С увеличением количества обслуживаемых продуктов наша дизайн-система начала разваливаться. Вырос порог входа для дизайнеров и работать с ней стало труднее. В статье расскажу как мы перешли на модульную архитектуру и не растеряли консистентность.
Вот немного вводных, которые позволят понять, похож наш случай на ваш или не очень.
-
Есть несколько продуктов.
-
Один продукт могут делать несколько команд дизайнеров и разработчиков.
-
Есть Web, Mobile и Desktop.
-
Есть много легаси и неконсистентности.
-
Дизайнер в одном продукте может не знать что происходит в другом.
Если будут встречаться технические нюансы, то, прежде всего, подразумевается работа в Figma, но, думаю, что в Sketcha Fernanda все то же самое.
Проблемы существующих подходов к библиотекостроению
С точки зрения дизайнера, хорошая ДС начинается с библиотеки с которой удобно работать.
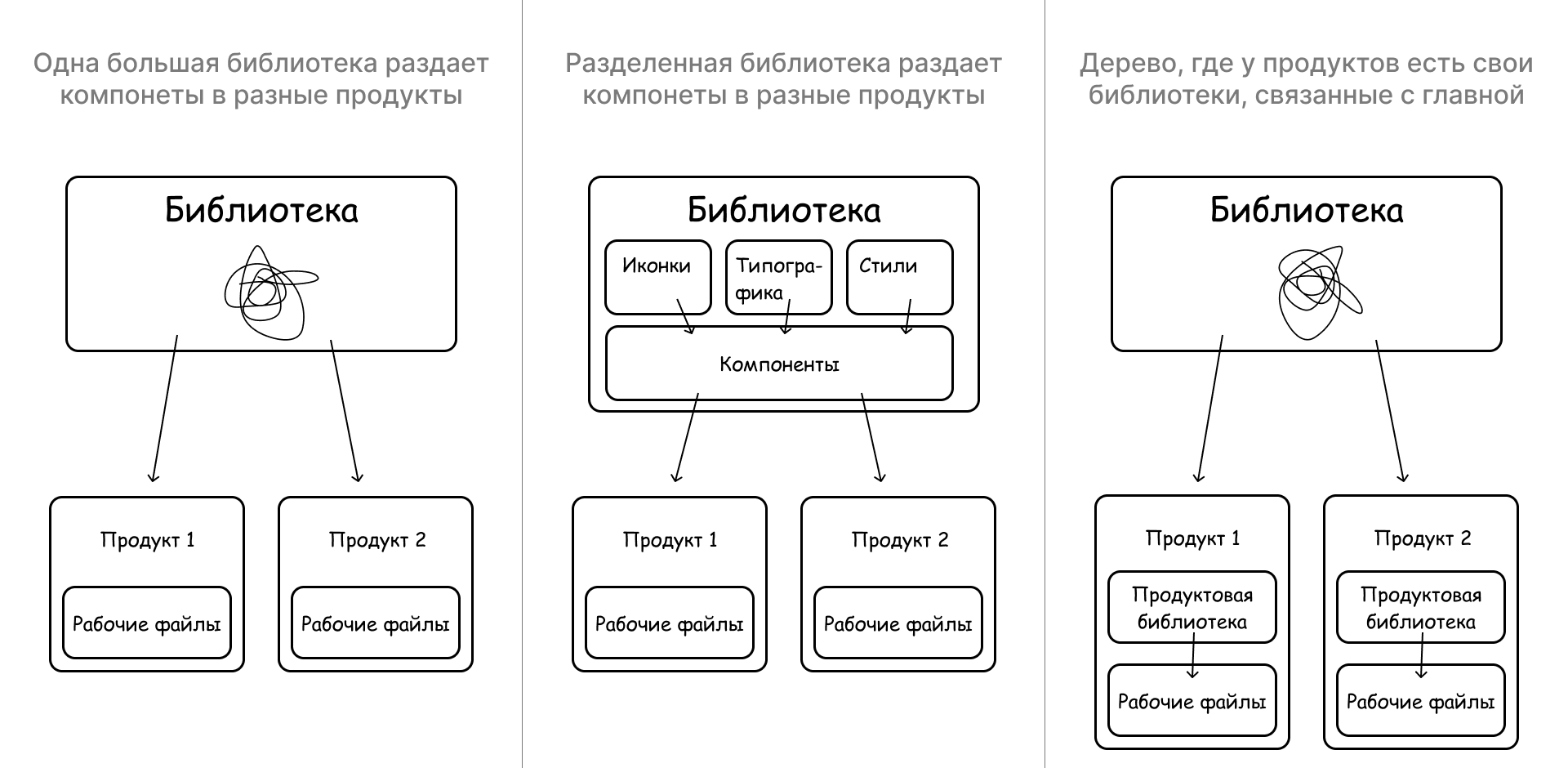
Опыт разных команд обычно описывается одной из этих схем или их причудливой комбинацией:

Сами же проблемы можно описать следующим образом:
-
К одному файлу подключено несколько библиотек. Внутри файла каша из компонентов и стилей с различными родителями. Дизайнеры боятся трогать библиотечные компоненты, потому что непонятно где они используется и что может сломаться.
