
(Прим. пер.: 1. Spine — это проприетарный кроссплатформенный пакет для создания двухмерных скелетных анимаций с поддержкой различных игровых тулкитов.
2. Осторожно, в посте есть около 38 МБ gif'ок, все они спрятаны под кат.)
Как создать плавное переключение или поворот спрайтов?
Создание плавного и естественного переключения и поворот спрайтов при работе со Spine или любым другим инструментом интерполяции анимации часто бывает трудной задачей. Оно может развалить порядок анимации и сделать окончательный результат дёргающимся или неуклюжим.
Я обычно использую следующий подход: маскирую момент поворота или переключения с помощью деформаций, например, добавляю эффект упругости к анимации в течение ключевых кадров (увеличивая и уменьшая масштаб спрайта), когда выполняется поворот ассета или переключается спрайт.
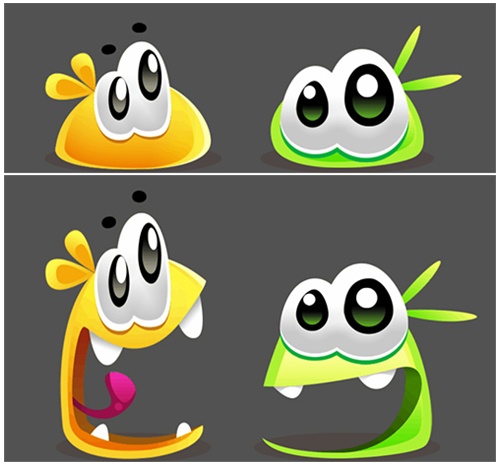
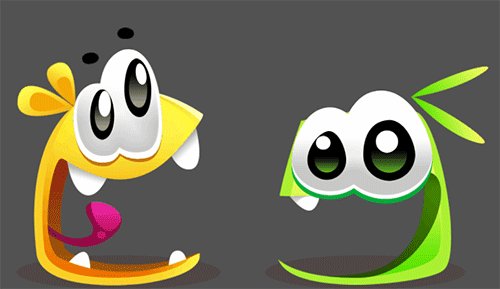
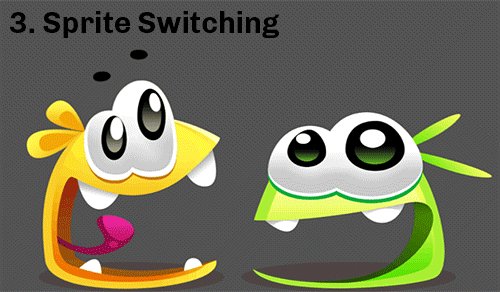
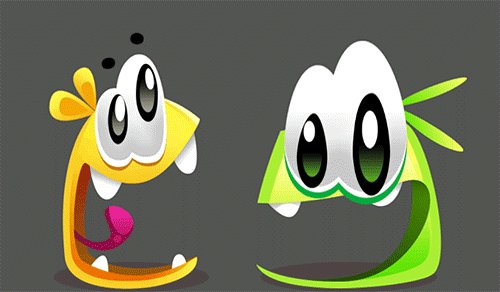
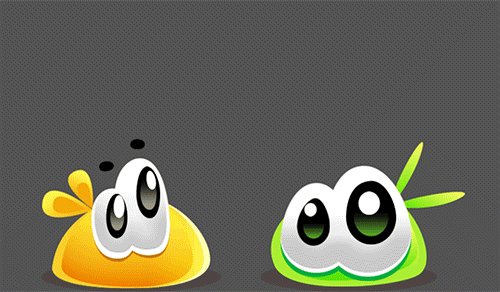
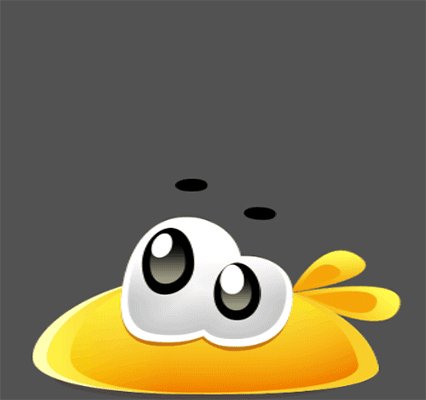
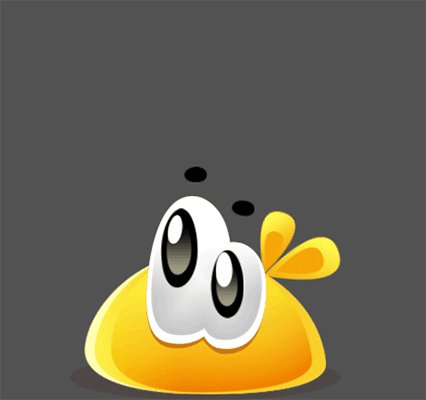
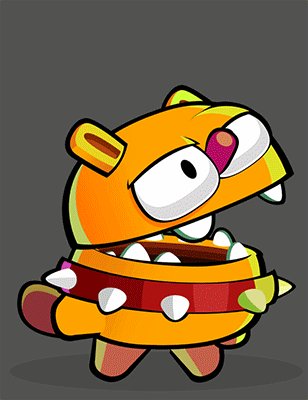
