
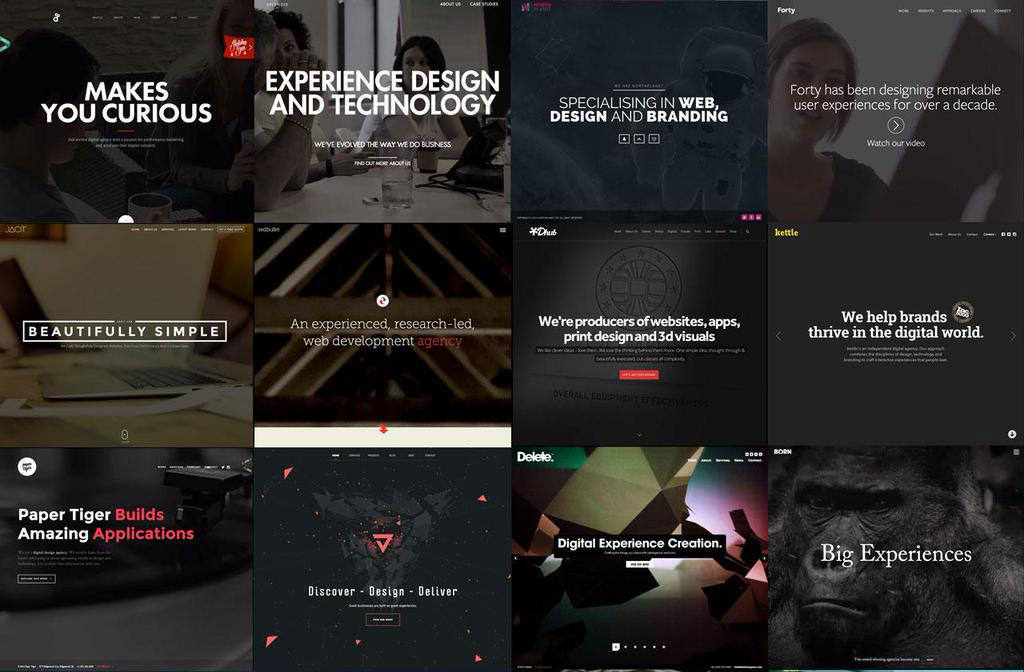
Мы все это видели. Вы заходите на веб-сайт и вот она: большая красивая фотография растянутая до краев экрана. Сейчас это огромный (каламбур) тренд в веб-дизайне, и похоже, что людям это нравится.

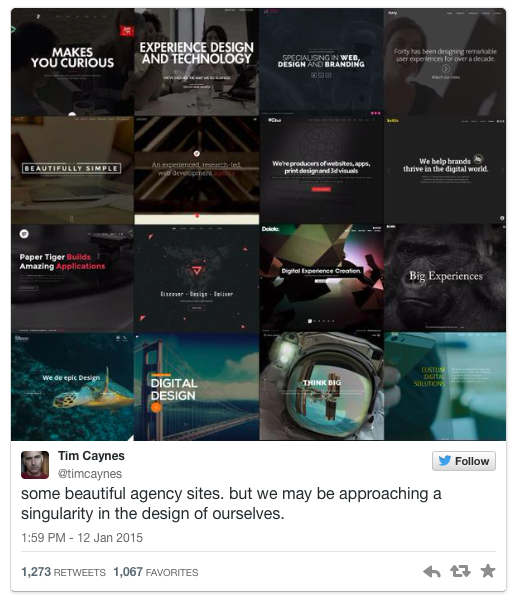
Прекрасные веб-сайты агенств. Но похоже, что мы подходим к единству в дизайне.
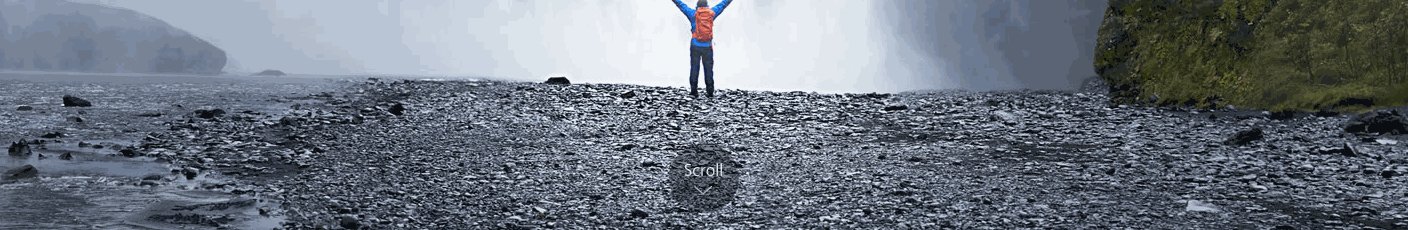
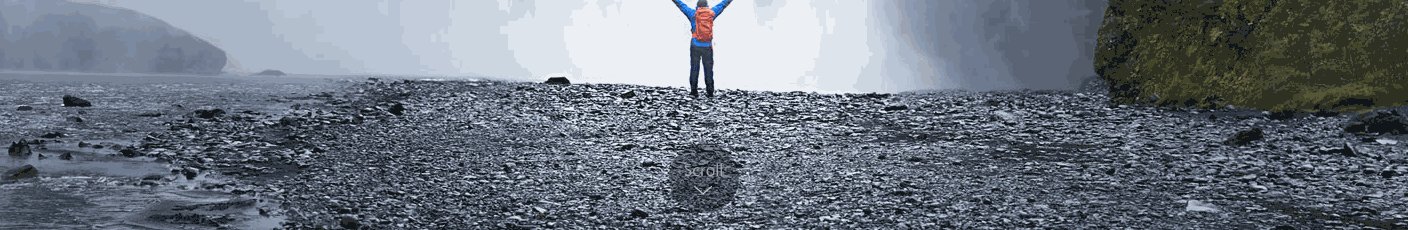
Ну ладно, не всем это нравится. Секунду… Что это?

