Не так давно на глаза попалась занимательная статья, в которой автор размышляет о юзабилити мобильных интерфейсов. Некоторые его суждения — из разряда выводов Капитана Очевидности, однако есть там и ряд довольно полезных фактов и доводов, поэтому я решил поделиться ее переводом с хабраобщественностью. Тем более, эта тема может породить полезные дискуссии в комментариях — подозреваю, что многие дизайнеры сами неоднократно сталкивались с этим вопросом.

Играя в дартс попасть в яблочко куда сложнее, чем в любую другую часть мишени. Это естественно, потому что центр мишени является самой маленькой ее частью. Это принцип также можно применить и к мобильным устройствам.
В маленькие элементы управления намного сложнее попасть пальцем, чем в большие. Когда вы проектируете мобильный интерфейс, лучше всего сразу это предусмотреть и сделать эти элементы побольше. Таким образом вы облегчите жизнь пользователя тач-устройства. Но на сколько большими они должны быть, чтобы максимально удовлетворить основную часть пользователей? Многих разработчиков мобильных приложений интересует этот вопрос и большинство из них обращаются к официальным руководствам пользователя, предоставляемым разработчиками платформ.
Что говорят Руководства для Мобильных Платформ
Гайдлайн от Apple — iPhone Human Interface Guidelines — рекомендует такие минимальные размеры для тач-элемента: 44px в ширину и 44px в высоту. Руководство от Microsoft — Windows Phone UI Design and Interaction Guide предлагает использовать размер 34px с минимальной тач-областью 26px. В руководстве разработчика от Nokia предполагают, что этот размер должен быть не меньше 1 x 1 кв.см. или 28 x 28 px.
В то время, пока эти все гайдланы дают общие значения размеров для тач-объектов, можно заметить, что они не только не согласуются друг с другом, так они еще и не соответствуют актуальным размерам человеческого пальца. По факту, предоставленные ими рамеры намного меньше, чем размер среднестатистического пальца, что может вызвать некоторые проблемы во время пользования мобильного устройства.
Маленькие тач-области могут привести к большим проблемам
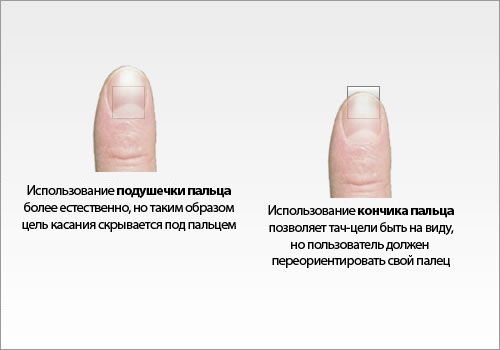
Маленькие тач-объекты вынуждают пользователей напрягаться, чтобы лишний раз аккуратно прицелиться и попасть в нужную область. Юзерам приходится менять принцип управления своими пальцами, используя то их кончики, то подушечки пальцев. Используя подушечки пальцев для клика, пользователи мобильных устройств получают большую область контакта, но скрывают тач-объект, делая свою цель невидимой. В других случаях пользователи используют кончики пальцев, в основном для нажатия на маленькие области, потому что таким образом они получают визуальный фидбек и видят, что попали в цель точно. Из-за таких частых смен поведения пальцев замедляется и усложняется работа с мобильным приложением.

Кроме этого, маленькие тач-объекты могут привести к ряду ошибок. Когда они сгруппированы рядом друг с другом, пользователь может случайно нажать на соседний объект и выполнить ненужное действие. А все потому, что общая область пальца может покрывать сразу несколько соседних объектов. Так что если во время нажатия цель этого нажатия определена нечетко, то будьте готовы к неожиданным последствиям. Довольно легко наделать ошибок, пользуясь только указательным пальцем, а используя для навигации большой палец их наделать еще легче, потому что обычно область большого пальца значительно больше целей на тачскрине. Иногда пользователи поворачивают палец боком для того, чтобы пользоваться его более узкой частью, однако это требует дополнительного времени лишних манипуляций своими конечностями.

Использование большого пальца довольно популярно среди пользователей мобильных устройств. Некоторые пользователи далеко не всегда имеют две свободные руки во время работы со свои девайсом. Многие предпочитают использовать только одну руку, держа свое устройство в ладони и используя свой большой палец для взаимодействия с интерфесом. Пользователи не должны переключаться между одной рукой и двумя, или между большим и указательным пальцами, чтобы попасть в цель более точно. И что более важно, размер цели не должен приводить к возникновению ошибок, связанных с нажатиями. Маленькие тач-цели сильно усложняют жизнь пользователям, в отличии от дружественных к пальцам.
Средняя ширина указательного пальца в пикселях.
MIT Touch Lab в своей работе Пальцы человека в исследовании механики тактильных чувств (Human Fingertips to investigate the Mechanics of Tactile Sense) определили, что средняя ширина пальца равняется 1.6 — 2 см (16 – 20 мм) для большинства взрослых. В пикселах эти значения будут равняться 45 – 57 px, что шире, чем указано в большинстве гайдлайнов для разработчиков.

