Привет. На связи UX-лаборатория Авито. Сегодня хотим рассказать об опыте использования айтрекера для проведения количественного эксперимента. Серьёзных инсайтов и уроков не обещаем, просто поделимся своими мыслями.
Расскажем, что вышло из идеи эксперимента, с какими проблемами мы столкнулись в процессе, как их решали и какие выводы сделали. Статья будет полезна исследователям и компаниям, в распоряжении которых есть айтрекер.

Что такое айтрекер
Айтрекер — это прибор, который устанавливается на компьютер и следит за движениями глаз человека перед монитором. Пользователь делает что-то на экране, а айтрекер наблюдает за взглядом и записывает, куда именно смотрел респондент.

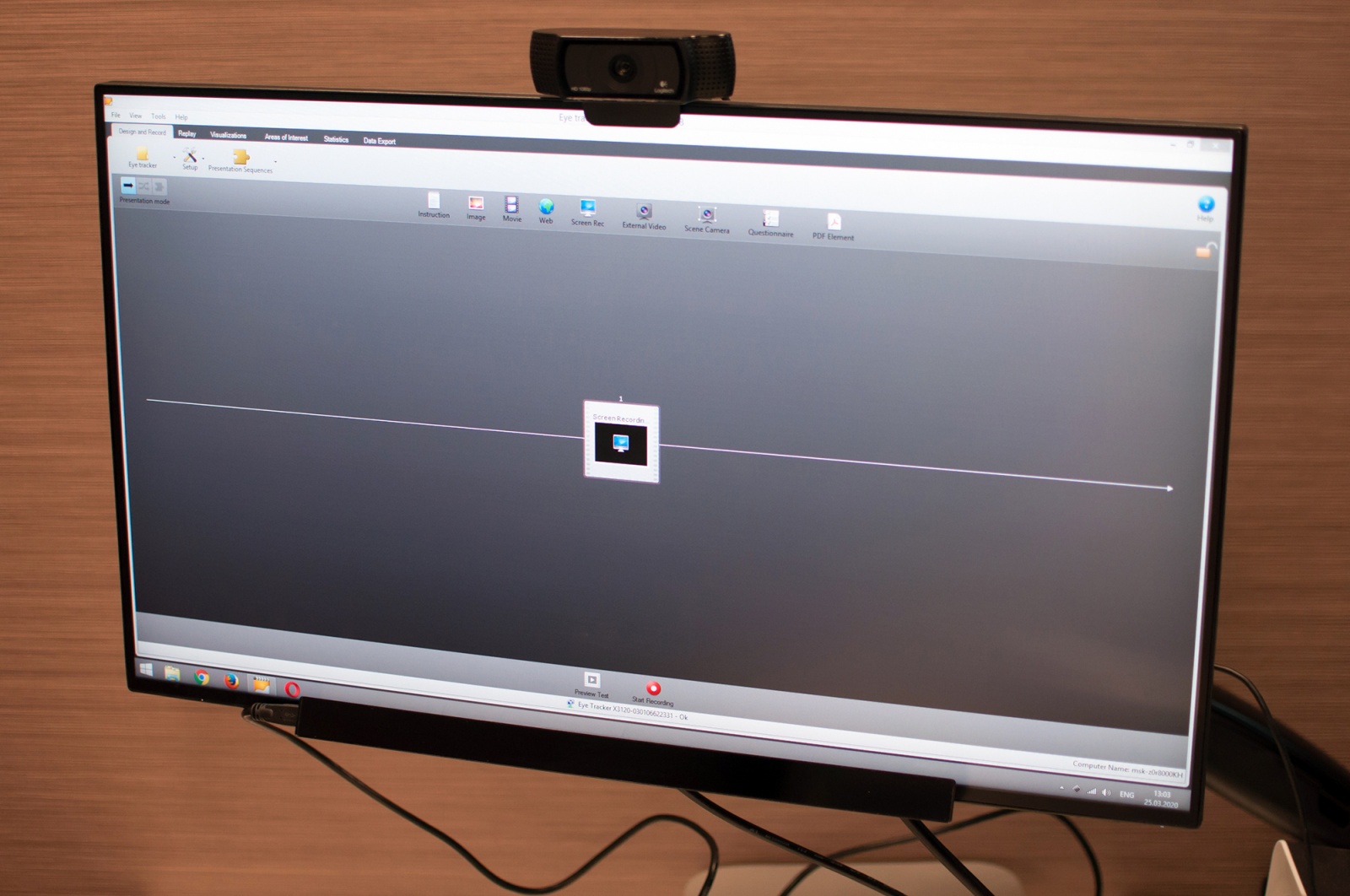
Мы пользуемся айтрекером Tobii Pro X3-120

Он подключается по USB и крепится на нижнюю часть монитора с помощью специальной панели. Данные эксперимента записываем в программе Tobii Studio
Когда один и тот же эксперимент проходят много людей, прибор создает тепловые карты: красным цветом на них подсвечены места, куда смотрели больше всего людей, жёлтым — меньшее количество, а отсутствие цвета означает, что в эту часть экрана не смотрел никто. Например, если включить айтрекинг для читателей этой статьи, мы сможем узнать, какие её части привлекли больше внимания.

Тепловая карта из нашего эксперимента
В науке айтрекер используется как количественный инструмент, который собирает достаточно чувствительные метрики. Например, сколько времени человек смотрел сюда, сколько — туда, за сколько взглядов он добрался до целевого стимула, частоту, длительность моргания и многие другие показатели. Это объективные данные, которые могут подойти и для юзабилити-тестов: если много людей долго не могут найти нужную кнопку на экране, айтрекер поможет выявить, что дело именно в незаметности кнопки.
