Если вы разрабатываете приложения для XAML-based платформ, таких как WPF, Silverlight, Windows Phone, или Windows Store, то Prism, определённо, сильно поможет вам упростить их разработку. После создания нескольких проектов с использованием Prism, я убедился в работоспособности такого подхода и решил подготовить перевод официального руководства Prism. Итак, часть первая, что же такое Prism.
Оглавление
- Введение
- Инициализация приложений Prism
- Управление зависимостями между компонентами
- Разработка модульных приложений
- Реализация паттерна MVVM
- Продвинутые сценарии MVVM
- Создание пользовательского интерфейса
- Навигация
- Способы коммуникации между слабосвязанными компонентами
Prism является руководством, разработанным для того, чтобы помочь проектировать и создавать насыщенные, гибкие и легко поддерживаемые Windows Presentation Foundation (WPF) приложения, Silverlight Rich Internet Applications (RIAs), и программы под Windows Phone 7-8, а также Windows Store приложений. Используя паттерны проектирования, которые воплощают важные принципы архитектурного дизайна, такие как разделение ответственности (Separation of Concerns, SoC) и слабая связанность (Loose coupling), Prism помогает вам проектировать и писать приложения со слабо связанными компонентами, которые могут независимо развиваться и потом объединяться в одно целое с минимальными усилиями. Этот тип приложений известен как составные приложения.
Заметка:
Слово Prism было кодовым названием руководства, официально известного как Composite Application Guidance for WPF and Silverlight. Для краткости и осмысленности, и из-за требований пользователей, это руководство теперь называется просто Prism.
Prism предназначено для разработчиков WPF, или Silverlight приложений с многочисленными экранами, расширенным взаимодействием с пользователем, визуализацией данных, и со сложным взаимодействие представлений и бизнес логики. Эти приложения обычно взаимодействуют с многочисленными back-end системами и службами и, используя многоуровневую архитектуру, могут быть физически развернуты на нескольких уровнях. Ожидается, что приложение будет существенно развиваться за время его жизни, в ответ на новые требования бизнеса. Короче говоря, это приложения построенные надолго и для изменений. Приложения, которым не требуются эти характеристики, могут не извлечь выгоды от использования Prism.
Prism включает в себя ссылки на примеры реализации, QuickStarts, повторно используемый библиотечный код (библиотека Prism) и обширную документацию. Эта версия Prism нацелена на Microsoft. NET Framework 4.0 (на данный момент уже 4.5) и Silverlight 4 и включает в себя новое руководство по шаблону проектирования Model-View-ViewModel (MVVM), навигации и Managed Extensibility Framework (MEF). Поскольку Prism построено на платформе .NET Framework 4.0 (который включает в себя WPF) и Silverlight 4, знание этих технологий полезно для оценки и восприятия Prism.
Следует отметить, что хотя Prism не является сложным для изучения, разработчики должны быть готовы принять новые для них модели и практики. Если вы соберётесь изучить данные модели и практики, то не забудьте оценить временные затраты на это в сроках своих проектов.
Зачем использовать Prism
Проектирование и разработка насыщенных WPF или Silverlight приложений, которые являются гибкими и поддерживаемыми, может стать сложной задачей. В этом разделе описываются некоторые общие проблемы, которые могут возникнуть при их создании и то, как Prism помогает в их решении.
Проблемы при разработке клиентских приложений
Как правило, разработчики клиентских приложений встречают немало проблем. Требования к приложению могут меняться с течением времени. Могут появиться новые бизнес-возможности и проблемы, могут стать доступными новые технологии, или даже отзывы клиентов во время цикла разработки могут существенно повлиять на требования к приложению. Поэтому важно писать приложения так, чтобы они были гибкими и могли быть легко изменены или расширены в будущем. Создание такого уровня гибкости может быть трудно достижимым. Это может потребовать архитектуру, которая позволит отдельным частям приложения разрабатываться и тестироваться независимо, и которые могут быть изменены или обновлены позже, в изоляции, без ущерба для остального приложения.
Большинство корпоративных приложений сложны и требуют для разработки целую команду программистов и дизайнеров. То, как разрабатывать приложения таким образом, чтобы несколько разработчиков или команд могли эффективно работать над различными частями приложения независимо и быть уверенным, что части приложения гладко соединятся при интеграции, может оказаться серьёзной проблемой.
