Приветствую!
Сегодня я хотел бы вам рассказать о создании браузера на новом (относительно) языке Swift.
Код довольно простой. Как и сам браузер. Делал я его для практики. Все вопросы обсужу и помогу. Пишите в комментариях.
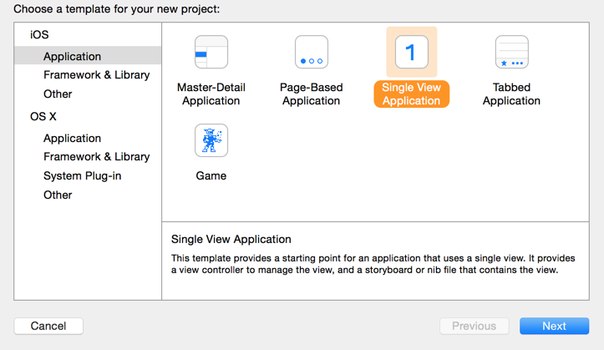
Для начала создадим Single New Application Project.

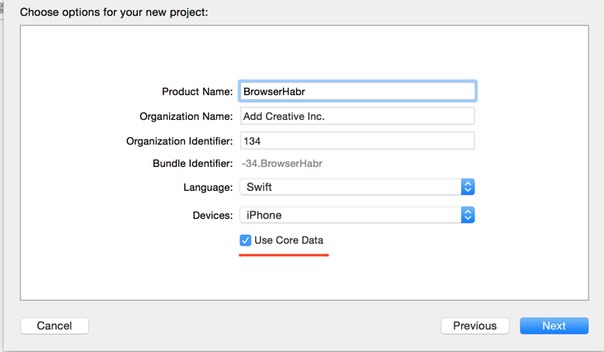
Параметры, думаю, вам давно известны. Впрочем, настройте под себя. У меня следующие:

Хотелось бы отметить, как минимум обязательным наличие Use Core Data. Этот фреймворк помогает вам сохранять данные при абсолютном завершении программы, т.е. выхода из режима Background Working.
Сначала расскажу функционал браузера:
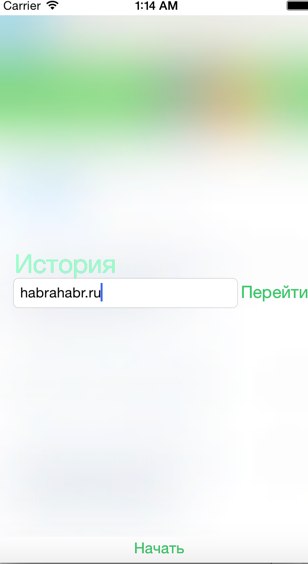
1.При нажатии на кнопку «Начать» открывает меню с параметрами: История, Адресная строка, Кнопка перейти.
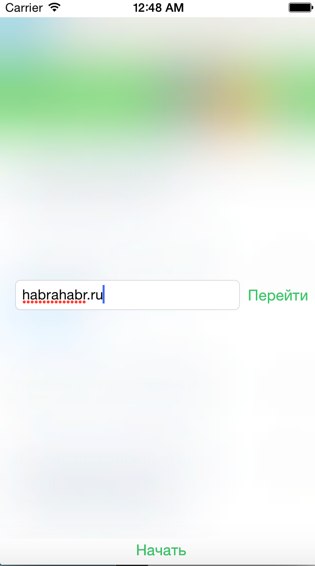
2. При нажатии на кнопку «Начать» браузер (сам сайт) размывается Blur Effect.
3. Изначально меню скрыто.
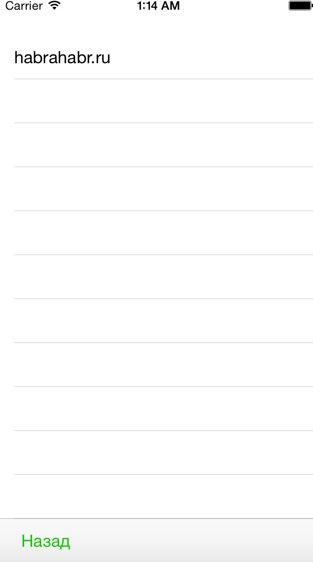
4. Возможность просмотра истории сайтов.
Само приложение дико сырое. Если понравится — пишите. В следующем уроке научу переходить по ссылкам на истории, забивать Историю сайтов в Core Data и прочее.
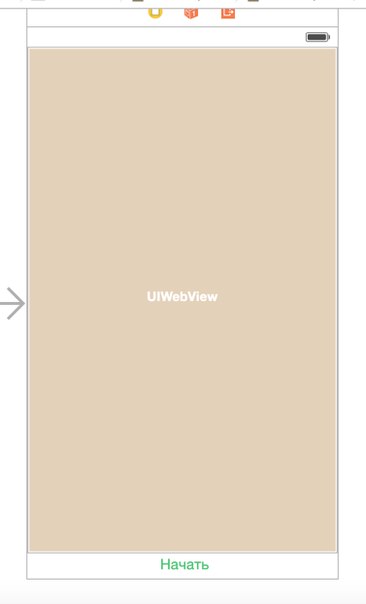
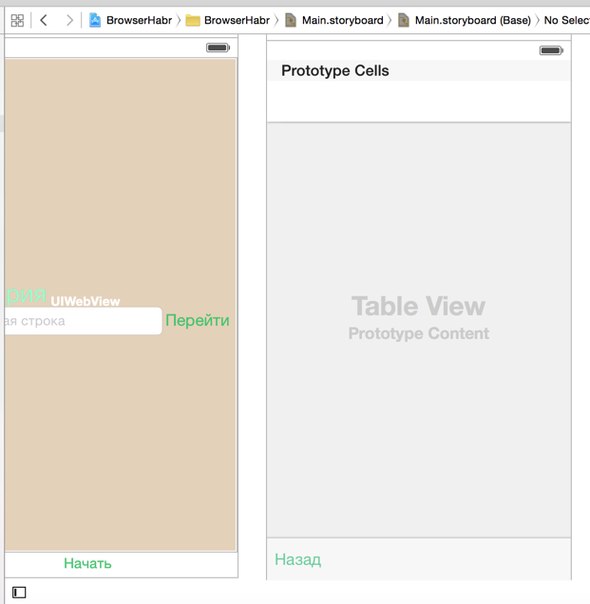
Начнем с работы над Storyboard. Добавляем 2 объекта: Button, Web View:

Для них же создаем 2 аутлета:

Теперь стоит написать функцию загрузки страницы (в начальном классе ViewController):
var url = "http://"
func loadUrl() {
let requestURL = NSURL(string: url)
let request = NSURLRequest(URL: requestURL!)
webViewOutlet.loadRequest(request)
}
Теперь на StoryBoard добавляем еще пару объектов. Это будут Button и TextField.
Они стоят на месте, прямо над клавиатурой. Если нужно, то координаты по y: 283
Создаем аутлет к TextField, а к Button ставим Action, впрочем, и аутлет тоже.
@IBOutlet weak var textFieldOut: UITextField!
@IBOutlet weak var ButtonSend: UIButton!
@IBAction func ButtonSendAction(sender: UIButton) {
}
В Action ButtonSendAction прописываем:
@IBAction func ButtonSendAction(sender: UIButton) {
url += textFieldOut.text
loadUrl()
url = "http://"
textFieldOut.hidden = true
ButtonSend.hidden = true
}
Сейчас, если мы запустим приложение, сможем свободно перемещаться по странице, которую вбили в адресную строку. Но нам нужно свободное перемещение по двум и более страницам. Создаем Action, чтобы снова открыть меню. Но перед этим нужно сделать, чтобы клавиатура убиралась по нажатии на кнопку return.
func textFieldShouldReturn(textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
Не забудьте прописать в классе метод UITextFieldDelegate и делегировать его с ViewController:
class ViewController: UIViewController, UITextFieldDelegate {}
Отлично. Теперь создаем Action, чтобы снова открыть меню. Присоединяем Action к нижней кнопке. И сразу забиваем его:
@IBAction func StartButtonAction(sender: UIButton) {
textFieldOut.hidden = false
ButtonSend.hidden = false
}
Готово. Теперь меню появляется при нажатии на нижнюю и появляется при нажатии на перейти.

Как видите, UI выглядит ужасно. Поэтому сделаем, чтобы при нажатии на Начать, сайт размывался.
Создаем функцию:
func WebBlurred(){
blurViewed.frame = webViewOutlet.bounds
blurViewed.tag = 1
webViewOutlet.addSubview(blurViewed)
}
Как видите, появилось много необъявленных переменных. Теперь объявляем их. Точнее ее. Делается это в самом классе. Т.е. глобальная переменная.
var blurViewed = UIVisualEffectView(effect: UIBlurEffect(style: UIBlurEffectStyle.Light))
Теперь в @IBAction func StartButtonAction добавим эту функцию размытия:
WebBlurred()
Полдела сделано. Осталось, чтобы при нажатии на Перейти, размытие убиралось. Делается просто:
В ButtonSendAction добавляем:
blurViewed.removeFromSuperview()
Готово. Осталась история посещений:


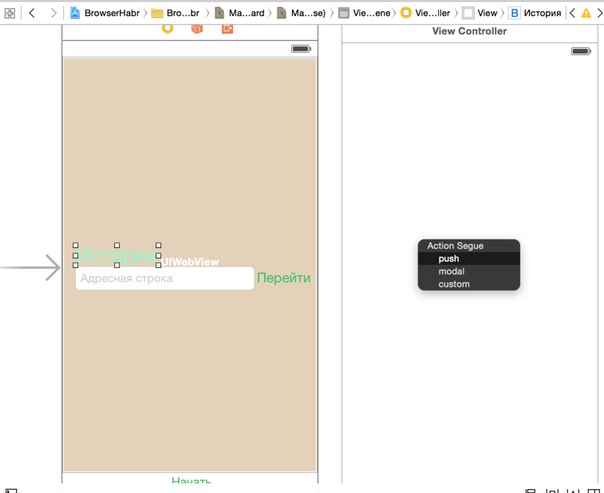
Добавляем кнопку на ViewController.
Добавляем второй ViewController.

Зажимаем Control, ведем от кнопки ко второму VC. Выбираем Push.
Теперь, при нажатии, он будет переносить нас на 2VC.
Теперь нам нужно добавить на 2VC пару объектов: TableView, TableViewCell, BarItem,ItemButtonBar

В TableViewCell прописываем индентификатор test.

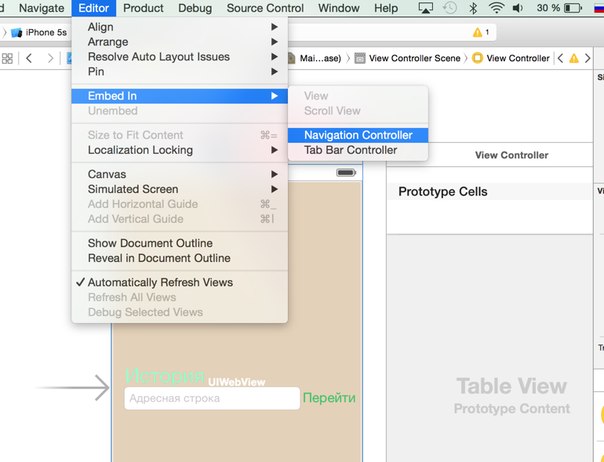
Для передвижения между VC, нам нужно добавить Navigation Controller. Делается это здесь:

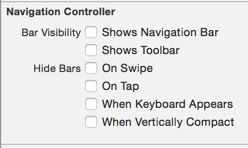
В свойствах убираем галочку с Shows Navigation Controller:

Создаем файл класса для второго VC. ПКМ на окне файлов слева > New File >:
 Cocoa Touch Class.
Cocoa Touch Class.
Подключаем второй VC к нему через Indentity Inspector.
В класс добавляем методы:
class TableViewController: UIViewController, UITableViewDelegate, UITableViewDataSource
TableView делегируем с 2VC через Control.
Создаем аутлет tableVIew.
@IBOutlet var tableview: UITableView!
И экшн к кнопке, которую мы создали (BarButton):
@IBAction func backbuttonPressed(sender: UIBarButtonItem) {
navigationController?.popViewControllerAnimated(true)
}
Эта функция позволяет возвращаться на предыдущий VC.
Создаем новый File, называем TaskManager, тип NSObject и заполняем его:
import UIKit
var taskMgr : TaskManager = TaskManager()
struct task{
var name = "Un-Named"
}
class TaskManager: NSObject {
var tasks = [task]()
func addTask(name: String){
tasks.append(task(name:name))
}
}
Здесь будем хранить нашу историю.
Возвращаемся на VC1, добавляем в функцию, кнопки Перейти:
taskMgr.addTask(textFieldOut.text)
Добавляем функцию для 2VC:
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "test")
cell.textLabel?.text = taskMgr.tasks[indexPath.row].name
return cell
}
И туда же:
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return taskMgr.tasks.count
}


РАБОТАЕТ! Осталось дело за малым. К функции перейти поставьте аутлет кнопки История с функцией:
historyOutlet.hidden = true
Готово. Вы восхитительны. За хорошие отзывы и конструктивную критику дам сурс код. Чекаю за комментариями, пишите. Помогу с любой ошибкой.
Автор: hadevs






