Представляю вам перевод статьи «Idea: Error-fields only» от Baymard Institute. В статье предложена идея, как можно улучшить процесс заполнения длинных форм.
Формы с полями, требующими правильного заполнения, ужасны. Представьте, вы только что закончили заполнять 20 полей, жмете «Отправить», а вам возвращается та же самая страница. И все только потому, что вы неправильно заполнили одно единственное поле.

Когда пользователь получает ту же страницу (+ сообщения об ошибках), у него создается впечатление, что он нисколько не приблизился к концу заполнения формы, когда на самом деле уже заполнил 90% полей правильно.
Я хорошо помню вздохи отчаяния во время нашего последнего юзабилити тестирования каждый раз, когда испытуемый обнаруживал ошибки заполнения формы. Это разочарование было частично вызвано тем, что они вернулись к той же странице, на которой то же огромное количество полей (правильно заполненных или нет), что затрудняет поиск ошибочно заполненных полей. Возможно, наиболее важный момент в том, что пользователь не видит свой прогресс в заполнении формы, уже заполнив огромное количество полей.
Общепринятая схема
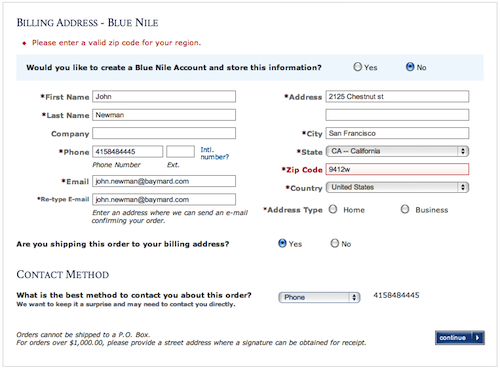
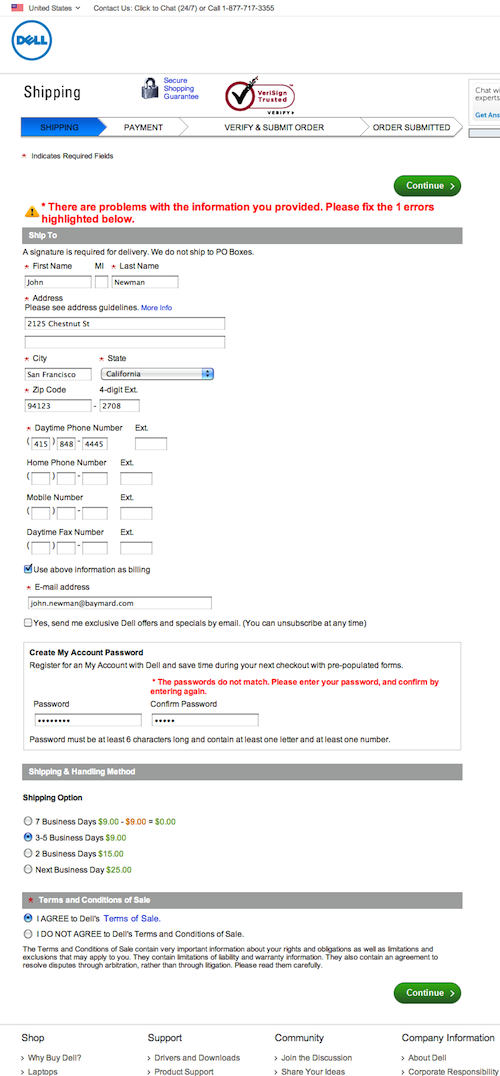
Давайте взглянем на обычную форму с ошибкой.

Ошибка в форме оформления заказа на сайте Dell — достойная реализация с сообщением об ошибке в начале страницы и около неправильно заполненного поля
При такой реализации, если все работает правильно, вы получите всю страницу со всеми 20 полями и сообщение об ошибке в начале страницы, сообщающее о том, что несколько полей заполнено неправильно (в идеале с якорными ссылками на эти поля). Потом вы пролистываете страницу вниз, находите неправильно заполненное поле среди всех остальных, читаете сообщение, описывающее причину ошибки, исправляете содержимое поля, снова проверяете всю форму на пример ошибок и, в конце концов, снова пролистываете страницу вниз, чтобы нажать кнопку «Продолжить». Очевидно, что это плохая практика, доставляющая неудобство пользователю и усложняющая процесс исправления ошибок.
Возвращаем только поля с ошибками
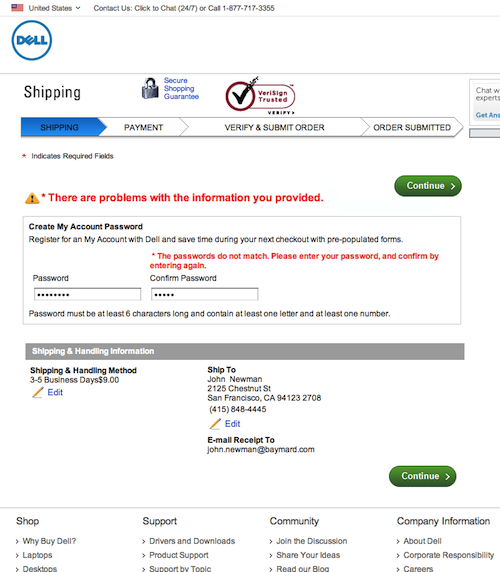
Что если мы не будем возвращать правильно заполненные поля? Что если мы будем возвращать только поля, требующие исправления? Таким образом, вместо перезагрузки всей страницы с 20 полями, когда ошибка только в полях «Телефон» и «E-mail», мы вернем только 2 этих поля (естественно с сообщением, поясняющем суть ошибки).
Когда мы возвращаем только поля с ошибками, картина сильно меняется. Пользователь получает страницу только с несколькими полями, требующими исправления. Также можно вывести правильно заполненную информацию с целью подтверждения.

Простой набросок того, как выглядит та же страница, когда мы выводим только неправильно заполненные поля
Такой подход делает процесс исправления ошибок в формах более удобоваримым: сразу ясно с какими полями возникли трудности, что особенно полезно в больших формах.
Теперь пользователь должен просто исправить ошибки и нажать кнопку «Продолжить». Никакого пролистывания страницы, поиска неправильно заполненных полей, возвращения той же страницы — вместо этого мы имеем небольшую страницу, точно объясняющую что нужно исправить и что делать дальше.
Что думаете по этому поводу?
Автор: minduser