-
Библиотека слишком большая. Работая над фичей, дизайнер абстрагируется от перегруженной и сложной библиотеки. Он собирает и детачит компоненты прямо в рабочем файле, надеясь, что однажды они просто перетекут в библиотеку и станут "легальными". Чтож, удачи.
-
Собираются кондовые интерфейсы, ведь все зарегулировано и засинхронено с кодом. Из развлечений остается только перебирать комбинаций расположения двух полей и кнопки, которое тоже зарегулировано.
-
Это невозможно масштабировать.
Из нытья выше можно выделить основные источники боли: неуправляемость, избыточность и сильная связанность. Проще говоря, проблема в мега-библиотеке, к которой все привыкли, на которой все завязано и которая все ломает. С ней и решили бороться.
Принципы и приоритеты
Начать проектирование ДС стоит с формулирования принципов, которые бы исключили приход к чему-то неподходящему. Мне не хотелось изобретать полностью свой велосипед, поэтому многие его детали были позаимствованы у разработки: для дизайн-системы YAGNI и первые две буквы SOLID, а для компонентной базы DRY и KISS.
Принципы — это хорошо, но слишком идеализированно. Нужны и приоритеты.
Если нам нужна лучшая конфета, то что важнее, ее шоколадность или вкусность? — Конечно же шоколадность, это легко.
Увы, когда пытаешься понять, что важнее для библиотеки, не все ответы столь очевидны.
У нас получилась следующая система весов. Она не полная, но пока решает свои задачи.
-
Управляемость > Консистентность > Кастомность
-
Легкость поддержания > Легкость создания
-
Однозначность > Объем компонентной базы
Уход от зависимостей
Мы решили отказаться от большой-супер-пупер библиотеки, которая обеспечивала нам супер-пупер консистентность.
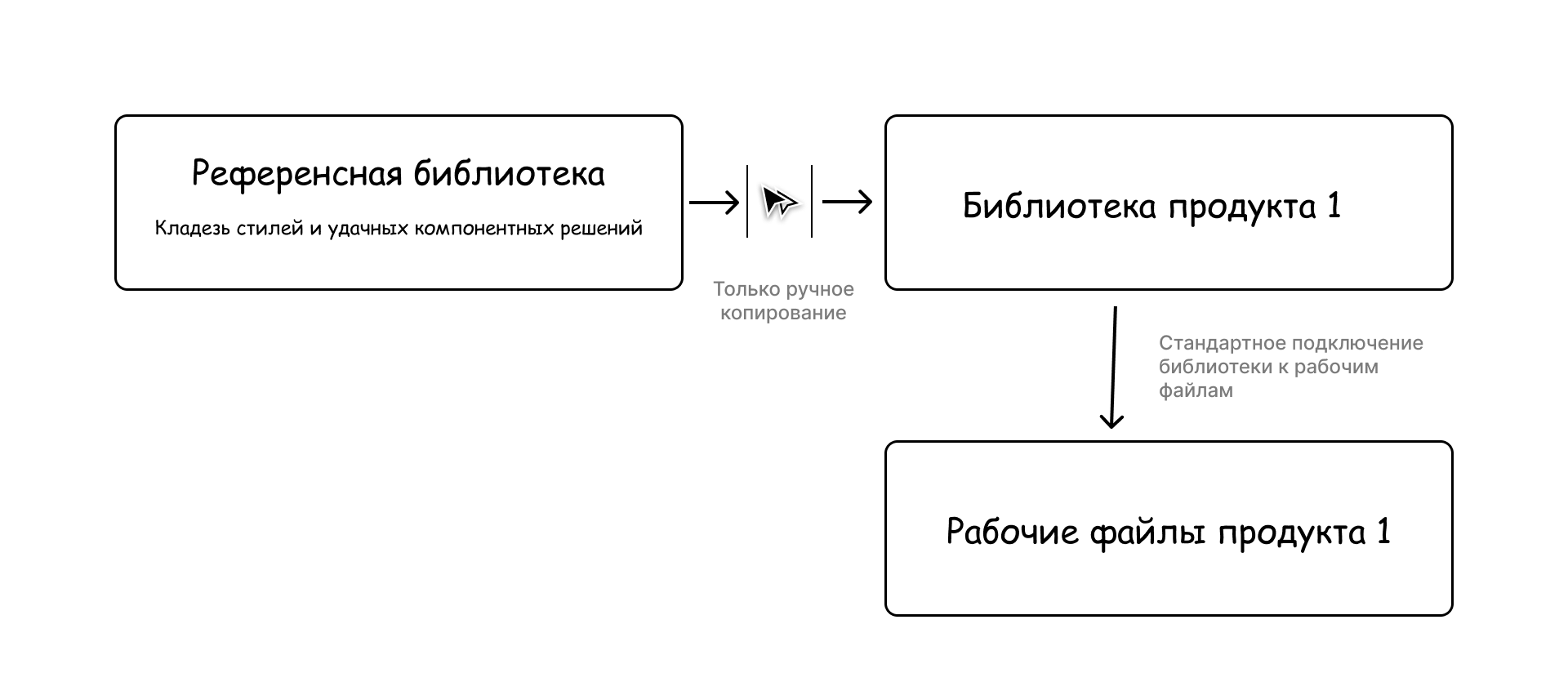
