 25 октября прошла вторая саратовская конференция веб-разработчиков Wake Up Province, где мне посчастливилось выступить докладчиком. Сегодня же я решил поведать хабрасообществу о своем докладе на ней — думаю, кому-то это может быть интересно. Тема, в общем-то, проста и неказиста: Почему компьютеры причиняют страдания и как объяснить это заказчику. Способы проектирования интерфейсов и принципы «прозрачной» разработки.
25 октября прошла вторая саратовская конференция веб-разработчиков Wake Up Province, где мне посчастливилось выступить докладчиком. Сегодня же я решил поведать хабрасообществу о своем докладе на ней — думаю, кому-то это может быть интересно. Тема, в общем-то, проста и неказиста: Почему компьютеры причиняют страдания и как объяснить это заказчику. Способы проектирования интерфейсов и принципы «прозрачной» разработки.
Доклад основан на собственном опыте применения в реальной разработке мыслей и выводов одного очень известного человека — Алана Купера. При этом многие наработки «взращены» мною самим, а некоторые — заимствованы с Хабра.
Под катом несколько облагороженный текст доклада и почти полтора десятка слайдов (~660Kb). Дабы не разрывать текст, слайды спрятаны в спойлеры.
Общий план
- Проблема интерфейсов.
Боль в глазах пользователей и отношение к этому разработчиков. Тезис «пользователь пьян». - Устаревшее восприятие.
Восприятие IT-разработки мерками индустриальной эпохи, почему это плохо и как убедить заказчика в необходимости проектирования интерфейсов. - Проектирование интерфейсов.
Несколько слов о самом проектировании на примере усредненного веб-сайта (диаграммы связей, прототипы). - Прозрачная разработка.
«Прозрачная» разработка. Проведение заказчика за руку через все этапы. Почему это важно и как избежать негатива. - Заключение, основные тезисы.
Проблема интерфейсов
Боль в глазах пользователей и отношение к этому разработчиков. Тезис «пользователь пьян».

Не скажу ничего нового, если напомню, что с каждым днем IT-индустрия все глубже проникает в нашу жизнь. Смартфоны, планшеты, часы, навигаторы, ноутбуки и компьютеры, терминалы. И это касается не только гиков и айтишников — это касается большей части населения. Таковы реалии развивающегося мира.
При этом нас продолжают окружать ужасно неудобные, противоречивые интерфейсы. Мы «притираемся», перестаем замечать эти неудобства, но они от этого никуда не исчезают. Кто-то сейчас со мной не согласится, и будет отчасти прав. Для нас, айтишников и сочувствующих им, особых проблем с интерфейсами не возникает (ну или почти). Однако у каждого из нас есть родственник/друг/сосед, у которого задача сложнее регистрации в одноклассниках вызывает интеллектуальный ступор. И, вроде бы, неглупые, нормальные люди, однако в определенный момент они просто перестают понимать, что хочет от них машина. И это – проблема. Можно сколько угодно говорить о разнице восприятий, уровне технической подготовки, поколениях и так далее. Суть от этого не меняется: неподготовленному юзеру в ряде случаев интерфейс становится врагом. Конечно, приведенный пример – очень полярный. И чаще всего проблема не так ярко выражена. Но она существует. И причина этой проблемы, в большинстве случаев, – мы с вами, айтишники.

Именно мы с вами, чаще всего, не можем до конца абстрагироваться от нашего представления о проекте с тем, чтобы понять, что испытает пользователь при первом с ним знакомстве.
Еще более популярна ситуация, когда заказчик или проект-менеджер не имеет полной картины проекта в голове. Под полной картиной я подразумеваю интерфейсные взаимодействия, логические последовательности, действия пользователя и так далее. И это – совершенно нормально. Даже самый умный человек не в состоянии удержать в голове более 10-15 последовательностей.