Почему ты кричишь на меня, стрелка вниз? Или мне лучше называть тебя «скреллка» (скролл + стрелка)? Я умею пользоваться компьютером, понятно? Я естественный открыватель. Всю свою жизнь скроллил, я не глупый. :( Не указывай мне, что делать. Это грубо.
«Если это требует объяснений, это уже не работает», — Milton Glaser
Дорогой дизайнер
Вы нарушаете процесс восприятия пользователем в его наиболее базовом взаимодействии с веб-сайтом. Пользователь умеет скроллить, здесь ваше дизайнерское решение нарушает умозрительную модель. Разве вы не видите? На странице нет изгиба, с ней все в порядке. Эта проблема относится, к так называемым проблемам аффорданса (англ. и рус.). Стрелка — это не решение, это странно и шумно, то, что ни один дизайнер должен показывать пользователю.
Используя стрелку для того, чтобы сказать пользователю, чтобы тот проскроллил страницу — это то же самое, что написать на кнопке «кликни здесь», даже если это совсем не кнопка. Это не дизайн.
Это даже не искусство, раз вы вынуждены объяснять его.
Эта стрелка не преследуют никакую цель, если только цель — создать себе проблем. Это ленивое и бессмысленное дизайнерское решение, потому что оно использует принуждение вместо общения.
«Но мои клиенты хотят изображение во весь экран! ОМГ что мне делать?»
Успокойтесь… Мы тут все дизайнеры. Мы можем это исправить.
Вы можете больше, чем «стрелка для скроллинга»