Проектирование и разработка в монолитном стиле может привести к приложению, которое очень трудно и неэффективно поддерживать. В этом случае, слово «монолитное» указывает на приложение, в котором компоненты очень тесно связаны, и между ними нет четкого разделения. Как правило, приложения, спроектированные и построенные таким образом, страдают от проблем, делающих жизнь разработчика трудной и полной страданий. Трудно добавлять новые функции в систему, или заменять существующие функции, трудно исправлять ошибки, не затрагивая другие части системы. Такое приложение сложно для тестирования и развертывания. Кроме того, всё это влияет на эффективность взаимодействия разработчиков и дизайнеров.
Составной подход
Эффективным средством для решения этих проблем является разделение приложения на некоторое количество дискретных, слабо связанных, полунезависимых частей, которые затем могут быть легко интегрированы в приложение «оболочку» для формирования цельного решения. Приложения, спроектированные и построенные таким образом, часто называют составными приложениями.
Составные приложения имеют множество преимуществ, включая следующие:
- Позволяют модулям быть разработанными, протестированными и развёрнутыми различным лицам или подкомандами. Эти модули также могут быть легко изменены, или дополнены новыми функциональными возможностями, что позволяет приложению быть хорошо расширяемым и поддерживаемым. Отметим, что при использованием данного подхода проект даже одного человека может получить выгоду от создания хорошо тестируемого и поддерживаемого приложения.
- Они имеют общую оболочку, содержащую в себе компоненты пользовательского интерфейса, которые предоставляются различными модулями, слабо связанными друг с другом. Это снижает раздор, который возникает при добавлении несколькими разработчиками новых функциональных возможностей в пользовательский интерфейс и обеспечивает цельный внешний вид.
- Способствуют повторному использованию кода и разделению ответственности между горизонтальными уровнями приложения, такими как авторизация и аутентификация и вертикальными уровнями, такими как бизнес-функции специфичные для вашего приложения. Это также позволяет легко управлять зависимостями и взаимодействием между компонентами приложения.
- Помогают поддерживать разделение ролей, позволяя различным лицам или командами сосредоточиться на конкретной задаче, или части функциональности, в соответствии с их специализацией или опытом. В частности, это обеспечивает более чистое разделение между пользовательским интерфейсом и бизнес-логикой приложения. Это значит, что дизайнер может сосредоточиться на создании более удобного пользовательского интерфейса, а программист — на создании более сложной бизнес-логики.
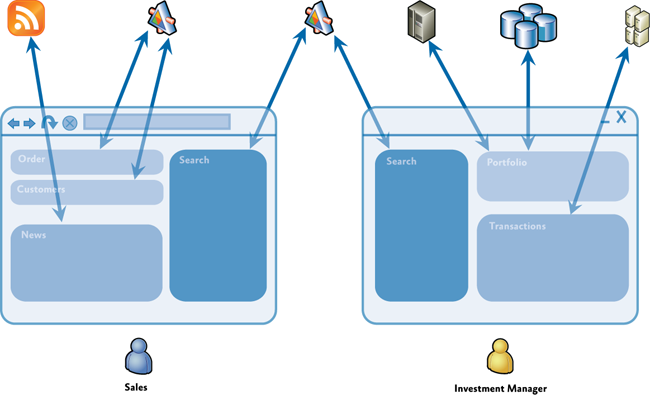
Составные приложения идеально подходят для ряда клиентских сценариев. Например, составное приложение идеально подходит для создания насыщенного клиентского приложения поверх разнородных back-end систем. На следующем рисунке показан пример такого типа приложений.

В этом типе приложений, пользователю может быть представлен богатый и гибкий пользовательский интерфейс, сфокусированный на функциональности. Эти приложения могут состоять из нескольких серверных систем, сервисов и хранилищ данных, каждое из которых представлено одним или несколькими выделенными модулями. Чёткое разделение между логикой приложения и пользовательским интерфейсом позволяет предоставить последовательный и раздельный вид всех составных модулей.
