Привет! Мы продолжаем делиться своим практическим опытом разработки игры для iOS с нуля. В этом деле оказалось намного больше подводных камней, чем мы могли представить, когда начинали разработку. Срыв дедлайнов, противоестественные (на первый взгляд) требования издателей и Apple, кривоватые бесплатные движки… Вот только часть того, на что пришлось тратить свои время и силы.

В прошлой статье мы говорили про выбор движка и то, как мы добивались качественной картинки и естественного поведения эластичной оболочки нашего главного героя. Ниже мы расскажем о нашем редакторе уровней и коснемся животрепещущей темы о том, как безжалостно урезать свое детище до приемлемых размеров и втиснуться на миниатюрный экранчик iPhone. Ну и напоследок дадим еще несколько полезных советов, за которые сами бы год назад отдали левую почку.
Осторожно, под катом много картинок!
В этой статье мы рассказываем именно технические детали разработки, так что если кому интересно узнать откуда взялась, как развивалась идея и почему стоит ценить советы паблишеров — читайте в нашей Dev Story на iphones.ru.
Один из первых геймплейных роликов Cyto. Сравните с релизной версией — click
Как сделать левел-дизайн приятным

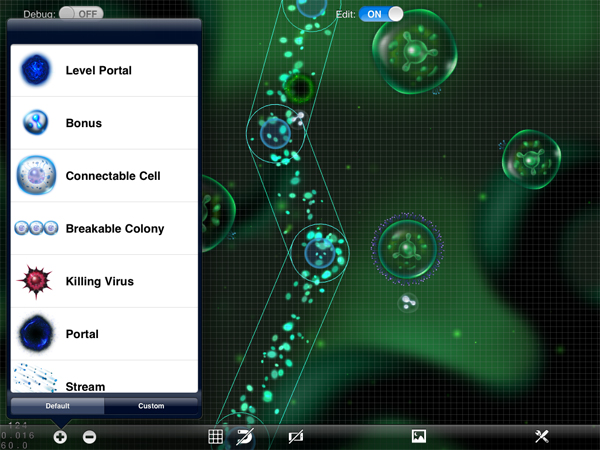
Когда пришла пора составлять уровни для игры, мы поняли, что этот процесс отнимет у нас нереально много времени. Все изменения делались вслепую в файле уровня, а для того, чтобы проверить, что получилось, нужно было полностью перекомпилировать проект, который, к тому времени, стал уже достаточно большим. На сборку одного более-менее вменяемого уровня уходило полдня. Перед нами встал выбор – потратить кучу времени и сил на составление уровней или выделить немного времени на создание визуального редактора и забыть о проблемах с левел-дизайном. Выбор был очевиден. Однако времени на это в итоге ушло, конечно же, вдвое больше запланированного. Потратив вдвое больше времени, чем мы рассчитывали, мы построили свой Level Editor, с блэкджеком и шлюхами.

Встраивать возможность редактирования в существующий функционал оказалось тем еще развлечением. Какую игру бы вы ни делали, обязательно включайте возможность редактирования, сохранения и загрузки игровых объектов на самой ранней стадии, и чем более гибкой эта возможность будет, тем лучше. Отладочная консоль, кстати, тоже не помешает, хотя мы ее и не стали добавлять. Каким образом организовывать работу с редактором уровней зависит от конкретного проекта. Для нас самым удобным подходом оказалось редактирование уровней прямо на iPad. Поиграть в "свежесобранный" уровень можно сразу же, буквально одним тапом.

