
В этой статье я расскажу что нового в Shopkeeper 3.0, какие новые возможности и какие отличия от предыдущей версии. Но сначала немного истории.
История создания
Первая версия Shopkeeper вышла больше 5 лет назад, в 2009 году. Тогда очень не хватало решения для создания интернет-магазина на MODX. Shopkeeper не был первым, но был довольно не плохо востребован. До сих пор кто-то использует его на MODX Evolution, хотя последняя версия для этой платформы вышла в 2011 году. Затем был выпущен SHK 2.x для MODX Revolution. Для Revo первым был компонент VisionCart, но мне он сразу не понравился запутанным интерфейсом. Его развитие похоже заглохло ещё в 2011 году. Вскоре за Шопкипером вышли ещё достойные компоненты интернет-магазинов и приятно осознавать, что всё это выпущено российскими разработчиками. Теперь пришло время Shopkeeper 3.
Что нового в Shopkeeper 3

Интерфейс создан с использованием Bootstrap и AngularJS. Конечно, скрещивание этих инструментов с ExtJS, который используется в MODX Revo, может показаться излишеством, но уживаются они довольно не плохо. После того как я попробовал AngularJS использовать что-то другое совсем не хотелось. Тем более это лишний раз доказывает универсальность MODX. Думаю вы не будете разочарованы этим решением.
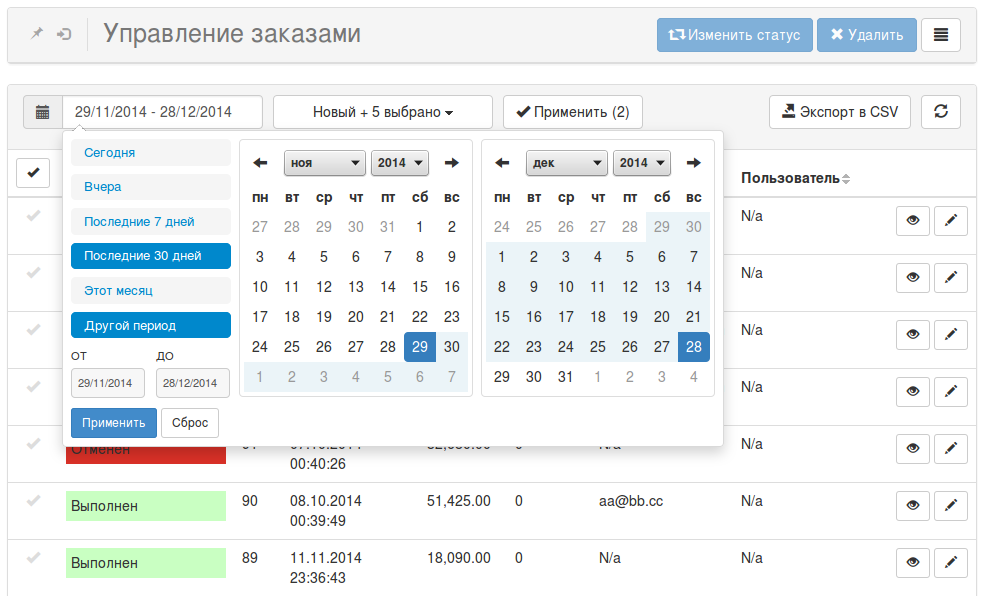
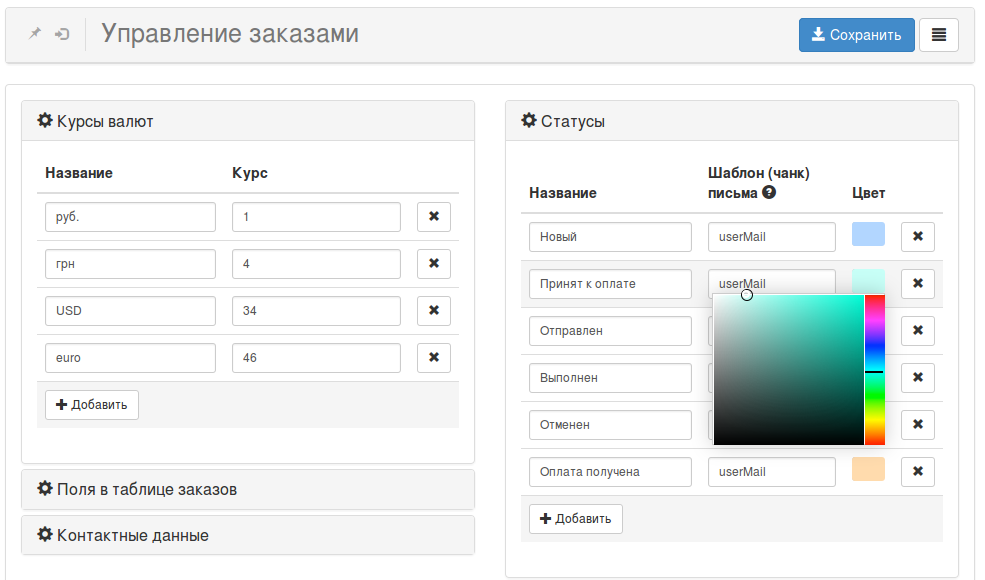
В конфигурации компонента теперь можно задать не только статусы заказов, но и курсы валют, поля в таблице заказов, контактные данные заказов, методы доставки и способы оплаты.