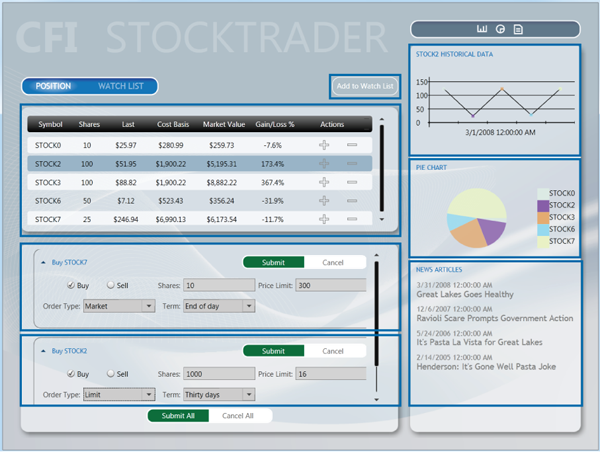
Кроме того, составное приложения может быть полезно, когда есть самостоятельно развивающиеся компоненты пользовательского интерфейса, плохо интегрируемые друг с другом и поддерживаемые отдельными командами. На следующем рисунке показан пример экрана этого типа приложений. Каждая из выделенных областей представляет независимые компоненты, объединённые в пользовательском интерфейсе.

В этом случае, составное приложение позволяет пользовательскому интерфейсу быть составленным динамически, во время выполнения. Это предоставляет гибкие возможности для пользователя. Например, это позволяет новым функциям быть динамически добавленными во время выполнения, что предоставляет богатые возможности пользовательской настройки и лёгкую расширяемость.
Проблемы, которые не решаются при использовании Prism
Хотя Prism поможет вам решить многие из проблем, с которыми вы можете столкнуться при создании WPF или Silverlight приложений, есть много других проблем, которые могут вам встретиться в зависимости от сценариев и требований. Например, Prism непосредственно не касается следующих тем:
- Непостоянное соединение и синхронизации данных.
- Создание распределённых и облачных приложений.
- Аутентификация и авторизация.
- Производительность приложения.
- Управление версиями приложения.
- Обработка ошибок и отказоустойчивость.
Приступая к работе с Prism
Prism предполагает, что вы имеете практический опыт работы с WPF или Silverlight. Есть несколько важных понятий, которые Prism использует особенно часто, и вы должны быть знакомы с ними. Это:
- XAML (Extensible Application Markup Language). Язык, декларативно описывающий пользовательский интерфейс в приложениях WPF, Silverlight, Windows Phone и Windows Store.
- Data binding, или привязка данных. То, как элементы UI соединены с компонентами и данными в WPF и Silverlight.
- Resources. То, как стили, шаблоны данных и элементов управления создаются и используются в WPF и Silverlight.
- Commands. То, как пользовательские жесты и ввод соединены с элементами управления.
- User controls (пользовательские элементы управления). Компоненты, которые обеспечивают настраиваемое поведение или вид.
- Dependency properties (зависимые свойства). Расширения общеязыковой среды выполнения (CLR), позволяющие устанавливать и контролировать значения свойств, поддерживающие привязку данных, маршрутизированные команды и события.
- Behaviors (поведения). Объекты, которые инкапсулируют интерактивную функциональность, которая может быть легко применена к элементам управления в пользовательском интерфейсе.
Установка Prism
В этом разделе описывается, как установить Prism. Он включает следующие три этапа:
- Установить необходимые системные приложения.
- Извлечь исходный код Prism, исполняемые файлы и документацию.
- Зарегистрировать библиотеки Prism в системе.
Шаг 1: Установка необходимых приложений
Перед тем, как использовать библиотеку Prism, должны быть установлены:
- Microsoft .NET Framework 4.0 или выше (устанавливается вместе с Visual Studio)
- Microsoft Visual Studio 2010/2012 Professional, Premium, или Ultimate версия.
Заметка
Visual Studio Express Edition также может использоваться для создания Prism приложений.
Если вы разрабатываете Silverlight приложения, то должны быть установлены:
Заметка
Хотя Silverlight Tools for Visual Studio не являются необходимыми, рекомендуется для всех WPF и Silverlight разработчиков их загрузить и использовать последнюю версию.
