
Я пишу эту статью на берегу моря, под музыку композитора Брайана Крэйна, вдали от московского офиса, где ведутся работы над новыми проектами. В отпуске у меня появилось немного времени, чтобы поделиться накопленным опытом.
Моя основная профессия связана с дизайном и проектированием интерфейсов для веб-приложений, но я также погружен в сферу формирования самого продукта от идеи до конечной реализации. При проектировании у меня появилось понимание того, как должен складываться процесс формирования продукта. Это не догма, а мое видение. Этот процесс можно сравнить с созданием картины. С каждым мазком полотно все больше детализируется, появляются очертания и красочные оттенки. Чем дольше художник работает, тем детальнее и более законченной становится картина.
Я сформировал несколько правил, которые помогают мне в создании продукта от идеи из одного предложения до папки с десятками макетов, описанием бизнес-модели и user-story продукта.

1. Определитесь с концепцией
Многим людям приходят в голову хорошие идеи, но лишь немногие умеют их воплощать. Опытный художник нарисует картину гораздо лучше, быстрее и красочнее, чем человек, взявший кисть в первый раз. Нарабатывайте опыт, ошибайтесь, учитесь на ошибках — и с каждой картиной вы будете совершенствоваться. Но перед тем как подступиться к холсту, нужно немного подумать, над чем же предстоит работать.
На начальном этапе опишите несколько идей. Любой продукт можно развивать в разных направлениях, очень важно определиться с одним из них и верно нацелиться на аудиторию, для которой вы создаете продукт. Для того чтобы сформировать концепцию, используйте мозговые штурмы, в которых будут принимать участие несколько человек — это позволит посмотреть на продукт с разных ракурсов.Выбирая аудиторию, бейте точно в цель. Нужно четко знать, для кого создается продукт, как люди будут его использовать, какие задачи он будет решать.
Задумайтесь о том, какие цели вы преследуете, создавая продукт. Если цели размыты, возможно, не стоит и начинать. Очень важно понимать, какие потребности он будет удовлетворять, изучите востребованность на рынке. Если это веб-приложение, изучите запросы от поисковых систем — это простой и быстрый способ выяснить востребованность идеи.Проверьте, есть ли конкуренты на этом рынке, изучите особенности их деятельности. Даже если они работают в том же сегменте, можно слегка изменить концепцию, направив потребности на другую аудиторию.
Бизнес-модель монетизации продукта является одним из самых главных факторов. Исключение составляют социальные продукты, инвестируемые государством, или продукты, созданные как инструмент, работающий в рамках существующего бизнес-процесса, например программный комплекс, координирующий работу магистральных нефтепроводов — такие продукты создаются под конкретного заказчика и не имеют востребованности у других аудиторий.
С точки зрения бизнес-модели, наиболее рентабельны уникальные продукты, имеющие востребованность. Такие продукты и технологии быстро выстреливают и растут хорошими темпами. Например, первый iPhone, заложивший тренды современных телефонов; dropbox использовал отличную идею, которая была очень востребована, и за счет этого «выстрелил». Людям нужны технологии, которые меняют мир, например сотовая связь, Интернет, wi-fi и т. д. Иногда я задумываюсь: жаль, что еще не развита беспроводная передача электроэнергии, ведь технология очень востребована, но находится в зачаточной стадии уже около 100 лет и конкуренции практически нет.
Самостоятельные продукты должны обладать самоокупаемостью. Необходимо понимать, как именно продукт будет приносить прибыль. Ни один инвестор не будет вкладываться в продукт, который не имеет шансов на рентабельность.Сейчас у программных продуктов существует несколько распространенных способов монетизации:
1. Посредничество
Продукт является посредником между двумя аудиториями, за посредничество берется комиссия или используются внутренние способы монетизации (виртуальные услуги, реклама). Примеры таких проектов: размещение объявлений, фриланс-проекты и т. д.
