В начале 2012 года в Mail.Ru Group было реорганизовано e-commerce-направление, и перед нами встала задача провести обновление всех сервисов. В рамках обновления интерфейсы всех проектов были приведены к единому знаменателю. В этом посте я расскажу о том, что на практике дает унификация, и какими методами можно свести к минимуму затраты при работе с масштабными проектами.
Вводные данные
В направление электронной коммерции Mail.Ru Group входят Товары, Деньги, Недвижимость и Путешествия. Кроме них, в течение года мы работали над новыми продуктами — спутниками основных сервисов. Итогом стало появление новых проектов Авиабилеты, Финансы и Ремонт.
Нашей основной задачей было создать в сжатые сроки базовый интерфейс, который позднее можно и нужно будет совершенствовать и масштабировать.

Вводные данные по ресурсам дизайн-отдела выглядели следующим образом: два человека в штате и возможность привлечения внештатных специалистов. На практике это означало, что часть работы придется на внешних подрядчиков и коммуникаций будет много.
Исходя из ресурсов и сроков была определена стратегия дальнейшей работы — унификация интерфейсов всех проектов. Так как столь масштабная унификация в Mail.Ru Group была первой, необходимо было четкое обоснования подобного решения.
Зачем нужна унификация?

Экономическая выгода при разработке
Унификация проектов позволяет сократить время на проектирование интерфейсов, создание дизайна и разработку фронтенда. Но самое главное — унифицированная платформа позволяет быстро и безболезненно соединять разные сервисы между собой, переносить модули с проекта на проект и с меньшими затратами создавать сервисы-спутники. В конечном итоге мы получаем универсальный конструктор для создания интерфейсов.

Экономия — это не только денежный эквивалент затрат на производство. Самый важный фактор — это время, за которое возможно вывести готовый продукт на рынок. Экономия времени способствует не только уменьшению фактической работы, но и сокращению организационных процессов внутри команды и при работе с внештатными специалистами.
Экономическая выгода при поддержке
Унифицированный интерфейс упрощает поддержку версионности, что облегчает последующую эволюцию продукта. Когда появляется новый функционал или меняются существующие модули, изменения внедряются на всех проектах с минимальными затратами.
Проблемы похожих проектов тоже схожи. При проведении юзабилити-исследований часть результатов можно транслировать на другие проекты. Ровно так же удачные решения, поднимающие конверсию, могут быть сквозными.
Виды унификации
Унификацию можно разделить на две составляющие: функциональную и визуальную.
Функциональная унификация подразумевает под собой приведение к единому знаменателю сетки, навигации, логики построения и работы поисковых форм и других модулей.
Для визуальной унификации используются различные элементы бренда — шрифты, цвета, ритмика расстояний, графика и т.д. Результатом является гайдлайн по использованию стиля. Кроме этого, в визуальную унификацию включены простые элементы интерфейса, такие как кнопки, выпадающие списки, поля ввода и другие контролы и их анимация. Эта часть описывается в так называемых UI kit.

У двух составляющих унификации разное назначение и разные области реализации.
Так, визуальная составляющая влияет на повышение узнаваемости бренда, помогает упорядочить и синхронизировать работу над проектом внутри большой команды. Однако при этом визуальная унификация практически не экономит время. Создание единых гайдлайнов — долгая и кропотливая работа. Например, порой легче нарисовать десять не связанных между собой иконок, чем разработать единую визуальную платформу для создания большого набора иконок. Таким образом, дальнейшее сокращение времени на коммуникации нивелируется временем на составление и поддержку гайдов.
Но визуальная унификация — лишь вершина айсберга. Большая часть работ по унификации приходится на функциональную составляющую.

