Возможно, вам уже попадался на глаза этот приём. Это поле ввода, которое выглядит так, как будто в нем есть текстовая подсказка (placeholder), но при начале набора текста она не исчезает, а отодвигается в сторону. Мне нравится эта идея. Брэд Фрост написал очень хорошую статью об этом приёме, подробно рассмотрев все «за» и «против».
Большинство примеров использования этой техники полагаются на JavaScript. В один прекрасный день я зашёл на nest.com, увидел там этот приём и задумался: а нельзя ли реализовать то же самое без JavaScript? И вот что из этого вышло.
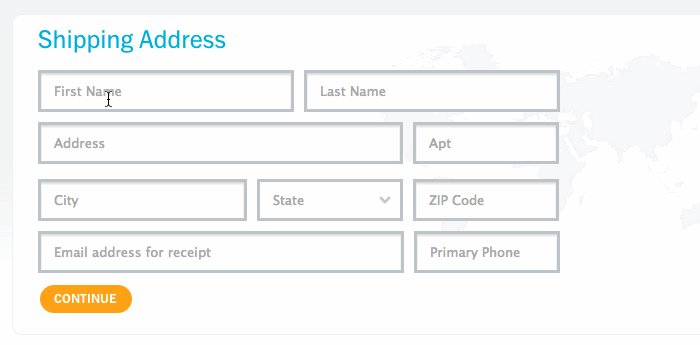
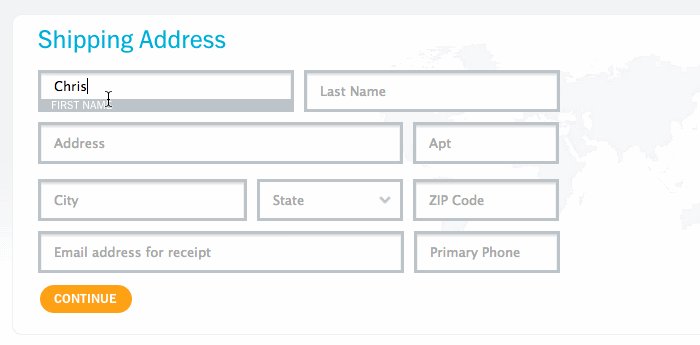
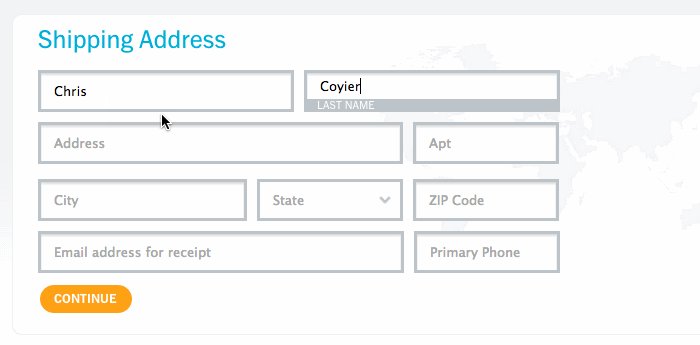
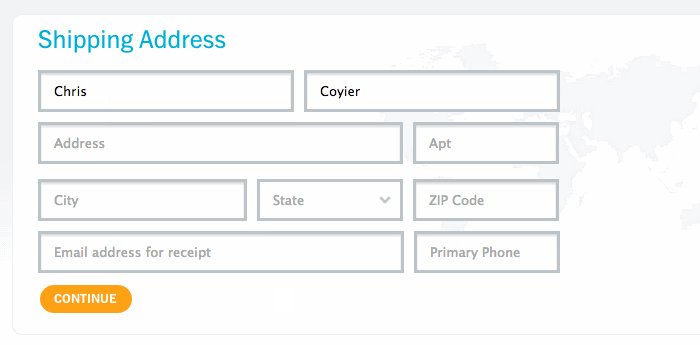
Вот так выглядит форма на nest.com:

Мой вариант вы можете посмотреть на CodePen. Он, конечно, выглядит не так круто, как у Nest, где текст плавно исчезает, а метка выдвигается снизу. Разумеется, я мог бы сделать так же с помощью JavaScript, как, наверное, и на чистом CSS, но цель статьи — показать принцип, а красоту вы можете навести и самостоятельно.
