
Пришла пора подумать о роли информации в проектировании взаимодействия и ее архитектуре, особенностях и о том, как над ней работать.
Большую часть времени мы проектируем интерфейсы и исследуем их восприятие пользователями. Но при этом приходится учитывать, что большинство интерфейсов – не самоцель, а всего лишь посредники во взаимодействии между человеком и информацией. Поэтому самой информации, ее архитектуре, и восприятии человеком информации справедливо уделять существенное внимание. Сегодня мы поговорим об информационной архитектуре (далее — ИА).
Для нетерпеливых или тех, у кого мало времени: итоги вкратце и интересные ссылки в конце текста.
Начнем с очевидностей.
Очевидность #1: Информация нужна людям, чтобы принимать решения.
Очевидность #2: Информация может быть:
- Неполной – ее не хватает для удовлетворения информационных запросов пользователя;
- Некорректной – она не соответствует действительности;
- Избыточной – ее слишком много и/или она слишком сложна для восприятия пользователем;
- Нерелевантной – ее хватает, она корректна, достаточно проста для восприятия, но… бесполезна. В силу многих причин.
Очевидность #3: В любом из вышеперечисленных случаев вся работа над красотой, элегантностью и функциональностью интерфейсов представления информации теряют смысл. К примеру, при ложной информации идеальный интерфейс позволит пользователю быстро принять ложное решение.
Очевидность #4: Информация организована в некую структуру, которая имеет архитектуру.
Очевидность #5, итоговая: Если пользователь не находит нужную информацию или не воспринимает ее, заказчик или компания теряют прибыль.
В ходе работы UX-дизайнером в сфере ecommerce, я столкнулся с многообразием представлений об информационной архитектуре. Большей частью, ее воспринимают как один из несущественных аспектов проектирования взаимодействия. Как следствие, работе над информационной архитектурой не выделяется ни ресурсов, ни времени. В конечном итоге страдают пользователи, а компании теряют значительную долю доходов.
Пожалуй, это основная причина, побудившая меня написать статью, которую я предлагаю вашему вниманию. Она разбита на несколько глав, в которых я предлагаю рассмотреть следующие вопросы:
- Что такое информационная архитектура как явление, ее место в общем процессе проектирования взаимодействия;
- Какова специфика работы над информационной архитектурой для ecommerce;
- Как мы принимаем решения. Немного психологии;
- Как спроектировать информационную архитектуру на практике.
Рассказать подробно обо всем в рамках одной статьи – цель невыполнимая, поэтому прошу оставлять пожелания и вопросы в комментариях, и я постараюсь на все ответить в последующих частях.
Что ж, приступим.
Зачем работать над информационной архитектурой?
Все совпадения с реальными персонажами, сервисами
и продуктами – случайны.
Что случилось с Иваном Владимировичем
Иван Владимирович вернулся домой в полночь из-за того, что сильно задержался на работе. В принципе, он задерживался довольно часто. Это бы его не так сильно беспокоило, если бы не одно обстоятельство: ему под вечер сообщили, что их нового шефа завтра день рождения.
С самим подарком Иван определился довольно быстро: было известно, что из спиртного шеф отдает предпочтение хорошему рому. Но ситуация в целом складывалась безысходная. Многочисленные известные ему магазины элитного алкоголя были закрыты, а празднование начнется с самого утра. Судя по всему, придется воспользоваться интернет-магазином. Интернет Иван Владимирович недолюбливал и пользовался им в основном для чтения новостей. Скрепя сердце, он сел за свой ноутбук и приступил к поиску.
Его выбор остановился на магазине «Eliteboose.com», о котором он слышал, что самый лучший выбор спиртного. С первого взгляда Ивана Владимировича впечатлил стильный и аккуратный дизайн сайта.

Пробежав глазами по меню, он задумался. Ром не был одним из его любимых напитков, и разбирался он в нем, откровенно говоря, неважно. Если подумать, ром подпадает под любую из этих категорий, за исключением аперитива. После недолгого раздумья, Иван Владимирович решил перейти в «Подарки», как наиболее подходящий его нуждам пункт меню.
Он минут с 15 полистал предлагаемые продукты. К его разочарованию, рома в списке товаров не было. А предлагаемые подарки были далеки и от его нужд и от финансовых возможностей.
