
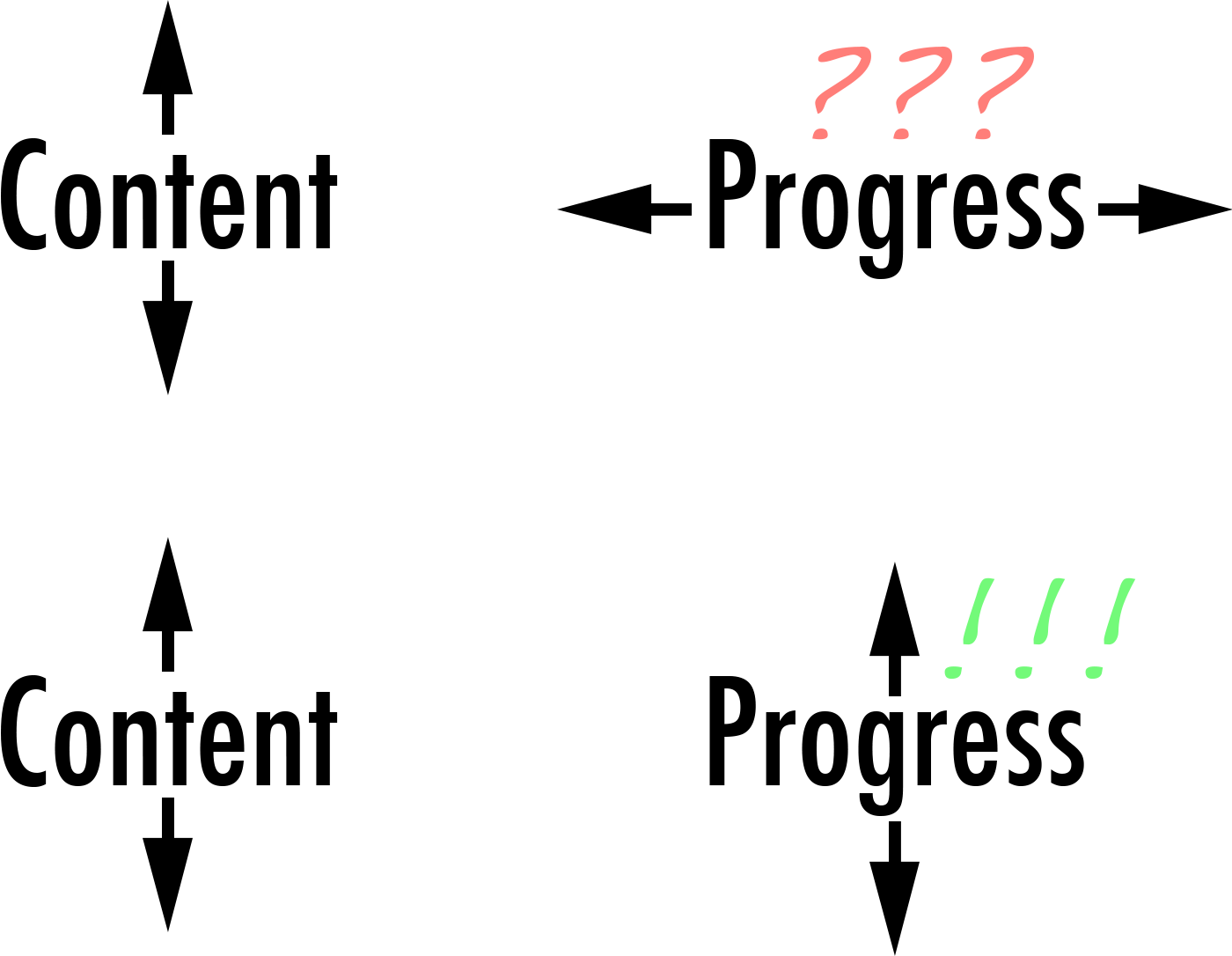
В отличие от книг, на сайтах не нужна нумерация страниц для навигации по контенту — можно просто прокручивать нужный текст. Но как при этом отображать прогресс прокрутки? Одно из решений в виде горизонтального индикатора можно увидеть на картинке выше.
Но так ли хороша эта идея? Прогресс-бар горизонтальный, однако контент в большинстве случаев мы прокручиваем вертикально. При этом страдает логика, а значит и юзабилити.

