Когда мы создаем статические макеты интерфейсов (будь то сайтов или мобильных приложений) в Photoshop, мы не слишком сильно задумываемся над тем, как этот макет поведет себя в динамике. Стив Джобс как то сказал: «Дизайн это не то как продукт выглядит, это то как он работает». Наше впечатление от продукта формируется на основании многих факторов, но самым важным является комфортное взаимодействие с ним.
Анимация прокрутки
Гиперссылки произвели революцию в интернете, но они остаются так же его основной проблемой. Никогда не знаешь наверняка, куда она тебя заведет. Даже гиперссылка ведущая в футер сайта может отвлечь от первоначальной мысли.

Сравните эти два примера.

Резкие изменения сложны для понимания пользователя.
Динамичные переключатели
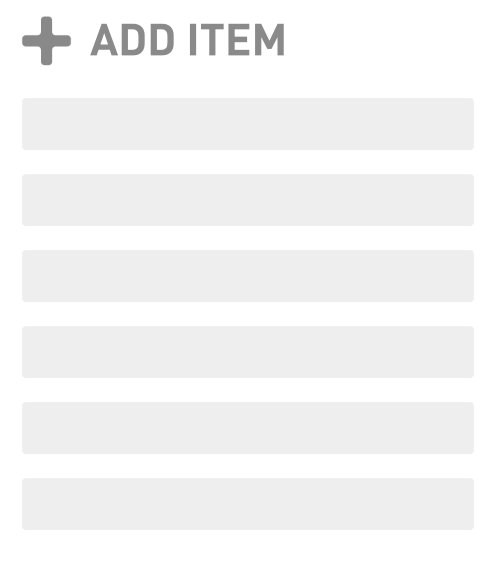
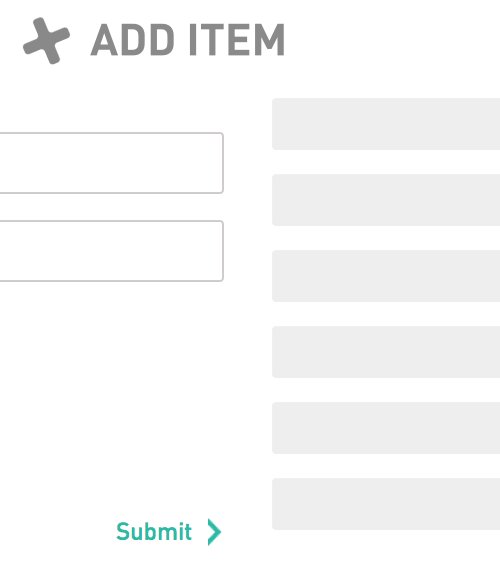
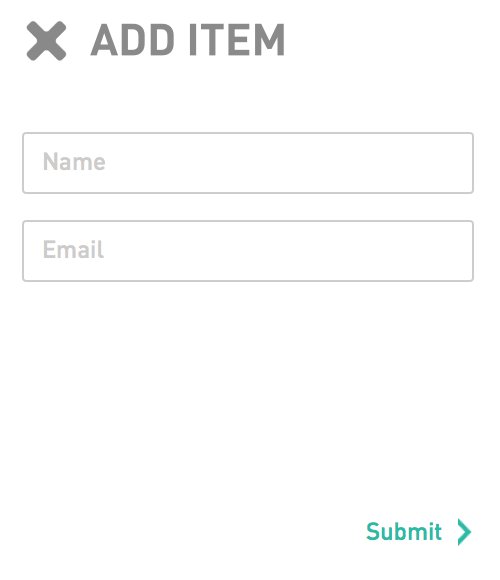
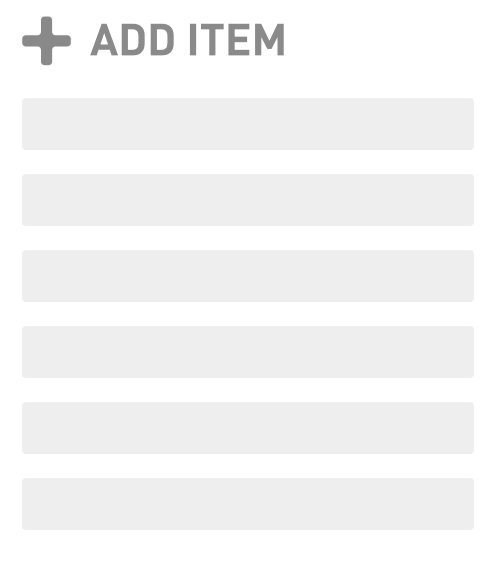
Нет ничего более сложного для восприятия человека, чем мгновенные изменения. Потому что в природе просто не существует мгновенных изменений. На следующем примере, мы можем увидеть что поворот знака «плюс» на 45° полностью меняет его смысл.