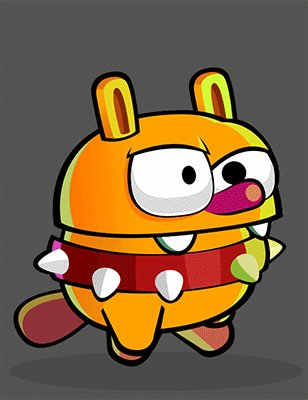
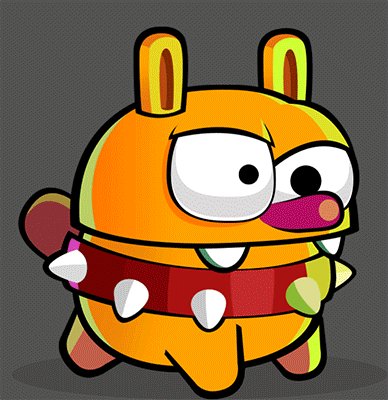
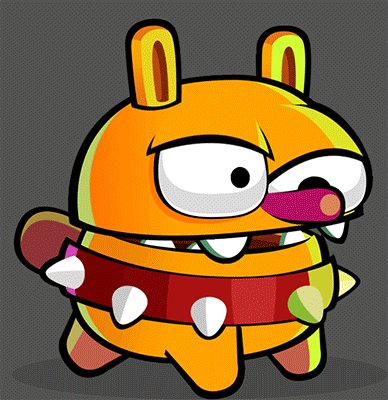
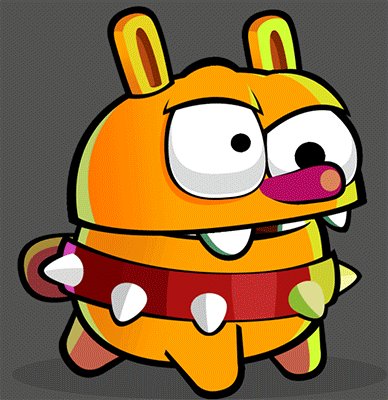
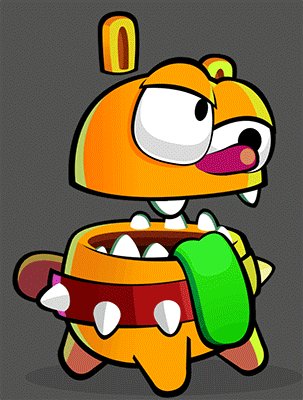
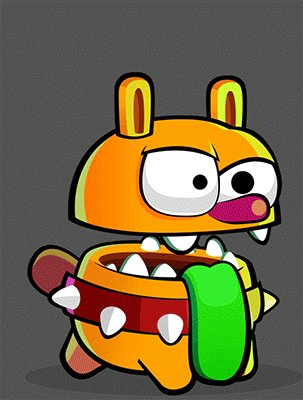
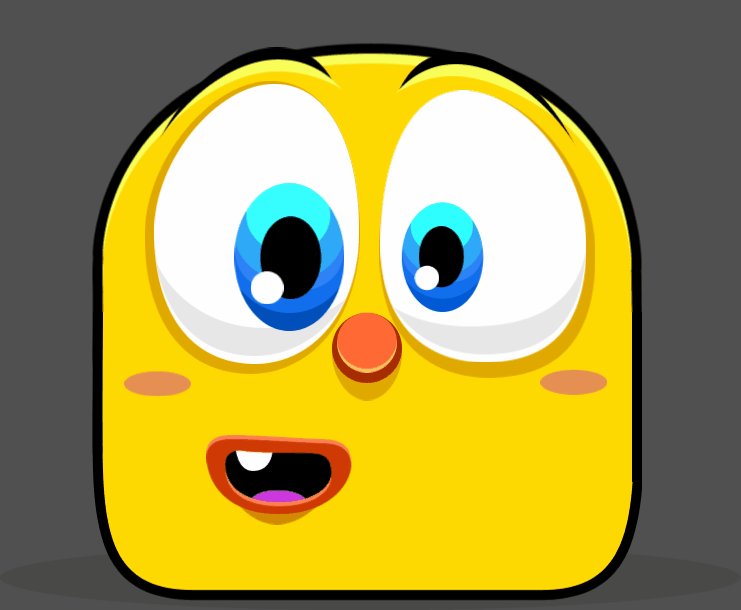
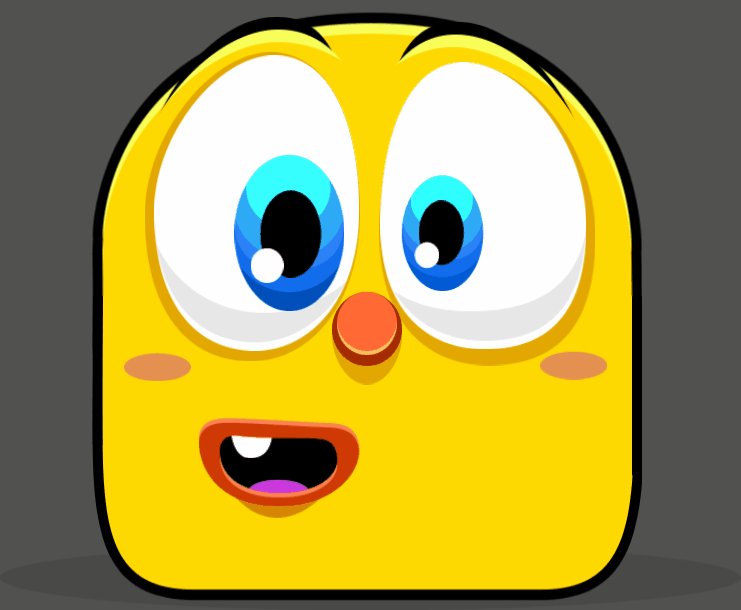
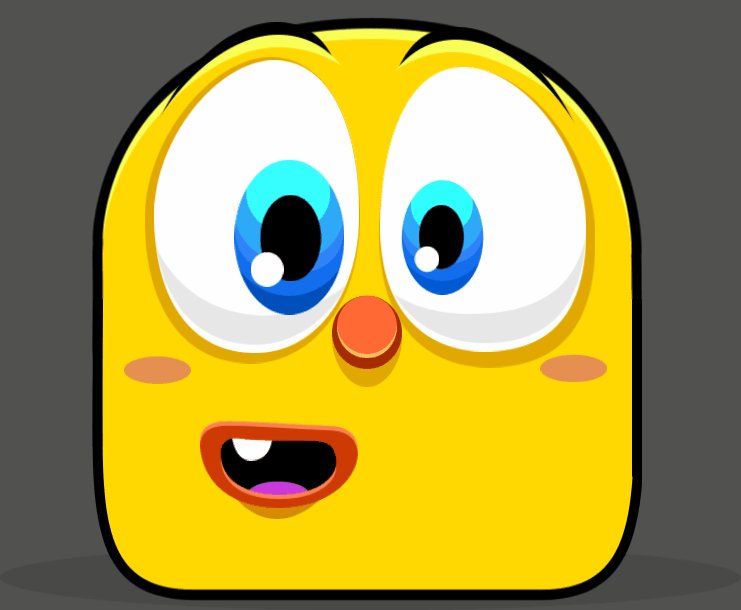
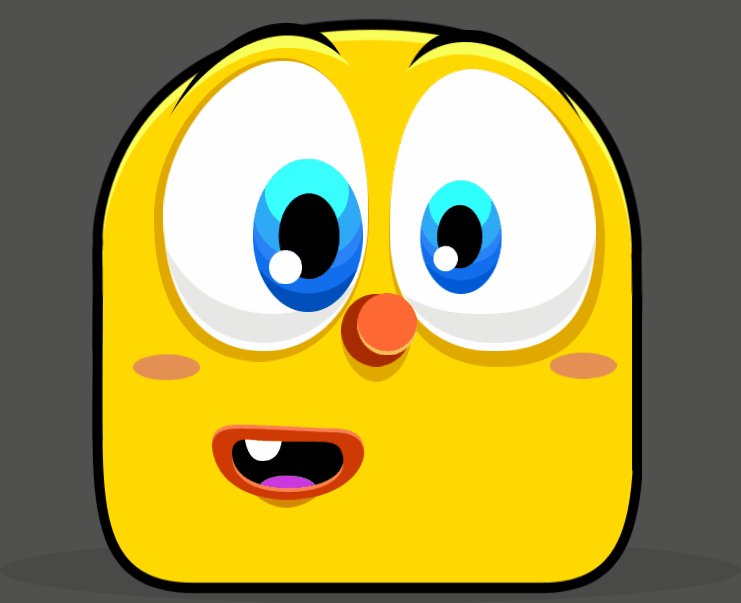
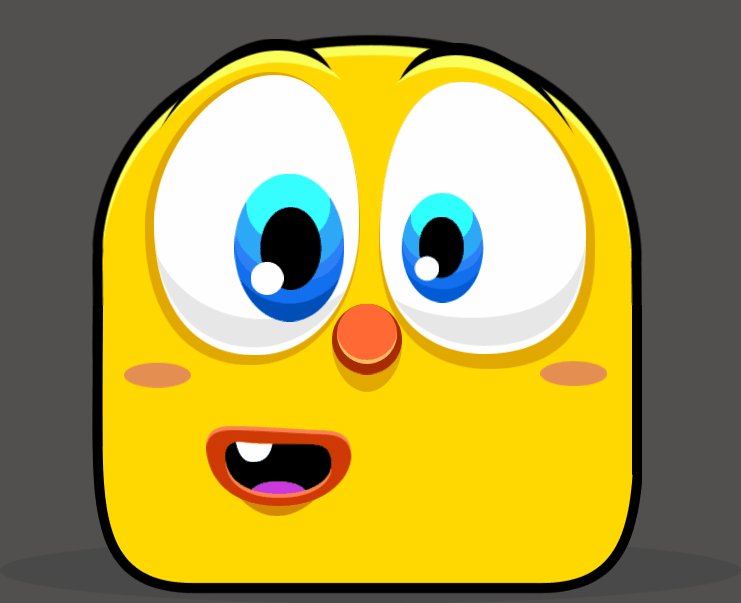
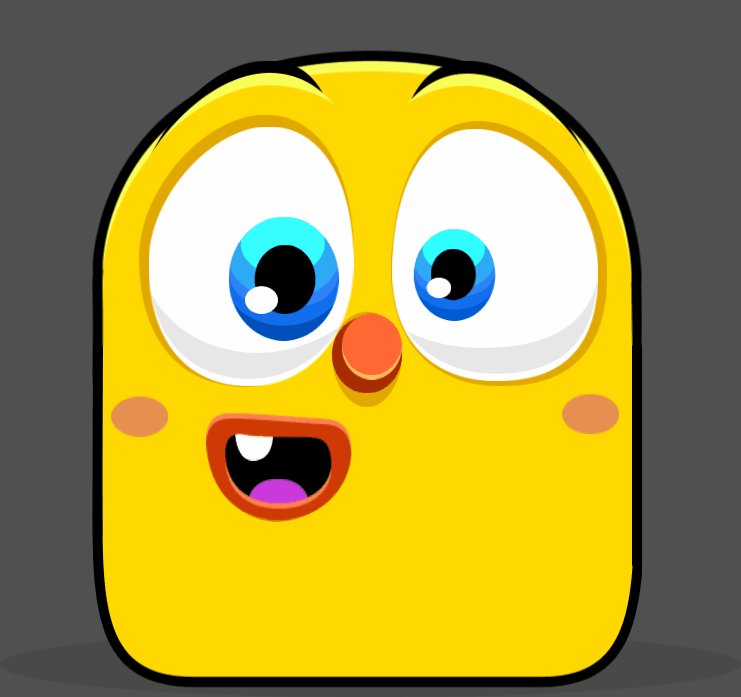
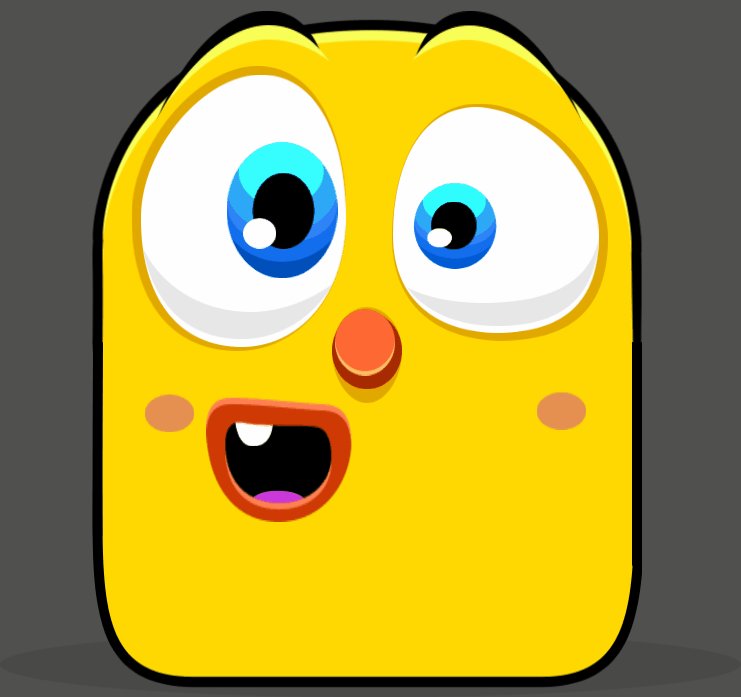
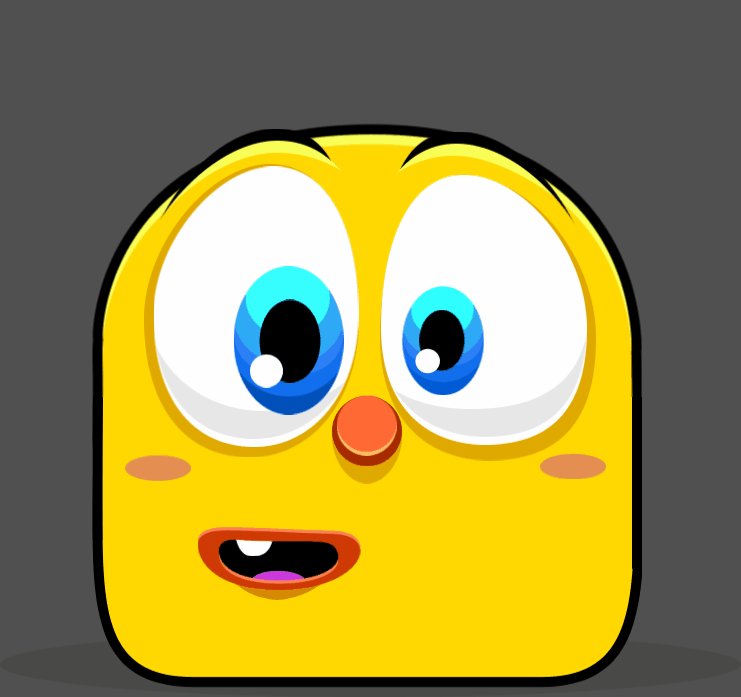
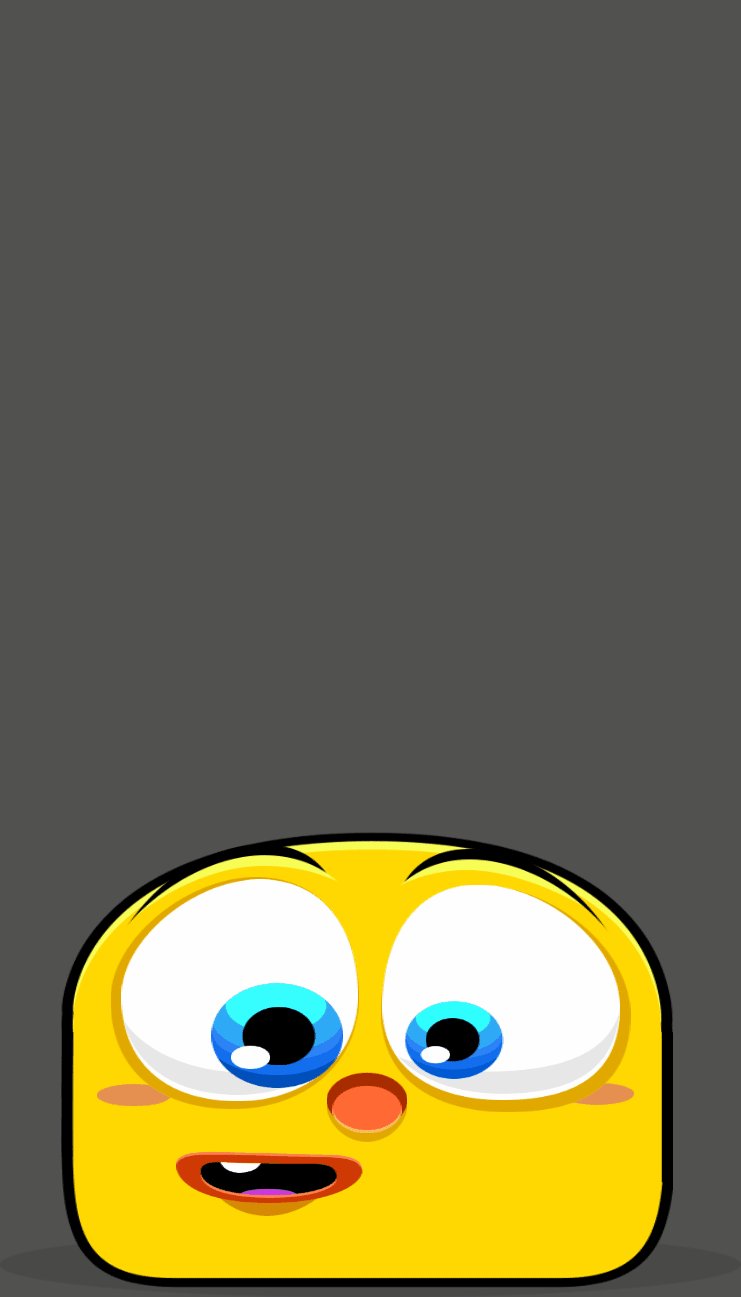
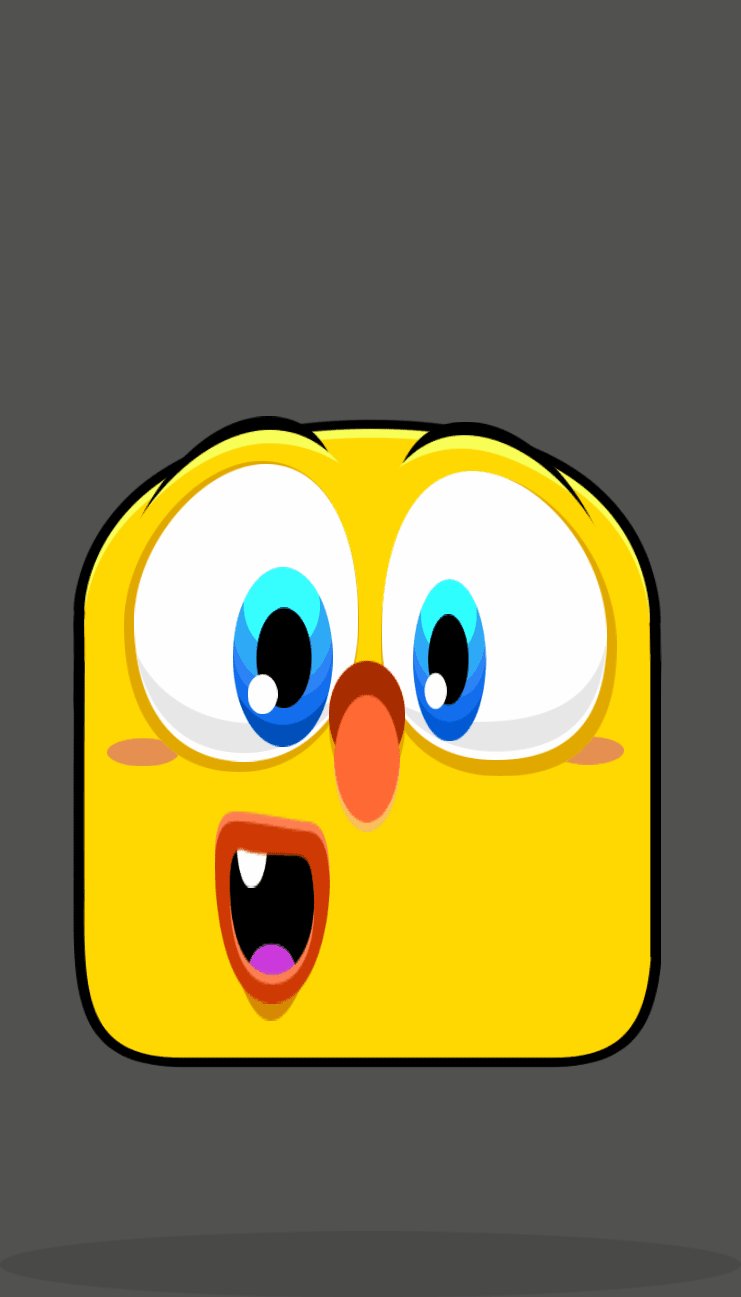
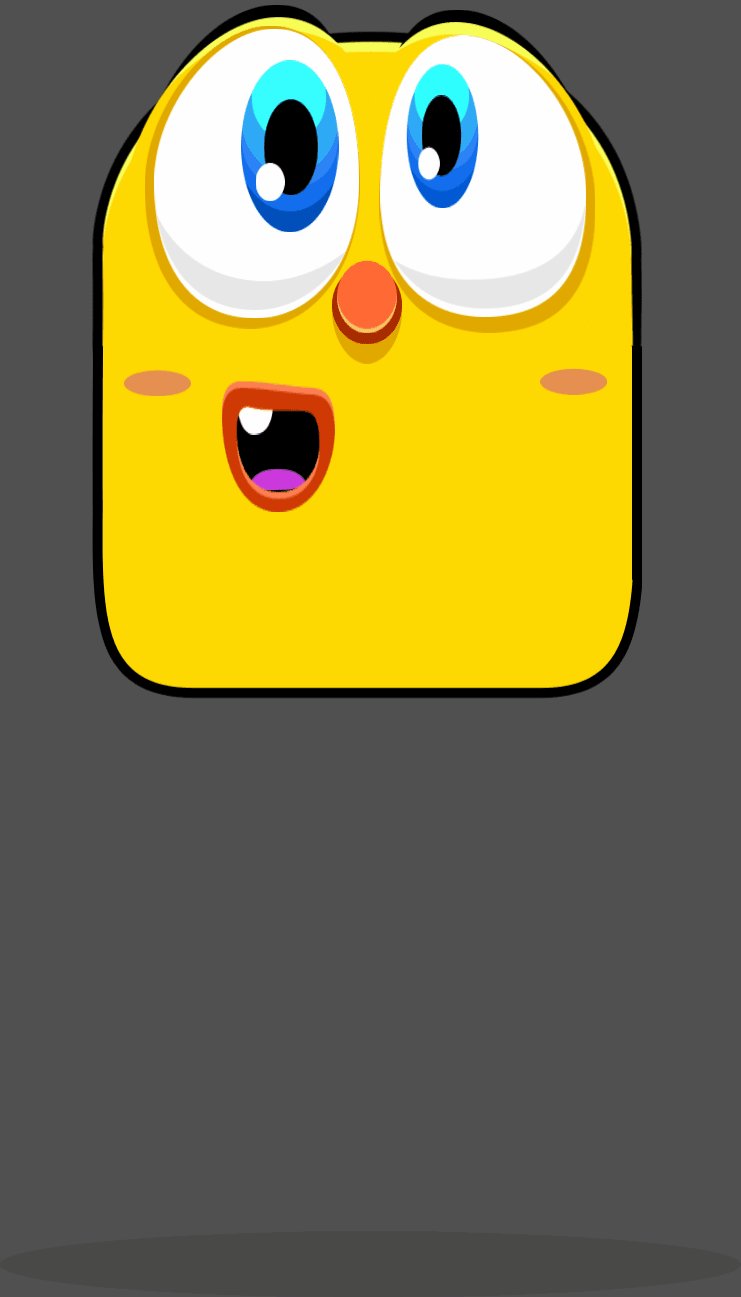
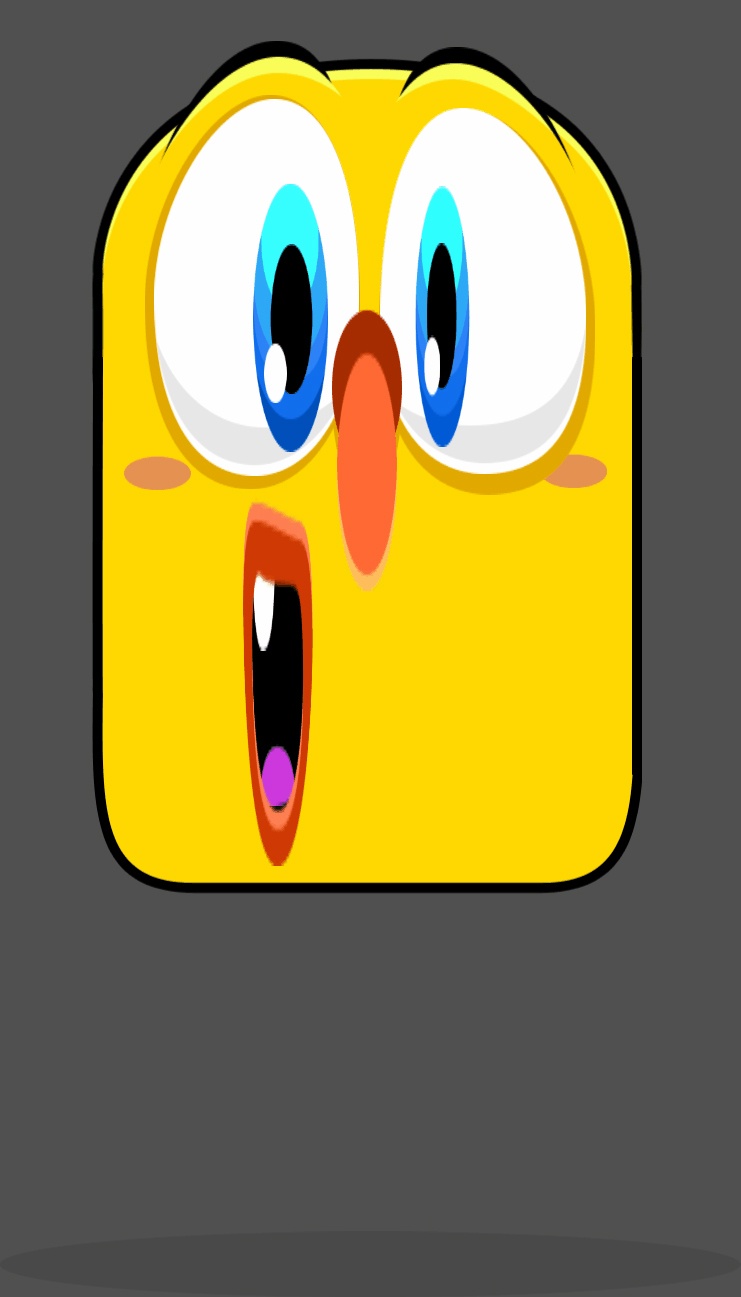
Например, на картинке ниже показано начальное состояние персонажей с закрытым ртом (или совсем без рта) и финальное состояние с открытым ртом. Мы хотим сделать отзывчивую анимацию персонажей, ожидающих еды, когда игрок выбирает их. Но при этом нужно сохранить их комичный внешний вид и глуповатый стиль.
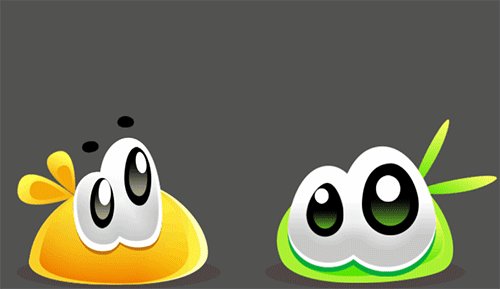
1. Два спрайтовых изображения: с закрытым и открытым ртом. Это ключевые фазы (key poses) анимации.

