
Идеей экрана, заполненного иконками для запуска приложений, смартфоны обязаны «классическому» десктопному рабочему столу. Но несмотря на большой путь, пройденный смартфонами за последние годы, концепция иконок, являющихся ссылками на некие независимые приложения не претерпела каких-либо изменений. Может быть, пришло время пересмотреть этот подход?
Способы потребления нами контента с помощью мобильных устройств — ноутбуков, смартфонов, планшетов, носимых гаджетов, — существенно меняются. Идея отдельного приложения становится всё менее значимой, вместо неё на передний план выдвигается концепция приложения как инструмента для публикации контента, с уведомлениями, также содержащими контент и позволяющими осуществлять какие-то действия. Вероятнее всего, это приведёт к изменению подхода к дизайну приложений и продуктовых стратегий разработчиков.
Без рабочих столов, забитых иконками
Столь громкое заявление требует объяснения. Итак, становится всё более бессмысленной идея кучи иконок на экране, ссылающихся на отдельные приложения, которые необходимо открывать для использования. Вместо этого теперь логичнее перейти к принципу приложений, работающих в фоне и отдающих контент в некий центральный агрегатор. Это может быть что-то сродни современному центру (панели) уведомлений, или Google Now, а может вообще быть чем-то совершенно иным.
Основной дизайн-схемой должно стать использование карточек. В данном случае подразумевается не простой визуальный способ взаимодействия с контентом приложения. Карточкой я называю некий контейнер для контента, поступающего от какого-либо приложения. На первый взгляд, разница не слишком велика, но на деле это не так. Чтобы это понять, обговорим два момента.
1) Разработка систем, а не конечных продуктов. Большинство разработчиков сегодня уже не создают некие конечные решения. Этот подход, бывший ранее доминирующим, сегодня быстро сходит на нет. В условиях гигантской экосистемы мобильных устройств со всевозможными комбинациями размеров и разрешений экранов, необходимо разбивать контент на мелкие составляющие, чтобы иметь возможность отображать его на столь разных гаджетах. Например, Facebook — это не сайт и не приложение. Это целая система объектов-модулей (люди, фотографии, видео, комментарии, бренды и т.д.), собираемых по разным схемам для отображения в новостных лентах и на экранах всевозможных устройств. Facebook является классическим образцом системы объектов и их взаимоотношений, а не набором динамических страниц или экранов приложения.
2) Недавние изменения в системе уведомлений двух основных мобильных ОС. С выходом Android KitKat и iOS 8 уведомления перестали быть просто указателями, отправляющими в другие места. Теперь уведомления запускают конкретные приложения, то есть переносят в конечный продукт, точку назначения.
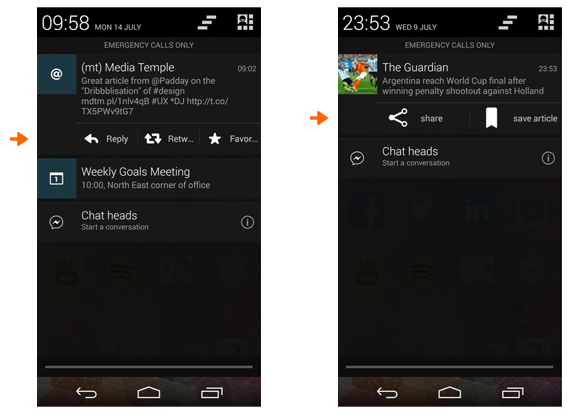
Но это не всё. Теперь в Android определённые действия можно совершать прямо в уведомлениях. Иногда для этого пользователя перебрасывают в приложение, но зачастую всё же его запуск не требуется.

В следующей версии Android разработчики пошли ещё дальше, разделив уведомления на отдельные карточки.

Как видите, мы довольно быстро пришли от уведомлений-указателей к контейнерам (карточкам) с контентом, над которыми можно совершать разные действия.
Следующий шаг очевиден: появление всё большего количества карточек, полностью реализующих весь необходимый функционал и независимость (изолированность) рабочих процессов внутри каждой карточки. Размещение комментария в соцсети, покупка в интернет-магазине, проверка времени вылета самолёта, пересылка интересной новости другу, добавление напоминания в календарь, бронирование столика в ресторане, комментирование результатов своей тренировки, оплата счёта, и так далее, и так далее.
Приложения как сервисы
Данная концепция потребует разложения приложения на мелкие модули, включающие в себя контент и действия. Подобные модули не связаны с контейнером самого приложения, и могут быть отображены на любом устройстве. По мере изменения контента, модули просто пересобираются, централизованно агрегируются или пушатся на клиентские устройства.
