
Сегодня все очарованы новыми режимами (цифрового) взаимодействия. Есть много интересных и свежих идей относительного того, что может стать доминирующей средой для взаимодействия в будущем. Прикосновение? Жест? Голос? Трекинг глаз?
Хотя эти способы и кажутся тем, к чему движется дизайн взаимодействия, я хочу вспомнить чрезвычайно эффективный и чуть ли не самый недооцененный способ – в некоторой степени родного брата этих новых режимов взаимодействия – который был рядом целую вечность: клавиши быстрого доступа.
В дискуссиях по поводу дизайна взаимодействия я редко, если вообще когда-либо, вижу упоминание о клавишах быстрого доступа. (Начиная отсюда, я буду говорить о desktop web, так как он использует аппаратную клавиатуру). Это стало возможно, потому что дизайн взаимодействия, в общем и целом, кажется сосредоточенным на веб-дизайне, а сочетания клавиш были отнесены к сфере настольного ПО [1] (я не знаю, почему их перенесли не полностью). Однако там, где они есть, они, как правило, используются – я уверен, что проектировщики взаимодействия используют их все время, когда используют Illustrator, Photoshop, Omnigraffle и т.д. По иронии судьбы, горячие клавиши всегда кажутся запоздалой мыслью в конструкциях, созданных этими программами (если о них вообще думают).
Возможно, о горячих клавишах не задумываются, потому что дизайн сосредоточен на непосредственной интуитивности и удобстве для пользователя. И, честно говоря, сочетаниям клавиш ничто их этого не присуще (ну, поначалу). Для них почти всегда существует кривая обучения, и их использование часто ассоциируется только с продвинутыми или «сильными» пользователями. Это справедливое заключение – вы хотите привлекать новых пользователей к использованию вашего продукта и обойтись без пугающего или скрытого интерфейса. Но это не обязательно будет так, особенно если применить соглашение по установлению степени предсказуемости при обращении к одному из таких интерфейсов. Но в целом, я призываю использовать горячие клавиши не как замену, а как дополнение к существующему интерфейсу, особенно для продуктов, которые люди могут использовать по нескольку часов в день или каждый день.
Физико-метафоричные интерфейсы
В последнее время я был захвачен идеей невидимых интерфейсов – интерфейсов, которые не требуют обязательных визуальных элементов. Почему же они хороши? Что делает сочетания клавиш такими замечательными? Ну, большая часть дизайна интерфейса все еще основана на физической метафоре. Вы должны переместить свой курсор мыши (или стилус) на кнопку, которую вы затем нажимаете, и потом что-то происходит. Это вполне интуитивно понятно, так как в реальном мире мы так же взаимодействуем с вещами: я должен сделать целенаправленное движение, чтобы управлять чем-то.
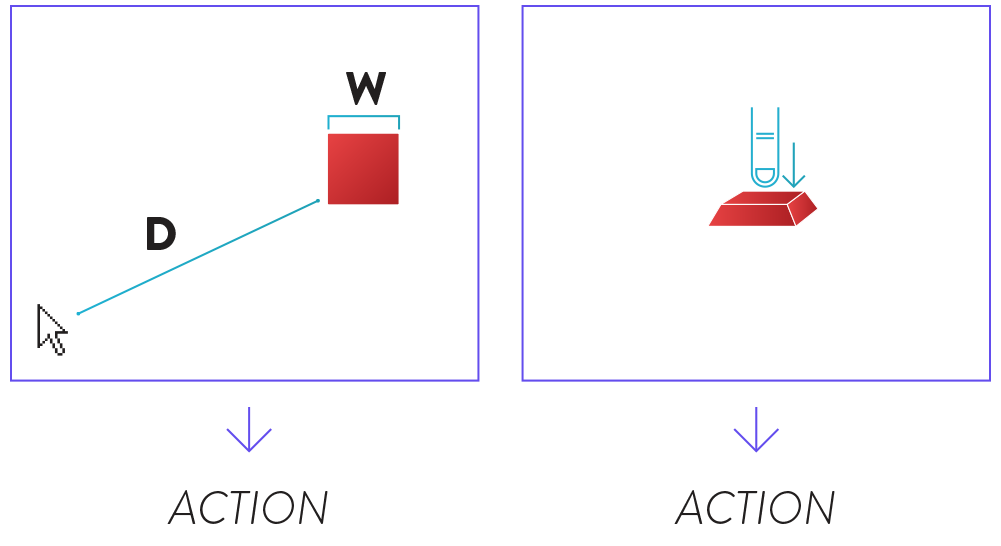
Во взаимодействии человека и компьютера, закон Фиттса описывает обратную связь между скоростью и точностью работы с этим типом интерфейса. Для «достижения» маленьких или более далеких целей потребуется больше времени и пытаться сделать это быстрее — значит жертвовать точностью.