Однако это, как и предыдущая причина, приводит к тому, что создание проекта становится «рваным», а интерфейсы, соответственно, – «оторванными» друг от друга. В лучшем случае — возникает необходимость в так «любимых» всеми нами «правках», начинает усложняться архитектура проекта, взаимодействие работников, у них снижается мотивация и так далее. В худшем – проект отправляется в продакшн таким, как есть. Что происходит с сырым продуктом при попытке выпихнуть его на рынок под видом продукта готового – все, думаю, понимают. Классический пример – гипотетическая веб-панель управления для какого-то абстрактного корпоративного сервиса. Будем исходить из того, что сам сервис идеальный. Он работает без нареканий, но у него (по любой из изложенных выше причин) неудобная, непонятная и некрасивая панель управления. Так что же происходит, когда компания-покупатель представляет новый инструмент своим работникам? Сразу повышается порог входа. Менеджеры, которым выпало несчастье работать с этой панелью, тихо матерятся. Продуктивность работы с панелью падает, что тут же сказывается на общем КПД коллектива. В результате руководство вместо прироста производительности видит её снижение (ну или совсем незначительный прирост). Компания-производитель сервиса ничего, кроме негатива, в данном случае не получит. Ни постоянного клиента, ни положительного отзыва.
Так что же делать? Как определить, правильный ли подход использует компания-производитель в построении взаимодействий с конечным пользователем? Универсального ответа не существует, тут все слишком индивидуально для каждого проекта. Однако я в своей работе отталкиваюсь от одного простого тезиса, который вы уже, наверняка, слышали. Это метафора, предложенная дизайнером Уиллом Дэйблом из Австралии и уже упомянутая на этих страницахином ilya42: «пользователь пьян».

У нетрезвого пользователя снижена интеллектуальная активность, он раздражителен, зол, местами даже непоследователен. У него проблема с фокусировкой, рассеянное внимание. Если с вашим интерфейсом сможет разобраться пьяный пользователь, то для трезвого это не составит вообще никаких проблем.
Устаревшее восприятие
Восприятие IT-разработки мерками индустриальной эпохи, почему это плохо и как убедить заказчика в необходимости проектирования интерфейсов.
Итак. Две основные причины, по которым интерфейсы становятся врагом пользователей и, соответственно, бизнеса. Я подчеркиваю: основные, потому что на самом деле таких причин может быть куда больше.

Первая – это отсутствие абстрагирования от проекта для «взгляда со стороны». Вторая – отсутствие четкого понимания целостности интерфейсного взаимодействия как заказчиком, так и руководителями с разработчиками. Я специально здесь разделяю разработчиков проекта и его руководителей. Сейчас поясню, почему.
На самом деле те две причины, которые я сейчас озвучил – вовсе не причины, а следствия. Следствия недостаточного осознания важности проектирования интерфейсов и взаимодействий пользователя до начала разработки.
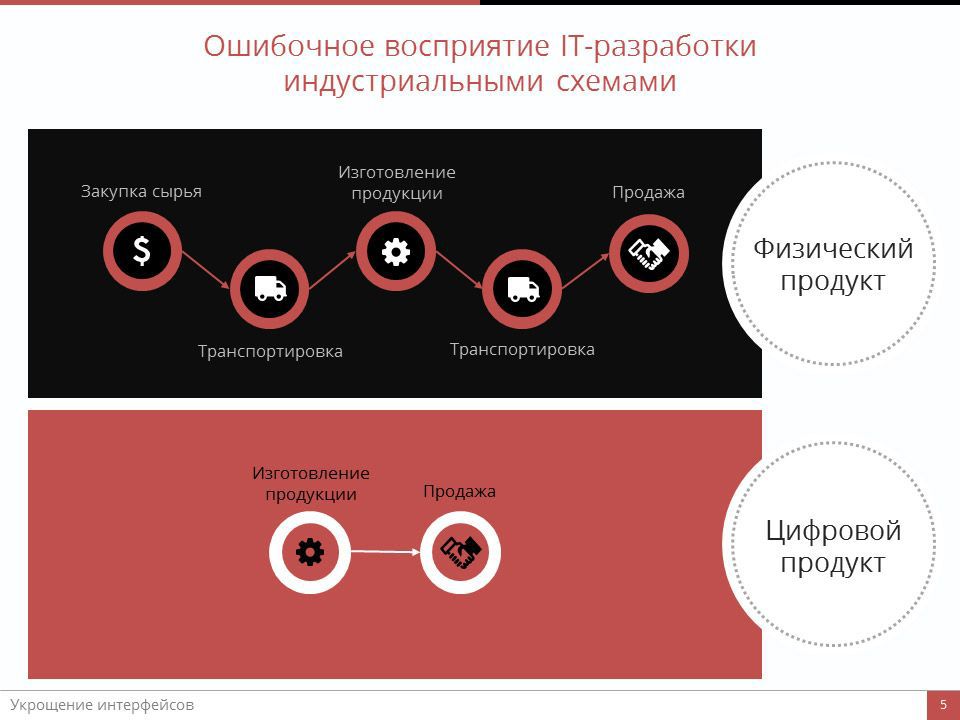
Суть проблемы в том, что сейчас многие, очень многие руководители воспринимают IT-разработку мерками не информационной, а индустриальной эпохи, когда продукты состояли из реальных материалов, и на их изготовление требовалось большое количество переменных затрат: закупка сырья, его транспортировка, изготовление продукта и снова транспортировка. Для повышения прибылей от продажи каждой единицы нужно было увеличить стоимость продукта или уменьшить эти самые переменные затраты. Естественно, наиболее популярным решением было снижение затрат.

