
Последние месяцы мне по долгу службы приходилось изучать и контролировать большое количество дизайна. Критерии совершенно обычные — следить за текстом, внимательно вчитываясь в каждую фразу. И следить чтобы дизайн выполнял свои задачи.
Спустя время я выделил несколько неочевидных вещей, на которые старался обращать внимание, и в большинстве случаев находил ошибки. Получился небольшой чеклист. Очень полезный как для самопроверки, так и для проверки чужого дизайна. Им с вами и спешу поделиться:
1. Оставляйте место
Самое длинное название месяца — сентябрь. Самый длинное название дня недели (как собственно и сам день) — понедельник. То есть при развернутом формате даты, самая большая колбаса, которая может получиться:
27 сентября (понедельник) в 20:35
Оставляйте больше места под максимально возможную сумму или количество товаров в корзине. Требуйте самый длинный контент, который только может быть. Пусть в макете будет небольшое белое пятно, зато в хмурый сентябрьский понедельник ваша верстка никому не испортит настроение.
Не забывайте и про длинные имена. Самое длинное реальное имя, которое мне встречалось: Пантелеймон Христарождественский. На две буквы длиннее чем Константин Константинопольский, который избит дизайнерами настолько, что на бедняге не осталось живого места. И читается полегче.
2. Составьте свой словарь

— Скажи мне свой телефончик, детка
— Ты имеешь ввиду мобильный телефон, номер телефона или номер мобильного?
Старайтесь придерживаться одинаковых терминов и сокращений. Часто встречается, когда на разных страницах одного и того же сайта написано:
sms
СМС
смс-сообщение
автокредит
авто-кредит
кредит на авто
Печально, что в большинстве случаев это сайты сотовых операторов и банков. Однако, веселит когда даже название собственной компании не подчиняется у копирайтеров никаким правилам. Его пишут латиницей, кириллицей или капсом. В кавычках или без. Склоняют или добавляют косноязычную приписку «в компании такой-то».
3. Закатайте все под одну гребенку
Не редкость, когда рядом стоят совершенно разные ссылки, не похожие друг на друга, как Де Вито и Шварценеггер. И ведут они на однотипные страницы:
Купить стул
Столы
Снятие средств
Перевести средства
В обоих случаях при клике мы перейдем на однотипные страницы. Если похоже содержание, значит должна быть похожа и форма:
Стулья
Столы
Снятие средств
Перевод средств
Или так:
Купить стул
Купить стол
Снять средства
Перевести средства
Если вы приведете заголовки и ссылки на сайте к общему виду, пользователям станет легче проводить аналогии между действиями. И, следовательно, легче ориентироваться.
4. Следите за первыми буквами

• Выберите товар и добавьте его в корзину
• Введите данные вашей карты
• В поле «комментарий» укажите желаемый срок доставки
• Вопросы по обслуживанию можно задать онлайн-консультанту
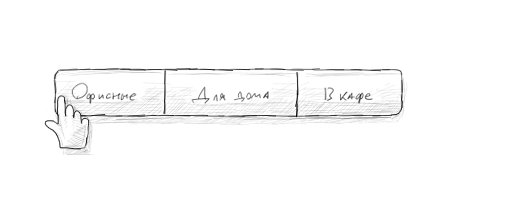
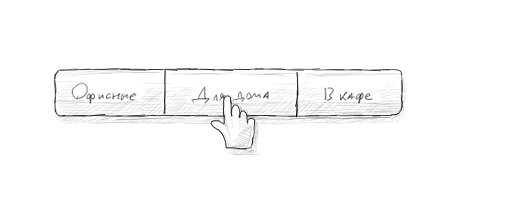
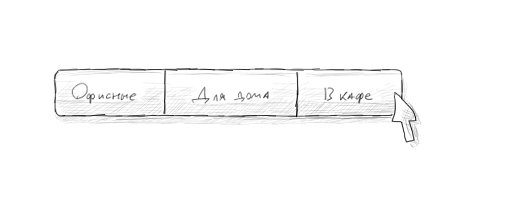
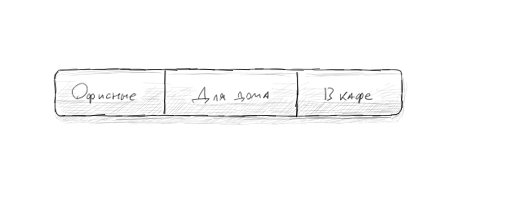
Когда пункты начинаются с одной буквы, это затрудняет чтение. Еще хуже, когда они начинаются с предлога. Встречали такое — для дома, для дачи, для офиса? Куда проще воспринимается:
• Добавьте товар в корзину
• Введите данные вашей карты
• Желаемый срок доставки укажите в поле «комментарий»
• Онлайн-консультант с удовольствием ответит на ваши вопросы
Заглавная буква — как маяк, за нее цепляется глаз, чтобы начать чтение. Если все предложения в списке начинаются на одну букву, сложно даже понять на какой строчке вы остановились.
Некоторые пункты можно поменять местами, когда их порядок не важен. Например, два первых начинаются на букву В, а третий на букву Д. Немного переставим и облегчим восприятие информации.
5. Почитайте форму регистрации
После того как вы нарисовали дизайн, попробуйте прочесть его как книжку. Слева направо, сверху вниз. Все, что в нем написано, начиная с заголовка. Обычно выходит что-то вроде этого:
Купить кресло. Офисные, гостевые, для кафе. Офисные кресла. Herman Miller Aeron. 1500 баксов. Купить.
Такая же каша в головах у клиентов. Куда лучше:
Кресла. Офисные, гостевые, для кафе. Herman Miller Aeron. 1500 баксов. Купить.
6. Схватывайте на лету