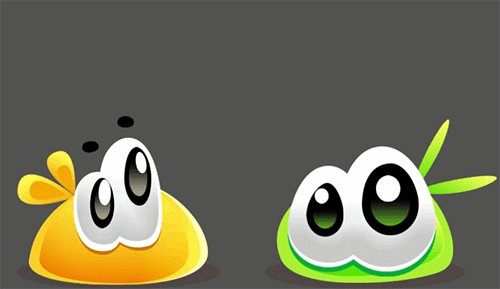
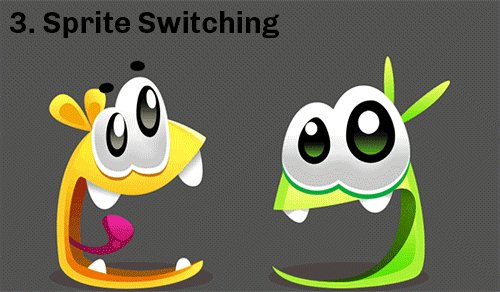
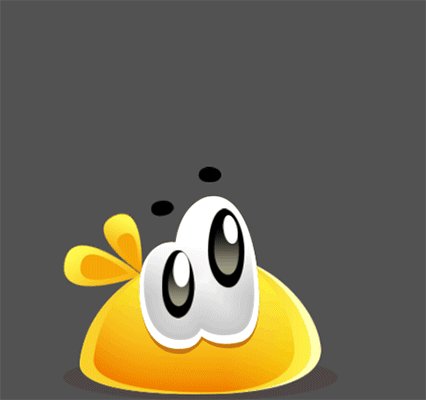
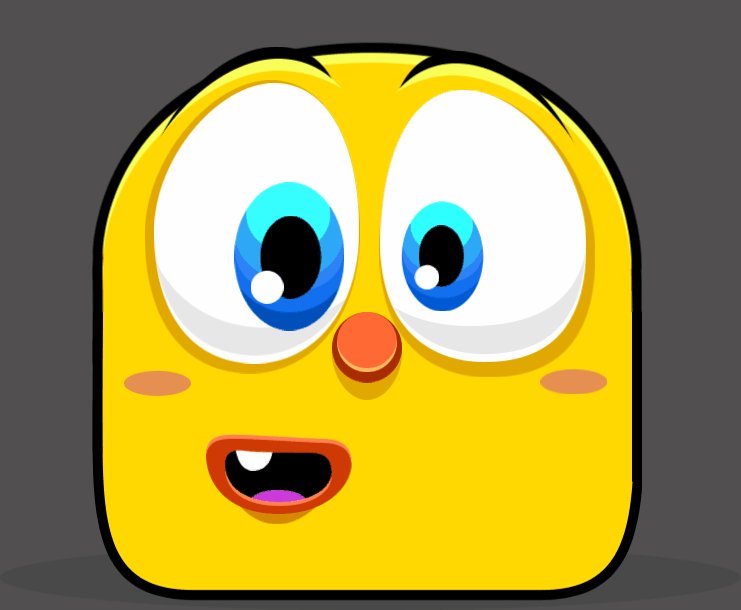
2. Простое переключение: сначала я пытался использовать способ попроще: переключал спрайты и добавлял эффект сквозного движения (follow-through), но результат получался немного резким, и выглядел несвязанным со всей анимацией, несмотря на реакцию глаз и волос на общее движение.
Потом я решил сделать анимации как можно более плавными и мягкими, добавив упругие переходы для симуляции материала персонажа и смягчения жёсткости переключения спрайтов.

