Привет!
Совсем недавно вышел AppCode 2016.3, и в этом посте мы расскажем о самых интересных изменениях в нем.

Swift
Поддержка Swift 3
Одной из основных задач, над которыми мы работали в этом релизе, была поддержка Swift 3. Многое мы успели реализовать, а над оставшимися задачами продолжим работать в будущих обновлениях.
Create from usage
В каждом новом обновлении мы стараемся расширить возможности кодогенерации для Swift. Это и Live Templates, в том числе позволяющие «обернуть» выделенный участок кода, и рефакторинг Introduce Variable, и Override/Implement (^O/^I), с помощью которого можно сгенерировать определения сразу для нескольких методов.
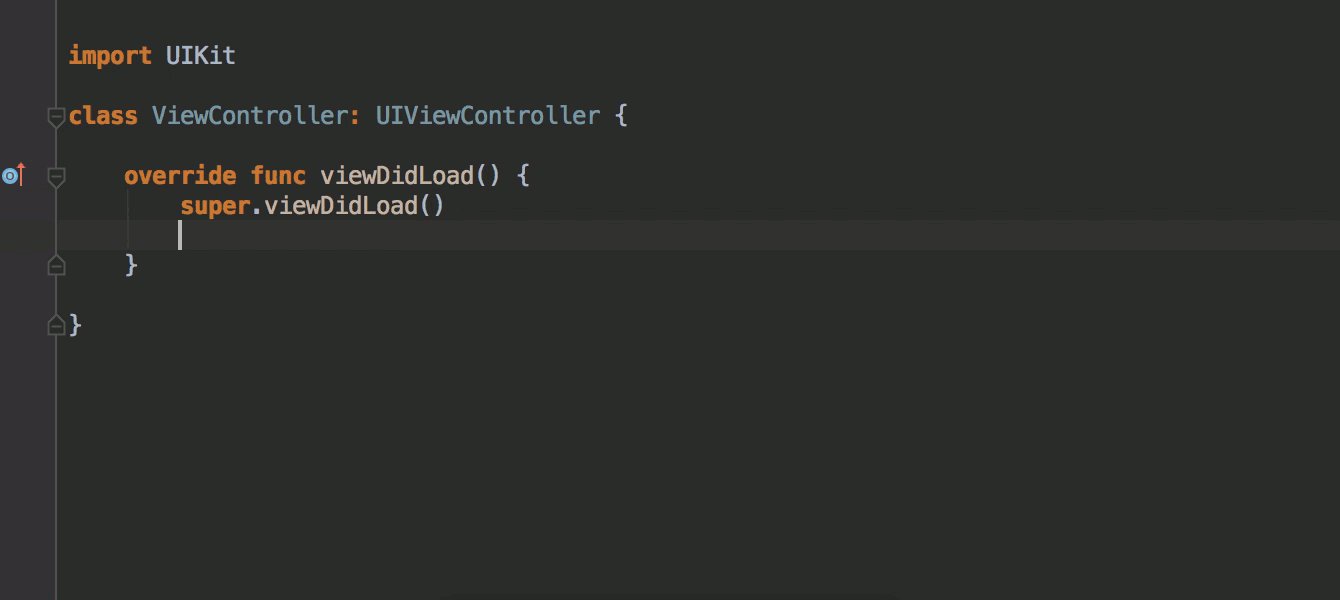
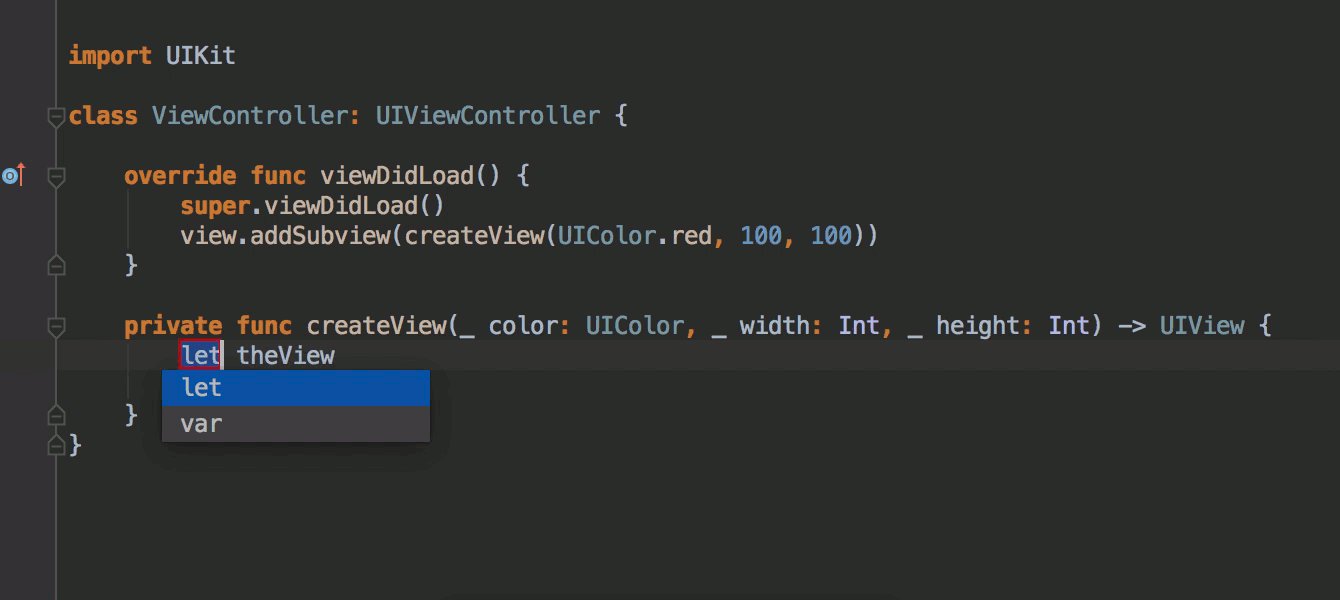
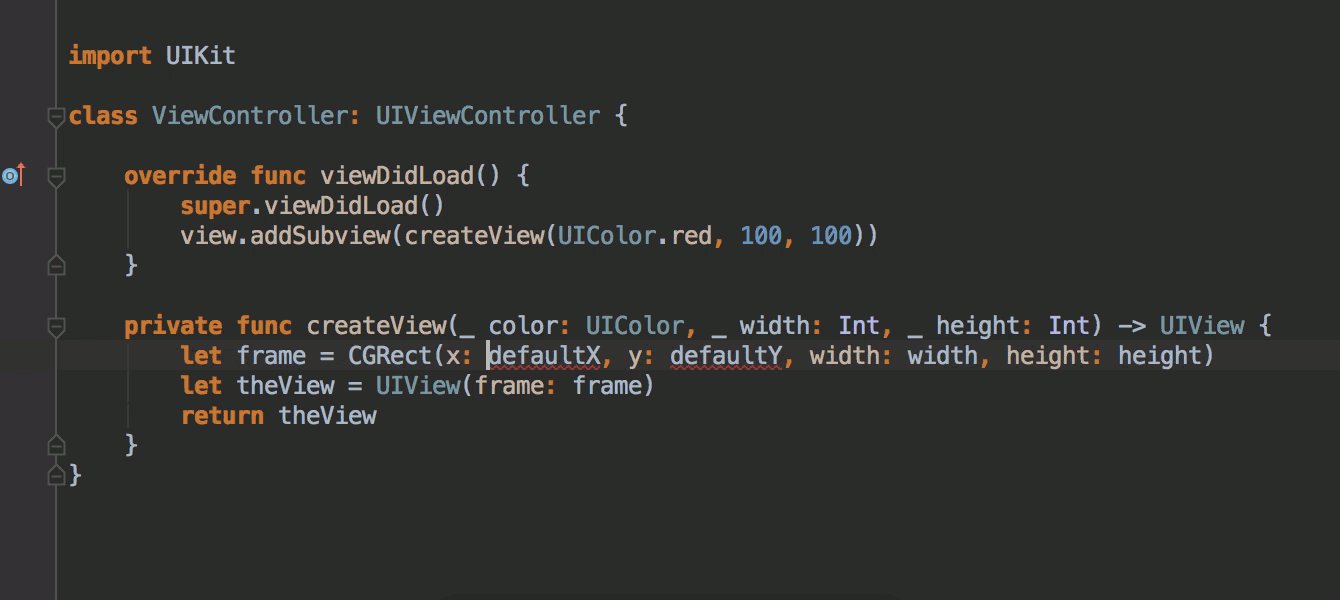
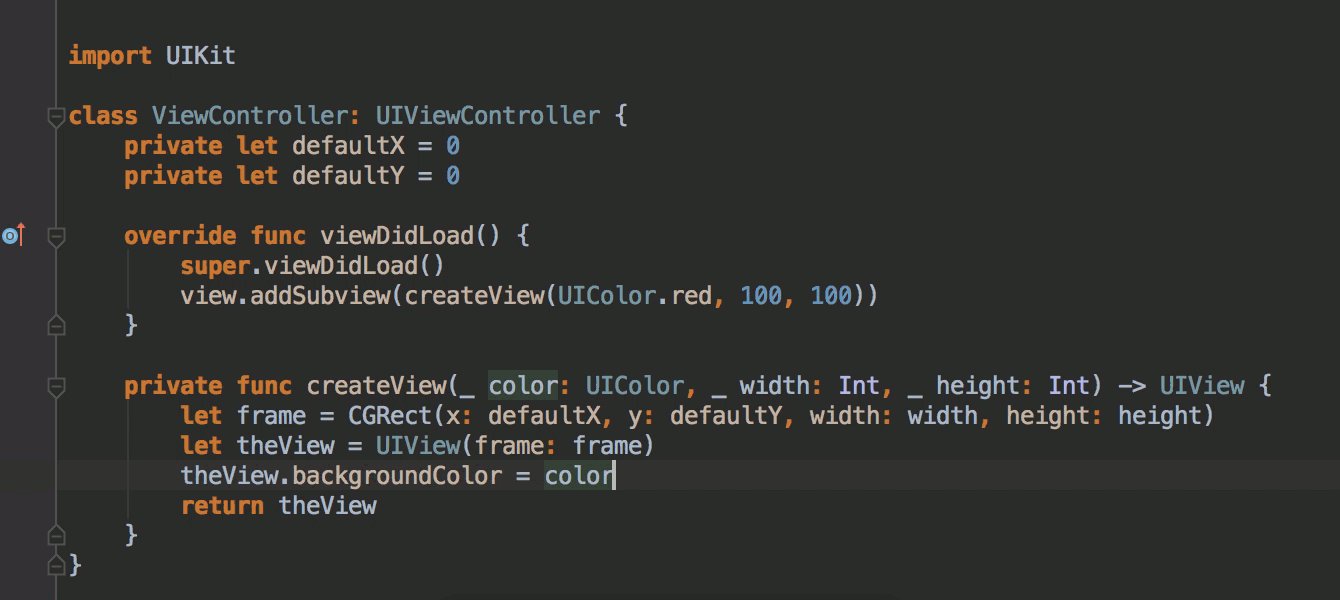
В этом релизе мы добавили возможность создавать переменные, функции, методы и даже свойства классов из их использований. Особенно это удобно, если нужно что-то быстро cпрототипировать. Пусть метода ещё нет, напишем его, передадим нужные аргументы, вызовем ⌥⏎ — и все, остается лишь немного исправить автоматически сгенерированную сигнатуру функции, если это необходимо:

Как видно на гифке, используя тот же принцип можно создавать и другие сущности в коде. Аналогичную возможность для генерации типов (классов, структур и т. п.) мы планируем добавить для Swift чуть позже. А вот в Objective-C/C/C++ все эти возможности уже давно есть, и пользоваться ими можно и нужно прямо сейчас.
