Есть для дизайна специальные программы как Sketch, но они есть только на маках (а у меня их нет) и занимаются только дизайном, хотя судя по обзорам делают это хорошо (unix-way как-никак). А есть фотошопы, гимпы и прочие корелы, которые используют не по назначению, об одном из таких случаев и есть этот топик. Картинка для привлечения внимания (на дизайн не претендую, да и не считаю его лучше того что есть сейчас, просто картинка):
Подготовка
Для начала нужно подготовить документ и сам редактор для быстрой работы, конкретно будем править: хоткеи, настройки документа, сетки и немного мелочей.
- Установить в сетках по-умолчанию везде пиксели, избавиться от сантиметров, дюймов и прочих систем счисления реального мира;
- Настроить хоткеи соответственно привычке, либо не трогать и привыкнуть к нативным;
- Клоны — повторно связывать продублированные клоны;
- Автоматические сохранения поставить почаще;
- Другие настройки на усмотрение (размер кеша для рендеринга, увеличить количество потоков соответственно процессору и т.д.)
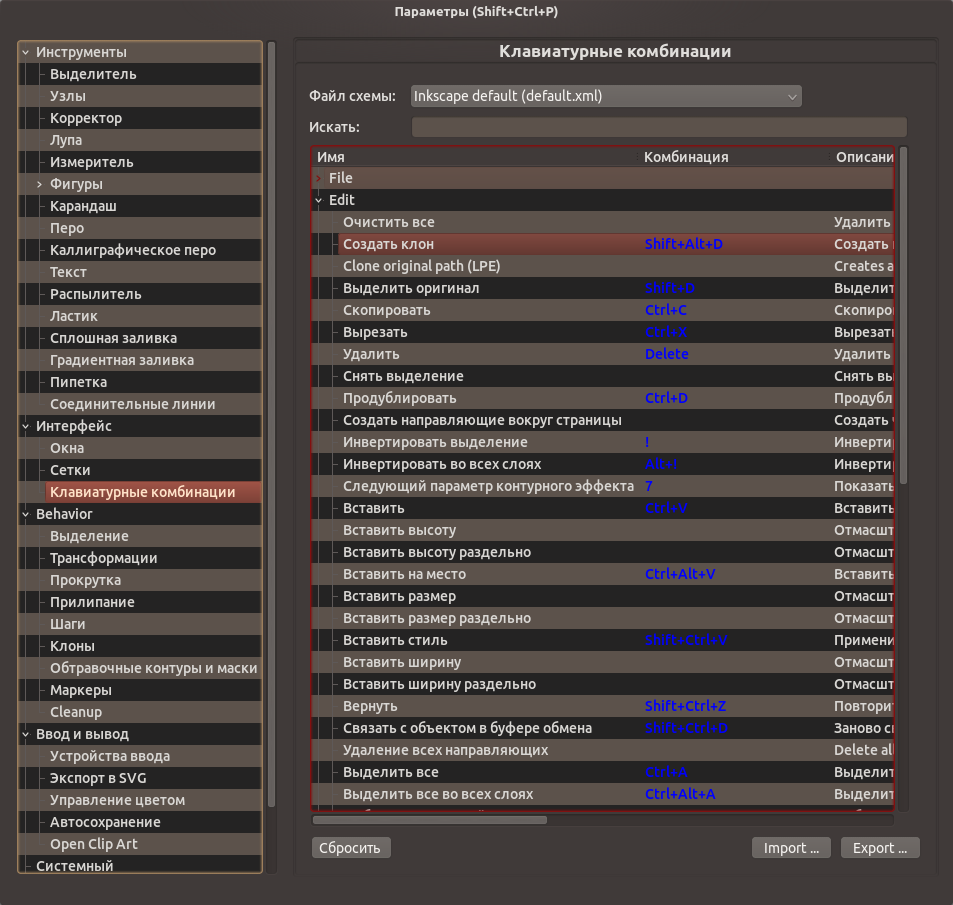
