
Каждое взаимодействие, которое мы создаем, помогает определить и направить пользовательский опыт. Наилучшим вариантом будет разработка чего-то интуитивно понятного перед созданием эстетически приятного интерфейса. "Зачем изобретать"велосипед", если уже есть все готовое в различных шаблонах?!«, спросите вы.
Простой на вид элемент — может в итоге навредить пользовательскому интерфейсу. Поэтому лучшие проекты, иногда требуют от нас заново изобретать велосипед.
Следующий пример поможет вам понять, о чем идет речь.
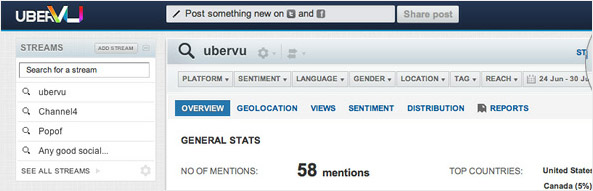
uberVU — это социально ориентированная, медиа-аналитическая платформа, которая собирает огромное количество данных для своих пользователей.

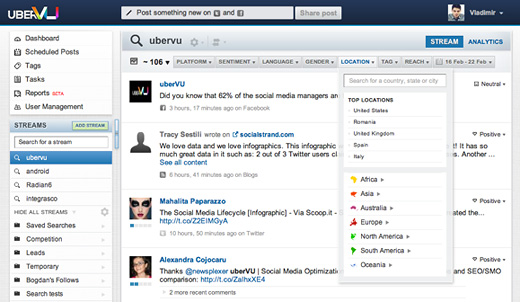
Одна из основных возможностей uberVU — отображение данных социальных средств массовой информации (соцсети, блоги, форумы, вопросы-ответы и т.д.) таким образом, чтобы иметь возможность отфильтровать их по базовым признакам: платформа, пол, настроение и расположение (выделена на рисунке ниже).

Фильтр местоположения отлично подойдет в качестве рассматриваемого нами примера. Мы читали статью Кристиана Холста «Редизайн меню выбора стран», которая содержит отличные предложения по улучшению дизайна данного элемента, но не решает всех наших проблем до конца.
Выбор местоположения в uberVU требует прогрессивной фильтрации. Другими словами, после того как пользователь выбрал страну (уже задача сама по себе), ему так же необходима возможность выбрать штат или область, регион, город и т.д., в этих государствах. С таким количеством вариантов, нам необходимо сделать акцент на наиболее важных параметрах фильтрации. Но и этого недостаточно — фильтр должен работать так, чтобы пользователи могли сделать шаг назад во время просмотра вариантов фильтра, подобно тому, как работает навигация на самом сайте.
Надеюсь, задачи разработки понятны. Далее мы покажем элегантный способ их решения.
Задача 1: Мгновенные варианты
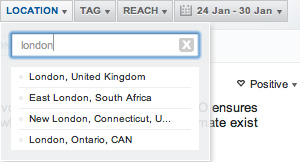
Что если пользователь точно знает искомое место? Легко. Решается добавлением автоподстановки. После того, как пользователь вводит 3 символа, появляются варианты.

Эта модель отлично работает всегда, кроме случаев, когда запрос возвращает несколько похожих результатов. Если это происходит, пользователь сам может решить эту неоднозначность нажав на нужный вариант. Не оптимальное решение. Скажем, пользователь хочет отфильтровать Лондон, Великобритания. Он вводит «Лонд», и мы правильно догадались — Лондон… Но какой именно Лондон нужен пользователю? Очевидно же, Лондон в Великобритании, приходит на ум всем, кто не из Канады. Вы можете быть удивлены, узнав, что Лондон есть в штате Онтарио, Канада. То есть, мы должны предложить, по крайней мере, 2 варианта:
- Лондон, Великобритания;
- Лондон, Онтарио, Канада.
Как вы можете видеть на скриншоте, в мире существует намного больше Лондонов чем кажется изначально. Показ вариантов от наиболее популярного и до наименее сделает все гораздо проще для пользователя.
Задача 2: Поощрение исследования
Усложняем нашу разработку. В то время как некоторые пользователи точно знают чего хотят, другие хотят иметь возможность изучать данные из социальных медиа. К примеру, человек следит за запуском некоего продукта и ему любопытно, где люди обсуждают этот продукт. Было бы отлично, если бы он мог провести исследования для себя?

