
Тенденции — это хорошо или плохо?
Люди обычно читают топики про тенденции по двум причинам: чтобы получить примеры для использования или список клише, который следует избегать. Какова верная причина?
Я думаю, что тенденции нейтральны. Они не обязательно хорошие или плохие, они просто показывают то, что люди считают крутым в данный момент. Как говорится, после злоупотребления тенденциями, достигается такая точка, после которой «остается неприятный привкус во рту».
По этой причине я всегда рекомендую дизайнерам осмотреться и принять к сведению, что популярно в данный момент в дизайне. Будучи знакомым с этими тенденциями, вы можете с легкостью выполнить свою работу, не важно, следуете ли вы за толпой или пытаетесь сделать что-нибудь свое уникальное.
Деревянный фон
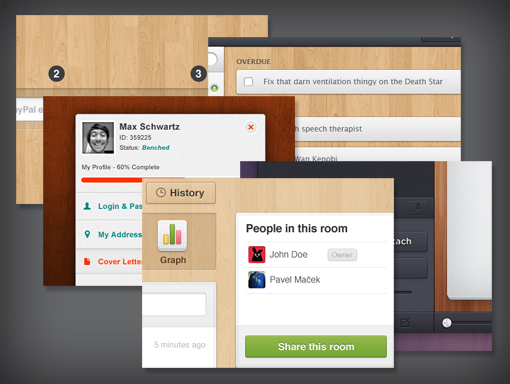
Это далеко не новая тенденция, Garage Band давно демонстрировал её, и я уверен, что есть много других примеров. Тем не менее, эта тенденция, безусловно, на пике своей популярности. На самом деле, злоупотребление деревянным фоном ближе к популярности глянцевого Web 2.0 несколько лет назад.

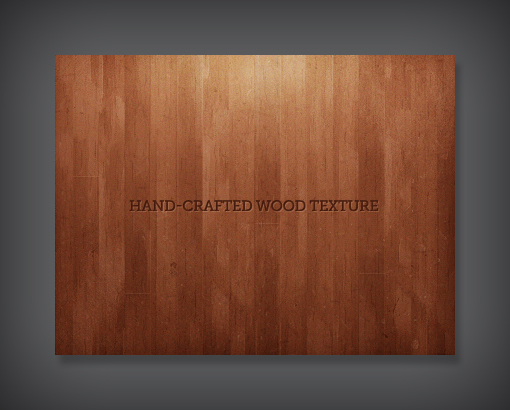
Существует большое количество деревянных текстур на данный момент. Вы можете их видеть в iOS-приложениях, Mac-приложениях, веб-приложениях, в общем, везде. Одна из вещей, из-за которой эта тенденция популярна — это наличие большого выбора красивых и бесплатных текстур.
Одной из таких текстур была текстура Мэтью Скайльса. Она могла быть использована бесплатно и без упоминания автора.

В результате популярности таких текстур было создано огромное количество приложений.
Ретро интерфейсы

Дизайнеры очень любят восстанавливать устройства прошлого с помощью «пикселей».
При этом, некоторые ретро интерфейсы очень приятно использовать. Ретро компоненты в таких приложениях являются ключевым аспектом для приятного пользования приложениями. Например, приложение Instant для Mac, вы перетаскиваете фотографии в старый Polaroid, затем ждете, когда он «выплюнет» фотографию как в старые добрые времена. Это не подходит для нормальной обработки фото, но для создания ретро-снимков в стиле Polaroid — это весело.

Полоски уведомлений

Как вы уже заметили, то это просто прямоугольник с треугольником. Треугольник помогает соединить содержимое окна с формой или с кнопкой и может быть расположен на любом краю окна. Не верите, что это популярно? Вот несколько примеров, которые я нашел за несколько минут поиска.

Приложение, помогающее создавать и редактировать окна уведомлений на чистом HTML и CSS — CSSArrowPlease
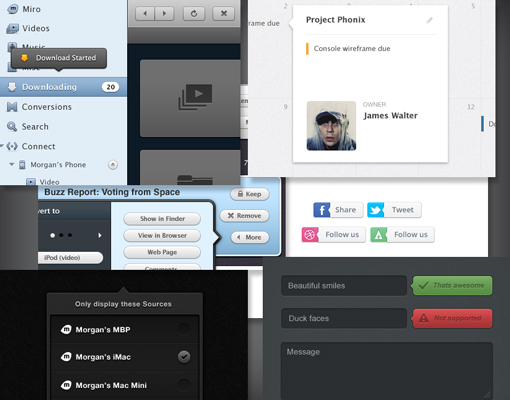
Белоснежный интерфейс
Многие дизайнеры выбирают светло-серый или полностью белый интерфейс для своих проектов.

Как вы можете видеть из этих примеров, кнопки и элементы формы являются простыми в таком оформлении. Тонкие градиенты, контуры одного пикселя и тени, позволяют создать легкий и довольно формальный интерфейс.
Интересно отметить возрастающую популярность различных комплектов UI. Я не знаю того человека, который выложил элементы этого интерфейса в открытый доступ, но идея набрала популярность и продолжает оставаться актуальной.
От переводчика: все ошибки и неточности перевода прошу присылать через личные сообщения.
Автор: hookenful