Отдельный плюс айтрекера — во время эксперимента с ним исследователь может позволить себе делать заметки и отмечать проблемы, потому что не вовлечён в общение с респондентом.
Какой эксперимент мы хотели провести
Одна из продуктовых команд хотела сравнить несколько вариантов дизайна, чтобы понять, какой сработает лучше. Варианты отличались только расположением элементов. Обычное юзабилити-тестирование не подошло бы, потому что речь не о качественных параметрах, а о количественной разнице в эффективности решения заданий. A/B-тесты в свою очередь требуют интерактивных страниц, и их разработка потребовала бы слишком много ресурсов. В результате мы решили воспользоваться айтрекером, с помощью которого давно хотели попробовать провести количественный эксперимент.
Мы решили сравнить дизайны карточек объявлений по эффективности выполнения пользователями целевых действий. Плюс такого эксперимента в том, что для него не нужны боевые интерфейсы, достаточно обычной картинки.
Айтрекер в UX-лаборатории Авито есть давно. Мы использовали его в основном для визуализации направления взгляда респондентов — так модератор задаёт меньше вопросов по ходу исследований. Когда у продуктовой команды появился запрос на измерение более чувствительных метрик, чем показывают A/B-тесты, мы поняли, что это идеальный момент для проверки айтрекера в количественном эксперименте.
Процесс исследования
Любое исследование проходит примерно одинаковые этапы. Наш процесс был таким:
- Формулировка цели.
- Проработка дизайна эксперимента.
- Подготовка макетов с разным дизайном.
- Формулировка заданий для респондентов.
- Проведение коридорных тестов.
- Подбор респондентов.
- Проведение эксперимента.
- Анализ результатов.
- Подведение исследовательских и продуктовых итогов.
О задаче мы уже поговорили, расскажу коротко о двух других важных этапах.
