Знакомый владелец интернет-магазина обратился ко мне с просьбой помочь разобраться, почему посетители на сайте есть, а заказов почти нет: при 250-300 посетителях в день у него было 1-2 заказа. Два месяца спустя сайт ежедневно посещает около 500 человек и минимум 10 из них делают заказ. В этой публикации я поведаю о том, что было для этого сделано и как добиться того же для любого другого проекта.

Исходные данные
- CMS MODx Revolution в связке с Shopkeeper;
- ТОП-10 Яндекса и Google по основным запросам;
- Просмотров в день 1000-1500;
- Уникальных посетителей в день 250-300;
- Конверсия около 0,5%;
- Около 70% клиентов отменяли заказы;
- Средняя корзина — 1500 руб.
Поиск проблем и путей их решения
Несмотря на то, что некоторые недоработки сразу бросались в глаза, первым делом решено было установить и настроить сборщик статистики. На сайте стоял Analytics, но, во-первых, годился он в том виде, в котором был, разве что смотреть посещаемость, а во вторых я лично предпочитаю Яндекс.Метрику от отечественного производителя. Я задала цели на посещение страницы корзины и финальной страницы оформления заказа (в идеале такую цель нужно делать составной), а также включила вебвизор. Если с целями все должно быть более-менее понятно: нам нужно видеть, на каком этапе клиент потерялся, то с вебвизором все не так очевидно. Фактически, вебвизор — это некое подобие «записи с камер наблюдения» каждого посещения вашего магазина: все, ну или почти все, что видел пользователь, ввел или нажал, вы можете просмотреть в повторе. И это ценнейшая информация для оптимизатора: вы удивитесь, насколько неожиданными могут быть действия пользователей. Но об этом чуть позже. Пока же трудолюбивый скрипт метрики собирал данные, я строила предположения, которые в последствии подтвердились этими самыми данными.
Знай свою ЦА
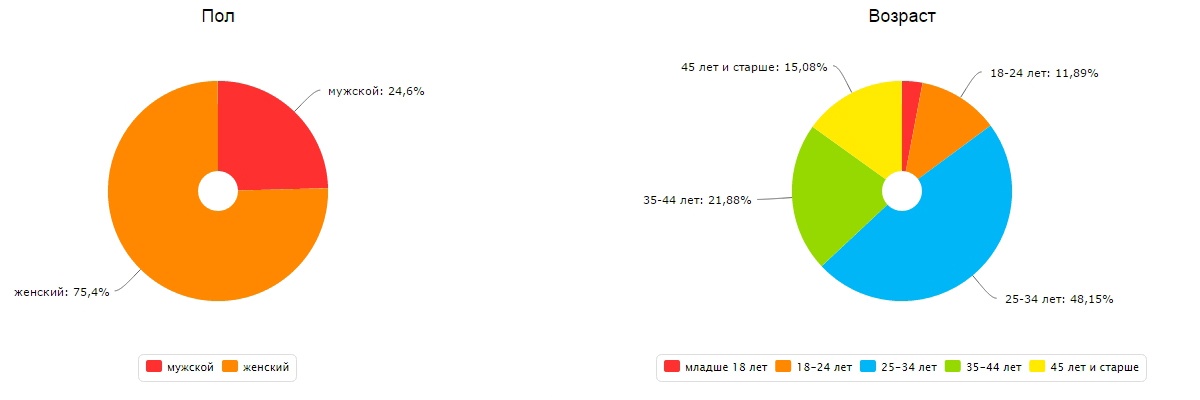
В первую очередь очень важно максимально точно определить целевую аудиторию. Сервис статистики тут тоже придется кстати, по крайней мере пол и возраст самой многочисленной части аудитории он вам подскажет. В случае с этим подопытным ЦА — женщины от 25 до 35 лет. Остальные предположения о ЦА придется строить на основе логических умозаключений. К примеру, в моем случае, так как сайт продает товары для рукоделия, я предполагаю, что женщины домохозяйки, а не акулы бизнеса. Разумеется, на сайт может зайти кто угодно, но ориентироваться стоит, как и в демократии, на мнение большинства.

