Продолжаем серию постов о том, как хорошие вещи можно сделать еще лучше. Под «хорошими» подразумеваем те, где первой и единственной мыслью не будет: «Неправильно всё, нужно всё переделать».
Тем, кому интересно учиться на чужих ошибках (или понять, что даже сотни миллионов долларов и лучшие специалисты не избавят вас от ошибок), а также коллегам Сергея Фаге — добро пожаловать под кат.

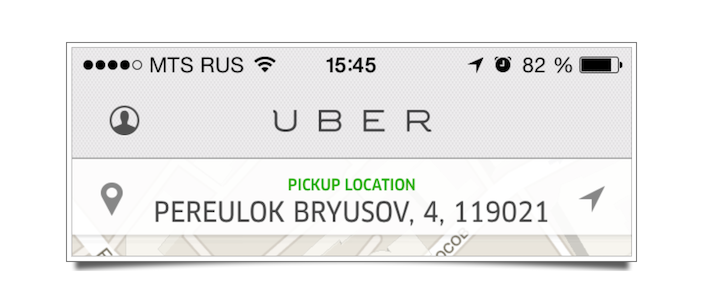
Экран заставки

Экран заставки (сплеш-скрин) — очень важная вещь: с этого начинается знакомство с продуктом, и он же маскирует недостатки ваших программистов. Так как вы бы не видели заставок, если бы приложение загружалось мгновенно. Иногда это ограничение платформы, а иногда просто лень программистов разделить загрузку библиотек, подгружая их по необходимости, а не всей гурьбой в момент старта приложения.
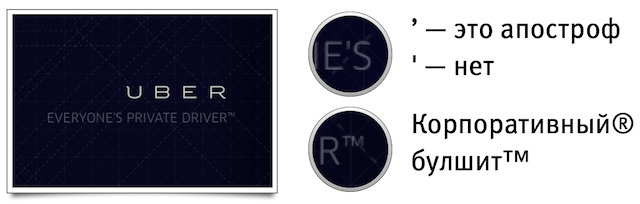
Создатели логотипа U B E R знали, что делали. Есть и разрядка, и ручной трекинг букв.
Слоган же, набран кривовато: ни разрядки, ни правильных апострофов, ни здравого смысла. От того, что вы напишите «Microsoft. Your potential. Our passion» вместо «Microsoft®. Your potential. Our passion™» или не поставите значок копирайта в статье, законы не перестанут действовать, ваши права продолжат соблюдаться (при условии, что вы действительно обладаете этими правами). Поэтому старайтесь не пересекать юристов с пользователями без лишней необходимости.
Для новичков, не читавших прошлые посты, продолжаю рекомендовать Butterick’s practical typography.
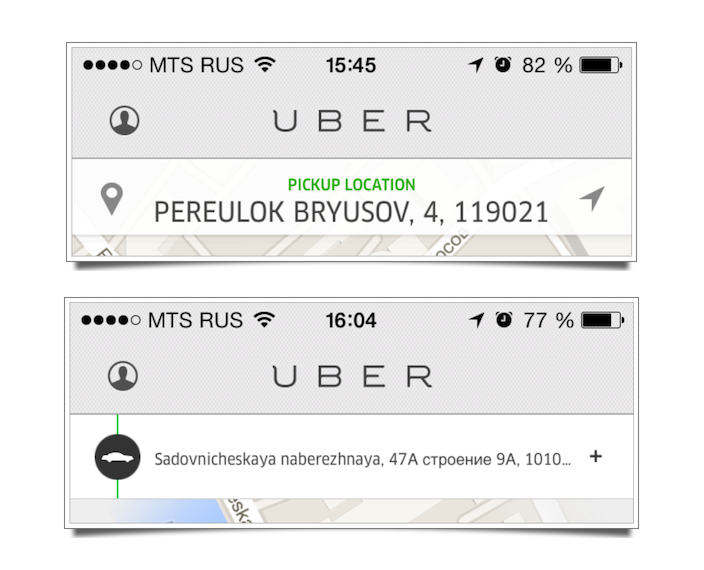
Главный экран

