Оглавление
- Введение
- Инициализация приложений Prism
- Управление зависимостями между компонентами
- Разработка модульных приложений
- Реализация паттерна MVVM
- Продвинутые сценарии MVVM
- Создание пользовательского интерфейса
- Навигация
- Способы коммуникации между слабосвязанными компонентами
Рекомендации по разработке пользовательского интерфейса
Целью этого раздела является предоставление поверхностного руководства для XAML дизайнеров и программистов, создающих приложения с использованием WPF, Silverlight, или Windows RT и библиотеки Prism. В этом разделе описывается компоновка пользовательского интерфейса, визуальное представление, привязка данных, ресурсы и модель отображения данных. После прочтения этого раздела, вы получите поверхностное понимание того, как создавать пользовательский интерфейс с использованием библиотеки Prism, а так же, как применять техники, которые могут помочь вам создать поддерживаемый UI в модульном приложении.
Разработка UI
Разметка составных приложений, создаваемых с помощью библиотеки Prism, построена на стандартных принципах WPF и Silverlight — разметка использует концепцию панелей, содержащих связанные элементы. Однако, в композитных приложениях, содержание панелей является динамическим и не известно до момента запуска приложения. Это заставляет дизайнеров и разработчиков создавать такую структуру разметки, которая может отображать динамическое содержимое, и затем разрабатывать каждый из элементов этого содержимого по отдельности. Для вас это значит то, что вы должны будете изучить две главные концепции библиотеки Prism: композицию контейнеров и регионы.
Композиция контейнеров (Container Composition)
Композиция контейнеров является всего лишь расширением модели содержимого, предоставляемой WFP и Silverlight по умолчанию. Термин «контейнер» может обозначать любой элемент, такой как окно, страница, пользовательский элемент управления, панель, специальный элемент управления, шаблон элемента управления, или динамическое содержимое. Фиксированное содержимое будет представлять собой общую структуру элемента пользовательского интерфейса, а динамическим содержимым будет являться то, что размещается внутри регионов.
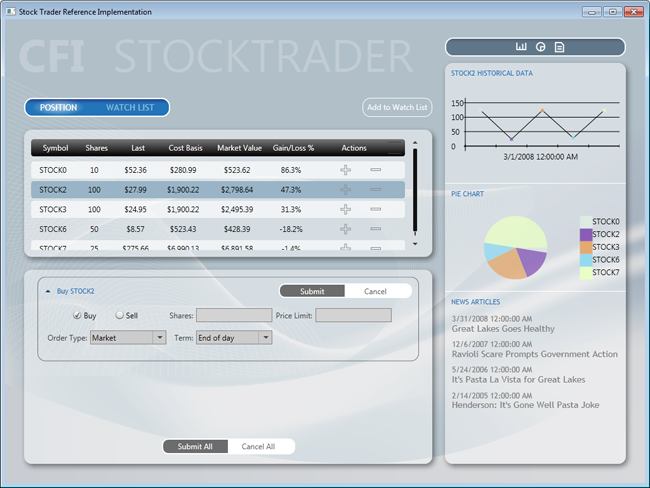
Поддержка времени проектирования со стороны инструментов, для составных приложений, несколько ограничена, но тот факт, что вы знаете, какое содержимое будет помещено в различные регионы во время выполнения, является решающим для разработки. Для примера, сравните вид окна во время проектирования на иллюстрации ниже, и вид после запуска приложения, на следующей иллюстрации. Во время проектирования, страница по большей части пустая. Сравните с видом после запуска, когда становятся видно множество элементов управления, выполняющих основные функции приложения. На основе этого вы можете представить себе сложность задачи, стоящей перед разработчиками и дизайнерами составных приложений.
Элементы не могут быть видны во время проектирования, поэтому, определение того, какого размера они должны быть, и как они будут соответствовать общему виду приложения, представляет определённые трудности. Рассмотрите следующие пункты во время создания композиции ваших контейнеров:
- Существуют ли какие-либо ограничения на максимальный размер содержимого? Если существуют, рассмотрите использование контейнеров, поддерживающих прокрутку.
- Рассмотрите использование комбинации элементов
ExpanderиScrollViewerдля ситуаций, когда большое количество динамического содержимого должно быть размещено в ограниченном пространстве. - Уделите пристальное внимание тому, как содержимое будет изменять свои размеры при изменении размеров окна приложения, чтобы быть уверенным в том, что ваше приложение будет выглядеть привлекательно при любом размере окна.