Под каждый продукт была выделена небольшая продуктовая библиотека, обслуживавшая только его. Чтобы у разных продуктов сохранялся вменяемый уровень консистентности была добавлена Референсная библиотека, на которую нужно ориентироваться при наполнении продуктовой.
В итоге план действий был следующим:
-
Складываем в один фигма-файл все наши "консистентные" кнопки, стили, типографику и другие консистентнообразующие элементы. И не подключаем его ни к чему. Теперь это референсная библиотека, на нее можно только смотреть.
-
Делаем самостоятельные продуктовые библиотеки, наполняя их по образу референсной.
Референсная библиотека не публикуется и не подключается вообще никуда. Если нужно забрать из нее "кнопку" в продуктовую либу, значит нужно принести эту кнопку, раздетачить, создать все стили, которые она использует, и затем заново собрать эту кнопку. Вот такой костыль, но это пока лучший костыль из тех что я пробовал. Процесс можно автоматизировать, написав плагин, но пока не ясно оправданно ли это по трудозатратам.

Новые правила игры
Команда нового продукта начинает игру с базовой библиотекой, наполненной только самыми базовыми компонентами и стилями из референсной. В ней вообще не должно быть ничего, что сейчас не используется в продукте. Никаких стилей и компонентов "про запас".
Когда команде нужно что-то добавить, она заглядывает в референс. Если в референсе есть подходящий элемент, то тянет его к себе, если нет, делает свой в продуктовой либе.
На ретроспективках дизайнеры обмениваются опытом компонентостроения и, если несколько команд в разных продуктах решают использовать один и тот же компонент, то он добавляется в референсную библиотеку, формируя своеобразный зал славы удачных решений.
Решение изменить Референс принимается рыцарями круглого стола. Решение забить на Референс и делать по-своему принимается советом рыцарей отдельного продукта, но им нужны благословления других важных персонажей.