Такое переключение довольно удобно, к тому же знак «плюс» вращается в том же направлении что и содержание, что является дополнительным индикатором правильности работы системы.
Сворачивающиеся комментарии
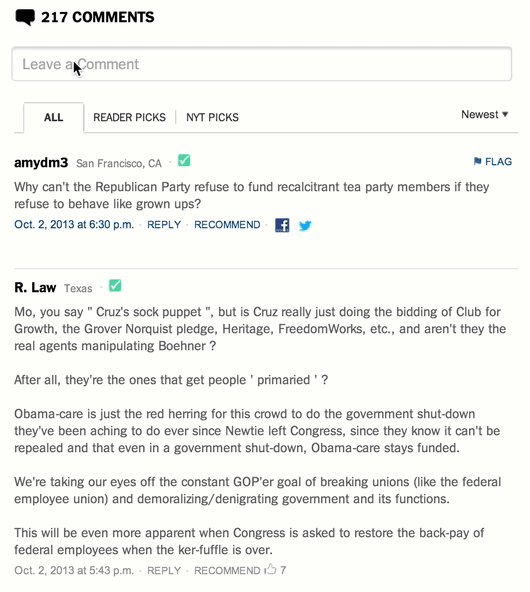
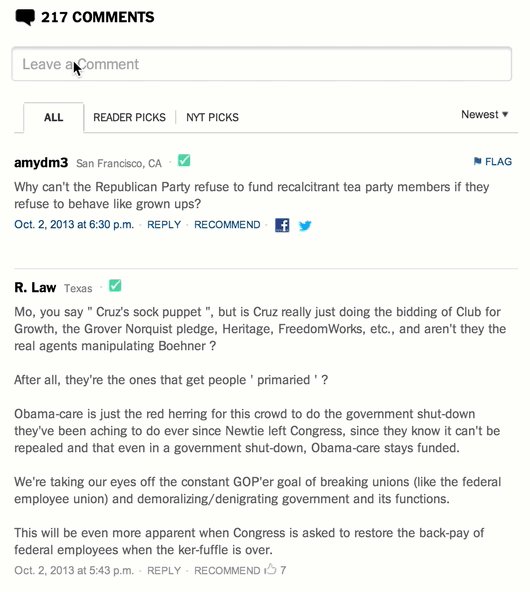
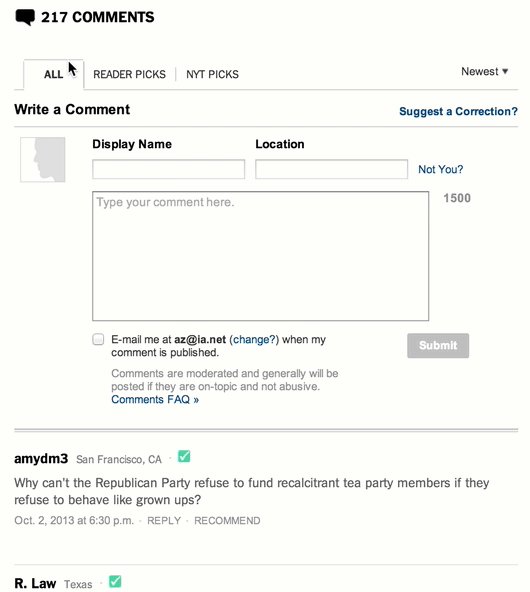
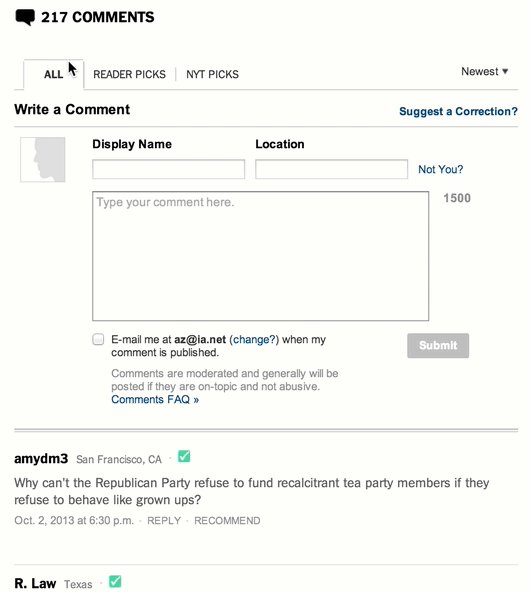
Форма добавления комментария, будь то для блога или обсуждения товара в интернет-магазине, до сих пор остаются одними из самых сложных элементов интерфейса. Причина в том, что вместо того чтоб просто начать вводить текст, пользователь должен предпринять еще некоторые другие действия (авторизоваться например). Чтобы хоть как-то мотивировать людей писать комментарии, можно просто показывать только самый важный элемент – поле комментария, которое после нажатия на нее, раскрывается полностью (Например, как на сайте газеты Нью-Йорк Таймс).

