Всем привет! Я UI/UX дизайнер, специализирующийся на игровых интерфейсах. А еще я гуманитарий: все, связанное с кодом, вызывает у меня врожденные страх и недоверие, перебороть которые не хватает сил. Побаиваться прогерской «черной магии» — это нормально для дизайнера. Но есть проблема, которая значительно усложняет жизнь.
Дело в том, что в своей работе нам, дизайнерам интерфейсов, частенько приходится близко подбираться к внутрянке сайтов и приложений и даже немного залезать в нее. Особенно актуальна эта потребность на этапе раннего и быстрого прототипирования, когда требуется собрать на коленке что-то, что сможет дать представление о финальном продукте, будет иметь минимально необходимый функционал да еще и пристойно выглядеть. При этом большинство дизайнеров (и я в их числе) не обладают даже минимальными знаниями для того, чтобы создавать и править свою, интерфейсную часть прототипа, через код. И это тоже нормально для индустрии.
Зная эту нашу гуманитарную особенность, сердобольные программисты (вместе с другими хорошими людьми) создали достаточное количество инструментов, позволяющих создавать дизайн и проверять его на реальных устройствах, не написав при этом ни строчки кода. Эти инструменты легко гуглятся по запросу типа “программы для прототипирования интерфейсов”. Это Sketch, Adobe XD, Figma, Principle, InVision, Marvel и т.д. Они классные. Они спасают миллионы нервных дизайнерских клеток (а возможно и пару-тройку жизней). Про них написаны сотни статей, их заслуженно нахваливают UI/UX дизайнеры по всему свету.
Однако эти инструменты в первую очередь заточены под разработчиков web и мобильных приложений. Для геймдева (а мы тут исключительно про геймдев) они подходят слабо.
«Погоди-погоди, а в чем разница?» — спросите вы. Игры это ведь тоже приложения, так? Не совсем. Игровая специфика вносит значительную коррекцию в процесс производства.
Давайте разбираться.
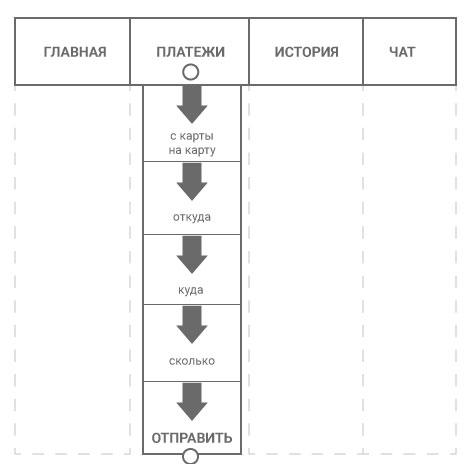
Во-первых, “обычные”, неигровые приложения чаще всего построены по принципу прямолинейного решения пользовательских задач. К примеру, я хочу решить конкретную задачу — перевести деньги на карту Сереге — и для этого открываю банковское приложение. То, насколько быстро я смогу решить свой вопрос, определяет степень моего удовлетворения от этого взаимодействия. После перевода я закрою приложение и на какое-то время о нем забуду. Я доволен, банк доволен, Серёга доволен. Это понятный, линейный путь от точки А к точке Б.
Банк, как и я, заинтересован в том, чтобы пользовательские задачи закрывались максимально быстро. Он их специально не создаёт. Схематично выглядит это примерно так:

В сфере развлечений (где основной доход приносит реклама) чем больше времени пользователь проводит в сервисе, тем большую прибыль с него можно сгенерировать. Поэтому YouTube сам, без спросу запускает следующее видео и запаривается над алгоритами, подбирающими этот ролик под ваши интересы. В мобильных играх то же самое. Желание развлечься и получить дозу дофаминчика в каком-то смысле и является пользовательской задачей. Но у нее нет однозначного, конечного решения, чем производители контента и пользуются. Мы хотим, чтобы вы не отлипали от наших игр. Вообще.
