Всем привет и добро пожаловать в мой хабр про интересные задачи и их решения в моей ежедневной работе. Уверен, что каждый QA (и не только) сможет найти здесь что-то интересное и полезное. Начнем!
Пару недель назад я взял задачу по написанию и настройке автотестов видеоплеера для разных платформ (Windows, MacOS, iOS и Android). Решил, что использовать Selenium в связке с NodeJS будет хорошим вариантом, так как именно этот фреймворк позволяет работать не только с десктопными, но и с мобильными браузерами (в отличие от того же Cypress).
Небольшое отступление: не думаю, что в данной статье стоит рассказывать про базовые моменты, как паттерн pageObject и селекторы, которые стоят отдельной статьи.
Я приступил к написанию и настройке тестов. Какие можно накинуть базовые проверки в данном случае? На ум приходит нажатие на кнопку воспроизведения и отслеживание статуса элемента видео на странице.
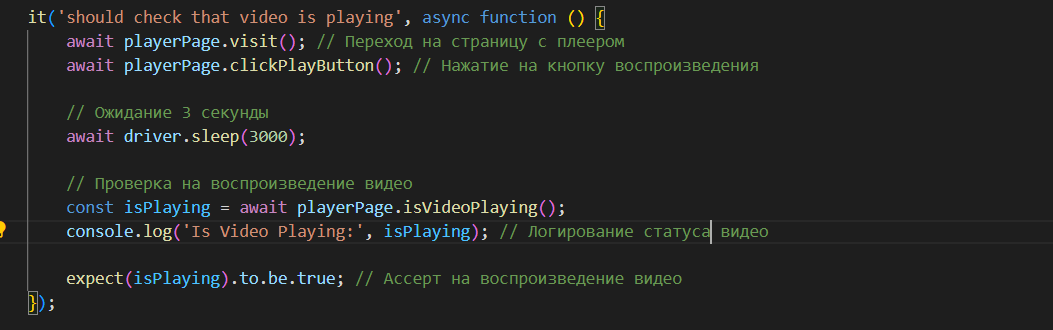
Посмотрим, что получилось:
-
переход на страницу плеера,
-
нажатие кнопки воспроизведения,
-
ожидание три секунды (даем видео воспроизвестись),
-
отслеживание статуса видео.

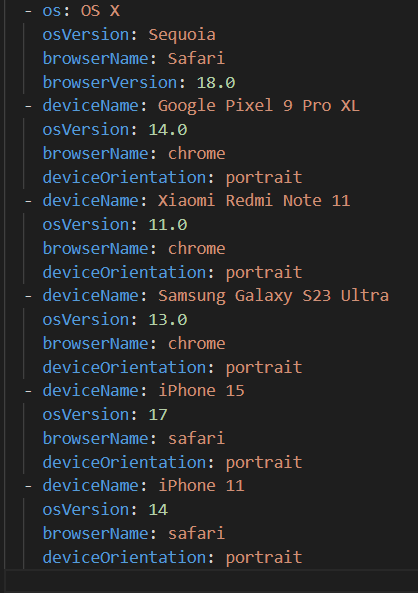
Далее я приступил к настройке конфиг-файла browserstack.yml, где указал нужные мне платформы. Выглядит это примерно так:

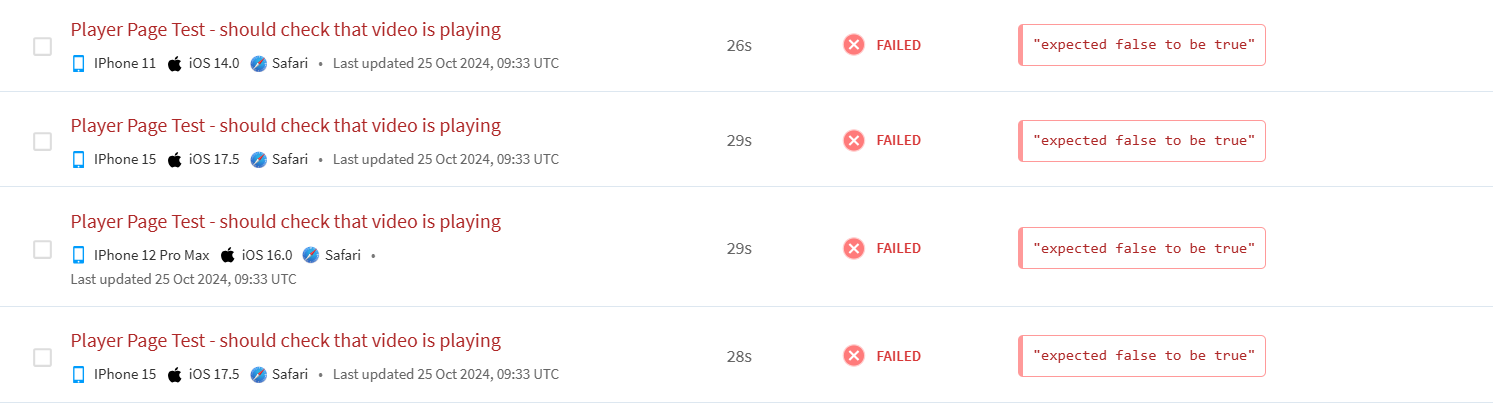
И вот, наконец-то я готов запустить первую итерацию тестов, как вдруг... iOS-устройства падают с ошибкой expected false to be true

