
Привет!
Для тех, кто пользуется Google Таблицами, есть хорошая новость — ниже описано решение, которое позволит импортировать данные из таблицы на ваш сайт.
Поехали.
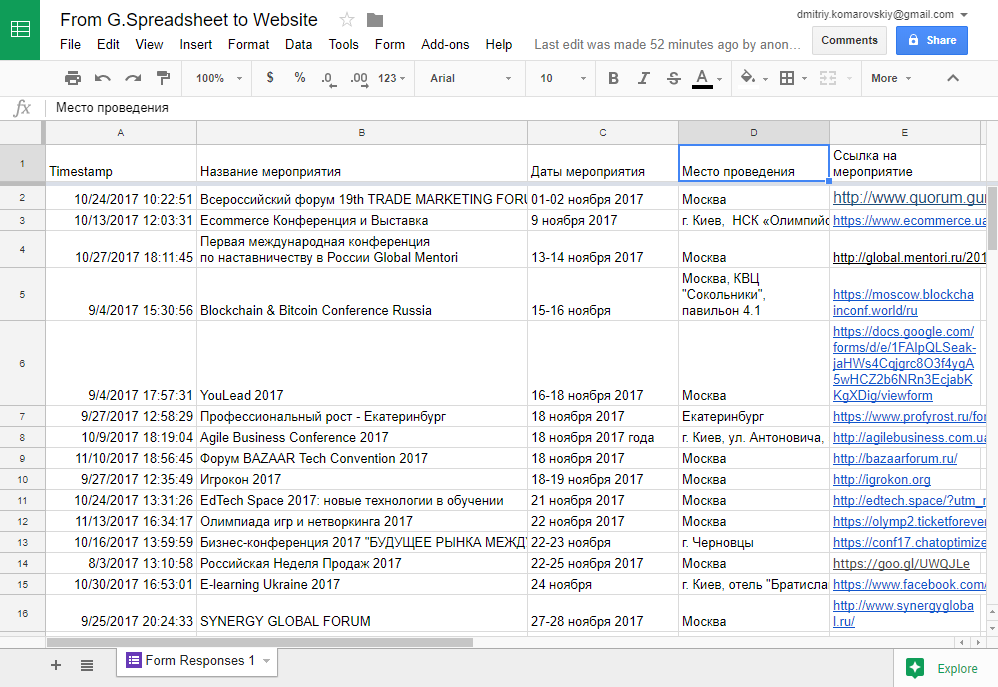
1. Открываем Таблицу Google
Для примера, я возьму таблицу, в которую падают результаты из Google Формы.

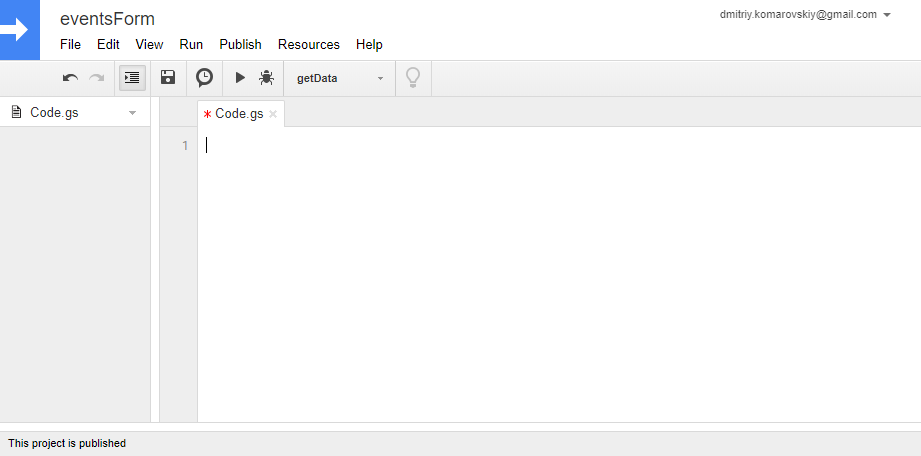
2. Открываем меню Tools — Script Editor…