Есть две причины, по которым имеет смысл использовать эту технику:
- Экономия места. Так как поле ввода и его метка объединены, они занимают меньше места. Когда поле вводя попадает в фокус, для того чтобы по-прежнему видеть и то и другое, вы можете занять часть места внутри поля, или временно расширить пространство для этого конкретного поля ввода за счёт других.
- Всё поле ввода становится одной большой кнопкой. Конечно, обычное поле ввода и так реагирует на щелчок, а если указать для
labelатрибутfor, то и метка становится активной, но есть что-то очень привлекательное в большом прямоугольнике, который приглашает щёлкнуть по нему и начать набирать текст. Это особенно хорошо для мобильных приложений.
Хотя в общем случае постоянно видимые метки лучше, но, при правильной реализации, этот приём иногда может быть уместен. Тем не менее, всегда есть риск напортачить с доступностью, так что будьте осторожны. Ещё один недостаток этого подхода — нельзя поместить в placeholder информацию, которая дополняет метку (например, метка — «номер телефона», a подсказка — "(555) 555-5555").
Трюк №1 — метка в качестве подсказки
Элементы <label> и <input> находятся внутри <div> (который нужен в любом случае, так как поля ввода внутри формы желательно оборачивать в блочные элементы) с относительным позиционированием. Это позволяет использовать внутри блока абсолютное позиционирование, а это значит, что мы можем разместить поле ввода непосредственно поверх метки. Разместив <input> с прозрачным фоном сверху, мы сможем видеть <label> под ним, и в то же время, поле ввода будет реагировать на щелчки.
HTML:
<div>
<input id="name" name="name" type="text" required>
<label for="name">Your Name</label>
</div>
CSS:
form > div {
position: relative;
}
form > div > label {
position: absolute;
}
Трюк №2 — состояние псевдокласса :focus и ближайший родственный элемент
Порядок расположения элементов <label> и <input> в коде не имеет большого значения, так как их семантическая связь определяется атрибутом for. Однако, если расположить <input> первым, мы сможем использовать его псевдокласс :focus и комбинированный селектор ближайшего родственного элемента (+), чтобы менять стиль <label>, когда фокус перемещается на поле ввода. Используется тот же принцип, что и в хаке с чекбоксом.
CSS:
input:focus + label {
/* делаем что-нибудь с меткой */
}
Вы можете сделать с меткой всё, что придёт вам в голову. Главное, чтобы это выглядело красиво и не мешало набирать текст в поле. В моём примере реализованы два варианта: в одном из них метка уменьшается и съезжает вниз, а в другом — отодвигается вправо.
form.go-bottom label {
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 100%;
transition: 0.2s;
}
form.go-bottom input:focus + label
top: 100%;
margin-top: -16px;
}
Трюк №3 — состояние псевдокласса :valid
Если в поле уже введён какой-то текст, и оно теряет фокус, будет очень плохо, если мета вернётся на своё прежнее место и введённый текст будет отображаться поверх неё. К счастью, в CSS есть псевдокласс :valid, который присваивается элементам <input>, если их значение проходит валидацию. В частности, можно считать валидным поле, в котором есть хоть какой-то текст. Это делается так:
<input type="text" required>
А теперь вспомним, что метка видна на странице только потому, что у поля ввода прозрачный фон. Чтобы спрятать её, сделаем его непрозрачным:
form input:valid {
background: white;
}
Всё что осталось сделать — поработать над деталями дизайна, чтобы стало красиво.
Дополнения
- Этот приём изначально придумал Мэтт Д. Смит, вот в таком варианте:

- Обязательно прочитайте статью Брэда Фроста, чтобы хорошо представлять все плюсы и минусы этой техники.
- Вот несколько примеров реализации на JavaScript: Джереми Филдс, Джим Нильсен, maman.
- Когда я искал дополнительные материалы для статьи, я обнаружил, что Дэвид Бушелл пришёл практически к такому же решению, что и я.
- Вот подборка примеров с плавающими метками на CodePen.
Автор: ilya42



