Время изменилось. Теперь в одиночку можно написать приложение для миллионов человек. Не нужно думать ни о , ни о дистрибуции, ни о масштабируемости — облака сделают всё за вас.
Теперь один человек может влиять на миллионы. А значит, тем сильнее бремя ответственности за собственные действия и за выпускаемое качество. Метро в бедные послевоенные годы делалось таким помпезным и «дворцовым» не ради хвастовства, а чтобы миллионы простых людей каждый день развивали вкус.
Стоит сейчас какому-нибудь «Энгри бёрдз» написать «2-е птицы», и все молодое поколение будет неправильно наращивать окончания у числительных (на самом деле, наращиваются только порядковые числительные: «2-й дом», «1-му победителю», но «2 птицы»).
Поэтому любой уважающий себя клиентский программист давно должен прочитать Тафти, Чихольда, Раскина и Мильчина. Даже если у вас есть дизайнер и редактор в компании. Потому что и он иногда может нести чушь (всё зависит от квалификации). Или, наоборот, чтобы правильно следовать гайдлайнам и продолжать развивать приложение в едином стиле.
Поговорим сегодня о внимании к деталям на одном практическом примере (будет много картинок).

Будьте хорошим программистом
Да-да, никто не заставляет вас быть хорошим дизайнером. Станьте, для начала, хорошим программистом. Научитесь работать с потоками. Ведь вы же знаете, что никогда, ни при каком раскладе, нельзя выполнять тяжелые задачи в UI-потоке.
Неважно, насколько функциональное у вас приложение, если им невозможно пользоваться. Узнайте все о MVP (не «вью-презентер», а minimum viable product) и расскажите об этом своим менеджерам проектов, если вдруг они до сих пор хотят сделать много, совсем не думая о качестве. Умейте давать отпор и правильно планировать сроки (чтобы вас не заставляли работать сверхурочно).
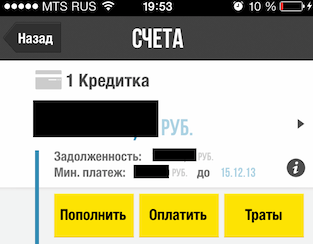
Вот пример открытия информации о кредитной карте (качество специально ухудшено для скрытия банковских операций). Приложение зависает на несколько секунд и не отвечает ни на какие нажатия, пока грузится история операций. Более того, при скроллинге оно продолжает тормозить. Будто это не банковский клиент, а симулятор первых тормозных версий «Андроида» для телефонов «Эппла».
Уважайте платформу, любите мелочи
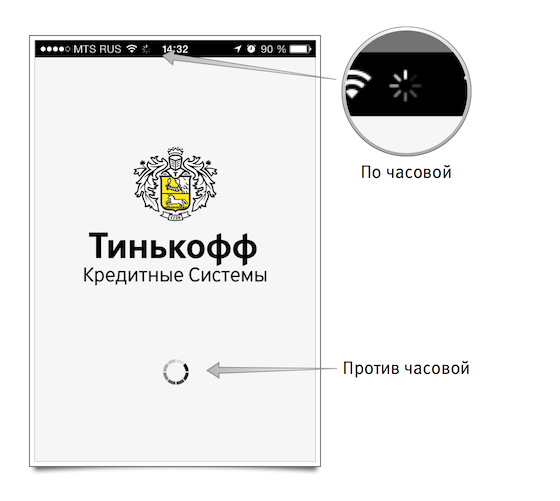
У каждой платформы есть свои гайдлайны. Не стоит изменять прогресс-бар справа налево просто потому, что вам так захотелось. Есть, банально, здравый смысл: все, что крутится против часовой или едет влево — замедляет или совершает движение назад.

Здесь же стоит провести некий экскурс по базовым правилам: Никогда Не Пишите Ничего по-русски с Большой Буквы, если только не знаете точно, что так нужно делать (узнать точно можно из главы 3 «Справочника издателя и автора»). В английском свои правила, в русском — свои, и смешивать их так же глупо, как говорить по-русски «я имплементирую консалтинговый эпроуч» или отказываться от склонений (интернет от «Мегафон»; к слову, никогда не говорите «от», если только это не почтовая посылка от ваших друзей — вы же не говорите «машина от BMW»). Правильно будет «Тинькофф кредитные системы».
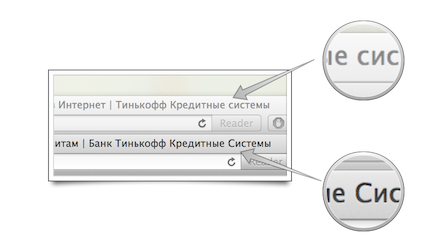
Писать так противоестественно (не говоря уже об особенностях восприятия и затруднения чтения, где глаз цепляется за большие буквы), и часто маразм не проходит — сотрудники отказываются писать чушь:

Полюбите типографику
Есть множество книг о буквах и типографике, но вам, для начала, будет достаточно прочитать вот это эссе. Позже уже можете по желанию углубиться в Чихольда, Гордона, Проненко и т. д.
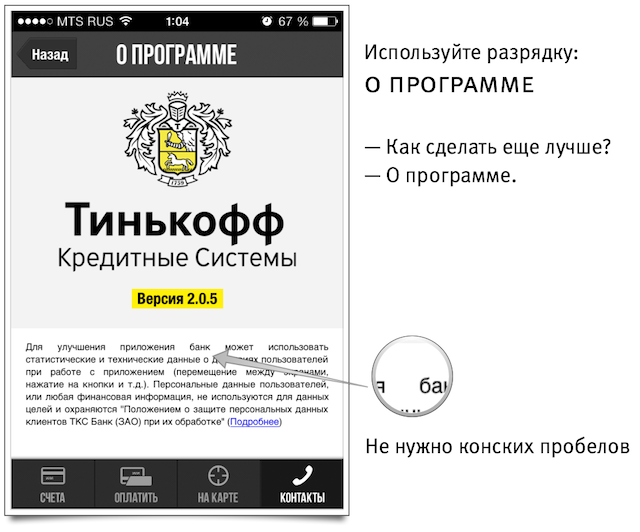
Поясним на примере ниже. К слову, по качеству диалога «О программе» часто можно составить первое представление о программе в целом.

Прописные буквы по форме все похожи на квадрат, поэтому глаз видит меньше деталей, за которые можно «зацепиться». У «больших» букв нет выносных элементов. Текст, набранный ими, гораздо хуже и медленнее читается.
У вас задача сделать надпись нечитаемой? Теперь вы знаете, что делать. Еще можно механически сузить и получить вот это:

Как можно улучшить? Сделать разрядку прописных в 5–12 %. Или, еще лучше, написать строчными.
Аналогично с выравниванием текста по ширине. Никогда так не делайте, если только не расставляете переносы и вручную не убираете конские пробелы между словами. Нет ничего плохого в выравнивании по левому краю (точнее, это ваша единственная опция, если нет переносов).
Любите и причесывайте текст, если хотите, чтобы его читали. Используйте правильные «кавычки», ставьте пробелы и в «и т. д.», узнайте про тире (—), дефисы (-) и минусы (−). Еще лучше, прочитайте первые главы «Справочника издателя и автора». Поставьте типографскую раскладку.
Думайте о пользователе

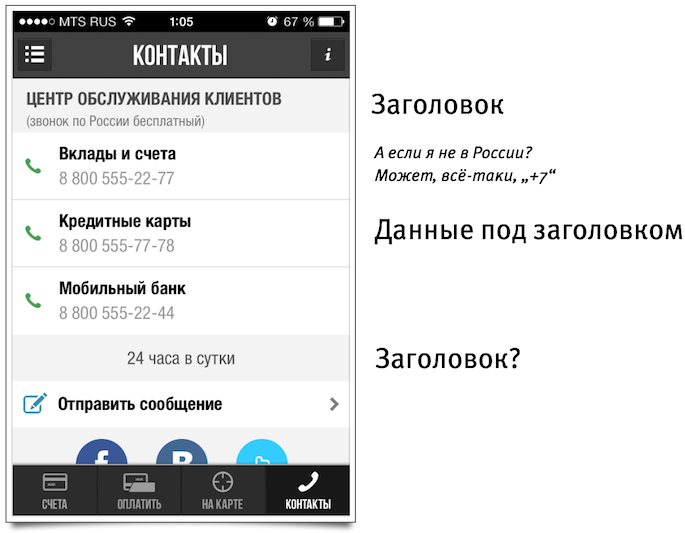
Здесь сразу 2 ошибки:
- Контекст. Видно, что текст на сером фоне описывает то, что находится под ним. Неправильное использование визуализации привело к тому, что 24 часа в сутки можно отправить сообщение, а не позвонить. А когда тогда можно звонить?
- Дают возможность позвонить, нажатием на плашку номера. Однако забыли о географии. Я могу уехать в отпуск, а приложение все равно будет предлагать мне звонить через восьмерку, хотя в других странах выход на межгород совсем другой. Проверка с изменением локации (через американский VPN) подтвердила эту догадку.
Плюс, продолжается любовь к «капс-локу», который совсем не читается на маленьких буквах (посмотрите на «лепнину» подписей 4 кнопок в нижней части окна).
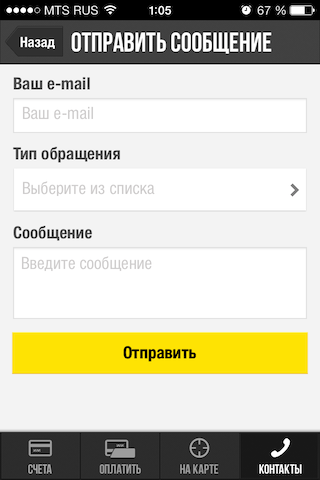
Контекст и отступы, вообще, сильная штука. Вот пример:

Стоит добавить отступ между текстовым полем и последующим заголовком, как не нужно будет дублировать название «Ваш e-mail» — «Ваш e-mail».
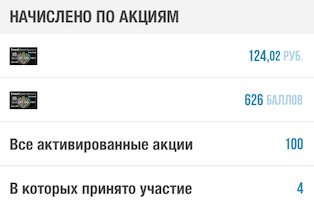
Говоря об отступах, не делайте их там, где они будут затруднять считывание:

Здесь гораздо лучше было бы выравнивание чисел по левой границе, чтобы глазу не нужно было «ездить» от одного края экрана к другому. Заодно, поставим двоеточие между количеством акций и значением, а также избавимся от отщепенца «В которых принято участие» — тут всё плохо, начиная от пассивного залога (участие принято, а не (вы) приняли участие) и фразы целиком, до выделения в отдельное предложение (как минимум, должно было быть многоточие в начале).
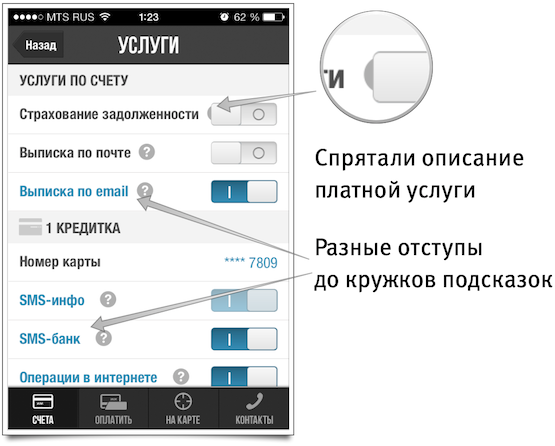
Еще хуже выглядят неправильные отступы или их полное отсутствие:

Здесь стоит сказать о том, что платные услуги, типа «страхования задолженности» включаются без дополнительного предупреждения (нет защиты от случайного нажатия).
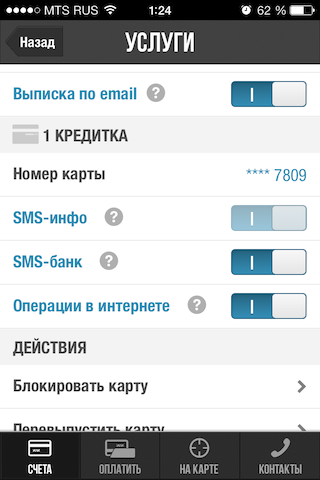
Теперь вспомним о контексте. Не пихайте функционал куда-нибудь просто потому, что лень создавать отдельный раздел, подходящий по смыслу этому функционалу. Вот пример: блокировку карты поместили в нижнюю часть раздела подключенных услуг. Если специально раньше не зайти в этот раздел, никогда бы не догадались, где искать.