2. Размещение рекламы
Этот способ монетизации сейчас, пожалуй, самый популярный, но я бы не сказал, что он эффективен. Самоокупаться и развиваться на полученные деньги в состоянии только проекты с высокой посещаемостью. Плюс этот способ монетизации могут использовать проекты с другой бизнес-моделью как дополнение.
3. Реализация программного продукта
Это самый старый способ монетизации программного обеспечения. В интернет-сфере используется редко. Эта модель направлена на частного потребителя (B2C), сейчас все больше растет сегмент продажи мобильных приложений. В продажах компаниям (B2B) всегда будут популярны узкоспециализированные программные продукты, разработанные для определенной отрасли или предназначенных для усовершенствования процесса в любой организации, например TASK-менеджеры и CRM-системы.
4. Подписка на продукт
Хороший способ монетизации в интернет-сфере. Этот способ по сути является заменой реализации, но при этом дает возможность получать постоянный доход.
5. Торговля товарами или услугами
Это не самостоятельный способ монетизации, а лишь инструмент автоматизации торговой деятельности. Но я решил включить его в перечень, так как эти программные продукты очень сильно влились в нашу жизнь и зачастую являются средством привлечения клиентов и автоматизации процесса покупки. В этой сфере сейчас процветают интернет-магазины, сервисы по продаже билетов, бронирования гостиниц, туров, страховок и др.
6. Виртуальные услуги
Часто этот способ монетизации является дополнением к перечисленным выше, но иногда и основным. Заключается он в продаже таких услуг, как поднятие в топ списка, выделение в списке, продажа виртуальных подарков и др.Определившись со способами монетизации продукта, можно переходить к следующему этапу.

2. Соберите информацию
Микеланджело долго изучал анатомию, для того чтобы прийти к совершенству в изображении человеческого тела, ему приходилось препарировать трупы анатомическим ножом. К счастью, нам не нужно идти на такие крайности, но все же уметь добывать информацию необходимо. Прежде чем начать работу над продуктом, нужно собрать материалы об отрасли, для которой вы будете создавать интерфейс.
Проекты, связанные с автоматизацией какой-либо существующей деятельности, требуют изучения сферы, для которой создается продукт. Примером таких продуктов является специализированное программное обеспечение для автоматизации различных профессий: бухгалтерия, логистика, авиаперелеты и др. Чтобы создать хороший инструмент, нужно понимать потребности аудитории в конкретной сфере. Есть несколько способов изучения сферы деятельности или той ее части, которую вам необходимо автоматизировать.
1. Провести интервью
Пожалуй, это самый простой способ получить информацию о бизнесе, который вы автоматизируете.
Сначала попробуйте вникнуть в дело самостоятельно, почитать материалы и составить список вопросов. Задавайте вопросы, чтобы выяснить, как в целом выглядит бизнес-процесс, далее углубляйтесь в детали. Всегда фокусируйтесь на той аудитории, для которой создается интерфейс, думайте за человека, который будет им пользоваться. Если это потребитель — нужно думать с его точки зрения, если работник организации, пользующийся продуктом для автоматизации деятельности (например, оператор call-центра), — нужно поставить себя на его место.
Фильтруйте информацию. Вам не нужны предположения, как будет выглядеть интерфейс, с точки зрения человека из этой сферы, вам нужно выяснить, какие потребности он должен удовлетворять и какие задачи решать. Координируйтесь на вопросах, старайтесь не уходить от темы — вы должны действовать как профессиональный журналист, пишущий статью или подготавливающий видеоматериал с описанием процесса работы.
2. Поставьте себя на место потребителя
Если вы улучшаете уже созданный продукт или изучаете аналогичные продукты, пробуйте самостоятельно работать со всеми функциями. При этом записывайте все ошибки и недовольства, которые мешают вам достигнуть цели. Значительный эффект вы получите, пользуясь интерфейсом в первый раз. Вы будете словно младенец, вступающий на неизученное поле и рыдающий из-за столкновения с препятствием. При повторном использовании вы уже будете обходить это препятствие, но вам нужно его увидеть и устранить.