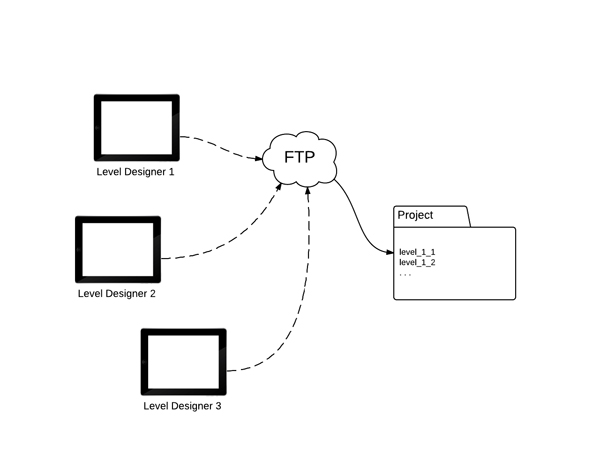
Мы решили использовать очень простой workflow:

База уровней хранится на FTP сервере, все девайсы синхронизируются с ней и хранят локальную копию базы. После того, как работа над уровнем завершена, его можно загрузить на сервер. Это дает возможность одновременно нескольким левел-дизайнерам участвовать в процессе, а также спокойно работать над уровнями при отсутствии интернета, находясь, например, в самолете (бывали случаи), а при появлении сети просто залить результаты своей работы на сервер.
После того, как все уровни готовы, они уже вручную стягиваются с сервера и добавляются в проект — утвержденные уровни в билде всегда находятся отдельно от редактируемых, таким образом, исключается возможность случайно изменить готовый уровень.

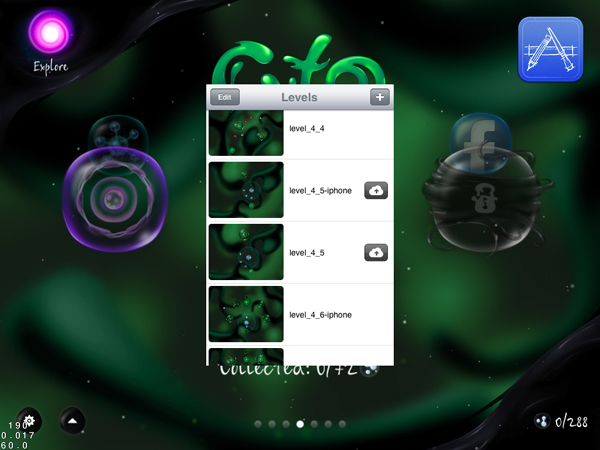
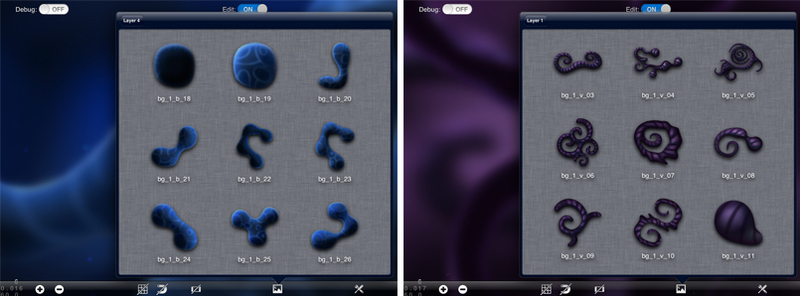
Кстати, незаменимой вещью оказались маленькие превью-картинки локаций, которые вшиваются редактором прямо в файл уровня. Без них разобраться в нескольких сотнях левелов было бы просто невозможно.
Немало внимания мы уделили и удобству создания и редактирования. Level Editor оказался скорее похож на приложение с App Store, чем на внутренний инструмент разработки. Когда мы его доделали, создавать уровни стало столь же приятно, как играть в них.

Урезать игру в пять раз
Один неожиданный сюрприз ждал нас уже под конец разработки. Когда мы начали работать с паблишером Chillingo, они особо подчеркнули важность пункта «уложиться в 50МБ». Не зря почти все топовые игры на App Store меньше 50 метров. Точной статистики по этому поводу нет, но вполне может быть, что размер приложения гораздо важнее, чем минимальная поддерживаемая версия iOS.