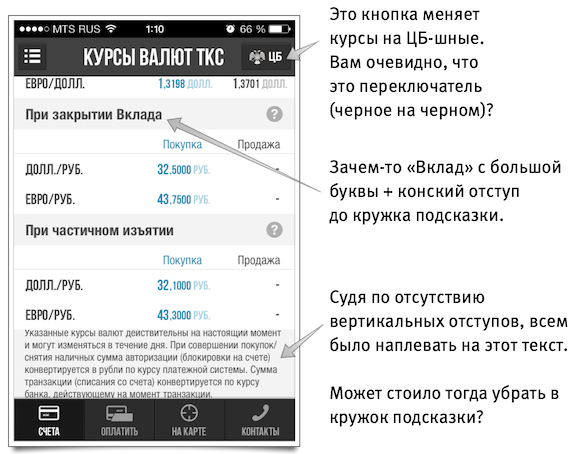
Идем дальше про отступы:

Касательно курсов валют: не показывайте нули, если кроме них ничего нет (32,5 лучше, чем 32,5000).
Пишите понятные тексты
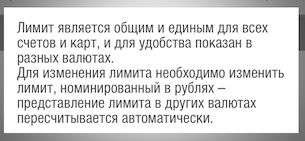
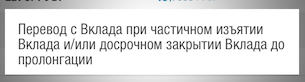
Никогда не берите юридические тексты для того, чтобы что-то объяснить в интерфейсе. В противном случае, вы вызовете еще больше вопросов о том, что такое «номинированный», «пролонгация», «картсчет» и т. д., а также кучу слов обязательно с больших букв и выражения в стиле «и / или». Всё это можно написать «по-русски», т. е. понятно. Очень люблю пример from Bullshit to English.
Для изменения лимита необходимо изменить лимит… К слову, с лимитами — отдельная беда, поговорим об этом позже.

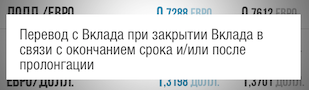
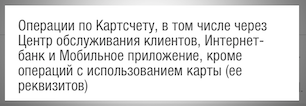
А это текст подсказки курса валют (с ходу и не скажешь).


Ох уж этот великий Картсчет, единственный и неповторимый Центр обслуживания и известнейший Интернет-банк — не дай бог, написать с маленькой буквы.

Как уже говорили ранее, окончания наращиваются только у порядковых числительных (как раз, чтобы „2“ читать как «два», а «2-й» — как «второй»). Плюс, напрашивается точка перед «пример».

Элементы интерфейса
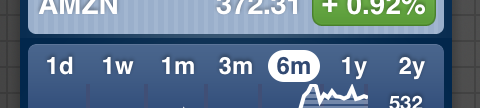
Помните об индикаторе загрузки в начале статьи, крутящийся в обратную сторону? Видимо, это тренд:

Если не заметили подвоха в порядке интервалов, покажу стандартное поведение (сначала неделя, потом месяц, квартал и год — не наоборот):

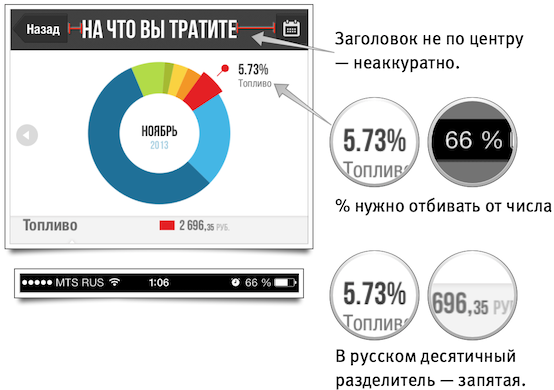
Отдельно, про дизайнеров и обычных разработчиков: видно, что график расходов делали без оглядки на правила.