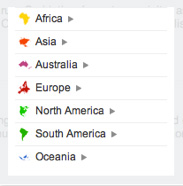
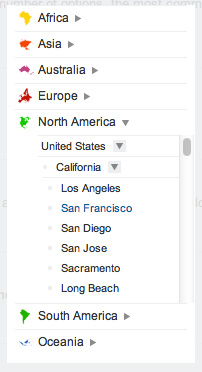
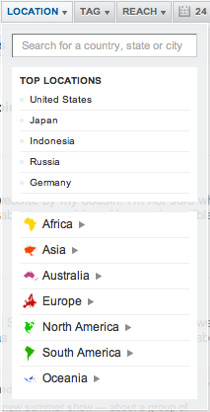
Наше решения предполагает древовидную структуру в выборе фильтров. Чтобы все было не так страшно (мы ведь отслеживаем тысячи мест, в конце концов), мы решили сначала показать список континентов. После этого мы показываем только те места, которые содержат необходимые данные (упоминания в социальных медиа) для текущего пользователя. Таким образом, все дерево имеет только важные значения в каждом пункте. Чтобы погрузится глубже, пользователи нажимают на стрелку рядом с каждым местом. По мере погружения вглубь, каждый вариант раскрывается, чтобы отобразить его подкатегории:

Единственным недостатком этого метода является то, что вы добавляете дополнительную прокрутку. Когда пользователи наводят мышку на эту область, они будут прокручивать фильтр, а когда указатель мыши находится где-то в другом месте, они прокручивают всю страницу.
Задача 3: Выделение важных данных
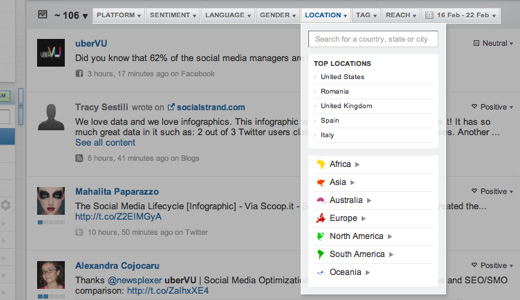
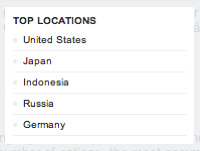
Давайте помнить, что этот фильтр должен помочь нашим пользователям исследовать те места, из которых мы собираем данные. Просмотр дерева начинающегося с континентов, является хорошим началом, но отнюдь не отвечает на вопрос «Каковы наиболее важные места?». Наши пользователи нуждаются в списке ТОП-5 мест обсуждения, и это именно то, что мы предлагаем им. Список наиболее важных стран в зависимости от количества сообщений собранных с конкретного места:

Задача 4: Возвращение
Допустим, вы отфильтровали данные по Лондону, Великобритания. После обновления страницы отображаются все упоминания из этого города. Что делать, если вы хотите выбрать Великобританию снова? Что делать, если вы хотите очистить все фильтры и вернуться в исходное положение, в котором ничего не выбрано?
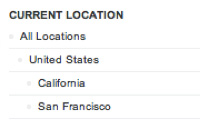
Наше решение — заменить список наиболее важных мест, списком начиная с исходного местоположения, аналогично как сделано в навигации веб-сайтов. Вы можете отслеживать ваши действия на всем пути и возвращаться в исходное положение. Смотрите скриншот ниже:

После использования, фильтр запомнит ваш маршрут по списку, и выберет его при следующем посещении. То есть при открытии страницы снова вам откроется все дерево фильтров: континент, страна и регион будут развернуты чтобы показать вам весь маршрут выбранный вами ранее.

В заключение: Использование всего вместе
Мы попробовали соединить все решения вместе. В теории, все это усложнит работу с фильтрами, но, на удивление, все вместе работает очень хорошо. Может показаться, что это сложно, но все довольно практично. У нас удивительные отзывы от клиентов, так что в целом мы очень довольны результатом!
Усвоенные уроки
Мы считаем, что построенный нами фильтр — отличное решение проблемы многих веб-приложений, которые нуждаются в прогрессивной фильтрации по месту расположения. В этом случае стандартные шаблоны просто не будут работать. А наши пользователи просто в восторге от полученного решения!
Что еще важнее, чем само наше решение — это путь, который мы прошли, чтобы создать его. Возможно, вы делаете то же самое:
- Поймите, что если каждый делает что-то определенным образом, это не означает, что вы должны делать то же самое. Популярный выбор разработчиков может просто не подойти вашему продукту.
- Посмотрите на разработку с точки зрения пользователя. Слушайте клиентов, чтобы понять с чем у них могут быть проблемы.
- Составьте список всех элементов, которые вы хотите включить. Убедитесь, что каждый элемент имеет четкую функцию. Не добавляйте элементы ради элементов. Будьте прагматичными.
- Соедините все вместе и посмотрите, все ли на своих местах. Вы можете удалить что-то, без ущерба для функциональности элемента?
- Запустите, протестируйте и повторите!
Этот процесс открыл нам глаза на тот факт, что многие дизайнеры, кажется, просто перерабатывают стандартные шаблоны, что приводит к неоптимальному опыту. Я знаю, что мы сделали аналогично. Есть места в вашем веб-приложении, где вы могли бы сделать то же самое?
Взгляните на ключевые взаимодействия приложения, определите истинные его цели и честно оцените, делает ли ваше стандартное решение свою работу полностью. Если нет, приступайте к работе. Смотрите на это, не как на еще одну проблему, которую необходимо решить, а как на возможность создать нечто удивительное!
Данная статья доступна еще и в украинском переводе.
Автор: sashock