Настройки, как не странно открываются в меню по Правка / Параметры. Общий вид на параметры (прошу прощения за вырвиглазный синий цвет хоткеев, gtk не очень переваривает цветовые настройки кед), полагаю читатели сами найдут описанные настройки, тем более что подавляющая часть доступна на великом и могучем:
Создание документа и сетки:
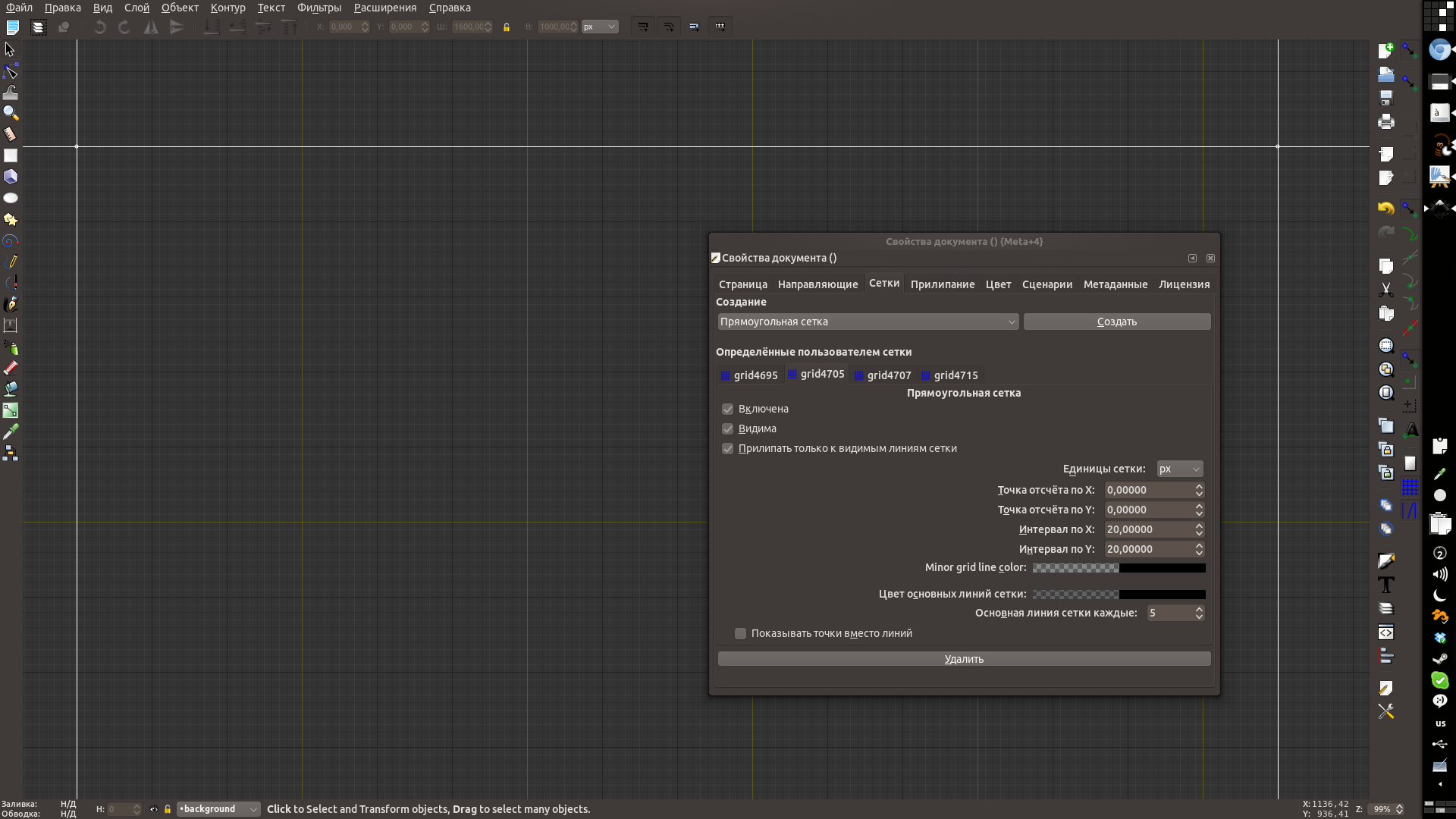
Файл / Свойства документа. По-умолчанию при открытии уже создаётся пустой документ, так что работать будем с ним:
- Установить размер изображения (мне на fullHD мониторе удобнее работать с 1600x1200px документом);
- Установить цвет фона при необходимости (если сайт предполагается тёмным или серым, то и с тёмным фоном будет комфортнее работать (это не будет фоном сайта, лишь фон холста)), поменять цвет направляющей по желанию;
- Убрать кайму холста (мне мешает), вместо неё показать направляющие по Правка / Показать направляющие покруг страницы;
- Метаданные и лицензия — по желанию и необходимости;
- Сетки — одна из прекрасных частей inkscape, это сетки. Много сеток.