Про лимит для сотовых сетей мы знали и раньше, но не придавали этому должного внимания. К тому моменту билд Cyto занимал более 150МБ. Размер приложения надо было уменьшить в три раза! “Это нереально… Оно того не стоит...”, – подумали мы и занялись оптимизацией размера. Оказалось это вполне реально, хотя и не так легко.
Изучив распределение размера по разным ресурсам в приложении оказалось, что больше всего места занимали огромные атласы с анимациями игровых объектов. Мы хотели сделать мир каждого левел-пака уникальным, со своими графическими элементами и цветовой гаммой. Для каждого из миров были нарисованы свои клетки, фоны, порталы — в каждом паке был полностью оригинальный арт.

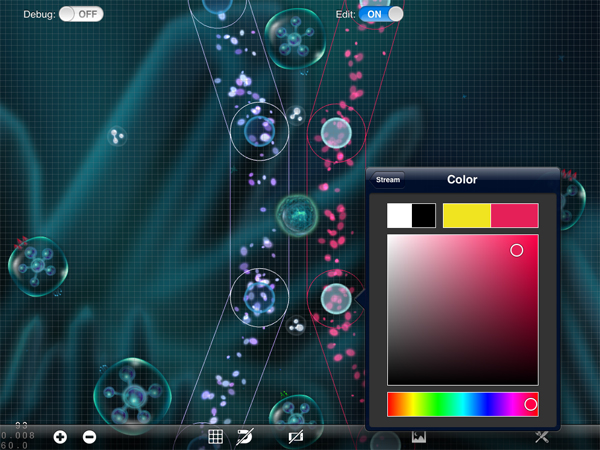
Кое-где мы пробовали задавать цвет спрайтам (есть такая функция в cocos2d). Это было ужасно. Перекрашивание объектов встроенными средствами кокоса никуда не годилось. Нам хотелось добиться того же эффекта, как в Photoshop, где можно полностью менять оттенок изображения, не теряя деталей.

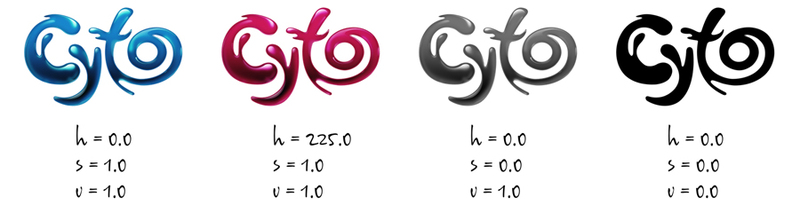
Оказалось достаточным применить цветовую модель HSV, и всё встало на свои места. Хотя можно было производить все эти манипуляции с цветом прямо в шейдере (к тому моменту Cyto уже давно переехал на cocos2d 2.0), это означало бы постоянную лишнюю нагрузку на девайс. Поскольку в процессе игры нам не надо было динамически изменять цвета объектов, было решено изменять цвет текстуры непосредственно при ее загрузке.

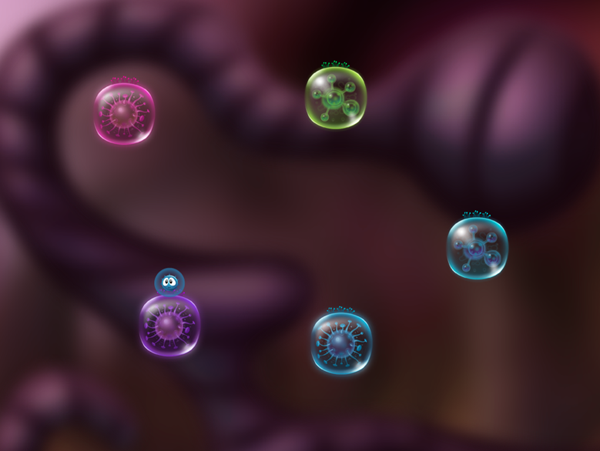
Немного погуглив, мы нашли несколько готовых решений для преобразования из RGB в HSV, например, вот. Прикрутив это к тестовому примеру, мы поняли, что это именно то, чего мы хотели. В итоге, необходимые цвета красиво подменялись для каждого пака и наши дизайнеры были крайне довольны результатом.
Тем не менее, даже используя один набор базовых объектов для всех паков, мы не могли уложиться в требуемый размер. Все равно оставались огромные атласы с отдельными анимациями объектов, которые должны быть уникальными для каждого мира.