Уже сильно хотелось спать, но Иван Владимирович предпринял еще одну попытку, перейдя в другой пункт меню – «Для друзей». Среди многочисленного пива, водки и ликеров он наконец заметил и одинокий ром, притаившийся в конце списка. Бутыль Demo Anejo возможно была и неплохим выбором, но его смущало отсутствие выбора. Да и врял ли его шеф – руководитель департамента одного из ведущих банков страны — оценит подарок ценою всего лишь 13 долларов США.
Иван Владимирович вышел на балкон перекурить. Потом вернулся, сел за ноут и предпринял третью и последнюю попытку: выбрал пункт меню «Для застолья». И тут свершилось долгожданное чудо: он узрел впечатляющий список разнообразнейшего рома любой ценовой категории. Поразмышляв над списком пару минут, он добавил в корзину пятнадцатилетний ром Gran Demo Blender и с легкостью прошел процедуру заказа. Иван Владимирович был доволен собой но предчувствие колоссального недосыпа существенно отравляло настроение.
Утром Иван Владимирович окончательно убедился в оправданности своей нелюбви к интернет-магазинам. Выпив пару чашек кофе, он поклялся себе узнавать о предстоящих мероприятиях исключительно заранее, чтобы приобретать подарки в обычных магазинах спокойно и без стресса.
А теперь в цифрах
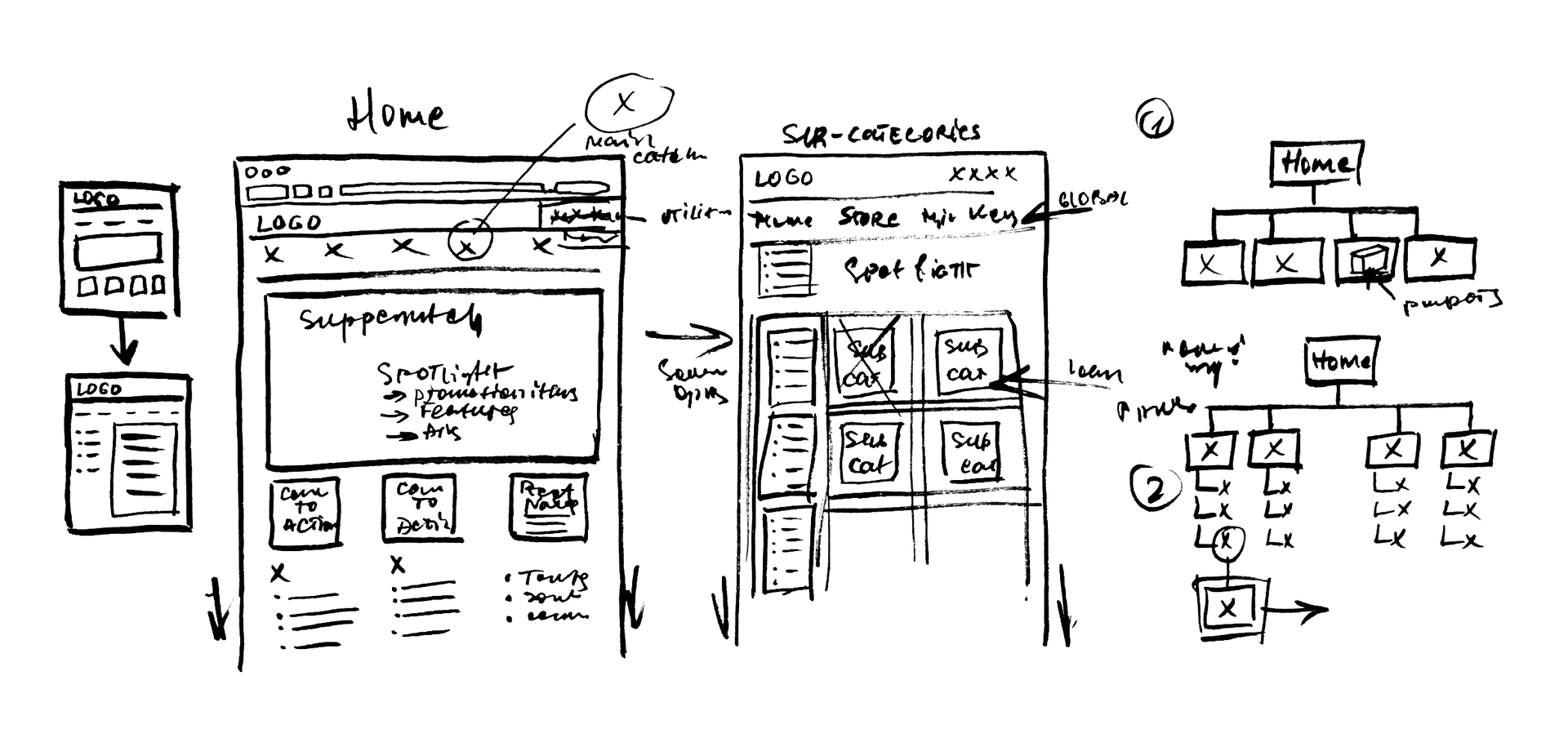
В вышеуказанной истории налицо проблема с ИА, пусть и утрированная. У Eliteboose.com мы видим нечетко очерченные и наименованные категории, неочевидную классификацию товаров по категориям.
