
Заказчик хочет видеть на android полную кальку приложения с iOS? Не знаете от чего оттолкнуться? Тогда, добро пожаловать под кат.
Зачем и почему?
Хочу сразу расставить все точки по своим местам, я ни в коем случаем не являюсь сторонником «кальки» интерфейса iOS приложений на android. Но думаю, многие разработчики сталкиваются с фразой заказчика “нужно также как и на айфоне”. Вообще эта палка о двух концах, с одной стороны многим будет непривычно видеть кнопку back сверху и тому подобное. Но с другой стороны, психологически люди довольны тем, что видят на своем андроиде за 5000 тысяч тоже, что и у друга на айфоне за 20000. Да и посмотрите на всякие популярные приблуды кастомизации лаунчеров, маскирующих ваш китаефон под продукцию от apple. В общем, после безрезультатных препираний с заказчиком, идем бороздить интернет в поиске кастомных вьюшек. Ниже будут представлены проекты, пытающиеся реализовать контролы iOS на android платформе.
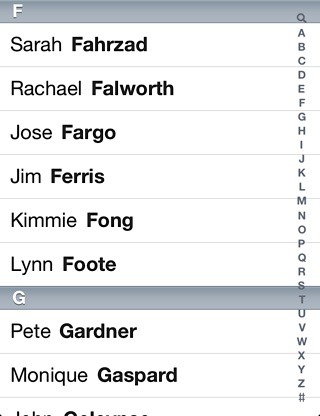
Table View — to present an indexed list of items

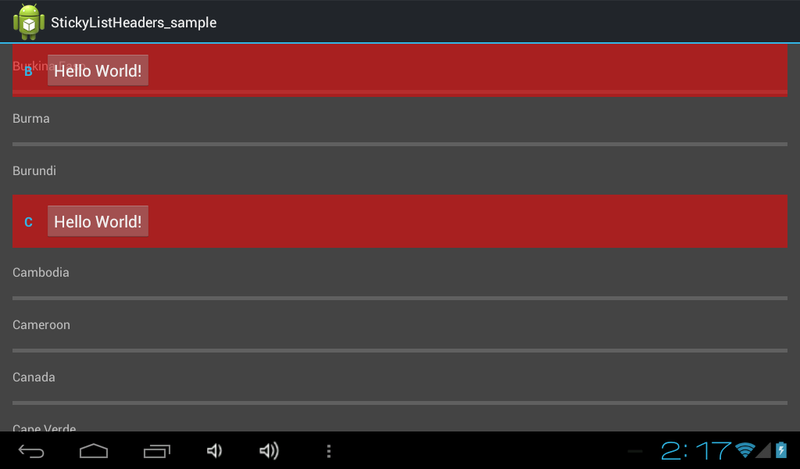
Для этого контрола есть пару готовых проектов, один из них StickyListHeaders:

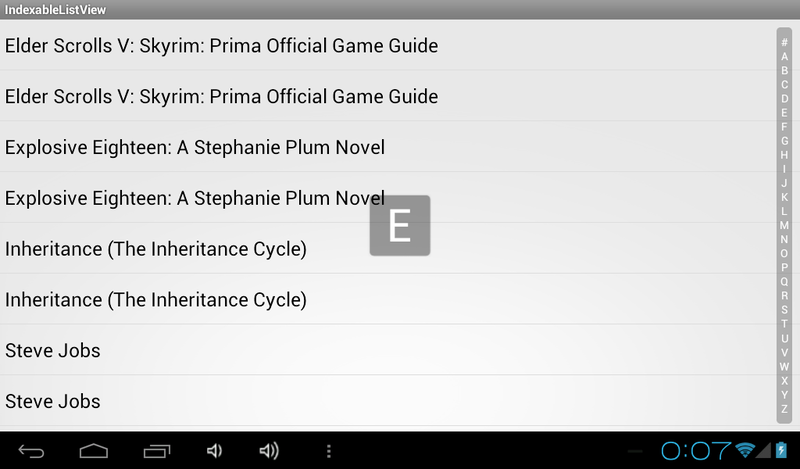
и второй IndexableListView:

На самом деле, для навигации по большому списку хватит и одного из способов.
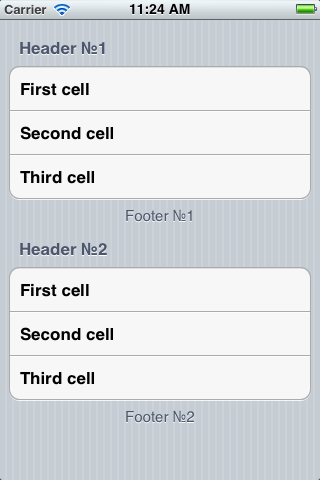
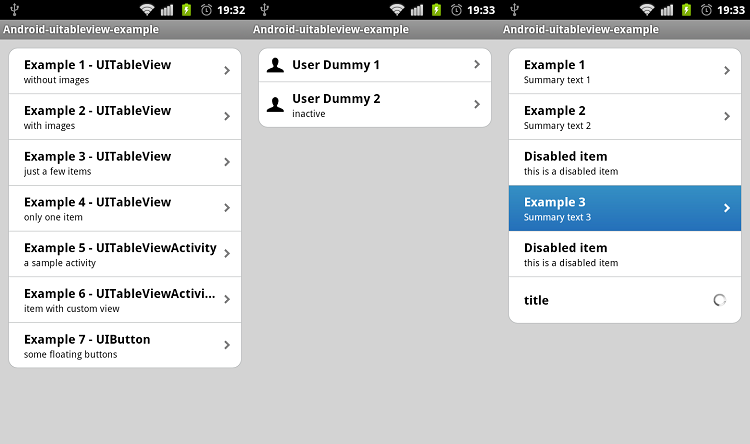
Table View — to display detail information

Нашел только этот проект Android-UItableView :

В этом проекте используются пару view с закругленными углами и небольшая обертка поверх всего. Все достаточно прозрачно и легко кастомизируется.
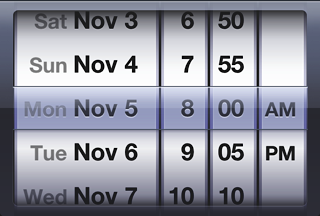
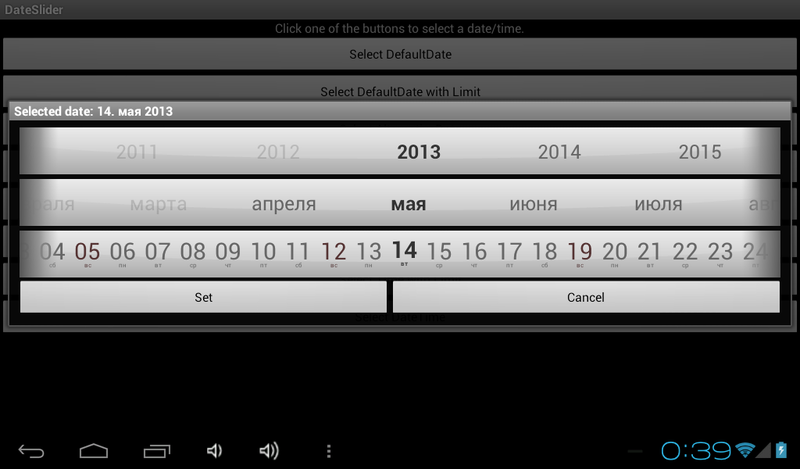
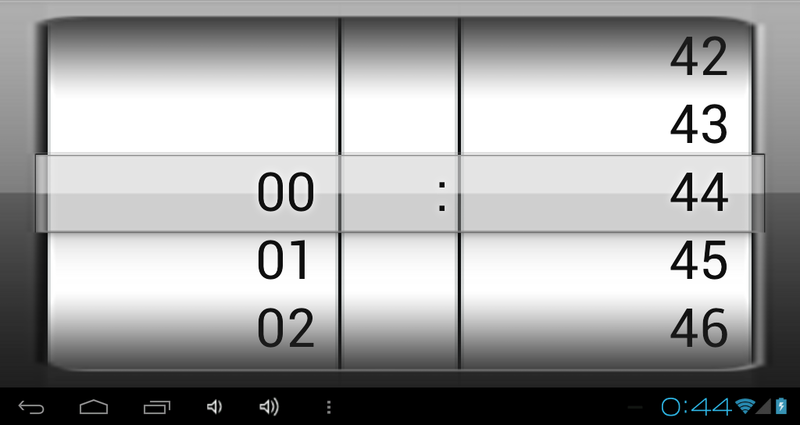
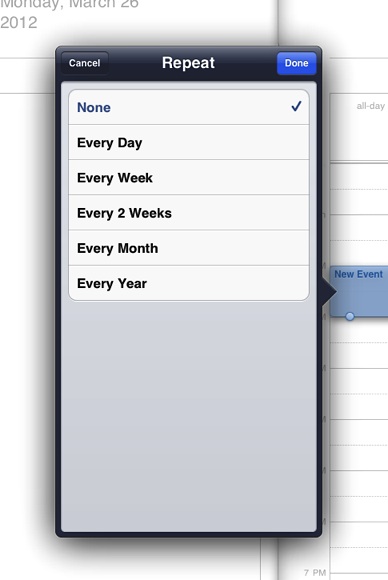
Date Picker