Вот и сейчас многие руководители работают именно по этой схеме, экономя на проектировании и программировании, и абсолютно забывая о том, что реалии изменились и теперь переменные затраты не столь велики – новым продуктам не нужно сырье, дорогостоящая транспортировка; что наиболее удачной схемой роста тут будет именно увеличение стоимости или количества продаж.
Цитирую Купера: «Источник экономического подъема – это повышение качества и, как следствие, привлекательности продукта или услуги, а его невозможно добиться, сокращая затраты на проектирование и программирование.»
Очень хорошо это продемонстрировано на примере добросовестных фармацевтических компаний. Исследование и создание нового лекарства могут продолжаться годами и требовать миллионов, но никому не придет в голову выпускать на рынок лекарство, которое может навредить потребителю – потому что это будет смерть для бизнеса.
Конечно, в IT-производстве появились собственные статьи расходов, которых не было в производстве физическом. Однако созданные единожды IT-продукт или услугу можно продать миллион раз, чего не сделаешь с обычным, «материальным» аналогом.
Итак, тут все понятно. Даёшь больше денег в проектирование и программинг — получаешь более качественный продукт и избегаешь кучи проблем в коллективе. Все логично и просто. Для нас, айтишников. Но отнюдь не для заказчиков.
Среднему заказчику не так просто объяснить, почему это дизайнер не может сразу нарисовать его сайт, а программист с верстальщиком – воссоздать этот дизайн в вебе. И такого заказчика можно понять.
А теперь внимание, вопрос. Как убедить заказчика в необходимости предварительного проектирования? Самый простой ответ, который напрашивается сам собой: рассказать ему все. Вот все то, о чем я сейчас поведал, взять – и рассказать. Ну и добавить то, о чем еще сегодня расскажу. Иногда это срабатывает. Заказчик проникается, возгорает желанием получить сайт, созданный «по всем правилам» и так далее. Прекрасно. Все довольны.
Но так бывает отнюдь не всегда.
Я испробовал массу способов и самым действенным оказалось донесение до сознания заказчика материальной выгоды проектирования. Тут важно понимать самим, что на самом деле вы не вымогаете дополнительное бабло, а хотите создать по-настоящему качественный продукт. Более того, уменьшив при этом итоговый бюджет проекта. Сейчас попробую объяснить, за счет чего.

Всем известно словосочетание «правки по макету». Все знают, что порой доработки существующего дизайна или функционала занимают времени почти столько же, сколько занял первоначальный вариант. Это невыгодно никому. Невыгодно дизайнеру, который тратит месяц на «доделки», не имея возможности полностью переключиться на другой проект или продолжить работать над этим. Невыгодно программистам, которые вынуждены порой ломать архитектуру, чтобы подключить функционал, который кто-то когда-то забыл внести в ТЗ. Невыгодно руководству и тимлидам, потому что из-за правок срываются сроки, люди работают больше запланированного и вообще начинается полная изжога. Ну и это невыгодно, в первую очередь, заказчику – потому что он тратит свое время, в сотый раз осматривая недоделанный сайт, и свои деньги, которыми оплачивает эти самые доработки.