Можем констатировать факт, что с Иваном Владимировичем магазину Eliteboose.com весьма повезло. Наш герой был а) достаточно упрям, чтобы не забить на идею купить ром в интернет-магазине, б) достаточно принципиален, чтобы не отказаться от покупки подарка в целом и в) достаточно инертным для того, чтобы уйти в конкурирующий интернет-магазин.
Но, полагаю, не будет сильно далеким от реальности предположение, что большая часть потенциальных покупателей оставила бы попытку найти нужный алкоголь в Eliteboose.com после первой, или уж точно после второй попытки. Таким образом, мы можем посчитать недополученный доход магазина.
Адаптируем подход Джареда Спула (Jared Spool), который он использовал для расчета стоимости фрустрации пассажиров от проблем с юзабилити для транспортной компании Amtrak:
- Вычисляем идеальный потенциальный доход – Iideal=a*b, где а и b – средний чек и кол-во потенциальных покупателей (лидов) в день
- Получаем совокупный недополученный доход – Iforgone= Iideal -( Iideal *x/100), где x – доля отказов от покупки в целом
- Узнаем стоимость ошибки в ИА – IAcost= Iforgone *y/100, $3500*20/100, где y – доля отказов по вине ИА.
Пример
Дано:
- Средний чек заказа – $100;
- кол-во потенциальных покупателей (лидов) в день – 50;
- доля отказов от покупки – 70%;
- из них, по вине ИА – 20%.
Считаем:
- Идеальный доход – $100*50=$5000 в день
- Совокупный недополученный доход –$5000-($5000*70/100)=$3500 в день
- Стоимость ошибки в ИА – $3500*20/100 = $700 в день
Делаем вывод:
Стоимость погрешностей в ИА — $700 в день, $21.000 в месяц или $252.000 дохода в год.
В случае с корпоративным ПО, потери в потраченном времени сотрудников будут ничуть не менее существенными.
Но прежде чем переходить к решению проблемы, резонно возникает следующий вопрос:
«А что мы понимаем под информационной архитектурой?»
Что такое информационная архитектура?
Возьмем среднестатистического сотрудника IT-предприятия и зададим вопрос: что такое информационная архитектура, и зачем она нужна? Среди ответов, которые мы получим, с вариациями могут быть следующие:
- «Это то, как организована информация? Где и что находится?»;
- «Что-то из юзабилити, для удобства пользования сайтом?»;
- «Точно, карта сайта! Да, конечно это полезно… Я, правда, ею не пользуюсь»;
- «Навигация, вроде… Ну, как по сайту перемещаться»;
Все ответы имеют отношение к действительности, но разные в плане понимания явления ИА. Но скорее всего все опрошенные согласятся, что хорошая ИА – это полезно, а плохая – вредно. Если спросить об этом своих клиентов, вариативность мнений возрастет в разы. А после изучения фундаментальных трудов по ИА станет очевидной истина, что существует несколько пониманий ИА даже в среде самих информационных архитекторов.

Ричард Сол Вурмен
Отец информационной архитектуры, Ричард Сол Вурмен (Richard Saul Wurman), дает следующие определения информационной архитектуре:
- «Нахождение и организация паттернов, присущих данным. Для того, чтобы делать сложное – простым»;
- «Создание структуры или карты информации, чтобы позволить пользователям найти свой личный путь к знаниям»;
- «Возникающая в XXIом веке профессия, фокусирующаяся на ясности, понимании человека и науке организации информации».