На картинке слева D – это расстояние от курсора до цели, а W – ширина мишени. Закон Фиттса обычно записывается как T = a + (b * log2(1 + 2D/W)), где a и b – константы для мыши, стилуса и т.д., а T – время для достижения цели. Справа находится нажатие клавиши – это гораздо более прямое средство к действию.
Но в цифровом мире мы имеем преимущество гораздо более прямых маршрутов между намерением и действием. Я могу нажать комбинацию клавиш, и действие сразу же выполняется. Нет необходимости тащить мой курсор сквозь пространство и время, чтобы довести дело до конца. Разрыв между намерением и действием резко сжимается, и мы можем эффективно обойти ограничения закона Фиттса.
И, кроме того, интерфейс больше не обязательно должен занимать какое-то место. Он «невидим»; он существует в мышечной памяти пользователя и действия могут быть выполнены импульсивно.
Клавишные выражения
Есть, однако, нечто еще более мощное, чем сочетания клавиш: клавиатурные выражения.
Определенные клавиши или их комбинации соответствуют определенным действиям, которые могут быть соединены вместе, как слова в предложении, и вы можете совершать более сложные действия в несколько нажатий клавиш.

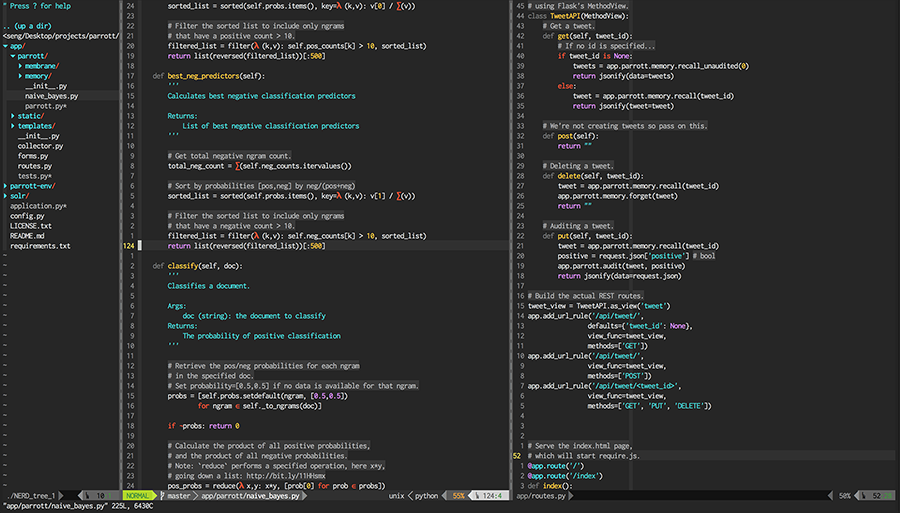
Vim является, вероятно, наивысшим проявлением такого подхода. Vim-это текстовый редактор, предпочитаемый программистами[2] за его высочайшую эффективность, и печально известной сложностью в изучении. Его кривая обучения может быть обескураживающей, но как только вы изучите его, количество времени и усилий, которое он вам экономит, на вид будет бесконечно.
В Vim, определенные клавиши настроены на определенные действия, и вы можете выполнять сложные цепочки действий в несколько нажатий клавиш. По правде говоря есть только горстка ключей и немного синтаксиса, который вы должны знать, но их комбинационная сила может быть очень мощной. Эти выражения делают Vim одним из самых изящных и поэтических инструментов, которые я когда-либо использовал.