WPF и Silverlight Designer для Visual Studio обновляется вместе со средой исполнения Silverlight и Software Development Kit (SDK), которые включены в скачку. Эти обновления добавляют новые функций и исправляют ошибки.
По желанию, вы можете также установить:
- Microsoft Expression Blend 4. Профессиональный инструмент для создания пользовательских интерфейсов для WPF и Silverlight.
- Windows Phone Developer Tools SDK. Для разработки под Windows Phone 7.
Заметка
Для получения более подробной информации об использовании Prism на Windows Phone 7, смотрите Windows Phone 7 Developer Guide community site на CodePlex (http://wp7guide.codeplex.com/.)
Шаг 2: Извлечение исходных кодов Prism, исполняемых файлов и документации
Чтобы установить Prism, щелкните правой кнопкой мыши на файле Prismv4.exe, а затем выберите Запуск от имени администратора. Это извлечёт исходный код, исполняемые файлы и документацию в папку по вашему выбору.
Шаг 3: Регистрация библиотек
Регистрация библиотеки Prism не обязательна, но сделав это, вы упростите добавление ссылок на сборки Prism в свои проекты. Если вы выберите регистрацию библиотек, то они будут видны в списке диалогового окна Visual Studio Add References. Если вы не будете их регистрировать, то вам придётся вручную добавлять ссылки на файлы библиотек Prism в ваш проект. Подписанные сборки Prism располагаются в следующих папках:
- {prism}BinDesktop
- {prism}BinSilverlight
- {prism}BinPhone
Для регистрации файлов библиотеки Prism, запустите командный файл RegisterPrismBinaries.bat, расположенный в папке, куда вы распаковали Prism. Он создаст временный .reg файл с информацией, необходимой для регистрации Desktop, Silverlight, и Phone папок, содержащих бинарные файлы, и использует её для обновления системного регистра. Так как обновление регистра – привилегированная операция, то может появиться сообщение User Account Control (UAC), если у вас нет необходимых привилегий. Для получения дополнительной информации про UAC, смотрите "What is User Account Control."
Заметка
Только одна копия бинарных файлов может быть зарегистрирована, используя сценарий; если несколько копий библиотеки Prism будут зарегистрированы, то только бинарные файлы для последней зарегистрированной копии будут доступны в Visual Studio.
Заметка
Наиболее простым способом установки Prism, является использование менеджера пакетов nuget, установленного по умолчанию в VS2012. Для установки необходимо набрать в консоли nuget команду PM> Install-Package Prism или воспользоваться визуальным интерфейсом.
Обзор Prism
Что нового в этом релизе?
Данный релиз был обновлён для использования возможностей WPF 4.0 и Silverlight 4. Он содержит несколько областей с новыми и существенно обновлёнными руководствами, включая следующие:
- Managed Extensibility Framework (MEF). Prism теперь включает в себя руководство по использованию MEF для управления зависимостями и поддержания слабой связанности между компонентами. Использование MEF рассматривается в главе 3, «Управление зависимостями между компонентами.»
- Model-View-View Model (MVVM) паттерн (модель – представление – модель представления). Предыдущие версии Prism предоставляли развернутые указания по использованию шаблонов разделения представления. Теперь в данном руководстве сосредоточено внимание на паттерне MVVM. В главе 5 содержится обзор паттерна MVVM и даётся описание его реализации. Глава 6 охватывает более продвинутые MVVM сценарии.
- Навигация. Теперь Prism предоставляет руководство по реализации навигации в вашем WPF или Silverlight приложения. Это руководство охватывает как навигацию на основе состояний, которая используется при обновлении визуального состояние в одном окне, так и навигацию на основе видов, которая используется при навигации между представлениями. Оба подхода рассматриваются в главе 8, «Навигация».
Теперь Prism также предоставляет подписанные версии сборок библиотеки Prism. Это сделано для удобства разработчиков, которые хотят использовать Prism библиотеки в их приложениях без изменений. Кроме того, все Visual Studio проекты (для Prism библиотеки, а также ссылки на реализации и QuickStarts) также были переведены на VisualStudio 2010 и Silverlight 4.