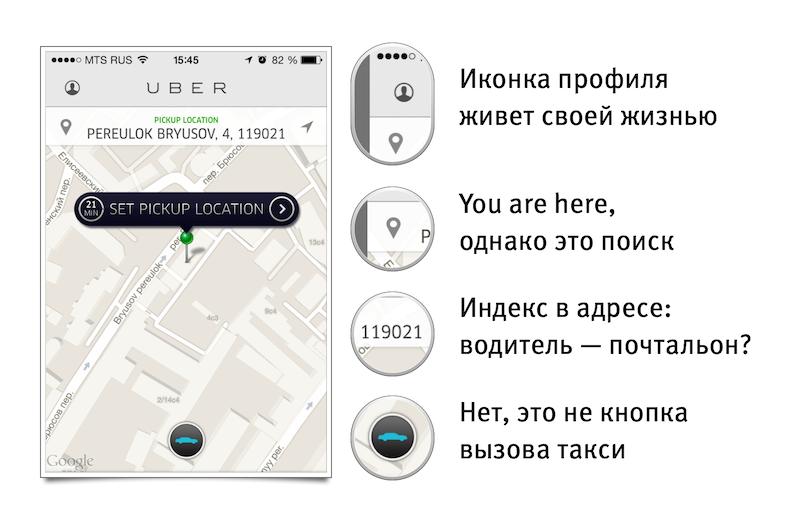
Кнопка профиля живет своей интерфейсной жизнью во всем приложении. В том смысле, что она не вровень по вертикали ни с одним из элементов, на каком бы экране мы ни были, — всегда правее на несколько миллиметров.

Адресное поле
Когда из известных карт были только карты гугла, иконка-пин означала «You are here» (вы здесь) или кнопку открытия карты. С выходом мобильных телефонов с G P S иконка определения текущей локации превратилась в стрелку компаса. Гуглоиконка же не обозначает здесь ни переход к текущему местоположению, ни открытие карты (карта и так внизу), а обозначет открытие текстового поискового поля, где можно ввести адрес с клавиатуры.
Субъективно, не стоит смешивать в одном интерфейсе обе иконки (компас и «гуглопин») и, возможно, стоит заменить «гуглоиконку» на значок лупы, что стандартно и обозначает поиск.

Нельзя не отметить зауженный механически шрифт для адреса. Сделано для того, чтобы вместить весь адрес, но с учетом набора прописными и отсутствия разрядки, превращено в трудночитаемую надпись типа МИНЗДРАВПРЕДУПРЕЖДАЕТ. Здесь на пользу пойдет строчный набор (и влезет больше, и читаться будет на порядок лучше, как, например, это сделано на предыдущем скриншоте Садовнической набережной).
Ну и индекс в адресе, конечно, не нужен. А вот что нужно, так это запоминание предыдущих адресов:

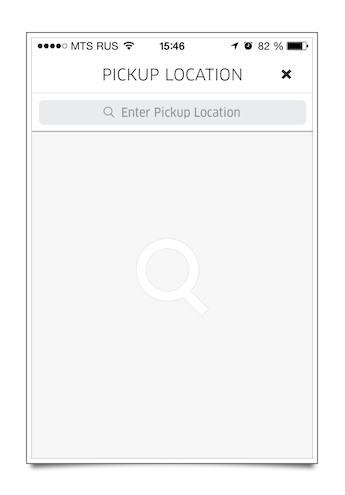
При повторном открытии приложения через сутки вместо красивой лупы (к слову, отцентрованной по физическому, а не оптическому центру и, оттого, немного съехавшей влево на экране), лучше бы отображался список старых адресов.
Понятно, что предоставляя «Мерседес эс-класса», можно считать, что целевая аудитория не будет тратить время на ввод адреса, а скажет его уже водителю, но проблема в том, что а) адрес можно не помнить; б) зачем тратить время в машине (за которое платит уже клиент), пока водитель вобьет этот адрес в навигатор. Не говоря уже о том, что водитель может плохо расслышать адрес и увезти вас в другом направлении.
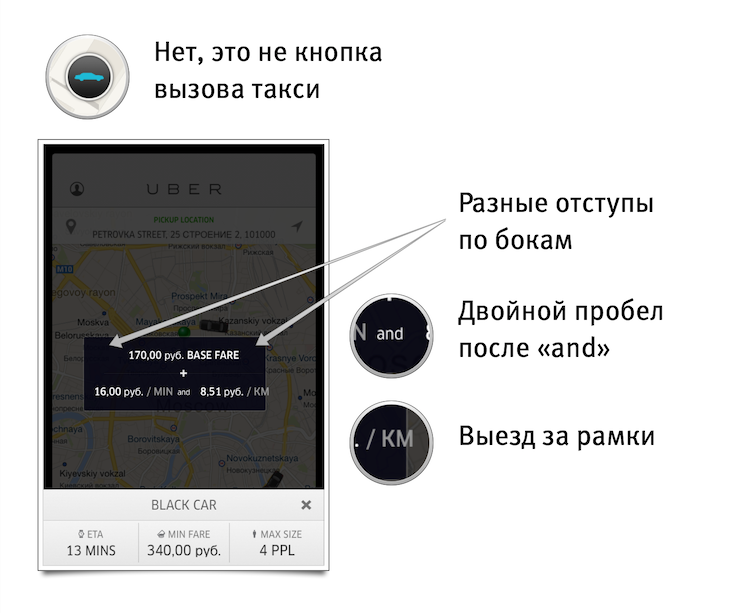
Неизвестная кнопка и самый позорный раздел приложения
Представим на секунду, что приложение правильно определило ваше местоположение, вы не хотите вбивать адрес назначения (у вас идеальная дикция, а водитель не пользуется навигатором и наизусть знает все улицы), вы готовы просто вызвать такси и поехать.
Открыли за пару секунд приложение. Вопрос: куда нужно нажать, чтобы вызвать машину?