Читайте пост на тему скроллинга от компании Huge: http://www.hugeinc.com/ideas/perspective/everybody-scrolls
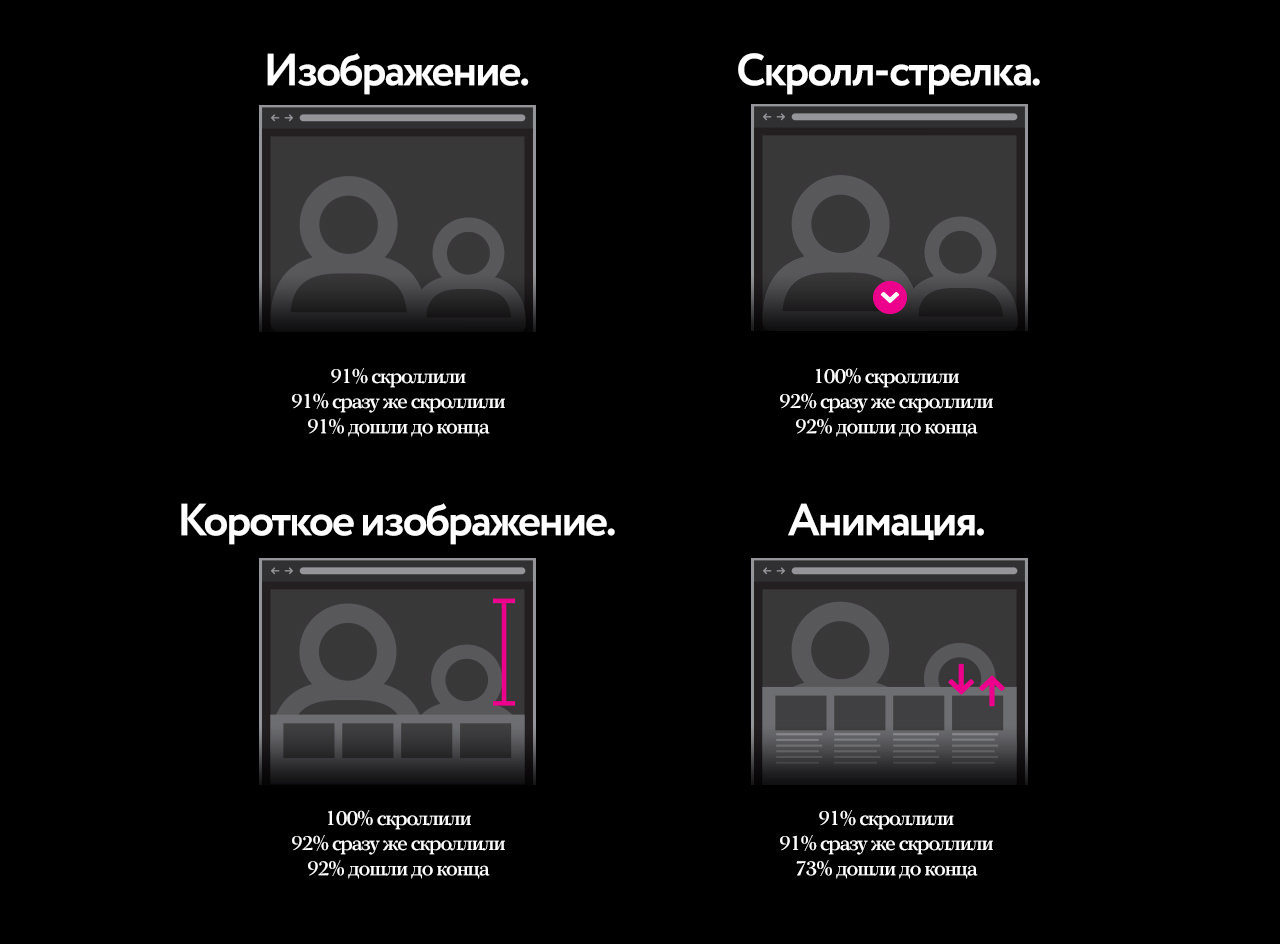
Исследование Huge показало, что стрелка получила успешный результат, но для меня некоторые пользователи скроллили страницу, потому что она на них кричала. Другими словами, стрелка работает, но лишает приятного взаимодействия со страницей.
Используем легкую анимацию для общения (не анимированную стрелку)
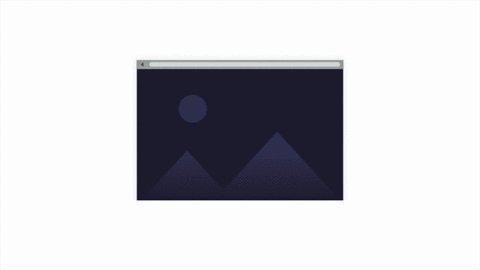
Анимация отдельных элементов страницы может дать пользователю определенные подсказки, касаемо контента веб-сайта.
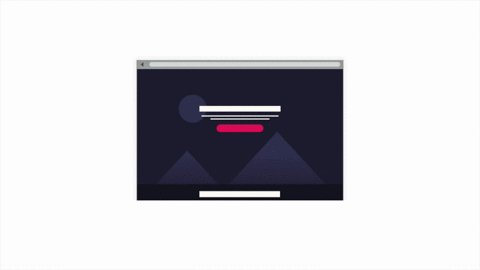
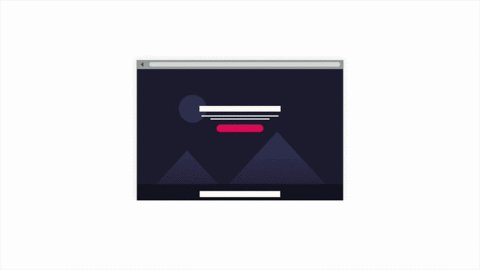
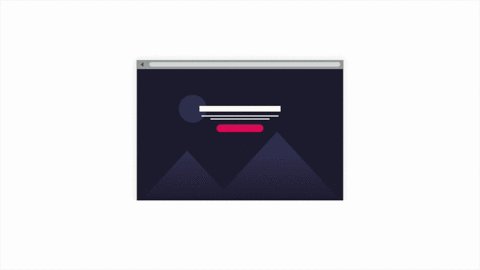
В первом примере, контент появляется снизу и тут же исчетзает. Как будто говорит: «Привет, я тут. Если я тебе нужен, ты знаешь, что делать.»