Для доставки можно указать сумму заказа, при которой доставка станет бесплатной. Для каждого статуса заказа можно указать свой шаблон письма пользователю, если оставить поле пустым, письмо отправляться не будет.
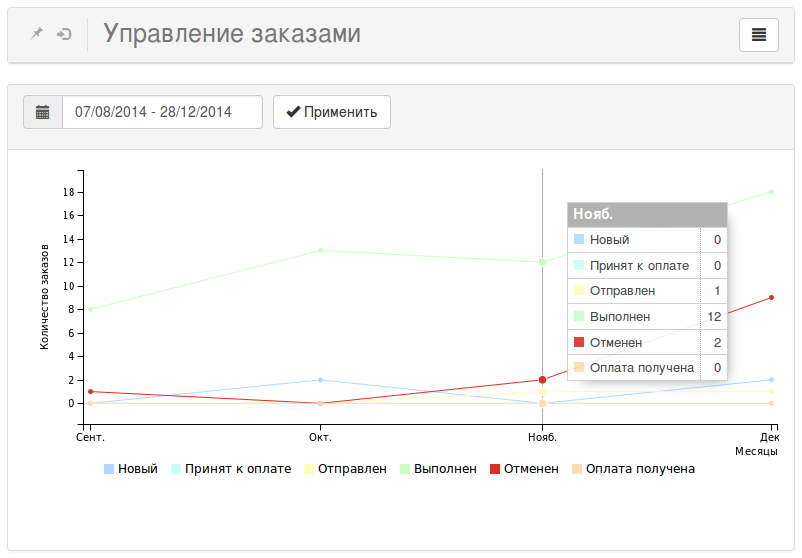
Есть раздел «Статистика». Пока он только показывает статистику числа заказов по месяцам, но планируется его расширение.

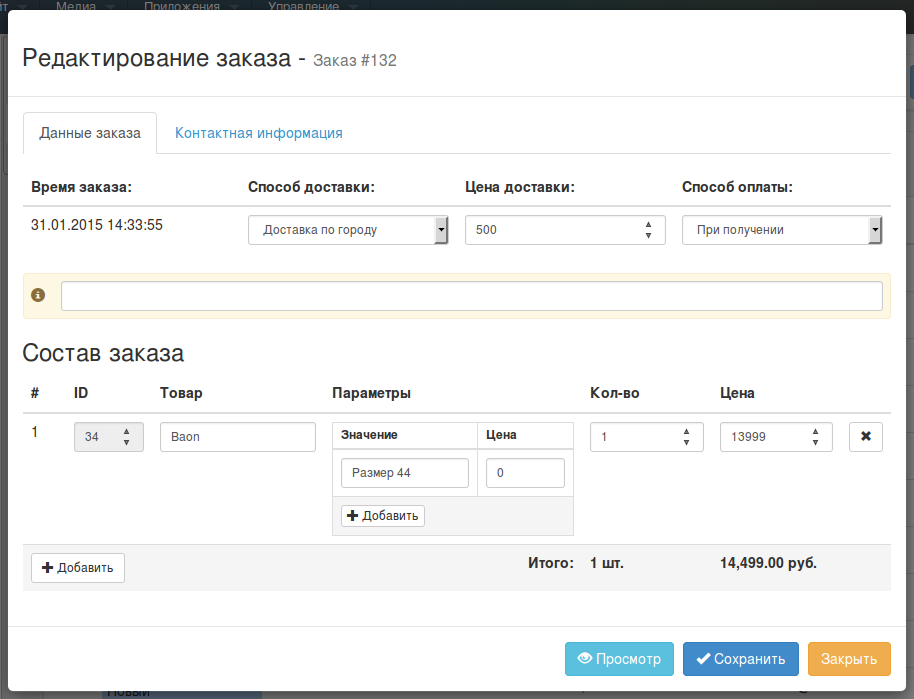
Так выглядит редактирование заказа:

Сниппеты и плагины
Сниппет Shopkeeper в шаблоне сайта теперь нужно вызывать так:
[[!Shopkeeper3@cart_catalog]]
cart_catalog — Имя набора параметров.