И так, нам понадобятся:- Сетка с интервалом 1px — сделать её невидимой, но включить прилипание — визуально будет мешать;
- Сетка с интервалом 20px и повторением каждые 5 раз — тут предпочтения могут различаться, лишь частный случай; по опыту лучше сделать её чёрной или белой с низкой прозрачностью
- Сетка с интервалом 5 и повторением каждые 2 раза — опять частный случай моего удобства; по опыту лучше сделать её противоположной по цвету предыдущей — будет видна на элементах с соответствующим предыдущей цветом и наоборот
- Сетка с интервалом 300px по x и 500px по y — будет колонками, если есть желание сделать между ними отступ, до достаточно создать такую же со сдвигом, для выделения можно сделать цветной;
Панели, слои и прочее
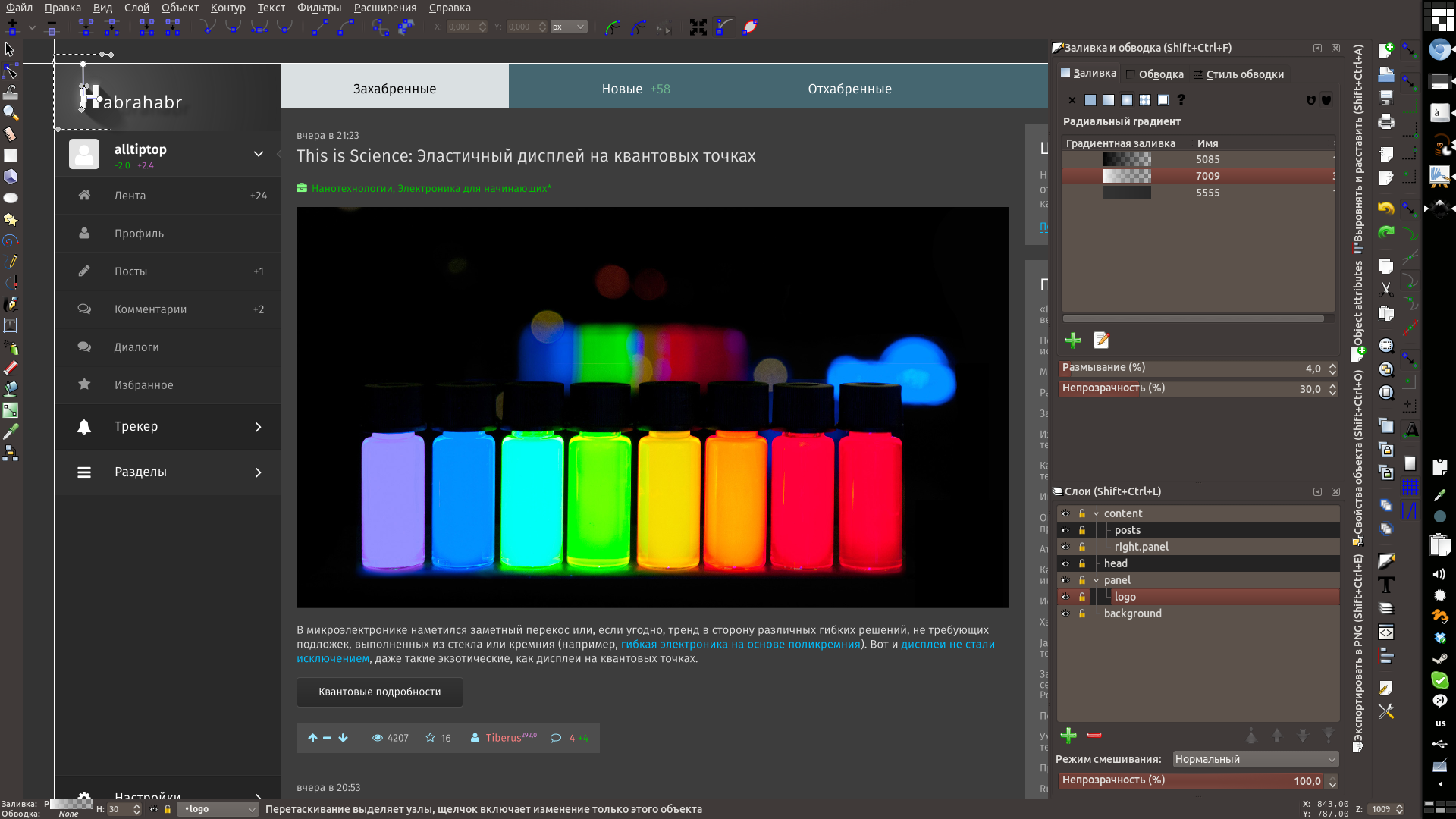