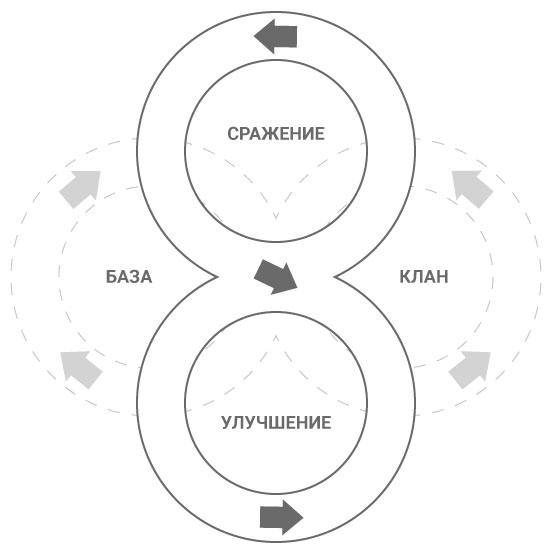
Поэтому в играх используются циклы, подкидывающие игрокам все новые задачи и умело переводящие их с одной активности на другую. Выглядит это как-то так:

Такую структуру уже намного сложнее прототипировать. Назовем эту игровую особенность засадой №1. Есть и другие.
Засада №2 Игра это в первую очередь геймплей. Интерфейс лишь обвязка, обрамление для бриллианта (правда, в некоторых играх интерфейс = геймплей, но не будем о грустном). Без этого драгоценного камня в середине часто сложно оценить, насколько хорош или плох ваш интерфейс (и сейчас я не про внешний вид). Проблема в том, что в инструменты для прототипирования игровой геймплей не встроить, они существуют в разных программах, в разных мирах. А если нет геймплея, то нет и самой игры. Нет нужного контекста.
Засада №3 В играх встречаются очень нестандартные элементы и/или анимации. Палитра элементов намного шире того, что можно найти на сайтах или в офисных приложениях. Не каждая программа для прототипирования вообще может их воссоздать.
Засада №4 Игры делают на игровых движках. Инструменты для прототипирования синхронизированы с ними примерно… никак. Они на это просто не рассчитаны. Все, что сделано в *название программы для прототипирования*, вы (или ваш коллега-бедолага) потом еще раз воссоздадите в движке. С нуля. И не факт, что при этом удастся все повторить хотя бы близко к тому, как оно было в прототипе: возможности-то у программ разные. Именно поэтому крупные игроки вроде Game Insight (ролик) или Pixonic (статья) корпят над внутренними инструментами, хоть как-то синхронизирующими фотошоп, нарезку спрайтов, их сборку в движке, управление стилями и т.п.
Да, кстати. Заметка на полях. Я работал только с играми, сделанными на Flash или Unity. Flash уже умер, поэтому речь будет в основном про Unity. Предполагаю, что все сказанное плюс-минус верно и по отношению к другим популярным игровым движкам, но это не точно.
К чему приводит подобное дублирование работы? Очевидно, к тому, что трудозатраты на разработку и поддержку более-менее сложных интерфейсных прототипов взлетают до небес. Пусть это и относительно дешевые дизайнерские человекочасы (простите, ребята), но тем не менее.
Я не хочу сказать, что прототипировать игровые интерфейсы стандартными инструментами это глупость. Конечно нет: любая подготовительная работа в производстве интерфейса лучше ее отсутствия. Просто у привычного нам, дизайнерам, способа есть ограничения и проблемы, которых можно избежать. Об этом дальше.
Есть такой дядька, Om Tandon. Он выпустил много статей по игровым UI/UX, и вообще вроде вроде как шарит в вопросе. По крайней мере, пишет очень уверенно (я, кстати, именно у него стянул картинки и часть идей для этой статьи). Советую интересующимся почитать соответствующий цикл его статей на LinkedIn (не забудьте про VPN): первую, вторую и третью части. Можно также посмотреть его видео с конференции в Лондоне. Лучше прерваться и сделать это прямо сейчас, перед тем, как продолжите чтение этой статьи, т.к. я буду местами опираться на его материал.