Если на главном изображении применяется эффект параллакс, то используйте его, чтобы показать контент страницы.

В случае с несколькими блоками, контент может быть неплохо организован:

Не прячьте контент, возьмите его под контроль

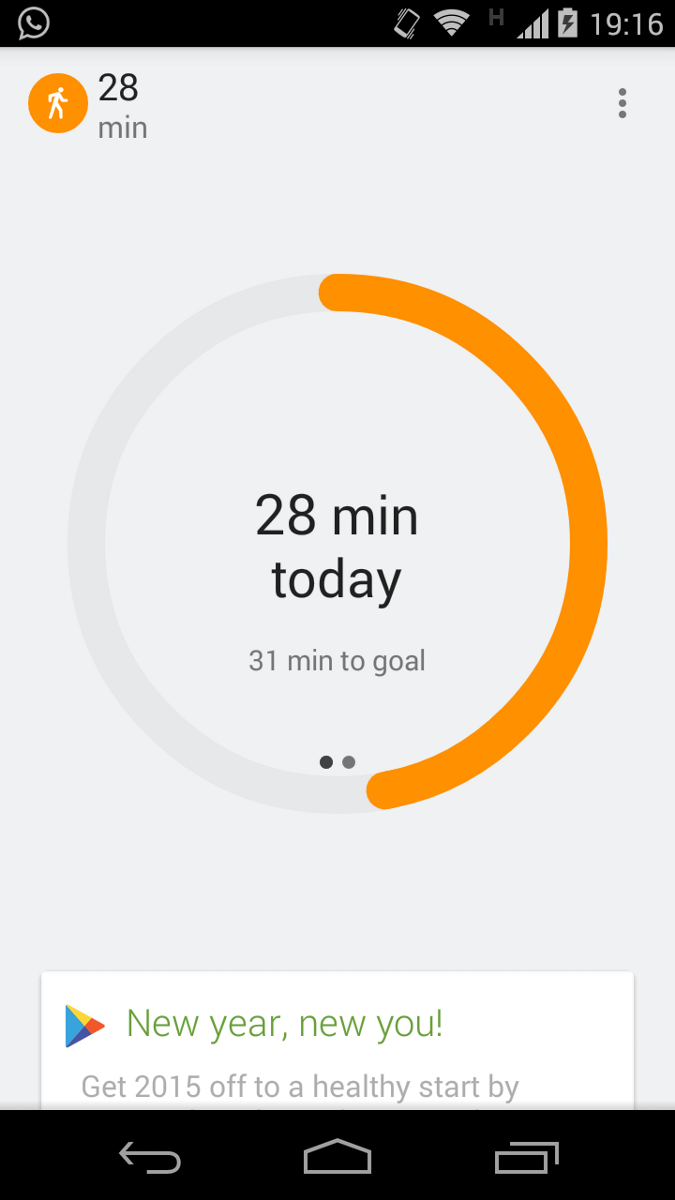
Приложение Google Fit для Android использует небольшую часть первой карточки, которая находится чуть ниже диаграммы. Таким образом оно дает понять, что там еще есть, что посмотреть. Этот подход элегантен и интуитивно понятен, потому что больше не используются никакие элементы общения с пользователем.
Но тут нет ничего нового. Еще в 2006 г. Jared Spool рассуждал на тему того, что можно визуально обрезать контент, чтобы пользователь захотел скроллить.
В интернете такой эффект можно добиться с помощью одной строчки CSS или JavaScript (если нужно поддержать устаревших браузеров).
А что если комбинировать этот метод с анимацией и низкой прозрачностью контента? Так пользователь не будет отвлекаться от вашей любимой картинки:

MP4
Давайте только осторожно с уровнем прозрачности. Слишком прозрачно — не хорошо. Да, и не забудьте вернуть прозрачность на 100%, когда пользователь будет скроллить страницу вниз :-)
Простота — это сложно, мы это знаем. Но иногда то, что просто, может оказаться результатом лени. Иногда легко придумать, но сложно использовать.
Уменьшите шум. Пообещайте мне, что ликвидируйте эту стрелку.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Автор: shimapa23






