Приветствую всех!
Я поделюсь с вами опытом создания простейшей игры с помощью Gideros Studio (прим. Далее GS),
среды разработки мультиплатформенных мультимедиа приложений для iOS и Android.
Особенности:
— Низкий порог вхождения
— Язык разработки LUA
— Хорошая справка
— Поддержка ARMv6+
— Отличная скорость (выше чем у Corona SDK)
— Фокусирование на разработке игровой логики
— Логика скриптинга схожа ActionScript (прим. Заманивают Flash разработчиков)
— OpenGL, OpenAL, Box2D
Условия лицензирования (прим. Годовые подписки):
— Community: free версия, отличается 2 секундным splashscreen при старте вашего приложения
— Indie: никакого splashscreen
— Professional: необходимо приобрести, если годовой доход выше $100,000
В её состав входит 4 инструмента:
— Studio: IDE для разработки
— Player: набор приложений для запуска и отладки
— TexturePacker: упаковшик спрайтов и текстур в атласы (прим. необходим для оптимизации)
— FontCreator: создание растровых шрифтов для вашего приложения из *.ttf,*.otf,*.ttc
Все утилиты так же мультиплатформенны и запустятся на следующих ОС:
— Windows
— OSX (64bit)
— Linux (Wine)
Для создания полноценного проекта для Android потребуется:
— Любая ОС
— Eclipse
— Android SDK (2.1+)
— JDK
Для iOS:
— OSX (64bit)
— Xcode
Все действия в данном цикле статей будут происходить в Windows, отладка будет происходить, как на локальной машине, так и на устройстве Android. И так, начнем!
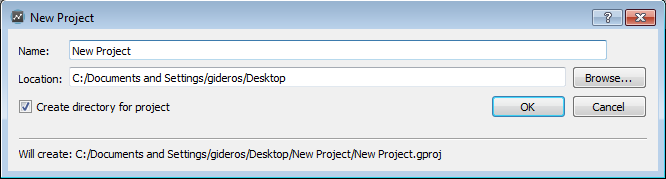
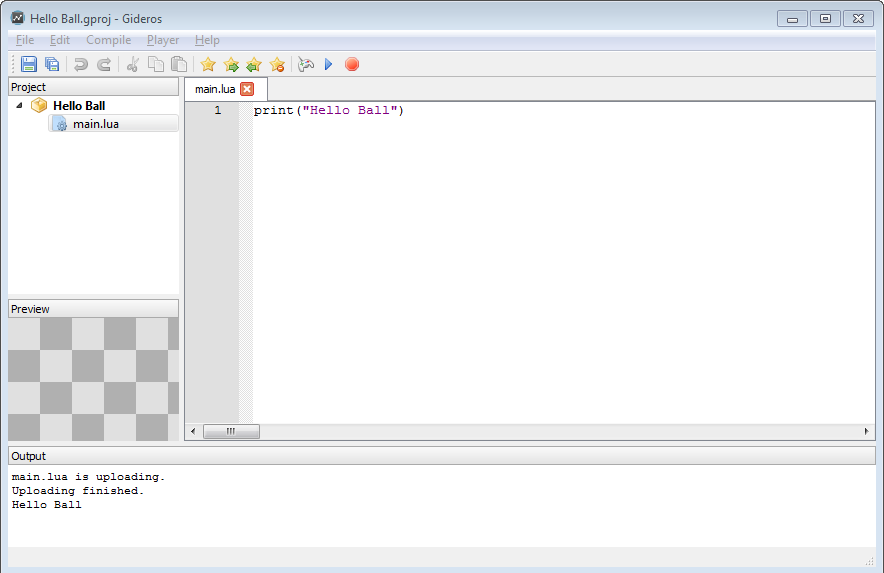
Запускайте Gideros Studio. Создайте новый проект: File->New Project

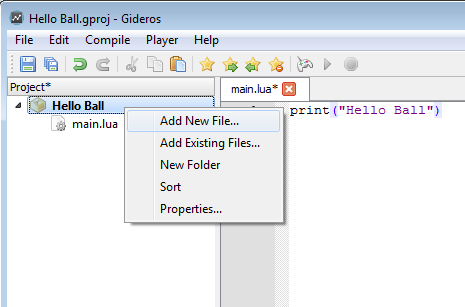
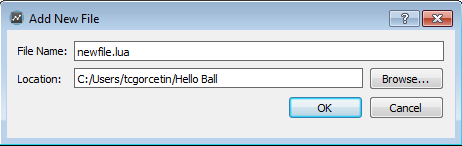
Нажмите правой кнопкой мыши и нажмите добавить новый файл: Add New File…

Назовите его main

Два раза нажмите на main.lua и напишите:
print(«Hello Ball»)
(прим. команда print очень полезна при тестировании и отладке)
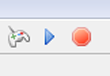
Давайте запустим Gideros Player, чтобы понять, как происходит исполнение приложения.
Нажмите кнопку джойстика на тулбаре, этим действием вы запустили на Player.
Используя кнопку плей, вы запустите свой код LUA


Посмотрите на поле Output в нашей IDE.

Подведем итоги, друзья. В данной части вы ознакомились с инструментарием GS, получили базовые навыки работы с IDE, написали свою первую строчку кода.
В следующей статье мы гораздо более подробно рассмотрим программирование в данной среде и тестирования на устройстве Android.
Автор: Mosolov