Несмотря на то, что в целом идея Ома — максимально быстро и дешево делать максимально приближенные к финальному продукты прототипы — мне нравится, в частностях согласиться с ним я не могу. К примеру, он утверждает, что для достижения одинакового результата в геймплейном прототипе (Ом называет его dev prototype), по сравнению с «дизайнерским», требуется в разы больше времени и сил. Приводятся конкретные цифры: на создание вот этого прототипа с помощью Principle (один из популярных инструментов для прототипирования) уходит 5-7 дней, а на реализацию того же функционала в движке команде, по версии Ома, потребовалось бы уже 20-30 дней. И речь не о “сделать всё по красоте”, а о том, чтобы просто получить идентичный результат на выходе. На мой взгляд, цифра сильно преувеличена.
Во-вторых, приведенные примеры прототипов у Ома все-таки по большей части линейные. Это либо туториалы с последовательностью единственно верных действий, либо цепочка экранов, по которой можно путешествовать в направлениях “туда” и “сюда”, либо имитация локального микровзаимодействия. Да, они вкусно выглядят, но я не увидел там игровых циклов и сложной логики.
В-третьих, в прототипах Ома, сделанных в Principle, по уже описанным причинам нет и не может быть самого геймплея. Туда даже 3D как такового не добавить! Они только про плоские UI/UX, в отрыве от самой игры. На мой взгляд, это снижает их ценность. Хотя Ом утверждает, что такие решения подходят для убедительной эмуляции примерно 80% игровых жанров.
В-четвертых, у Ома одна из основных причин разработки интерфейсного прототипа — последующее использование его в юзабилити-исследовании. Это здорово и правильно, но как часто вы сталкивались с грамотным (ой, да хоть с каким) юзабилити-исследованиями в отечественном геймдеве? Нужны ли такие прототипы небольшим командам и студиям, которые не проводят этих самых исследований? Если геймплейный прототип является очевидной и обязательной частью разработки любой игры (при условии, что вы не делаете кальку с другого проекта), то есть ли смысл заморачиваться с «дизайнерскими» прототипами — вопрос открытый.
По моему опыту, простейшая неинтерактивная карта экранов в виде одной здоровенной картинки решает подавляющее большинство вопросов по взаимодействию и связям между экранами. Картинка эта собирается за полчаса и ничего, кроме нарисованных в фотошопе (иллюстраторе) мокапов для нее не потребуется. На этом чаще всего можно и остановиться.
В каких случаях имеет смысл идти дальше, к интерактивному и высокодетализированному (Ом называет это high-fidelity) прототипу? Нууу… Например, если вашему заказчику для приемки работы требуются максимально наглядные материалы, а не ЧБ схемы. Такое бывает.
Или если вам требуется сделать красивый демонстрационный билд, который можно будет показать инвесторам и погонять на телефоне.
Или если геймплей проекта или отдельная его часть настолько новы, что вообще непонятно, как строить взаимодействие с ним, и требуются постоянные циклы проверки гипотез.
Или если хочется ускорить процесс проб и ошибок в интерфейсах, разгрузив попутно программистов.
Или если вам требуется имитация продукта для проведения юзабилити-тестирования.
Короче, делать детальный прототип игры с интерфейсом по дефолту я бы не советовал, но случаи, когда он реально нужен, встречаются. Просто определитесь, зачем вы тратите на это свои ресурсы и какой именно выхлоп планируете получить.
Итак, еще раз, коротко. Я вижу три основных пути прототипирования игрового интерфейса:
1) Ограничиться картой экранов. Не заморачивайтесь с интерактивными прототипами, если нет понимания, что и как вы хотите на них проверить.
2) Сделать примитивный (буквально слайды-картинки с переходами) интерактивный прототип в той программе, в которой это быстрее получится. Это вриант для тех, кто понимает, что и как хочет проверить, и кому при этом не требуется особой детализации или соединения интерфейса с геймплеем (к примеру, вас интересует только мета-часть игры). Его можно будет отсматривать на устройстве.