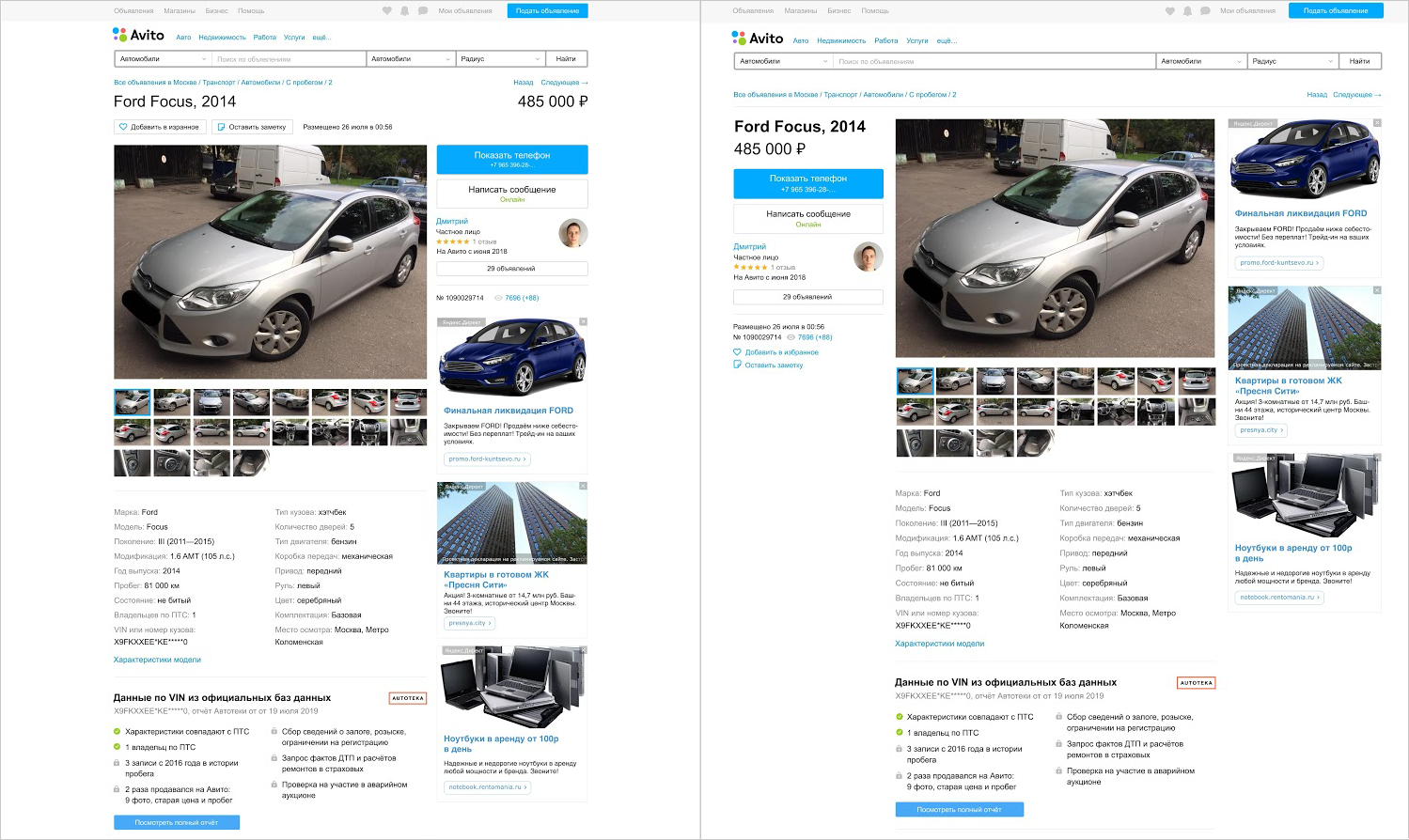
Подготовка макетов. Вместе с дизайнерами мы сделали четыре варианта карточки объявления с продажей автомобиля. Среди них был текущий дизайн Авито, немного изменённый, вариант с радикально другим подходом к размещению информации, а также страница объявления одного из конкурентов «Авто».
Контент во всех макетах был абсолютно одинаковым, отличалось только расположение блоков.