Что ставится прямо из коробки
Prism содержит:
- Исходные коды библиотеки Prism. Исходный код включает в себя базовую функциональность Prism плюс Unity и MEF расширения, которые предоставляют дополнительные компоненты для использования Pirsm вместе с Unity Application Block (Unity) и Managed Extensibility Framework (MEF).
- Сборки библиотеки Prism. Подписанные скомпилированные сборки библиотеки Prism. Они расположены в папке bin и являются удобным способом использования библиотеки Prism. Сборки могут быть перестроены и зарегистрированы в Visual Studio используя предоставленный скриптовый файл. В них также включены сборки Unity Application Block и Service Locator.
- Примеры реализации. Всеобъемлющее образцы приложений, которые иллюстрируют, как Prism может быть использовано для реализации сценариев реальных приложений. Примеры намеренно неполные, но они показывают, как множество паттернов Prism могут работать вместе в рамках одного приложения. Prism предоставляет два примера: Stock Trader Reference Implementation (Stock Trader RI) и MVVM Reference Implementation (MVVM RI).
- QuickStarts. Prism включает исходный код для нескольких небольших, ориентированных на простоту примеров, которые иллюстрируют паттерн MVVM, навигацию, составной UI, модульность, команды, агрегацию событий, и создание многоцелевых приложений.
- Документация. Документация Prism 4 обеспечивает обзор целей и концепций Prism и включает подробные инструкции по использованию каждого средства и шаблона проектирования, предоставляемых Prism. Следующий раздел предоставляет пошаговый обзор рассматриваемых тем.
Обзор документации
Документация Prism охватывает широкий круг тем, включая обзор общих проблем развития и подхода к разработке составных приложений, обзор библиотеки Prism и шаблонов проектирования, которые она реализует, а также пошаговые инструкции по использованию библиотеки Prism в процессе разработки. Документация обращена к широкой технической аудитории и предназначена для того, чтобы помочь читателю понять и использовать Prism в собственных приложениях. Документация включает в себя следующее (далее ссылки на MSDN):
- Часть 2, Initializing Prism Applications. В этой главе обсуждается, что нужно сделать, чтобы получить и запустить модульное приложение Prism.
- Часть 3, Managing Dependencies Between Components." Приложения, основанные на библиотеке Prism, полагаются на контейнер инъекции зависимостей (DI). Хотя Prism может работы практически с любым контейнером, библиотека Prism предоставляет два варианта по умолчанию: Unity или MEF. В этой главе рассматриваются различные приёмы разработки и то, на что нужно обратить внимание при работе с DI контейнерами.
- Часть 4, Modular Application Development. В этой главе рассматриваются основные понятия, ключевые решения и основные сценарии при создании модульных клиентских приложений с Prism.
- Часть 5, Implementing the MVVM Pattern. С использованием шаблона MVVM, вы разделяете интерфейс вашего приложения и нижележащие слои представления и бизнес-логики на три отдельных класса: представление, модель и модель представления. В этой главе рассматриваются основные концепции, лежащие в основе шаблона MVVM и описывается, как воплотить его в приложении с помощью Prism.
- Часть 6, Advanced MVVM Scenarios. В этой главе содержится руководство по реализации более сложных сценариев с использованием шаблона MVVM, в том числе по реализации составных команд (команд, которые представляют группу команд) и про то, как асинхронно обрабатывать запросы к веб-сервису и взаимодействие с пользователем. В этой главе также содержатся рекомендации по использованию DI контейнеров, таких как Unity или MEF для конструирования и интеграции классов MVVM.
- Часть 7, Composing the User Interface. Регионы – это заполнители, которые позволяют разработчику указать, где будут отображаться виды в пользовательском интерфейсе. В Prism существует два подхода к отображению видов в регионе: исследование вида и внедрение вида. В этой главе описывается, как работать с регионами и пользовательским интерфейсом. Он также содержит информацию для дизайнеров пользовательского интерфейса, которая поможет им понять составные приложения.
- Часть 8, Navigation. Навигация – это процесс, при котором происходят скоординированные изменения в пользовательском интерфейсе в результате взаимодействия пользователя с приложением, или изменения его внутреннего состояния. В этой главе содержится руководство по реализации навигации, основанной на состояниях, где состояние вида пользовательского интерфейса обновляется в соответствии с навигацией, и навигации, основанной на видах, в которой новые виды создаются и отображаются в регионе.