А вот если объективно нужно что-то большее, приближенное к реальному продукту, то это третий вариант, и на нем давайте остановимся поподробнее. Для этого прототипируй интерфейс напрямую в Unity, дорогой друг-дизайнер. Это проще, чем ты думаешь.
Дело в том, что Unity — целая экосистема, огромный комбайн. Местами пугающий, местами монструозный и неудобный, но определенно со своими плюсами. К примеру, какую бы дополнительную фичу к движку не требовалось прикрутить, скорее всего она уже доступна для скачивания в Asset Store. Иногда даже достойного качества. Дизайнерские инструменты — не исключение.
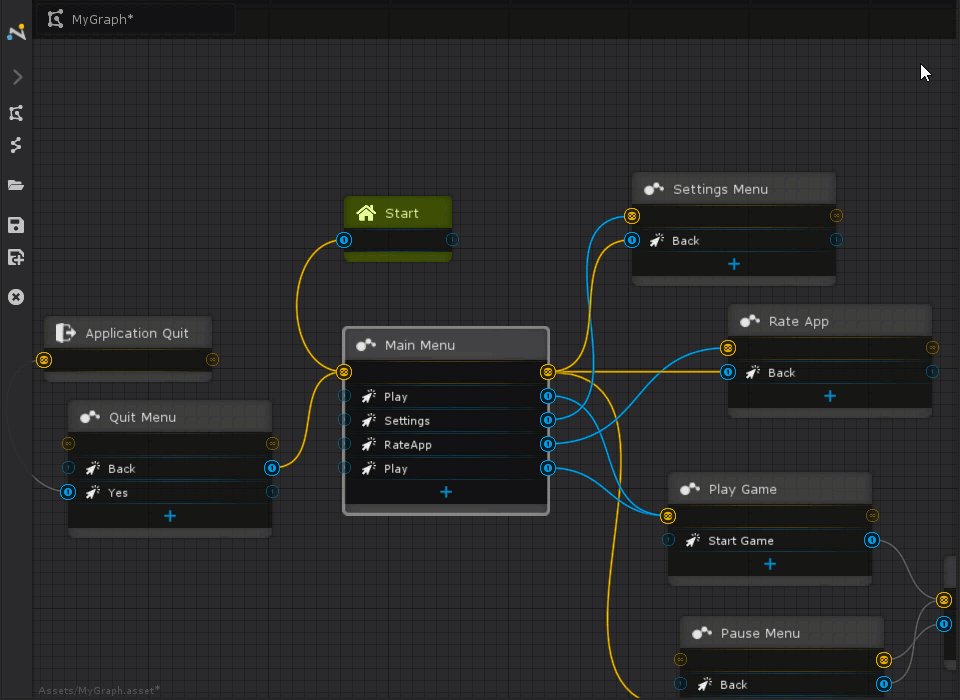
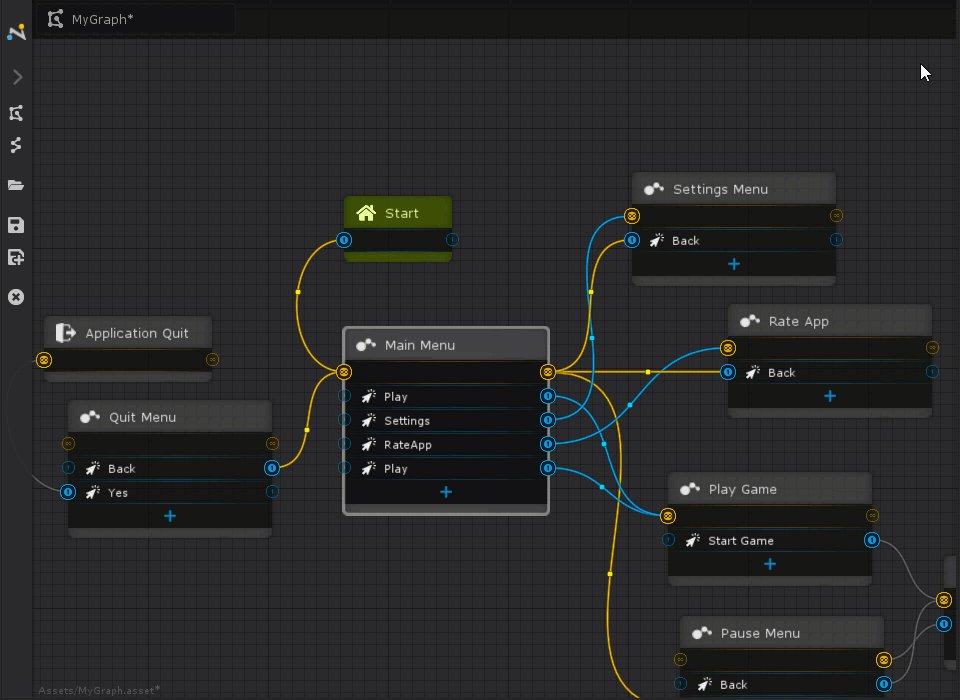
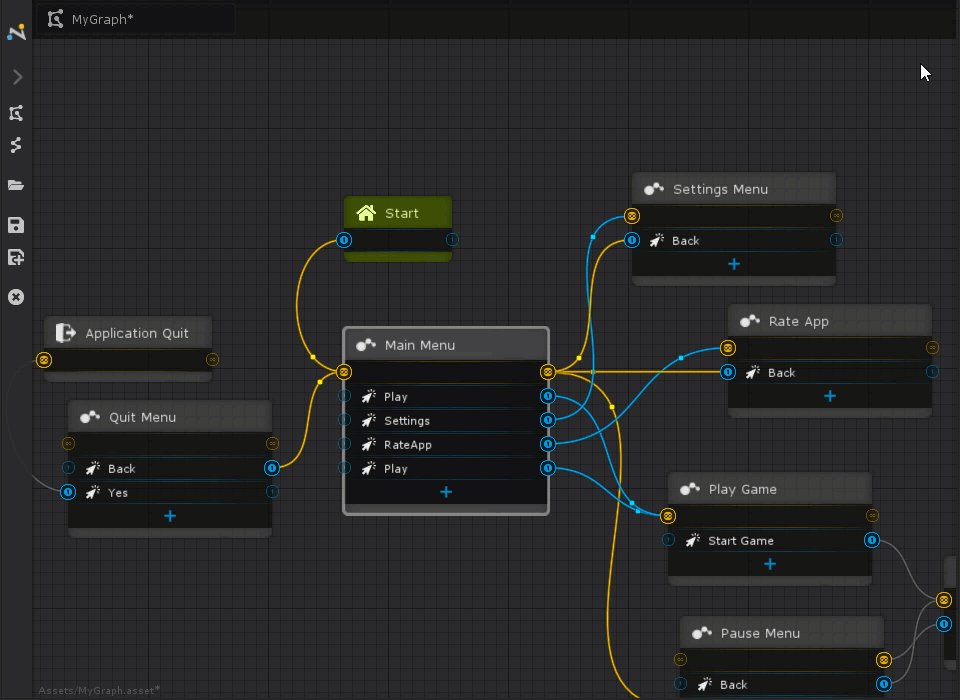
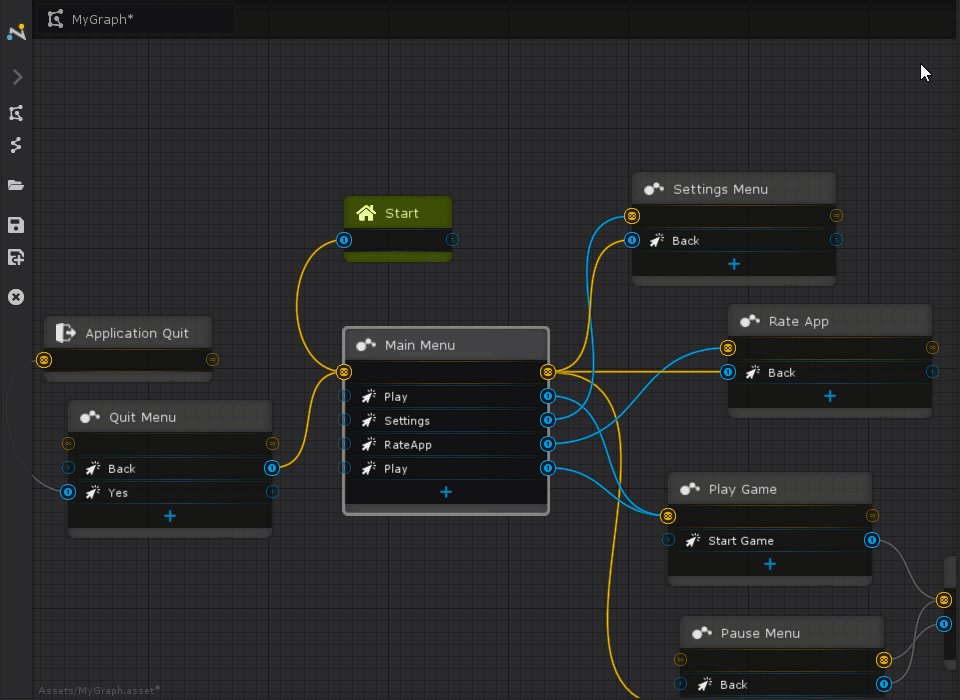
К примеру, лично мне очень нравится DoozyUI, позволяющий без особой мороки создавать отдельные экраны, добавлять связи и переходы между ними и по-быстрому прикручивать интерфейсные анимации. Поскольку за рекламу они мне не доплачивают, скажу как есть: это далеко не единственный доступный на рынке инструмент. И даже, вероятно, не самый лучший. Меня он подкупил большим количеством туториалов, богатой историей и своей системой отображения связей между экранами. Вы только посмотрите на эту красоту!