3. Изучайте аналогичные продукты
Пробуйте использовать аналогичные продукты, если таковые есть. Люди уже устранили ряд недостатков, обкатали технологию, вам будет проще понять, как сделать свой продукт. Но никогда не копируйте слепо интерфейс (я уже неоднократно сталкивался с такими ситуациями). Каждый интерфейс создается для решения каких-то задач, он направлен на определенную аудиторию, каждый элемент имеет значение, и если его не продумать с точки зрения своих потребностей, он будет малоэффективен.
4. Собирайте кейсы работы с продуктом
Чем больше кейсов вы опишете, тем лучше. Разные аудитории работают с продуктом по-разному, вам нужно это понимать и смотреть глазами всех потребителей. Возможно, интерфейс нужно будет подстраивать под конкретную аудиторию. Простой пример: вычисление города посетителя интернет-магазина и отображение списка товаров в этом городе.Если продукт не относится к существующим вне Интернета сферам, например социальная сеть, достаточно изучить аналогичные продукты. Если таковых нет и продукт уникален, собирайте информацию в Интернете из похожих сфер и самостоятельно продумывайте работу продукта.

3. Сделайте карандашные наброски
Деятельность по проектированию до этапа разработки дизайна я называю back-end-проектированием. На этой стадии необходимо проработать не внешний вид проекта, а его внутреннюю структуру, понять карту продукта, из каких блоков он состоит и какой информацией должны наполняться блоки. Все эти сведения нужны back-end-программистам — именно они будут заниматься внутренней структурой проекта. Программисты уже давно разделили профессию на back-end и front-end, так как отрасль растет и в каждой из этих сфер от профессионала требуется все больше знаний и навыков.
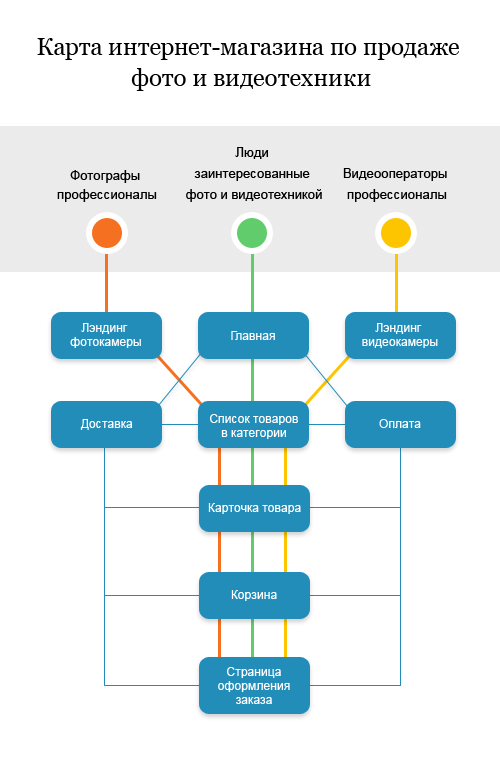
Чтобы определиться с тем, каким будет продукт, нужно визуализировать его внутреннюю структуру. Первым этапом сделайте блок-схему карты вашего продукта, где в качестве каждого блока будет экран или страница. Это нужно для того, чтобы увидеть масштаб разрабатываемого продукта и понять в целом концепцию того, как будет работать интерфейс.
Также вы можете отобразить пути, по которым будут перемещаться по экранам люди, использующие продукт. Пути могут отличаться из-за разных точек входа и аудиторий, этим вы еще в самом начале обозначите разделение продукта на разные аудитории и будете подстраивать экраны под них.


