Пользователи не любят ждать. Исследование за исследованием демонстрирует, что скорость работы сайта существенно влияет на посетителей: у медленных сайтов визиты короче, страниц пользователи просматривают меньше и даже покупки на медленных сайтах совершают реже. Каждый владелец сайта должен со всей серьезностью относиться к его производительности, поскольку она существенно влияет на бизнес-результаты.
Мы рады сообщить, что тестировать производительность сайтов стало проще, благодаря новым инструментам F12, предназначенным для поиска и исправления связанных с ней проблем. В этом кейсе мы использовали сканер Modern.ie и профилировщик UI из нового набора F12 в IE11. Мы показали эти инструменты разработчикам из команды swish.com, чтобы узнать, как популярный сайт может их использовать для оптимизации работы типичных сценариев его использования. Результат – загрузка сайта стала на 2 секунды быстрее: рост производительности на 40% благодаря нескольким простым изменениям в коде.
Важно отметить, что проблемы с производительностью сайта, в большинстве случаев, проявлялись одинаково во всех браузерах. Практически все современные браузеры производили одни и те же операции. Хорошие инструменты для веб-разработчиков просто помогают найти узкие места и повысить общую производительность. Произведенные улучшения помогут ускорить работу сайта во всех браузерах, а не только в Internet Explorer.
Вот как мы это сделали
Анализ Swish.com
Swish.com собирает самые интересные предметы, доступные для предзаказа с сайтов Kickstarter, Indiegogo, Amazon, Outgrow.me, Dragon Innovation, и Crowd Supply, давая возможность увидеть самые впечатляюще технические новинки в одном месте.
Как и многие подобные сайты, swish.com использует как статичные элементы, так и контент загружаемый с помощью AJAX запросов из базы данных. Результат отображается в виде сетки с крупными изображениями продуктов.
Производительность swish.com на момент начала проекта была удовлетворительной, но мы заметили существенную задержку при первоначальной загрузке сайта. Нашей задачей стало найти простые способы оптимизации кода сайта, которые позволили бы пользователям быстрее переходить к поиску продуктов.
Смотрим на вкладку “Отклик пользовательского интерфейса”
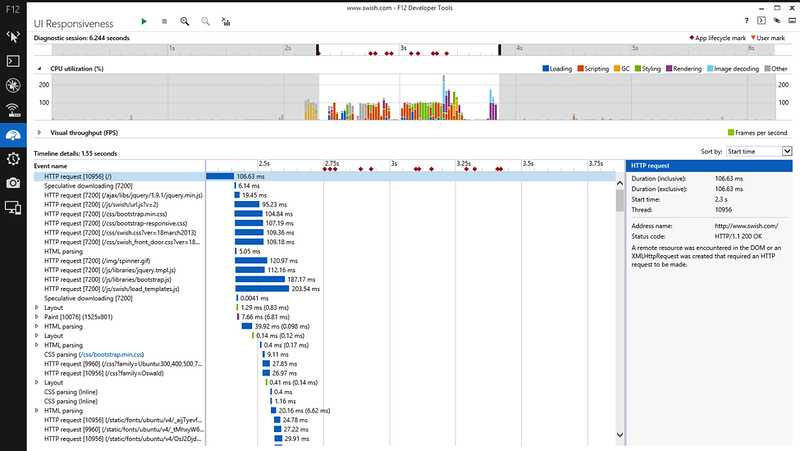
Мы начали тестирование с вкладки “Отклик пользовательского интерфейса” в инструментах F12 Internet Explorer 11. Ниже результат, который мы получили до начала оптимизации:

