Обычный кран с горячей и холодной водой очень жесток к пользователю. В идеале его интерфейс решает три основные задачи:
- Позволяет выбрать напор воды.
- Позволяет выбрать температуру воды.
- И защищает систему от гидравлического удара.
Вот тут вы можете пару своих знакомых кранов:

А это — очень страшный автомобильный диод:

Итак, если вам интересно продолжение про интерфейсы в реальном мире – заходите в пост. Осторожно, трафик.
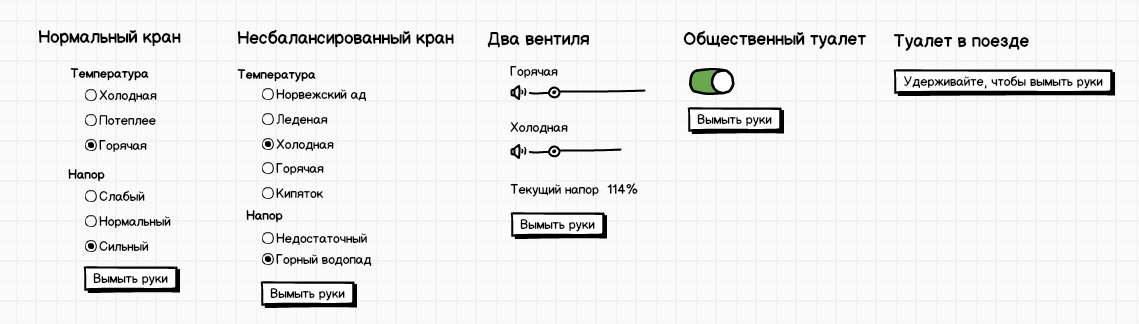
Вот прототип, примерно соответствующий базовой задаче мытья рук в общественном месте:

Вот так это может выглядеть:

Но давайте сначала посмотрим на стандартный кран. У него всё достаточно просто – один вентиль определяет напор воды, стойка фиксирована из температур – только одно предустановленное значение:

Вот его более сложный, но всё ещё идеально привычный нам старший брат:

Опять же, единого универсального интерфейса крана нет и, вроде как, он не нужен. Почему? Да потому что универсальный интерфейс – это путь предмета, который пригодится вам, когда нет ничего лучше специального. Вот пример:

По логике, этой штукой можно есть суп, разделять котлету и даже что-то резать. Но обычные вилки, ложки и ножи хоть и менее функциональны, но справляются лучше. Классический случай принципа «less is more».
Казалось бы, самый простой и предсказуемый интерфейс крана – это два вентиля: с горячей и холодной водой. Пользователь регулирует напор отдельно для каждого и радуется. Но не всё так просто, и этот интерефейс не сможет стать общим стандартом. Даже в рамках одной квартиры часто удобно использовать несколько интерфейсов кранов: для тонкой регулировки в ванной, для быстрого управления одной рукой на кухне, для набора воды в чашку из кулера и т.п.
Недостатки базовой двухкранной версии такие:
— Не самый быстрый в запуске или требует двух рук для быстрого запуска («однорукий бандит» куда удобнее, например, помыть посуду).
— Непонятно без привычки, где холодная, а где горячая вода.
— Сложно регулировать одновременно И напор, И температуру. Что рождает вот такие фокусы для точной регулировки:

