В НИУ ИТМО, в котором я учусь в магистратуре, как выяснилось, работает юзабилити-лаборатория. Мы с единомышленниками создаем сервис для общения и совместной работы над документами — Rizzoma. Я загорелся идеей провести тестирование нашего проекта.
В этом отчете мы хотим поделиться опытом проведения подобного тестирования, рассказать о том, что от него можно ожидать, а также показать, какого практического результата нам удалось достичь. Надеюсь, что эта статья поспособствует появлению новых лабораторий. Я, например, буду весьма рад появлению такой лаборатирии у нас в Томске.
Лаборатория UX: как устроена слежка за юзерами
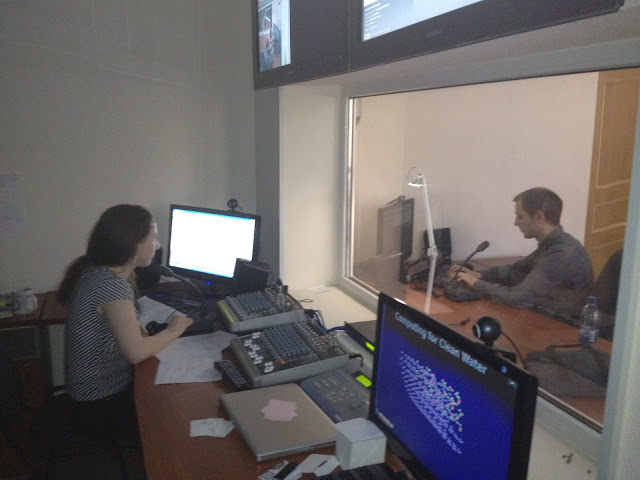
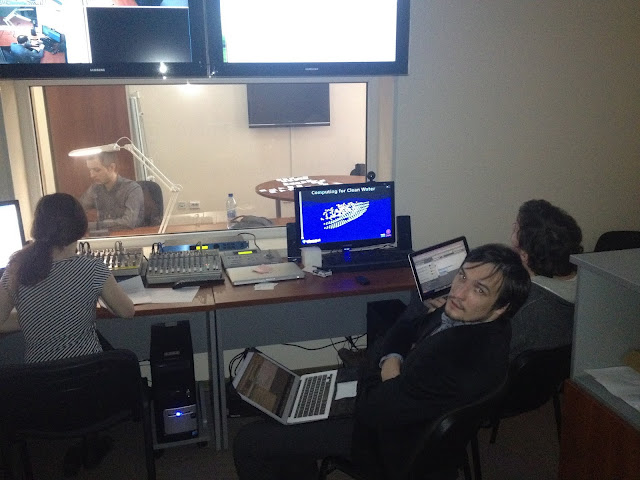
Известно, что для того, чтобы сделать хороший интерфейс, нужно побывать в шкуре пользователя. Тотальная слежка за испытуемыми, реализованная в лаборатории, позволяет максимально к этому приблизиться. Ключевое отличие лаборатории от домашних условий — это возможность отслеживания направления взгляда по методике Eye tracking. Показательно, что суммарная стоимость оборудования, установленного в лаборатории, составляет порядка 5 млн. рублей, из которых 3 млн. — это Eye tracker.
За испытуемым можно наблюдать через одностороннее зеркало Газелла, а можно следить за трансляцией с трех обзорных камер. Также записывается видео-сигнал места положения мыши (mouse-tracking).
Есть хорошо настроеное оборудование для голосовых переговоров между комнатами. А вот запись звука делалась очень плохо, из-за этой проблемы наше видео очень скучно смотреть. В лаборатории получили наш фидбэк и сообщили, что сейчас проблема уже решена. С организацией тестирования нам помогала Софья Чебанова, руководитель лаборатории.
Постановка экспериментов и пользовательские сценарии
К тестированию нужно готовиться, заранее продумывать пользовательские сценарии. Этот момент мы, к сожалению, проработали недостаточно. Пришлось выдумывать на лету. За несколько минут мы накидали вот что:
1. Выполнить логин (регистрацию) в Rizzoma
2. Создать новый документ и в нем список из 3-4 пунктов
3. Дать другу доступ к документу по email
4. Отправить другу сообщение с использованием функции "@ mention"
У опытного пользователя Rizzoma на выполнение всех этих действий уходит 3 минуты. Мы прикинули, что для новичков это займет не более 20 минут.