Функциональная унификация описывает общие принципы создания и работы различных частей интерфейса. Этот вид унификации больше всего способствует экономии ресурсов и времени. Модули интерфейса всегда имеют свою механику и множество различных состояний; именно их миграция из проекта в проект сильно сокращает время разработки. Например, модули комментариев или модуль регистрации могут повторяться в проектах практически без изменений.
Эти два вида унификации не обязательно должны проводиться одновременно. Каждый из них может использоваться отдельно, исходя из задачи.
Хороший пример — white-label проекты. Поставщик услуг предоставляет функционально унифицированный продукт, интерфейс которого клиент может оформить под свой бренд или, другими словами, визуально унифицировать.


Методы
Разовый подход к проблеме
Первый метод предполагает, что в начале работы проводится аналитика по всем проектам, происходит формирование функциональных и бизнес-требований, на основе которых предлагается единое решение для всех продуктов.
Плюс метода:
— наличие общей картины и аналитики по проектам
Минусы:
— создание такого решения может потребовать достаточно много времени и сил
— высокая цена ошибки
Этот метод лучше всего работает на небольших проектах, когда результаты аналитики не успевают устареть за время разработки продукта, а цена ошибки уменьшается соразмерно объему проекта.

«Эволюционный» подход
Суть второго метода в том, что работа начинается с одного продукта. Постепенно прорабатываются сценарии работы и визуальная стилистика, создается минимальный набор правил и элементов, который в дальнейшем распространяется на остальные проекты.
Это похоже на то, как учатся говорить, при этом правила и элементы можно сравнить с буквами. Слагая «буквы» и создавая «слова» из проекта в проект, вы можете расширять «словарный запас», а затем совершенствовать качество «текста».
Плюсы решения:
— чтобы начать «говорить», не нужна сложная система, можно сделать это прямо здесь и сейчас
— низкая цена ошибки, её исправление не будет трудозатратным
— максимальная гибкость создаваемой системы, всегда безболезненно можно скорректировать выбранный курс
Минус:
— отсутствие полной аналитики
Но этот недостаток сглаживается четко заданной стратегией развития интерфейса.
Этот метод подходит для масштабных проектов, где работа строится итерационно. В нашем случае эволюционный метод был оптимален, так как это наиболее быстрый и безболезненный способ запустить обновленные проекты в разумные сроки и в дальнейшем совершенствовать эти проекты.
Стратегия
Мы сделали ставку на минималистичный, легкий дизайн, где главное — простая и интуитивно понятная механика интерфейса. Минималистическое решение гораздо больше ориентировано на продаваемый продукт и в конечном итоге на потребителя. Для проектов электронной коммерции важна сосредоточенность пользователя на конечном действии, выраженная в конверсии, количестве покупок или других транзакций, приносящих проектам доход.

Кроме того, такое решение более долговечно. Мы начали редизайн в начале 2012 года, и выбранное нами направление до сих пор актуально, в том числе и после прихода Windows 8 UI и так называемого flat-дизайна.

Если говорить о механике работы интерфейса, то простые решения работают лучше, и их впоследствии легче совершенствовать.
Между прочим, многие совершают ошибку, полагая, что создание минималистичного дизайна занимает меньше времени. В реальности нет разницы в количестве времени, затраченном на создание простого или нагруженного графикой интерфейса.
Функциональная унификация
Сетка, навигация, поисковые формы, модули интерфейса
Модульные сетки
Можно предположить, что есть способ спроектировать единую модульную сетку один раз. Это хорошо подходит для проектов с однотипной информацией.
Однако в проектах электронной коммерции типов информации много: поисковые формы, товарные выдачи, результаты поиска, платежные формы, текст. В таком случае задать единую сетку для всех проектов невозможно, потому что каждый тип информации требует своего сценария построения и поведения сетки: фиксированность, полная или ограниченная адаптивность.
Для каждого проекта мы определяли поведение сетки, исходя из доминирующего типа информации на этом проекте.
Например, в проекте Товары основной тип информации — товарные выдачи, существующие в двух состояниях. В зависимости от типа товара доминируют или фотографии, или текстовые данные. Рассмотрим две категории товаров: «Одежда» и «Компьютеры». Для одежды очевидно важен внешний вид в виде фотографий, для компьютеров — технические характеристики в виде текста. В то время как картинки могут занимать почти всю площадь экрана без потери читаемости, текст имеет ограничение по ширине. В данном случае лучше идти на компромисс: использовать сетку, меняющую свою ширину до определенных размеров, таким образом сохраняя баланс между информационной насыщенностью и хорошей читаемостью.