Главное окно Stock Trader RI в Expression Blend.

Главное окно Stock Trader RI после запуска.

Вид составного приложения во время разработки
Предыдущие две иллюстрации показывают одну из проблем при разработке составных приложений. Каждый элемент пользовательского интерфейса в составном приложении должен быть разработан по отдельности. Это делает затруднительной визуализацию того, как приложение будет выглядеть после запуска. Для того чтобы представить, как же будет выглядеть приложение в собранном состоянии, вы можете создать тестовый проект со страницей, или окном, содержащем все элементы пользовательского интерфейса для представления, которое вы хотите протестировать.
- Дополнительно, рассмотрите возможность использования выборочных данных времени проектирования, предоставляемую Expression Blend и Visual Studio 2010-2012 для наполнения UI элементов. Эта возможность может быть очень полезна при работе с шаблонами данных, списками, графиками, или диаграммами. Для получения дополнительной информации, смотрите «Guidelines for Design-Time Sample Data».
Разметка
Рассмотрите следующие пункты при проектировании разметки составного приложения:
- Оболочка задаёт базовую компоновку приложения. Каждая область компоновки является регионом, и должна представлять собой пустой контейнер. Не помещайте содержимое внутри регионов во время проектирования, оно будет в них загружено при запуске.
- Оболочка должна содержать фон и заголовки. Думайте о ней, как о мастер-странице в ASP.NET.
- Элементы управления, служащие контейнерами для региона, отделены от представления, которое они содержат. Следовательно, вы должны будете иметь возможность изменять размер представления, без модификации элементов управления, и изменять размер элементов управления без модификации представления. Вы должны рассмотреть следующие пункты при задании размера представления:
- Если представление будет использоваться в нескольких регионах, или вы не уверены, где оно будет использоваться, проектируйте его с динамическими высотой и шириной.
- Если представления имеют фиксированные размеры, регионы в оболочке должны иметь динамические размеры.
- Если регионы в оболочке имеют фиксированные размеры, то представления должны иметь динамические размеры.
- Представления могут требовать фиксированной высоты и динамической ширины. Как пример такого подхода, в Stock Trader RI есть представление
PositionPieChart, расположенное на боковой панели. - Остальные представления могут иметь динамические высоту и ширину. Для примера,
NewsReaderна боковой панели в Stock Trader RI. Его высота зависит от длины его титула, а ширина всегда должна соответствовать размеру региона. Те же самые правила применимы и к PositionSummaryView, где ширина таблицы должна адаптироваться к размеру экрана, а высота — к числу строк в таблице.
- Представления, в основном, должны иметь прозрачный фон, что позволяет оболочке предоставить свой задний фон.
- Всегда используйте именованные ресурсы для назначения цветов, кистей и шрифтов, а не присваивайте их свойствам элементов напрямую. Это сильно упростит поддержку приложения. Также, это может позволить отображать динамические изменения в словарях ресурсов во время выполнения.
Анимации
Рассмотрите следующие пункты, если вы используете анимации в оболочке, или в представлениях:
- Вы можете анимировать разметку оболочки, но вы должны будете анимировать её содержание и представления по отдельности.
- Проектируйте и анимируйте каждое представление по отдельности.
- Используйте мягкую и ненавязчивую анимацию для обозначения того, что визуальный элемент был добавлен к представлению, или удалён из него. Это придаст глянеца вашему приложению.
Expression Blend предоставляет богатый набор поведений, функций затухания, а также огромные возможности по созданию и редактированию анимации и переходов, базирующихся на состояниях и событиях. Для получения дополнительной информации, смотрите статью «VisualStateManager Class» в MSDN.
Оптимизации времени выполнения
Рассмотрите следующие пункты, для оптимизации производительности:
- Помещайте любые общие ресурсы в файл
App.xaml, или в присоединяемый словарь для предотвращения дублирования стилей. - В Silverlight, избегайте использования несистемных шрифтов для стилей текста, отличного от всего остального приложения, к примеру, для заголовков. В этом случае, рассмотрите возможность конвертирования текста в путь, или внедрения шрифта в приложение. Внедрение шрифта в приложение, может заметно повлиять на его размер, так как некоторые файлы шрифтов сравнительно большие. Для уменьшения размера загружаемого .xap файла, Expression Blend позволяет вам загружать только подмножество символов, а не весь шрифт целиком.