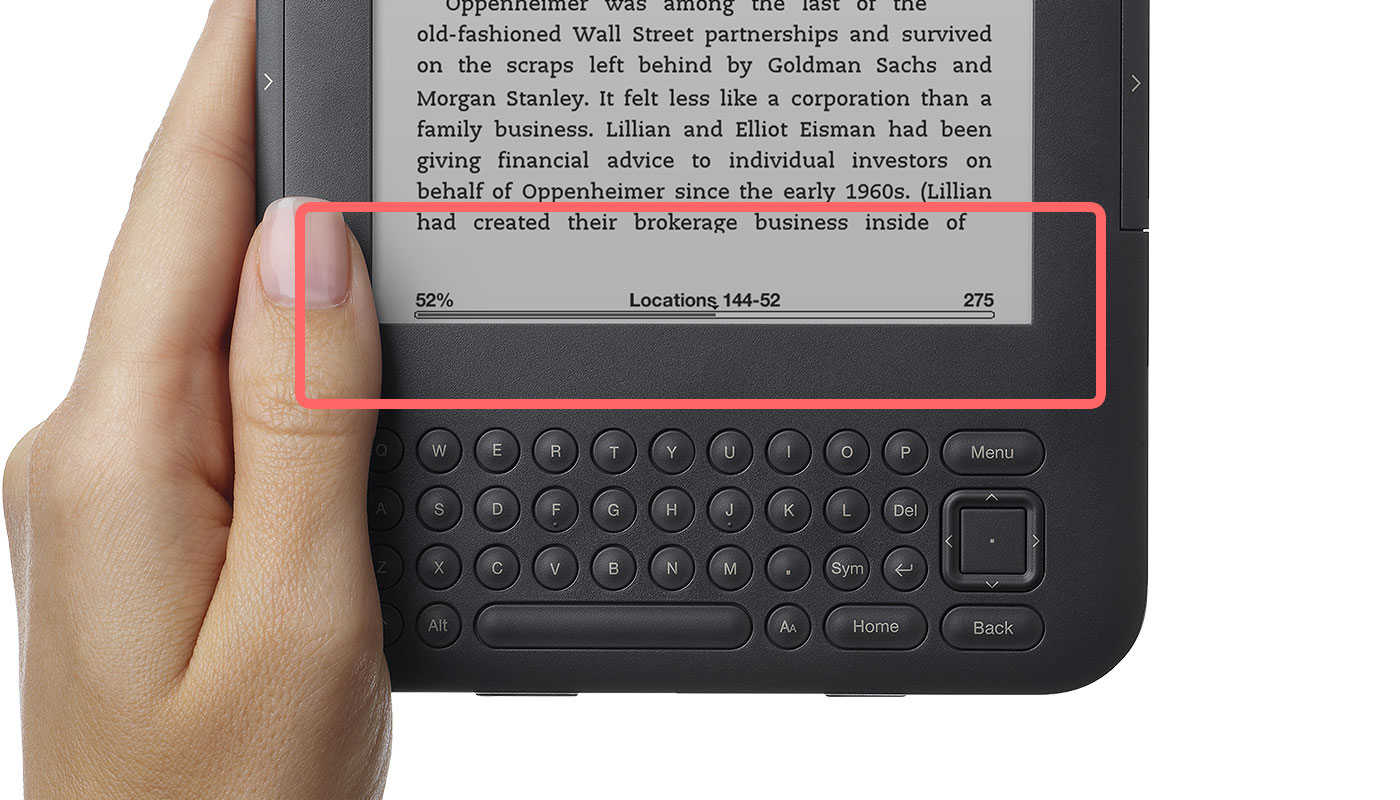
Kindle и другие электронные книги имею схожую проблему — горизонтальный индикатор прогресса внизу экрана, отображающий, как много вы прочитали, а также указаны главы и страницы:

В этой ситуации такой подход имеет смысл — страницы книги переворачивают по горизонтали, а значит горизонтальный прогресс-бар будет интуитивно понятен пользователю.