Контент может быть переформатирован, ради оптимизации по ситуации или облегчения тех или иных действий пользователя. Например, друг прислал мне текстовое сообщение, но я в этот момент за рулём, поэтому смартфон или часы просто самостоятельно зачитывают сообщение. После этого я наговариваю ответ виртуальному помощнику, который переводит его в текст и отправляет моему другу.
Весьма вероятно, что первичный интерфейс для взаимодействия с приложениями сам по себе не будет приложением. Как я упомянул в начале, приложения станут, в первую очередь, инструментом для публикации. Так что главным способом взаимодействия с приложениями будет слой уведомлений, или агрегированный поток карточек, не требующих запуска самого приложения.
В условиях полного доминирования уведомлений как способа получения и отправки контента, не понадобится запускать целое «старомодное» приложение. Возьмём тот же Facebook: зачем запускать его собранное из модулей приложение, когда можно будет принимать и писать сообщения с помощью карточек-уведомлений, на уровне ОС? Вполне возможно, что экраны с иконками приложений через несколько лет превратятся в дублирующий вариант UI, как существуют сейчас одновременно рабочий стол и плиточный экран в Windows 8.
Концепт-дизайн «карточной системы»
Вероятно, все эти рассуждения многим покажутся слишком оторванными от реальности. Не исключаю, что кому-то трудно понять, о чём идёт речь, поэтому позвольте проиллюстрировать свою мысль.
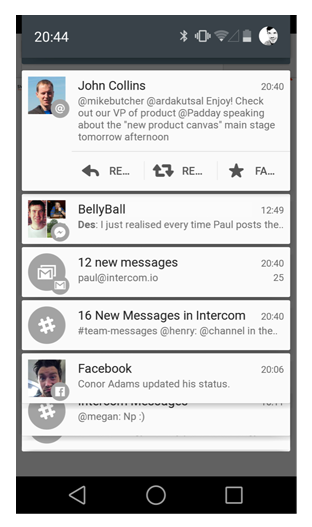
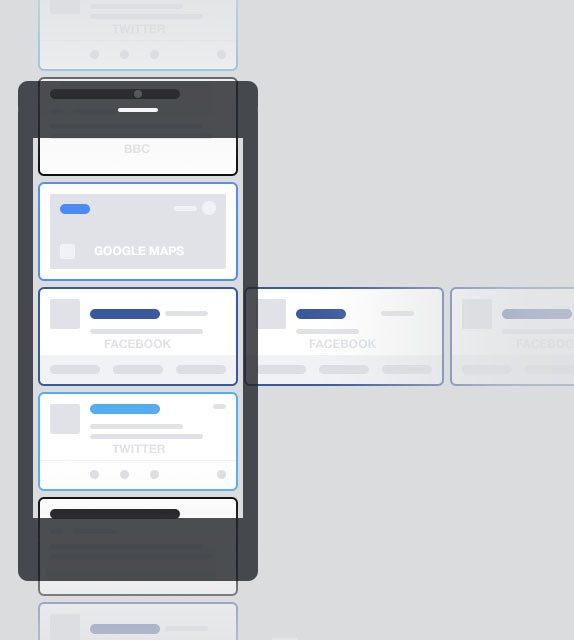
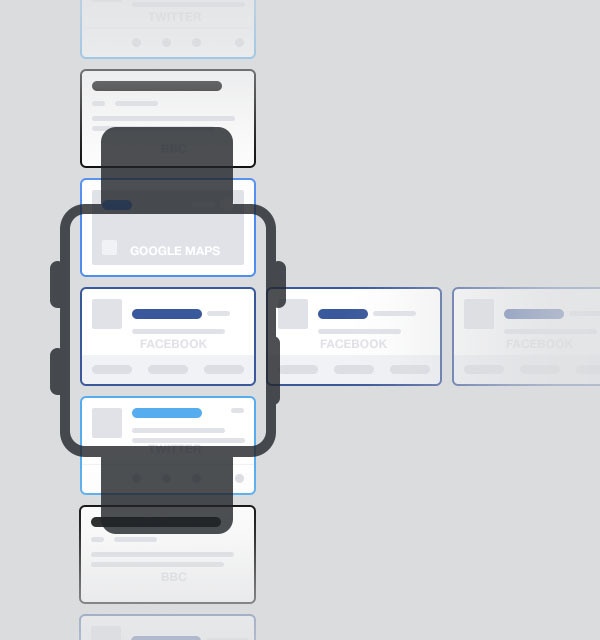
Представьте вертикально ориентированный поток карточек, персонализированных и отсортированных по тематике, содержимому, дате или какому-то иному критерию.