Этот контрол кастомизировался одним из первых, так как на старых версиях android стандартный datepicker был крайне неудобен. В связи с этим, количество проектов велико, вот некоторые из них — DateSlider:


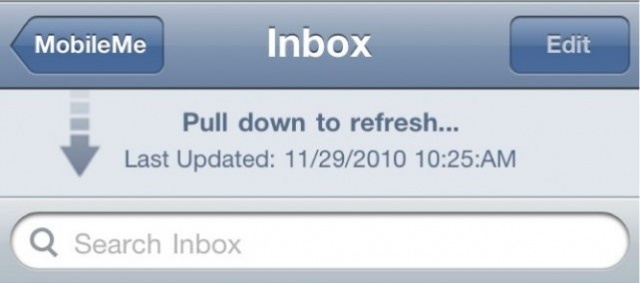
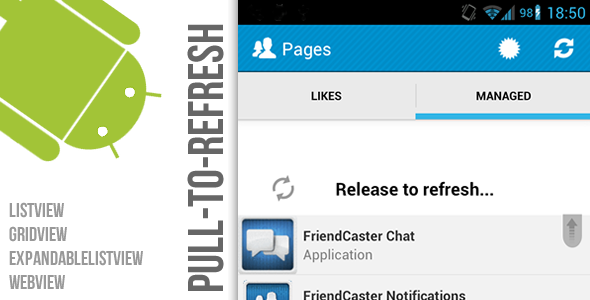
Pull To Refresh

В свое время очень сильно помогла вот эта статья и эта, где подробно описаны достоинства и недостатки имеющихся на тот момент реализаций данного ui-паттерна. Наиболее красивым и рабочим, на мой взгляд, выглядит проект от Криса Бэйнса:

Но проект довольно громоздкий, поэтому для себя выбрал вот этот, еще больше упростил его, удалив «адаптер-ширму».
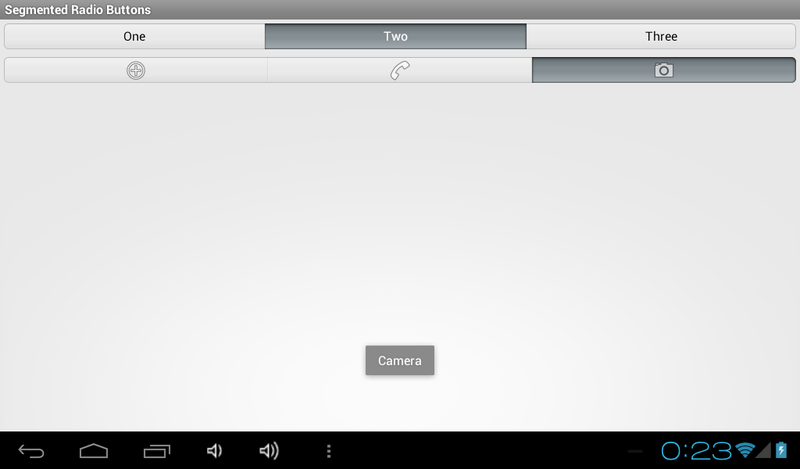
Segmented Control

Данный контрол довольно легко реализовать самому, но кто не готов писать свой велосипед, может взять для примера Segmented Radio Button:

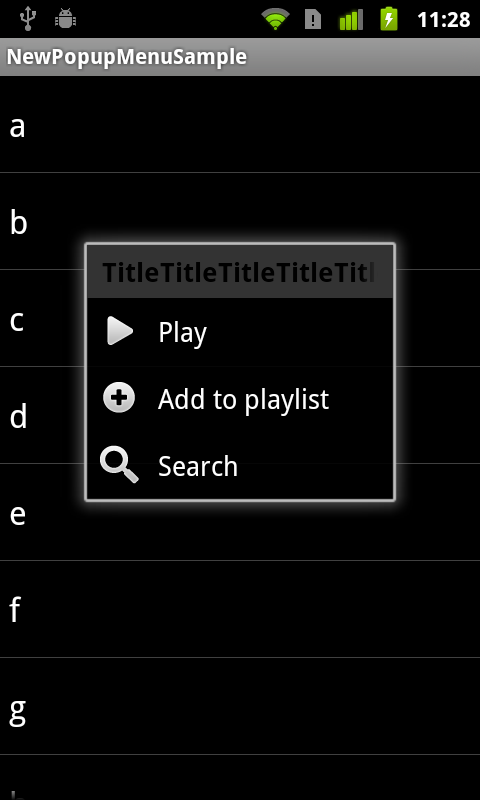
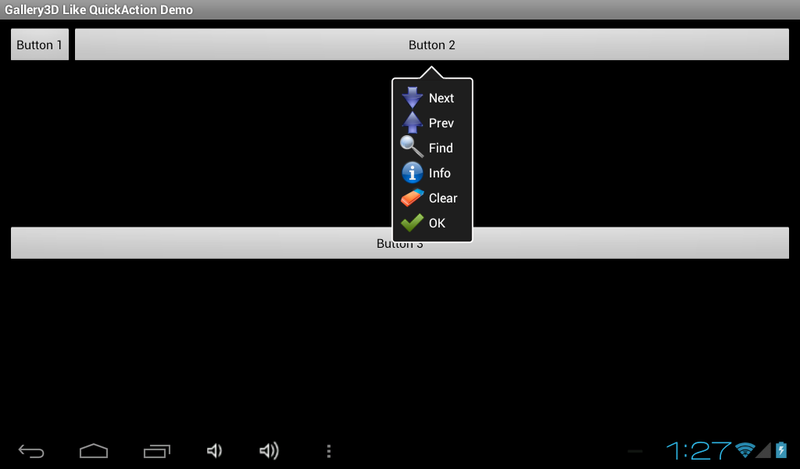
Popover

За основу можно взять один из этих проектов, раз:

два:

Принцип один и тот же, за основу берется PopupWindow, ему подсовывается кастомная вьюшка и координаты, где окно должно появиться. Можно самому допилить проект, добавив стрелку указатель, положение которой будет регулироваться padding-ами. Для меня больше проблем возникало с размером окна, я пользовался фиксированными значениями, так как не особо получалось заставить врапиться по содержимому listview, возможно у кого-то есть какие мысли/проекты, где решена данная проблема, было бы любопытно взглянуть.
Switch

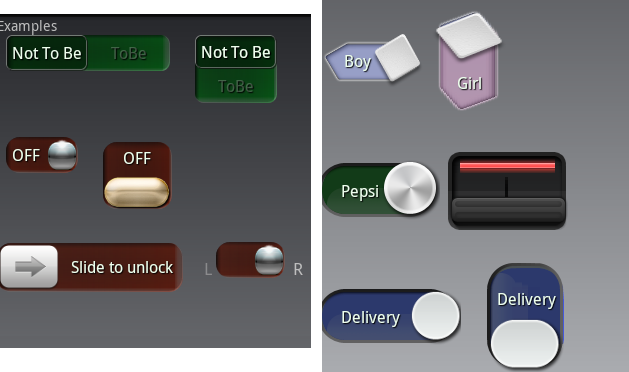
В принципе, можно обойтись и двумя drawable, менять их местами при нажатии, но выглядит это не так эстетично. Так что для эстетов имеется Switch Demo, который однозначно просится напильника:

Итог
Многие представленные контролы не повторяют функциональность оригинала на 100%, но хотя бы есть от чего оттолкнуться и, в большинстве случаев, можно доделать все ручками.
Если у кого какие либо проекты на примете есть, отпишитесь пожалуйста в коментах.
Автор: zoo