Для получения дополнительной информации, смотрите «Using Custom Fonts in Silverlight».
Оптимизации времени проектирования
Далее даются рекомендации и решения некоторых проблем, возникающих при визуальном проектировании приложения.
Большие решения с множеством XAML ресурсов
В большом решении с множеством XAML ресурсов, являющихся его частью, время загрузки визуального редактора может сильно увеличиться. Это случается из-за того, что визуальный редактор должен загрузить и разобрать все внедрённые ресурсы. Одним из методов борьбы с этим, является перенос всех XAML ресурсов в отдельный проект, компиляция этого проекта, и затем создание ссылки на полученную DLL из исходного проекта. Так как теперь все ресурсы находятся в бинарной сборке, дизайнеру не нужно самостоятельно их разбирать, что положительно влияет на производительность во время проектирования. Во время перемещения XAML ресурсов в другой проект, вы можете рассмотреть использование ComponentResourceKeys для ваших ресурсов. Для получения подробной информации, смотрите «ComponentResourceKey Markup Extension» на MSDN.
XAML ресурсы
XAML является мощным и выразительным языком для создания таких ресурсов, как изображения, диаграммы, рисунки и 3D сцены. Некоторые разработчики и дизайнеры предпочитают создавать такие ресурсы вместо использования графических изображений. Первым преимуществом такого подхода, является независимость от разрешения экрана. Вторым — возможность использования только Expression Suite, как для создания всех необходимых ресурсов, так и для дизайна приложения.
Визуальный редактор и сборки
Минусом использования отдельной сборки для ресурсов, является то, что редактор свойств в Expression Blend и Visual Studio 2010 не отображает ресурсы, расположенные в таких сборках. Из этого следует, что вам придётся вручную набирать имена ресурсов, расположенных в других сборках.
Silverlight Design-Time App.xaml ресурсы
Составные Silverlight приложения могут быть структурированы как для уменьшения времени загрузки за счёт отложенной загрузки сборок, так и для уменьшения начального .xap файла. Одной стратегией является создание главного Silverlight приложения, а затем добавление сборок-спутников на каждый модуль. При добавлении такой сборки, вы можете выбрать один из шаблонов, это или Silverlight проект, или Silverlight библиотека классов.
Выбор для сборок-спутников шаблона Silverlight проекта, предоставляет преимущество при развёртывании: сборка будет упакована в .xap файл при компиляции. Однако побочным эффектом является то, что визуальный дизайнер, при наличии нескольких Silverlight проектов в одном решении, использует ресурсы только из файла App.xaml активного проекта.
Expression Blend 4 даёт решение этой проблемы. Когда он выявляет такую проблему, он показывает диалог, где предлагает выбрать необходимую библиотеку ресурсов, которая будет использоваться по всему приложению. Visual Studio 2010 не имеет такой функции, соответственно, сборки-спутники не будут иметь такой же поддержки визуального редактирования, если только вы не поместите все ресурсы уровня приложения в отдельную сборку. Если вы выбрали такой подход, то не забудьте удалить эти ресурсы из проектов сборок-спутников перед развёртыванием приложения.
Руководство по созданию удобных для проектирования представлений
Следующие пункты являются характеристиками удобных для проектирования представлений (также известных, как blendable, или tool-able):
- Их можно эффективно редактировать, используя дизайнеры в Visual Studio, или Expression Blend.
- Можно использовать различные инструменты, такие как построитель выражений привязки.
- Они предоставляют выборочные данные для отображения во время проектирования.
- Они позволяют коду выполняться во время проектирования без генерирования необработанных исключений.
Следующие операции выполняются множество раз за время редактирования. Пользовательский код, не являющийся дружелюбным для дизайнера, может воспрепятствовать их выполнению, уменьшая тем самым продуктивность дизайнера, или программиста.