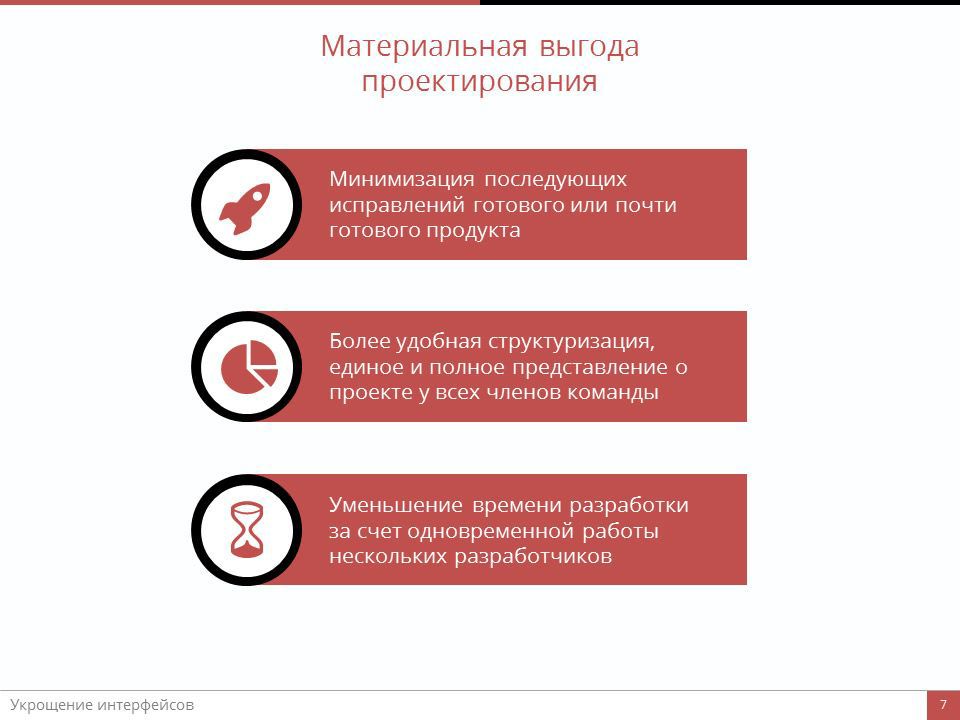
Предварительное проектирование взаимодействий позволяет максимально сократить количество последующих исправлений продукта.
Также стоит отметить, что проектирование оказывают колоссальную помощь в структуризации работы. С его помощью не только можно с минимальными усилиями разбить проект на этапы, но и быть уверенным в том, что у всех членов команды единое, однозначное понимание самого проекта. А это – тоже весьма немалая экономия времени и, соответственно, бюджета.
Еще один полезный момент наличия прототипов на стартовом этапе проекта – это скорость. Обычно сайт делается поэтапно: сперва дизайнеры рисуют макет, потом за дело берутся программисты. В нашем же случае почти всегда они могут приступать одновременно: пока создается дизайн, программист может начать работать над бекэндом – ведь к этому моменту вся логика проекта уже ясна и понятна разработчикам.
Кроме того, имеет смысл и простая аналогия: программный продукт, будь то сайт или какое-то нативное приложение – это все равно продукт. Более того, в плане реализации он порой куда сложнее того, что производят обычные, «физические» заводы и цеха. Никому же не приходит в голову приступать к созданию центробежных насосов, не имея на руках подробных схем и планов этого агрегата?
Ну и контрольный аргумент срабатывает всегда. «Вы же не хотите, чтобы ваши пользователи страдали? Вам же нужна высокая конверсия и интуитивно понятный, целостный интерфейс? Так вот это все невозможно реализовать без грамотного прототипирования.»
Проектирование интерфейсов
Несколько слов о самом проектировании на примере усредненного веб-сайта (диаграммы связей, прототипы).
Но вот я все повторяю «прототипирование», «проектирование» … Так что же это такое? Что за панацея, которая спасает глаза юзеров от кровавых слез? Большинство из вас это и без меня прекрасно знают, и все же я не могу упустить возможность рассказать в общих чертах о самой схеме. На самом деле, это отдельная тема, причем очень и очень объемная. Поэтому сегодня я коснусь ее вскользь, лишь основных моментов.

Для примера возьмем какой-то усредненный сайт. Любое проектирование начинается с исследования. Исследования рынка, конкурентов, целевой аудитории продукта и так далее. Для этого существует масса способов и лишь от уровня продукта зависит, какие из них вы будете использовать. Какого-то определенного формата представления данных тут не существует – все слишком индивидуально для каждого проекта. В итоге у Вас должна получиться максимально полная картина того, что Вы и заказчик хотите реализовать, каким образом это лучше всего сделать и кому это вообще надо.