Ключевой узел двух вариантов дизайна для эксперимента. Слева — текущая страница объявления на Авито. Справа — вариант, в котором информация о марке, цене автомобиля и контакты продавца перенесены в левый блок
Проведение коридорных тестов. Коридорные тесты — это простой вид тестирования на своих же сотрудниках. С их помощью мы уточнили формулировки заданий, обкатали процедуру и обнаружили технические проблемы.
Проблемы процесса и их решение
Сколько взять респондентов. По идее респондентов для подобных экспериментов должно быть хотя бы 27. Сильно больше участников эксперимента мы не могли себе позволить, поскольку их поиск — дорогостоящая задача. В итоге остановились на 30.
Мы отбирали людей, которые не носят очки или линзы — это нужно для айтрекера, ищут машину на конкретных ресурсах и именно с десктопа. Последний момент был важен, потому что эксперимент проводился на десктопе.
Отличие от привычных UX-лаборатории юзабилити-тестов тут состояло как раз в количестве респондентов. Обычно в тестах участвуют 5 человек. Это условие породило отдельную сложность: 30 тестов — это минимум 15 часов, когда должна быть свободна лаборатория и исследователь. Поэтому десяток тестов мы проводили в выходные.
Какие задания давать респондентам. Чтобы сравнить дизайны, нужно давать респондентам конкретные задания. Мы не могли использовать свободные формулировки юзабилити-тестов, направленные на естественное исследование интерфейса. Например, задачи «посмотрите на это объявление и подумайте, купите ли вы эту машину» были бы бесполезны. На них мы бы просто увидели, что люди ведут себя по-разному, и не смогли бы подвести никакие количественные результаты.
Мы также понимали, что не можем формулировать задания в стиле «найдите кнопку “Показать телефон”». Это некорректно — надо адаптировать задания под интерес пользователя и наших продуктовых заказчиков. Пользователь в карточке объявления не ищет конкретную кнопку — он ищет информацию о пробеге автомобиля или как связаться с продавцом.
В итоге мы сошлись на том, что просили респондентов связаться с продавцом, добавить объявление в избранное, посмотреть характеристики машины, перейти в профиль продавца и узнать место сделки.
Отдельно мы думали над тем, как человек будет давать ответ, поскольку у нас простая картинка, а не интерактивная страница. В итоге сделали так, что респондент мог ответить, кликнув по любому месту экрана. Мы выбрали задания, которые предполагают наличие кнопки или ссылки в интерфейсе, чтобы клик был естественным решением.
Сколько целевых действий выбрать для респондентов. Дорогой подбор людей вызывал потребность показывать каждому все варианты дизайнов. От того, сколько заданий будет выполнять респондент, зависело время прохождения эксперимента. Быстрота здесь важна, потому что:
- Долгая процедура эксперимента удлинила бы сроки проведения всех тестов.
- У респондентов проявился бы эффект научения, который делает результаты некорректными.
- Поскольку эксперимент на внимание, усталость или скука участников под конец его проведения не лучшим образом сказались бы на результатах.
По итогам коридорных тестов мы оставили пять заданий с целевыми действиями. Каждое показывалось респонденту текстом перед карточкой объявлений. У респондента получалось 20 целевых действий: 5 заданий × 4 варианта дизайна. На прохождение эксперимента от и до с одним человеком уходило 25—30 минут.
Как не терять данные без модератора эксперимента. С одной стороны, чтобы эксперимент с айтрекингом прошел корректно, исследователь не должен находиться в поле зрения респондента и вообще как-либо отвлекать его внимание. С другой стороны, мы понимали, что упустим часть данных без возможности задавать вопросы в процессе. Например, не сможем понять, почему человек совершил ошибку или не выполнил задание: он его не понял, забыл или действительно не смог найти цель в интерфейсе объявления.
При этом мы не могли себе позволить показывать задания прямо на экране с дизайном. Человек смотрел бы на задание, а не на интерфейс, что испортило бы весь эксперимент. Мы придумали такое решение: сначала показывали задание, после него — промежуточную картинку с плюсиком в центре, чтобы сфокусировать внимание, за ней — вариант дизайна. Так взгляд респондентов всегда стартовал плюс-минус с одной точки, а модератор не вмешивался в ход эксперимента.