Самым эффективным подходом оказалась замена покадровой анимации целых объектов на программную анимацию отдельных элементов этих объектов, хоть и пришлось это делать хард-кодом. Зато в результате мы получили еще и бонус в виде динамичности и живости этих анимаций — в них практически отсутствует цикличность, всё движется рандомно в заданных пределах. Кроме того, объект, составленный из нескольких мелких элементов, гораздо лучше выглядит при масштабировании, чем аналогичный объект, нарисованный одним спрайтом.

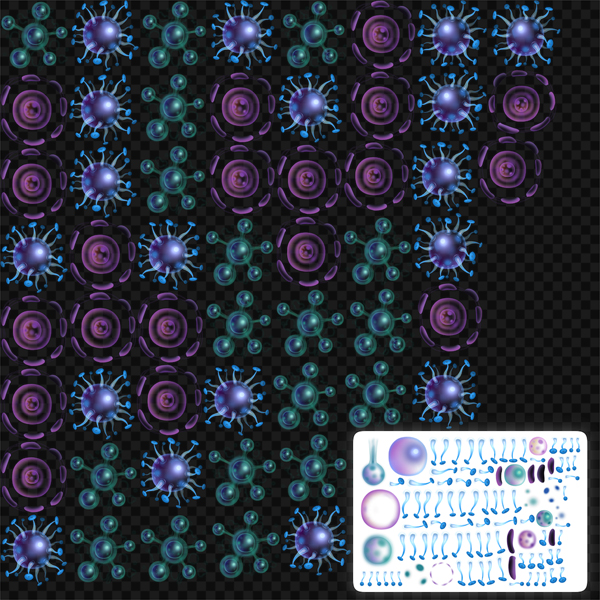
Примерно так выглядели атласы до и после оптимизации
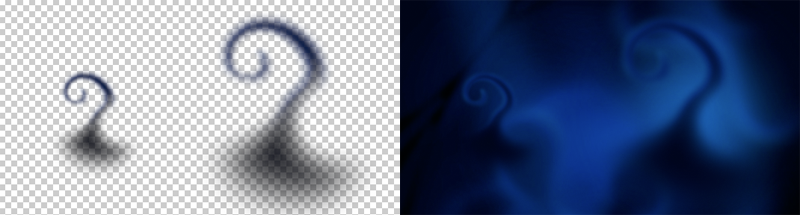
Еще одно ухищрение, на которое пришлось пойти — фоны в меню и в уровнях. Все они, на самом деле, выполнены в достаточно маленьком разрешении и только под SD-экраны, никаких @2x картинок. Дело в том, что текстуры в кокосе при увеличении фильтруются таким образом, что получается довольно-таки красивый и, что самое главное, бесплатный блюр. Главное – правильно подготовить исходники, чтобы в них уже присутствовало минимальное размытие и не было резких линий, иначе вместо блюра вы получите картинку с замыленными квадратами.

Для некоторых текстур мы дополнительно добавляли программный blur. Происходит он, так же, как и перекраска, на этапе загрузки текстуры. За основу мы взяли AWTextureFilter.
В результате у нас получился свой спрайт, который можно перекрашивать и блюрить, а работа с ним ограничивается всего одной строчкой:
CCSpriteExtended *myAwesomeSprite = [CCSpriteExtended spriteWithFile:@"image.png" hueShift:120.0 saturationMult:2.0 valueMult:1.0 blurSize:4];