Форматирование кода
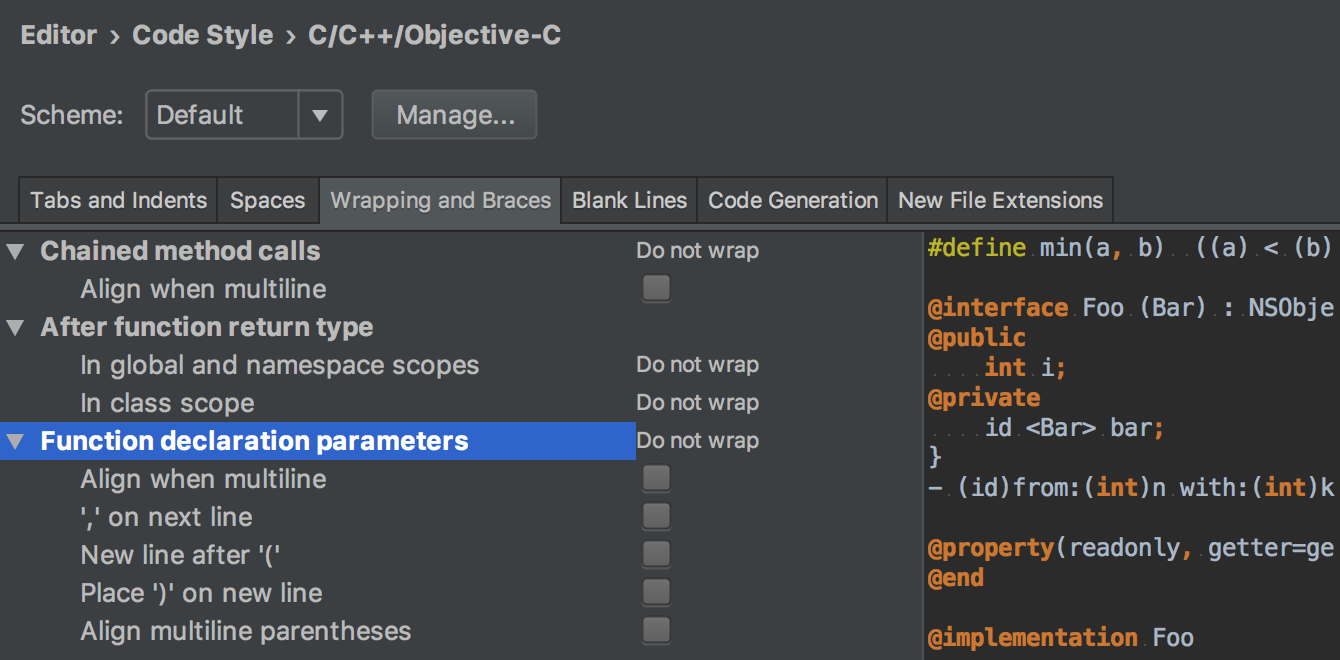
Для Objective-C/C/C++ в AppCode есть масса настроек форматирования:

Применить их можно, вызвав ⌘⌥L на выделенном участке кода (а если код не выделен, будет отформатирован файл целиком). Базовые возможности для Swift были реализованы еще в версии 3.1, при этом многих настроек форматирования, специфичных для языка, среди них не было. В этом релизе мы решили их добавить.
Теперь в AppCode можно настраивать различные правила переноса для:
- Параметров замыканий
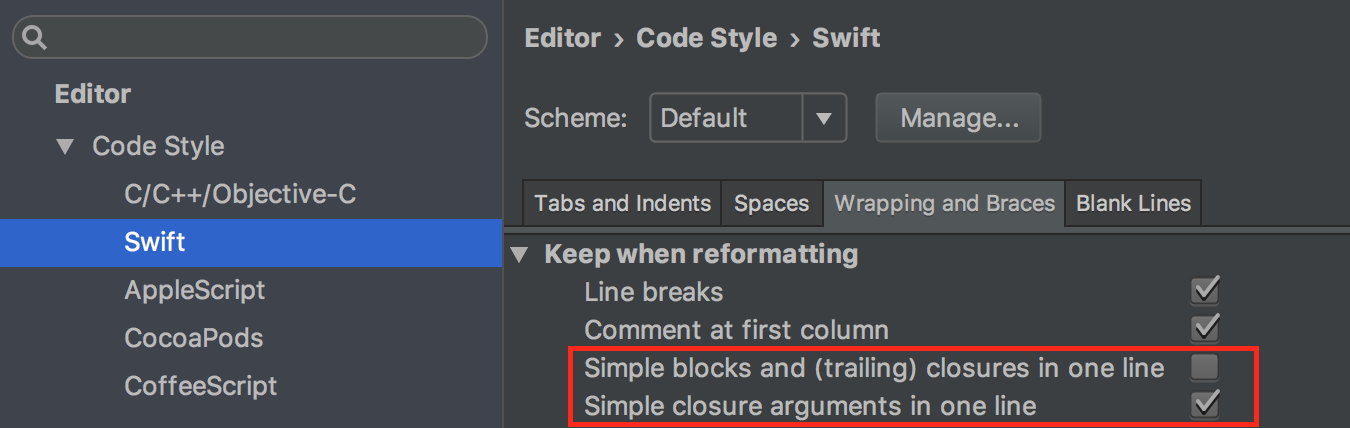