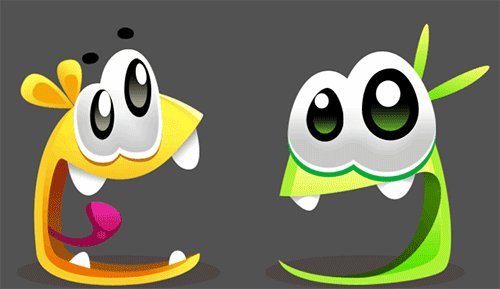
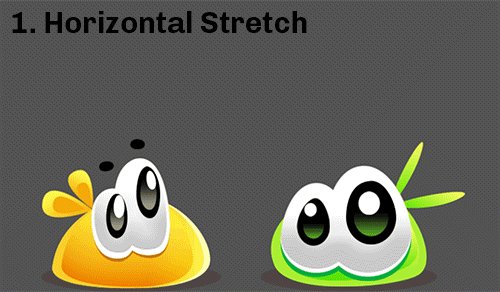
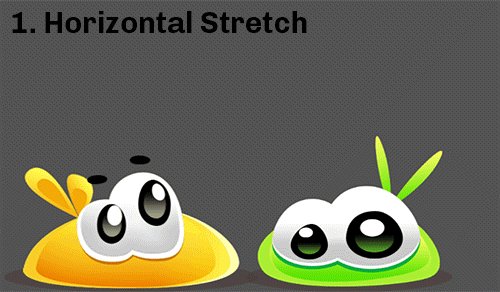
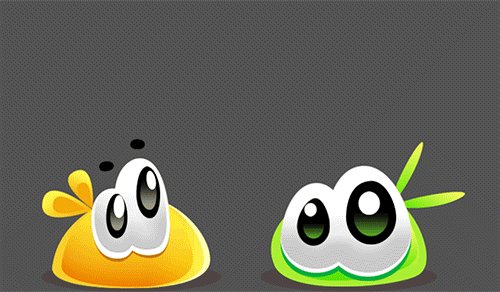
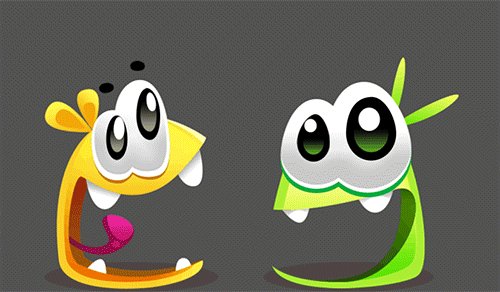
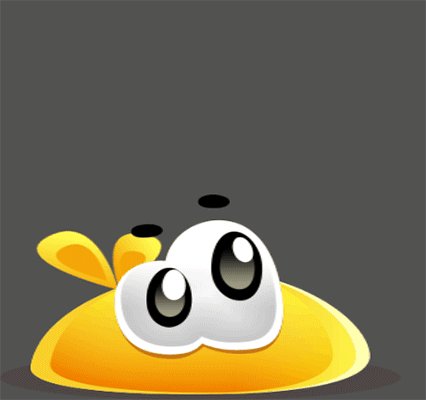
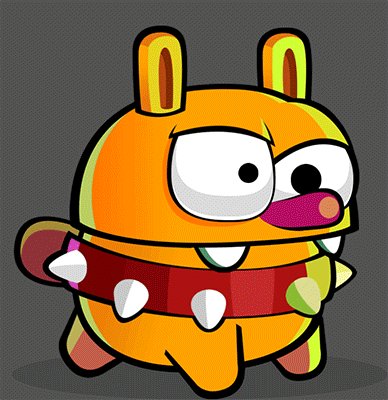
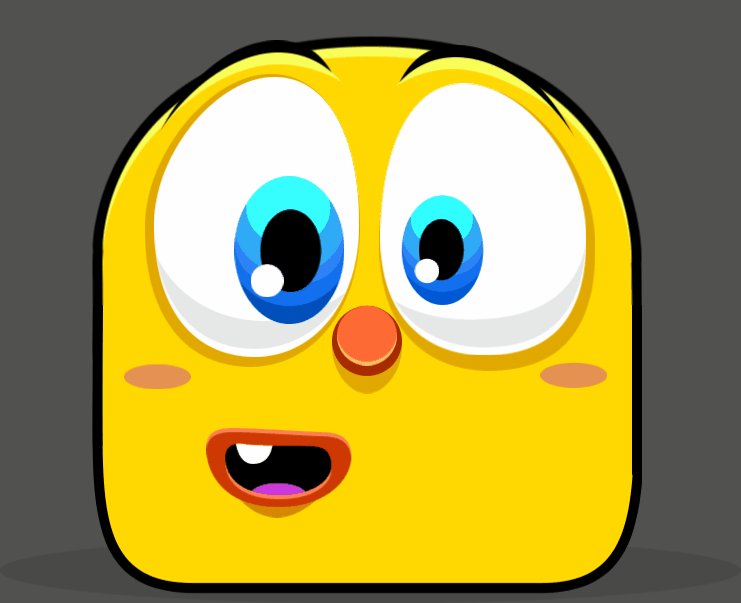
3. Результат: в картинке ниже я добавил немного эффекта упругости между спрайтами, чтобы они выглядели более гибкими и естественными.