4. Нанесите крупные мазки
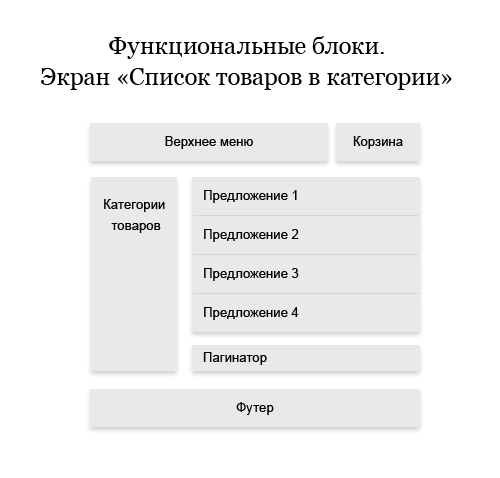
Вторым этапом нужно поработать над каждым экраном, обозначенным в блок-схеме. Но не нужно вдаваться в подробности. На этом этапе важно определиться, какие функциональные блоки будут на экране. Не прорисовывайте элементы в блоках. Вы потратите много времени на то, что может быть отброшено.

Сделайте несколько вариантов. И опять соберитесь для мозгового штурма. Очень важно на этом этапе собрать от разных людей как можно больше юзер-кейсов использования продукта.
Чем больше кейсов вы соберете, тем быстрее получите понимание работы продукта и тем меньше к вам впоследствии будут обращаться с вопросами программисты, тестировщики и конечные потребители. Очень важно: создание не детализированных прототипов не должно занимать много времени, прорабатывайте их после обсуждения.
Кейсы собраны, и у нас появилось поверхностное понимание того, как будет работать пользователь. Теперь можно приступать к наполнению блоков элементами.
Эту задачу можно решить двумя способами — упрощенным и подробным.
1. Упрощенный способ
Просто перечислите текстом, какие элементы должны быть внутри блоков.
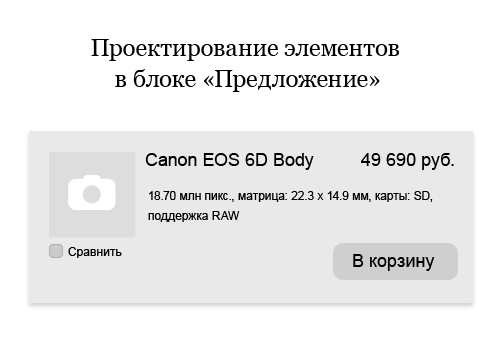
Для примера давайте рассмотрим страницу интернет-магазина, категория — «зеркальные фотоаппараты». Блок одного из предложений должен включать в себя следующие элементы:
• цена;
• краткое описание товара (основные параметры);
• фотография;
• добавление в сравнение товаров;
• добавление в корзину.
2. Подробный способ
Описать, какие элементы будут в блоке, и сделать наброски элементов этого блока в прототипе.

Не так давно я использовал подробный способ, создавал элементы интерфейса в прототипе, но сейчас все чаще применяю упрощенный способ. При работе над подробным способом время создания прототипа возрастает, так как начинаешь прорабатывать формы элементов, отступы, некоторые даже делают цветные прототипы.
Эта работа бесполезна, так как при создании дизайна интерфейса дизайнер делает все то же самое, и, скорее всего, элементы будут расположены не так, как вы их разместили в прототипе. Изменяются размеры шрифтов, сетка, формы элементов, расставляются цветовые акценты. Если дизайнер опытный, он будет находить наилучшие способы визуально спроектировать интерфейс. Еще один минус подробного способа заключается в том, что, визуально проектируя элементы блоков, вы ограничиваете дизайнера определенными рамками и не даете свободы в создании лучшего решения. Если вы сами проектируете продукт и работаете над дизайном интерфейса — опять же делать двойную работу просто нет смысла.