Вкладка “Отклик пользовательского интерфейса” – новый инструмент в наборе F12, и он точно заслуживает внимания. Графика в верхней части окна отображает все активности, происходящие во время загрузки страницы. Цветовая кодировка показывает, для каких задач использовался ЦП: синий – загрузка файлов, красный – JavaScript и т.п. Те же самые цвета используются в диаграмме ниже.
Вы можете выбрать мышью любую часть графика, чтобы увидеть какие события происходили в этот момент. Выбранная область подсвечивается белым, при этом детали отображаются в диаграмме ниже. Панель справа служит для отображения дополнительной информации по каждому выбранному событию.
Из графика можно понять, что при загрузке сайта существуют периоды очень низкой активности (белые пропуски между цветными столбцами). Это означает, что страница ожидает прибытия контента с сервера. Также видны некоторые моменты, когда страница активно исполняет JavaScript и не может делать что-либо кроме этого. Мы попытаемся использовать знание об этих двух фактах для оптимизации страницы.
Копнём глубже: вкладка “Сеть”
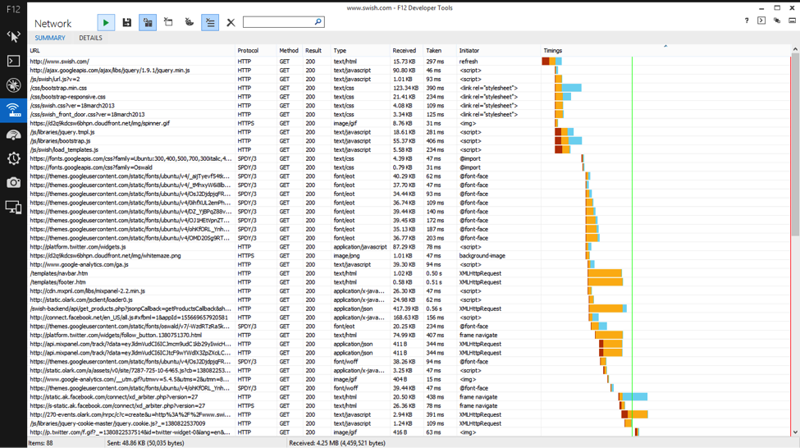
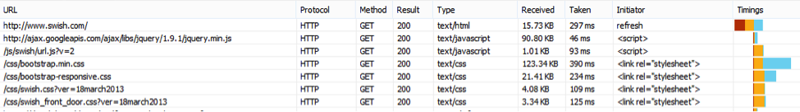
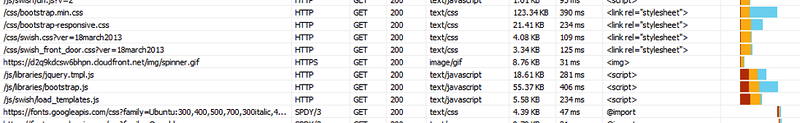
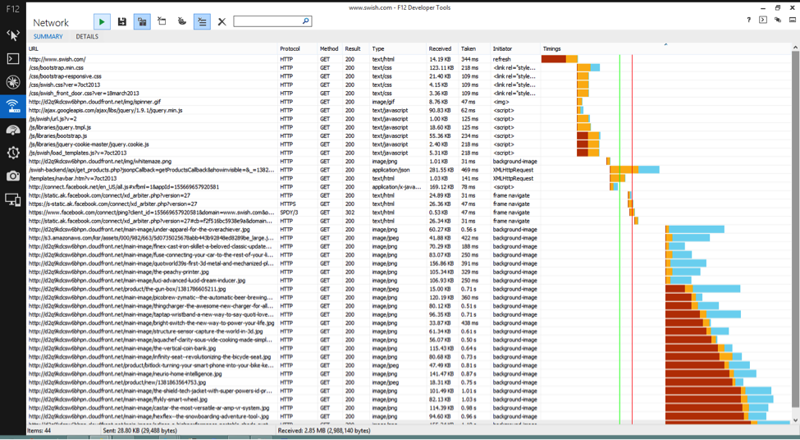
Множество возможностей по оптимизации связанно с изменением порядка загрузки файлов. Посмотреть, какие файлы загружает страница и в каком порядке можно во вкладке “сеть”:

Обычно Internet Explorer кэширует файлы локально и старается избежать потерь времени на запрос файлов с сервера. Для целей оптимизации нам, конечно, нужно смоделировать ситуацию, когда пользователь заходит на сайт в первый раз, и в кэше еще нет никаких файлов. Для этого нужно нажать кнопку “всегда обновлять с сервера” в верхней части окна, перед тем как начинать запись. После этого нужно нажать на кнопку “включить сбор сетевого трафика” и обновить страницу.
Задачи в полученном графике сетевой активности также закодированы цветом: красный – время между созданием запроса и фактической его отправкой, желтый – ожидание с момента отправки запроса до получения первого байта результата, а синий означает время на загрузку результата.
Большие промежутки белого, не занятые никакими активностями (например, пробел после загрузки load_templates.js) означают моменты, когда сеть фактически не используется. Они совпадают с пробелами, которые мы видели выше во вкладке “Отклик пользовательского интерфейса”. Приближая эти области, мы можем понять, где именно возможна оптимизация.
Первые результаты
Информации, которую мы получили от инструментов разработчика IE11 достаточно для составления плана оптимизации загрузки сайта. То, что мы увидели на swish.com также легко найти на множестве других сайтов, так что советы ниже могут широко применяться для оптимизации.
Сначала загружайте CSS, потом JavaScript
Большинство браузеров при загрузке страницы выполняют “speculative downloading” – процедуру сканирования HMTL кода и поиска элементов, к загрузке которых можно перейти немедленно, для того чтобы максимально задействовать емкость подключения. Правильный порядок разных типов файлов, в особенности, скриптов и CSS, чрезвычайно важен для максимизации скорости загрузки. Хороший совет – загружать внешние CSS файлы как можно раньше, потому что браузер не сможет корректно отобразить страницу без CSS. JavaScript может подождать.

В данном случае, вкладка “Сеть” показывает, что на сайте swish.com JavaScript запрашивается до CSS, до того, как скрипты понадобились для отображения страницы. Запрос файлов jquery.min.js и url.js можно переместить вниз, к закрывающему тегу . В крайнем случае, внешние скрипты могут находиться в конце раздела head, но всегда после всех CSS.
Используйте Gzip для сжатия файлов
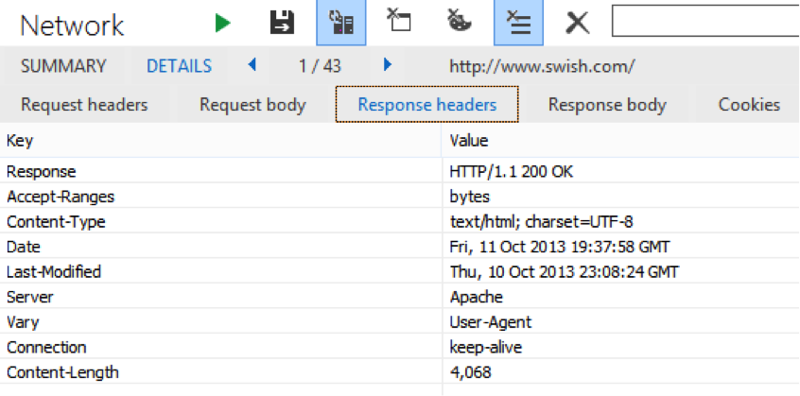
Использование Gzip для сжатия файлов, содержащий в основном текст (HTML, CSS, JavaScript) может существенно уменьшить их размер и, следовательно, ускорить загрузку. Если мы выберем HTML страницу и посмотрим в закладку “Подробности” вкладки “сеть”, мы увидим, что сжатие Gzip не используется (у страницы, использующей сжатие, будет соответствующий заголовок). Выяснилось, что сжатие Gzip использовалось раньше, когда сайт находился на другом сервере, но после переезда его не включили.

Подумайте об использовании встроенных шрифтов.
Стили CSS могут загружать другие внешние CSS файлы с помощью директивы import. Эти вложенные включения в стиль могут существенно снижать производительность, так как нарушают способность браузера предварительно загружать (prefetch) контент. В случае же если внешний стиль указан непосредственно в HTML, браузер может сразу отправить запрос на его загрузку, что уменьшит общее время загрузки страницы. В случае же если внешний стиль имеет вложенную директиву import, браузер не может начать его загрузку до тех пор, пока сам этот стиль не загружен и не обработан.
В нашем случае bootstrap.min.css имеет вложенную директиву import, которая загружает некоторые шрифты. В записи сетевой активности мы видим, что import начинается только после загрузки bootstrap.min.css, что вызывает существенную задержку.