Питер Морвиль и Луи Розенфельд в классической работе по ИА «Информационная архитектура в интернете» приводят целых четыре определения:
- Сочетание схем организации, предметизации и навигации, реализованных в информационной системе.
- Структурное проектирование информационного пространства, способствующее выполнению задач и интуитивному доступу к содержимому.
- Искусство и наука структурирования и классификации веб-сайтов и интрасетей с целью облегчения пользователям поиска информации и управления ею.
- Развивающаяся дисциплина и сообщество практиков, ставящее своей задачей распространение принципов проектирования и архитектуры на цифровых просторах.
К Морвилю и Розенфельду присоединяется и Донна Спенсер, которая опирается на их определения в своей работе «Practical Guide to Information Architecture».
Несмотря на очень широкое понимание термина, было бы неплохо сформулировать определение и понимание ИА с точки зрения практика в проектировании взаимодействия.
Предлагаю следующее (которое не противоречило бы вышеуказанным подходам к пониманию ИА):
«ИА – это схема организации информации сайта»
Лаконично и весьма абстрактно. Измеряемые показатели качества ИА должны быть вполне конкретными:
- Скорость нахождения информации (KPI: кол-во шагов для нахождения информации или затраченное время);
- Качество найденной информации (KPI: качественный показатель соответствия информации ожиданиям пользователя, от 1 до 10).
Следует отметить, что ИА присутствует всегда, в любом приложении. Вопрос только в ее соответствии пониманию и потребностям пользователя.
Отсюда вопрос номер два:
Если она так важна, каким образом интегрировать работу над ИА в общий процесс проектирования взаимодействия?
Как работать над информационной архитектурой?
Мне близка точка зрения Дэна Саффера (Dan Saffer), который в своей работе «Designing for Interaction» рассматривает четыре практических подхода к проектированию взаимодействия, которые я привожу ниже. Как целесообразно работать над ИА в рамках каждого из подходов?
A. Ориентированный на пользователя (User-centered)

Идея: Пользователю виднее
Фокус: Цели и нужды пользователя
Суть подхода: Дизайнер вовлекает пользователей в рабочий процесс, начиная с самого начала и в течение всего проекта. Постоянные консультации с пользователями, тестирование после каждого этапа проектирования. В случае конфликта мнений дизайнера и пользователя по поводу любого элемента интерфейса, мнение пользователя имеет абсолютный приоритет.