3. Добавляем скрипт
var ss = SpreadsheetApp.getActiveSpreadsheet(), // spreadsheet
s = ss.getActiveSheet(); // sheet
function getData(){
var result = [],
range = 'A:E', // диапазон ячеек, который хотим выгружать
values = s.getRange(range).getValues(),
last_row = parseInt(s.getLastRow());
for (var i = 1; i < last_row; i++) {
result.push(values[i]);
}
return result;
}
function doGet() {
var data = getData();
if(!data) {
data = '';
}
return ContentService.createTextOutput(
JSON.stringify({'result': data})).setMimeType(ContentService.MimeType.JSON);
}
При необходимости переопределите переменную “range”.
Если вы захотите доработать скрипт, ссылки на документацию:
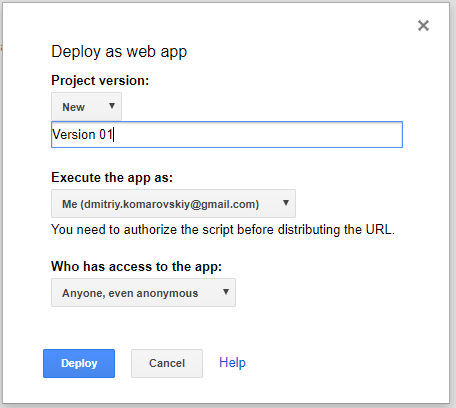
4. Публикация как Web Application
Открываем меню Publish — Deploy as web app…
Вводим название новой версии проекта (например 1).
Меняем значение для “Who has access to the app” на “Anyone, even anonymous”
Нажимаем “Deploy”.

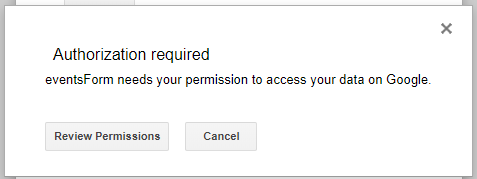
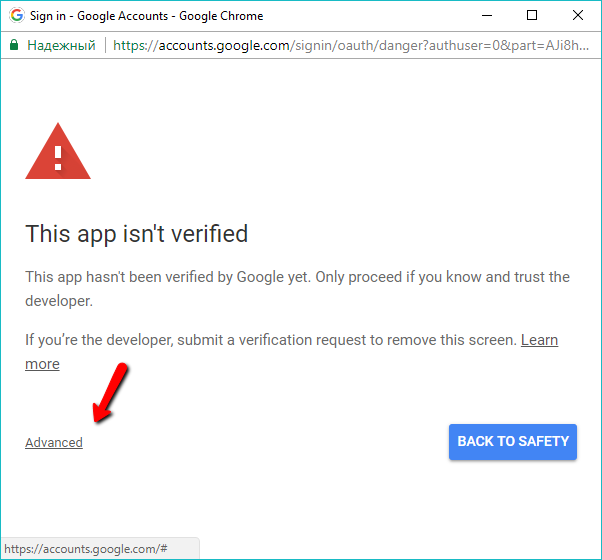
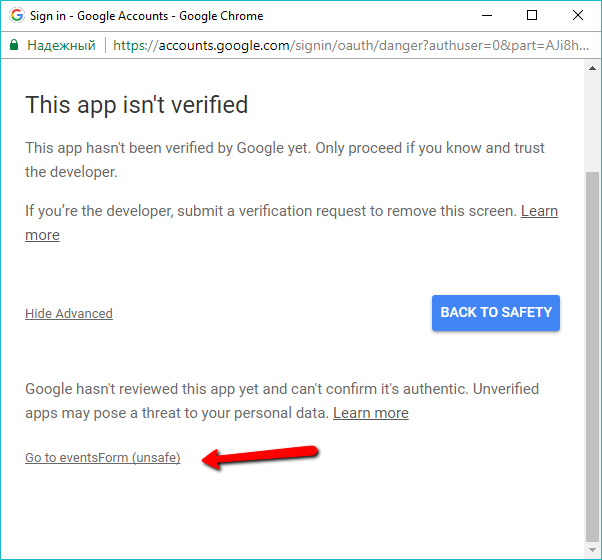
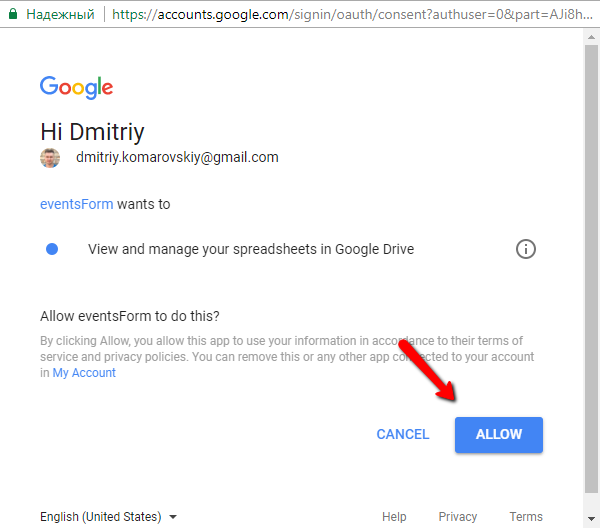
При первом деплое, нужно пройти процесс авторизации. Описывать не буду, покажу скриншотами.