- Действия поверхности проектирования:
- Создание объектов
- Загрузка объектов
- Установка значений свойств
- Обработка событий поверхности проектирования
- Использование элемента управления в качестве корневого элемента
- Помещение одного элемента управления внутрь другого
- Открытие, закрытие и перезагрузка XAML файла
- Перекомпиляция проекта
- Перезагрузка дизайнера
- Действия построителя выражений привязки:
- Обнаружение
DataContext - Перечисление доступных источников данных
- Перечисление свойств типа источника данных
- Обнаружение
- Действия выборочных данных времени проектирования:
- Использование элементов управления на поверхности проектирования для корректного отображения выборочных данных
Создание кода для исполнения во время проектирования
Для удобства использования дизайнера, Visual Studio и Expression Blend создают объекты и выполняют код во время проектирования. Однако, null reference исключения, вызванные кодом, который пытается обратиться к объектам до их создания, могут вызвать большое количество ошибок загрузки и излишних исключений во время проектирования.
Следующая таблица перечисляет основные проблемы ухудшения удобства использования дизайнеров. При избегании этих проблем и использовании техник по их устранению, вы можете значительно улучшить свою продуктивность и удовлетворённость от использования визуальных дизайнеров.
| Избегайте этого в вашем коде | Visual Studio 2010 | Blend 4 |
Запуск нескольких потоков во время проектирования. К примеру, создание и старт Timer в конструкторе, или в событии Loaded. |
 |
 |
| Использование элементов управления, которые могут стать причиной переполнения стека во время проектирования, или которые будут рекурсивно загружать сами себя. |  |
 |
| Генерация null reference исключения в конвертере, или в селекторе шаблона данных. |  |
 |
Генерация null reference исключения, или любого другого исключения в конструкторе. Это может быть вызвано:
|
 |
 |
Генерация null reference исключения, или любого другого исключения внутри события Loaded элемента управления. Это может случиться, когда вы делаете предположение о состоянии элемента управления, которое может быть верно, во время выполнения, но не выполняться во время проектирования. |
 |
 |
Попытки получить доступ к объекту Application, или Application.Current во время проектирования. |
 |
 |
Использования StaticResource в WPF UserControls. |
 |
 |
| Создание очень больших проектов. |  |
 |
Обработка проблем в коде, возникающих во время проектирования
Некоторое количество практик защитного программирования могут устранить почти все пункты, перечисленные в таблице выше. Однако перед тем как взяться за проблемы в коде, исполняемом во время проектирования, мы должны понять, что элементы управления и код приложения исполняются дизайнером в изоляции, внутри неинициализированного домена приложения. Неинициализированный, в этом контексте, означает, что код загрузчика, или инициализации не выполняется.
Когда ваше приложение начинает выполняться после запуска, выполняется код в App.xaml.cs. Если там располагается какой-либо код, от которого зависит ваше приложение, то он не будет выполнен во время проектирования. Если вы не будете ожидать, то обязательно возникнут нежелательные исключения. Для устранения этого:
- Никогда не предполагайте, что объект будет создан во время проектирования. В коде, который может быть выполнен во время проектирования, всегда проводите проверку на
null, перед работой с объектом. - Если ваш код работает с объектом
Application, илиApplication.Current, проверяйте их перед этим наnull. - Если код в вашем конструкторе, или в событии
Loadedобращается к базе данных, или к сетевому сервису, рассмотрите следующие варианты:- Перед вызовом кода, проверьте, не выполняется ли он в дизайнере, обратившись к следующему методу:
- WPF:
DesignerProperties.GetIsInDesignMode - Silverlight:
DesignerProperties.IsInDesignTool
- WPF:
- Вместо того, чтобы запускать код непосредственно в конструкторе, или в обработчике события
Loaded, абстрагируйте его за вызовом метода через интерфейс, после чего вы можете применить одну из множества техник использования разных реализаций во время выполнения, дизайна и тестов.
- Перед вызовом кода, проверьте, не выполняется ли он в дизайнере, обратившись к следующему методу:
Определение того, что код исполняется во время проектирования
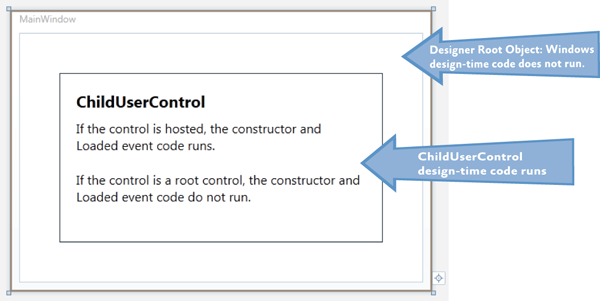
И Expression Blend, и Visual Studio используют макет корневого объекта, отображаемый в панели дизайнера. Это необходимо для предоставления дизайнером нужных функций. Так как корневой объект поддельный, его конструктор и событие Loaded не вызываются во время проектирования. Однако оставшиеся элементы управления на сцене, конструируются нормально, и их событие Loaded вызывается так же, как во время выполнения.
