Давайте поговорим об иконках. Они являются частью многих интерфейсов. Проблема заключается в том, что под их влиянием может быть разрушена ясность происходящего.
Пиктограммы были использованы еще с первых дней человечества. Они очень часто могут быть замечены в качестве попыток проявления письменности. Некоторые неграмотные люди до сих пор используют их для передачи информации.

В общественных местах иконки часто используют для навигации, например, в международных аэропортах, где надписей на местном языке явно будет не хватать.

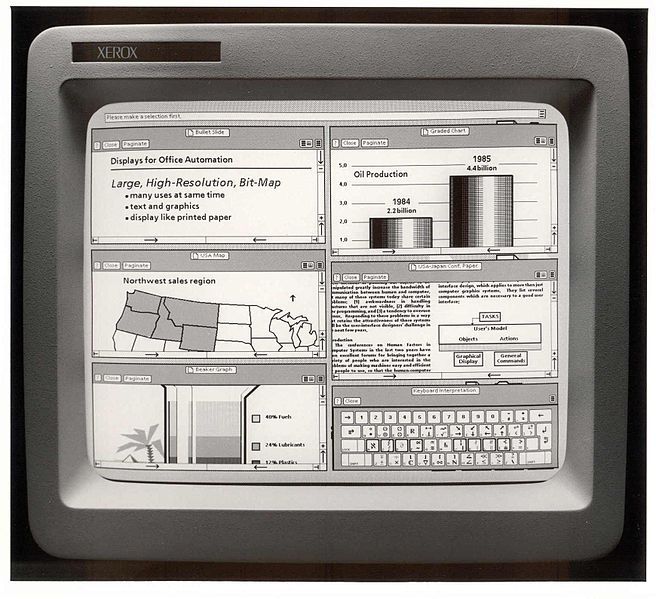
В какое-то время иконки стали популярны в пользовательских интерфейсах. Взгляните-ка на снимок первого коммерческого компьютера с визуальным управлением (the Xerox Star). Дизайнер Дэйвид Смит изобрал концепцию пиктограмм:

Становится очевидна их популярность в наши дни. Во-первых, они делают UI менее нагруженным от надписей. Во-вторых, когда их используют правильно, то приложение обретает свою уникальность. Это все очень хорошо.
К тому же, одна такая небольшая картинка способна заменить целую группу подряд идущих слов. Это особенно актуально ввиду уменьшения размеров экранов. Но здесь есть западня: не все иконки понятны пользователям. Они заставляют задуматься. Что хорошего в интерфейсе, если он непонятен? Мораль очевидна: используй иконки тогда, когда их понимают все, иначе забудь об этом.
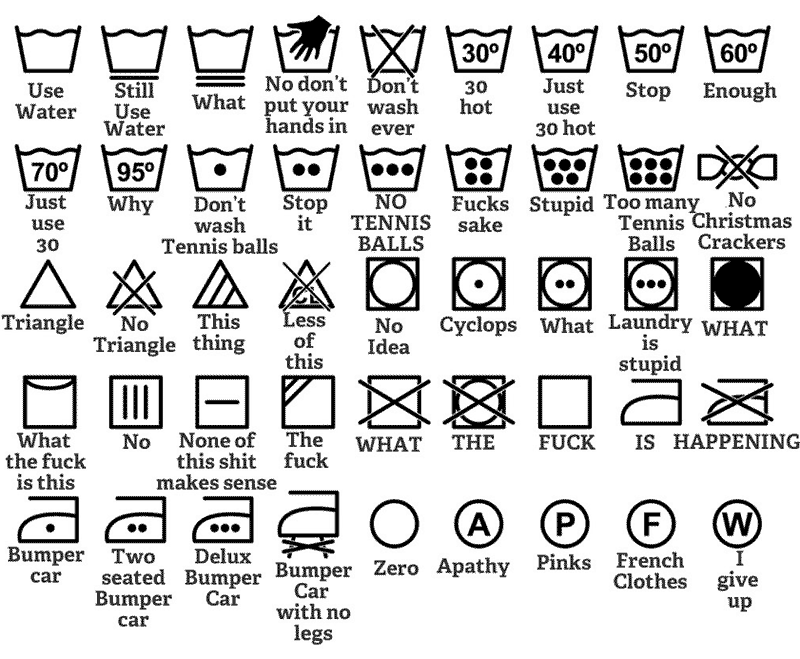
Это напоминает мне картинку из Twitter'а:

Думаю, Рон запутался, пока пытался осознать суть всех этих значков для стирки белья…
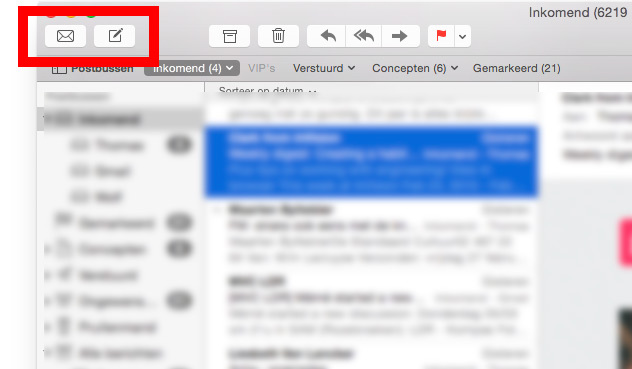
Когда я обсуждаю использование иконок с клиентами, то всегда слышу аргумент вроде «Люди будут использовать наш продукт ежедневно и запросто выучат предназначение всех кнопок». Вполне справедливо, но есть тут и изъян. Я использую почтовое приложение от Apple несколько раз в день, но до сих пор не всегда могу с первого раза вспомнить, какая из иконок служит для отправки писем:

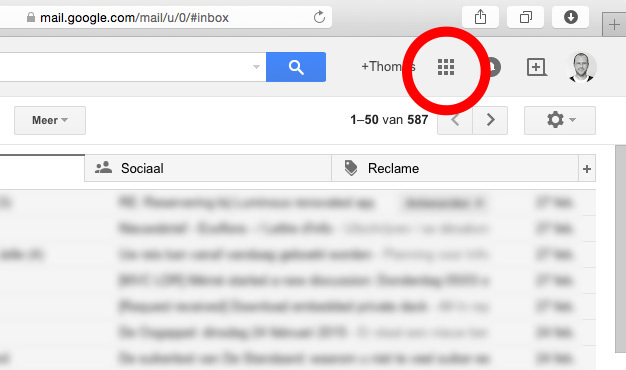
На этом плохие новости не заканчиваются: люди не станут работать с приложением, которое сбивает их с толку. Мы просто обязаны разрушать сомнения. Когда Google спрятал остальные приложения за этой непонятной иконкой, то получил, по-видимому, много запросов в службу поддержки вроде «Где мой Google Calendar?»

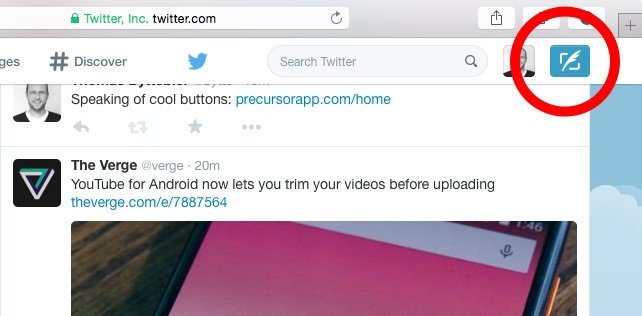
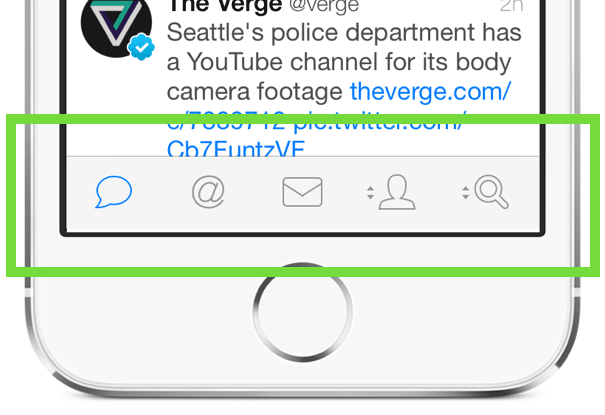
Другой пример: после редизайна пользователи нового Twittera не могли сразу понять, что им нужно делать. Иконка не была настолько понятна:

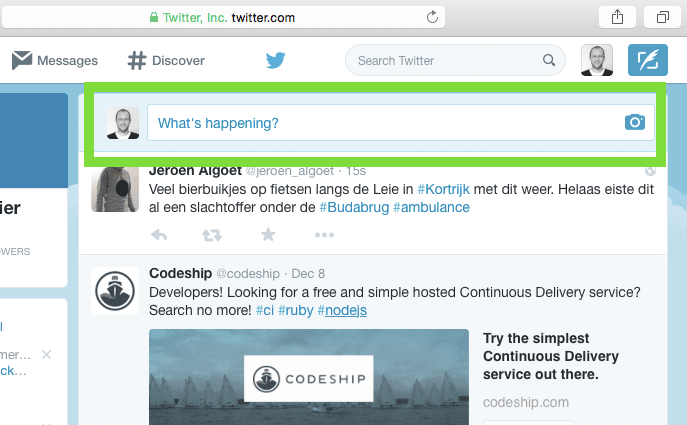
Более поздняя версия добавила больше ясности:

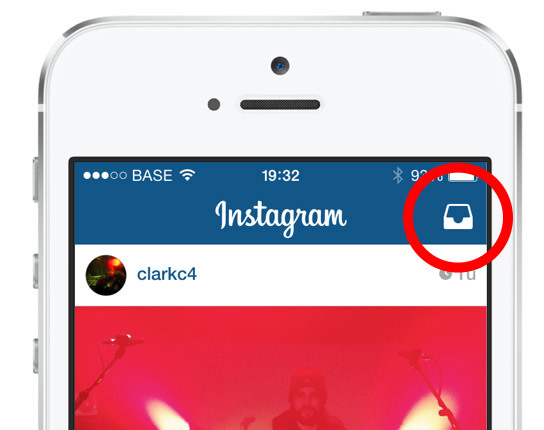
Вы знали, что можете отправить фото своему другу в Instagram напрямую? Да, но это все спрятано вот за такой пиктограммой:

Если бы вы были пользователем этой сети ранее, то шансов того, что вам ее доводилось видеть, больше. Но что она означает?
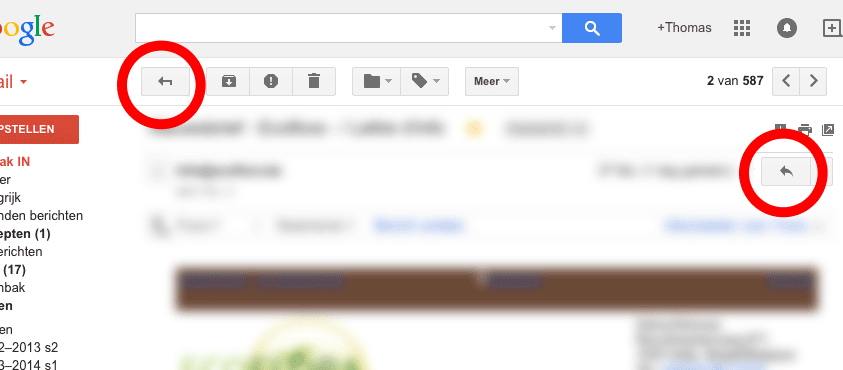
Конечно, необходимо использовать иконки в верном контексте. Некоторые кнопки могут быть интерпретированы двояко. Давайте посмотрим на еще один пример. При открытии переписки в Gmail любо пользователь видит вот это. Окей, как теперь вернуться назад?

Со мной не раз случалось, что я возвращался во «Входящие» вместо того, чтобы написать ответ.
Иконки в Tweetbot могут быть понятны не всем, но они взяты из контекста Twitter'a. Пользователи Tweetbot зачастую являются пользователями Twitter, так что использование данных кнопок вполне приемлемо:

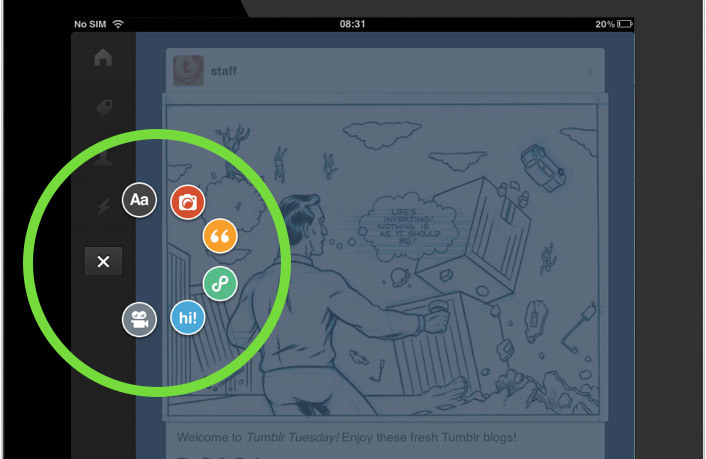
То же можно сказать и о приложении Tumblr для iOS. Некоторое для нас непонятно, но в контекста Tumblr многое проясняется. Пользователи данного сервиса явно все поймут.

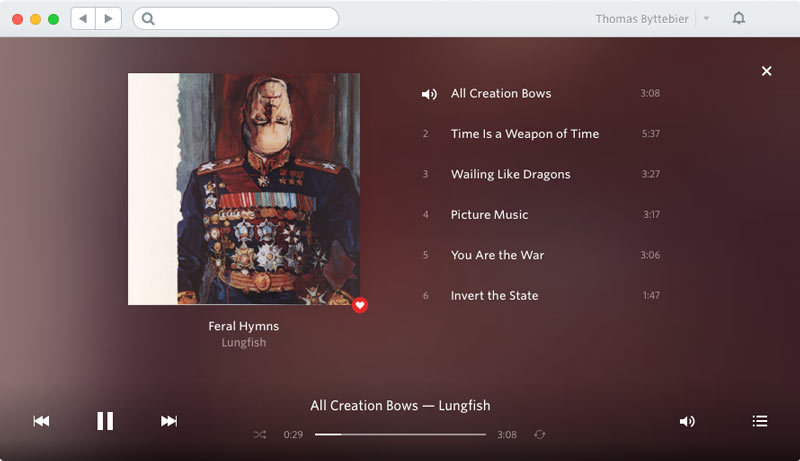
Приложение Mac Rdio выглядит так:

Многие пользователи смогут разобраться, так как перед ними аудиоплеер. (Однако, одну из иконок можно принять как за уровень громкости, так и за текущую проигрываемую дорожку.)
Дайте мне сказать это еще раз: не используйте вы эти иконки, если не все их понимают. Если ситуация спорная, то лучше напишите все текстом, так как это будет точно яснее.
Но никто не запрещает вам использовать надписи вместе с картинками. Это является идеальным решением.
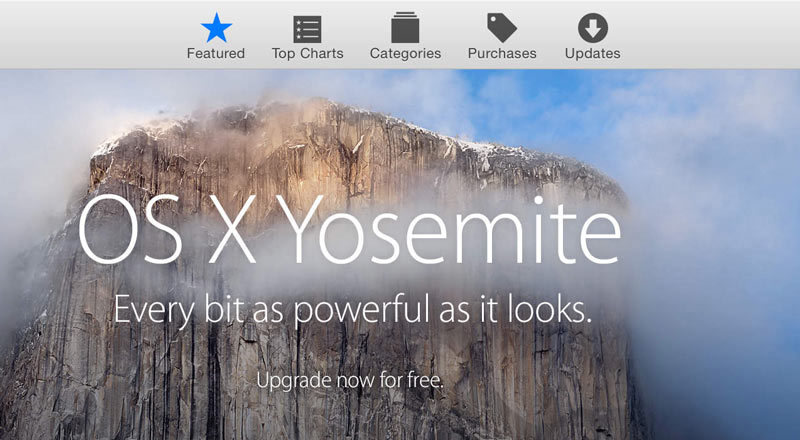
Mac App Store именно так и делает:

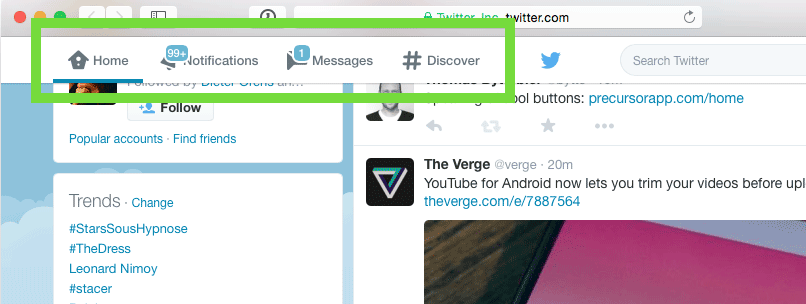
Twitter использует этот же прием в своем веб-интерфейсе:

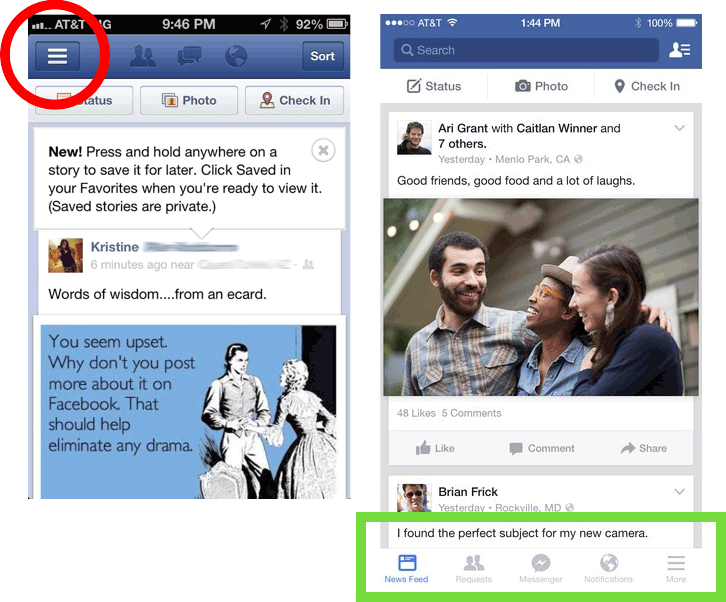
Давайте посмотрим на Facebook в качестве последнего примера: недавно они заменили свою иконку-гамбургер на более удобную навигацию. Хорошо сработано:

Надеюсь, что мои советы помогут вам выполнить исполнять самую главную характеристику любого интерфейса — понятность. Так что будьте осторожны и не забывайте тестировать свой проект! И помните всегда: текст понятнее.
Берегите себя и своих близких.
Автор: alexandfox