В проекте Путешествия совсем другая ситуация. Проект можно условно разделить на две основные части. Первая — система поиска и бронирования авиабилетов, отелей, туров. Эта часть не нуждается в масштабировании, потому что текст и таблицы удобнее всего читать, когда они ограничены по ширине. Вторая часть — контентная, со статьями, отзывами, фотографиями — наоборот, нуждается в адаптивности. В этом случае необходимо было определить, какая из частей проекта является приоритетной. Мы выделили в качестве приоритетной части бронирование, и сервис получил фиксированную сетку.

Навигационные и поисковые модули
Ситуация с навигацией и поисковыми формами проще. Логика расположения поисковых форм и навигации задается единожды. Миграция этих элементов по проекту неоднозначно воспринималась бы пользователями, дезориентируя их, поскольку человек изучает интерфейс и привыкает к тому, что определенные общие элементы расположены в одном месте или по одной логике. Таким образом, гораздо эффективнее один раз обучить пользователей единым сценариям работы с поиском и навигацией на проектах.
Для расположения элементов использована F-образная зона, которая по результатам юзабилити-тестирований лучше всего читается пользователями. Такое расположение делает поиск и навигацию максимально приоритетными и сквозными на всех проектах.

Мы создали несколько простых сценариев и правил, которые использовали в работе над всеми проектами.
Правило 1
Навигация первого и второго уровня располагается сверху, под портальной шапкой
У всех проектов портала Mail.Ru есть единые требования к общепортальной шапке с логотипом проекта и поиском. Мы максимально выделили навигацию по проекту с помощью темной плашки, сыграв на контрасте с синей портальной шапкой и белым фоном. Это решение прижилось, и сейчас его можно увидеть также вне проектов электронной коммерции, например, на проектах Афиша и Спорт.

Правило 2
Большие поисковые формы располагаются в левой колонке
Они могут выводиться как в кратком, так и в полном виде. Вертикальное расположение дает возможность беспрепятственно менять количество параметров поиска, оставляя его наглядным и сквозным. Это важно, например, для проектов Товары и Недвижимость.

Правило 3
Малые поисковые формы располагаются горизонтально
Поисковые формы с ограниченным количеством параметров (например, в проектах Путешествия и Финансы) выводятся под шапкой, на темном фоне рядом с навигацией. Данное расположение также сквозное и позволяет эффективно использовать площадь экрана. Кроме того, темный фон отделяет поиск от контентной части, что важно в Путешествиях.

Правило 4
При наличии малой поисковой формы фильтрация располагается справа
При таком размещении фильтрация не перетягивает на себя основное внимание пользователя и остается дополнительным элементом управления поисковыми результатами.
Единожды принятые правила экономят время на поиск решений и согласования.
Модули
Наследование модулей является ударной силой в борьбе за экономию времени и ресурсов. Модулем может являться как простой пагинатор, так и достаточно объемная система добавления комментариев.
Модули всегда имеют строго заданные сценарии работы, но могут использоваться вне единой визуальной базы. При наличии продуманного прототипа со сценарием работы дизайн модуля может меняться из проекта в проект. Например, мы создали витрину каталога одежды для Леди Mail.Ru на основе раздела «Одежда» Товаров Mail.Ru.

Чем больше проектов, тем полнее база модулей, и тем больше экономия трудозатрат. Простые модули могут объединяться в более сложные; в конечном итоге получаются типизированные страницы или блоки страниц — шаблоны (например, блок «Статьи» или «Создание новой сущности»).
Шаблоны — это не конечное и строго заданное решение. В зависимости от проекта или задачи шаблоны нуждаются в доработке, но при этом количество затрачиваемых усилий меньше, чем при разработке подобных блоков с нуля.
Объем работы над шаблонами может варьироваться. Например, блок статей нуждается в минимальной доработке.