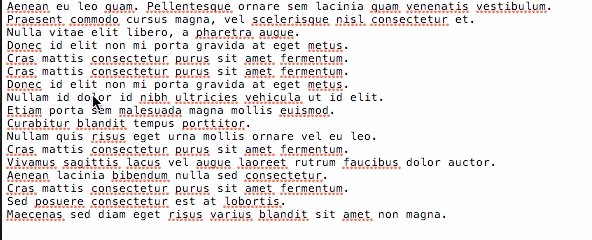
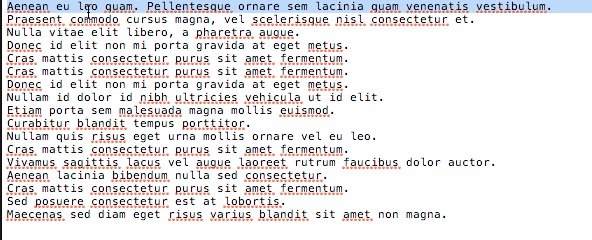
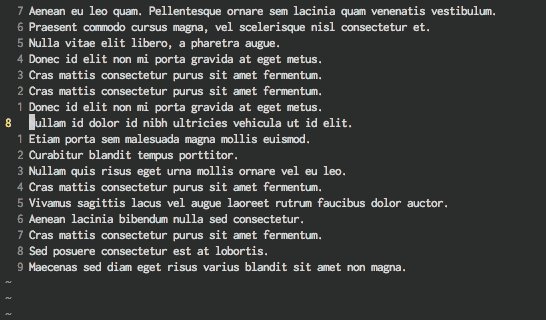
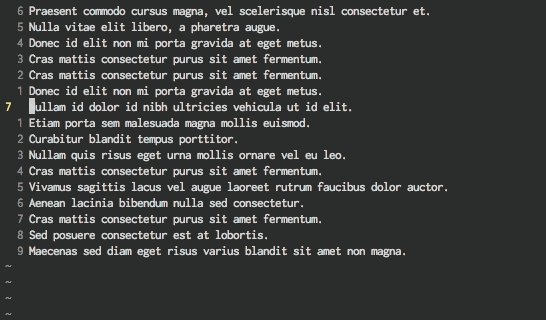
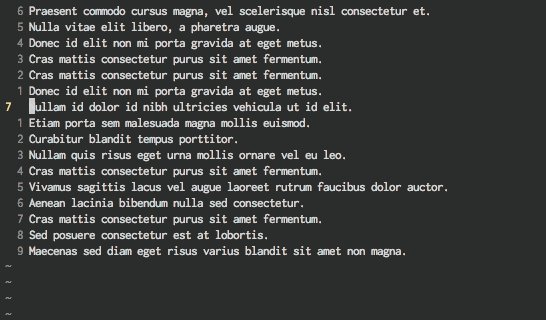
Возьмем немного надуманный пример: когда вы редактируете документ где-то в середине, вы хотите удалить первую строку, а затем вернуться к строке, на которой вы находитесь.
В обычном текстовом редакторе, вы переместили бы мышь на эту строку, выделили все, затем нажали удаление, затем переместили мышь обратно к строке, на которой вы были. Чтобы расположить курсор на нужной строке, потребуется определенная степень точности, особенно, если вы быстро двигаетесь (если вы внимательно посмотрите, при возврате к исходной строке, я сначала случайно выбрал строку ниже). Здесь мы должны беспокоиться о законе Фиттса.

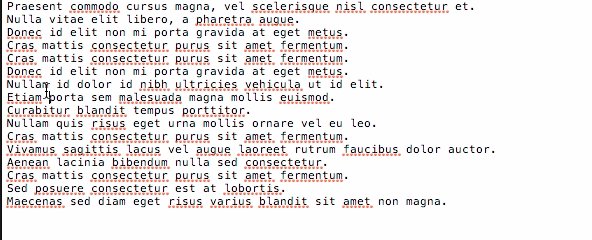
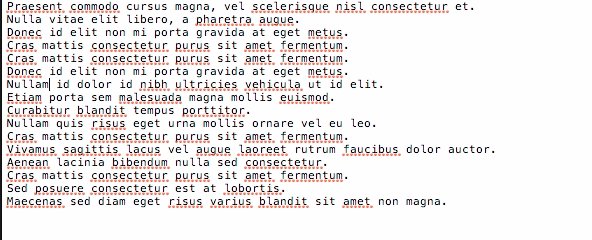
В Vim все что вам нужно сделать – это напечатать: ggdd``.
gg – прыжок в верхнюю часть документа, dd – удаление строки, где вы окажетесь, а `` перепрыгнет туда, где вы были до этого. Дискретность ударов по клавишам – т.е она либо нажата, либо нет – означает, что мы не можем случайно выбрать неправильную строку[3]. Здесь команда `` будет решительно и бесповоротно возвращать вас к последней строке, на которой вы были; компьютер не может случайно прыгнуть на соседнюю строку.

Возможно, это не кажется существенной разницей, но это всего лишь то, что лежит на поверхности Vim, и если вы делаете много подобного, это сэкономит вам много времени и головной боли.