Однако в Интернете уже много лет используется вертикальный скроллбар:

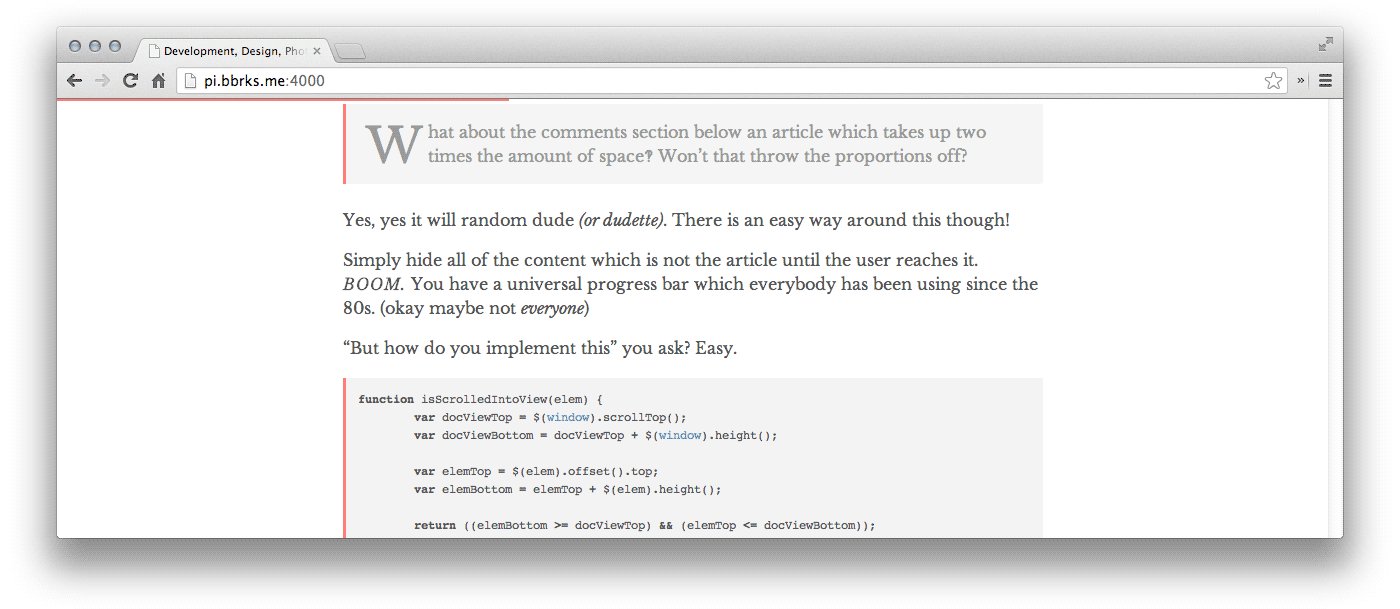
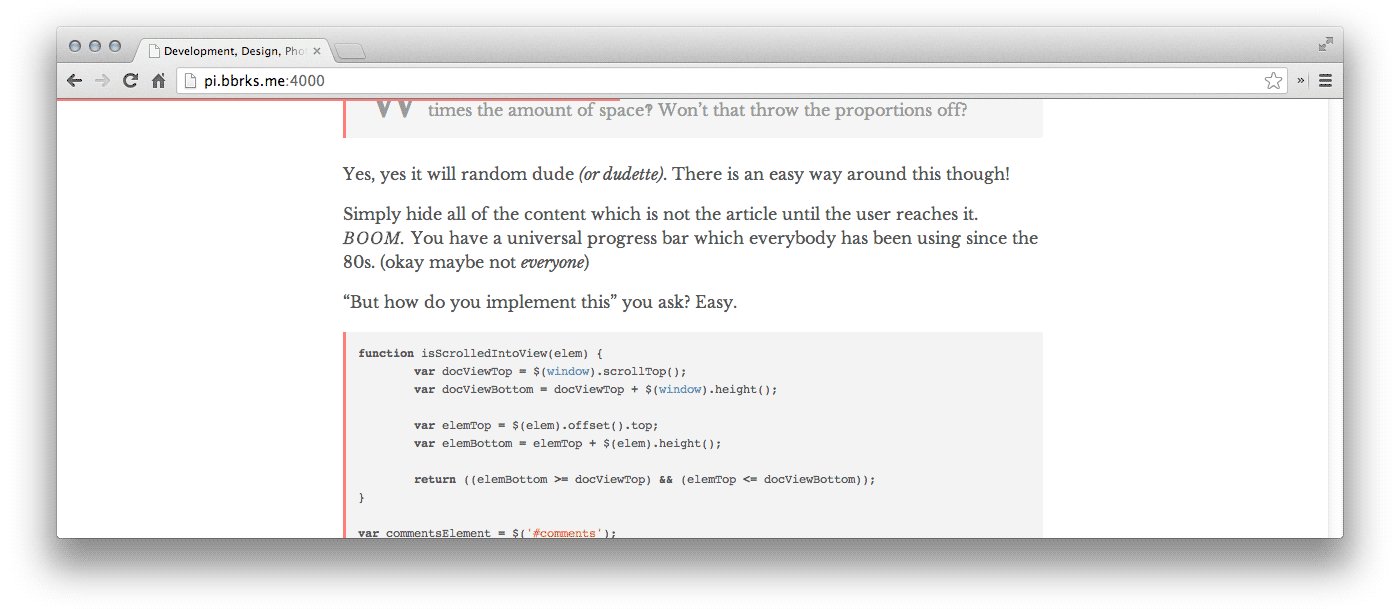