- Часть 9, Communicating Between Loosely Coupled Components. Эта часть рассказывает о различных способах обеспечения связи между компонентами в различных модулях, используя команды, агрегацию событий, контекст регионов и общие сервисы.
- Часть 10, Sharing Code Between Silverlight and WPF. Мультиплатформенные приложения нацелены на две несколько платформ с использованием общего кода. В данном случае, это WPF и Silverlight. Эта часть поможет вам понять, что такие приложения из себя представляют, их преимущества и недостатки. Prism предоставляет инструмент Project Linker, который поможет вам автоматически создавать и поддерживать ссылки из корневого проекта в целевой, для разделения общего кода между Silverlight и WPF.
- Часть 11, Deploying Prism Applications. Эта часть рассматривает развёртывание WPF и Silverlight приложений.
- Приложение A, Glossary." Это приложение предоставляет краткий перечень терминов, понятий, паттернов проектирования и возможностей, предоставляемых Prism.
- Приложение B, Patterns in the Prism Library. Это приложение описывает паттерны проектирования приложений, применяющихся в библиотеке Prism и приложении Stock Trader RI. Эта тема предназначена, в первую очередь, для архитекторов и для разработчиков, которые хотят ознакомиться с паттернами помогающими преодолеть трудности при проектировании составных приложений.
- Приложение C, Prism Library. Это приложение предоставляет обзор библиотеки Prism.
Следующие темы включают в себя исходный код и интерактивное содержание:
- Приложение D, Upgrading from Previous Versions. Здесь обсуждается то, что вам нужно знать для перехода с предыдущих версий Prism.
- Приложение E, Extending Prism. В этом приложении обсуждается то, как вы можете расширять библиотеку Prism.
- Приложение F, Reference Implementations. Здесь описываются примеры приложений, поставляемых вместе с Prism. Для получения дополнительной информации, смотрите раздел «Exploring the Reference Implementations.»
- Приложение G, QuickStarts. Prism включает исходный код для нескольких приложений для быстрого старта, которые демонстрируют основные идеи. Для получение дополнительной информации, смотрите раздел «Exploring the QuickStarts.»
- Приложение H, Prism Hands-On Labs. Лабораторные работы показывают процесс построение простейшего составного WPF и Silverlight приложения шаг за шагом. Это дополнение нацелено, в первую очередь, на разработчиков, которые хотят понять базовые принципы библиотеки Prism. Оно также включает лабораторные по публикации и обновлению приложений Prism WFP с помощью ClickOnce.
Обзор QuickStarts
QuickStarts – это небольшие приложения, иллюстрирующие отдельные аспекты Prism. Они являются идеальной отправной точкой, если вы хотите получить понимание ключевых идей и хорошо обучаетесь новым технологиям через чтение кода. Prism включает следующие QuickStarts:
- Modularity QuickStarts for WPF и Modularity QuickStarts for Silverlight. Эти QuickStarts демонстрируют, как построить WPF и Silverlight приложения, состоящие из модулей. Модули могут быть загружены статически, когда оболочка содержит ссылки на сборки модулей, или динамически, когда модули динамически обнаруживаются и загружаются во время выполнения. QuickStarts демонстрируют использование контейнеров Unity и MEF.
- Basic MVVM QuickStart и MVVM QuickStart. Basic MVVM QuickStart демонстрирует, как создать очень простое приложение, которое реализует паттерн MVVM. MVVM QuickStart демонстрирует, как создать приложение, которое реализует паттерн MVVM, показаны некоторые из более общих проблем, с которыми разработчики могут столкнуться, такие как валидация, взаимодействие пользовательского интерфейса, а также шаблоны данных.
- UI Composition QuickStart. Этот QuickStart демонстрирует, как создать WPF и Silverlight интерфейсы, состоящие из различных представлений, которые динамически загружаются в регионы и которые взаимодействуют друг с другом различными способами. Он показывает, как использовать оба подхода композиции пользовательского интерфейса: исследование вида и внедрение вида.
- State-Based Navigation QuickStart. Этот QuickStart демонстрирует подход к созданию навигации в простом приложении. Подход, использованный в этом QuickStart использует Silverlight Visual State Manager (VSM) для определения различных состояний приложения и определяет анимации для всех состояний и переходов между ними.