1. Горизонтальное растяжение. 2. Вертикальное растяжение. 3. Переключение спрайта.

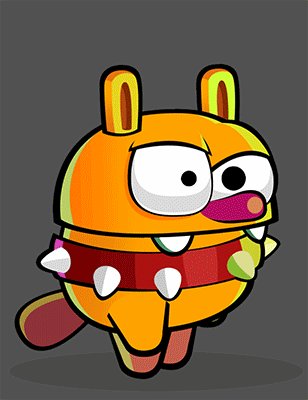
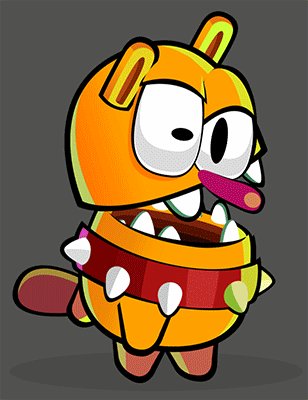
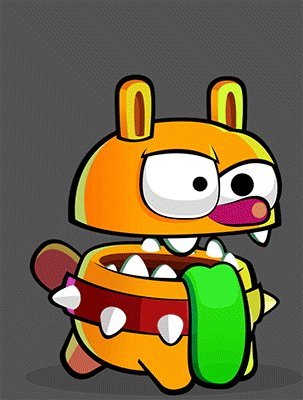
4. Простой поворот: при повороте персонажа легко утерять повторяющуюся плавность и привлекательность анимаций персонажа. В примере ниже поворот выполняется резким образом и без всяких переходов. При этом теряется индивидуальность персонажа и его комичный вид.