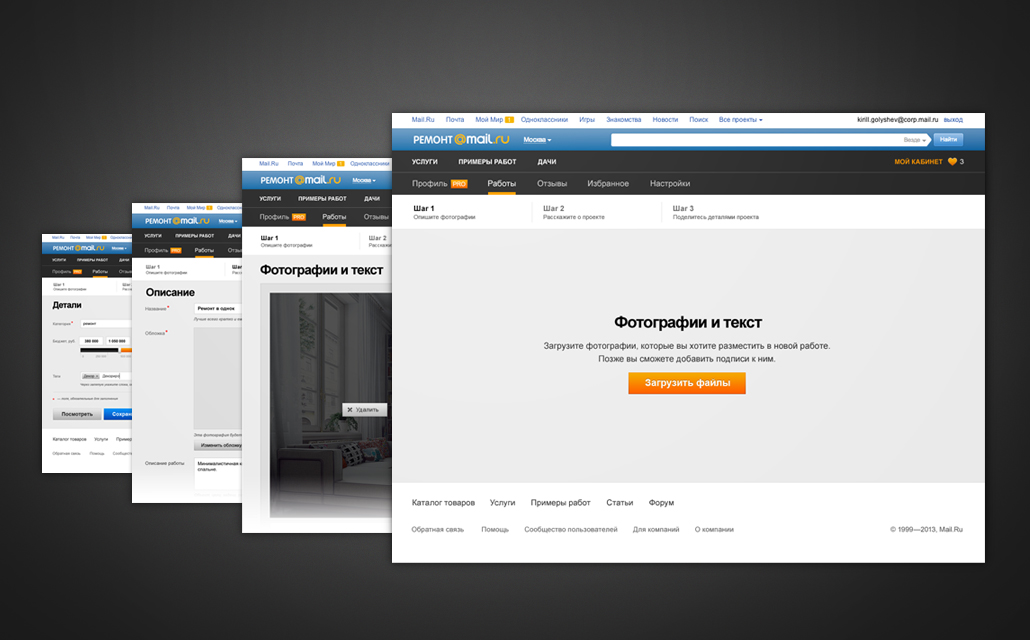
Блок «Создание новой сущности» на разных проектах имеет больший разброс функциональности. Это может быть блок страниц «Создание объявления», «Создание нового проекта» и т.п. В этом случае общий сценарий одинаков, но различаются шаги сценария. Например, «Загрузить фотографии – Описать фотографии – Описать проект – Опубликовать проект». В итоге мы имеем общий сценарий работы интерфейса с подвариантами реализации.
Визуальная унификация
Система шрифтов, графика, простые элементы интерфейса
Стилеобразующие элементы
Система шрифтов, цветовые схемы, система отступов и расстояний создаются в процессе работы над первым проектом и в дальнейшем дополняются и совершенствуются из проекта в проект. Лучше всего описывать их в гайдлайне наравне с другими элементами бренда. Такой документ упрощает задачу команды дизайнеров и верстальщиков.
В нашем случае мы работаем с семействами Arial и Helvetica, с использованием Georgia для больших массивов текста. Основные корпоративные цвета, синий и оранжевый, достаточно яркие и служат для выделения элементов. В основном мы используем белый и оттенки серого. Такое решение позволяет нейтрализовать агрессивность синего и оранжевого, делая дизайн свежим и ярким.
Элементы интерфейса
Кнопки, переключатели, поля ввода, прогресс-бары формируют UI kit — набор простых элементов интерфейса. Необходимо понимать, что одного такого набора недостаточно для визуальной унификации продукта.

Иконки и иллюстрации
Самый мощный инструмент визуальной унификации — единый стиль основных графических элементов, иконок и иллюстраций.