На следующей иллюстрации, конструктор корневого элемента Windows, и его событие Loaded не вызываются, а у дочернего элемента — вызываются.

Этот концепт является особенно важным при создании составных приложений, конструируемых динамически во время выполнения.
Большинство представлений в приложении создаются независимо. Из-за этого они обычно являются корневыми объектами в дизайнере, соответственно, их конструкторы и события Loaded никогда не вызываются.
Однако если вы поместите такой элемент управления на поверхность проектирования как дочерний элемент, раньше изолированный, теперь он начинает выполняться во время проектирования. Если вы не следовали перечисленным выше практикам проектирования, то этот элемент может неожиданно стать источником неприятных ошибок и причиной снижения удобства использования визуального дизайнера.
Свойства времени проектирования
Встроенные свойства времени проектирования с префиксом "d:" дают простой способ повышения продуктивности во время проектирования.
Проблемой, которую мы пытаемся решить, является предоставление дизайнеру выражений привязки такого типа, из которого он может получить информацию о его свойствах через отражение. Также может понадобиться предоставить выборочные данные, которые будут отображаться во время проектирования.
Следующие разделы описывают, как использовать свойство d:DataContext и расширение разметки d:DesignInstance.
"d:" в предыдущем параграфе является псевдонимом пространства имён, в котором располагаются средства времени проектирования. Следующие статьи более подробно раскрывают "d:" свойства и расширения разметки:
"d:" свойства и расширения разметки не могут быть созданы, или использованы в пользовательском коде, они могут быть применены только в XAML. Они также не компилируются в ваше приложение, они используются только инструментами в Visual Studio и Expression Blend.
Свойство d:DataContext
d:DataContext задаёт контекст данных времени выполнения для элемента управления и его потомков. При задании d:DataContext вы должны всегда предоставлять данные того же типа для контекста данных DataContext во время выполнения.
Если для элемента управления заданы и DataContext, и a d:DataContext, то средства дизайна выберут d:DataContext.
Расширение разметки d:DesignInstance
Если вы не знаете, что такое расширения разметки, советую ознакомиться со статьёй в MSDN «Markup Extensions and WPF XAML».
d:DesignInstance создаёт и возвращает объект того типа, который вы хотите использовать в качестве контекста данных во время проектирования. Этот тип не обязательно должен быть с возможностью создания объекта. Следующие пункты поясняют свойства расширения d:DesignInstance:
| Свойство расширения разметки | Описание |
|---|---|
Type |
Имя типа. Тип является параметром конструктора. |
IsDesignTimeCreatable |
Определяет, будет ли экземпляр этого типа создаваться. Если задано false, то будет создан псевдотип, а не реальный. Значение по умолчанию — false. |
CreateList |
Если true, то возвращает обобщённый список с элементами данного типа. Значение по умолчанию — false. |
Типичные сценарии использования d:DataContext
Следующие примеры кода показывают повторяющийся шаблон для связи представлений с моделями представления.
PersonView имеет зависимость от PersonViewModel, разрешаемую во время выполнения. Хотя модель представленная в примере является намеренно упрощённой, в реальных приложениях она будет иметь зависимости, обычно инжектируемые в конструктор.
При создании PersonView, его зависимость PersonViewModel будет создана и разрешена через контейнер.
Заметка.
Если модель представления не имеет каких-либо зависимостей, она может быть создана полностью в XAML. При этом установкаDataContextиd:DataContextне требуется.
PersonViewModel.cs
[Export]
public class PersonViewModel {
public String FirstName { get; set; }
public String LasName { get; set; }
}PersonView.xaml.cs
[Export]
public partial class PersonView : UserControl {
public PersonView() {
InitializeComponent();
}
[Import]
public PersonViewModel ViewModel {
get { return this.DataContext as PersonViewModel; }
set { this.DataContext = value; }
}
}Это хороший шаблон для связи представления и модели представления. Однако он оставляет представление в неведении относительно того, какой контекст данных оно должно использовать во время проектирования.