Экраны взаимодействия

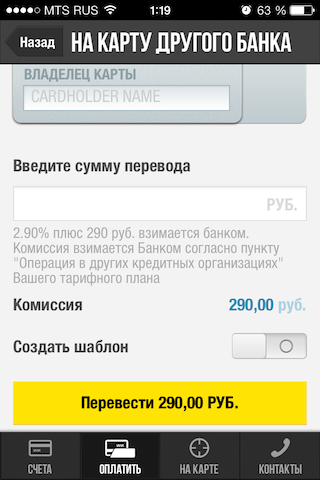
Здесь вообще всё хорошо:
— вам предлагают перевести 290 рублей (см. текст на желтой кнопке). Хотя, на самом деле, переведете вы ноль, а банк съест 290 рублей комиссии;
— банку (точнее, Банку с Большой буквы) стыдно за комиссию, поэтому он пытается оправдаться и спихнуть вину на другого. Как будто, «мы-то не против переводить без комиссии», это все пункт «Вашего тарифного плана» виноват. Это классический пример фальши в копирайтинге. На самом деле, здесь не нужно вообще ничего писать, а просто показать размер комиссии;
— ну и, конечно, не нужно писать 290,00, и 2,90, если можно написать 290 и 2,9. Плюс вспоминаем про кавычки, пробел после процента и запятую в качестве десятичного разделителя.
Опасность нового функционала
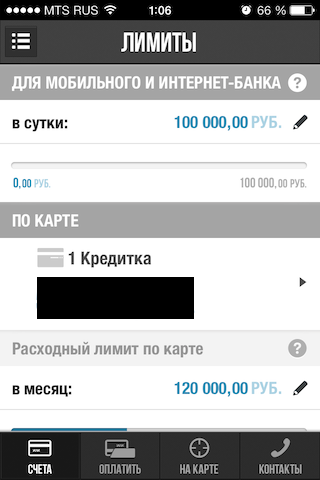
Всегда поясняйте достоинства нового функционала и не забывайте развеивать опасения. Вот пример:

Какие вопросы может задать пользователь?
- Для чего мне эти лимиты?
- Что будет, если я исчерпаю лимит?
- Напомнят ли мне о том, что лимит подходит к концу?
- Можно ли изменить лимит после его установки? Как быстро применятся изменения?
Еще хуже, если вы вызовите негативные ассоциации. Вот пример:
- Значит ли это, что лимит я должен установить потому, что если у меня украдут карточку (или я ее потеряю), установленнй лимит поможет не списать с нее все средства?
- Получается, что я теперь не могу тратить деньги с установленным лимитом, постоянно не думая о том, а хватит ли мне на следующую покупку
Т. е., фактически, может быть больше вреда, чем пользы. У клиента вместо того, чтобы тратить деньги, начинает болеть голова, появляется бессонница, выпадают волосы.
На самом же деле нужно было рассказать, что даже если карточку украдут, то по любой операции можно будет вернуть деньги (оспорить в течение месяца) за исключением тех, где вводился пин-код или одноразовый код по смс. Т. е. не волнуйся дорогой пользователь, банк поможет тебе в случае потери карты. А лимит — это на случай, если ты шопоголик.
Еще лучше, просто не поднимать эту тему и несколько раз подумать о внедрении подобного функционала.
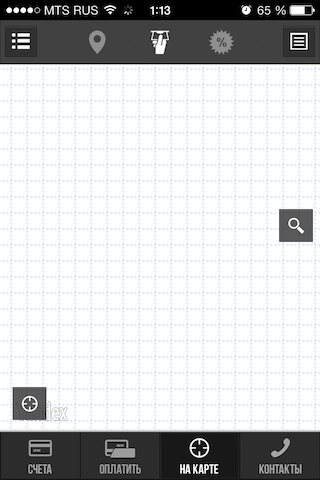
Уважайте чужую приватность
Пользователь может справедливо вам не доверять и не разрешать приложению доступ к геолокации. Однако это не значит, что можно не загружать карту и секунд 20 при первом заходе пытаться получить местоположение (впрочем, возможно, это были проблемы со 100-мегабитным интернетом ;-) ).

Не изобретайте велосипед или, хотя бы, обучайте его использованию пользователей

Знаете ли вы, что для показа информации по другой карте, нужно пальцем провести по названию влево? Я вот не знал несколько недель. Более того, если нажать на маленький треугольничек справа, то ничего не произойдет (нужен именно свайп в сторону по названию).
Здесь же возвращаемся о вопросе контекста. Как вы думаете, что будет, если нажать на кружок „i“ справа от данных по задолженности и минимальному платежу? Думаете, откроется информация о задолженности и способах погашения минимального платежа? Нет, откроется информация о подключенных услугах по карте.
Любите пользователей, не ленитесь делать хорошо. И сверяйтесь с правилами, если не хотите, чтобы через 10 лет все писали «симпотичный» просто потому, что так написано в вашем приложении с аудиторией в сотни миллионов пользователей.
Приучайте к красоте, не будьте той «директоршой», которая в 80-е и 90-е годы, купив компьютер, заполонила рынок мусором. Просто потому, что считала, что ворд избавляет ее от знаний правил русского языка, услуг метранпажей и дизайнеров.
Автор: Piskov