Когда проводишь юзабилити-тест, настолько детальная подготовка не требуется, потому что модератор сможет задать любые дополнительные вопросы. Наш же эксперимент требовал стопроцентной готовности к любым вариантам развития событий.
Проблему отсутствия модератора частично решили тем, что объясняли суть теста перед его началом. Отдельно советовали респондентам проговаривать про себя или вслух задания — их действительно можно забыть, это нормально. Тут нам сильно помогли предварительные коридорные тесты с коллегами, где мы придирчиво проверяли простоту и понятность устной инструкции и заданий. Так мы смогли понять, в какой момент говорить про какие детали, чтобы у человека не взорвался , и эксперимент не был испорчен.
Перед боевой фазой эксперимента мы проводили короткую тренировочную сессию с каждым респондентом. После неё модератор давал финальное напутствие и удалялся в наблюдательную комнату.
Мы внимательно отслеживали из комнаты все действия респондента, чтобы детально фиксировать ответы. Перед глазами исследователь держал пронумерованные в порядке прохождения респондентом задания и отмечал, ответил ли человек на задание, ответил правильно или неправильно и другие технические детали. Так мы уберегли себя от полного непонимания впоследствии, почему данные такие, как есть, и что в них происходит.
Технические проблемы с айтрекером. Прибор калибруется под каждого человека индивидуально. Перед началом эксперимента респонденту показывают точки в разных частях экрана и просят за ними следить. Айтрекер, зная, что человек смотрит в эти точки, сравнивает, получилось поймать взгляд или нет. В теории часть людей могла не подойти на этапе калибровки — такое бывает. Из-за этого мы на всякий случай просили респондентов приходить без косметики на глазах — в итоге все калибровки прошли успешно.
А вот в процессе эксперимента всплыла неприятная проблема — айтрекер периодически отваливался. Ты начинаешь эксперимент, всё хорошо, а потом видишь на экране сообщение о потере связи. С этого момента айтрекер ничего не записывает.
Мы выработали схему, которая помогла минимизировать потерю данных. Если айтрекер отваливался в самом начале эксперимента, то мы просили респондента начать сначала из-за технических неполадок. Если прибор отваливался в самом конце — смирялись с потерей результатов одного задания, это мало влияло на эксперимент. Самое плохое — если айтрекер отваливался в середине. Так мы теряли сразу половину данных, но не могли заставить респондента перепроходить задания из-за эффекта научения. С такими ситуациями ничего нельзя было поделать. По итогу, из 30 тестов и 20 заданий мы потеряли меньше 2% данных из-за этой проблемы.
Как обеспечить минимальные отклонения взгляда от монитора, чтобы не сбить калибровку айтрекера. Наш айтрекер не позволяет в режиме реального времени отслеживать, всё ли в порядке, и видит ли он зрачок. Поэтому нужно было придумать такой способ ответов для респондента, чтобы он минимально отвлекался от монитора.
Кроме того все варианты ответов в нашем айтрекере — это заданные комбинации клавиш. Единственной нормальной опцией для нас оказалось сочетание клавиши Esc и левой кнопки мыши. Мы наклеили на них выпуклые стразы, чтобы респондент мог нажимать всё наощупь.
Как сделать рандомизацию заданий, не создавая кучу проектов в айтрекинговом софте. Когда мы готовили эксперимент, нужно было организовать случайный порядок демонстрации 20 заданий. Идеальная схема выглядела так: случайное задание — случайный дизайн. Это важно, чтобы не происходило научение респондента. Например, если будут подряд идти разные задания по одному варианту дизайна, все результаты к концу будут неизбежно смещаться к лучшему в пользу последних заданий.