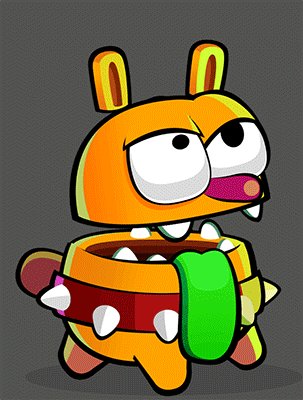
5. Результат: тогда я применил тот же принцип упругости, описанный выше, сделав поворот более плавным и забавным, в соответствии с общим стилем игры.

6. Смазывание: ещё один хороший совет — симулировать эффект смазывания (smear) в Spine. При этом не требуется создание нового спрайта.
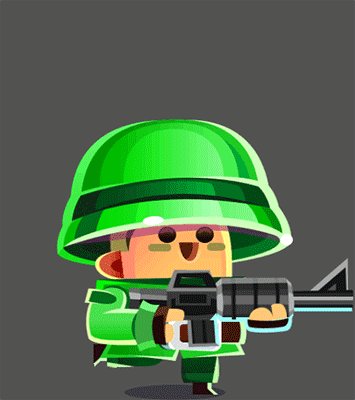
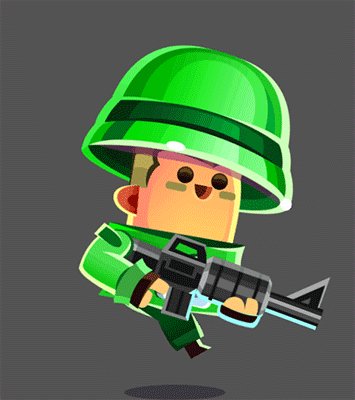
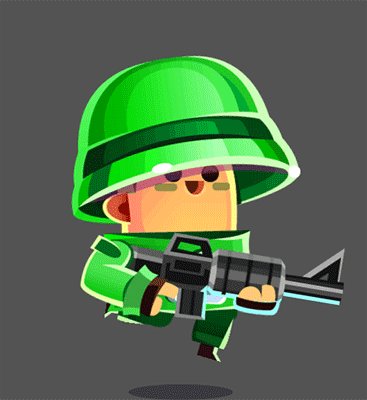
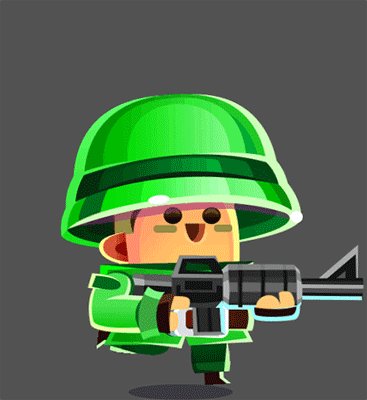
Мой персонаж должен повернуть голову и отдать приказ своей команде, но для него может использоваться несколько скинов других персонажей для повторного использования скелета и костей. Игрок может создавать любые нужные ему комбинации (вариации шлемов, цвета кожи, экипировки и т.д.). Если бы я начал создавать все возможные комбинации голов для генерации смазывания, я бы потратил кучу времени и создал множество необязательных изображений.
Поэтому я решил выполнять смазывание Spine, деформируя основную кость головы при повороте и добавлении дополнительных деталей, например сквозного движения шлема и носа.

Это кадр смазывания, созданный только с помощью деформации кости.

Деформируйте всё, что можно!
Есть два аспекта, которых я всегда придерживаюсь для того, чтобы создать определённый стиль и сделать объекты забавными: это преувеличение и деформация. Часто для демонстрации индивидуальности персонажа, визуального воздействия и заинтересованности игрока необходимо максимально преувеличивать движения.
Иногда при преувеличении создаются довольно странные ключевые кадры (keyframes), но они обеспечивают выразительность анимаций. Ниже приведены примеры окончательных анимаций. Из-за использования этих аспектов они выглядят очень динамичными.
7. Анимации с деформацией и преувеличением, приятные глазу игрока, и привлекающие его к персонажу.



8. Посмотрите на эти странные, но удивительные ключевые кадры!



Добавьте движения!
Старайтесь смягчать линейный эффект анимации для улучшения окончательного результата и «оживления» объектов.
Один из способов достичь этого, который, на мой взгляд, привлекает внимание — создание независимых поведений для отдельных частей персонажа вместе с основным движением. При этом они должны соответствовать основному движению всей анимации.
9. Старайтесь вдохнуть жизнь в каждый элемент персонажа. Добавляйте захлёст (overlapping) и сквозное движение.
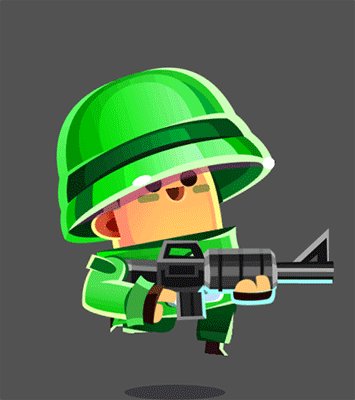
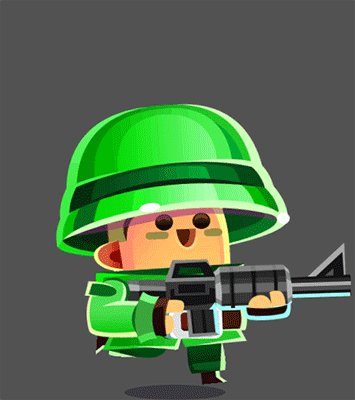
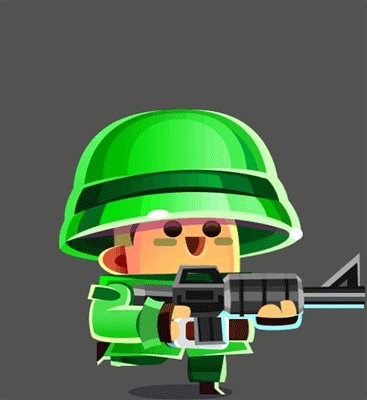
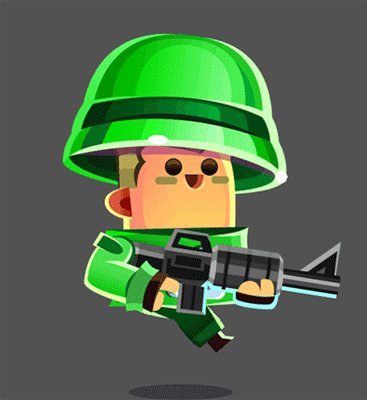
Один из основных элементов моего персонажа — это шлем, поэтому я хотел, чтобы он выглядел независимым элементом анимации.
- В первом примере я стремился, чтобы он двигался вместе с движением головы (назад и вперёд), но всё равно имел немного сквозного движения.
- Во втором примере шлем следует за движениями головы (вверх и вниз), но всё равно имеет независимый поворот.
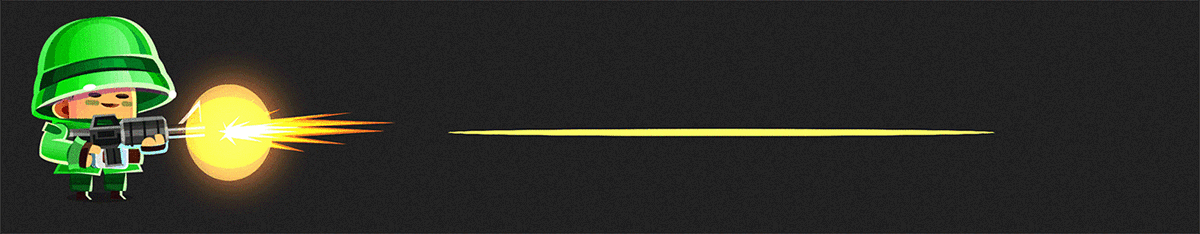
- В третьем примере (моём любимом) шлем имеет полное и независимое движение. Голова движется назад и вперёд, но шлем движется с небольшим встречным движением в направлении против основного движения. Похоже, что он болтается на голове солдата.
- Присутствует также вторичное действие рук, держащих оружие: несмотря на общее движение бега, движение оружия немного медленнее.