Оставался последний шаг — оптимизировать уже значительно “похудевшие” ресурсы игры. И снова же, долго искать не пришлось. Нам на глаза попались две бесплатных утилиты, работающих в паре - ImageAlpha и ImageOptim. Результат их работы просто поражает! В некоторых случаях они могут уменьшить размер файла на 80-90%, при этом почти не ухудшая качество изображения.
После всех этих ухищрений мы с удивлением для самих себя обнаружили, что билд сократился со 150 до 30 мегабайт. В 5 раз! Нет ничего невозможного и нет смысла изобретать велосипед – нужно только правильно применить те решения, от которых нас отделяет всего один запрос в поисковике.
Адаптация для экрана iPhone
Cyto – в первую очередь, игра под iPad. На iPhone, конечно, играть можно и некоторым даже больше нравится iPhone-версия, но ощущения, на наш взгляд, немного не такие как хотелось бы. Это всё-таки игра, требующая максимального взаимодействия с ней, и даже слегка расширенный экранчик iPhone 5 не даст и половины тех ощущений, которые можно получить, играя на iPad.
Тем не менее, над адаптацией игры для маленького экрана пришлось усердно поработать. Первым делом был добавлен зум камеры. Игрок может немного приблизить сцену, чтобы точнее прицелиться. С уровнем зума пришлось очень много экспериментировать. Сперва хотелось сделать возможность приближать камеру по максимуму, насколько позволял арт. Как выяснилось, ничего кроме кучи неудобств игроку это не добавляло, хоть и выглядело очень красиво… Поэтому зум решили максимально ограничить.
Никогда нельзя делать и оценивать что-либо в отрыве от общей картинки, нужно смотреть на результат в совокупности. Даже если какая-то вещь кажется супер гениальной, но портит хоть какую-то часть общего результата, ее надо смело выбросить. Особенно щепетильно к этому надо подходить в вопросе геймплея. Если какой-то элемент, не делающий геймплей лучше, ухудшает пусть даже малую его часть, это ни в коем случае нельзя так оставлять.
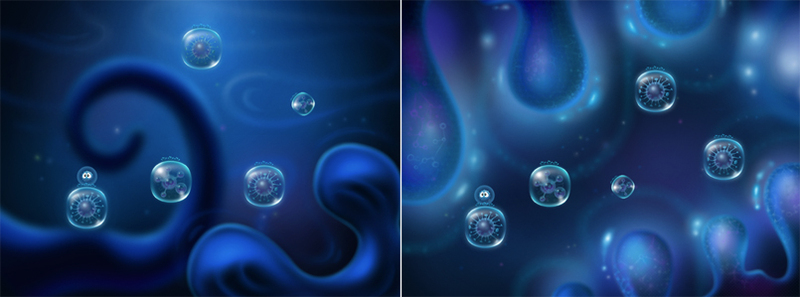
Посмотрев пару уровней на маленьком экране, сразу стало понятно, что нельзя просто взять и уменьшить уровни с iPad под iPhone. В срочном порядке пришлось адаптировать уровни. Уровни на обеих платформах выглядят одинаково, но если присмотреться, они отличаются в деталях.
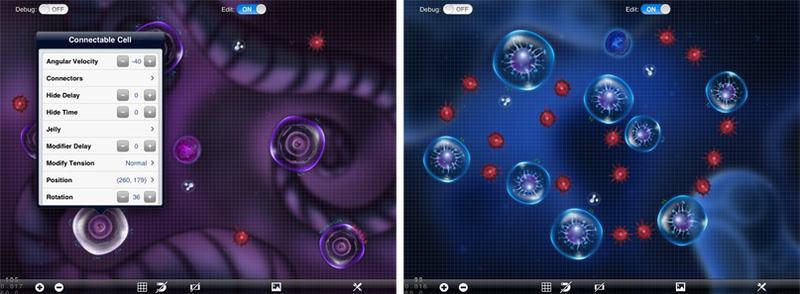
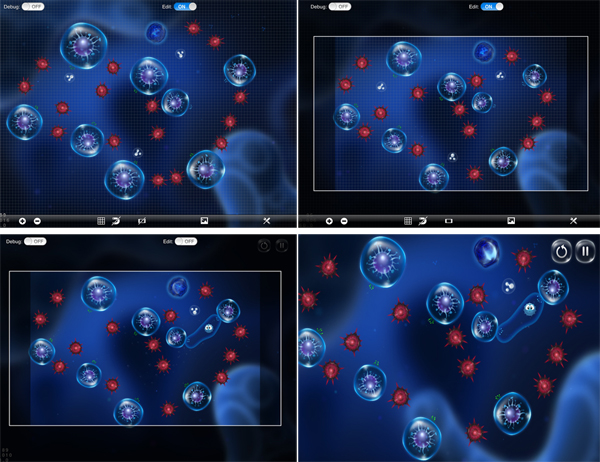
Уровни на iPhone создавались в редакторе на iPad. Мы добавили возможность отображения рамки, соответствующей реальному размеру уровня на экране iPhone. При чем один и тот же уровень подгонялся сразу и под разрешение iPhone 5, и для более старых девайсов.