Но есть исключения, когда все же нужно использовать долгий способ, — например, вы работаете с заказчиком, который просит наглядно показать, как будет работать интерфейс в прототипе, или вы работаете с дизайнером интерфейса, обладающим плохими знаниями в сфере ui-дизайна. Так же может существовать много вариаций визуализации интерфейса, и вы не знаете, какую из них использовать, в этом случае, быстрее будет реализовать их в прототипе, а итоговый вариант отдавать дизайнеру.
Помимо прототипа, возможно, потребуется создавать дополнительные таблицы со статусами, блок-схемы поведения интерфейса в зависимости от манипуляций пользователя, перечень уведомлений и оповещений. В результате работы концепция и представление о продукте будут меняться. Не нужно работать четко по выбранному недетализированному прототипу, смело вносите изменения, если считаете это необходимым.
На выходе вы должны получить:
• прототипы с блоками;
• списки элементов в этих блоках или подробные прототипы;
• краткое описание поведения интерфейса в зависимости от манипуляций пользователя;
• дополнительные спецификации (таблицы, блок-схемы).

5. Проработайте мелкие детали
Сейчас принцип работы продукта понятен, пора приступать к конечной стадии — созданию дизайна интерфейса. Этим я занимаюсь самостоятельно, но многие разделяют процесс проектирования и дизайна на разных исполнителей. Если вы задействуете другого исполнителя, подробно объясните концепцию работы продукта, контролируйте процесс исполнения, проверяйте промежуточные результаты.
Этот этап я называю front-end-проектированием, или визуальным проектированием. На этой стадии перечень информации в блоках иногда изменяется, но не существенно — в основном, когда всплывают новые кейсы использования продукта. На этапе визуального проектирования вся работа ведется над цветом, формой элементов, отступами между элементами, текстом. Отображение информации можно перерабатывать много раз, главное — добиться быстрого понимания экрана. В этом и состоит задача дизайнера интерфейсов.
Визуальное проектирование влияет на первое ощущение от продукта, быстроту восприятия страницы (экрана), ощущение от использования продукта. Одну и ту же информацию с тем же функционалом можно представить разными способами. Сначала добивайтесь легкости восприятия экрана, определитесь с элементами, на которые нужно сделать акцент, и выделите их с помощью размера, цвета и отступов, делите информацию на пропорциональные блоки и колонки, используйте сетку.
После переходите к эмоциональной части — добавьте «сексуальности» вашему интерфейсу, это поможет человеку принять решение, использовать продукт или нет, а в дальнейшем будет доставлять удовольствие от работы с ним. Как говорится, встречают по одежке. Эта пословица распространяется не только на людей, но и на продукты.
Контролируйте единое оформление продукта, но при этом не нужно останавливаться, дизайн продукта должен прогрессировать. Просто необходимо держать баланс между улучшениями в дизайне и единообразием оформления всех элементов. Старайтесь перерабатывать концепцию для всех элементов, чтобы ощущалась целостность продукта. Я не буду описывать технику проработки дизайна интерфейса, об этом много писали, и лучше это рассматривать на реальных примерах.
Текст — это отдельная тема, он очень помогает быстро понять суть экрана.
Люди не читают текст в приложениях, а сканируют экран взглядом, так как информация состоит не из сплошного текста, который можно почитать за чашечкой кофе, а из заголовков и коротких подсказок. Дело в том, что чтение и сканирование взглядом — это два разных вида деятельности. Короткие заголовки не заставляют глубоко вникать в смысл, и экран быстро воспринимается. Встречая длинные тексты, человек должен переключаться и вдумываться, а это неожиданная преграда, которую нужно преодолеть, чтобы после опять вернуться к сканированию. Я сравниваю этот процесс с бегуном, который бежит дистанцию и не подозревает, что за углом будет барьер на всю ширину дороги, который нужно перепрыгнуть. Чем больше вы будете расставлять таких барьеров, тем больше негативных эмоций вы создадите.
