Случается, что готовый мобильный продукт отличается от того, что изначально было в макете. Конечно, все мы соблюдаем размеры и отступы, но этого не всегда достаточно. Очень часто мы забываем (возможно, не случайно) про параметры текста, вот о них и пойдет речь ниже.
О чем мы забываем?
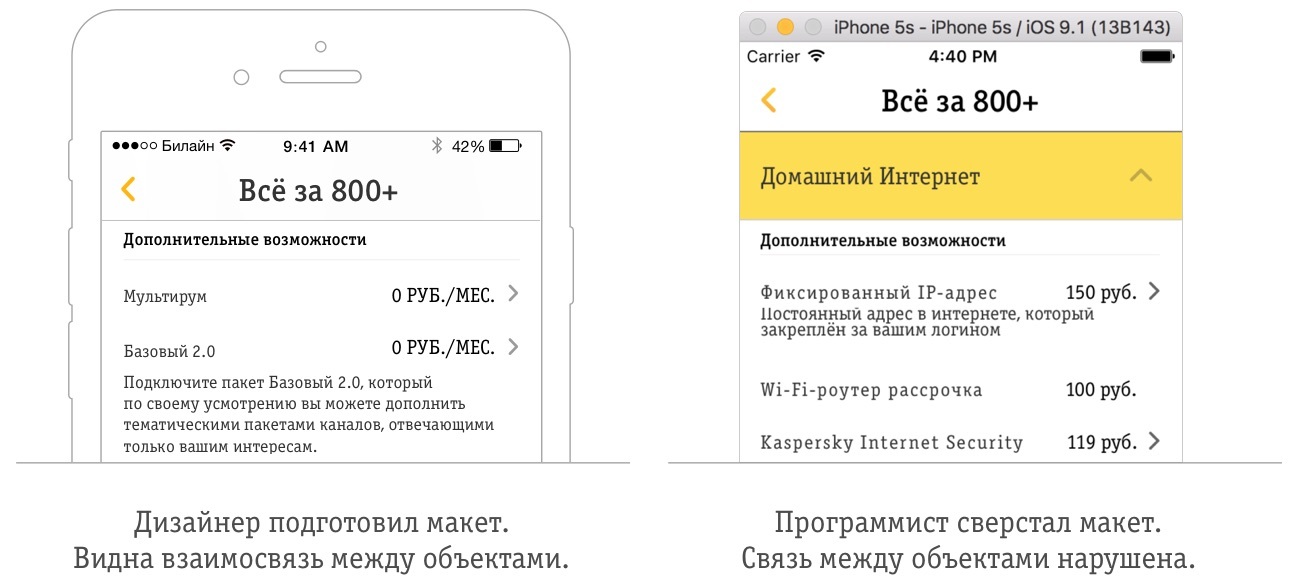
При создании макета дизайнер учитывает грамотное расположение элементов в нем, которое, однако, не описывает в конкретных численных выражениях. Как результат — разработчик не реализует точно выверенный дизайн, а дизайнер расстраивается

Чаще всего при выравнивании текста дизайнеры меняют трекинг и интерлиньяж. Давайте поймем что же это такое.
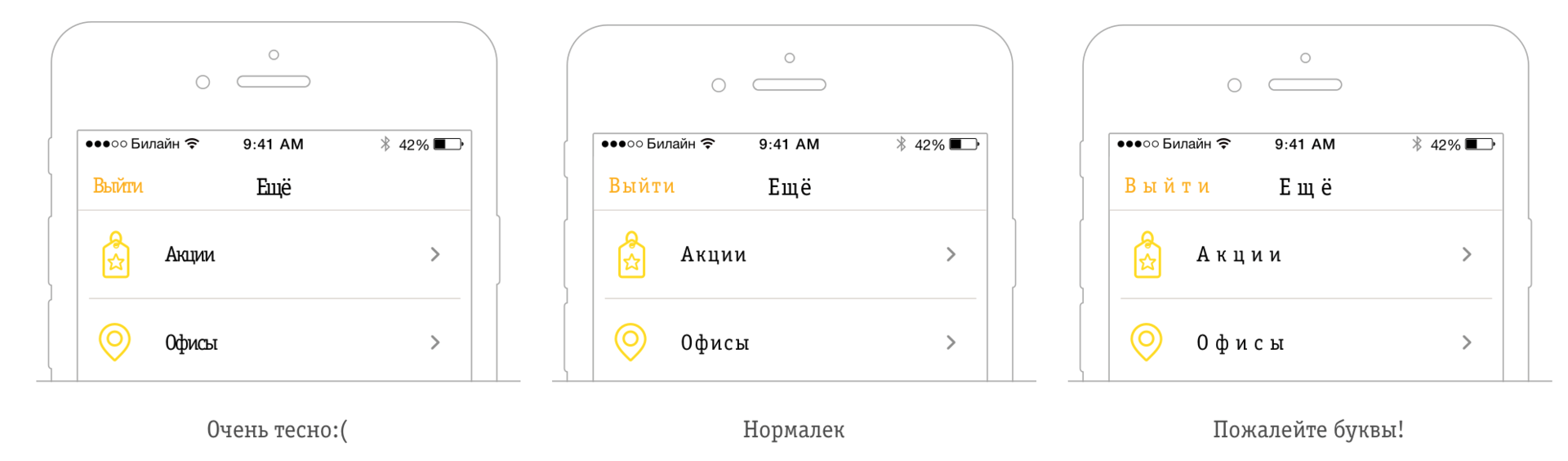
Тре́кинг — равномерное изменение расстояния между буквами (межбуквенных пробелов). В некоторых системах используется понятие character spacing, что является тем же самым, отличаются только единицы измерения, о которых мы поговорим ниже. Используется обычно для разреживания надписей, целиком состоящих из прописных букв.

