Сегодня мы хотим поделиться первой частью материала Билла Бирда о том, чего точно не стоит делать при написании микротекстов, чтобы сохранить позитивный юзабилити. О том, какую пользу вашему сайту могут принести микрокопии, читайте в первой и второй частях материала «Как значительно повысить конверсию сайта с помощью крошечных фраз: Микрокопия». В данной статье сначала дадим примеры микрокопии, а затем подробно разберем 5 кейсов.
Представьте, что вы смогли создать отличный пользовательский интерфейс. У вас прекрасные заголовки, изображения, баннеры, кнопки «Купить». А подумали ли Вы о микрокопии? А знаете ли Вы, что это такое?
Микрокопия — небольшие фразы или даже отдельные слова, которые добавляют вашему сайту индивидуальности, повышают лояльность клиентов и побуждают их совершить целевое действие.
К сожалению, мы редко обращаем внимание на этот инструмент повышения конверсии. Между тем, микрокопия встречается повсюду – например, ею может быть даже текст на ярлычке, который висит слева на рисунке ниже:

Пример с сайта siprod.ru. Ярлычок сделан в сервисе Witget.com
Более того, к микрокопии также можно отнести коротенькую инструкцию или даже фразу под заголовком.

Пример с сайта qiwi.ru
Если обобщить, то это крошечные фразы, которые в конечном итоге улучшают или ухудшают юзабилити.
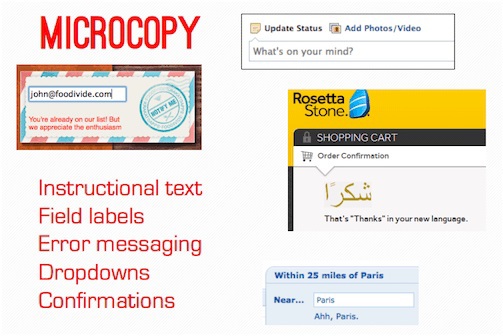
Примеры микрокопии:

Микрокопия влияет как на процесс до покупки, так и после нее. Посетитель сайта сталкивается с микрокопией повсеместно. Если же ваша микрокопия в этот ключевой момент не сработает, вы потеряете клиентов – и, возможно, у вас уже не будет шанса их вернуть.
Мы всегда помним об этом, и поэтому предлагаем вам пять способов, как сделать микрокопию такой, чтобы сохранить позитивный юзабилити, а не уничтожить его.
1. Смотрите на продукт глазами пользователя
Держу пари, что вы идеально разбираетесь в терминологии, связанной с вашим продуктом, отлично ориентируетесь на сайте и помните назубок все пункты из формы заполнения. Но ни для кого не секрет, что каждая компания говорит на своем языке, который, если вы не будете осторожны, проскользнет и на сайт.
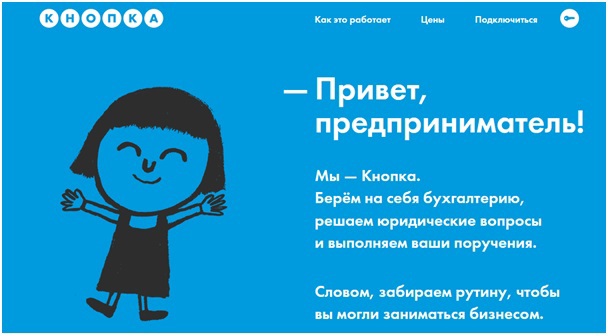
Правильный подход к целевой аудитории в тексте:

Пример с сайта knopka.com
Пример с сайта mango.ru, где количество терминов и названий превышает возможности для понимания простым пользователем:

Не дайте этому случиться. Не стоит наивно полагать, что то, что очевидно для вас, будет так же понятно пользователю.
Вот простой способ проверить, не является ли ваша микрокопия слишком сложной и запутанной для клиента.
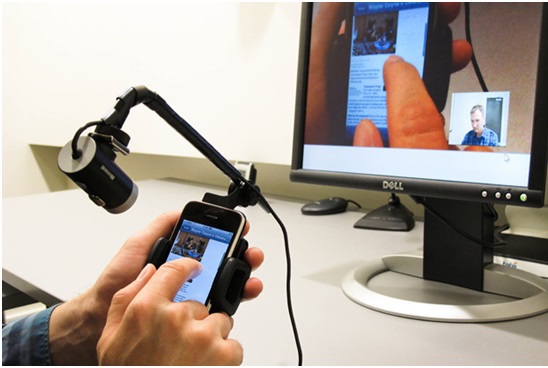
Предположим, что вы запустили usability-тестирование с помощью тестировщиков, которые выполняют действия согласно заданным сценариям и записывают видео с голосовым сопровождением во время тестирования. (О том, как найти тестировщиков на удаленке, читайте в статье "6 инструментов доступного usability-тестирования для веб-сайтов". В комментариях к указанной статье нас познакомили с еще одним инструментом тестирования юзабилити www.fabuza.ru/, позволяющим отправлять тестировщика на сайт для прохождения задания и делать запись видео сеанса ответа на вопрос для последующего анализа).
В процессе тестирования вы наверняка наблюдаете за действиями пользователя и фразами, которыми он сопровождает изучение вашего продукта. Вы можете не только смотреть, но и внимательно слушать (и делать соответствующие пометки), и обращать внимание на то, какие слова пользователь произносит во время тестирования. Запоминайте фразы, которыми клиент описывает свои действия. В конце концов, вы же сами попросили его думать вслух.