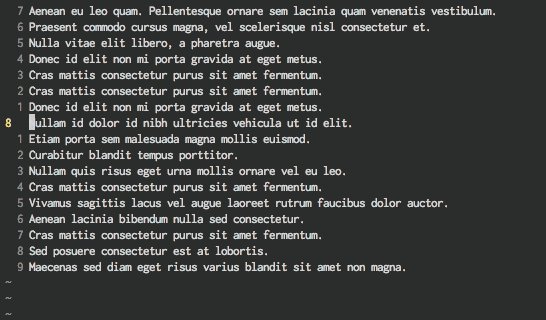
Реальная сила Vim в том, что эти комбинации клавиш являются языком. Вы «говорите», что вы хотите сделать. Хотите удалить следующие 10 строк текста? Вы можете просто набрать: 10dd.
Разберем, что вы «говорите»:
10 = «10 раз»
dd = «выполняют команду удаления линии»
Невидимый Интерфейс
Вот более реалистичный пример.
Подумайте о каком-то офисном программном обеспечении, скажем, о приложении для создания презентаций. Оно будет иметь достаточно сложный интерфейс уже из-за огромного количества доступных действий – у вас есть определенные действия для символов, такие как изменение размера шрифта, курсива, подчеркивания и других параметров форматирования, а затем определенные действия для формы, такие как окрашивание, размер, положение, размер штриха и так далее. Чтобы уменьшить этот натиск функций, меню заполнены действиями, а некоторые из них выступают в качестве сочетаний клавиш.
Что если бы это приложение имело невидимый интерфейс подобный Vim? Скажем, я на 10 слайде и я хочу переместить название этого слайда «Space and Times» на слайд 22. В традиционном интерфейсе я бы визуально проверял название, затем переместил курсор, чтобы выделить его. После нажал CTRL+X, чтобы вырезать название, затем переместил бы курсор на боковую панель, в которой перечислены все слайды, возможно, прокрутив панель вниз, пока не увижу слайд 22. Затем выбрал слайд 22, затем вставил на него заголовок.
На выразительном языке клавиш я мог бы сделать то же самое, всего лишь нажав: /Spacxxg22gpp
Разберем это:
/ = «начать поиск объекта, начиная с текста...»
Spac = «Spac» (соответствует тексту объекта, содержащего " Space and Times ")
Enter = (нажатие Enter) «выбирает совпадающий объект»
xx = «вырезает его»
g =«затем переходим к слайду…»
22 = «22»
g = (подтверждаем перемещение)
pp = «затем вставляем»
Это может выглядеть как сложный бред, но на практике это очень гибко и вернуться к физико-метафоричным интерфейсам после этого затруднительно.
За пределами клавиатуры
Эти идеи так же могут быть расширены за пределы ввода с аппаратной клавиатуры на другие способы ввода. Говоря упрощенно, общая идея здесь состоит в том, что с набором различных ограниченных способов ввода вы можете создать «язык» взаимодействия, выраженный посредством осмысленных комбинаций вводимых значений, значительно расширяя возможности нескольких способов ввода. Это может снизить зависимость ввода от визуальных элементов, которые зачастую специализированы (т.е. вы нажимаете кнопку, и совершается одно конкретное действие). Жестовые интерфейсы, помимо других трендовых интерфейсов, могут попасть в эту классификацию.
Для всех ли интерфейсов такой подход имеет смысл? Не обязательно. Есть опасения связанные, например, с разумной достаточностью, когда пользователи склонны выбирать близкое к оптимальному поведение с низким штрафом, предпочитая соглашаться на худшее, потому что лучшее требует инвестиций времени и усилий. Конечно, если ваши взаимодействия с особой системой короткие и редкие, такая стратегия имеет смысл. Но даже в случае с интерфейсами, с которыми взаимодействуют регулярно и подолгу, люди, как правило, продолжают «довольствоваться малым». Первоначальные инвестиции времени и усилий отталкивают, а люди жестоки при оценке долгосрочной прибыли против краткосрочных затрат. Например, даже если раскладка клавиатуры по Двораку гораздо более эффективна и менее вредна, чем QWERTY-раскладка (рудиментарный шаблон от пишущих машинок), почти никто ее не использует, потому что чертовски неудобно переучиваться.
Но я верю, что важно, как минимум, рассмотреть этот вариант. В рамках этих интерфейсов есть потенциал для гораздо более гибкого и эффективного, и даже приятного (Vim действительно интересно использовать), взаимодействия. И интересно отойти от зависимости от визуальных цифровых интерфейсов и начать изучать тот, который мы носим с собой, тот, который существует в мышечной памяти.
Сноски
1. Одним из немногих исключений является Google Docs, который имеет обширный набор горячих клавиш и, возможно, смоделирован непосредственно по настольному ПО.
2. Существует также Emacs.
3. Это не означает, что вы не можете делать какие-то ошибки в Vim – вы, конечно же, все равно можете нажать не ту клавишу!
Автор: VirmarY