Сразу же на iPad можно попробовать сыграть в iPhone-новский уровень — как видно на скриншотах, картинка на iPad ничем не отличается от таковой на iPhone. Однако самая большая сложность заключалась не просто в том, чтобы упаковать тот же уровень в пространство почти в полтора раза меньшего размера. Хотя картинки выглядят идентично, геймплей на планшете в корне отличается от такового на телефоне, где игрок закрывает пальцем чуть ли не четверть локации.
В итоге, iPhone версия игры получилась вполне "играбельной", хоть и далекой от идеала в нашем понимании. Кстати, сюрпризом для нас оказалась статистика распределения девайсов, на которых люди играют в Cyto: количество iPhone превышает количество iPad процентов на 20, хотя основной упор мы делали именно на платформу iPad. Видимо, здесь сказывается то, что приложение универсально, а количество iPhone на рынке значительно превышает iPad.
Заключение
Перейдем к выводам. Если просуммировать все вышесказанное, то главное, чему мы научились за все время разработки — основным компонентом успеха проекта является реализация, а не идея. Вопреки распространённому мнению, совершенно неважно чем именно вдохновлялся гейм-дизайнер, когда создавал проект. Главное – что он смог в итоге показать игрокам. И, какими бы важными и гениальными ни казались бы некоторые идеи, если они не делают ваш геймплей лучше – они ничего не стоят. И с другой стороны, если даже самый банальный и всеми используемый элемент поможет улучшить ваш игровой процесс — примените его и в своей игре.
Кроме того, начинающим разработчикам (и нам самим годичной давности) хотелось бы посоветовать следующие вещи:
- Никогда не пытайтесь привязать геймплей к игровому миру, сюжету, и т.п. Тем самым, вы загоняете себя в жесткие рамки и роете вашей игре яму, из которой будет очень трудно выбраться. Если в прототип из квадратов, кругов и треугольников играть интересно, то можно двигаться дальше. Придумайте как можно больше разнообразных вариантов игровых механик. Имея хороший геймплей, на него можно натянуть практически любой сюжет. Наоборот – очень сложно. В Cyto мы пошли по неверному пути, усеянному граблями в виде готового игрового мира, персонажа и сюжета. И это послужило для нас отличным уроком.
- Реально оценивайте свои силы и сроки. Мы планировали сделать игру за пару месяцев, а потратили в несколько раз больше. Нам повезло, и мы смогли завершить проект. А для большинства стартапов, к сожалению, переоценка своих сил равносильна провалу. Будьте честными перед собой, спросите себя, сможете ли вы довести задуманное до конца?
- Паттерны проектирования – это хорошо, но это не панацея. А паттерны ради паттернов – это вообще не хорошо. Как оказалось, в играх вообще не особо где их применить, слишком уж специфична структура. Чем городить неуместный паттерн и наворачивать и без того сложный код, лучше попробуйте наперед продумать функционал, попытайтесь учесть все мелочи, и тогда будет гораздо легче. И да, комментарии к коду никто не отменял.
- Пользуйтесь инструментами, которые помогут вам лучше организовать рабочий процесс. Bug tracker, wiki, task lists, agile/scrum – всё это поможет вам быть эффективнее, но только при условии, что реально помогает и подходит. Не используйте эти инструменты только потому, что кто-то вам их посоветовал или чтобы следовать последним тенденциям. Пробуйте, экспериментируйте!
Автор: Room_8





