Астрологи объявили неделю релизов в JetBrains, количество публикаций в блоге выросло втрое! На самом деле, это тоже релизный пост, так что если вы участвовали в EAP, вы уже обо всем знаете.
Если нет — обязательно заходите под кат, потому что в этом релизе у нас не только появился анализ покрытия кода тестами и отображение дизассемблированного кода, но еще и поддержка DSL на Ruby и куча прочего интересного!

Swift
Поддержка языка
Начали поддерживать Swift 5.1:
- SE-0242: Synthesize default values for the memberwise initializer.
- SE-0254: Static and class subscripts.
- SE-0068: Expanding Swift
Selfto class members and value types. - SE-0260: Library Evolution for Stable ABIs.
- SE-0258: Property Wrappers
Пока в процессе, степень готовности можно смотреть вот тут.
Сворачивание кода
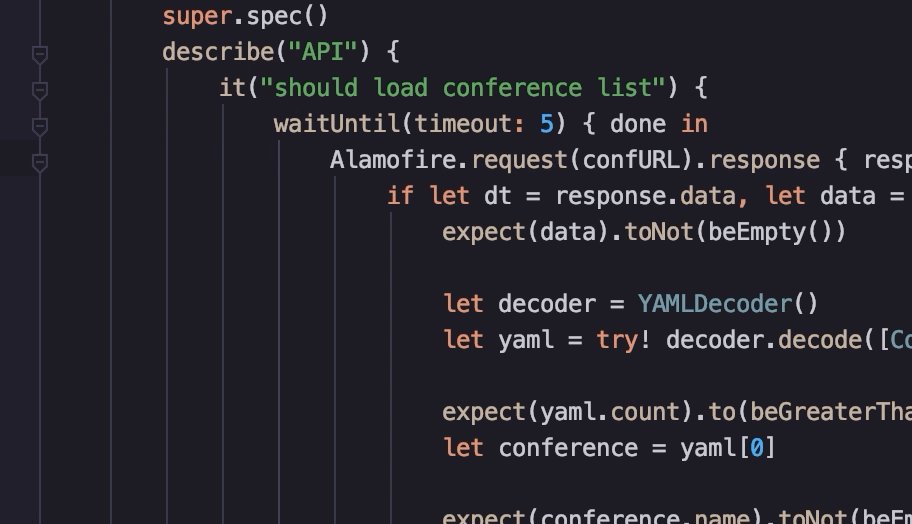
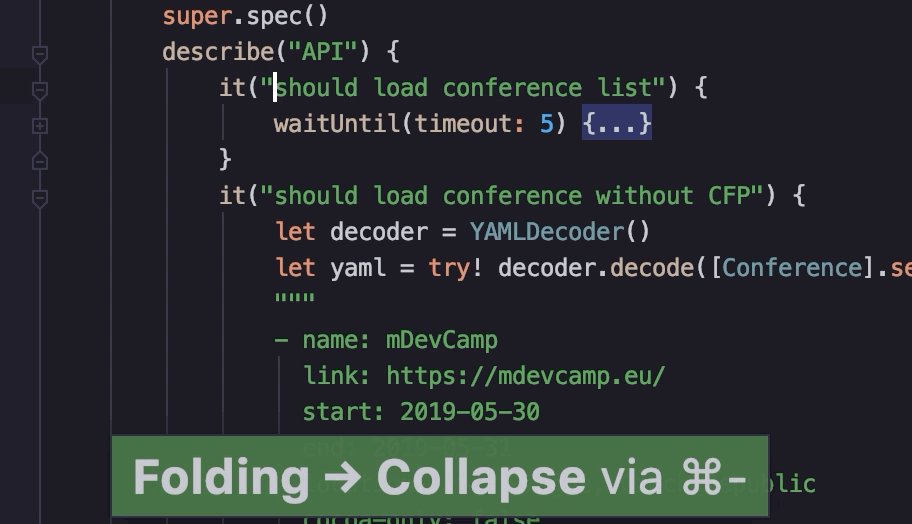
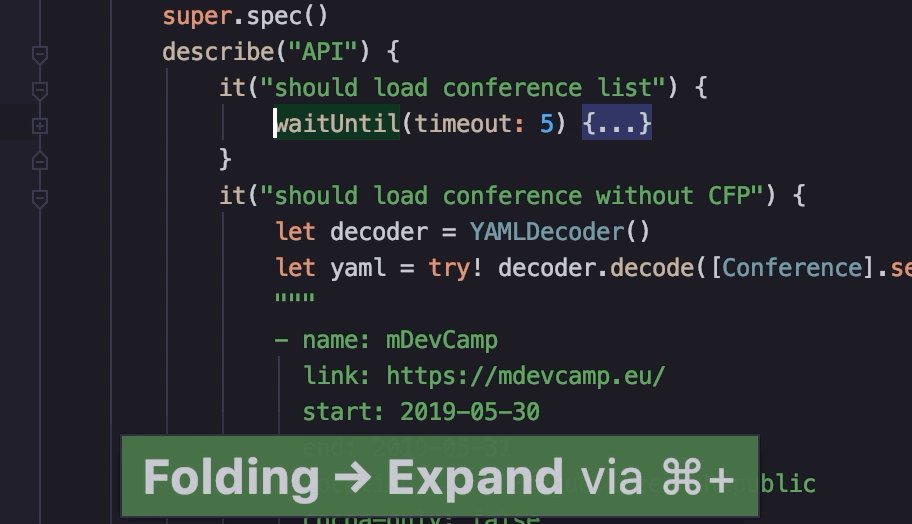
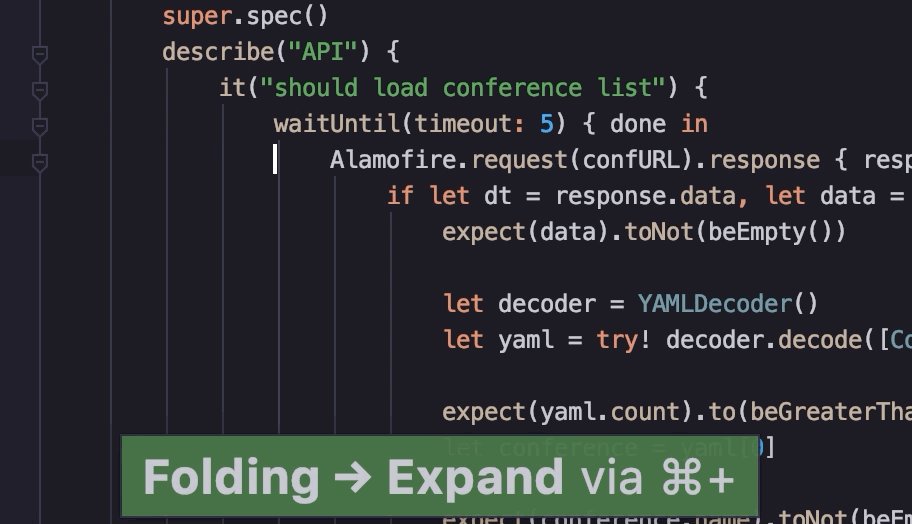
Сделали сворачивание замыканий:

Подсветка
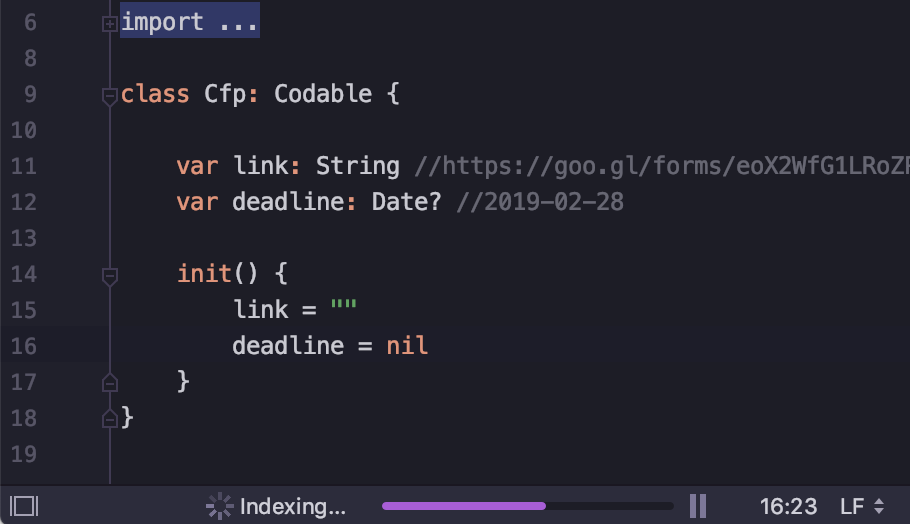
Нельзя так просто взять и подсветить строчку кода, не зная, с какими конкретно сущностями мы имеем дело. Поэтому полная подсветка возможна лишь после полного построения кэшей. А вот ключевые слова языка мы знаем заранее и подсветить их можем — теперь они для Swift подсвечиваются, даже если индексация с кэшированием еще не закончились:

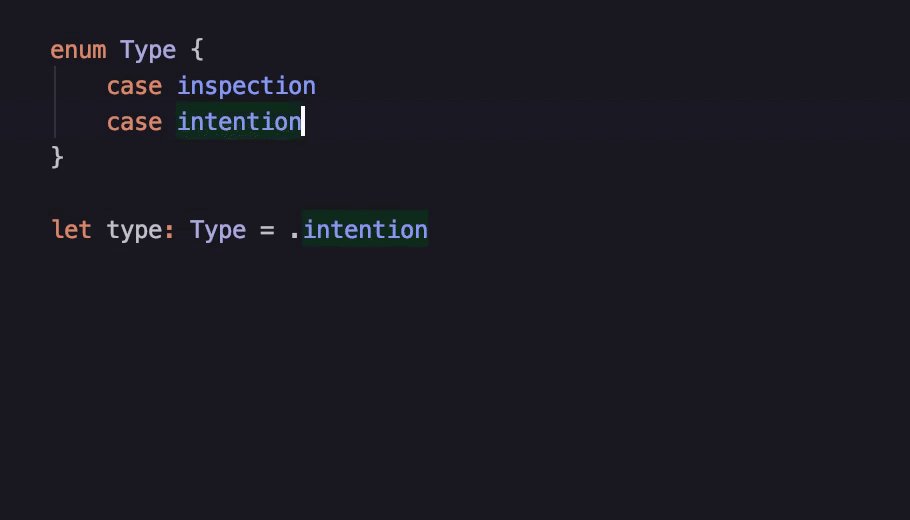
Генерация элементов перечислений
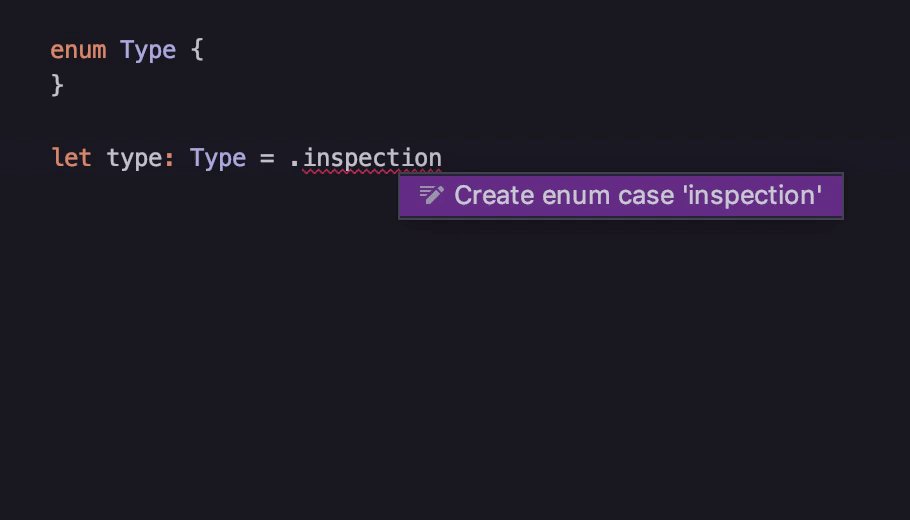
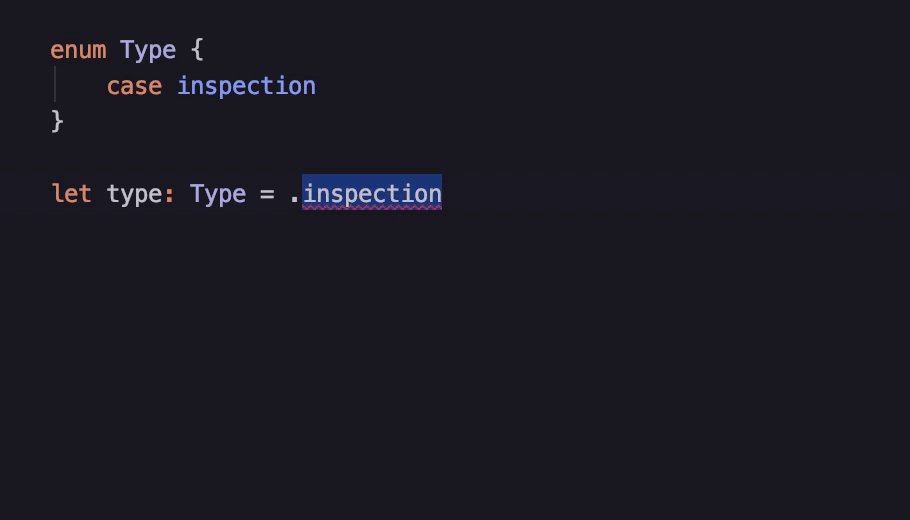
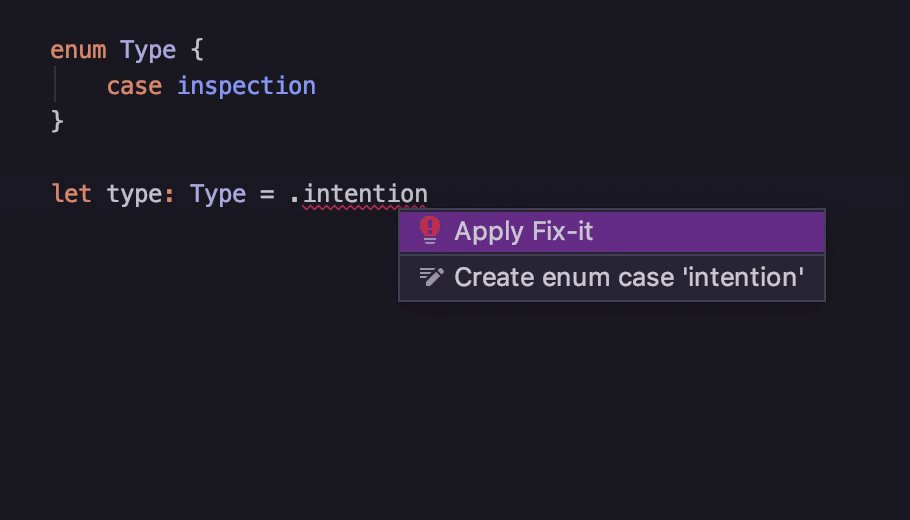
Продолжаем расширять области применения Create From Usage: теперь можно создать элемент перечисления из его использования в коде, просто нажав ⌥⏎:

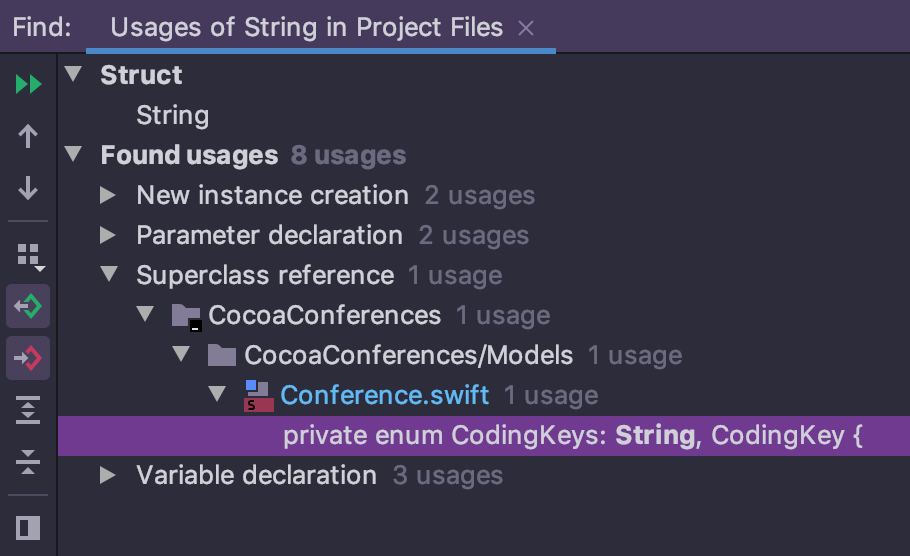
Поиск использований
Поиск использований в AppCode ищет конкретные кодовые конструкции (переменные, классы, функции, методы класса и т. д.) — это позволяет сильно сузить область поиска в сравнении с полнотекстовым. До недавнего времени для Swift мы отображали лишь где используется конкретная конструкция. В 2019.2 мы реализовали группировку использований по типу, так что теперь можно быстро понять еще и как мы используем переменную, функцию или класс:

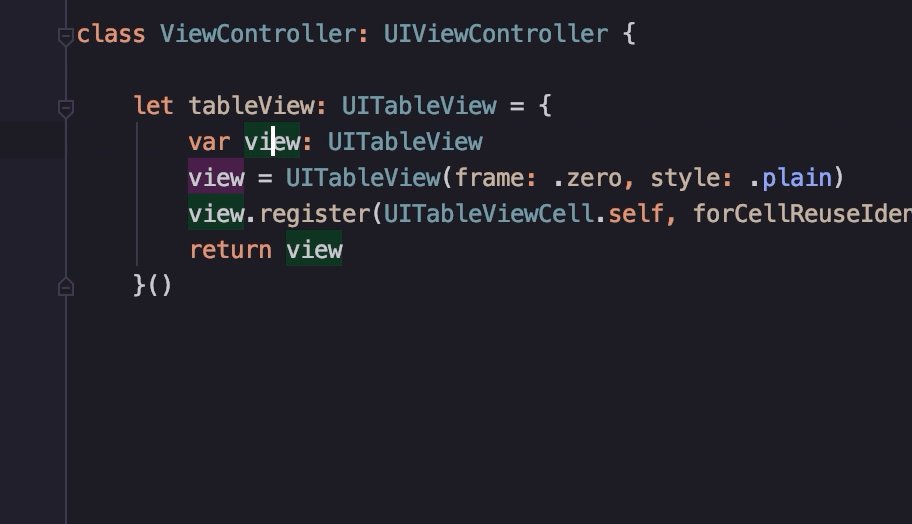
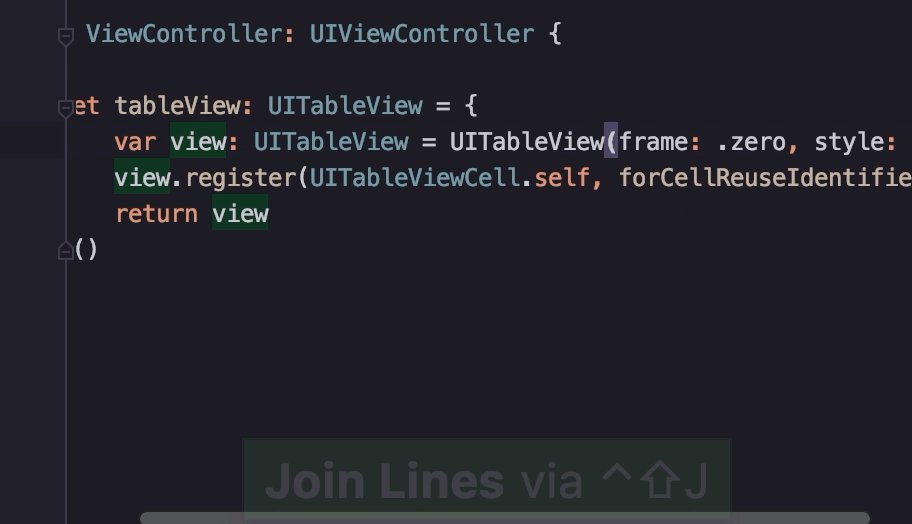
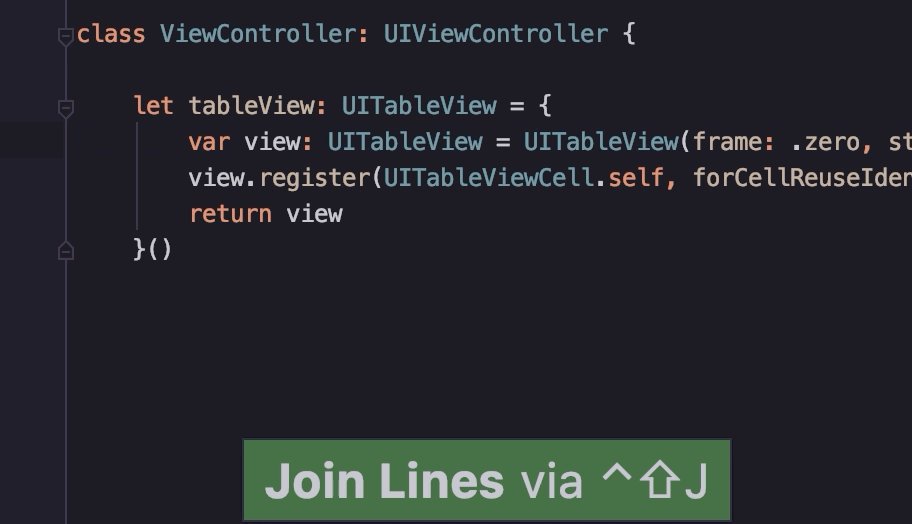
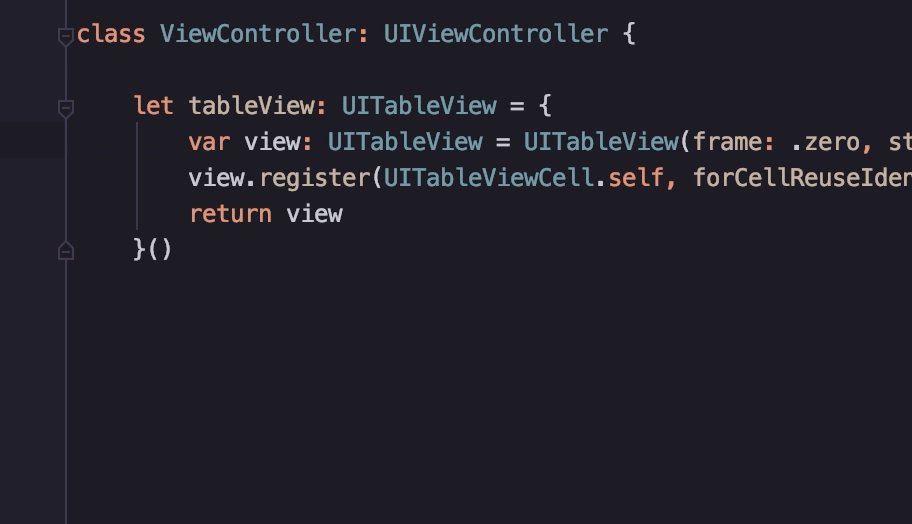
Склейка строк кода
Ничего особенного, просто теперь можно склеить объявление и инициализацию переменной с помощью Join Lines (⌃⇧J):

Автоматические импорты
Есть такая система сборки — BUCK. Система сборки BUCK по умолчанию использует header maps, поддержку которых мы год назад добавили, но не успели прокинуть ее же в автоимпорты. В результате, после нажатия ⌥⏎ вставлялся длиннющий путь к хедеру, который абсолютно не нужен. Теперь так не происходит, теперь все правильно.
Отладка
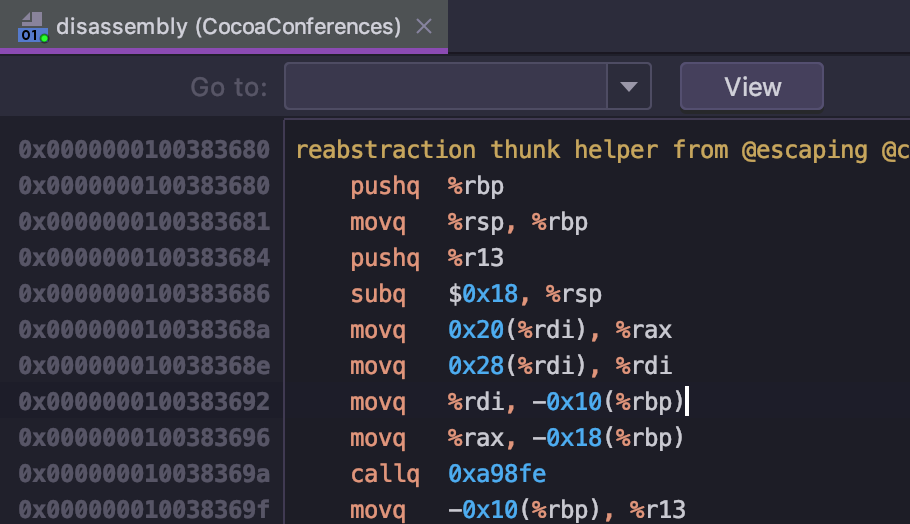
Отображение дизассемблированного кода
Коллеги из CLion сделали отображение дизассемблированного кода для LLDB в версии 2019.1, а мы его творчески переиспользовали в этом релизе:

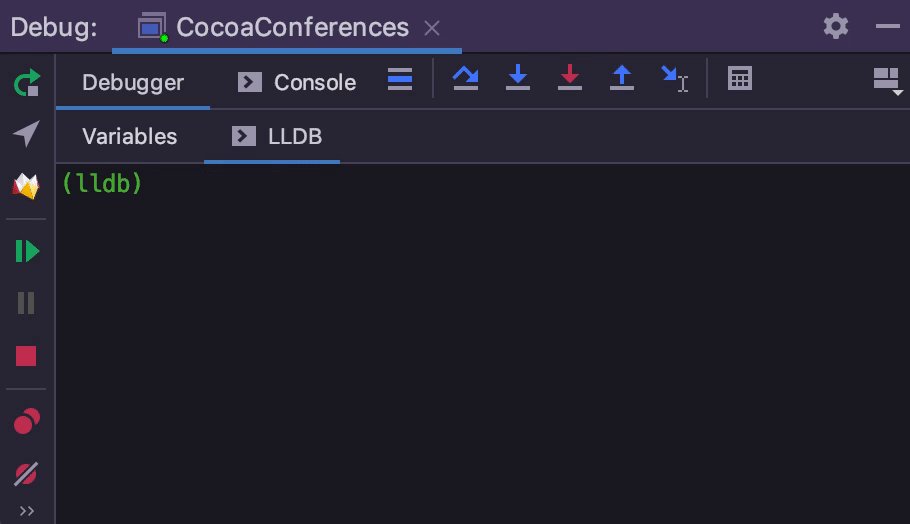
Автодополнение
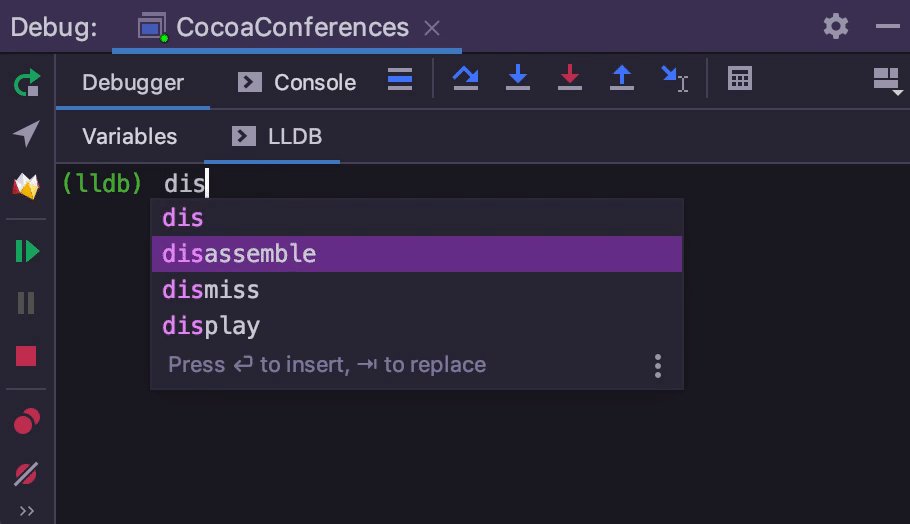
Еще одна полезная штука, изначально сделанная в CLion, — автодополнение команд отладчика в консоли LLDB по нажатию ⇥ (так же, как в обычной консоли):

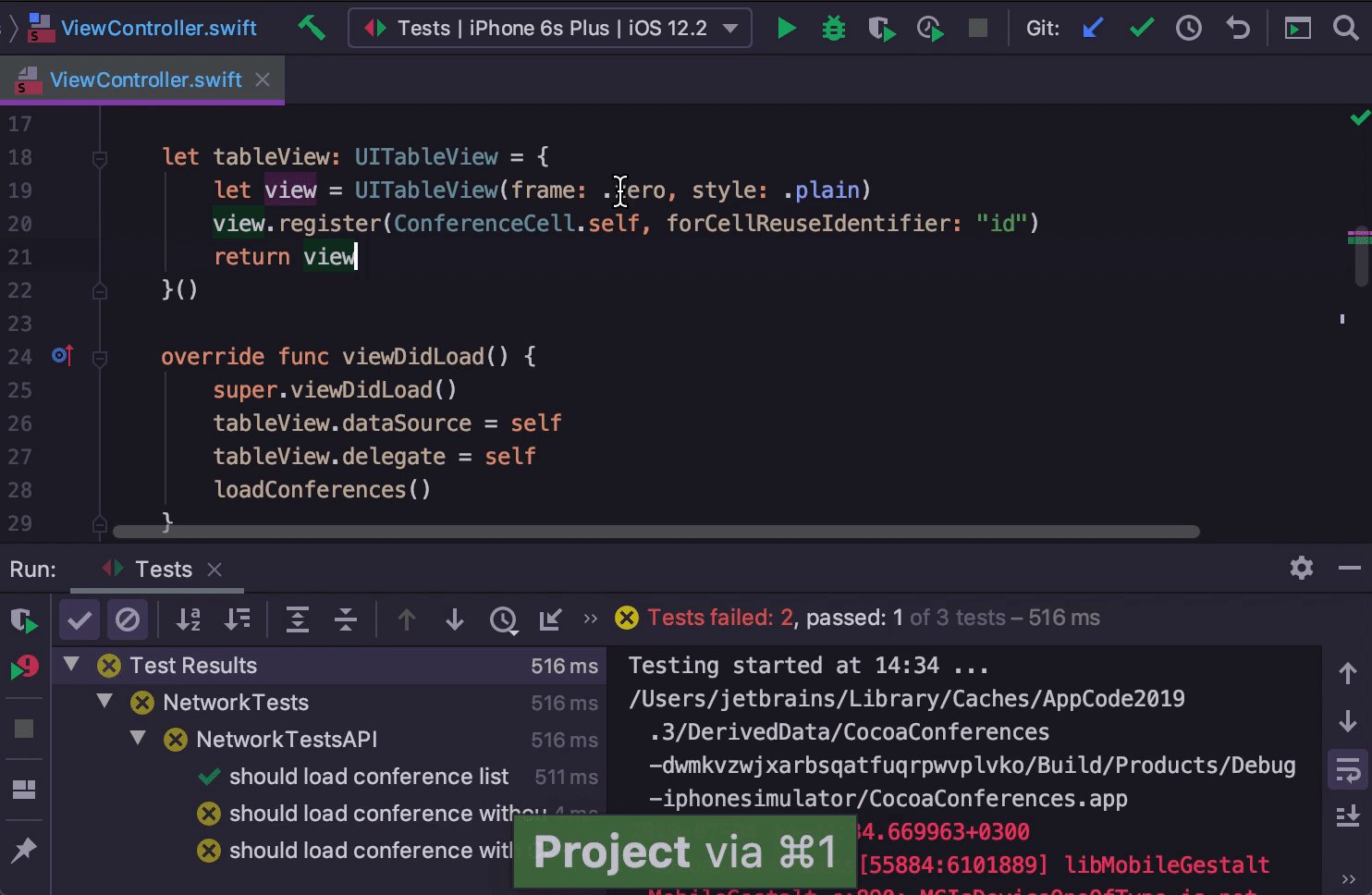
Анализ покрытия кода тестами
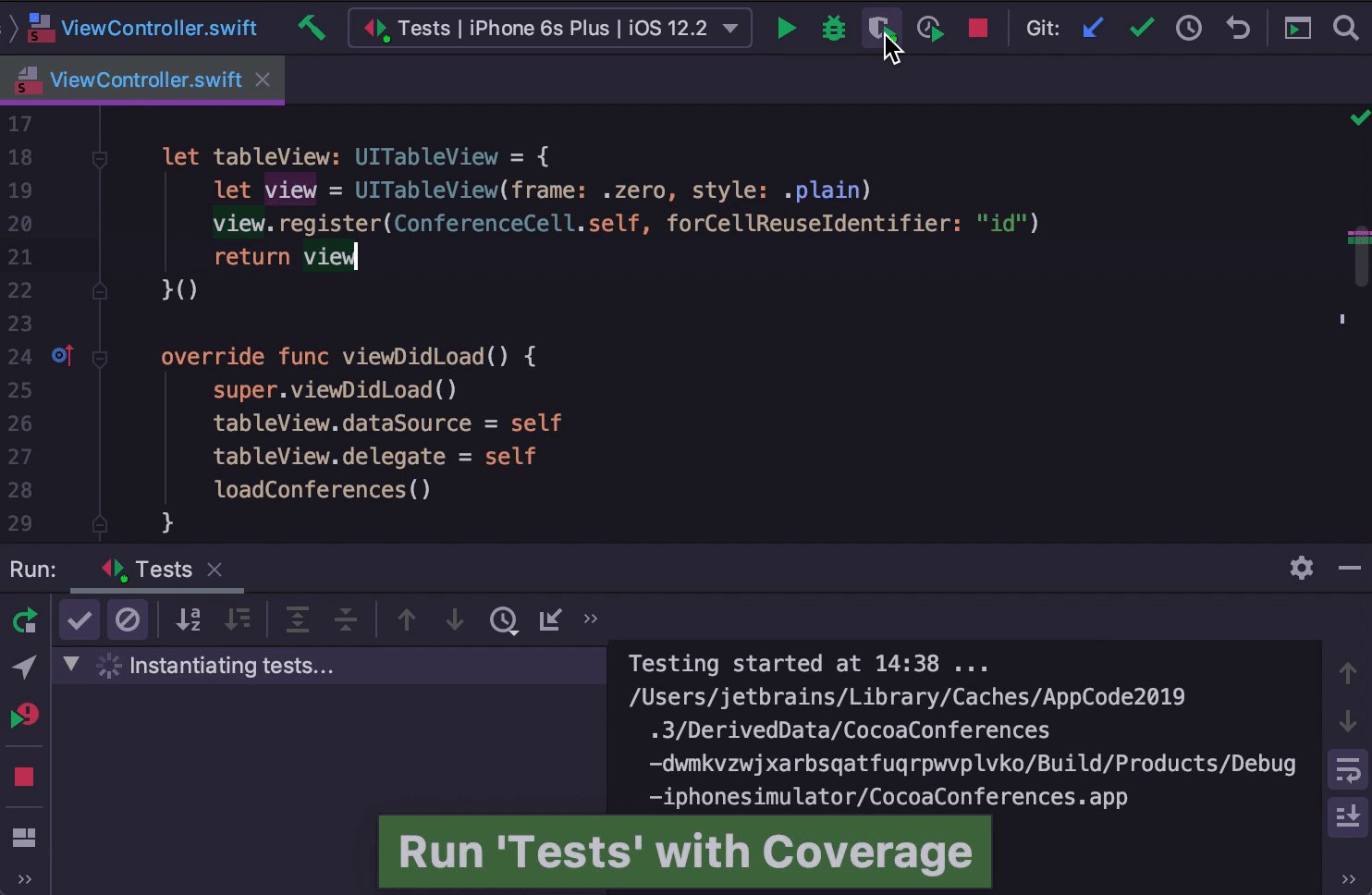
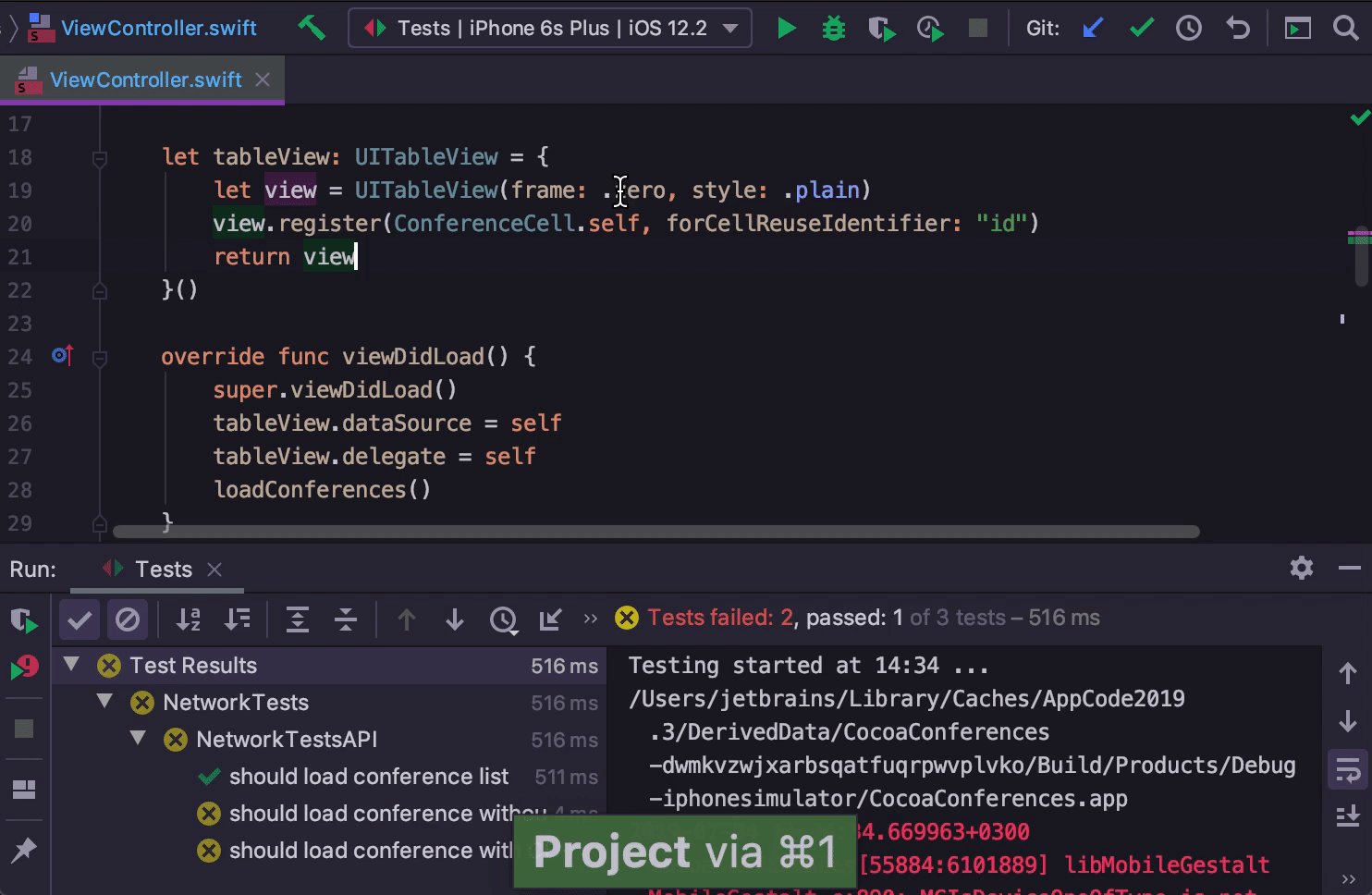
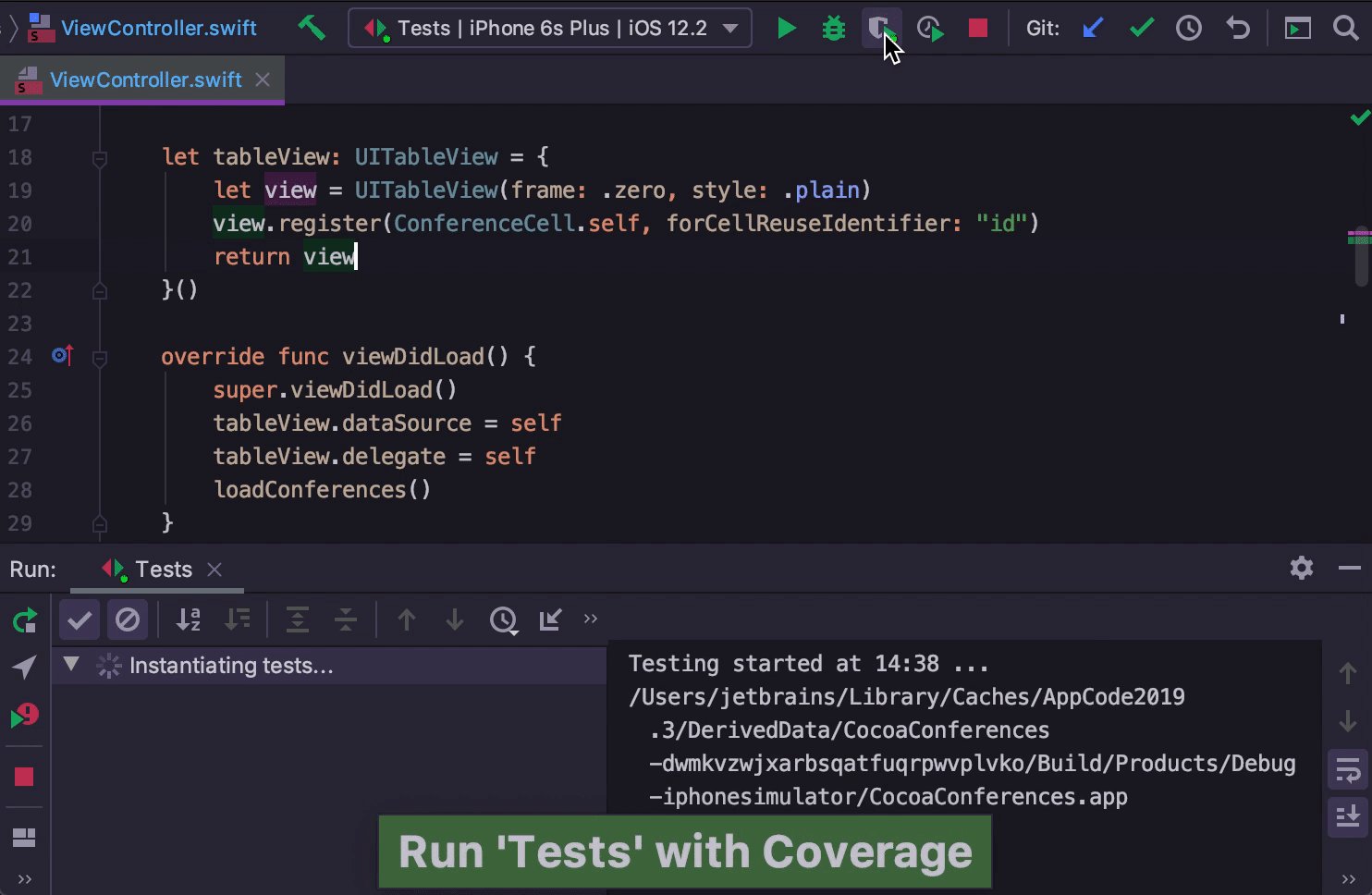
Наконец-то сделали, и сделали хорошо. Выбираем тестовую конфигурацию, жмем Run With Coverage и уходим дорабатывать тесты радуемся результату:

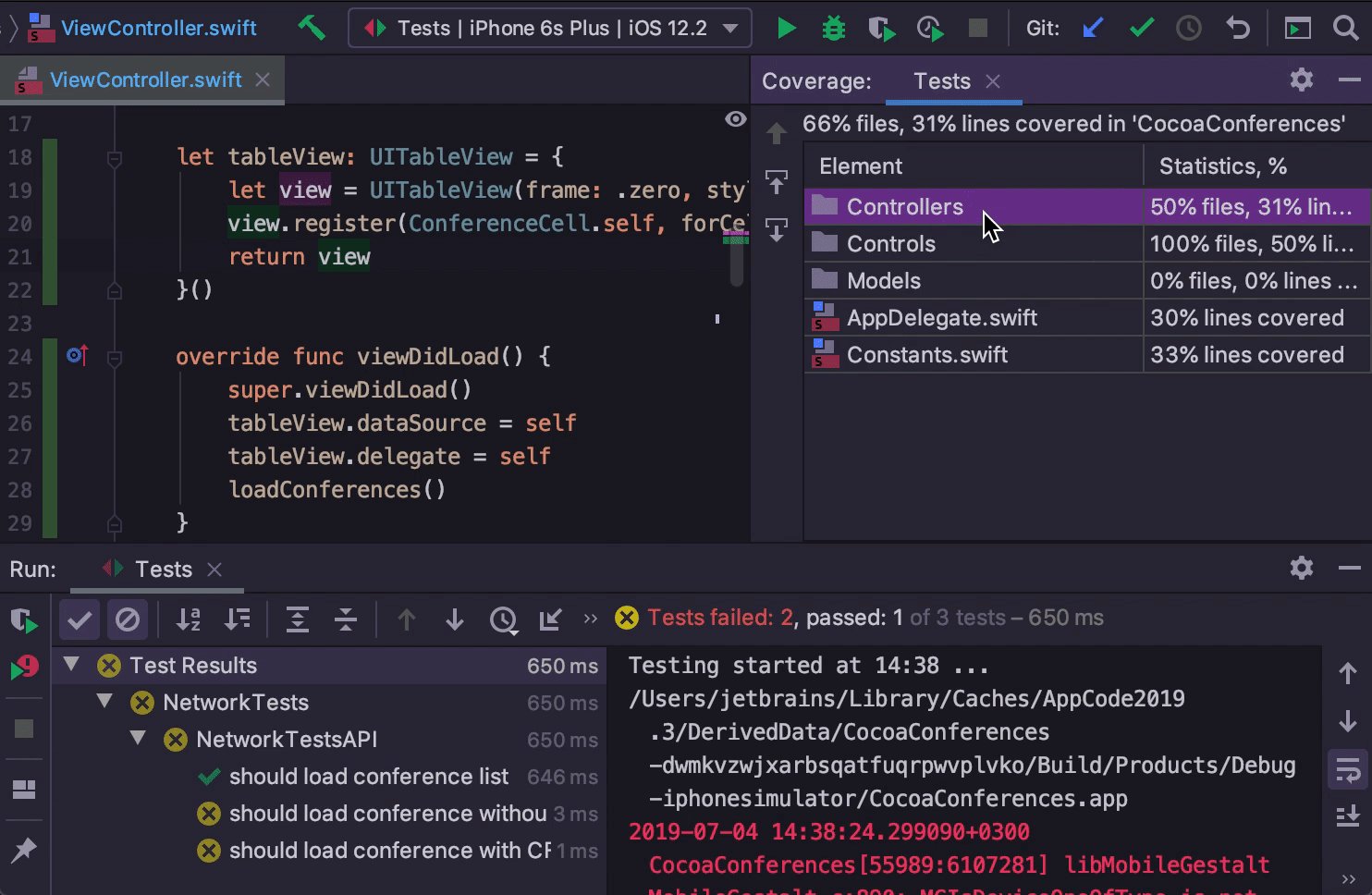
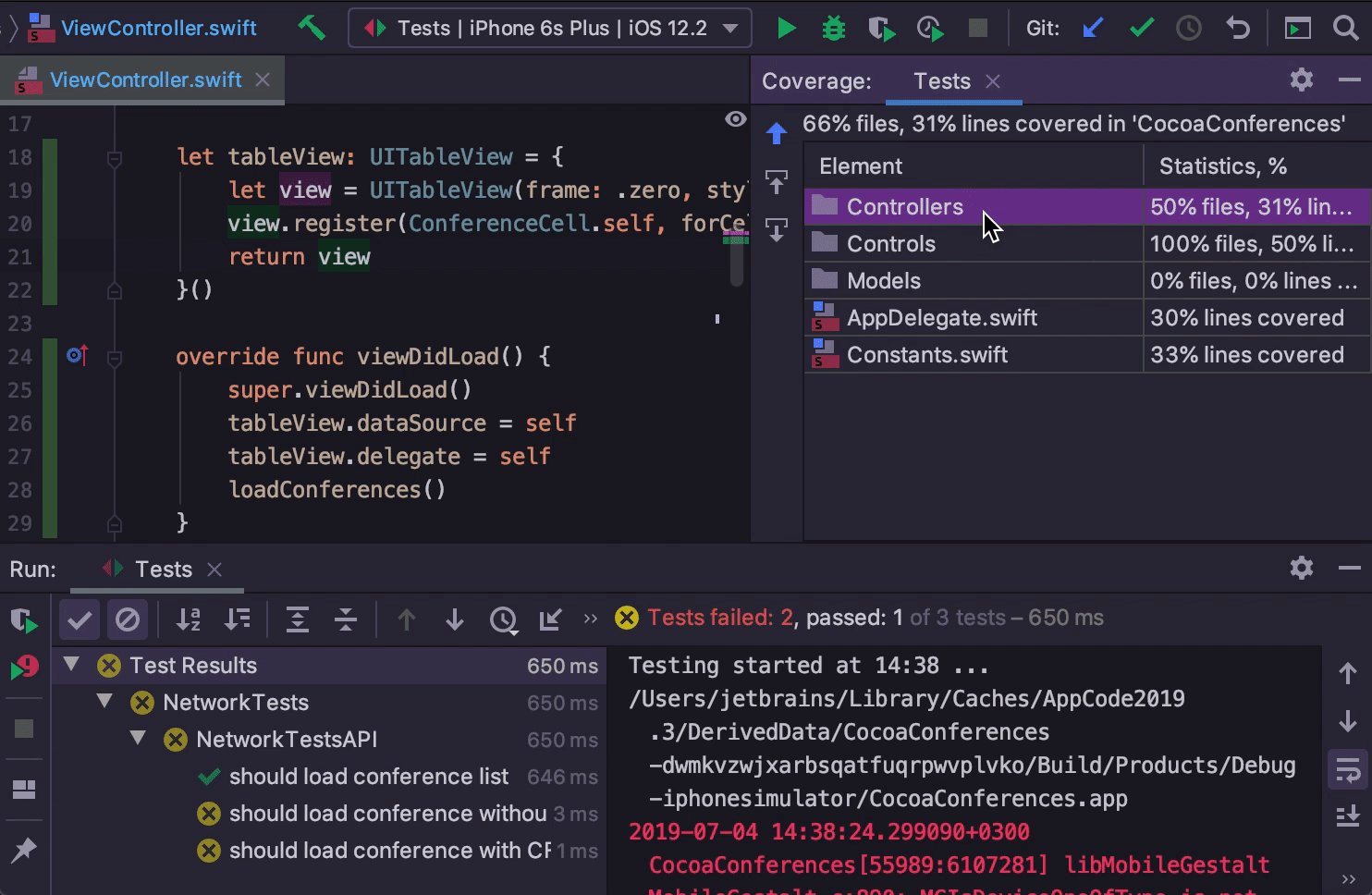
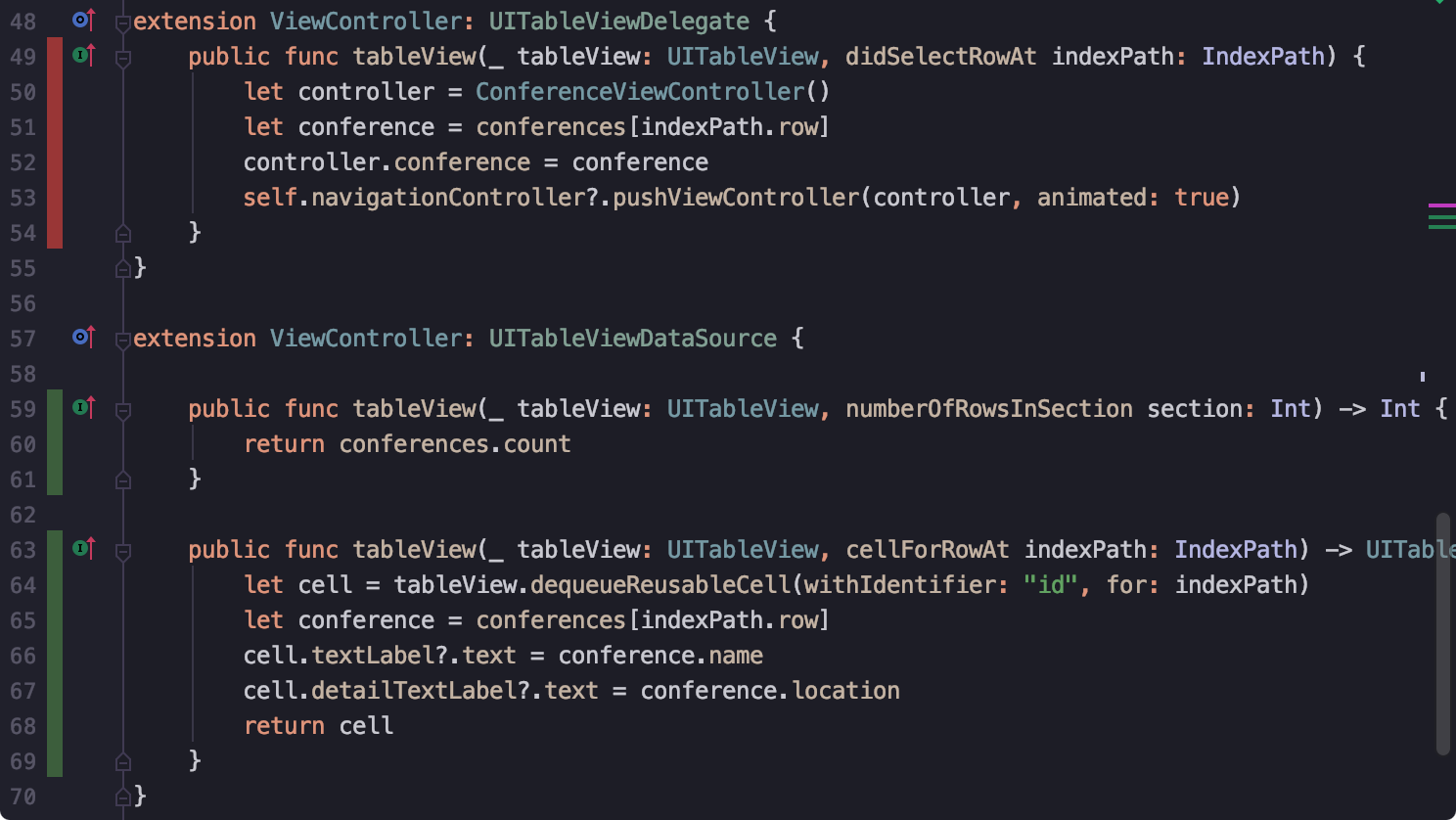
Слева в редакторе отображаются результаты покрытия:

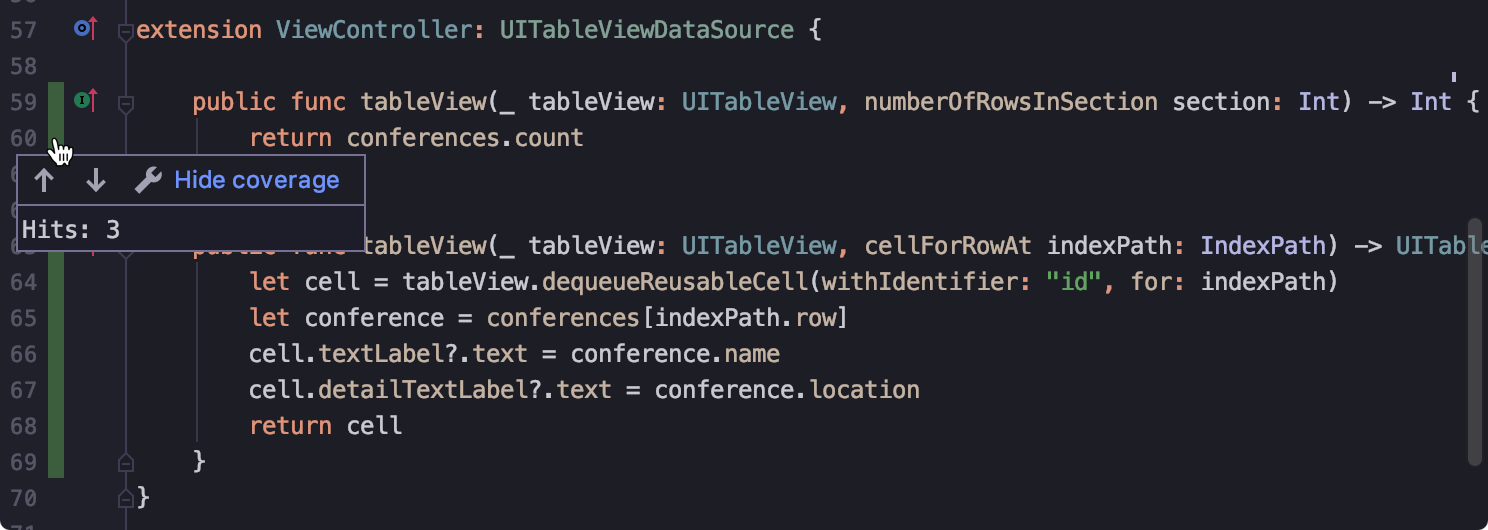
По нажатию на цветовой индикатор показывается плашка с количеством вызовов данного участка кода и полезными действиями:

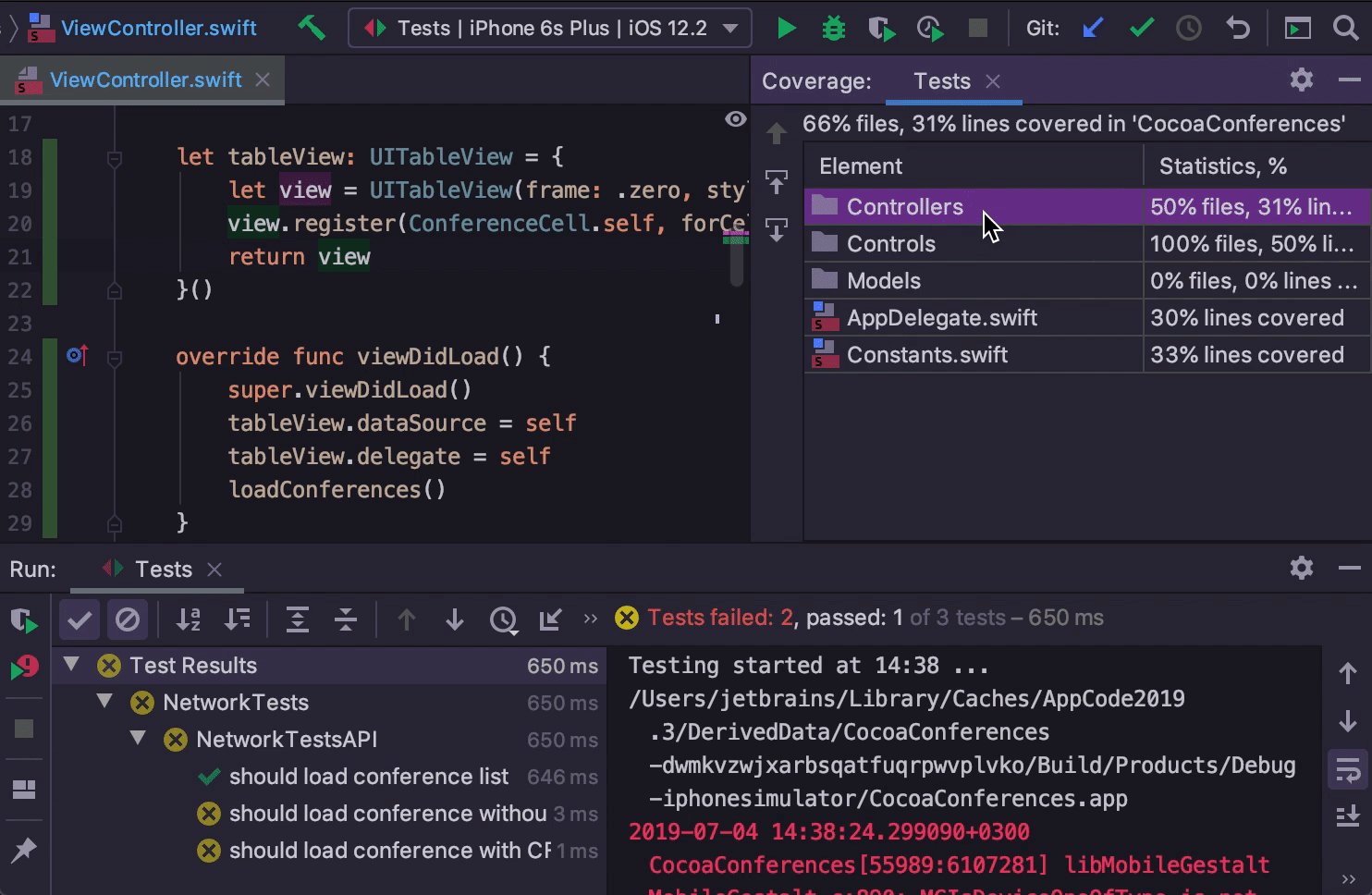
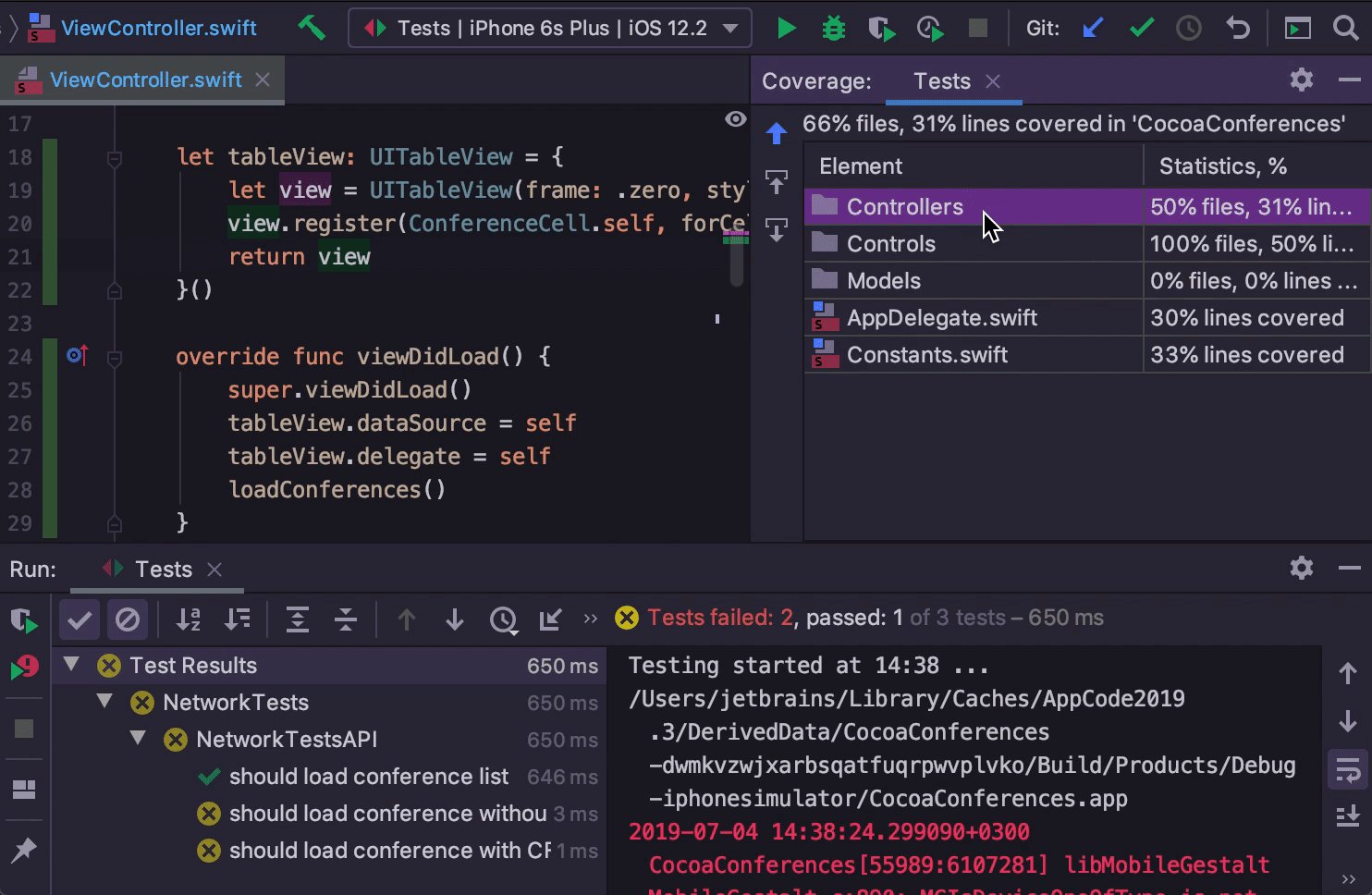
Статистика покрытия отображается кратко в Project view, а более подробно — в отдельном окне:

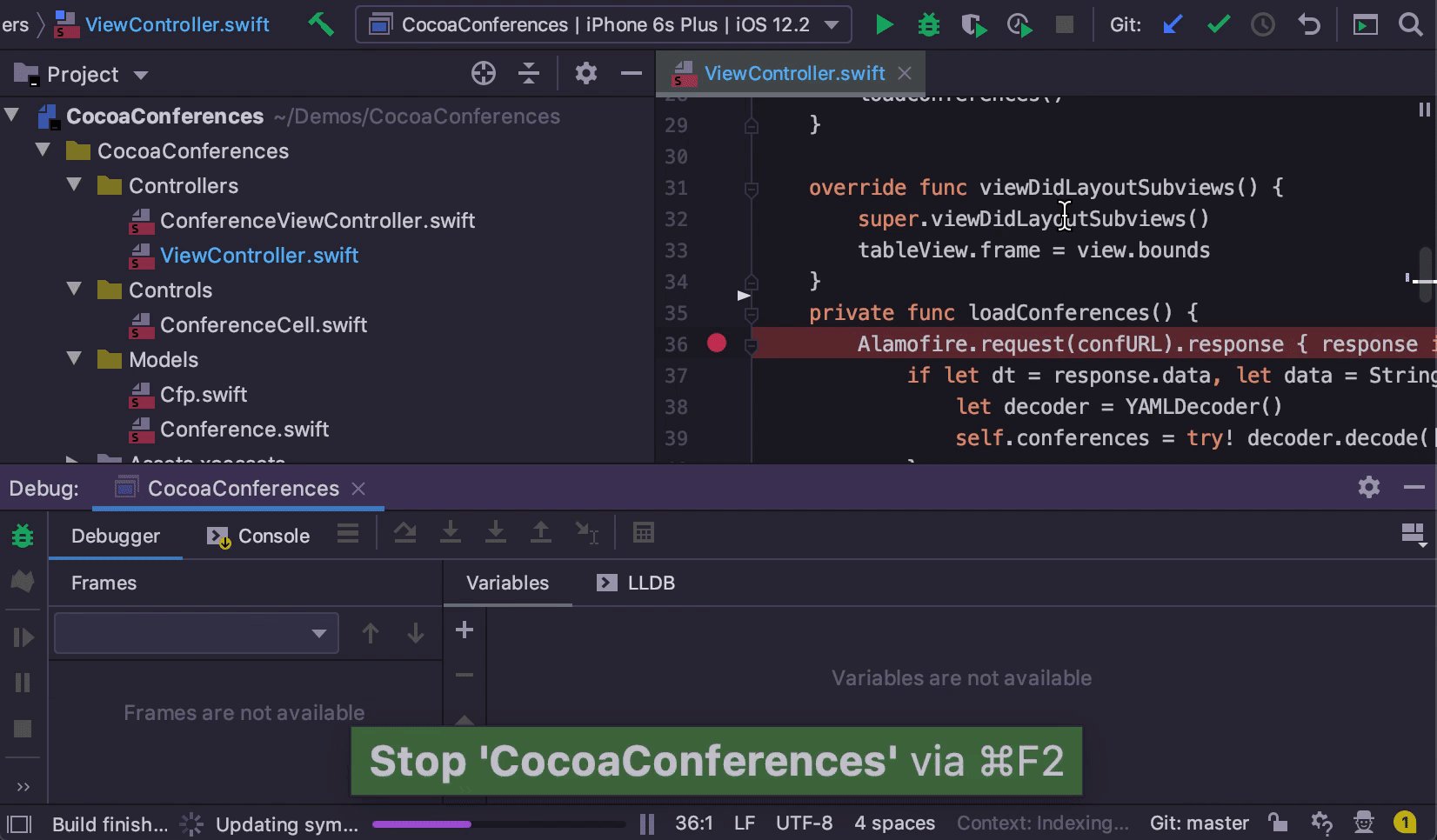
Сборка, запуск, отладка и тестирование во время индексации
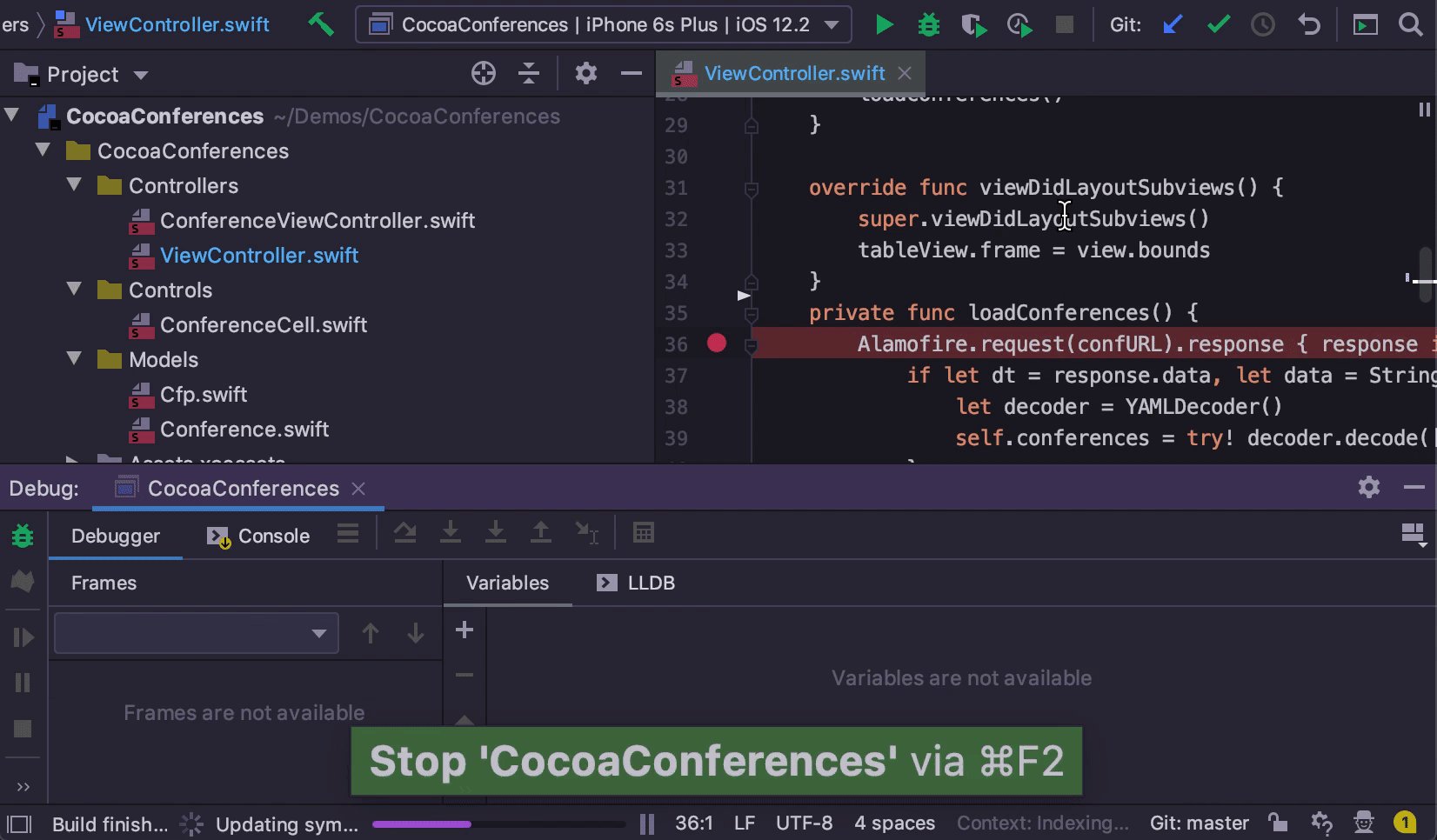
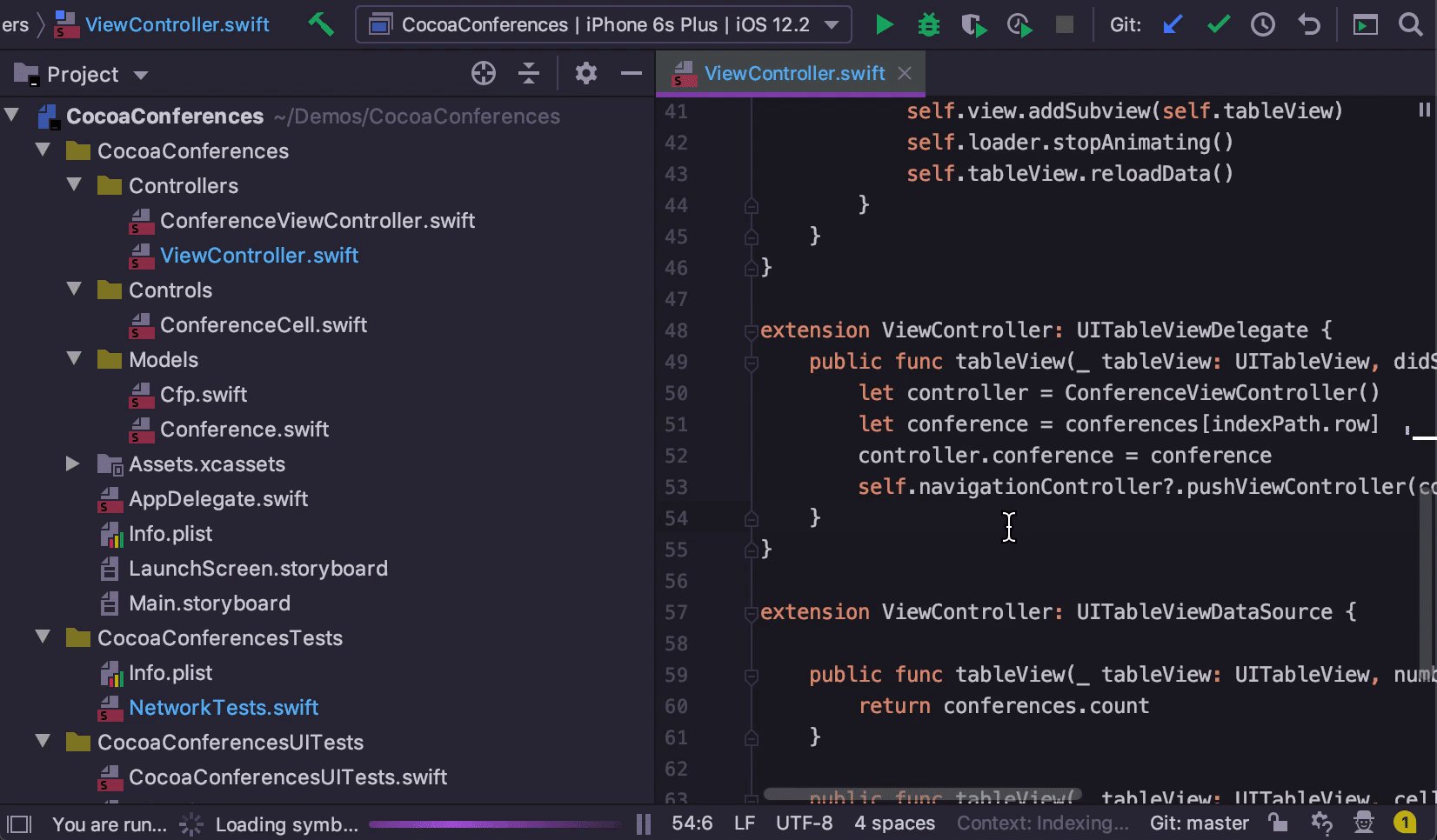
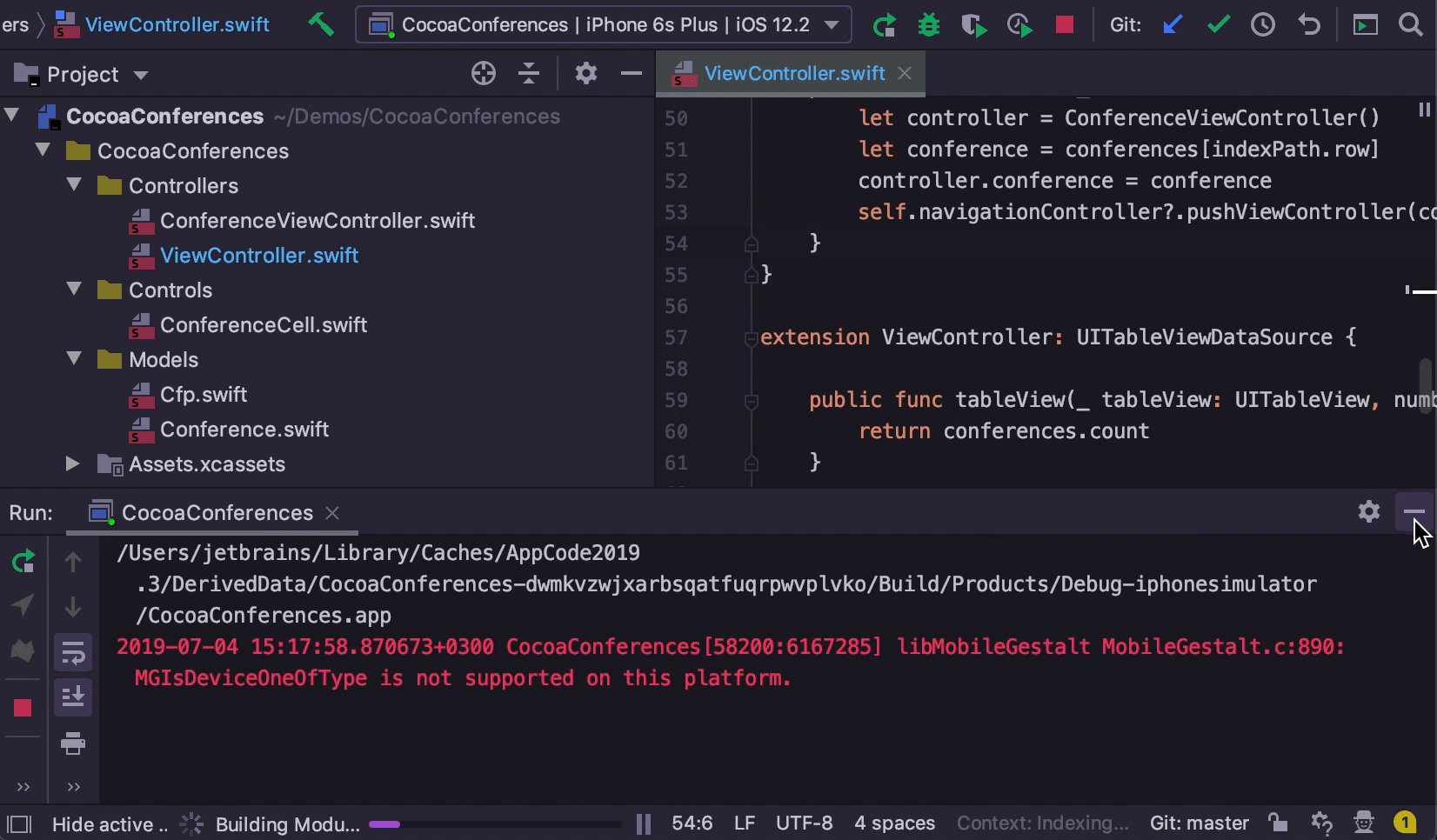
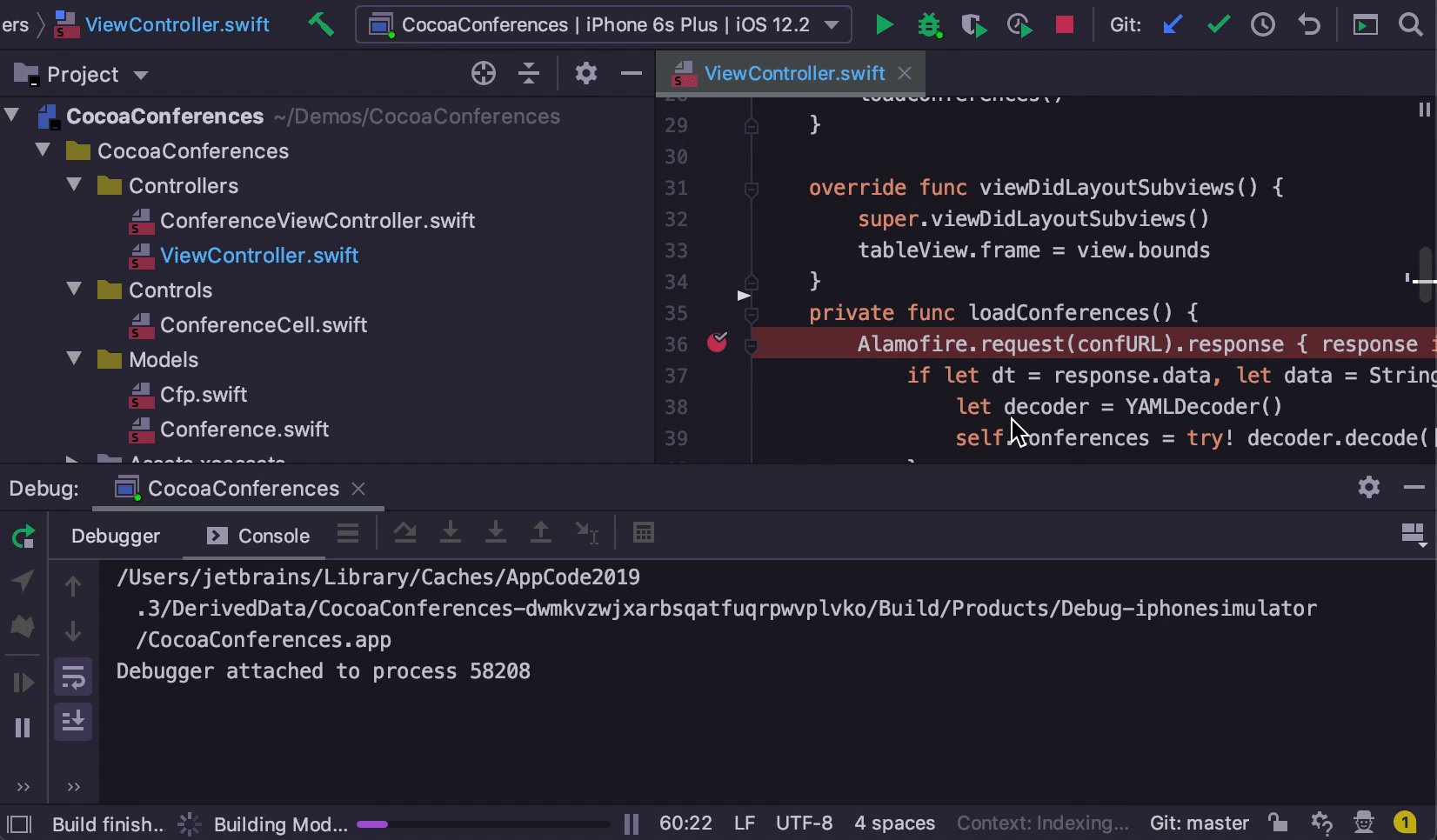
Индексация и построение кэшей — небыстрый процесс, особенно на крупных проектах и особенно самая первая индексация. Тем не менее какие-то действия с проектом, пока она идет, сделать можно, например собрать или запустить приложение.
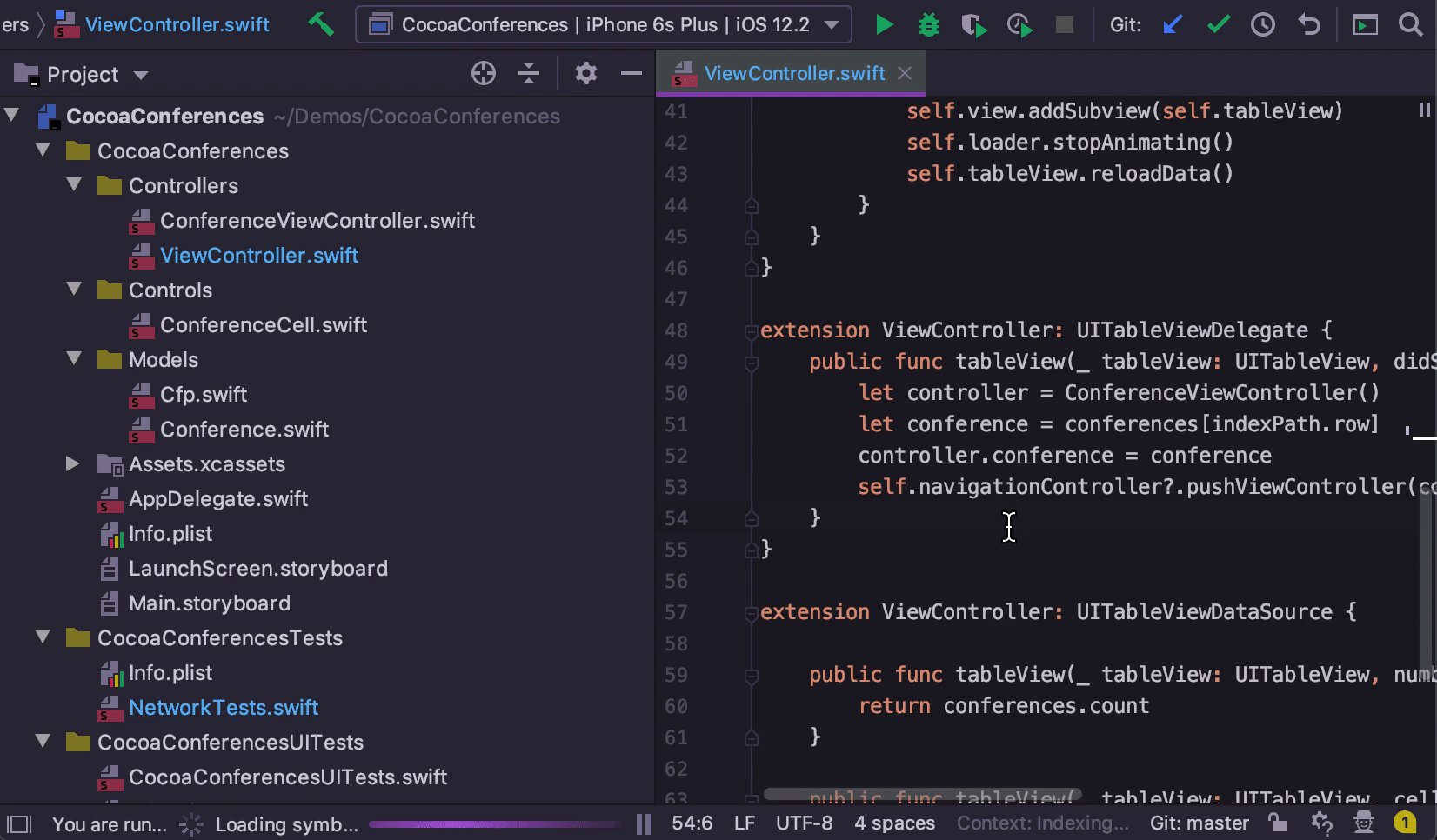
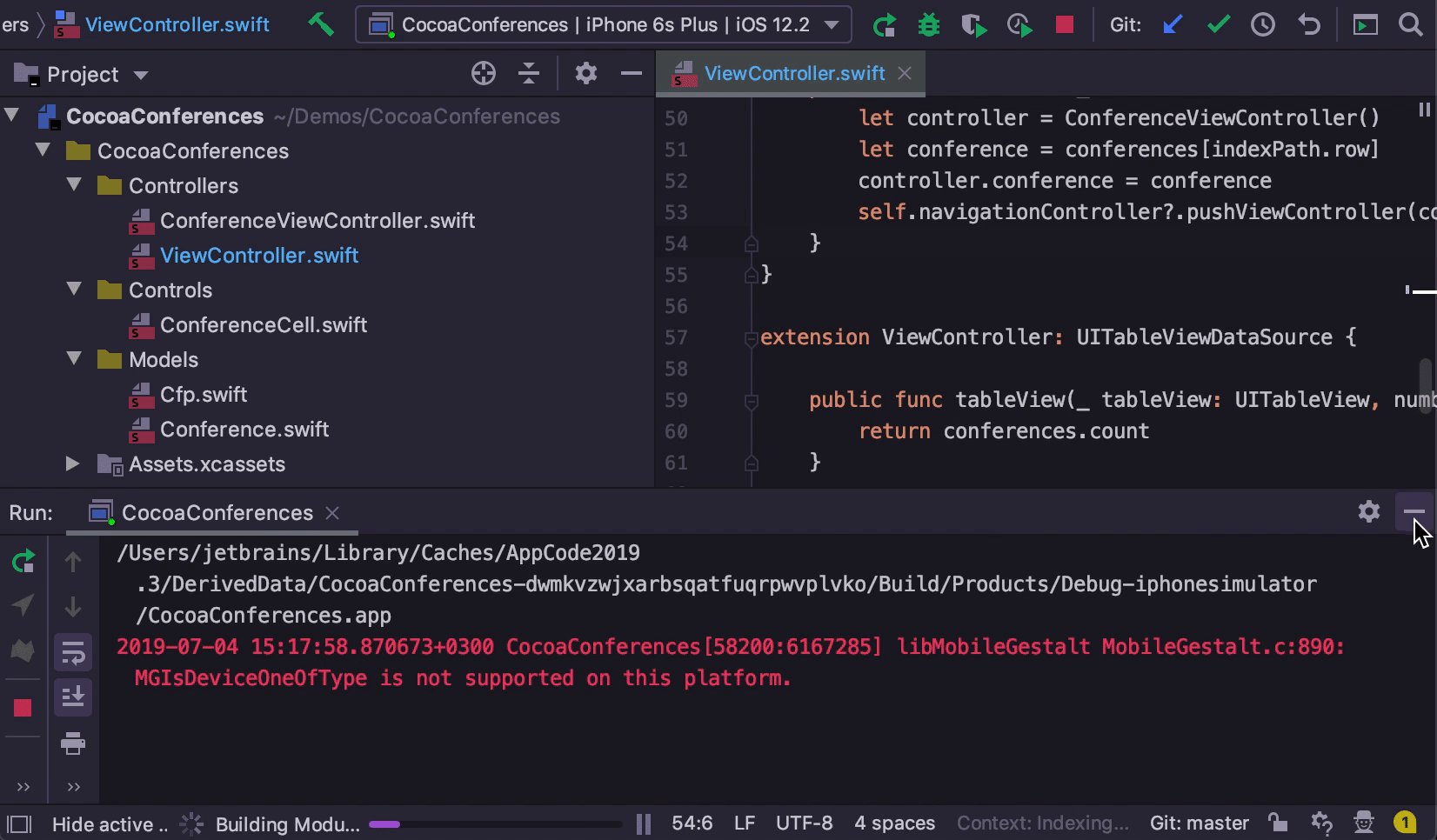
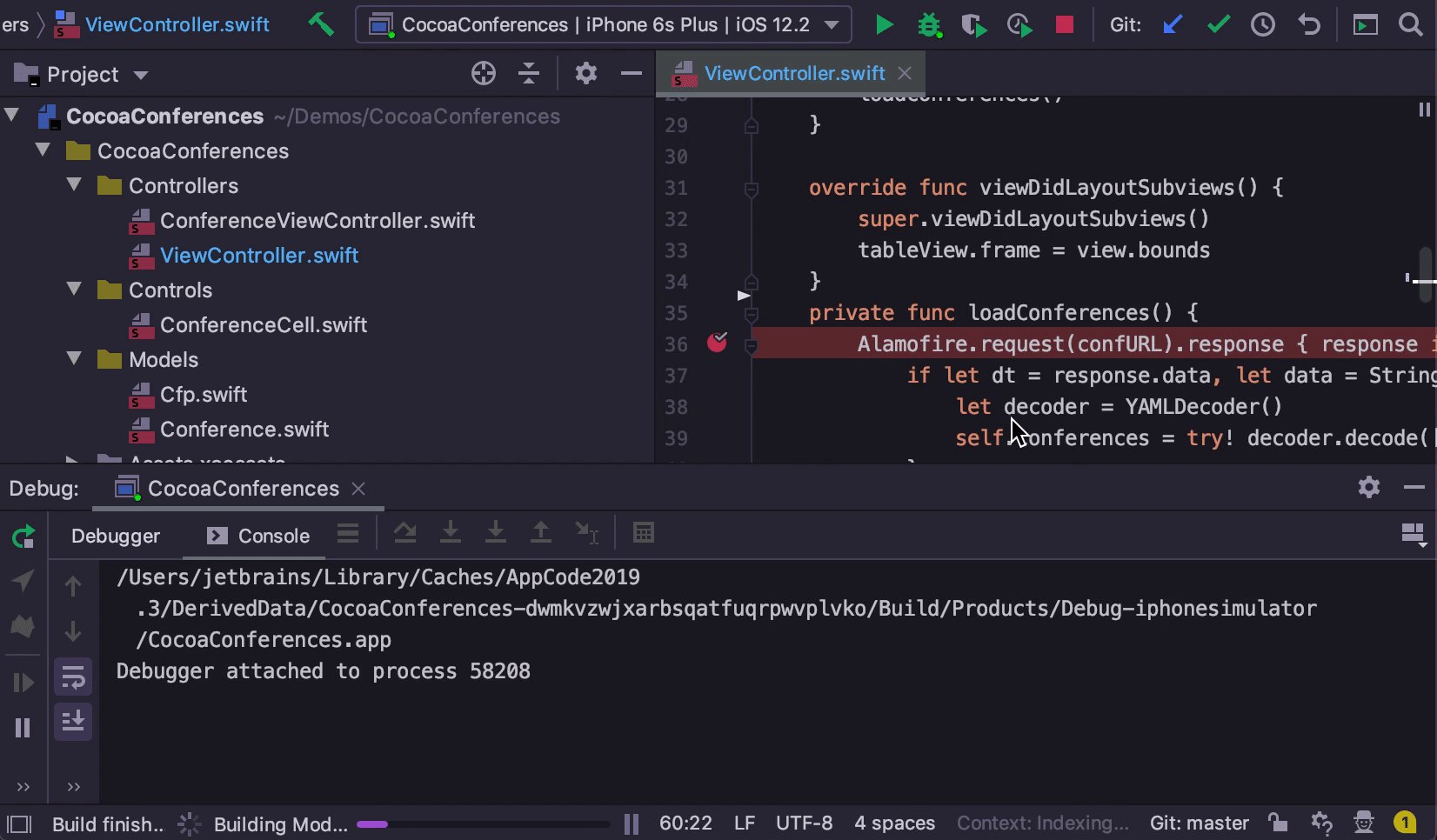
У нас долгое время эти действия блокировались, потому что для нормального использования конфигурации запуска необходимо было сначала построить кэши на проект. На самом деле, не так уж и необходимо, поэтому в версии 2019.2 мы решительно отвязали создание конфигураций запуска от кэширования, и теперь собрать, запустить, отладить или протестировать проект можно сразу же после его открытия:

Интеграции
Плагин TextMate
Часто просят добавить поддержку какого-нибудь языка, который для AppCode не является основным. Иногда мы это делаем, если понимаем, что это действительно нужно многим пользователям, — так в какой-то момент мы перетянули к себе часть WebStorm, чтобы разработчикам на React Native и PhoneGap было удобно работать с HTML/CSS/JavaScript.
Потом появился плагин для Markdown, потому что любой README нужно иметь возможность удобно и быстро отредактировать. Еще есть плагин для AppleScript, сделанный одним из коллег просто потому, что ему ему было интересно написать поддержку языка.
Но впихнуть объять необъятное нельзя, поэтому реализовать поддержку всех языков мы не можем. Например, в iOS-разработке часто встречаются DSL, сделанные на Ruby (конфиги CocoaPods и Fastlane). Изначально запрос звучал как “включите поддержку Ruby целиком”, но на деле не так часто эти конфиги редактируются, и тащить из-за них пол-RubyMine не кажется разумным. В то же время, не иметь никакой поддержки тоже нехорошо.
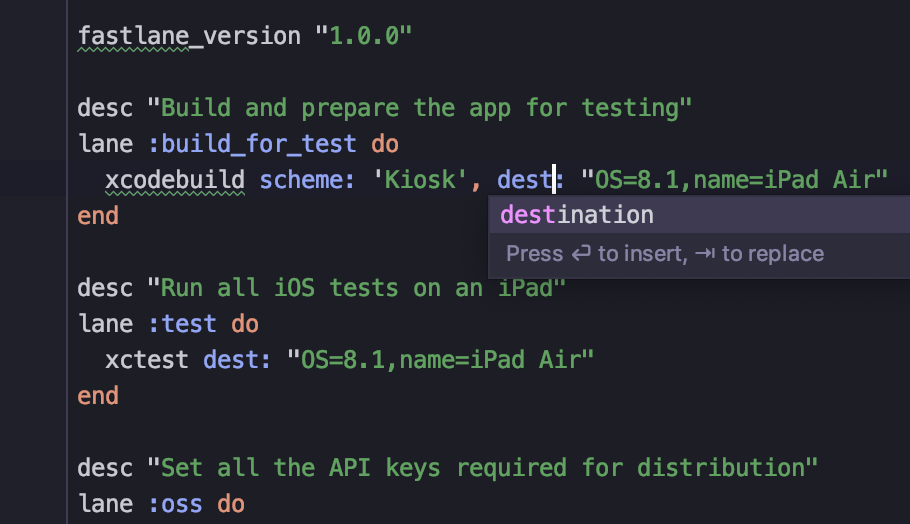
В этом релизе коллеги из WebStorm включили в дефолтную установку плагин с поддержкой бандлов TextMate, который дает для кучи языков простенькую подсветку и автодополнение. Мы последовали их примеру, и теперь у нас это тоже есть:

В силу некоторых противоречий в поддержке Fastlane со стороны самих этих бандлов, для Ruby DSL принцип конфигурации пока остается прежним (впрочем, можно поспособствовать исправлению этой ситуации).
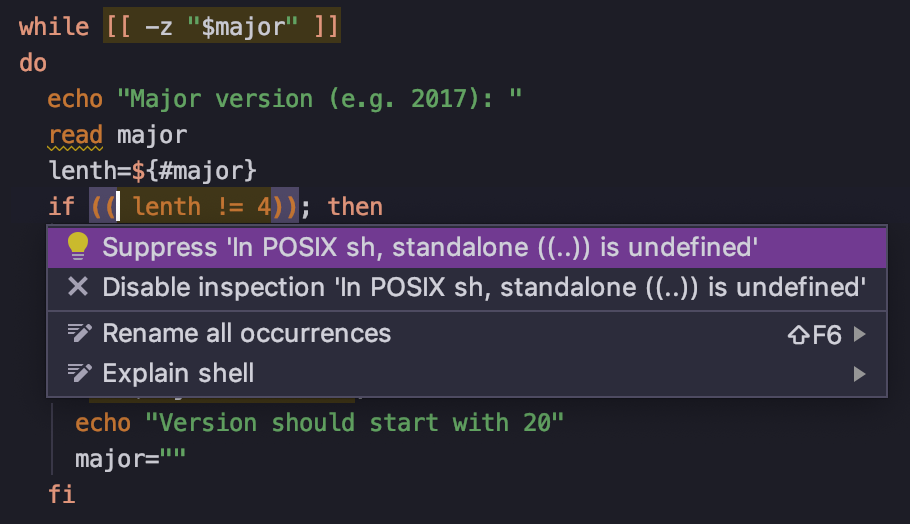
Плагин Shell Script
В проектах скрипты встречаются часто, поэтому мы подключили поддержку их редактирования:

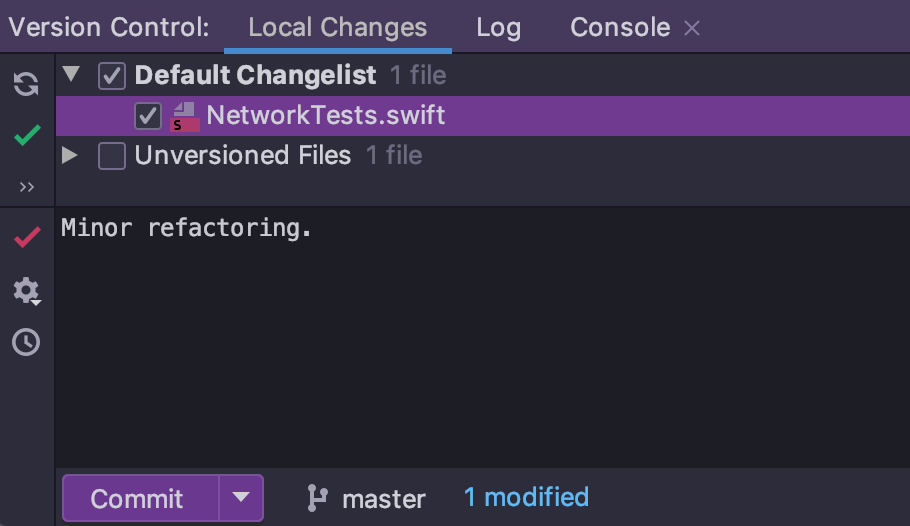
Окно Commit
Точнее, больше нет никакого отдельного окна — теперь оно стало частью вкладки Local Changes:

На этом закончим. Все вопросы и пожелания пишите прямо тут в комментариях — будем рады ответить!
Команда AppCode
Автор: yeswolf