10. Ещё один аспект, которого я всегда пытаюсь достичь — как можно более нелинейный внешний вид объектов. При создании персонажа я люблю думать о его движении, поведении, весе, индивидуальности и т.д. Это помогает мне планировать экспорт и создавать его скелет с правильной иерархией шарниров и костей.
Приведённый ниже персонаж довольно прост. Его можно считать простой фигурой с одной-двумя костями. Все его части движутся вместе, а анимация создаётся около часа. Но это довольно важный персонаж, он главная звезда «игры», и я хотел сделать его настолько интересным, чтобы дети захотели взять его домой.
У нас есть три примера анимации ожидания:
- Простая анимация движения с несколькими костями. Ничего особенного, выглядит как обычное ожидание с дыханием.
Скрытый текст

- Потом я попробовал сделать её более живой и эффектной.
Скрытый текст


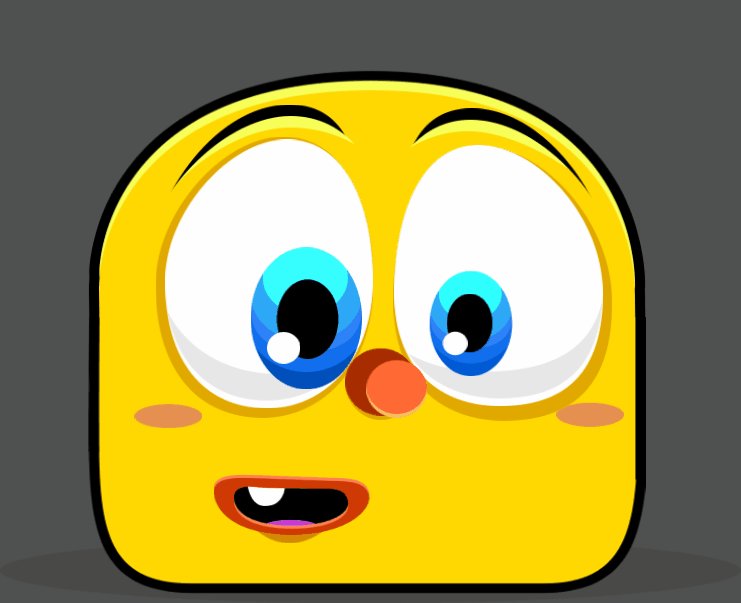
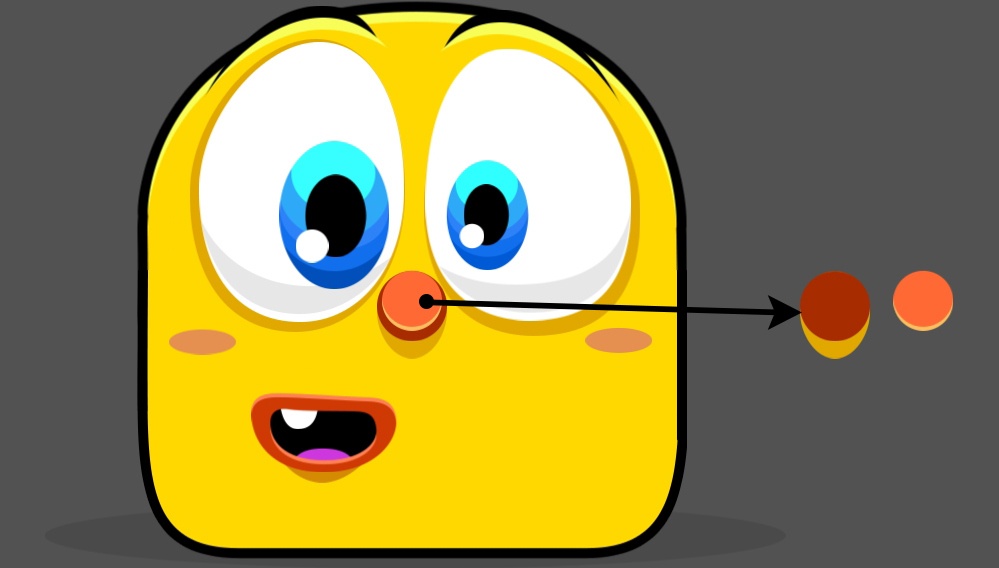
11. При создании анимаций ожидания я обычно работаю с круговым движением, пытаясь учитывать форму персонажа и делая её менее плоской и более трёхмерной. Есть несколько ключевых элементов для достижения такого результата, например имитация поворота носа и движение глаз вверх-вниз, открывающее верхнюю часть головы.
Нос разделён на два изображения: nose_back и nose_front.

Ещё один пример анимации ожидания. Здесь я много использовал деформацию и преувеличение, сделав персонаж забавным и бесшабашным. Всё двигается независимо (деформация щёк, открывание рта, брови со сквозным движением, нос с круговым эффектом и растяжение тела).

Ещё один пример обычного и живого движения в анимации прыжка этого персонажа.

Слева — обычный прыжок, просто перемещение и деформация главной кости персонажа. Эта анимация не очень привлекательна, всё выглядит очень резким и плоским.
Правая анимация улучшена добавлением множества деталей: лицо персонажа двигается в замедленном движении вместе с основным движением, создавая ощущение поворота при прыжке вверх-вниз. Применены перехлёст и эффект смазывания носа при прыжке вверх-вниз и общая сквозная реакция при ударе персонажа о землю, придающая ему веса и отмечающая его воздействие на землю.