В советских квартирах эту же роль исполняют краны у стояка: можно «прижать» в два-три раза горячую, если по ней у вас очень сложная регулировка
Кран с одним рычагом, двигающимся в двух осях — уже немного инженерный интерфейса — он отрицает прошлый опыт пользователя, но если научиться им пользоваться, будет удобно для решения конкретной задачи. С «одноруким бандитом» сложнее попасть в нужную температуру-напор, но получить приемлемый результат можно одним движением. По мере того, как такой кран входит в обиход, интерефейс превращается из инженерного в обычный пользовательский.
Следующий уровень сложности управления – переключение на душ. Если вы ещё ни разу не мыли голову прямо под краном, то либо вы очень любознательны, либо никуда не торопитесь, либо мало путешествуете. На моей памяти пару раз только реверс-инжиниринг помогал догадаться, как устроен переключатель. Например, классическая UI-ошибка — предположение, что пользователь сначала выберет режим, а потом начнёт регулировать напор и температуру. А при напоре элемент выбора режима блокируется из-за создаваемого давления воды. Знакомо? Теперь представьте, какой это может стоить истерики гостю с другого конца планеты в нашем отеле.
А ещё есть такая замечательная традиция – ошибаться с цветовым кодированием. Красный – это горячая, синий – это холодная. Но в обычном случае надо открыть кран и подождать, чтобы убедиться, что это правда. Кстати, я думал, что это только русская особенность, но нет – встретил целую стаю таких кранов в ЮАР. Вот решение в доме, где часто бывают гости:

Можно думать, что традиционно более используемый (или более безопасный) вентиль заносится под рабочую руку пользователя (холодная справа в европейских странах), но это далеко не всегда так. Пока не попробуете – не узнаете. Кстати, то же самое с солонками-перечницами. Дело в том, что их кто-то умудряется делать непрозрачными. Умолчание простое: если вы в европейской стране, то перец там, где дырок меньше. Если в Азии – то там, где дырок больше. Если вы в России, соль может быть в обеих.

Но с ними-то просто, они могут быть стеклянными
Продолжим про краны. Дополняя лучшие особенности интерфейсов стоит отметить лаг в регулировке температуры. Ряд особенных систем ГВС, встречающихся в хрущёвках, позволяет получить лаг до 10(!) секунд. В совокупности с миллиметровой регулировкой мы наверняка получаем сначала ошпаренного пользователя – а потом зафиксировавшего кран намертво в одной позиции синей изолентой.
Традиционная проблема обучения интерфейсу – ИК-датчики на кранах. За 10 минут наблюдения за таким краном в более-менее популярном аэропорту можно обязательно встретить людей, которые не сумеют его запустить. Я прямо явственное представляю сантехников, которые жалуются друг друг на своём швабрашвабре на тупых пользователей.
Есть краны, которые имеют два вентиля один над другим – один для регулировки напора, другой – для регулировки температуры. Это значит, что можно запомнить температуру на следующий раз (шаровой кран позволяет сделать это примерно).
В общем, я удивлён, как люди не сходят с ума, пробуя включить кран.
Когнтивиная сопротивляемость

