 Не многие знают, что такой известный инструмент прототипирования как Axure обзавелся новой версией, Axure 7 beta. И бета эта открытая, каждый может скачать и попробовать все новинки программы.
Не многие знают, что такой известный инструмент прототипирования как Axure обзавелся новой версией, Axure 7 beta. И бета эта открытая, каждый может скачать и попробовать все новинки программы.
Нововведений действительно много, начиная от внешнего оформления, и заканчивая наконец появившимися тенями для элементов!
Не буду пересказывать все то, что описали разработчики на оффициальной странице беты, опишу лишь то, с чем столкнулся в первые дни работы с новой акшурой. Триальная программа у меня поставилась на 64 дня, но обещали, что если за эти два месяца не будет выпущен релиз — продлят время тестирования.
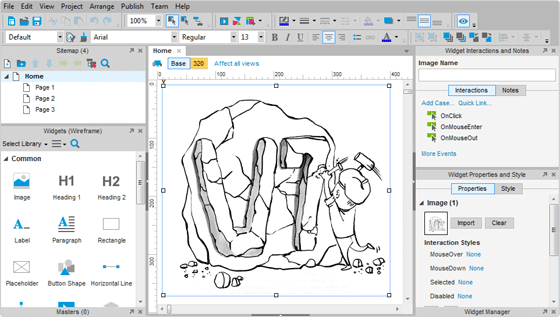
Первое что бросается в глаза — новое лицо Axure. Сильно подтянутое, я бы даже сказал плоское. Такое изменение сильно облегчило читаемость панелей, многие ранее скрытые элементы теперь вынесены на видные места. Хотя, к некоторым иконкам еще привыкать и привыкать.
Для создателей высокодетализированных прототипов будет очень приятно увидеть такие инструменты, как настраиваемую тень практически для всех элементов (и для картинок тоже), а также color picker (он же «пипетка») для выбора цвета, прямо из цветовой панели.
Еще изменилась разбивка панелей управления виджетами — справа теперь располагаются следующие панели:
- Widget Interactions and Notes, причем панель Интерактивности теперь по умолчанию открыта первой
- Widget Properties and Style, где Properties — это новая вкладка, на которой собрана информация по интерактивным стилям элемента, его форме, состоянию, группировке, и поясняющей надписи.
А вот Style это привычная нам вкладка со стилями элемента, правда тут тоже произошли небольшие перегруппировки блоков, а также добавились стили теней - Widget Manager показывает не просто динамические панели как раньше, но также все кривые, картинки и т.д., и вообще напоминает панель слоев в Adobe Photoshop, с возможность скрытия элементов
Удобство повысилось и от практически мгновенного отображения прототипа в браузере при нажатии Preview (прототип отображается по адресу 127.0.0.1:32767/start.html#p=your_page). Хотя замена уже привычного сочетания клавиш для генерации прототипа ⌘ ⇧ P (для Mac OS X) на другое действие сначала удивила. Правда после привыкания к новым горячим клавишам стало понятно, что разработчики учли необходимую близость функций генерации прототипа и перегенерации отдельной страницы, и теперь они находятся на соседних кнопках (⌘ ⇧ O, ⌘ ⇧ i соответственно).
 Элемент навигации по прототипу в браузере также стал удобнее, появилось возможность скрыть этот элемент (не надо больше выделять название подстраницы прототипа и переносить в адресную строку браузера добавляя к концу .html), а также можно дать ссылку с минимизированой навигацией, отключенными подсказками, или подсветкой интерактивных элементов.
Элемент навигации по прототипу в браузере также стал удобнее, появилось возможность скрыть этот элемент (не надо больше выделять название подстраницы прототипа и переносить в адресную строку браузера добавляя к концу .html), а также можно дать ссылку с минимизированой навигацией, отключенными подсказками, или подсветкой интерактивных элементов.
Правда не обошлось и без неудобств — теперь гораздо меньше видны иконки комментариев, пользователи их в упор не видят.
Но не забываем, что это бета, и разработчики очень хотят обратной связи, поэтому обо всех багах и ошибках просят сообщать одним из трех способов:
В программе выбрать меню Help > Submit Feedback or Bug
Описывать баги на форуме беты
Или писать на почту support@axure.com
Список основных новых фич на английском от разработчиков + ссылка для скачивания беты — http://www.axure.com/beta
Пользуйтесь на здоровье!
Автор: volk13