Рекомендуется все параметры указывать в наборе параметров, т.к. нужно синхронизировать эти параметры при аякс-запросе.
Можно выводить две и более корзины на одной странице. В настройках системы нужно перечислить все используемые наборы параметров для SHK (параметр «shk3.property_sets»), а в чанке корзины для оберточного элемента добавить атрибут «data-shopcart» с номером набора параметра. По этому номеру будет производиться обновление корзины.
<div class="shop-cart" data-shopcart="1">
<div class="shop-cart-head"><b>Корзина</b></div>
<div class="empty">
<div class="shop-cart-empty">Пусто</div>
</div>
</div>
<!--tpl_separator-->
<div class="shop-cart" data-shopcart="1">
<div class="shop-cart-head"><a name="shopCart"></a><b>Корзина</b></div>
<div class="full">
<form action="[[+this_page_url]]#shopCart" method="post">
<fieldset>
<div style="text-align:right;">
<a href="[[+empty_url]]" id="shk_butEmptyCart">Очистить корзину</a>
</div>
<table width="100%">
<colgroup>
<col width="25%" />
<col width="40%" />
<col width="25%" />
<col width="10%" />
</colgroup>
<tbody>
[[+inner]]
</tbody>
</table>
<div style="text-align:right;">
Доставка: [[+delivery_name]] ([[+delivery_price]] [[+currency]])
</div>
<div style="text-align:right;">
Общая сумма: <b>[[+price_total]]</b> [[+currency]]
</div>
<noscript>
<div><input type="submit" name="shk_recount" value="Пересчитать" /></div>
</noscript>
<div class="cart-order">
<a href="[[+order_page_url]]" id="shk_butOrder">Оформить заказ</a>
</div>
</fieldset>
</form>
</div>
</div>
Как и в версии 2.x, чанк состоит из двух частей со специальным разделителем
<!--tpl_separator-->
Первая часть — чанк пустой корзины товаров.
Вторая часть — чанк корзины с товарами.
Уже готовы к использованию опциональные дополнения:
shkOptions — новый сниппет для вывода конфигурации Shopkeeper. Например можно выводить список способов доставки и оплаты.
hk_fihook — хук для FormIt, который используется для отправки писем после оформления заказа.
num_format — сниппет-модификатор для разделения чисел цен на разряды.
shk_curr_rate — сниппет-модификатор для вывода цен по курсу, если в магазине используется мультивалютность.
shk_contextSwitch — плагин для автоматического переключения контекстов.
shk_updateInventory — плагин для учета количества товаров на складе.
shk_multicurrency — плагин для пересчета цен при изменении валюты.
Подробнее в документации, которая всегда идет в комплекте ("/core/components/shopkeeper3/docs/readme.txt").
Переписаны shopkeeper.js и shopkeeper.class.php, но по функционалу отличия не значительные.
Как перейти с Shopkeeper 2.x на 3.0
Примерный список действий по обновлению:
- Сделать резервную копию сайта (файлов и БД).
- Удалить вручную сниппеты и плагины в категории «Shopkeeper» (от старой версии). Сам компонент удалять не обязательно.
- Установить SHK 3 и обновить вызовы сниппета Shopkeeper в шаблонах.
- Создать наборы параметров для сниппета. Произвести настройки в соответствии с новой документацией.
- Отредактировать чанки корзины, добавить атрибут «data-shopcart».
- Настроить новые плагины, если они используются.
- Если используется вывод способов доставки, обновить в соответствии с новой документацией (сниппет «shkOptions»).
- Если вы создавали свои сниппеты или плагины и использовали обращение в таблицам SHK в БД, нужно изменить имена пакета и объектов в коде.
Таблицы в БД не совместимы, поэтому история заказов при переходе со старой версии будет потеряна. Мигратора пока нет.
На данный момент доступна версия Shopkeeper 3.0rc5.
Компонент в репозитории MODX: http://modx.com/extras/package/shopkeeper3
Сайт проекта: http://modx-shopkeeper.ru/
Форум поддержки: http://modx-shopkeeper.ru/forum/
Исходный код: https://bitbucket.org/andchir/shopkeeper-3
Демо-сайт: http://demo.modx-shopkeeper.ru/ (в разработке, работает не всё что запланировано)
Автор: Andchir