Изображение с сайта www.blinkux.com
Внимательно слушайте интонацию, с которой пользователи читают микрокопию – они произнесли какое-то название или термин с вопросительной интонацией?
Вы наверняка удивитесь, насколько много полезной информации вы можете узнать о потенциальном клиенте, если будете обращать внимание на, казалось бы, незначительные мелочи. Любая деталь, которую пользователь расскажет о себе, будет полезна для создания новой микрокопии.
2. Пользователи – тоже люди, говорите с ними человеческим языком
Среди пользователей Интернета краткость сейчас в тренде, поэтому многие из нас стремятся сокращать все на свете – особенно короткие надписи в интерфейсе. Надписи отлично вписываются в дизайн, они организуют важнейшие элементы пользовательского интерфейса, такие как навигация и формы для заполнения.
К сожалению, короткие фразы имеют и свои недостатки: их понимание индивидуально для каждого и зависит от пользователя, так как эти микрокопии не предполагают объяснений.
Не так давно мы столкнулись с этой проблемой с подписью одной из форм в сервисе TheLadders.
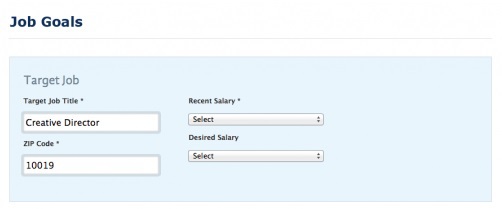
TheLadders – это сервис, помогающий на йти работу. Как и в других подобных системах, пользователям нужно указать необходимую информацию для того, чтобы подобрать подходящую работу.

Нам казалось, что эта форма очень понятна и проста. Мы использовали заголовок «цели работы» для выбора подходящих критериев уже почти 10 лет, подразумевая требования, которые соискатель предъявляет к будущей работе. Эта надпись помогала нам сделать навигацию максимально четкой и удобной. Однако во время последнего редизайна мы заметили, что пользователи продолжали «спотыкаться» во время первого посещения страницы.
Выяснилось, что люди, которые не работали в сфере поиска работы, думали, что под целями работы подразумеваются карьерные достижения, которых они собираются добиться в будущем, а не детали новой работы.
(Попутно мы также попали в ловушку, описанную в первом пункте: нельзя использовать внутреннюю терминологию в коммуникации с пользователями!)
Итак, мы использовали более разговорный вариант: «Какую работу вы хотите найти?» Это произвело мгновенный эффект – пользователи больше не колебались. Почему? Потому что двусмысленное понимание информации исключалось, эту фразу нельзя вырвать из контекста и понять как-то иначе.
Вместо использования привычного вам шаблона микрокопии для какой-либо формы в пользовательском интерфейсе, попробуйте составить фразы на простом и понятном каждому языке. Пользовательский интерфейс должен быть формой общения с пользователем, а не набором канцеляризмов, через которые должен продираться ваш потенциальный клиент.
Помните о том, что важны не столько надписи в навигационной системе, сколько верное понимание пользователем назначения тех страниц, которые представляют эти надписи.
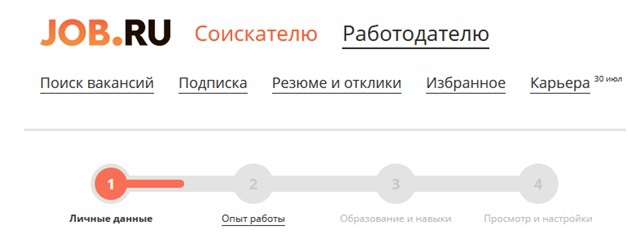
Простая и понятная цепочка действий для создания резюме на сайте job.ru:

О еще трех способах, как не наделать ошибок в написании микротекстов, через неделю в продолжении материала. (О других способах удержать вашего посетителя читайте в статье "7 инструментов повышения конверсии на сайте" в нашем блоге на сайте).
Источник: http://www.smashingmagazine.com/2013/06/17/five-ways-prevent-bad-microcopy/
Автор: celebritas