Используйте короткие заголовки и блоки текста — чем короче, тем лучше. Человек при сканировании будет гораздо быстрее выхватывать информацию, соответственно быстрее будет приходить понимание экрана. При этом не теряйте смысл в заголовках, если заголовок будет непонятен, он будет неэффективен. В конце как минимум отдавайте макеты на проверку корректору.
Разработка макетов, как и прототипов, будет складываться из нескольких итераций. С каждой итерацией макет будет становиться лучше и понятнее. Я называю это эффектом карандаша, когда вы улучшаете продукт с каждой срезанной стружкой. Довольно редко удается получить хороший результат сразу, с первой итерации, как правило, это макеты с маленьким количеством юзер-кейсов. Чем больше кейсов, тем больше итераций вам нужно будет сделать.
После того как вы решите, что результат вас удовлетворяет, покажите макеты коллеге, работающему с интерфейсами, для ревью проекта. На этом этапе вы можете получить критичные замечания. Многих это задевает, но нужно учиться анализировать критику, записывать корректные доводы и вносить изменения для улучшения продукта.
Проведите коридорное юзабилити-тестирование на макетах, сначала объясните, как человек попадает на первый экран, с какой целью он пришел. Далее без подсказок наблюдайте, как он будет ориентироваться на экране, осуществляя переходы с одного экрана на другой. Не рассказывайте о функционале, пусть человек комментирует, что хочет сделать и что хочет в результате получить.

Проведите презентацию заказчику
Вам повезло, если вы делаете продукт для себя. В большинстве случаев приходится выполнять проект для заказчика. При проведении презентации постарайтесь передать весь смысл продукта. На этом этапе вы должны быть уверены в проекте, знать, какие вопросы может задать заказчик, и не мешкая на них ответить. Если у заказчика возникли пожелания по улучшению или резкому изменению концепции, анализируйте и записывайте комментарии. Если комментарии нерациональны, отстаивайте свою точку зрения, приводите примеры и аналогии. В противном случае, согласившись с неверными доводами, вы можете завалить концепцию, и потребуется больше времени, чтобы это исправить, так как продукт уйдет в разработку.
Желательно проводить промежуточные презентации еще на стадии прототипирования. Многие заказчики не воспринимают прототипы, в этом случае вам нужно подробно рассказывать о проекте. Как вариант — делать детализированные прототипы, с отступами, акцентами на элементы в блоках, по крайне мере переделывать эти прототипы быстрее, чем конечные макеты в «Фотошопе».
Проведите презентацию для разработчиков. Возможно, на этой стадии вы выявите еще несколько кейсов или технических замечаний. Опишите user-story или техническое задание. Старайтесь быть лаконичным — никто не любит длинные описания, тем более когда уже есть готовые макеты и прототипы.
После разработки проверяйте функционал продукта, самостоятельно используйте его для достижения целей, которые он выполняет. У вас сразу появятся замечания, которые нужно записывать, дорабатывать дизайн интерфейса, тексты и отправлять на улучшение разработчикам. Когда продукт пройдет несколько итераций разработки и будет готов к использованию, привлекайте пользователей и собирайте статистические данные. Возможно, вы могли двигаться в другом направлении, анализируйте и дорабатывайте продукт. Проведите юзабилити-тестирование, посмотрите, как другие люди работают с реальным продуктом. Уверен, что вы соберете еще больше полезной информации, позволяющей улучшить продукт.
Надеюсь, вы почерпнули для себя полезную информацию, хотя я кратко описывал каждый этап. В последующих статьях я буду подробно раскрывать отдельные этапы создания продукта.
В статье использованы картины художников:
Paul Mathey — Felicien Rops in his Studio
Alois Heinrich Priechenfried — Der Connaisseur
Michelangelo — La Cappella Sistina
Karin Wells — Gwyneth
Norman Rockwell — Girl running with wet canvas
Автор: magicstyle