Карточки могут поступать из любых источников, которые вас интересуют или которым вы дали разрешение. Количество никак не будет ограничено. Отчасти это выглядит как Google Now на стероидах, или современный центр уведомлений. Но в то же время карточки не только сообщают о чём-то, но и дают возможность осуществить всевозможные действия прямо внутри них. Скажем, написать сообщение в соцсеть, лайкнуть, расшарить, сохранить и т.д. И всё прямо в ленте, без открывания какого-либо сайта или приложения.
Добавим ещё одну степень свободы, чтобы можно было листать карточки и в горизонтальном направлении. Например, просматривая разный контент из какого-то одного источника.

Естественно, это можно будет реализовать на всех видах гаджетов.

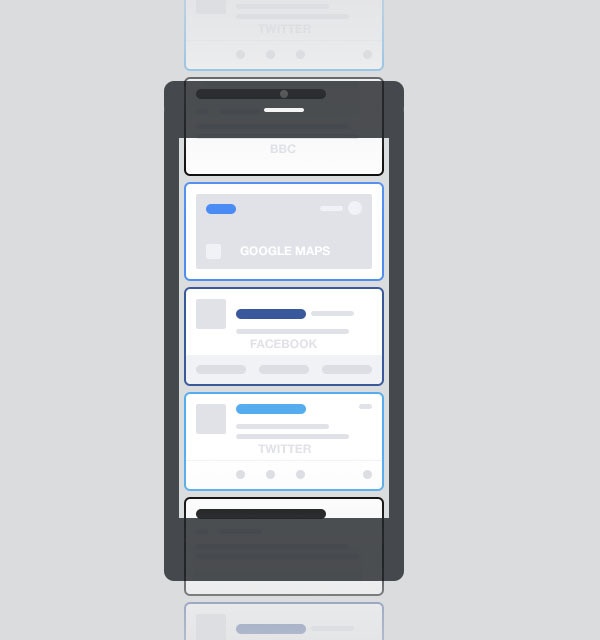
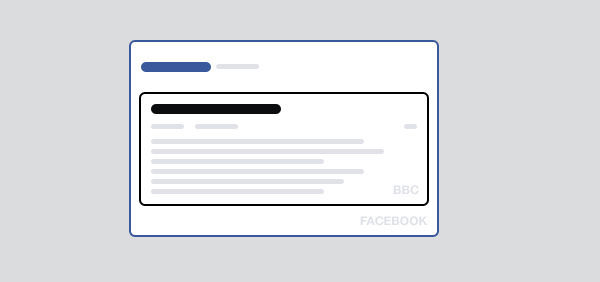
Идём дальше. Можно будет реализовать систему иерархии, то есть сделать родительские и дочерние карточки, как на иллюстрации ниже. Нечто подобное, кстати, уже существует в Twitter.

Аналогичные попытки можно наблюдать и в китайских приложениях Baidu и WeChat: там небольшие приложения упакованы внутрь основных и появляются только при определённых действиях пользователей. Например, в Baidu Maps можно найти отель и забронировать номер.
Но это далеко не самое интересное. Куда важнее то, что встраивание карточек (дочерних в родительские) также означает, вам вообще не нужно будет инсталлировать приложение, чтобы использовать контент из дочерней карточки. Достаточно будет иметь на устройстве приложение, которому соответствует карточка родительская. И опять же, эта идея уже реализуется в Twitter, их карточки поддерживают внутри себя платежи Stripe. Представьте, что эта концепция будет внедрена повсеместно, тогда разработчики получат новый мощный канал распространения.
Вот ещё идея: что если карточки будут поступать от других вещей или устройств? Например, кофейный автомат предложит вам таким образом оплатить покупку? Или отель пришлёт счёт на оплату доступа к Wi-Fi или дополнительных услуг?
Отдельного рассмотрения заслуживает и механизм ветвления веб-сайтов. Допустим, какой-то крупный новостной ресурс распространяет карточки со своим контентом по многим другим сайтам (не бесплатно, конечно). Зачем тогда этому ресурсу вообще иметь свой сайт?
Я не хочу сказать, что будет «одно сплошное телевидение», что мы перестанем пользоваться «классическими» приложениями, которые нужно запускать. В любом случае сохранятся задачи, требующие именно такого взаимодействия с ПО. Например, для комбинирования контента, для выполнения различных специфических или сложных задач.