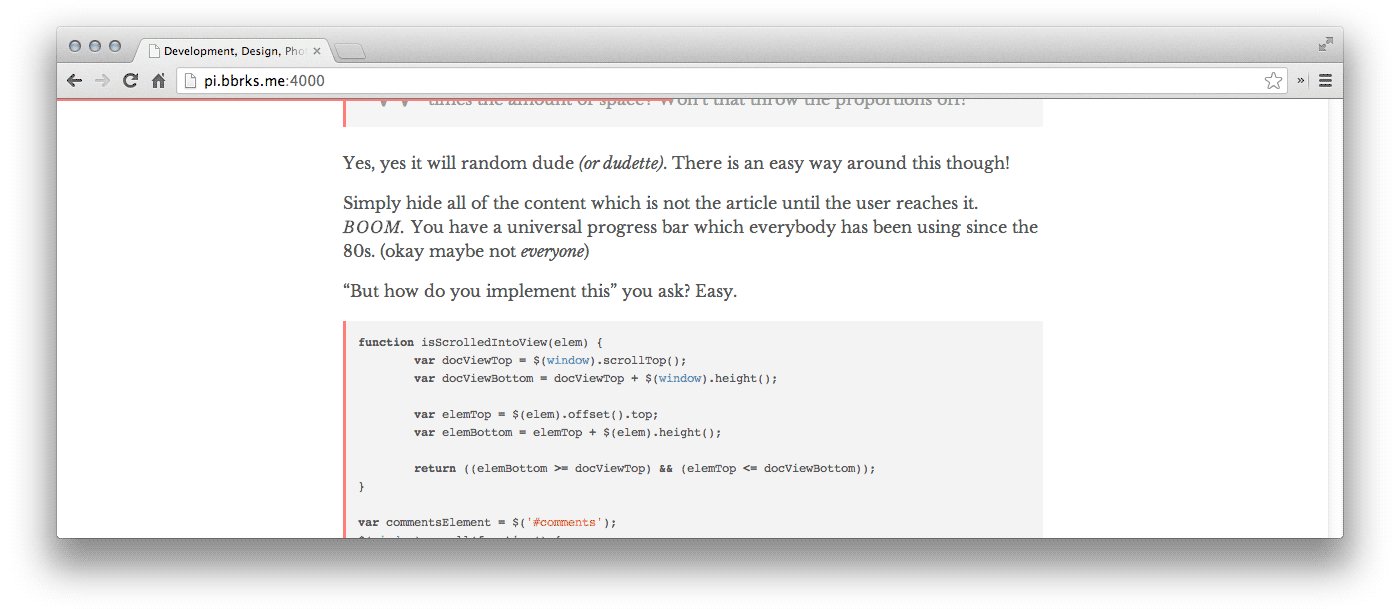
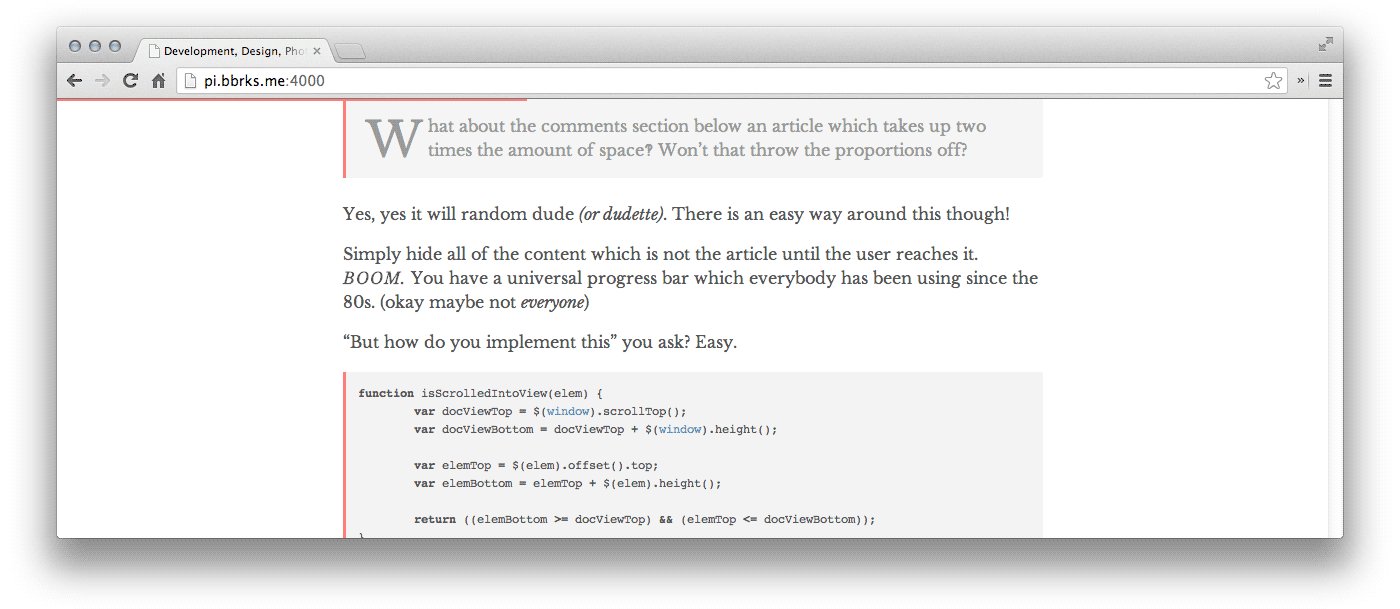
А что если комментарии под статьей в несколько раз длиннее самой статьи? Как отображать прогресс чтения?