- View-Switching Navigation QuickStart. Этот QuickStart демонстрирует использование Prism Region Navigation API. QuickStart показывает несколько сценариев навигации, в том числе навигацию к виду в регионе, навигацию к виду в регионе, содержащимся в другом виде (вложенная навигация), поддержка журнала навигации, создание видов в режиме реального времени, передача контекстной информации при навигации к виду, виды и модели видов, участвующие в навигации, и использование навигации, как часть приложения, построенного с использованием модульности и композиции пользовательского интерфейса.
- Commanding QuickStart. Этот QuickStart демонстрирует, как создать WPF или Silverlight пользовательский интерфейс, который использует команды предоставляемые библиотекой Prism для обработки событий пользовательского интерфейса различными способами.
- Event Aggregation QuickStart. Это QuickStart демонстрирует, как создать WPF или Silverlight приложения, которое использует сервис агрегации событий. Этот сервис позволяет вам ослаблять связи между компонентами в приложении.
- Multi-Targeting QuickStart. Этот QuickStart демонстрирует структуру проекта, созданного с использованием мультиплатформенной WPF и Silverlight среды. Он предоставляет опыт создания настольных приложений (на WPF) и Rich Internet Application (RIA) приложений (на Silverlight).
Обзор примеров реализации
Примеры реализаций Prism (reference implementation) – это образцовые приложения, основанные на реальных ситуациях, с которыми сталкиваются клиенты. Посмотрите на них в качестве основы для создания приложений с библиотекой Prism. Они включают в себя:
- Stock Trader Reference Implementation. Stock Trader RI – составное приложение, которое демонстрирует воплощение основной архитектуры с использованием библиотеки Prism.
- MVVM Reference Implementation. MVVM RI демонстрирует набор сложных проблем, с которыми сталкиваются разработчики при создании приложений с использованием паттерна MVVM.
Обновление с прошлых версий
Если вы обновляетесь с предыдущих версий руководства, вы можете посмотреть "Upgrading from Previous Releases" в приложении D, чтобы узнать о главных отличиях между этим и предыдущими релизами.
Беглый обзор Prism
Цели создания Prism
Prism было разработано, чтобы помочь вам проектировать и создавать богатые, гибкие и легкие в обслуживании WPF и Silverlight приложения. Библиотека Prism реализует шаблоны проектирования, которые воплощают важные принципы архитектурного дизайна, такие как разделение ответственности и слабую связанность. Использование шаблонов проектирования и возможностей, предоставляемых Prism, поможет вам проектировать и писать приложения со слабо связанными компонентами, которые могут развиваться самостоятельно и потом могут быть легко интегрированы в одно приложение.
Prism разработано вокруг основных принципов архитектурного дизайна, таких как разделение ответственности и слабая связанность. Это позволяет получить множество выгод, таких как:
- Повторное использование кода. Prism способствует повторному использованию кода, позволяя легко разрабатывать, тестировать и интегрировать компоненты и сервисы в одно или несколько приложений. Повторное использование кода может быть достигнуто через повторное использование протестированных компонент, которые могут быть легко обнаружены и интегрированы во время выполнения через инъекции зависимостей, и с помощью модулей, которые инкапсулируют возможности приложения и могут быть повторно использованы в других приложениях.
- Расширяемость. Prism помогает создать приложения, которые легко расширить, управляя зависимостями компонентов, позволяя им легко интегрироваться или заменяться альтернативными реализациями во время выполнения, а также обеспечивая возможность разбить приложение на модули, которые могут быть независимо обновлены и развернуты. Многие из компонентов библиотеки Prism могут быть также расширены или заменены.
- Гибкость. Prism помогает создать гибкие приложения, позволяя им легко обновляться по мере разработки новых возможностей. Prism также позволяет WPF и Silverlight приложениям быть разработанными, используя общие сервисы и компоненты, что позволяет их развёртывать и вводить в эксплуатацию наиболее подходящим образом. Это также позволяет предоставлять различные возможности, в зависимости от назначения или конфигурации.