Машинное обучение в массы
По мере того, как пользователь уделяет внимание одним карточкам и игнорирует другие, система будет обучаться и стараться показывать именно тот контент, который может быть интересен пользователю. Причём речь не только о новостных ресурсах и соцсетях, источниками контента могут быть и всевозможные приложения. В результате это может привести к переосмыслению конкуренции за внимание пользователя. Бороться за интерес людей начнут продукты, делающие одну и ту же работу, а не продукты из одной категории. Предпосылки к этому можно наблюдать уже сегодня: в центре уведомлений вашего смартфона всевозможные уведомления тоже, можно сказать, конкурируют за ваше внимание.
Разработчики наверняка столкнутся с тем, что их продукты вдруг обрели совсем неожиданных конкурентов. Скажем, Twitter будет, фактически, больше конкурировать не с прочими соцсетями, а с развлекательными приложениями, которые априори не требуют от пользователя уделять им много времени. То есть Twitter может вступить в конкуренцию с новостными ресурсами и казуальными играми.
Три критических вопроса
Несмотря на большое количество предпосылок к описываемому мной будущему, на повестке дня есть и немало вопросов. Для себя я выделяю три, на которые пока не могу дать ответа.
1) Будет ли модель карточек реализована на уровне:
• приложений (как эволюция Google Now)
• уведомлений (как эволюция современного центра уведомлений)
• или операционной системы?
2) Будет ли карточки представлены в виде одного общего потока, или это будут множественные потоки? Допустим, поток карточек, связанных с моими друзьями, новостной поток, рабочий поток и т.д.
3) Будет ли эта модель реализована в универсальном формате, или мы столкнёмся с собственными версиями от разработчиков операционных систем? Или даже возникнут открытые кроссплатформенные системы (как интернет), наподобие разрабатываемых сегодня Wildcard и Citia?
Новые сервисы и продукты
Конечные пользователи могут получить от перехода к «карточной системе» немало выгод. Данный подход позволит решить проблему катастрофического роста объёма потребляемой нами информации. Но для этого нужно будет контролировать количество самих карточек, научиться сортировать их, управлять лентой (или лентами). Но контролировать информационный поток будет гораздо проще и легче, чем в рамках современной экосистемы, ориентированной на «классические» приложения.
Привязка индивидуальных карточек позволит сконцентрироваться только на важной информации и необходимых действиях для работы с ней. Не отвлекаясь на всевозможные разделы, ссылки, баннеры и т.д.
Разработчикам, в свою очередь, станет гораздо легче распространять информацию о своей продукции. Вместо того, чтобы полагаться на рекламу в магазинах приложений, можно будет внедрять карточки с соответствующим контентом в ленты пользователей, в том числе в форме дочерних карточек. Причём они могут содержать как информацию о приложении, так и его функционал.
Пять основных выводов
1) Будущее веба — за карточками, а разработчики должны проектировать системы, а не конечные продукты. Причём идеи карточек и систем уже находят реализацию в жизнь.
2) Адаптивный дизайн — вещь хорошая, но нужно двигаться дальше. Контент должен корректно отображаться на невероятном количестве устройств и в столь же разнообразных ситуациях. Это потребует перехода на новые принципы проектирования.
3) Всё большее значение при разработке ПО будет обретать тщательная проработка уведомлений и совершаемых внутри них действий. Этой стороне взаимодействия с пользователем надо будет уделять всё больше внимания.
4) Подумайте, куда вы можете интегрировать свой продукт. Со временем это станет важной частью продуктовой стратегии, многократно вырастет количество API и Webhook, а также роль сервисов наподобие Zapier и IFTTT. Интеграция позволит делать то, что самостоятельно вы вряд ли бы смогли. В том числе, она даст вам доступ к куда более широкой аудитории.
5) Не ограничивайтесь каким-то одним классом устройств, всегда старайтесь быть в курсе самых свежих тенденций в сфере смартфонов, планшетов и носимых гаджетов. Ведь новые тренды могут придти оттуда, откуда вы не ждали.
Надо сказать, что идея карточек развивается и в YotaPhone. При этом он лишён главнейшего недостатка, из-за которого почти все носимые устройства рождаются мёртвыми, так как на носимых устройствах при получении карточки надо доводить базовый пользовательский кейс до конца именно на мобильном устройстве. Получается, что на носимых устройствах при базовом сценарии требуют больше времени (и отвлекают ненужными пушами при ненужном информинге), а не решают задачи пользователя экономя время.
Вот что Luke Wroblewski говорит по этому поводу: http://www.lukew.com/ff/entry.asp?1943
Автор: YotaDevices