- Простых замыканий в различных случаях их использования в коде:

- Параметров в объявлениях методов и функций
- Аргументов методов и функций, используемых в коде
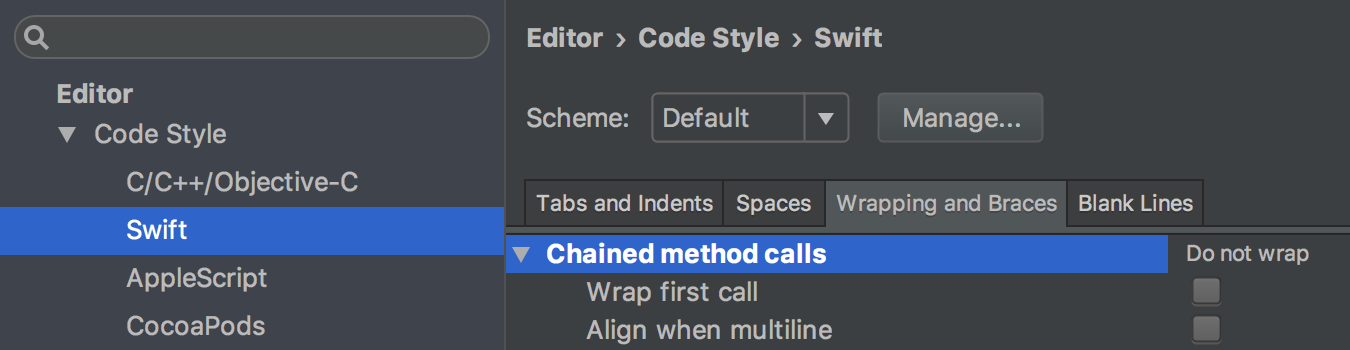
- Последовательных вызовов методов:

- Нескольких условных конструкций на одной и той же строке
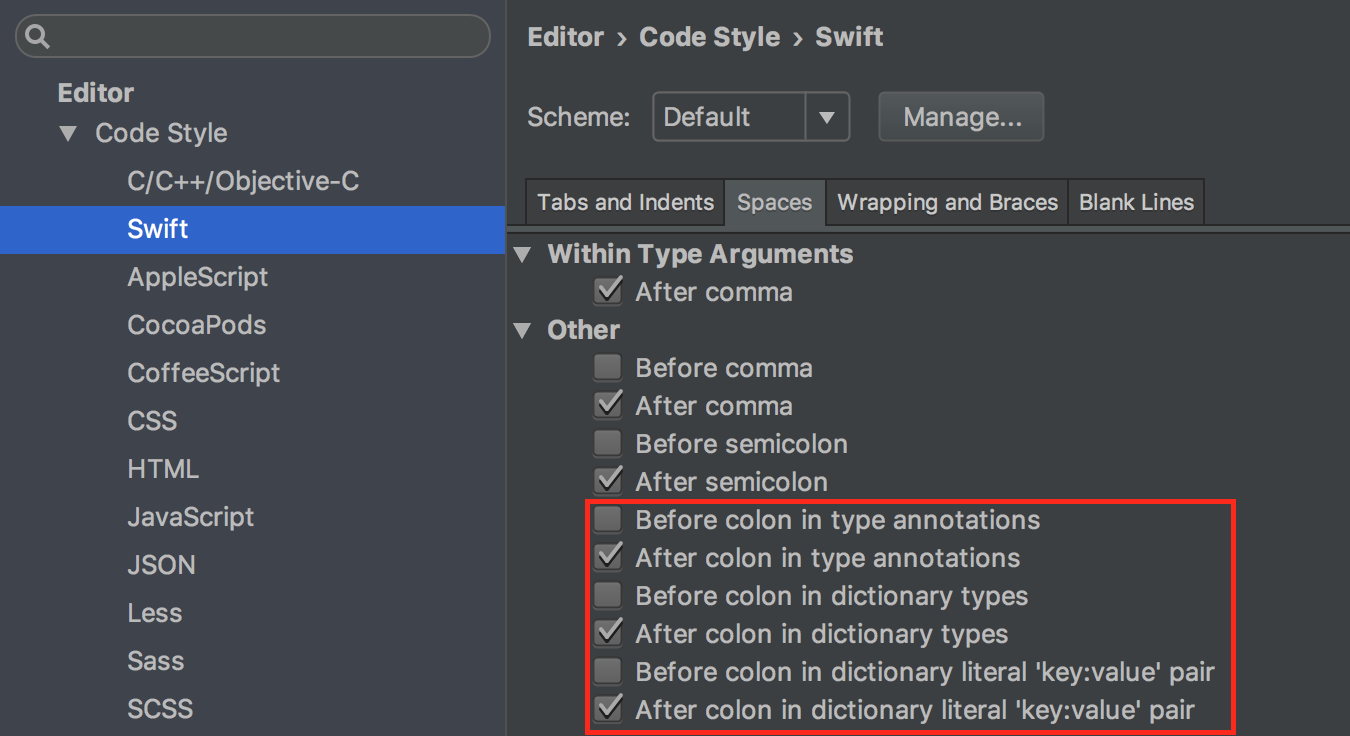
Также добавлен блок для пробелов до и после двоеточий в спецификациях типов переменных, словарей и парах «ключ: значение» в самих словарях:

Быстродействие
Мы улучшили быстродействие AppCode при работе со Swift по нескольким основным направлениям.