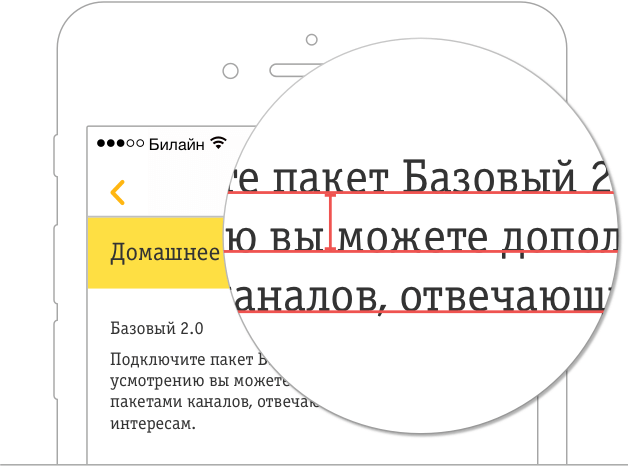
Интерлинья́ж — междустрочный пробел, расстояние между базовыми линиями соседних строк. В компьютерной вёрстке это понятие обычно называют «межстрочный интервал».

Что с этим делать?
Допустим дизайнеры передали нам вместе с картой шрифтов еще и значения трекинга и интерлиньяжа. Тогда можно смело добавлять их в наш код.
Apple предоставила нам для работы с текстом такой инструмент, как NSAttributedString. Его можно легко использовать внутри стандартных компонент: UILabel, UITextView, UITextField.Требуется всего лишь получить словарь с параметрами и инициализировать им строку.
Например, NSKernAttributeName — ключ, по которому мы указываем значение трекинга, а NSFontAttributeName, как можно догадаться, отвечает за передачу шрифта в списке параметров.
let attributes = [NSFontAttributeName : font, NSKernAttributeName : tracking]
let newAttributedText = NSAttributedString(string: text, attributes: attributes)
Код выглядит очень просто. Сложность заключается в параметре tracking.
Если ваш дизайнер использует Sketch, то вам повезло. Там этот параметр называется character spacing, и его значение совпадает с тем, что нужно передать в наш словарь. Вероятнее всего, его еще нужно поделить на 2, если макеты делаются в масштабе 2x.
Чуть сложнее придется тем, у кого дизайнеры работают в Photoshop. Для того чтобы получить необходимое значение, нужно воспользоваться следующей формулой:
tracking = fontSize * trackingPS / 1000
Формула кажется магической, но на самом деле она имеет исторические значение. Трекинг измеряется в тысячных долях круглой шпации. В свою очередь, круглая шпация равна величине кегля. А character spacing измеряется в point. Зная это, легко понять происхождение формулы.
С интерлиньяжем дела обстоят иначе. Значение, которое нам дали дизайнеры, хоть из Sketch, хоть из PS, будут одинаковыми. Но, к сожалению, мы не можем просто взять и использовать его. Дело в том, что значение, которое нам дали дизайнеры — это расстояние между базовыми линиями. А свойства, которое бы отвечало именно за это расстояние, у нас нет. Но есть несколько, которые помогут нам получить картинку, как на макете. Одно из них — lineSpacing, которое мы найдем в NSParagraphStyle — это расстояние между верхней и нижней границей соседних строк.
А это значит, что нам нужно провести следующую манипуляцию:
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineSpacing = lineSpacing - font.lineHeight
Здесь стоит обратить внимание на то, что мы используем свойство font.lineHeight, а не font.pointSize. Как правило, мы не задаем величину lineSpacing, а по умолчанию она равна 0, но тем не менее, на экране мы видим строки, между которыми есть какое-то расстояние (оно зависит от шрифта и от размера кегля). Свойство font.lineHeight это расстояние в себя включает. По спецификации NSParagraphStyle — lineSpacing может иметь неотрицательные значения. В этот момент можно заметить проблему. Если вдруг заданный нашим дизайнером интерлиньяж меньше высоты строки, то ничего не произойдет. lineSpacing так и останется нулевым. Конечно, можно сказать, что не нужно уменьшать стандартный интерлиньяж, и на этом успокоиться. Но можно решить и эту проблему.
Можно использовать свойство heightMultiple все в том же NSParagraphStyle. Мы можем задать ему значение меньше 1, а это как раз позволит нам в случае необходимости уменьшить высоту строки, определенную шрифтом. Для этого нам также нужно написать пару строк кода:
let paragraphStyle = NSMutableParagraphStyle()
let heightMultiple = lineHeight / font.lineHeight
paragraphStyle.lineHeightMultiple = heightMultiple
А после этого добавить к нашей NSAttributedString параметр paragraphStyle с ключом NSParagraphStyleAttributeName.
Упрощаем процесс
Еще пару слов хочется сказать о самом взаимодействии с дизайнерами. Есть такой инструмент, как Zeplin. Это плагин для Sketch, который легко и непринужденно позволяет передать все данные от дизайнера к разработчику. Он умеет строить карту цветов, шрифтов и много еще чего.
Самое интересное для нас сейчас — это то, что из Zeplin можно достать все параметры текста, не трогая дизайнера.

Итог
Теперь непонятные слова трекинг и интерлиньяж не кажутся такими уж страшными и хочется верить, что их будут использовать так же спокойно, как шрифт, размер и цвет. А в мире станет больше счастливых пользователей, дизайнеров и разработчиков.
Автор: REDMADROBOT