В следующем XAML вы можете увидеть расширение разметки d:DesignInstance, используемое на элементе Grid, которое возвращает псевдоэкземпляр PersonViewModel, в который устанавливается свойство d:DataContext. В результате, дочерние элементы в Grid унаследуют значение d:DataContext, что позволяет использовать средства проектирования для обзора свойств и типов в контексте данных, что сильно облегчает работу дизайнера и программиста.
PersonView.xaml
<UserControl
xmlns:local="clr-namespace:WpfApplication1"
x:Class="WpfApplication1.PersonView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="10" Padding="10">
<Grid d:DataContext="{d:DesignInstance local:PersonViewModel}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Grid.Row="0" Content="First Name" />
<Label Grid.Column="0" Grid.Row="1" Content="Las Name" />
<TextBox
Grid.Column="1" Grid.Row="0" Width="150" MaxLength="50"
HorizontalAlignment="Left" VerticalAlignment="Top"
Text="{Binding Path=FirstName, Mode=TwoWay}" />
<TextBox
Grid.Column="1" Grid.Row="1" Width="150" MaxLength="50"
HorizontalAlignment="Left" VerticalAlignment="Top"
Text="{Binding Path=LasName, Mode=TwoWay}" />
</Grid>
</Border>
</UserControl>Заметка: Присоединённые свойства и решение с ViewModel Locator.
Существует несколько альтернативных техник для связи представления с моделью представления, используемых в сообществе разработчиков. Существенной проблемой является то, что решение, прекрасно работающее во время выполнения, отказывается нормально работать во время проектирования. Одно из таких решений заключается в использовании присоединенного свойства и локатора моделей представлений для присвоенияDataContext. Локатор моделей представлений необходим для того, чтобы модели представления могли быть созданы, а их зависимости разрешены.Проблемой такого решения является то, что вы должны также задавать комбинацию
d:DataContext – d:DesignInstance, так как визуальный дизайнер не может работать с присоединёнными свойствами так же, как сd:DesignInstance.Вне зависимости от того, какой техникой вы будете пользоваться, необходимо чтобы она использовалась согласованно во всём приложении. Согласованность упрощает развёртывание приложения и ведёт к успешному взаимодействию между дизайнером и программистом.
Руководство по созданию выборочных данных времени проектирования
Команда дизайнеров WPF и Silverlight опубликовала углубленную статью, в которой описывается использование выборочных данных в WPF и Silverlight проектах. Статья доступна на MSDN: «Sample Data in the WPF and Silverlight Designer».
Использование выборочных данных (Design-Time Sample Data)
Выборочные данные становятся особенно важными при использовании средств визуального проектирования, таких как Expression Blend, или Visual Studio. Представления могут быть наполнены данными и изображениями, что сильно упрощает работу дизайнера и делает его продуктивнее.
Пустые списки, содержащие шаблоны данных, не будут видны, пока вы не добавите в них данных. Поэтому редактирование невидимых шаблонов данных и регулярный запуск приложения, чтобы увидеть, как они будут выглядеть, сильно замедляет работу и действует на нервы дизайнерам и программистам.
Источники выборочных данных
Вы можете получить выборочные данных из следующих источников:
- Expression Blend XML sample data
- Expression Blend 4 и Visual Studio 2010 XAML sample data
- XAML ресурсы
- Код
Получение данных из перечисленных источников рассматривается далее.
Expression Blend XML Sample Data
Expression Blend даёт возможность быстрого создания схемы XML и наполнения соответствующего XML файла данными. Это производится без добавления каких-либо посторонних проектов в решение.
Целью этого типа выборочных данных, то, что дизайнер может начать работать над проектом, не дожидаясь, когда программист напишет необходимые классы.
Хотя большая часть выборочных данных доступна как в Expression Blend, так и в Visual Studio 2010 дизайнере, выборочные XML данные являются особенностью Expression Blend и не отображаются в дизайнере Visual Studio 2010.
Заметка.
Файл выборочных XML данных не компилируется и не добавляется в сборку. Однако XML схема компилируется в итоговую сборку.
Expression Blend 4 и Visual Studio 2010 XAML Sample Data
Начиная с Expression Blend 4 и Visual Studio 2010, было добавлено расширение разметки d:DesignData, которое позволяет загружать выборочные данные во время проектирования.
XAML файл с выборочными данными содержит разметку, в которой создаётся один, или несколько экземпляров типов, после чего их свойствам назначаются некоторые данные.