Кнопка с машинкой? Нажав ее, вы откроете следующий экран.

Это окно с информацией о тарифе, сверстанное самым позорным образом — все видно на скриншоте. Дополнительно стоит отметить момент с показом цифр, о котором я говорил еще в прошлых статьях: ну не показывайте вы 340,00 и 16,00, если это 340 и 16 рублей, соответственно. Обрезайте нолики: они не нужны и только мешают восприятию.
Если бы мы были не в Москве, то здесь же можно было выбрать другие типы машин (подороже или подешевле), но в Москве машин нет, и интерфейс обрезан снизу.
Плюс, здесь просто напрашивается кнопка запроса такси. Но ее нет, поэтому нужно возвращаться назад и думать, как заказать такси.
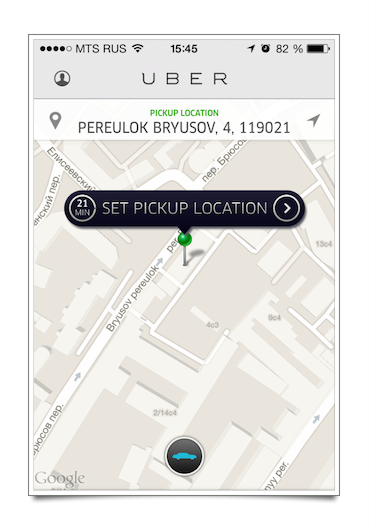
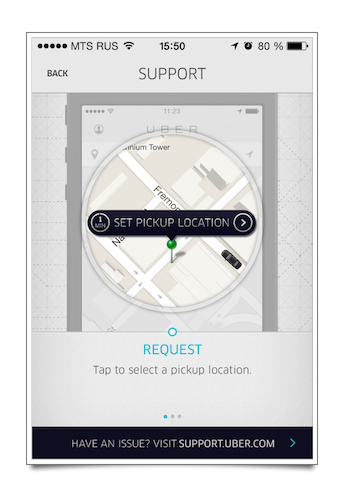
Как заказать такси
Здесь стоит вспомнить об обучении при первом открытии приложения (всегда старайтесь обучить пользователя, это правильно).

Раздел состоит из трех шагов:
- Ткни пальцем, чтобы выбрать откуда ехать.
- «Откинься на спинку кресла и расслабься, пока водитель отвезет тебя в нужное место.
- Поставь рейтинг поездке.
Ничто не напоминает?
- Открой приложение.
- …
- Тебя везут.
- P R O F I T !
А меж тем, то, что у нас спрятано в многоточии (и чего нет в «кратком руководстве») — самое важное (водитель же не телепат: сам не поймет, к кому и когда ему ехать). Пока, как видите, у нас не особо получилось заказать такси.
Фактически все «обучение» запрятано в первом шаге, остальные два объясняют процесс (который и так известен самому глупому пользователю: заказать, ехать, выйти). А вот обучения приложению, по факту, нет.
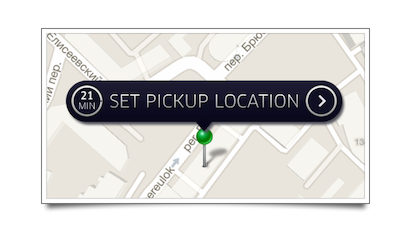
Плюс, и первый пункт вводит в заблуждение: если просто «жмакнуть» по карте, точка отправления не проставится. Чтобы ее проставить, нужно перетащить булавку в нужное место карты (дрег-энд-дропом), ввести адрес в текстовом поле поиска или нажать на кнопку поиска текущего местоположения в правом верхнем углу (что, впрочем, и так происходит при открытии приложения — даже «тапать» никуда не нужно).
Чтобы на один шаг приблизиться к непосредственному заказу такси, нужно нажать на стрелочку „→“ сверху от булавки (в картах, обычно, это открывает информацию об организациях по выбранному адресу).