Можно пойти и дальше: установить фокус курсора после раскрытия в поле комментария.

Однако при использовании этого подхода есть небольшая проблема – одним из фундаментальных принципов взаимодействия с пользователем является то, что переключения должны происходить всегда рядом с тем местом, в котором происходит взаимодействие.
Как мы можем увидеть из примеров такие улучшения способствуют привлекательности комментирования. Хорошей практикой также является подгрузка комментариев при достижении футера страницы, чем меньше нажимать кнопки, тем лучше.
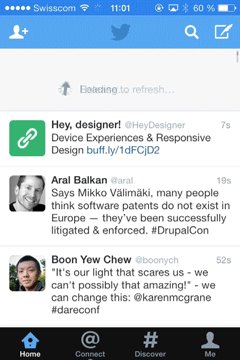
Потянуть чтобы обновить
Ставшее популярным на iPhone «потянуть чтобы обновит» (анг. «pull to refresh») разработанное Loren Brichter,
позволяет пользователю обновить содержание в обратном хронологическом порядке. Вы можете увидеть это на примере работы Twitter.

Стикеры
Идея стикеров заключается в привязке содержания к контексту, как это например показано на примере ниже, и реализовано в адресной книге iOS.

Метод замечательно подходит к ситуациям, когда информации много, но необходимо рассматривать ее в комплексе.
Приглашающие элементы управления
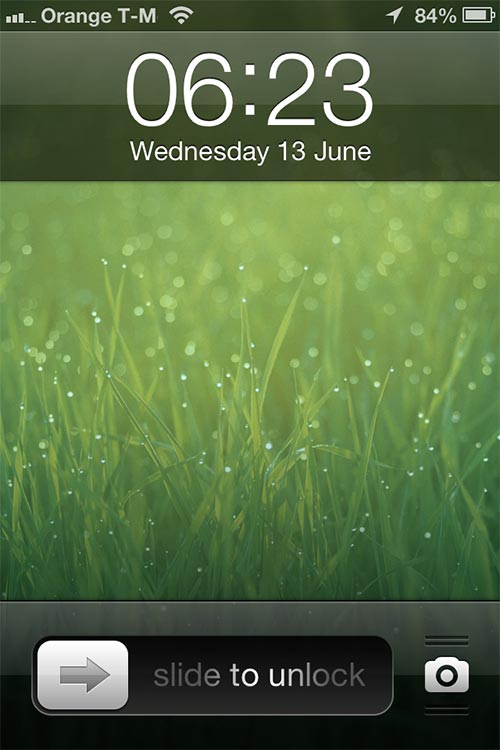
Посмотрите на пример ниже:

Вы можете увидеть небольшие «ребрышки» вокруг значка «камера». Они как бы приглашают вас коснуться их и потянуть. В новой iOS7 их убрали ввиду уже выработавшейся пользовательской привычки. Так же вы можете заметить анимацию блика на «slide to unlock» который приглашает совершить действие для разблокирования телефона.
Скрытие элементов управления
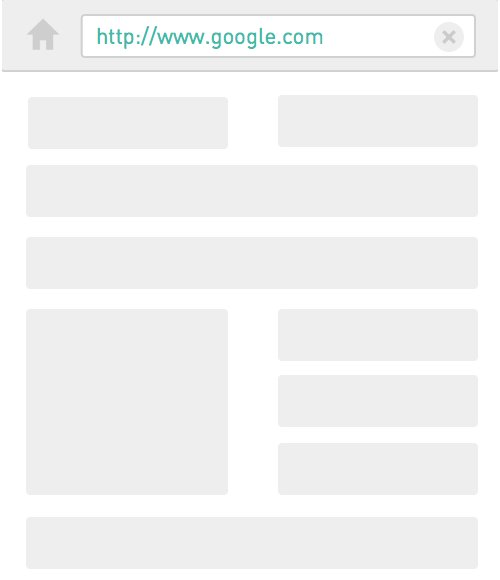
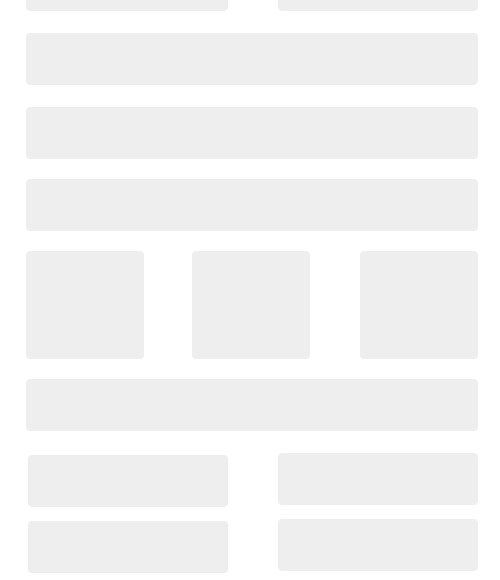
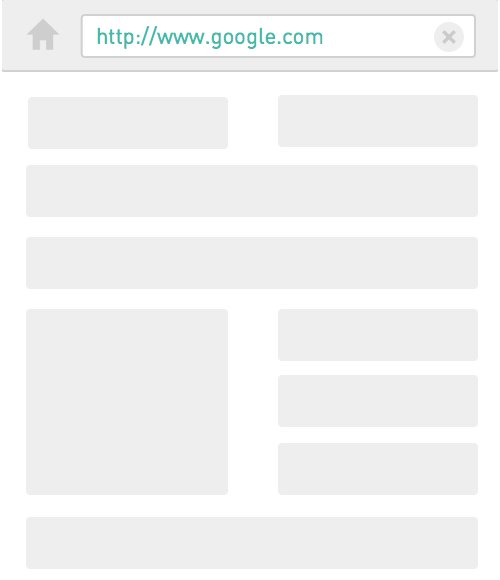
Google Chrome для iOS еще с момента своего появления использовал идею скрытия поля поиска, во время прокрутки контента. Таким образом удалось в первую очередь увеличить пространство экрана, что немаловажно для мобильных девайсов.

Перемещение фокуса
Примерно около недели назад, Никита Васильев, UI дизайнер из Торонто, придумал довольно интересную идею: плавное перемещение фокуса между элементами интерфейса. В полной мере суть этой идеи вы можете увидеть на видео ниже, или установить расширение для браузера (только Chrome и Safari).
Заключение
Приведенные примеры, это лишь небольшая часть того, что мы можем предпринять, для того чтобы улучшить взаимодействие с пользователем. Но эти незначительные на первый взгляд детали, способны вывести пользовательский опыт на новый, более качественный уровень.
Автор: ffffffffff