Тут компановку каждый может составить себе привычную, хотя и управление окнами совсем не привычное, работа со слоями обычная, но ввиду некоторых особенностей можно иногда обойтись одним уровнем слоёв:
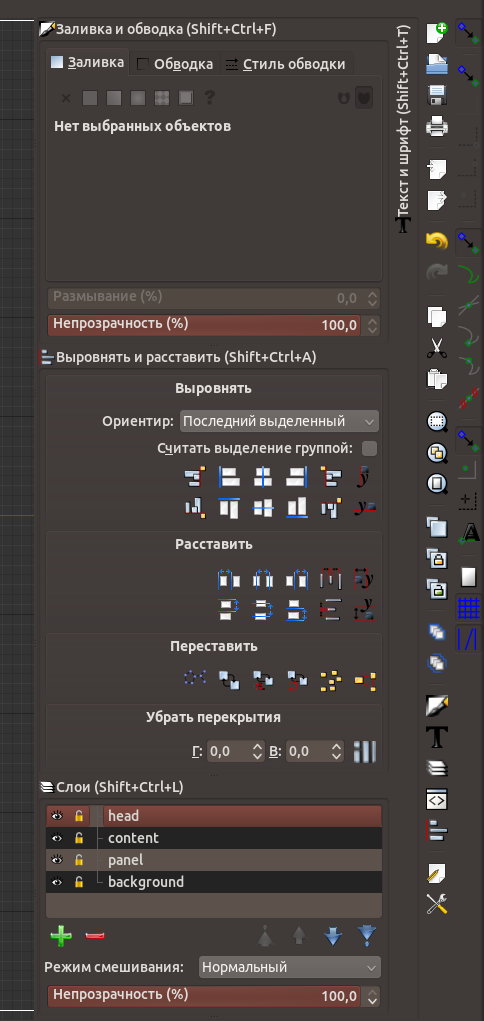
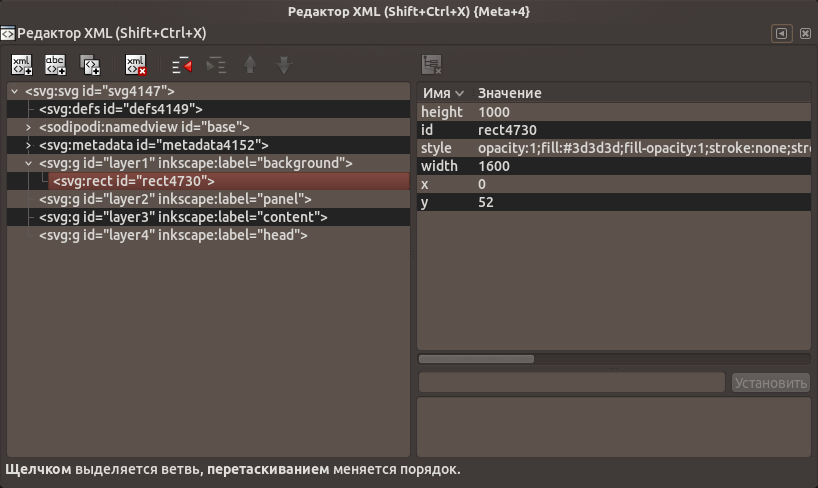
Панели инструментов не настраиваются к ним можно только привыкнуть или поменять положение на другую сторону экрана, хотя данное по-умолчанию по мне самое удобное из возможных. Окно слоёв не отображает ничего, кроме слоёв, для управления объектами и их свойствами непосредственно есть редактор xml, он встраивается в панель, но больно широкий получается, лучше при необходимости открывать отдельным окном:
Важно аккуратно заранее всё делать по слоям, дальше будет сложнее, так как объекты в слоях он не показывает и их придётся либо редактором xml, либо на ощупь переводить в нужное место. В inkscape слои созданы для создания документа, а не вёрстки — для этого там другие штуки.