Где используется: крупные продуктовые компании, стартапы и digital-агентства.
Особенности: Подход может быть непригодным для сайтов, рассчитанных на большое количество пользователей и с широким позиционированием (т.к. в ходе исследования дизайнер будет опираться на мнение только узкого круга пользователей).
Место ИА: Ввиду специфики подхода — основного акцента на исследованиях — можно спокойно пустить в ход львиную долю инструментов ИА (детальнее про инструментарий напишу отдельно) без потери времени и бюджета. Самая затратная часть – набор исследуемых пользователей – оплачивается в любом случае т.к. они уже и так принимают участие в UX-исследованиях и тестированиях. Проектирование ИА будет идти по классической схеме сверху вниз.
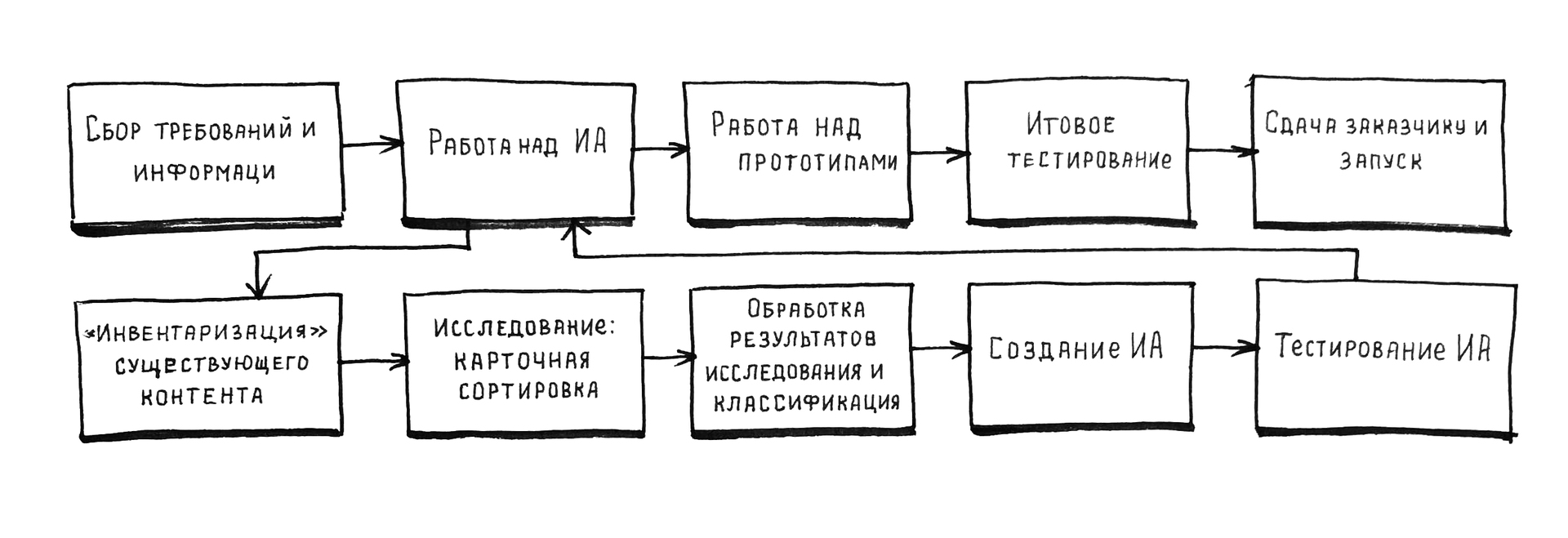
Подпроцесс создания ИА

Заметка: метод исследования «Карточная сортировка» — далеко не единственный. Отличный сравнительный обзор методов исследования ИА описан Джимом Россом тут.
B. Ориентированный на деятельность (Activity-centered)

Идея: Отталкиваемся от задач пользователя.
Фокус: Деятельность пользователя.
Суть подхода: Деятельность состоит из действий и решений. Дизайнер исследует действия, которые пользователь делает и решения, которые ему нужно принять. Базируется на исследовании, но в меньшей степени, чем предыдущий подход. После этого формирует список задач, стоящих перед пользователем, и, основываясь на них, предлагает решение.
Где используется: Как стартапы, так и аутсорсинговые компании.
Особенности: Ввиду фокуса на тактических задачах пользователя (Зарегистрироваться, ввести пароль, уточнить параметры поиска) есть риск, что дизайнер не увидит за деревьями леса (купить продукт).
Место ИА: Также можно разрабатывать ИА во взаимодействии с пользователями без особых потерь времени и бюджета. Но нужно отталкиваться от задач пользователя, и того, какая информация должна помочь пользователю решить каждую конкретную задачу в ходе его деятельности. Только после этого будет иметь смысл переходить на более высокий уровень. Таким образом, проектирование ИА будет идти снизу вверх.
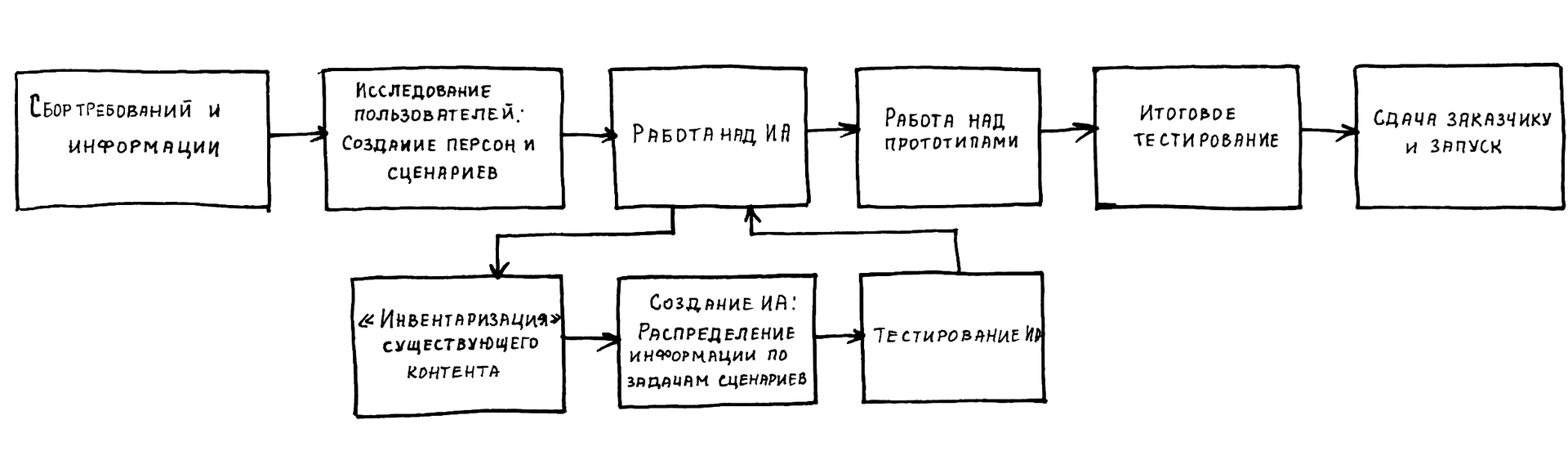
Подпроцесс создания ИА

C. Дизайн системы (Systems design)

Идея: Пользователь – часть окружающей его системы.