Нам пояснили, что участие в юзабилити-тестировании может быть стрессом для испытуемых. Причиной стресса является страх, аналогичный страху публичных выступлений. Испытуемых я лично выцеплял в коридорах. Все они как-то связаны с IT и стартапами, студенты ИТМО, сотрудники бизнес-инкубатора Quattour Dimensionis (QD).
Соня встречала испытываемых, давала им вводную, объясняла, что ничего плохого не случится, и всячески успокаивала. Потом их помещали в условно расслабляющую обстановку: на испытуемого направлены три камеры, и перед ним находиться огромное зеркало, о котором известно, что оно прозрачное. По-моему, реально расслаблял и успокаивал только тихий и дружелюбный голос Софьи из динамиков.
Настройка Eye-трекера делалась быстро, около 10 секунд. Проверка звука, еще 10 секунд и потом уже работа с нашим сатом. Во время тестирования мы прятались за зеркалом в небольшой комнате. Основная концепция взаимодействия которой придерживается модератор тестирования: респонденту выдается задание сделать что-либо с продуктом, после чего оставляем респондента в покое, чтобы он действовал импульсивно, т.е. так, как действует в реальной жизни, не рационализируя какждое свое действие. Когда респондент справляется с заданием, то просим объяснить почему поступил именно так.
С длительностью теста угадали — в среднем эксперимент длился 15 минут. После эксперимента мы выходили и беседовали с испытуемыми. Каждому по шоколадке: девочкам — Bounty, мальчикам — Mars, в строгом соответствии с рекомендациями маркетологов.
Вывод: исправить косяки и провести еще одно тестирование
На момент проведения тестирования у нашего сервиса уже были активные пользователи и их число стабильно растет. Данные Google Analytics свидетельствуют, что конверсия держится на нормальном уровне. Для нас стало открытием, что путь от посещения главной страницы до работы с документом имел несколько очень серьезных «дырок». Таких, что без подсказок со стороны других пользователей погружение в сервис, строго говоря, было попросту невозможным. Видимо, мы не увидели их в Google-аналитике, поскольку существенная часть новых пользователей приходит в поисках альтернативы Google Wave, которым они пользовались до этого, поэтому интерфейс Rizzoma для них во многом оказался знакомым.
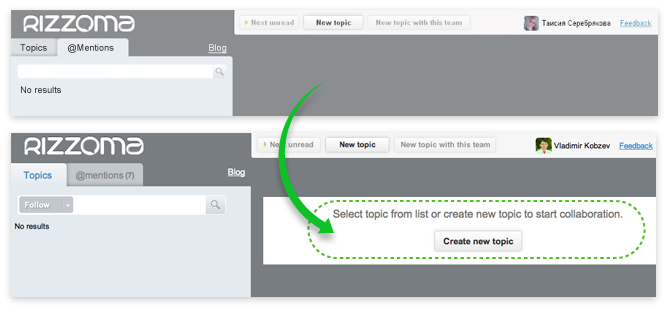
Из результатов тестирования мы вынесли кучу мелких деталей, которые необходимо исправить. Вот пример того, как мы решили проблему фрустрации при первом открытии интерфейса. Мы быстро сделали небольшую заплатку, теперь картинка у нового пользователься уже не так пугающе пуста.

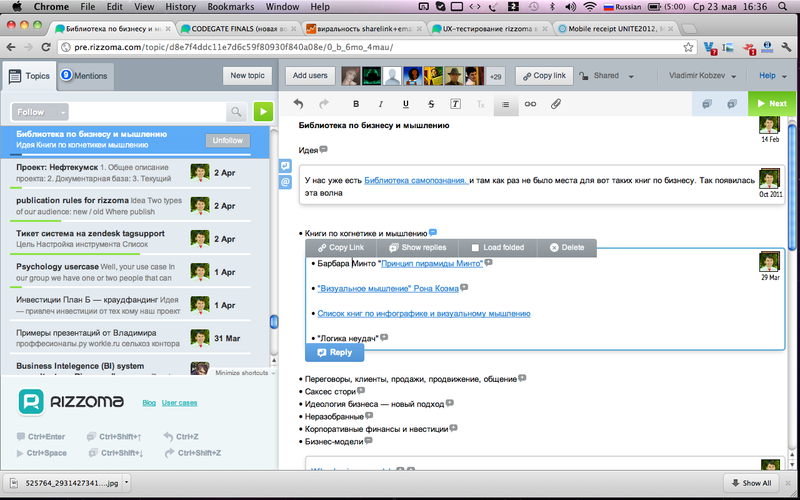
Кроме того, тестирование помогло решить все мелкие недоработки в концепции нового интерфейса, который мы планируем обновить в первых числах июня.

Альбом с другими деталями интерфейса.
По ходу разработки этой версии интерфейса мы столкнулись с интересным моментом. Разработка и отрисовка интерфейса оказалась по сложности сравнима с переделкой програмного кода под этот интерфейс.
Но поскольку для нас сейчас важно запустить этот интерфейс как можно быстрее, многие сложные и спорные вопросы мы пока отложили. Вот некоторые из них:
- Где разместить кнопку вставки комментария так, чтобы новый пользователь ее легко нашел?
- Где лучше расположить меню сообщения: вверху или внизу сообщения?
- Как сделать/сверстать/отобразить новое сообщение, появляющееся при нажатии кнопки «Reply». Сделать его надо так, чтобы пользователям было удобно общаться в формате чата и при необходимости структурировать полезную информацию, добытую в процессе общения.
В течении пары месяцев мы планируем все эти вопросы решить и еще раз опробовать сервис в usability-лаборатории.
Автор: ddespot