В этом случае можно скрывать весь дополнительный контент, пока пользователь сам не захочет его просмотреть. Можно использовать jQuery плагин, который умеет подгружать контент (например комментарии) при прокрутке до конца статьи. Автор плагина Gianni Chiappetta.
Как быть с пользователями iOS и OS X, где скроллбар автоматически скрывается, если страница недостаточно длинная?
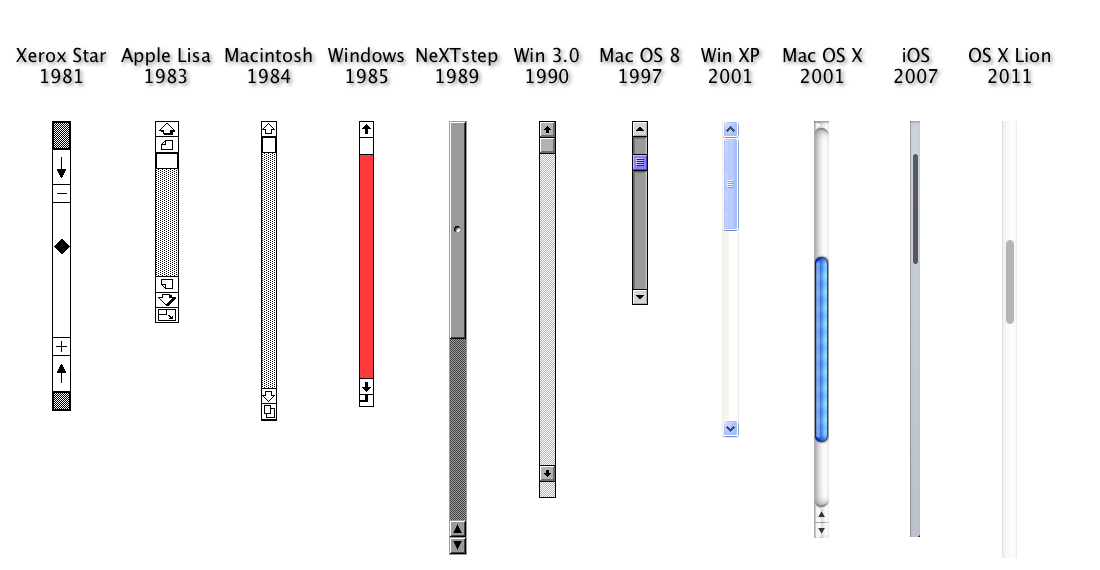
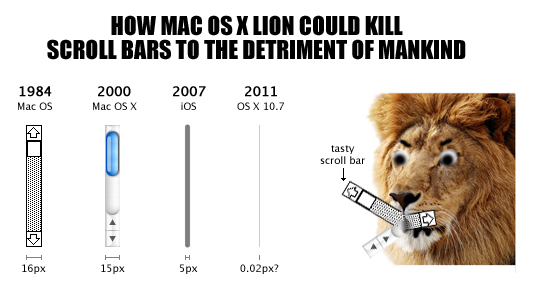
Это большой недостаток данных ОС, особенно если скроллбар не видно на больших экранах. Вот динамика развития этого элемента у Apple:

Для решения проблемы можно использовать специальные плагины, например NiceScroll. При желании, их легко кастомизировать.
Что делать, если статья разбита на несколько страниц?
Это большая проблема юзабилити в Интернете. Многие сайты в погоне за увеличением количества просмотра страниц разделяют даже не слишком большие тексты на небольшие кусочки. Но это ведь сайт, а не книга!
Автор: grokru