Фокус: Окружение пользователя.
Суть подхода: преимущественно аналитический подход. Дизайнер должен уделять основное внимание контексту использования сайта. Определяются и видоизменяются состояния системы, окружение, цели деятельности системы относительно окружения и отклики системы на внешние возмущения (детальнее можете глянуть тут).
Где используется: Digital-агентства, крупные продуктовые компании.
Особенности: Целесообразно использовать только в тех случаях, когда создается сложный продукт или система продуктов. Как правило, подход требует работы целой группы проектировщиков и дизайнеров.
Место ИА: непосредственное исследование и проектирование ИА здесь заменяется работой над архитектурой системы, с иным инструментарием и подходами.
D. «Гениальный» дизайн (Genius design)

Идея: Дизайнер – всему голова.
Фокус: Собственное понимание дизайна, эвристики дизайна (примеры можно посмотреть у Nielsen Norman Group).
Суть подхода: Дизайнер самостоятельно проектирует взаимодействие, базируясь на своем опыте и понимании вопроса и сверяясь с заданными эвристиками.
Где используется: аутсорсинговые компании и стартапы.
Особенности: Весь процесс проектирования и его итоги зависят от дизайнера на 100%.
Место ИА: Ввиду ограничений по времени и ресурсов полноценные исследования по ИА провести сложно. Поэтому дизайнеры периодически самостоятельно создают схемы информационной архитектуры, в произвольной форме, исходя из своего понимания и нужд проекта.
Подпроцесс создания ИА

В случае с проектированием информационной архитектуры для ecommerce проектов, есть несколько специфических моментов, которые мы детально рассмотрим в следующей главе.
Подведем промежуточные итоги.
Итоги или вкратце для тех, кому лень
Что такое
Информационная архитектура (ИА) – это схема организации информации.
Как измеряется
- Скорость нахождения информации;
- Качество найденной информации.
Кто придумал
Ричард Сол Вурмен.
В чем проблема
Убытки от ИА не сильно очевидны, скрыты в виде недополученного дохода, но достаточно существенны (могут достигать половины недополученного дохода и больше).
Как следствие их неочевидности:
ИА часто приносят в жертву в ходе процесса работы над проектированием взаимодействия.
Что дальше
В следующей главе мы рассмотрим построения информационной архитектуры для электронной коммерции, и подводные камни этого процесса.
Что почитать
Если тема вас заинтересовала, рекомендую почитать следующие статьи:
- Краткая история ИА (англ.);
- Кейсы, предоставленные институтом информационной архитектуры (англ.);
- Являюсь ли я информационным архитектором? (PDF., англ.);
- Топ-10 ошибок в информационной архитектуре (англ.);
- Немного о методе карточной сортировки (англ.);
- Разница между ИА и навигацией (англ.).
Или, если сильно заинтересовала, предлагаю вашему вниманию следующие книги:
- Информационная архитектура в Интернете (П.Морвиль и Л.Розенфельд, рус.) – одна из базовых книг по ИА, причем из тех немногих, которые были переведены на русский;
- A Practical Guide to Information Architecture (D. Spencer, англ.) – тоже базовая, но я нашел только в англоязычном варианте;
- Pervasive Information Architecture: Designing Cross-Channel User Experiences (A.Resmini, L.Rosati, англ.) – на мой взгляд, отличная книга для «продвинутого» изучения ИА.
Автор: Ogier