У d:DesignData есть свойство Source, которое принимает URI на XAML файл с выборочными данными, расположенный в проекте. Расширение разметки d:DesignData загружает этот файл, разбирает его и возвращает объектный граф. Он может быть использован свойством d:DataContext, свойством CollectionViewSource d:DesignSource, или свойством DomainDataSource d:DesignData.
Одной из проблем, решаемых расширением d:DesignData, является то, что оно может создавать выборочные данные для пользовательских типов, которые невозможно создать. Для примера, в WCF RIA приложении, объекты-сущности служб не могут быть созданы в коде. В дополнении к этому, у разработчиков могут иметься свои собственные несоздаваемые типы, для которых всё равно хотелось быть создать выборочные данные.
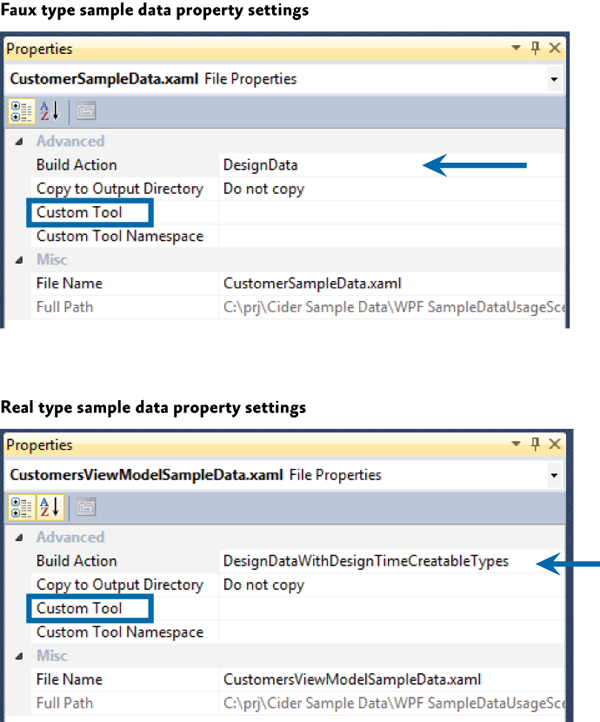
Вы можете менять то, как d:DesignData обрабатывает ваши выборочные данные, посредством установки свойства Build Action у файла с данными в Solution Explorer, как показано ниже:
- Build Action = DesignData – будут созданы псевдотипы
- Build Action = DesignDataWithDesignTimeCreatableTypes – будут созданы реальные типы
Когда для создания выборочных данных используется Expression Blend, он создаёт XAML файл с Build Action уже установленным в DesignData. Если вам требуются реальные типы, откройте решение в Visual Studio и измените Build Action для файла с данными на DesignDataWithDesignTimeCreatableTypes.
Заметка.
На следующей иллюстрации, свойство Custom Tool пусто. Это необходимо для корректной работы выборочных данных. По умолчанию, Expression Blend корректно оставляет это свойство пустым.Когда вы создаёте выборочные данные в Visual Studio 2010, вы обычно добавляете новую библиотеку ресурсов, после чего её редактируете. В этом случае, вы должны задать Build Action и очистить свойство Custom Tool.

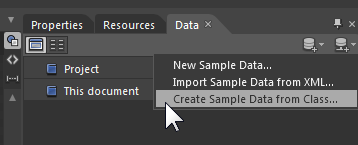
Expression Blend предоставляет средства для быстрого создания и привязки выборочных XAML данных. Эти данные также могут быть использованы в дизайнере Visual Studio 2010, как показано на иллюстрации ниже.
Задание выборочных данных в Expression Blend 4

После создания выборочных данных, они появятся в панели данных, как показано ниже.
Панель данных.

После этого, вы можете перетащить их на корневой элемент представления, такой как UserControl, что должным образом установит его d:DataContext свойство. Вы также можете перетащить коллекцию выборочных данных на ItemsControl, после чего Blend создаст привязку к этим данным.
Заметка.
Выборочные XAML данные не компилируются и не включаются в итоговую сборку.
XAML ресурсы
Вы можете создать ресурс в XAML, где создаётся желаемый тип, после чего привязать его к DataContext, или к списку.
Эта техника может быть использована для быстрого создания одноразовых данных, которые используются для редактирования шаблона данных.