Клоны
Клоны тоже одна из самых замечательных вещей в inkscape: создаётся один объект и копируются только его клоны, что очень важно в любых повторяющихся элементах. Создание клонов: для начала создаём нужный элемент/текст/что-то сложное и объединяем в группу — Правка / Клоны / Создать клон. Клоны можно трансформировать, перемещать и вращать, но не более — для остального придётся отсоединить клон. При этом изменять придётся только оригинал. Пример с банальными границами (пригодится на всяких интернет магазинах с кучей одинаковых блоков):

Дизайн
Я не буду учить вас дизайну, конверсии, интерфейсам и прочим шрифтам, полагаю это будет и так очевидно — никакого колдовства не надо будет. Самого бы кто научил
Графика
Этот раздел достоин отдельного поста и я его писать не буду, лишь разберу иконку хабра:
- Создать контур буквы H;
- Расширения / создать из контура / Движение;
- Объект — разгруппировать (x2);
- Выделить всё кроме буквы H;
- Суммировать контуры тени;
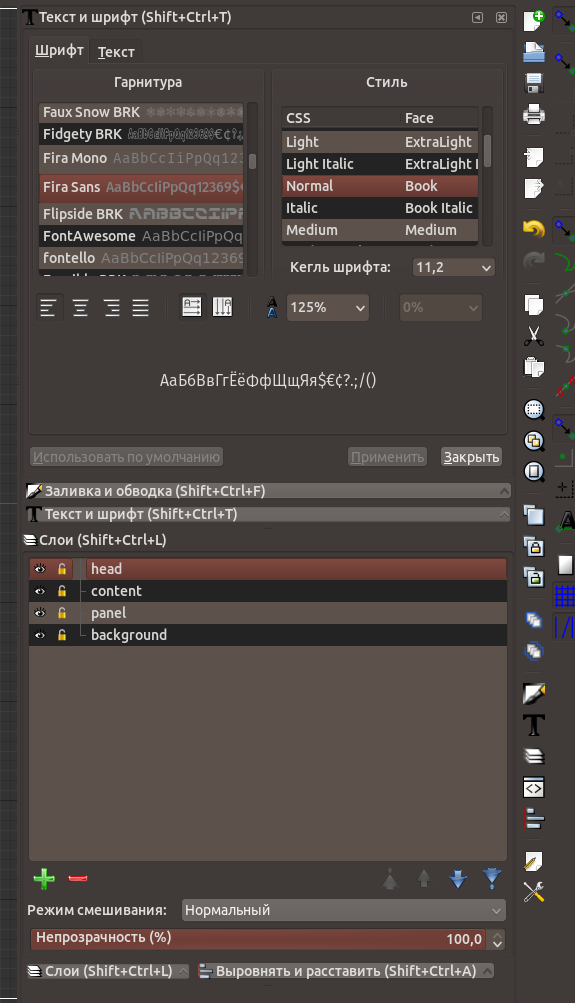
- Создать градиент из чёрного в прозрачный чёрный, провести его вдоль контура тени (линейный или радиальный на вкус);
- Тень: Фильтры / Размывания / Вне зоны резкости;
- Уменьшаем прозрачность тени;
- Нарисовать отражения (градиенты, немного размытия и чуть-чуть работы с контуром);
До кучи есть у редактора много функционала, связанного с выравниванием объектов, множество настроек привязки, фильтров, работ с контуром и так далее. У нас на выходе из кучи текста, квадратных блоков, иконок и одного логотипа готовый макет, за неимением достаточно мощного сервера выкладывать некуда, но по сути возвращаемся к картинке в начале поста. Осталось сверстать.
Чего не хватает в inkscape: адекватного управления объектами аналогично «слоям» в гимпе/фотошопе — редактор xml слишком перегружен и в то же время бесполезен без знания специфичных указателей svg; страниц — доступна только одна страница при создании документа, остальные делать либо в одном документе просто с большим сдвигом, либо в разных файлах — но тогда невозможны клоны и совместные правки становятся сложнее (хотя может подключаться отдельный css для svg, что правильно при вёрстке, но будет сильно замедлять работу во время дизайна).
Во второй части будет рассматриваться функционал для вёрстки
Ссылки:
Иконочный шрифт Font Awesome с сервиса fontello.com
Шрифт Fira sans
Шрифт Open Sans
Inkscape
Автор: alltiptop