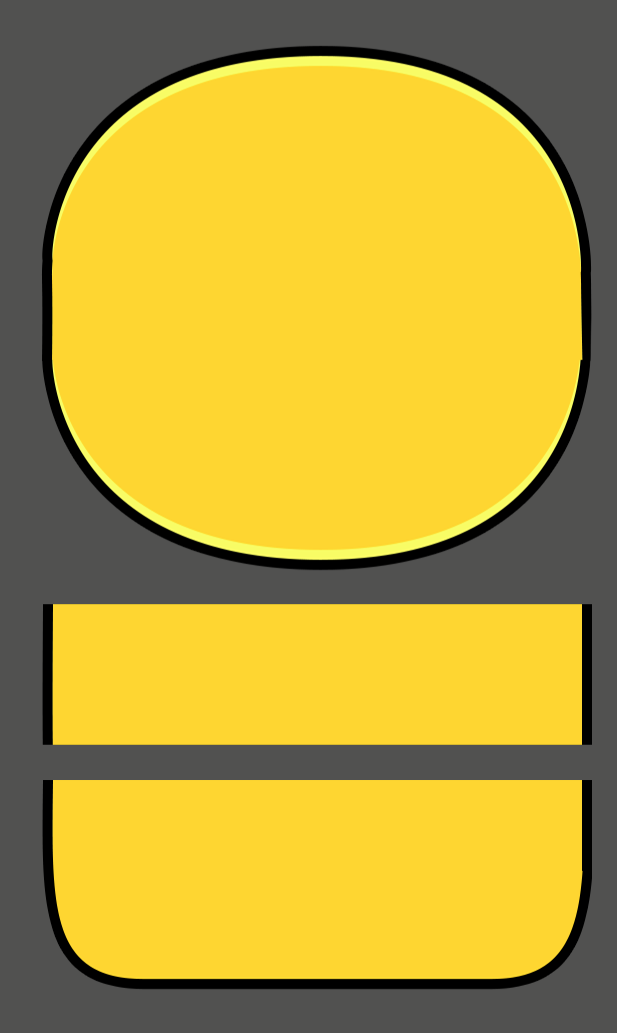
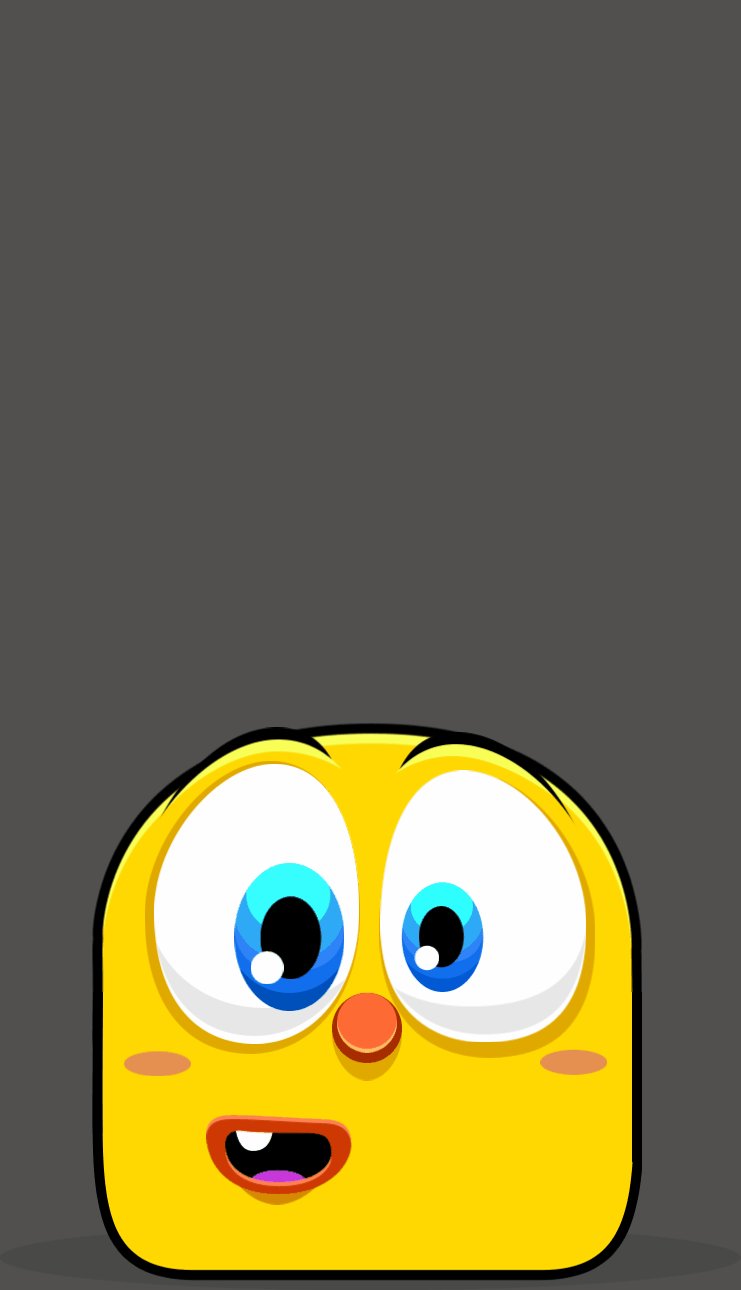
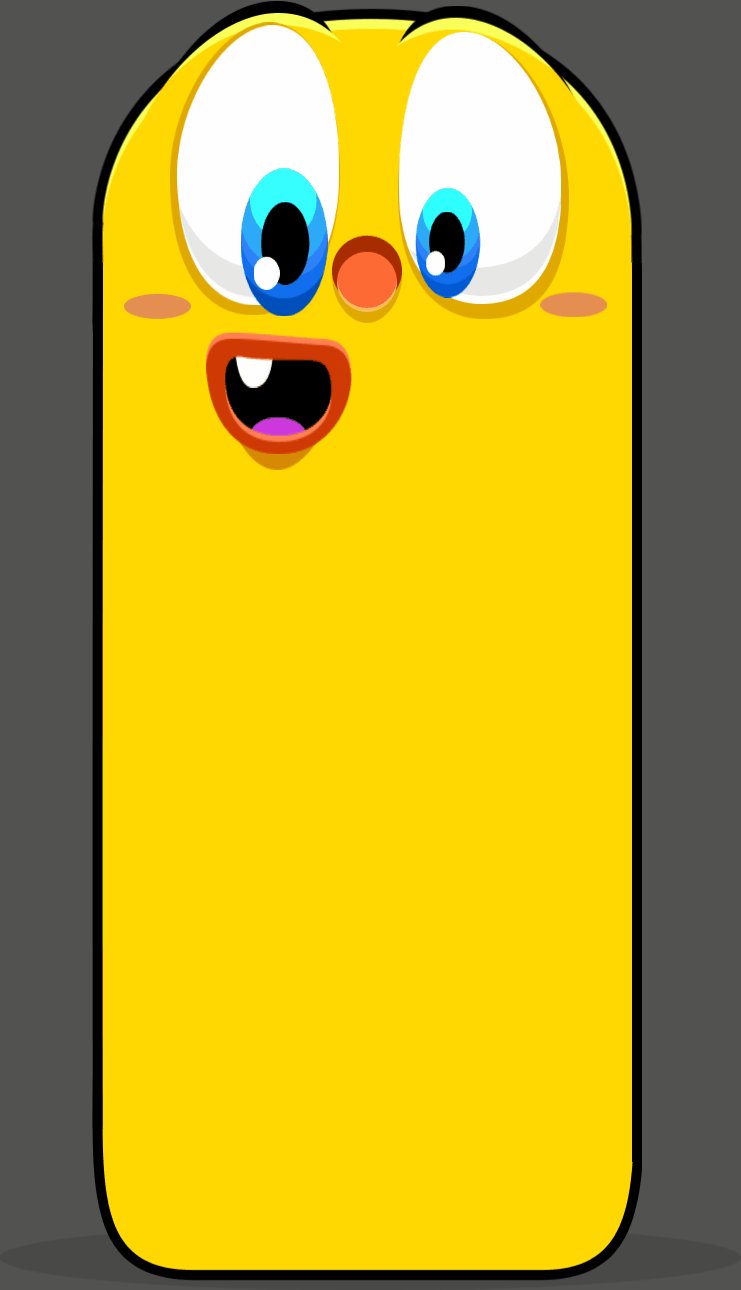
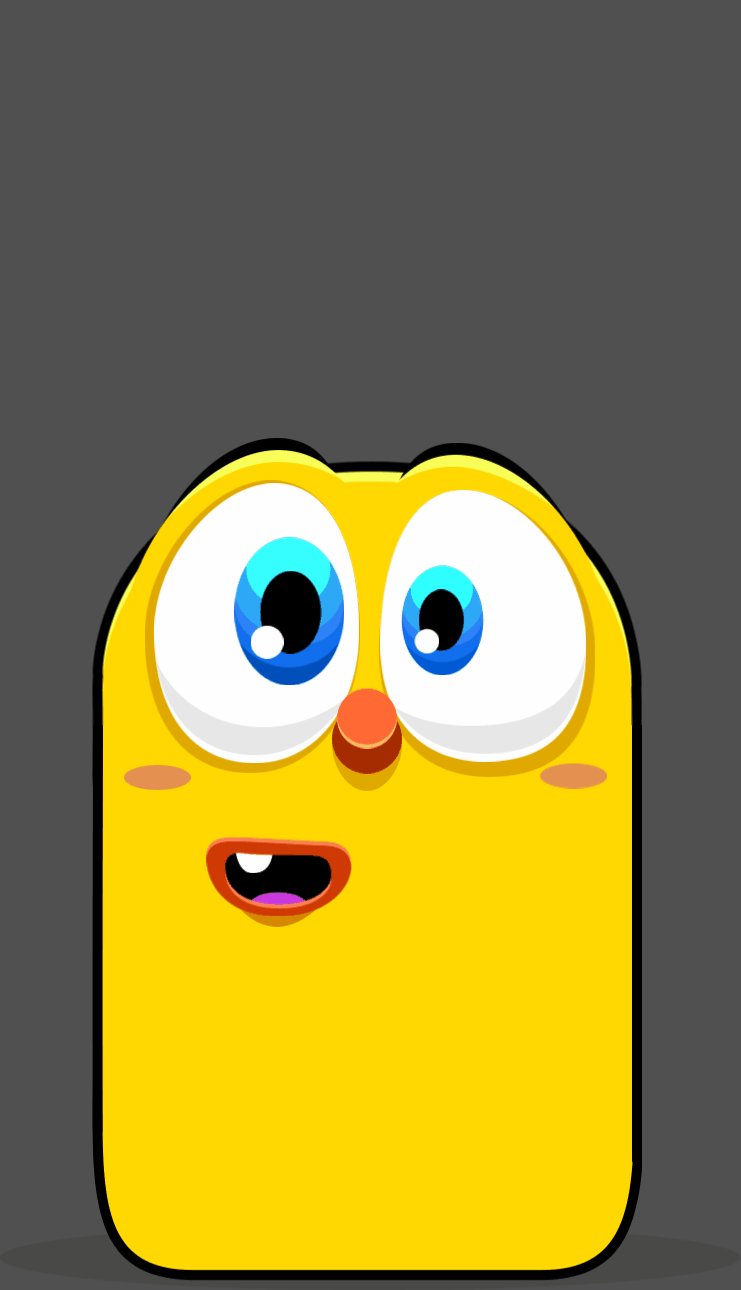
Этому персонажу нужна была специальная функция для «бесконечного» растяжения его тела вверх, но игровой движок не поддерживает сетки (meshes), и мне потребовался способ осуществить её. Персонаж был разделён на три части: верхнюю, среднюю и нижнюю. Нижняя часть фиксирована, средняя абсолютно растяжима, а верхняя часть содержит общие элементы лица.


Спасибо за прочтение статьи. Надеюсь, она вам понравилась! Пишите, если у вас возникнут вопросы или вы просто захотите пообщаться о 2D-анимациях и Spine.
Автор: PatientZero