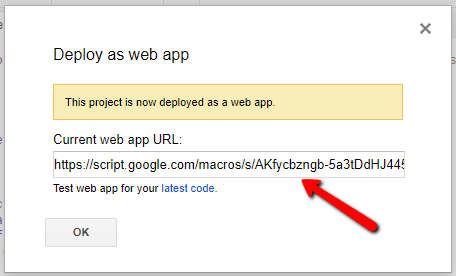
Далее вам будет показан попап с ссылкой на ваш web app:

Вам нужно скопировать эту ссылку.
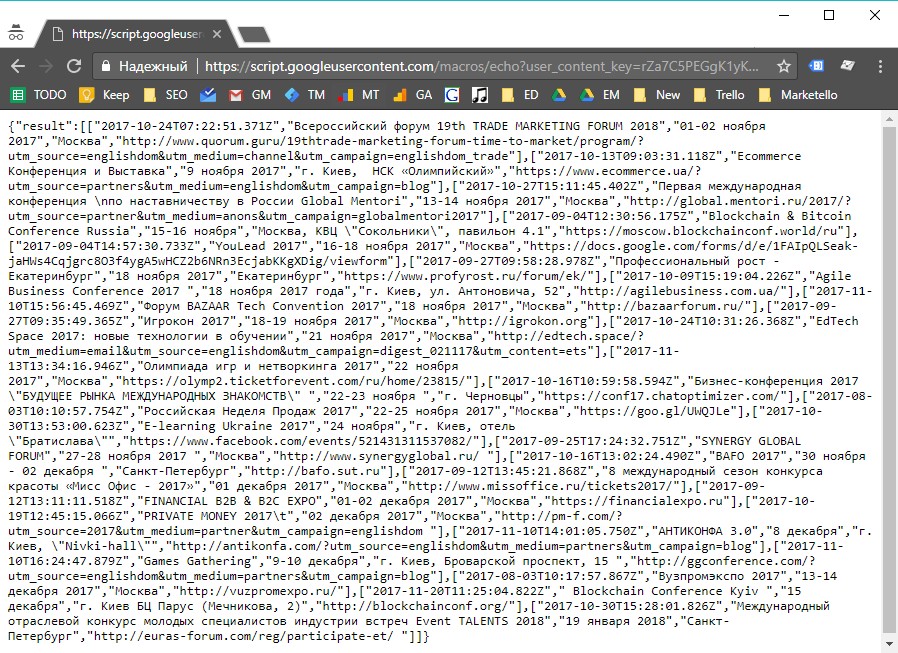
Можете сразу открыть её в браузере. Приложение должно вернуть содержание выбранного диапазона таблицы в формате JSON:

То есть любым GET-запросом к этому веб-приложению вы можете получить данные Таблицы. Можно с бекенда или фронтенда, в зависимости от потребностей бизнеса.
Пример работы на фронтенде
Ссылка на l.englishdom.com/google-s.html
Для простоты восприятия скрипта, я не стал делать дополнительное оформление выводимой информации.
На странице используются:
JS
(function () {
var app = "https://script.google.com/macros/s/AKfycbzngb-5a3tDdHJ445o5LxqeN63V_ihhF_Nxlkz3gxLyMeG3MA/exec",
output = '',
xhr = new XMLHttpRequest();
xhr.open('GET', app);
xhr.onreadystatechange = function() {
if (xhr.readyState !== 4) return;
if (xhr.status == 200) {
try {
var r = JSON.parse(xhr.responseText),
result = r["result"];
for (var i = 0; i < result.length; i++){
var obj = r["result"][i];
output += obj.join("<br/>") + "<br/><hr/>";
}
} catch(e) {}
}
document.getElementById('info').innerHTML = output;
}
xhr.send()
})()
HTML
<div id="info"></div>
Успехов!
Бонусы для читателей
Мы дарим бесплатный доступ на три месяца изучения английского с помощью наших онлайн-курсов. Для этого просто перейдите по ссылке до 31 декабря 2017 года.
Будем рады видеть вас на индивидуальных занятиях курса «Английский для IT-специалистов».
Пройдите бесплатный вводный урок и получите комплексную обратную связь по своему уровню знаний, затем выбирайте преподавателя и программу обучения себе по душе!
Автор: Дмитрий Комаровский








Несколько дней данную штуку ваял, и как раз вчера вечером наладил.
И сегодня новость , не могли пораньше =)
но всё равно спс!