Таким образом, цель нажатия, имеющая ширину 45 – 57 px, позволит пользователю максимально комфортно на нее нажать. Края цели будут всегда видимы во время нажатия. Это обеспечивает ее визуальной отдачей, которая сигнализирует о успешно произведенном нажатии. Плюс к этому, благодаря большим размерам целей повышается скорость перемещения пальцев между ними. Это согласуется с Законом Фиттса (Fitt’s Law), который говорит о том, что чем меньше цель, тем больше времени затрачивается для ее достижения. Маленькие цели замедляют пользователей, потому что им приходится уделять дополнительное внимание для точного нажатия. Цели с размерами, равными ширине пальцев, позволяют им не тратить на это время и не беспокоиться об аккуратности нажатий.
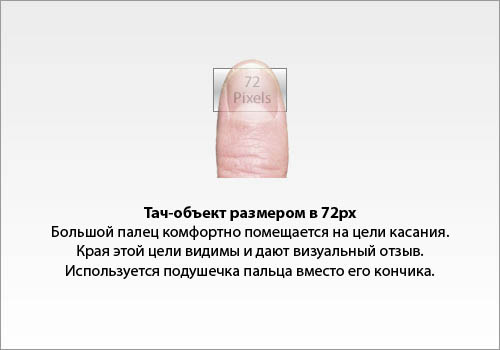
Средняя ширина большого пальца в пикселях.
Существует довольно большое количество пользователей, которые используют их указательные пальцы для нажатий в мобильных устройствах. Однако любителей большого пальца существует не меньше. Главное отличие большого пальца от указательного — его ширина, которая в среднем равняется 2.5 см для взрослого человека, что можно преобразовать в 72 px.

Для тех, кто использует большой палец, 72 пикселя творят чудеса. Благодаря такой ширине, пользователям легче и быстрее нажимать на элементы интерфейса, так как при каждом нажатии большой палец всегда будет попадать в свою цель. Также, это позволяет краям цели быть видимыми под любым углом. Это означает, что пользователь не должны вертеть своим пальцем, чтобы видеть каждую тач-цель. Одного касания достаточно, чтобы достичь его цели.
A Исследование размеров цели для большого пальца одной руки на маленьких тачскрин-устройств (Target Size Study for One-Handed Thumb Use on Small Touchscreen Devices) установили, что количество ошибок сокращалось по мере увеличения размера цели. Пользователям стала доступна возможность нажимать на целевые компоненты с большей точностью быстрее без лишних телодвижений, таких как повороты пальца.
Другое исследование "Дизайнерский ключ к касаниям для выделения области на мобильном телефоне (Touch Key Design for Target Selection on a Mobile Phone)" также определил, что количество ошибок уменьшилось, как только область нажатия была увеличена.
Площадь пальцев почти всегда идеальна, но не всегда практична.
Несмотря на все преимущества использования связанных с размерами пальцев площадей касания, такой подход будет практичным не во всех ситуациях. В мобильном устройстве вы работаете на ограниченной области. Это означает, что если вы используете размеры, подходящие для пальцев, для различных элементов интерфейса, то они могут занять куда больше места, чем может позволить экран устройства. Тем не менее, когда у вас есть несколько таких объектов, вы можете разметить их на экране без каких-либо проблем. Вам нужно будет измерить размер экрана и размер тач-элементов, чтобы узнать, на сколько большие тач-области вы можете себе позволить. Если же вы не можете позволить себе использовать размеры под пальцы в вашем интрефейсе, то руководствуйтесь официальными руководствами, которые предоставляются разработчиками мобильных платформ.
Очевидно, что идеальные для пальцев размеры намного легче применять в планшетных компьютерах, чем на мобильных устройствах, потому что у планшетов больше экраны и доступно больше свободного пространства. Вы можете без сомнений использовать это пространство и улучшать юзабилити планшета. Тем не менее, мобильные — именно те устройства, которые вызывают проблемы с нажатиями у пользователей. И поэтому именно они в первую очередь нуждаются в тач-размерах, которые удобны для пальцев. Задача, стоящая сейчас перед дизайнерами, заключается в том, чтобы выяснить, как оптимально разместить их на экране мобильного телефона. Это может потребовать использования меньшего количества тач-объектов на экране, чем обычно. Но это может стать и плюсом, поэтому что это будет принуждать дизайнеров делать навигацию проще и четче.
Размеры для пальцев в игровых приложениях
Еще одна вещь, о которой стоит задуматься, это когда неизвестно, какой именно палец будет использоваться. Сложно определить, какой вариант взаимодействия предпочтут пользователи вашего приложения — большой палец или указательный. Если ваше приложение является игрой, то скорее всего большинство пользователей будут пользоваться большим пальцем для игры вместо указательного. По этой причине размеры, равные большому пальцу, особенно полезны для игровых приложений. Устанавливая размеры для элементов управления, равные площади большого пальца, вы тем самым улучшаете управление и контроль за игрой. Пользователи таким образом получают возможность видеть элементы управления даже во время нажатия на них, что позволяет быстрее адаптироваться в игре.

Игра Gyro13 Steam Copter Arcade имеет большие тач-контролы
Нет никаких сомнений, что размеры тач-объектов, равные ширине среднего пальца, улучшают юзабилити мобильных устройств для большинства из них. Игровое ли ваше приложение, или для каких-нибудь других целей, тач-объекты предназначены для того, чтобы пользователи на них нажимали. Если пользователь должен отвлекать свое внимание от приложения для того чтобы задуматься над тем, как лучше нажать на элемент управления, это ухудшает опыт работы с вашим приложением. С пониманием нового подхода, вы можете создавать приложения, которые будут по-настоящему подружатся с пальцами пользователей. Такой дружественный к пальцам дизайн не зарезервирован за несколькими разработчиками, это новый дизайнерский стандарт для мобильных приложений, которому можно следовать всегда.
PS: Для некоторых терминов и выражений я не смог подобрать однозначный перевод, поэтому не судите строго.
Автор: derSmoll





