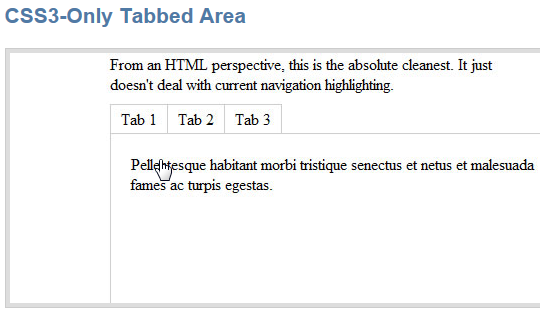
2012 год, сайт css-tricks.com:

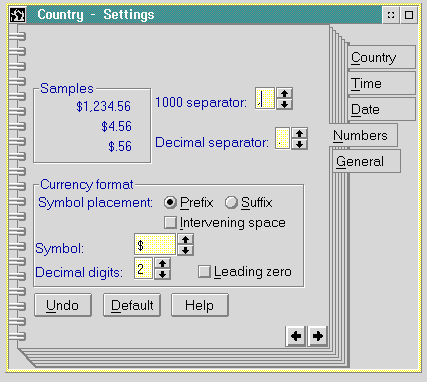
versus:
1992 год, стандартный элемент интерфейса OS/2:

Я убежден, что CSS и HTML – это тупиковая ветвь в развитии идеи языков разметки и пришло время отказываться от них совсем, а не улучшать их. Поэтому призываю всех серьезных программистов вообще не кодировать в них ничего напрямую и даже не использовать близкие к ним по семантике фреймворки. Придумывайте свои языки разметки и если нужно транслируйте их в HTML + CSS. В результате кто-то из вас придумает мощную и кристально ясную замену этому историческому наслоению хаков.
Современная web-технология, основанная на CSS/HTML (включая даже HTML5/CSS3) – это апофеоз бессистемности в архитектуре и фрагментации. Бессистемность в начальном дизайне и последующее наложение на нее фрагментации из-за несовместимых реализаций в браузерах породили каскады хаков для латания дыр. Эти хаки (типа CSS 2.x) сами по себе уже более системные, но их разработчики связаны тем полем (HTML/CSS 1.x), на котором приходится играть. Поэтому новые версии CSS мало что решают, к тому же не полностью поддержаны в реальных браузерах.
Открыв любой серьезный CSS-файл, например, написанный в Google или FB, увидишь в нем отрицательные границы элементов, relative позиционирование через сдвиги в пикселах, огромные длины, усекаемые затем с помощью overflow: none, использование свойства content и прочие извращения. Это семантически бессмысленные и нечитаемые другими программистами конструкции. Но без подобных вещей невозможно сверстать современный веб-два-нольный сайт. Или, например, ни в одной спецификации CSS не написано, что картинка из тега <IMG>, идущая вслед за <OL> с маркером-изображением, может вклиниться визуально между маркером и текстом пунктов списка (в некоторых браузерах и при некоторых вариантах верстки).
Верстка серьезного сайта с использованием CSS/HTML – это современное шаманство, приемы которого передаются “от отца к сыну” (от одного web-дизайнера или программиста к другому), не как научное знание, а как набор заученных ремесленных правил. Часто web-программисты и верстальщики применяя чей-то чужой прием даже не имеют в голове четкой модели, почему оно работает так, а не иначе.
Косвенное подтверждает данную оценку и тот факт, что почти все серьезные компании делают нативные приложения для мобильных телефонов, а не предлагают своим пользователям открывать их сайт в браузере. Хотя, казалось бы, сверстать еще один шаблон для сайта на порядок более простая задача, чем сделать и поддерживать отдельное нативное приложение. И заметьте, на мобильниках нет IE 6, 7 и 8 :) и порожденных ими проблем. Но делают приложения, а не сайты.
Автор: sysprg