Далее составляются персонажи – эдакие «эталонные» представители своего класса, максимально подходящие под описание этой самой аудитории. Чем более полно описаны персонажи, тем более качественным и продуманным получится взаимодействие продукта с пользователем.
Буду откровенен, иногда я сам пренебрегаю созданием персонажей, сразу переходя к следующему этапу. Как правило, это допустимо в небольших типовых проектах, где, по-хорошему, все известно заранее. Например, таковым является простенькое приложение-энциклопедия, где типовых страниц – пяток всего. В остальных случаях создание персонажей крайне важно, оно позволяет сконцентрироваться на потребностях и особенностях ваших будущих пользователей, не упуская из виду собственных целей.

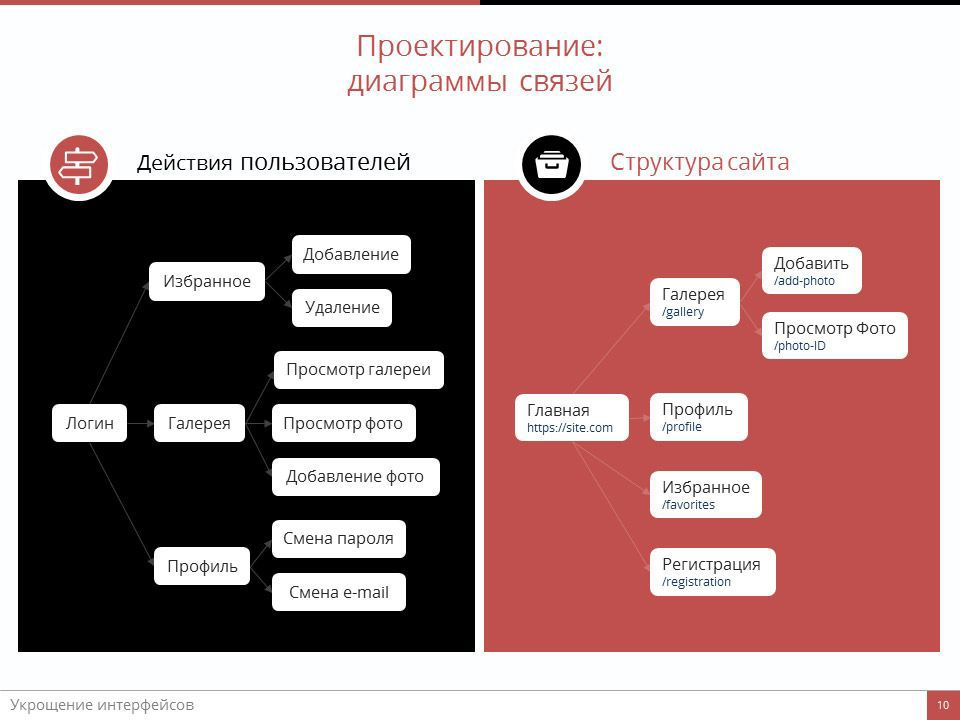
На основании предполагаемого поведения этих персонажей выстраиваются последовательности действий, своеобразные логические цепочки интерфейса. Наиболее удобно это представлять посредством диаграмм связей (или, как их еще называют, mind map’ов). Здесь – все действия пользователя, от первого посещения сайта и создания аккаунта, до непосредственного использования услуги.
С помощью тех же диаграмм связей составляется подробная структура сайта, в которую входят абсолютно все страницы, в том числе и служебные, вроде 404 ошибки. Тут могут быть только названия страниц и разделов, а может – полное описание каждого элемента вплоть до программных классов. Это необходимо для составления единого представления о проекте у заказчика, дизайнера, программиста и верстальщика. Без подобной диаграммы (впрочем, не обязательно именно в таком виде) не обходится не один хоть сколь-нибудь серьезный проект. Это может быть простыня текста, разбитая на разделы и подразделы. Может быть простой набор картинок. Некоторые умельцы даже используют для этого excel-таблицы. Но мое личное мнение, что mind map’ы в этом отношении наиболее удобны.