Тем не менее, существуют и другие прекрасные решения, позволяющие создавать сложные системы экранов в Unity без глубоких знаний кода. Достаточно только инвестировать в их поиски немного своего времени и копнуть Asset Store поглубже.
В принципе, можно и вообще без расширений обойтись, а использовать, что Unity предлагает «из коробки». Просто для гуманитарной психики это будет намного больнее. Надо понимать, что при любом раскладе на старте неофиту Unity придется посмотреть NN часов обучалок (или постоянно дергать программистов, как в моем случае). Все-таки движок не заточен под дизайнеров, это изначально враждебная для нашего брата среда. Поэтому многие игровые UI/UX дизайнеры даже не рассматривают возможности Unity как инструмента для своей работы. Но ты-то не из таких, правда?
Ещё раз, в чем профит прототипирования интерфейсов для игр сразу в Unity:
Их легко интегрировать в «геймплейный» прототип и получить намного более целостную и впечатляющую картину будущего продукта.
Части сделанных в Unity прототипов можно напрямую переиспользовать в “чистовом” проекте. Целиком не получится — программисты скорее всего предложат засунуть ваши дизайнерские расширения для Unity куда-нибудь поглубже, но частями и отдельными экранами — очень даже можно.
Такие прототипы будут работать на устройствах в точности так, как вы того хотите. Будут правильно растягиваться и масштабироваться. Будут учитывать чёлки и безопасные зоны. Никаких расхождений с финальным результатом, красота!
Такие прототипы легко и быстро править “на лету”. Не требуется повторять одну и ту же работу сначала в Principle, потом в Unity. Что-то даже можно делать, минуя фотошоп.
Владение Unity открывает дизайнеру доступ к трехмерным интерфейсам и контролю интерфейса «изнутри» движка.
Помимо прямых бонусов, есть и сопутствующие: знакомство с движком сильно облегчает жизнь в целом, а также повышает вашу ценность как специалиста на рынке труда.
В общем, я что всем этим хотел сказать. Коллеги, не бойтесь экспериментировать! Пристально изучайте движки, с которыми вы работаете, и их возможности. Делайте больше, заморачивайтесь, интересуйтесь. Это окупается.
И для этого не обязательно быть технарем.
Автор: Levelerus