Первое — вывод типов. От него в AppCode зависит и скорость подсветки кода, и скорость автодополнения, и многое другое. В итоге удалось даже для сложных конструкций кода его существенно ускорить.
Второе — скорость автодополнения. Здесь мы основательно поработали над кэшированием списка вариантов, что позволило сделать его значительно более быстрым.
Также удалось исправить несколько проблем в интеграции с SourceKit, которые отражались на скорости показа ошибок, предупреждений и исправлений (fix-it).
UI-тесты
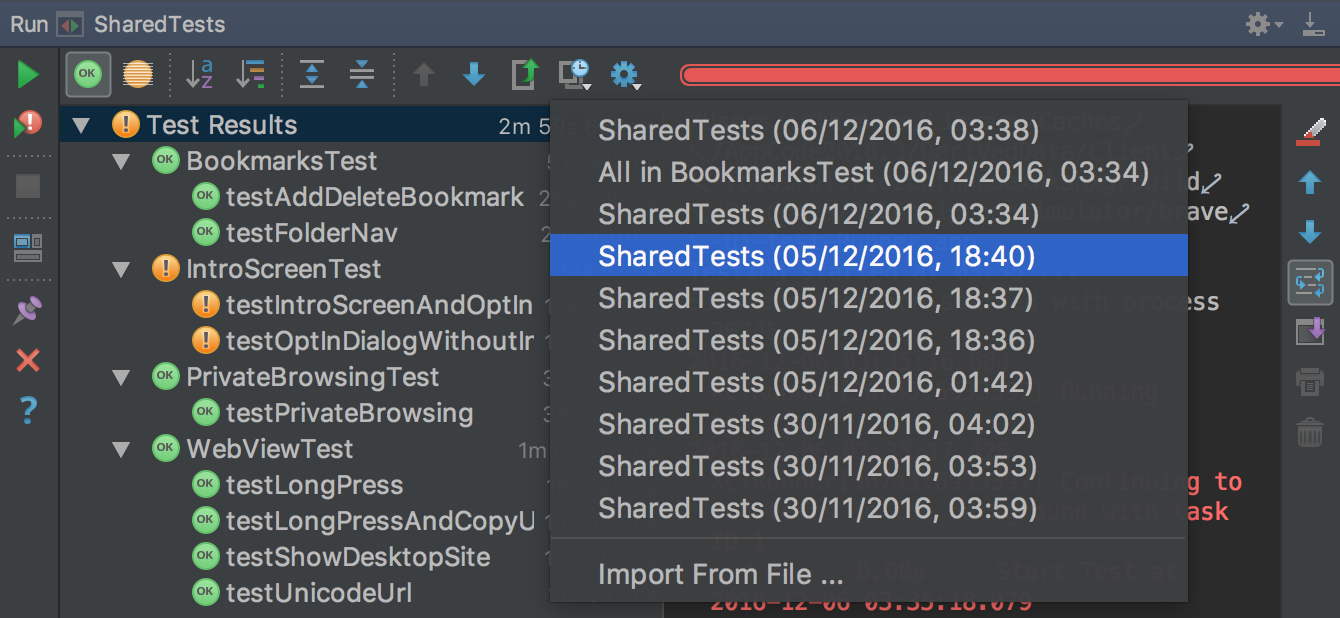
Теперь в AppCode можно запускать (^⌥R) и отлаживать (^⌥D) UI-тесты. Упавшие тесты можно отфильтровать от пройденных и после исправлений перезапустить только их:

Результаты запуска тестов можно отсортировать по продолжительности (или по имени):

Все они сохраняются во встроенной истории, и позже их можно просмотреть прямо в IDE:

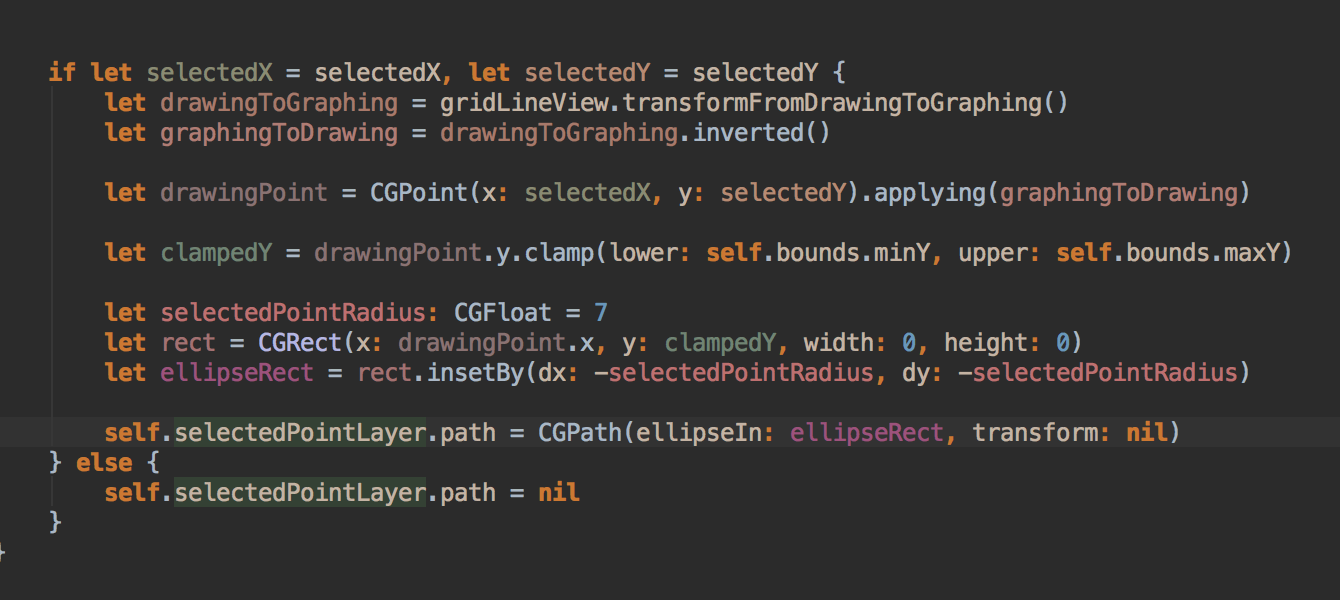
Семантическая подсветка
Как и во многих других продуктах JetBrains, в AppCode появилась возможность подсветки параметров функций и переменных уникальными цветами. Включить ее можно для Swift/Objective-C/C/C++ в настройках Editor → Colors & Fonts → Language Defaults → Semantic highlighting:

C/C++
По традиции, улучшения поддержки C/C++, реализованные командой CLion, доступны и в AppCode. Про них можно прочитать в этом посте в разделах Поддержка C и Поддержка С++, соответственно. Кстати, различные платформенные изменения (такие как улучшения в поддержке контроля версий, San Francisco в качестве дефолтного шрифта в меню и другие), описанные в этом посте, также доступны в AppCode.
Демо
Небольшое демо (на английском) с демонстрацией новых возможностей от нашего девелопер-адвоката Фила Нэша:
Читайте о других возможностях продукта у нас на сайте, следите за обновлениями в нашем англоязычном блоге, и задавайте любые возникшие вопросы в комментариях к этому посту.
Автор: JetBrains