При использовании UITableView в iOS приложениях достаточно часто возникает необходимость изменить его внешний вид. Как минимум – поменять цвет фона ячеек и цвет разделителей. И в общем это не проблема для UITableView в виде списка, но немного нетривиально для группированного UITableView.
Проблема состоит в том что поменяв backgroundColor ячейки в группированном UITableView результат будет отличаться от ожидаемого. Решение состоит в том чтоб изменить backgroundView ячейки. Довольно часто с этой целью используются заранее отрисованые картинки и соответственно UIImageView. Но этот способ довольно неудобен если нужно всего лишь поменять цвет фона и границ ячейки.
Так что я создал подкласс UIView для повторного использования в качестве фона ячеек. Благодаря использованию UIBezierPath его реализация тривиальна, вот практически весь код:
- (void)drawRect:(CGRect)rect
{
CGRect bounds = self.bounds;
UIBezierPath *path;
if (position == CellPositionSingle) {
path = [UIBezierPath bezierPathWithRoundedRect:bounds cornerRadius:kCornerRadius];
} else if (position == CellPositionTop) {
bounds.size.height += 1;
path = [UIBezierPath bezierPathWithRoundedRect:bounds
byRoundingCorners:UIRectCornerTopLeft | UIRectCornerTopRight
cornerRadii:CGSizeMake(kCornerRadius, kCornerRadius)];
} else if (position == CellPositionBottom) {
path = [UIBezierPath bezierPathWithRoundedRect:bounds
byRoundingCorners:UIRectCornerBottomLeft | UIRectCornerBottomRight
cornerRadii:CGSizeMake(kCornerRadius, kCornerRadius)];
} else {
bounds.size.height += 1;
path = [UIBezierPath bezierPathWithRect:bounds];
}
[self.fillColor setFill];
[self.borderColor setStroke];
[path fill];
[path stroke];
}
Использовать этот код просто, что-то вроде этого:
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
CellBackgroundView *backgroundView = [CellBackgroundView new];
cell.backgroundView = backgroundView;
backgroundView.backgroundColor = [UIColor clearColor];
backgroundView.borderColor = self.tableView.separatorColor;
backgroundView.fillColor = [UIColor colorWithRed:1.0 green:1.0 blue:0.9 alpha:1.0];
int rowsInSection = [self tableView:tableView numberOfRowsInSection:indexPath.section];
if (rowsInSection == 1) {
backgroundView.position = CellPositionSingle;
} else {
if (indexPath.row == 0) {
backgroundView.position = CellPositionTop;
} else if (indexPath.row == rowsInSection - 1) {
backgroundView.position = CellPositionBottom;
} else {
backgroundView.position = CellPositionMiddle;
}
}
}
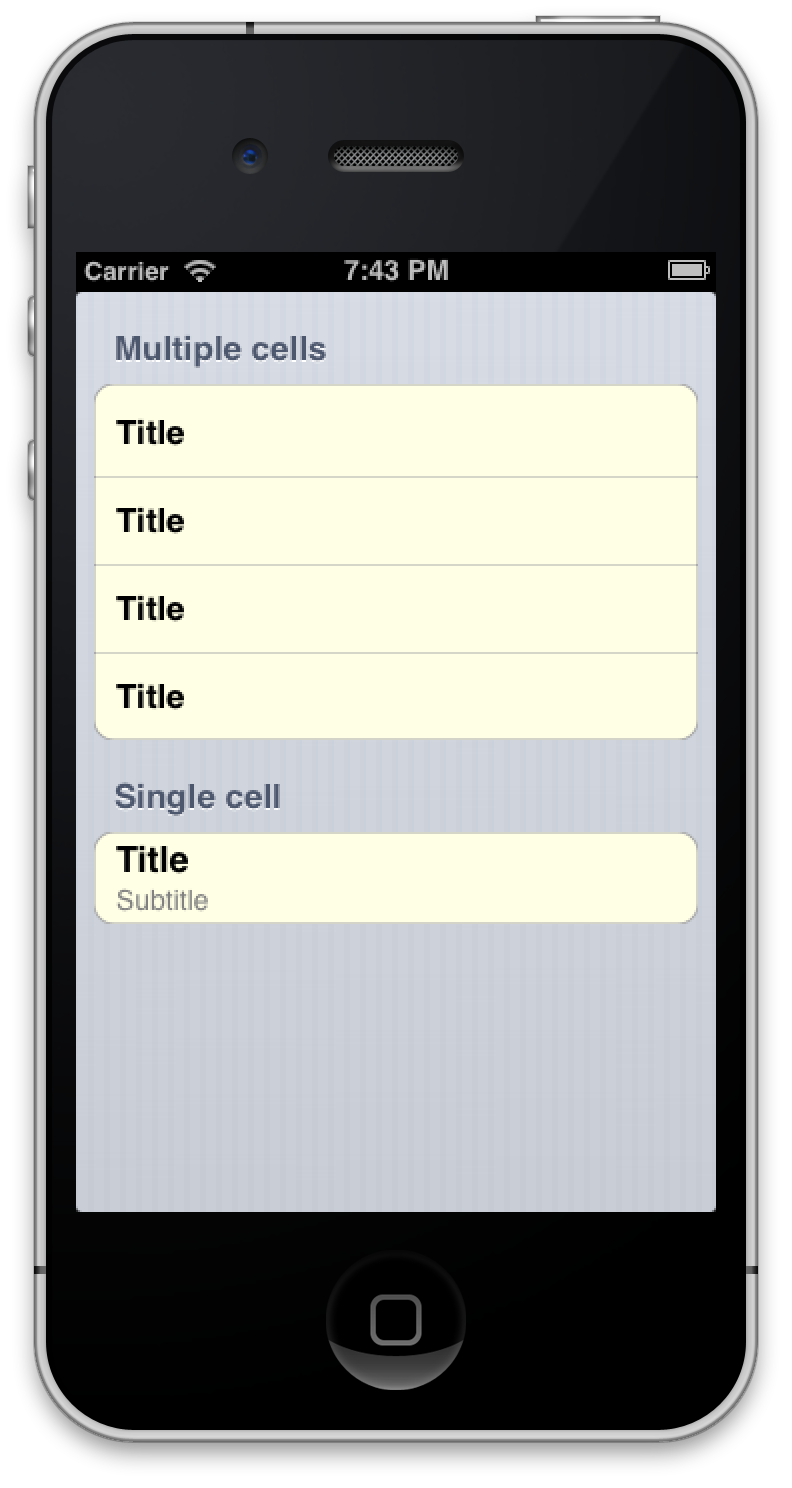
Результат выглядит как-то так:

Кстати такой интересный момент – используя [UIColor colorWithPatternImage:] при задании цвета фона, можно использовать текстуры и градиенты в качестве фона ячейки.
Полный код доступен тут gist.github.com/4062103
Автор: vgrichina