Позвольте кратко пояснить, в чём загвоздка: я долго не мог понять, что именно не так с тестами именно на iOS-устройствах. В Android, Windows и MacOS при нажатии на кнопку воспроизведения видео через какое-то время начинало проигрываться, но в iOS видео почему-то "фризилось" и не запускалось, как я ожидал.
После нескольких часов работы с техподдержкой BrowserStack и беседой с ChatGPT, мне удалось решить эту проблему. Техподдержка BrowserStack даже вышла со мной на созвон и мы вместе решили проблему с запуском тестов на iOS.
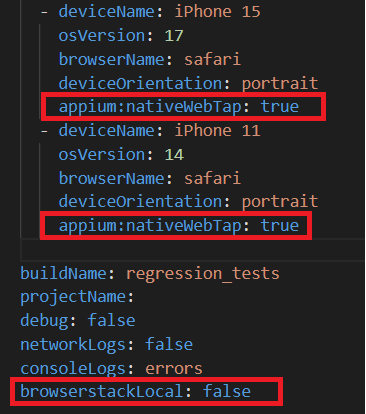
Что же было не так? Оказывается, iOS-устройства по-своему обрабатывают именно эмуляцию касаний и нажатий на кнопки, что может приводить к ошибкам и падениям тестов. Чтобы тесты успешно отрабатывали, необходимо в конфиг-файле к iOS-устройствам добавить параметры appium:nativeWebTap:true и browserstackLocal:false. Вот как должен выглядеть конфиг-файл:

Первое условие корректно обрабатывает нажатия на кнопки в веб-браузерах на iOS, а второе запускает тесты в окружении самого browserStack. Запуск в окружении browserStack нужен для страниц, которые доступны публично. Если же страницы находятся в закрытой сети, то необходимо выставить browserstackLocal: true.
Отмечу, что для Android, Windows и MacOS не нужно добавлять параметр appium:nativeWebTap:true, так как на этих платформах эмуляция нажатия обрабатывается корректно, а второй параметр устанавливается глобально для всего конфига.
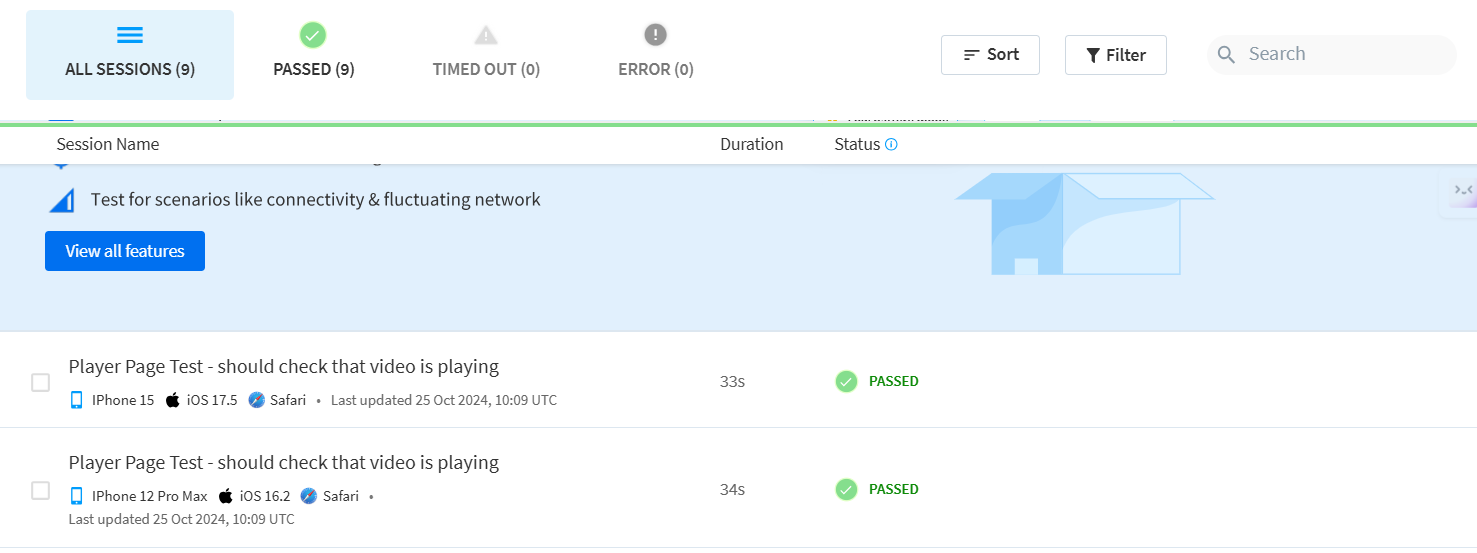
Вот как выглядит прохождение тестов после внесения изменений:

Самое время подвести итог: мне удалось запустить и настроить базовые тесты видеоплеера для разных платформ и браузеров и интегрировать эти тесты в browserStack. Уверен, что не только у меня возникают проблемы с запуском тестов на iOS-устройствах, которые иногда бывают несколько капризными. Делитесь в комментариях, какие у вас бывают проблемы при настройке и запуске автотестов, будет интересно почитать и разобрать (а может и написать новую статью).
Всем спасибо и до новых встреч!
Автор: sergiosiluyani