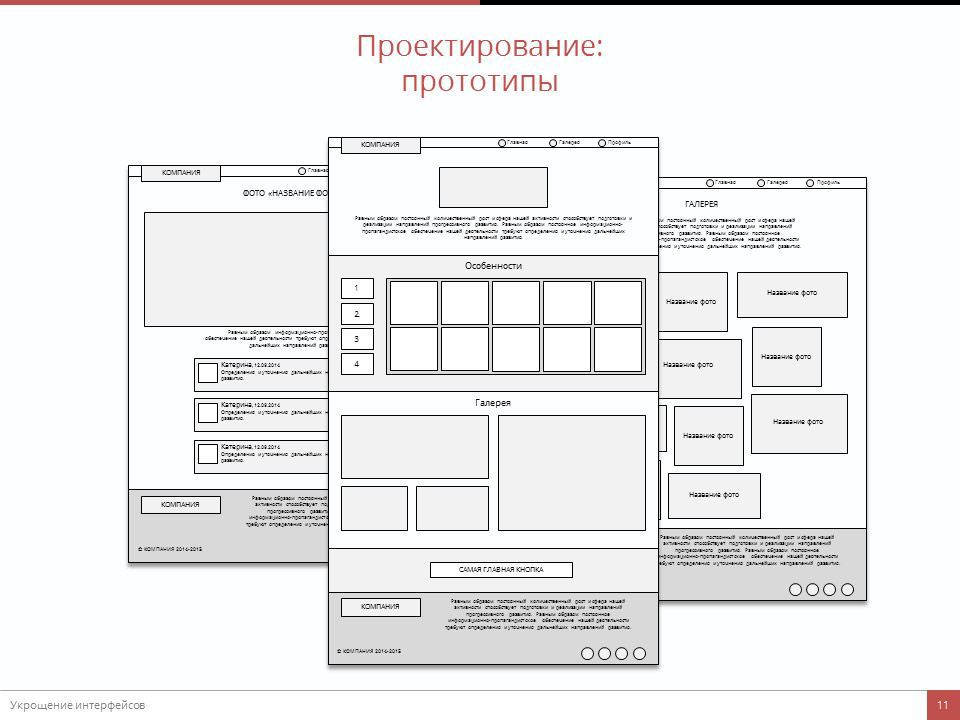
После того, как готовы майдмапы, наступает время прототипов. Никогда не пренебрегайте прототипами. Если есть возможность, всегда делайте помимо простых, графических прототипов, прототипы интерактивные. Благо, давно уже для этих целей разработан специальный софт. Прототипы позволяют составить визуальное представление о сайте или приложении, они дают возможность исправить недочеты на самом раннем этапе, когда еще в дело не вступили дизайнеры и программисты, с помощью прототипов можно отточить взаимодействия с клиентом и многое, многое другое. Нужно добиться, чтобы вас самих перло уже от простых черно-белых прототипов интерфейса. Хорошо, когда прототипы создаются совместно с дизайнером проекта. Еще лучше, когда проектировщик сам является дизайнером. Но такое встретишь нечасто. В любом случае, прототипы – это наше все.
И только когда готовы диаграммы связей и прототипы, можно приступать к дизайну, программингу, верстке и так далее. Именно тогда дизайнер будет четко понимать поставленную задачу, программисты смогут наиболее оптимально выстроить архитектуру, а верстальщик – составить максимально лаконичную верстку. У посетителей такого сайта куда больше шансов сохранить зрение и рассудок, а вся команда разработчиков и заказчик сэкономят кучу времени и усилий.
Вот инструменты, которыми пользуюсь я для проектирования интерфейсного взаимодействия:
- Mindjet — простой и удобный инструмент создания диаграмм связей (mind map). Есть возможность гибко менять и настраивать связи, в пару кликов менять оформление всего документа, использовать сторонние дополнения и тп. Отличный инструмент приведения к общему знаменателю всех направлений и модулей проекта, визуального представления его структуры.
- Balsamiq Mockups — суть программы понятна из названия. Простое, элегантное решение для набросков мокапов сайта или приложения. Отличается внушительной и расширяемой библиотекой инструментов. При этом удобна и интуитивна в управлении.
- Axure RP — самая мощная из представленных программ. Ее можно использовать и для наброска мокапов, но это все равно что стрелять из гаубицы по муравьям — куда проще, быстрее и правильнее использовать для этого специализированный инструмент. Axure RP же хороша тем, что с ее помощью можно за полчаса создать интерактивный прототип на html+css+js, в котором уже можно походить между страничками, покликать кнопочки-ссылочки.