Чем яснее цель, тем проще к ней идти
Это утверждение верно как для пользователей, так и для веб-дизайнера: нужно четко понимать, чего мы хотим от посетителя и стараться помочь ему всеми силами это сделать. Для любого интернет-магазина первоочередная цель — совершение покупки посетителем. Эту цель можно дробить: совершение покупки определенного товара, совершение покупки на максимальную сумму, совершение покупки как можно большее количество раз и так далее, но целей помимо совершения покупки на сайте магазина быть не должно.
Несмотря на то, что высота, или, если хотите, длина страницы сайта технически не ограничена, на информацию дальше второго — третьего экрана практически не будут обращать внимания. Поэтому грамотная компоновка элементов дизайна — это архиважно.
Правила грамотного дизайна
- Ничего лишнего. Помните шутку про ружье на стене в первом акте спектакля? Так вот, все что не стреляет — снимайте. Информеры сервисов статистики, баннеры на другие ресурсы, значки семантически верной разметки и валидных таблиц стиля — я не смогла представить себе ситуацию, когда это подтолкнет рядового пользователя совершить покупку. Помните, чем меньше всего на странице — тем легче будет сосредоточить внимание пользователя на нужном вам элементе.
- Четкие приоритеты. Не сваливайте все в кучу, продумайте приоритет целей и расставьте в соответствии с ними элементы. К примеру, в первую очередь вам нужно, чтобы человек максимально самостоятельно выбрал товар и совершил покупку, поэтому телефон хоть и важен, писать его в данном случае аршинными буквами смысле нет, лучше расскажите в двух словах об условиях доставки и оплаты. А историю вашей компании лучше вообще засунуть на отдельную страничку, ссылку на которую можно убрать куда-нибудь в подвал страницы.
- Помните о целевой аудитории. Ориентируйтесь не столько на свои вкусы, сколько на вкусы и предпочтения целевой аудитории. К примеру, если ваша аудитория женщины-домохозяйки, то скорее всего по вкусу им придутся пастельные цвета, плавные переходы и элементы с закругленными краями.
- Предложите помощь и скройтесь с глаз, если она не нужна. Ах, если бы и реальные продавцы-консультанты следовали бы этому правилу! Дайте как можно больше возможностей пользователям, но не навязывайте их использование. Сделайте элементы, которыми будут пользоваться нечасто по умолчанию свернутыми или же разместите на периферии, но желательно в привычных для пользователя местах. К примеру, рубрикатор каталога и фильтры лучше размещать слева либо сверху. Оставьте видимым фильтр по наиболее часто используемой характеристике, например, цвету, а остальные скройте. Не стоит также надоедать с предложениями чата. Не спрашивайте больше раза за посещение и дайте возможность осмотреться самому хотя бы в половину средней длительности посещения
- Дайте больше возможностей. Следуйте предыдущему правилу, но постарайтесь дать максимум возможностей покупателю найти искомое: поиск по сайту, фильтры, сортировка, рекомендации, предложения и акции, онлайн-консультант, обратный звонок, роботизированный помощник.
- Хороший сайт — легкий сайт. Используйте кеширование, минимизируйте картинки и скрипты, убирайте лишние медиа-материалы. Чем меньше пользователь будет ждать, пока сайт загрузится, тем выше вероятность, что он дождется. Если на сайте большой процент отказов вне зависимости от источников перехода на сайт — это то, на что следует обратить внимание в первую очередь.
- Пусть сайт будет доступен всем. Сделайте верстку адаптивной или создайте версию для мобильных устройств. Помимо того, что пользователям с телефонов и планшетов купить станет проще — поисковые системы также обрадуются новой версии и Google даже подпишет, что сайт mobile-friendly! Кстати, недавно Google запустил сервис «Тест на удобство просмотра на мобильных устройствах».
- Сделайте сайт удобным и для поисковых систем. Используйте микроданные. Если вкратце, то это позволит поисковым системам выдавать данные о цене, доставке и наличии товаров прямо на странице поиска. Как ими (микроданными) пользоваться уже упоминалось и на этом ресурсе и на многих других, поэтому заострять на этом внимания в этот раз я не буду. Кстати, Яндекс позволяет передать те же данные в xml, а точнее yml формате через Яндекс.Вебмастер. Тот же самый файл в дальнейшем можно использовать для Яндекс.Маркет.