Теперь "мега-библиотека" не прогибает всех под себя жесткими связями между файлами, а, скорее, задает тон комнате и указывает правильное направление развития для продуктовых библиотек. Команды сами решают, когда они раскатают изменения внесенные в Референс по своим библиотекам и когда релизнут это в продуктах.
Дизайн-система
Разобравшись с библиотекой можно усложнить задачу, достроив ее до дизайн-системы. В целом, сохраняется тот же подход, но элементов становится чуть больше.
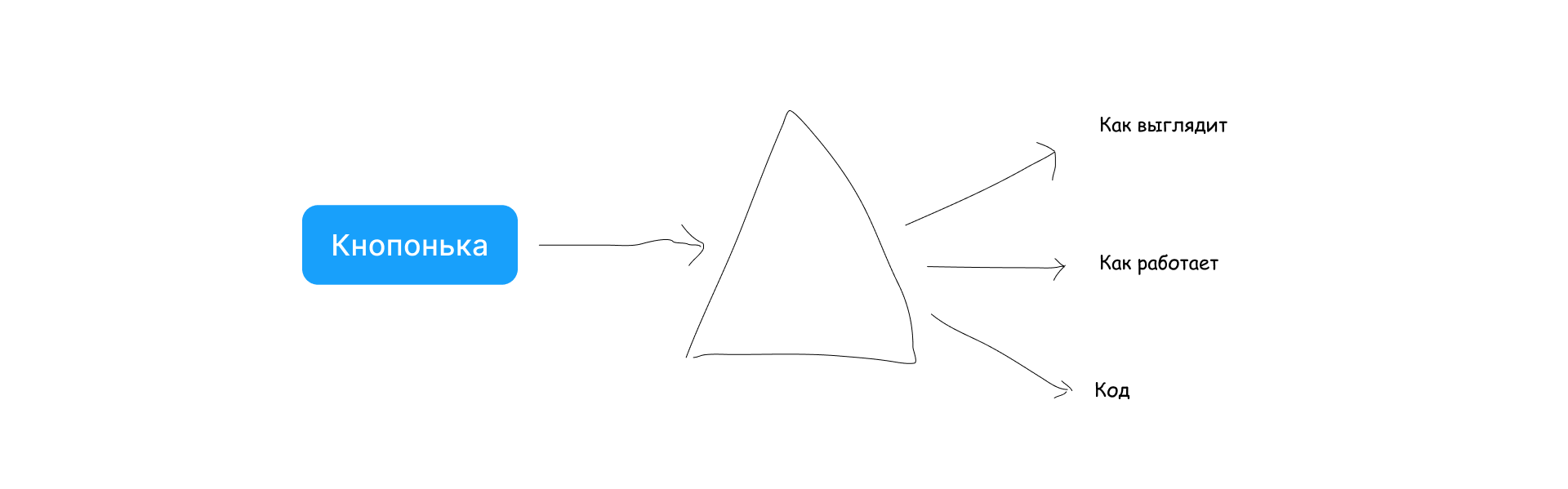
Для каждого компонента на базовом уровне должно быть уже три представления:
-
Компонент в фигме — то как он выглядит.
-
Спецификация — гайд который рассказывает как компонент работает, где его можно использовать, а где нет и почему.
-
Код.

Все вместе это уже можно считать дизайн-системой на минималках.
Модули
Чтобы было понятно с чем мы интегрируем нашу ДС, стоит немного рассказать о продуктах, которые она обслуживает.
Модульный подход в дизайне это тема отдельной заметки и я о нем еще обязательно расскажу, но пока нам достаточно следующей аппроксимации. Пускай наш продукт это онлайн магазин. Для простоты будем считать что у него есть только Личный кабинет, Корзина, Витрина и Авторизация. Каждый такой кусок мы выделяем в отдельный модуль и создаем под него отдельный файл в фигме. Все экраны, касающиеся одного модуля, лежат только в файле модуля и нигде больше.