Прозрачная разработка
«Прозрачная» разработка. Проведение заказчика за руку через все этапы. Почему это важно и как избежать негатива.
Конечно, даже самое идеальное проектирование не даст вам гарантии того, что разработка пройдет как по маслу. Более того, одного проектирования, естественно, недостаточно. Всегда возникают трудности, сопряженные с внезапным изменением бизнес-логики (в случае «долгостроя», например), выходом на рынок нового конкурента, неявными в начале проблемами с программной реализацией и так далее. Однако на моей памяти наиболее частой причиной последующих изменений в структуре и логике проекта в той или иной степени являлся сам заказчик.
Стороннему человеку сложно поверить, но нередки случаи, когда заказчик попросту забывал о некоторых решениях, принятых совместно. В итоге это выливалось в повторное и бессмысленное обсуждение.
Кроме того, заказчик может просто передумать – ведь между его последней встречей с проектом на этапе прототипирования и представленной ему альфой могут пройти недели.
Так вот, существует решение, которое не только позволяет избежать этих проблем, но и дает заказчику полный контроль над разработкой. Ну или ощущение контроля – это уже зависит от вас.
Название этого решения – «прозрачная» разработка.

Суть его проста и понятна из названия. Весь процесс создания продукта полностью контролируется заказчиком. В любой момент он может зайти и просмотреть, на каком этапе сейчас находится его детище, а в ряде случаев – даже «пощупать» его. Этот подход следует использовать и на этапе проектирования проекта, что здорово упростит понимание процесса самим заказчиком и сэкономит кучу времени разработчикам.
Я для этих целей использую веб-приложение для управления проектами Redmine. Существуют и аналоги вроде YouTrack’a или JIRA — уверен, многие уже давно с ними знакомы. Так вот ничего не стоит завести проект, распределить задачи разработчикам – и дать туда доступ заказчику. В какие-то ключевые моменты – отсылать заказчику e-mail уведомление о новом этапе, прикрепляя скриншоты или ссылки на рабочие страницы будущего сайта, дизайн-макеты или прототипы. На самом деле это занимает какое-то время лишь первый раз, потом все идет «по накатанной» и абсолютно никаких сложностей или задержек не вызывает. Более того, иногда это позволяет избежать длительных поездок на другой конец города для согласования очередной «фичи».
Конечно, тут многое зависит от конкретного проекта и заказчика. Чаще всего нет необходимости давать клиенту доступ к программным таскам, иногда — вообще стоит максимально разграничить программистов с дизайнерами от заказчика. Это все спокойно делается на уровне разграничений доступа.
Каждая команда может совершенно спокойно расширить эти способы своими, исходя из собственных нужд и возможностей.
Преимуществ у этого подхода масса – от четкой структуризации работы до довольного как слон клиента.
Заключение, основные тезисы
Заключение. Обобщение сказанного, тезисы.

Итак, если подвести итог, то мы приходим к таким вот основным моментам:
- Зачастую интерфейсы недружелюбны к пользователям, противоречивы и неудобны. Это серьезная проблема
- Хороший подход к проявлению недостатков интерфейса – представить его использование нетрезвым пользователем.
- Одна из основных причин плохого взаимодействия интерфейсов – отношение к IT-разработке мерками индустриальной эпохи, когда рост достигался за счет сокращения переменных затрат.
- Решение: усиленное внимание на проектировании продукта до начале его разработки.
- Убедить заказчика в необходимости проектирования можно, разъяснив, в первую очередь, финансовую выгоду такого подхода.
- Само проектирование состоит из первоначального исследования, создания персонажей, диаграмм связей и прототипов интерфейса.
- Использование «прозрачной разработки» дает возможность минимизировать последующие доработки продукта и негатив со стороны заказчика за счет полного контроля с его стороны процесса разработки.
Я отнюдь не претендую на открытие Америк и хоть сколь-нибудь высокую окончательность описанных тут подходов. Напротив, мои методы работы постоянно развиваются и я буду рад любой обоснованной критике и советам.
А для тех, кому доклад близок и кто хотел бы его модифицировать под себя, выкладываю сюда саму презентацию.
Автор: Skreep