Неприятным сюрпризом стало то, что не получилось просто загнать задания в айтрекер, нажать “randomize” и радоваться тому, что при каждом запуске эксперимента они показываются в разном порядке.
Сначала у нас была идеи создать 30 проектов в айтрекере по количеству респондентов и вручную закидывать задания в разном порядке. Но мы вовремя поняли, что можно сделать иначе. С помощью нехитрых манипуляций на языке для анализа данных R создали 40 комбинаций заданий со случайным порядком — с запасом на случай технических проблем. Мы собрали их в эксель-таблицу и загрузили в айтрекер.
У этого костыльного способа был ощутимый плюс. Каждое задание имело кодировку число + буква, где число означало номер задания, а буква — вариант дизайна. Имея на руках список заданий и их последовательность с порядковым номером, мы получили возможность управлять последовательностями заданий и во время тестов отслеживать прохождение эксперимента. Если запись движений глаз прерывалась, мы отмечали в таблице, когда именно. Это помогло при анализе результатов.
Выводы из эксперимента
Не будем говорить о продуктовых результатах — они внутренние. Но расскажем о результатах исследовательских, потому что одной из наших целей был тест айтрекера в количественном эксперименте. Завершив проект и набив шишек, мы сформулировали плюсы и минусы метода.
Основных минусов четыре:
- Долго.
- Дорого.
- Цена ошибки высока.
- Использование результатов весьма ограничено и годится только для получения гипотез и инсайтов.
Долго. Мы делали проект несколько месяцев. Это не чистая оценка, поскольку много времени ушло на формулировку задачи и общение со стейкхолдерами. Затем, поскольку приоритетность проекта была невысокая, мы растянули его, отвлекаясь на другие задачи и встречи.
Пересчитав примерно, сколько времени что заняло, мы предполагаем, что следующий эксперимент такого рода сделаем за месяц. Это тоже не быстро, учитывая, что A/B-тесты занимают 2—4 недели, а юзабилити-тесты — 1—2 недели в зависимости от скорости рекрутинга респондентов и занятости лаборатории.
Дорого. Такой эксперимент — это поиск 30 респондентов, время дизайнера на подготовку макетов, время исследователей, которых лучше сильно не загружать другими задачами в параллель с этой. Компании это стоит приличных денег.
Цена ошибки высока. До начала эксперимента должно быть выверено всё: дизайны, количество и формулировка заданий, способ проведения эксперимента и инструкции. Любые правки в процессе означают, что данные, собранные до этого, можно исключать. А любые недоработки будут влиять на качество результатов. В частности, несмотря на наши усилия при подготовке, нас подвела слепота по невниманию, и мы пропустили вариант дизайна, который значимо отличался от остальных расположением рекламы. В итоге метрики по этому варианту были лучше других.
Ограниченная возможность использования результатов. Несмотря на то, что эксперимент количественный, его результаты следует рассматривать скорее как источник гипотез и инсайтов. Это не такие объёмы выборки, чтобы делать серьёзные выводы относительно нашей аудитории и том, как на ней сработает тот или иной вариант дизайна.
О плюсах расскажем, сравнив количественный эксперимент с айтрекером с другими вариантами тестирования.
Плюсы в сравнении с юзабилити-тестом:
- Объективно измеряются достаточно чувствительные метрики, которые не получишь в результате наблюдения или субъективного отчёта респондента. Мы анализировали время до клика, время до первой фиксации на целевом объекте, количество фиксаций на дизайне до того, как взгляд респондента доберётся до нужной кнопки.
- Можно сделать количественные выводы и сформулировать гипотезы при условии чистоты экспериментального дизайна.
Плюсы в сравнении с A/B-тестом:
- Можем сравнить метрики с конкурентами.
- Можно проверить смелые варианты дизайна, которые для A/B-теста готовить долго и дорого. Последние также могут нарушить пользовательский опыт.
- Не требуется разработка, достаточно нарисовать макеты, что особенно важно, если варианты сильно отличаются от оригинала, как было в нашем случае.
Автор: ux_kse