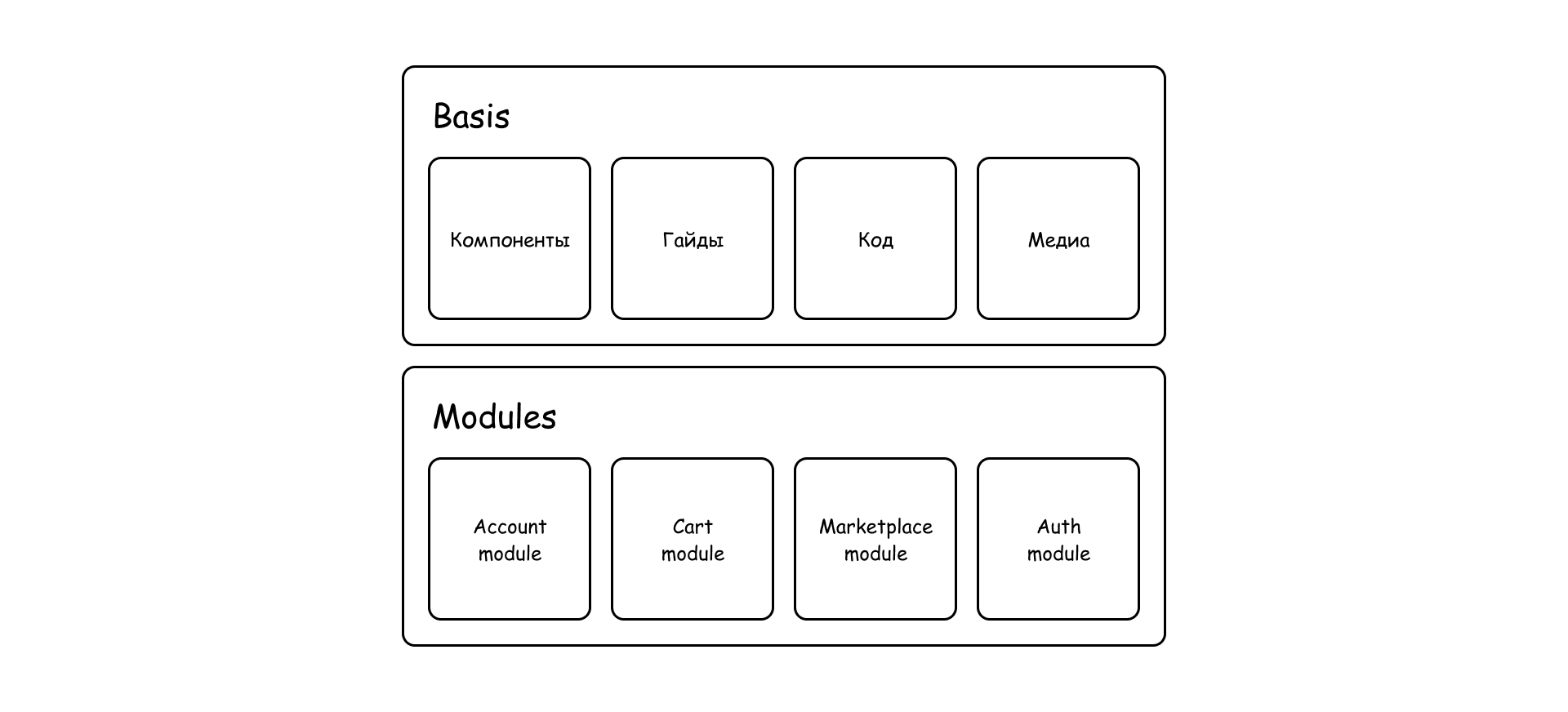
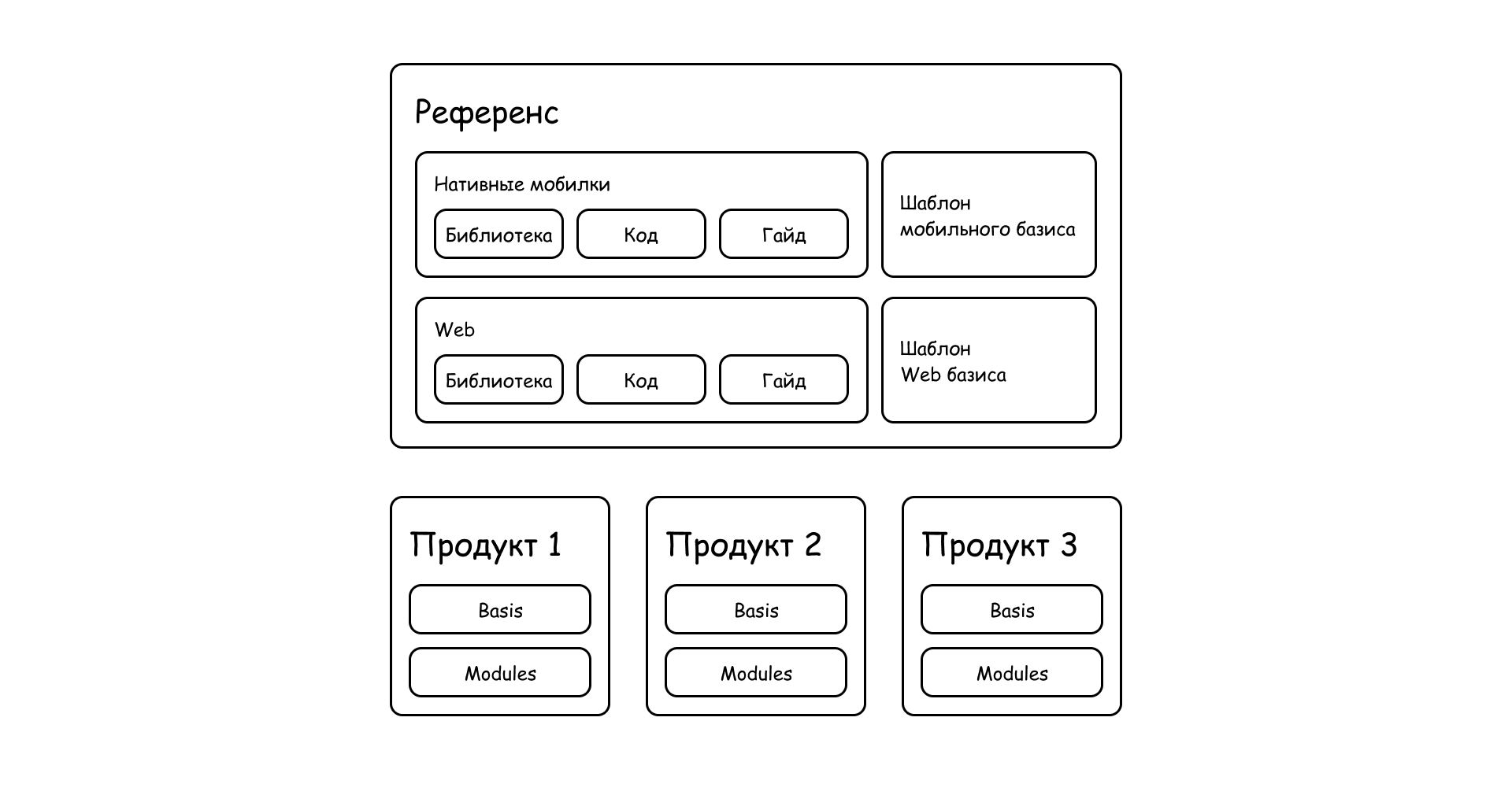
Тогда весь продукт представляет из себя кластер, состоящий из своих модулей и модуля дизайн-системы — Базиса, который их обслуживает, поставляя стили, компоненты и другие составляющие ДС.

Если посмотреть на всю структуру целиком, то получится такая штука:

Базисов столько же, сколько и продуктов, но все они стараются быть похожими на референс.
С помощью такого хака мы поддерживаем асинхронные обновления продуктов и высокий уровень консистентности, при этом уходим от прямой связанности и лишних компонентов в продуктовых библиотеках.
Что дальше?
На самом деле, тема библиотеки не раскрыта, и там все еще можно наломать очень много дров. В нейминге, компонентах, стилях, да даже в самом процессе работы с ней есть нюансы. Поэтому в следующих заметках я расскажу как мы собираем компоненты, экраны и что там у нас с версионированием. Ну и какая же дизайн-система без описания подхода к упорядочиванию цветов, типографики и стилей, об этом тоже расскажу.
Автор: Oladislav