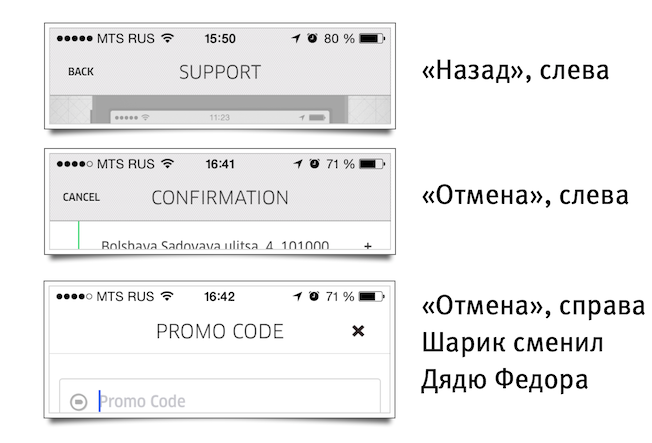
Это к вопросу изобретания велосипедов и неиспользования приемственности интерфейсов (здесь должна быть мем «Нельзя просто так взять и…» из «Властелина колец»). Гуглоиконкой и кнопкой запроса такси с иконкой такси (а на самом деле не запроса) дело не ограничилось. Кнопка отмены, может скакать из одного конца экрана в другой (плюс, справа — это даже не в соответствии со стандартами iOS).

Окно заказа такси (наконец-то)
Экспериментальным путем мы поняли, что для заказа такси нужно нажать на стрелочку. Открывается следующий экран:

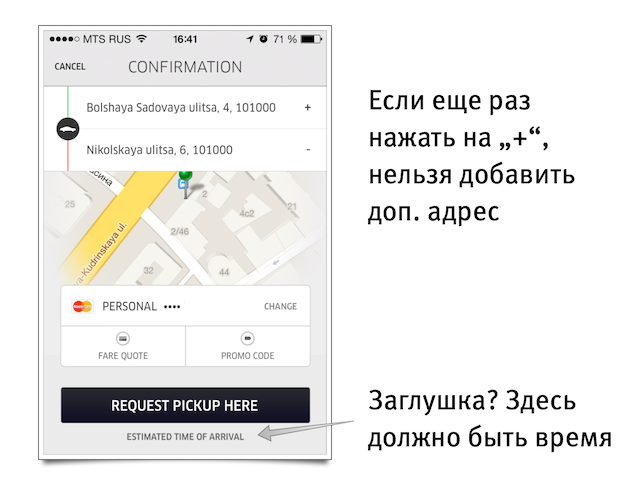
Если в первый раз нажать на «плюсик» можно ввести адрес назначения. Если еще раз нажать на плюсик и ввести другой адрес, то он не добавится, как промежуточный (например, если вам нужно заехать сначала в цветочный, а потом на вокзал), а заменит существующий, что нелогично и заставит вас вводить заново предыдущий адрес. Зачем тогда показывать его как «плюсик»? Почему не скрывать, и не давать редактировать адрес назначения (та же стандартная иконка карандаша).
Из-за этого же нельзя построить маршрут типа дом → вокзал → дом (если вам нужно встретить близкого).
Плюс, в нижней части экрана не показывается предполагаемое время ожидания (хотя оно прекрасно показывается на предыдущем экране). Чем-то напоминает недавний случай с рассылкой «Майкрософта», когда в теме письма было что-то похожее на «Ребята, нужна тема письма».
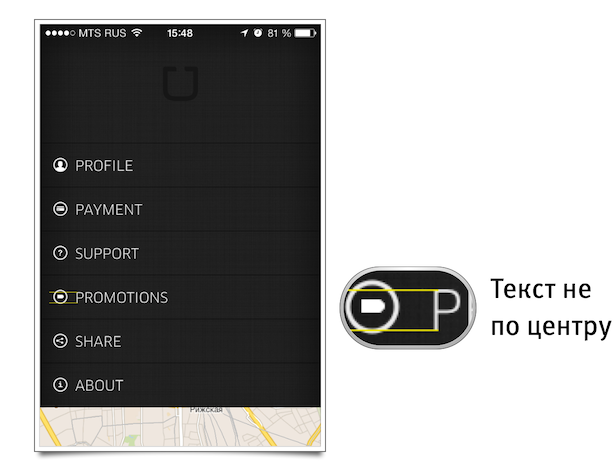
Не забывайте про мелочи

Пункт меню и не по центру, и не по нижнему краю иконки.
Предложения по продукту
Если кто-то из отвественных за продукт в «Убере» дочитает до этого места, пусть держит бонус в виде предложений:
Автор: Piskov