Какими бы клевыми ни были тексты, в большинстве случаев их никто не будет читать. Пользователи работают быстро и невнимательно. Адаптируйте тексты для беглого чтения. Соль в том, чтобы самая важная информация в предложении стояла в начале. Например:
В целях безопасности совершения перевода средств на другой счет, на ваш мобильный +7…1245
отправлено смс с проверочным кодом.
Важная информация всегда должна быть впереди:
На ваш мобильный +7…1245 отправлено смс с проверочным кодом. Это сделано в целях
безопасности совершения перевода средств на другой счет.
7. Кликайте наоборот
Сейчас наступила пора ссылок и кнопок, показывающих дополнительную информацию. Часто забывают, что у этих элементов есть обратное действие. Получается, что после нажатия на такую раскрывашку
Показать больше преимуществ ↓
вываливаются тридцать три пункта, которые сворачиваются на ту же самую ссылку «Показать больше», хотя теперь их показывается меньше. Свернуть — развернуть. Показать — скрыть. Не забывайте про антонимы.
8. Наведите и увидите
Это отдельная тема для статьи и холивара. Однако, любой интерактивный элемент должен показывать, что с ним можно взаимодействовать. В условиях современного дриблодизайна, когда ссылки уже не обязательно должны быть синенькими и подчеркнутыми, а иконки порой похожи на чекбоксы — это очень полезная практика.
9. Крутите колесико

Кто-то считает пользователей умными и полагается на скролл, кто-то делает свой дизайн с расчетом на бабушек и пытается втиснуть по максимуму информации на первый экран. В интернете слишком много очень авторитетных и противоречивых мнений на этот счет. Правило 700 px. Так мы его называем на нашей внутренней кухне. Смысл в том, чтобы на первом экране было понятно что делать дальше и было понятно, что ниже что-то есть.
10. Не жирните
Возможно, в статике на макетах смотрится нормально, когда текст становится жирным при выборе одного таба или пункта в меню. На деле такие пункты прыгают влево и вправо как скоморохи, когда пользователи переходят от одного к другому. Очень старательные дизайнеры даже делают жирным шрифтом подсветку пункта при наведении курсора.
11. Не извиняйтесь, не оправдывайтесь и не поздравляйте
Это самое больное место. Регулярно вижу на сайтах и в письмах такие сообщения:
Уважаемый Василий Петрович! Компания Стульчик ру поздравляет
вас с покупкой Herman Miller Aeron в нашем онлайн-магазине!
Или так:
К сожалению, мы не смогли перевести ваши средства. Приносим свои извинения.
Я чувствую себя обманутым, когда читаю такие тексты. Это просто наглая ложь через ширму электронной почты или веб-интерфейса. Конечно, нужно писать для людей. Да, интерфейс должен быть с душой, тексты не должны быть скучными и сухими. Однако, если вы не будете тратить время пользователя, рассыпаясь в извинениях, и просто напишите ему самую важную информацию, он будет искренне и от всей души вам благодарен. Лучше так:
Вы купили Herman Miller Aeron на Стульчик ру
Перевод не удался
12. Спасите курсор от конвульсий

Есть селект с несколькими положениями. Часто при верстке забывают (или забивают) на области, в которых должен отображаться pointer. Курсор превращается из пальца в стрелку и обратно несколько раз за пару сантиметров экрана. Такой калейдоскоп раздражает
Пока это все. Немного капитанства еще никому не вредило, в конце концов повторение — мать заикания. Я надеюсь, в комментариях помогут пополнить список косяков.
Всех с наступающим новым годом, и будьте внимательнее!
Автор: mrdocktorzlo