Код
Если вы предпочитаете создавать выборочные данные в коде, вы можете написать класс, которые имеет свойства и методы, возвращающие выборочные данные. Для примера, вы можете написать класс Customers, который в стандартном беспараметрическом конструкторе заполняет себя экземплярами класса Customer, заполненных требуемыми данными.
Одним из способа потребления таких данных, является использование связки d:DataContext — d:DesignInstance, установив свойство d:DesignInstance.IsDesignTimeCreatable в true, для того, чтобы код был выполнен во время проектирования. Если не установить это свойство, то будет создан псевдотип, и во время проектирования будут доступны только данные о типе.
Следующий XAML демонстрирует создание экземпляра класса Customers и установку его как d:DataContext. Дочерние к Grid элементы управления после этого могут использовать выборочные данные, предоставленные классом Customers.
<Grid d:DataContext="{d:DesignInstance local:Customers, IsDesignTimeCreatable=True}">Ключевые решения при создании разметки пользовательского интерфейса
При создании проекта составного приложения, вы должны будете принять некоторые решения относительно дизайна пользовательского интерфейса, которые будет трудно изменить в будущем. Как правило, это решения уровня всего приложения, и их согласованность увеличит продуктивность разработчиков и дизайнеров.
Эти решения следующие:
- Определите поток приложения и задайте регионы в соответствии с ним.
- Определите, какой тип представлений будет загружен в каждый используемый регион.
- Решите, будете ли вы использовать Region Navigation APIs.
- Решите, какие паттерны вы будете использовать при создании пользовательского интерфейса (MVVM, presentation model, или другие).
- Определите стратегию создания выборочных данных.
Дополнительная информация
Для получения дополнительной информации о расширении Prism Library, смотрите "Extending Prism."
Для получения дополнительной информации о командах, смотрите "Commands" в части 5, "Implementing the MVVM Pattern."
Для получения дополнительной информации о привязке данных, смотрите "Data Binding" в части 5, "Implementing the MVVM Pattern."
Для получения дополнительной информации о навигации регионов, смотрите часть 8, "Navigation."
Для получения дополнительной информации о руководствах, обсуждаемых в этой главе, смотрите:
- «Dependency Properties Overview» on MSDN:
- http://msdn.microsoft.com/en-us/library/ms752914.aspx.
- Data binding; see:
- «Data Binding Overview» on MSDN:
http://msdn.microsoft.com/en-us/library/ms742521.aspx. - «Data Binding in WPF» in MSDN Magazine:
http://msdn.microsoft.com/en-us/magazine/cc163299.aspx.
- «Data Binding Overview» on MSDN:
- «Data Templating Overview» on MSDN:
http://msdn.microsoft.com/en-us/library/ms742521.aspx. - «Resources Overview» on MSDN:
http://msdn.microsoft.com/en-us/library/ms750613.aspx. - «UserControl Class» on MSDN:
http://msdn.microsoft.com/en-us/library/system.windows.forms.usercontrol.aspx. - «VisualStateManager Class» on MSDN:
http://msdn.microsoft.com/en-us/library/cc626338(v=VS.95).aspx. - «Customizing Controls For Windows Presentation Foundation» in MSDN Magazine:
http://msdn.microsoft.com/en-us/magazine/cc163421.aspx. - «ComponentResourceKey Markup Extension» MSDN topic:
http://msdn.microsoft.com/en-us/library/ms753186.aspx. - «Design-Time Attributes in the WPF Designer» on MSDN:
http://msdn.microsoft.com/en-us/library/ee839627.aspx. - «Design-Time Attributes in the Silverlight Designer» on MSDN:
http://msdn.microsoft.com/en-us/library/ff602277(VS.95).aspx. - «Markup Extensions and WPF XAML» on MSDN:
http://msdn.microsoft.com/en-us/library/ms747254.aspx. - «Using Custom Fonts in Silverlight»:
http://silverlight.net/learn/learnvideo.aspx?video=69800. - «Sample Data in the WPF and Silverlight Designer» on MSDN:
http://blogs.msdn.com/b/wpfsldesigner/archive/2010/06/30/sample-data-in-the-wpf-and-silverlight-designer.aspx. - Learning the Visual Studio WPF and Silverlight DesignerThis contains tutorials and articles on layout, resources, data binding, sample data, debugging data bindings, object data sources, and master-detail forms.
- http://blogs.msdn.com/b/wpfsldesigner/archive/2010/01/15/learn.aspx.
Автор: Unrul