Задачу «включить пароварку на 5 минут» решали втроём (системный программист, инженер и системный архитектор) минут 10. Сначала пользовались логикой, потом скачали инструкцию, а потом подошла хозяйка.
Главный урок кранов — простые интерфейсы часто оказываются функциональнее. Очень-очень упрощая, давайте представим себе ситуацию, когда:
- Система содержит возможное множество функций M, каждая из которых определяет то или иное состояние системы.
- Пользователь в целом способен понять K из них на текущий момент (K ≤ M). Величина K зависит от когнитивной сопротивляемости системы и способностей, состояния, настроения пользователя, а также наличии у него свободного времени и мотивации разбираться.
- Из того, что пользователь понимает, он может использовать N функций для решения своей задачи. N ≤ K ≤ M.
(в общем случае) старается беречь нашу энергию, поэтому если пользователь находит достаточное N для решения своей задачи, он не старается увеличивать его и K. Отсюда цепочки вроде «поискать яндекс в гугле, а в яндексе найти адрес сайта и кликнуть по первой ссылке». Работает? Работает. Надо менять? Нет, ведь работает же.
Чем сложнее система, тем больше затрат на расширение множества K – то есть изучение работы интерфейса. Но бывают интерефейсы наглядные, а бывают – не очень. Поэтому задача решается с большей вероятностью, если интерфейс:
- Имеет легко воспринимаемое множество M, то есть решает необходимый минимум задач.
- Нагляден и понятен (например, опирается на прошлый опыт пользователя, понятные метафоры или принципы аффорданса), то есть позволяет быстрее наращивать K.
- При этом требует минимума действий N для решения задачи.
Идеальная ситуация это N = K = M = 1. Например, кнопка с однозначным действием. Дверной звонок как раз так и работает (если, конечно, рядом нет похожей кнопки пуска вытесняющего кислород газа в машзал дата-центра: кое-кому эта ошибка стоила около 800 тысяч рублей). Один орган управления – одно действие. Один предмет – одна функция.
Естественно, на практике всё немного сложнее. Самая издевательская ситуация – кнопки электронных часов и некоторых микроволновок. У электрочайника M = 1 – нажал кнопку, получил результат. А у микроволновок, пароварок и часов одна и та же аппаратная кнопка в зависимости от модального состояния системы (режима) может выполнять разные функции. Плюс эти же кнопки могут сводить с ума короткими нажатиями, длинными, двойными, долгими зажатиями на 5-6 секунд и так далее.
По факту это означает, что пользователь выучит K=1 для решения своей задачи и больше не будет расширять множество возможных действий K. Микроволновка умеет 40 разных режимов (M=40) и управляется кнопкой, двумя крутилками и тумблером? Ок, у нас пользователь пенсионер, и для него N=K=1. Такая же печка с двумя кнопками «погреть» и «разморозить» пенсионеру понятнее (N=K=2) и потому имеет ровно в два раза больше функций для него. Сюрприз! При 40 возможных функциях более функциональной оказалась та печка, что имеет всего 2 функции.
Видели лифты? В них есть кнопка «стоп» специально для блокирования в момент, когда нужно затащить негабарит. Это есть в инструкции в лифте. Но, конечно же, вопрос заноса негабарита решается обычным пользователем совсем-совсем не так:

И раз уж мы о лифтах: вам надо на 4-й этаж, а в лифте есть кнопки -2, -1, 1, 2, 3, 4, 5 – куда нажимать?
Ещё раз – пользователь будет использовать не все возможности, а только те, что понял. Чем меньше функций, тем легче разобраться и быстро набрать обширное K, а потом легко выбирать из него N. Каждый выбор – это боль, и
Ещё один принцип упрощения – это страховка. Например, мы уменьшаем функционал медицинских ножниц в сравнении с обычным хорошим универсальным ножом, но знаем, что трясущимися руками человек с аптечкой всё-таки перережет бинт, а не отрежет бинт и пару пальцев.
А вот вешалки с обрезанным функционалом, но зато с важной страховкой от случайного или намеренного выноса из номера:

Чем-то напоминают IE6, правда? Предуставновлены в шкафу и не снести.
Но означает ли это, что интерфейс должен быть минималистичнее?
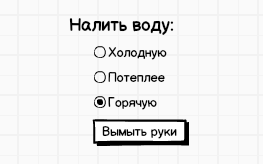
В целом – да, но минималистичнее – это не всегда проще. Вот пример о заказе кофе:

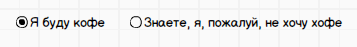
В общем случае это выбор между «я хочу кофе» и «я не хочу кофе». Но информации тут недостаточно. Например, в варианте выбора «[x] А я ещё я хочу подписаться на ваш спам после заказа» есть всё необходимое для того, чтобы уверенно снять чекбокс. А здесь – вдруг если я сниму, это будет чай? Или ничего не будет? Или сок?
Хороший интерфейс даёт понимание того, что будет после совершения выбора ДО его фактического совершения. Вот, сравните:

Избыточность не всегда вредит. Иногда она чертовски полезна. Иногда она рождает чувство уверенности в том, что выбор делается правильно.
Упрощение крана — это постоянно включённый поток (в некоторых местах это реально используется). Кроме того, устройство может быть только с предустановленной тёплой водой (по идее, в тех же общественных местах решает большую часть задач).
Упрощение избыточностью в примере с краном — это когда элемент управления имеет «точку оптимума температуры» — пользователь лёгким движением руки поворачивает его до этой точки, а потом может продолжить крутить после некоторого сопротивления и щелчка. Это хорошее значение по умолчанию (регулируемое, но предустанавливаемое на примерно +40 градусов).
Бывает, избыточность работает на какую-то ещё функцию, о которой пользователю даже не обязательно догадываться. Для примера из реального мира, опять же, тапочки. Вот этот элемент спереди многие считают сугубо декоративным:

Следующий раз, когда поймаете ножку стола в темноте мизинцем, вспомните эту фотографию
Вот ещё один избыточный интерфейс — бумажные ячейки памяти, они же одноразовые чекбоксы. Когда будет час пик и потребуется быстро различать продукты в одинаковых упаковках, это будет очень полезно:

Есть и пограничный случай – сочетание инженерного интерфейса и минималистичного. Как правило, это что-то, что маскируется под очень простую вещь, но при определённом обучении может использовать и немного иначе. Самый яркий пример — кнопка «выключить компьютер» как пользовательский интерфейс и горячие клавиши для того же как инженерный (и, да, пример ошибки режима – написать sudo halt не в то окно, отчего отлично страхует физическая кнопка).
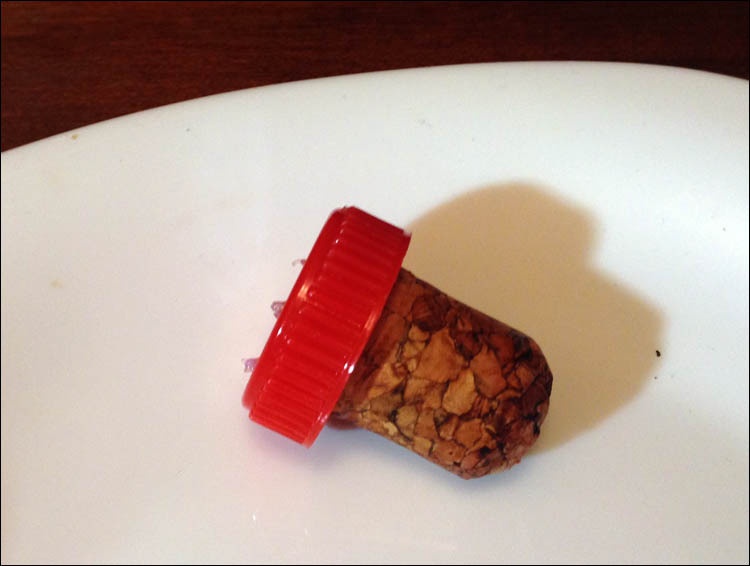
Вот чудо-фигня, которая обладает минимальным инженерным интерфейсом и обратно совместима с базовым пользовательским опытом:

В прозрачной бутылке она как пробка, но особо хитрый юзер может выкрутить её руками.
Достаточно часто интерефейс сочетается с архитектурным устройством системы. Например, кран может быть даже без органов управления руками, зато с педалями, потому что педали помогают качать воду. Здесь «непонятно-неудобно» менее важно, чем сама возможность получить поток. Бывает, что интерфейсы работают вопреки физической конструкции устройства, или же учитывают её. Вот, посмотрите как замечательное вопложение кресел для переполненной электрички (чтобы вы понимали, «переполненная» в местом понимании — это когда трое стоят):

Сидения в проходе, которые раскрываются, когда нужны. Пока в них не возникнет необходимость – они часть интерьера. Как только стоять станет сложно, у пользователя включится встроенный
Ещё примеры
Хороший интерфейс учитывает физиологию и анатомию человека. На телефонах, например, наверняка знакомый вам пример — элементы управления, до которых легко дотянуться большим пальцем при одноручном хвате. Самые частые должны быть там, где тыкать удобнее. Вот просто посмотрите на картинки и оцените, как интерфейсы повышают удобство привычных задач:

Это мыло удобно брать

Тарёлка с тёркой — нередкое явление для национальных кухонь, где много специй

Пакетик 2.0, который не надо ломать (но всё ещё можно)

Аффорданс как он есть: и заодно руки будут чистые

Та же интерфейсная задача другим средством

Скамейка ненавязчиво выпрямляет спину

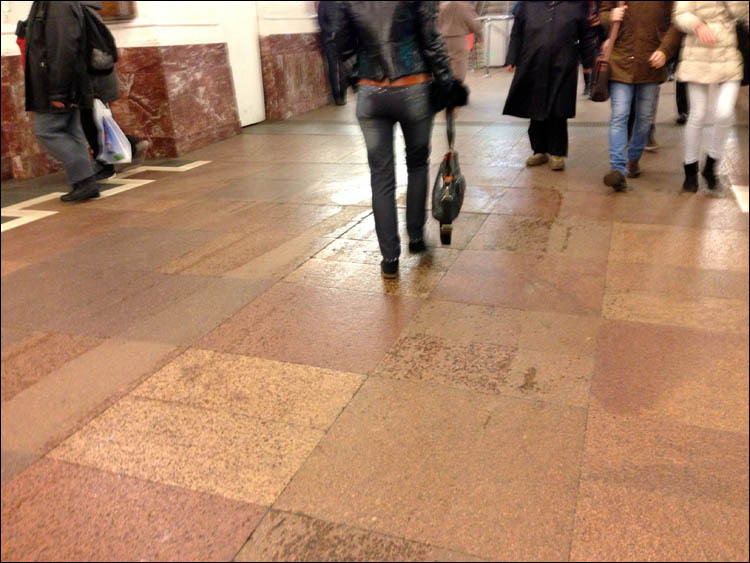
Пол станции метро с незаметным уклоном: люди не замечают, а вот вода, слякоть и мусор не накапливаются
Теперь предлагаю догадаться, что за задачи решаются на вот этих картинках, и хорошо они решаются или плохо:

Рисунок 1

Рисунок 2

Рисунок 3

Рисунок 4

Рисунок 5

Рисунок 6
Напоследок покажу один из самых сложных бытовых интерфейсов, создающий море проблем на ровном месте людям каждый день. Вот он:

Вам надо запомнить номер над продуктом, чтобы потом принести продукт и убедиться, что номер соответствует. Яблоки, картошка, помидоры, огурцы, лук… ой, а почему тут нет 100? Ааа, это фрукты, а мне надо в овощи. Так… ага, теперь я забыл, 825 или 852? Ладно, чёрт с ним найдём так. Интересно, дыня – это фрукт или овощ? Теперь помидоры. Опс, тут все нарисованы одинаково, и мои не похожи ни на один из рисунков. А, это же бакинские? Как их найти? Чёрт, кажется они отсортированы по алфавиту, и группами по типу овоща…
Ад, правда? Разные типы сортировки, разные картинки, ошибки аппаратной части (кончилась лента) – всё это круто мучает пользователей. Недавно я видел финальный аккорд – пенсионерка раз за разом делала свайп по этому экрану, пытаясь перелистать овощи дальше. Потому что стрелка снизу не выглядит для неё как кнопка, а планшет от внука научил её, что нужно делать, когда что-то ожидается на следующем экране.
И ещё одно. Всё равно вся эта фигня перевзвешивается на кассе. Почему? Потому что вдруг пользователь взвесит три банана, а потом положит к ним ещё два?
Знаете, как сделать этот интерфейс проще? Всё просто – выкинуть нафиг терминал из зала, поставить вместо него обычные стрелочные весы (чтобы пользователи знали, сколько берут – иногда это нужно) и просто взвешивать на кассе.
P.S. А это вот ещё один такой же пост, только другой.
Автор: Milfgard