В данном случае, директивы import потребовались исключительно для загрузки специальных шрифтов, поэтому мы решили использовать вместо них встроенные шрифты. В общем же случае, правильным решением будет перенести ссылку на файлы непосредственно в HTML или включить содержимое прямо в CSS.
Избегайте скриптов в шаблонах
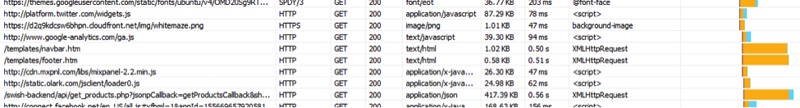
В шаблоне футера мы нашли ссылку на скрипт. Инструменты F12 позволяют легко это заметить, так как показывают источники всех запросов в отчете о сетевой активности. Источником данного запроса файла jquery-cookie.js является XMLHttpRequest, что необычно, и существенно снижает производительность.
![]()
Мы не рекомендуем использовать скрипты в HTML шаблонах. Когда jQuery обрабатывает скрипты внутри HTML, скрипты исполняются сразу перед тем, как контроль возвращается к сценарию вставки HTML. В случае, если скрипт внешний, это приводит к значительной задержке, вызванной ожиданием получения скрипта с сервера. Ситуация очень похожа на проблему с import для CSS, описанную выше, где дополнительные уровни вложенности приводят к задержке для получения контента.
Решение проблемы также похоже на описанную выше ситуацию с import. Скрипты должны быть вставлены непосредственно в HTML файл, для того чтобы браузер мог предварительно их загрузить. По возможности также следует объединять их и использовать сжатие, чтобы сэкономить ресурсы сетевого подключения.
Не торопитесь загружать сторонний код
Сторонние виджеты и счетчики вызывали существенную часть задержек при загрузке и исполнении кода swish.com. Тем не менее, они не требуются пользователю на начальном этапе работы с сайтом: маловероятно, что кто-то захочет поделиться чем-то в facebook или twitter – по крайней мере несколько секунд должно потребоваться на чтение страницы. Профилировщик JavaScript в IE11 показал, что именно сторонний код был основной причиной загрузки ЦП, что задерживало всю страницу.
Во вкладке “Сеть” можно увидеть, что скрипты Facebook и Google analytics загружаются даже раньше чем хэдер и футер страницы. Мы рекомендовали загружать эти скрипты после таймаута в несколько секунд, после того, как загрузятся основные элементы страницы.

Сжимайте картинки
Графика может составлять существенную часть загружаемого контента, особенно для такого визуально насыщенного сайта, как swish.com. Доступные онлайн-инструменты, такие как modern.ie или webpagetest.org помогут определить, какие изображения можно сжать. Вы можете использовать средства похожие на kraken.io для того чтобы минимизировать вес изображений, без существенной потери качества. До оптимизации, swish.com получал изображения прямо из первоначального источника, и эти изображения далеко не всегда были оптимизированы. Используя оптимизированные изображения со своего собственного сервера они смогли достигнуть гораздо более быстрой загрузки сайта.
Хорошая новость: эти проблемы было очень просто решить – почти все они были устранены. Вот как выглядит запись сетевой активности после оптимизации:

До и после: что мы выиграли
Существует несколько способов оценить скорость загрузки страницы. Из-за сложности современных сайтов, простые измерения, такие как время до window.onload больше не могут быть объективным показателем. Гуру оптимизации производительности, Steve Souders, объяснил причины и предложил более релевантные метрики для измерения в своем блоге www.stevesouders.com/blog/2013/05/13/moving-beyond-window-onload/
Сайт webpagetest.org позволяет посмотреть раскадровку видео загрузки сайта, которое показывает как пользователь видит ее. Мы попробовали этот инструмент чтобы наглядно оценить скорость загрузки swish.com до и после оптимизации.
Ниже раскадровка загрузки страницы с разбивкой по 0,5 секунд. Видно, что появление скелета страницы происходит через 3 секунды, а целиком страницу становится видно только через 5,5 секунд загрузки.
![]()
Наша работа по оптимизации сайта, произведённая с помощью инструментов разработчика Internet Explorer 11, позволяет увидеть сайт целиком и начать им пользоваться уже через 3,5 секунд:

Хэппи энд
Обновленные инструменты разработчика в Internet Explorer 11 и сканер modern.ie позволяют легко и быстро найти и устранить “узкие места”, препятствующие быстрой загрузке сайта. Новые аналитические инструменты, такие как вкладка “Отклик пользовательского интерфейса” позволяют увидеть, какие именно аспекты производительности сильнее всего влияют на загрузку страницы и позволяют сэкономить время на их поиск. Нам удалось добиться на две секунды более быстрой загрузки сайта, и дать пользователям более быстрый интерфейс сразу после захода на сайт.
Автор: kichik