Мы создали единую визуальную платформу для иконок: иконки проектов содержат основные цвета бренда Mail.Ru Group на нейтральной подложке, на темном фоне для наилучшей читаемости. Мы специально сосредоточились на простых формах, которые легко узнаются в любом размере и хорошо смотрятся как на вебе, так и на различных мобильных устройствах. Общее решение позволяет масштабировать и расширять линейку. Наше решение годичной давности удачно влилось в текущие тенденции дизайна.
Итоги унификации

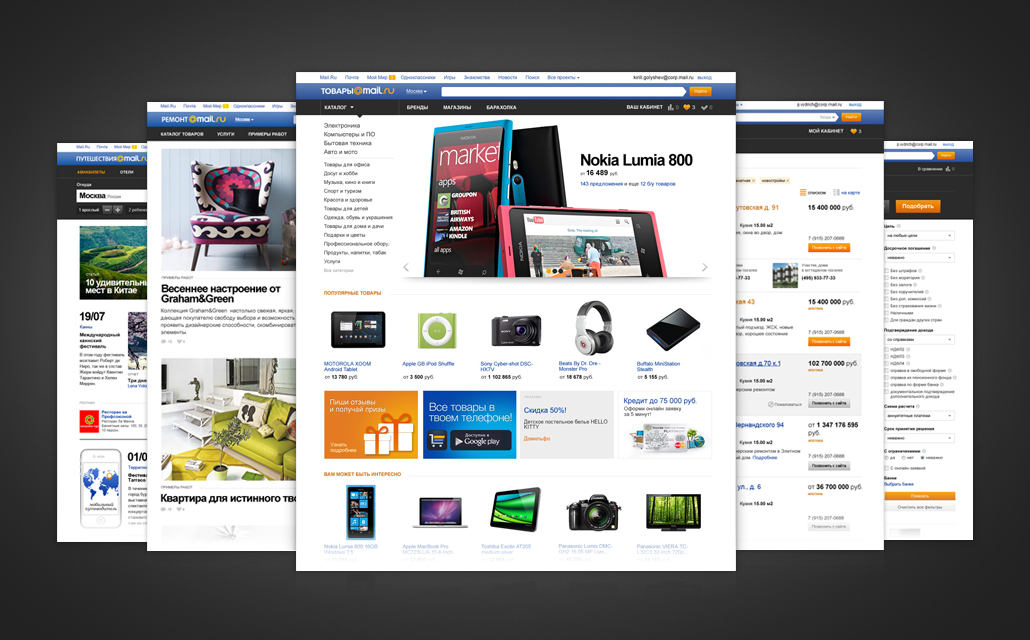
Вид проектов до редизайна

Вид проектов после редизайна

Мобильные проекты
Что было сделано
С марта 2012 года, то есть за 18 месяцев, мы провели полный редизайн трех веб-проектов — Товары, Путешествия, Недвижимость в базовой версии. В дальнейшем, по результатам юзабилити-исследований, мы продолжили развитие этих проектов и подготовили обновления. Кроме того, были созданы 3 новых веб-сервиса — Авиа, Ремонт и Финансы. Помимо веб-проектов, мы активно развивали мобильное направление: были созданы четыре мобильных приложения для Денег, Товаров, Недвижимости и Путешествий для двух платформ — iOS и Android.
Занимательная арифметика
Средняя длительность создания веб-проекта — 2,5 месяца
Максимальное количество участников дизайн-процесса — 4 человека
Среднее количество макетов по одному проекту — 60
Средняя длительность создания мобильного проекта — 1 месяц
Среднее количество экранов по одному приложению — 22
Выводы
— Унификация — это гибкий метод управления дизайн-процессами и ресурсами компании
— Существует несколько методов унификации, которые применяются в зависимости от ситуации и потребностей.
— При правильной методологии можно унифицировать любые продукты
Спасибо большое Полине Выдрич за участие в написании этого огромного количества буковок и работе над всеми вышеописанными проектами. И отдельное спасибо Никите Гуторову за веселых пингвинчиков!
Если у вас есть опыт унификации небольших или крупных проектов, приглашаю поделиться им в комментариях.
Кирилл Голышев,
руководитель группы дизайна e-commerce
Автор: redink