- Расскажите о товаре как можно больше. Добавьте фото с разных ракурсов, дайте возможность посмотреть ближе, дайте техническую информацию, покажите отзывы других пользователей, но не забывайте, что в первую очередь стоит показывать только необходимое.
- Облегчите просмотр каталога. Добавьте возможность переходить от предложения к предложению сразу же, например, за счет ссылок на следующий и предыдущий товар. Сделайте функцию быстрого просмотра предложения. Покажите, что покупатель смотрел, предложите на основании этого похожие товары.
- Обратная связь должна быть всегда. Совершив любое действие пользователь должен тут же увидеть результат. Пусть картинки изменяют прозрачность при наведении, ссылки — тон, а при загрузке большого объема материала показывайте вращающиеся часики и прогресс, если уж этой большой загрузки избежать не удалось. Тут стоит сослаться на теорию потока (автор Миха́й Чиксентмиха́йи), что я и делаю. Для тех, кому читать психологические труды не хочется вкратце: если покупатель не увидит отдачи от своих действий его настрой довести дело до конца (купить в данном случае) пропадет.
- Сделайте все, что можно без участия покупателя. Считайте доставку, скидку, храните корзину, историю покупок, определяйте адрес доставки, просите минимум информации. Но дайте возможность изменить все это вручную. (Вторая составляющая правильного настроя — ощущение контроля над происходящим — см. выше, теория потока).
- Тестируйте и исправляйте ошибки. Уделите время поиску и устранению неисправностей, багов, опечаток и всего того, что может раздражать пользователей и мешать им сделать покупку.
На переделку подопытного сайта ушел месяц. Большую часть времени заняла сортировка каталога и смена ядра магазина на MiniShop2, в виду ограниченности Shopkeeper'a. Сама же CMS MODx, как и предполагалось, испытание на гибкость выдержала, за что была награждена новым от создателей.
Оптимизируйте оффлайн процессы
Я писала в начале, что две трети заказов клиенты просто отменяли. Причин было две в данном случае:
- Несоответствие информации о наличии товара на сайте реальной
- Неочевидность необходимости внесения предоплаты для отправки заказа вне домашнего региона
Для каждого сайта проблемы могут быть свои: долгий ответ на вопросы пользователей, хамоватые операторы или любые другие препоны на пути покупателя. Проанализируйте причины потери заказов и либо устраните их, либо предупреждайте покупателей заранее.
Результат оптимизации
- CMS MODx Revolution в связке с MiniShop2 с морфологическим поиском, фильтрами поиска, хранением корзины, личным кабинетом и многими другими функциями, о которых говорилось ранее;
- ТОП-3 Яндекса и Google по основным запросам;
- Просмотров в день 2000 (+20%);
- Уникальных посетителей в день 500 (+100%);
- Конверсия около 2% (x4);
- Около 20% (сократилось втрое) клиентов отменяют заказы;
- Средняя корзина — 3000 руб. (+100%).
Не останавливайтесь на достигнутом
После того, как мы запустили обновленную версию сайта — мы сразу же увидели результат! Ну, хорошо, уговорили, скажу правду, в первый день у нас не работала отправка заказа и поэтому заказов не было вообще, но я быстро исправила ошибку и результат на самом деле не заставил себя ждать. Количество заказов росло, владелец радовался, а я в перерывах между разглядыванием растущих графиков в метрике и насущными делами смотрела записи вебвизора. С удивлением для себя я обнаружила, что в мобильной версии пользователи тыкали на кнопку поиска по каталогу в совершенно неочевидном для меня месте (тут же поставила туда кнопку) и просматривали каталог страница за страницей, не пользуясь поиском (изменила надпись на кнопке поиска на более понятную).
Собственно, именно этим и хотелось бы закончить повествование. Новые технологии появляются каждый день, а это значит и новые возможности. Нет предела совершенству, а значит и процесс оптимизации останавливаться не должен. Наблюдайте за пользователями, анализируйте поведение и адаптируйте сайт под их нужды, не забывая о своих целях.
Автор: ValeriaVG