- Командная разработка. Prism поощряет командную разработку, позволяя разрабатывать и даже развёртывать различные части приложения по отдельности. Prism помогает минимизировать зависимости между командами разработчиков и позволяет командам сосредоточиться на различных функциональных областях (таких как разработка пользовательского интерфейса, бизнес-логики и кода инфраструктуры) или на различных бизнес-уровнях функциональности (таких как профиль клиента, продажи, инвентарь, или логистика).
- <Качество. Prism может помочь сделать приложение качественнее, позволяя общим сервисам и компонентам быть полностью протестированными и доступными для команд разработчиков. В дополнение, предоставляя полностью протестированные реализации известных шаблонов проектирования и руководства, необходимые для успешного их применения, Prism позволяет командам разработчиков сфокусироваться на требованиях к приложению, а не на написании и тестировании кода инфраструктуры.
Важно отметить, что Prism было разработано таким образом, что вы можете использовать любую из возможностей Prism и шаблонов проектирования по отдельности, или все вместе, в зависимости от ваших требований или сценариев приложения. Также Prism может быть внедрено постепенно, что позволяет использовать возможности и шаблоны проектирования, имеющие смысл именно в данный момент, не требуя серьезных структурных изменений в архитектуре приложения.
Наконец, поскольку тестирование программного обеспечения следует рассматривать как важнейшую часть разработки, Prism предоставляет расширенную поддержку для различных видов тестирования программного обеспечения, тем самым позволяя вам проектировать и создавать приложения, которые легко тестировать. Prism была разработана с прицелом на тестирование, с удовлетворением строгих стандартов качества и безопасности Microsoft, так что оно будет работать правильно под разными операционными системами, с разными версиями VisualStudio, а также с разными языками программирования. После каждого изменения были проведены модульные тесты. Кроме того, библиотека Prism была испытана в отношении нескольких дополнительных стандартов качества, как показано в следующей таблице.
| Тест. | Описание. |
|---|---|
| Acceptance Testing. | Проверяет функциональность приложения, используя пользовательские сценарии. Тесты могут быть выполнены вручную или автоматизированы. |
| Application Building Exercises. | Члены команды создают приложения, использующие поставляемое программное обеспечение. |
| Black Box Testing. | Ручные приемочные испытания, выполняемые с пользовательской точки зрения. |
| Cross Browser Testing. | Все автоматизированные тесты выполнены в разных браузерах. |
| Cross Platform Testing. | Все автоматизированные тесты выполнены на разных платформах. |
| Globalization Testing. | Все автоматизированные тесты выполнены на разных языках. |
| Performance Testing. | Измерения того, как быстро различные части системы выполняются под нагрузкой. |
| Security Review. | Внутренний аудит безопасности по стандартам Microsoft, которые покрывают модели потоков, выявляя факторы атаки и выполняя код в аналитических инструментах безопасности. |
| Stress Testing. | Измерения стабильности системы при экстремальных нагрузках, а именно такие вопросы, как утечки памяти и проблемы с многопоточностью. |
| White Box Testing. | Всесторонний анализ исходного кода, проверяющий стандарты кодирования, структуры и то, как это отражается на общей архитектуре. |
Исходный код библиотеки Prism включает модульные тесты и тесты автоматизации UI, как показано в следующей таблице. Вы можете использовать их в качестве образовательного ресурса или выполнять их непосредственно. Это позволяет вам настроить, перекомпилировать, протестировать и развернуть измененную версию библиотеки Prism с уверенностью в её работоспособности.
| Тест. | Описание. |
|---|---|
| UI Automation Tests. | Ограниченный диапазон приемочного тестирования; управление приложением с пользовательской точки зрения. |
| Unit Tests | Проверяет реализацию классов. |
Ключевые понятия Prism
Prism предоставляет возможности и шаблоны, которые могут быть для вас новыми, особенно если вы плохо знакомы с разработкой составных приложений и шаблонами проектирования. Этот раздел даёт краткий обзор основных понятий Prism и определяет часть терминологии, которую вы будете видеть в документации и в коде.
- Модули (Modules). Модули – это пакеты функциональности, которые могут быть независимо разработаны, протестированы, и (при необходимости) развернуты. Во многих ситуациях модули разрабатываются и поддерживаются отдельными командами. Типичное приложение Prism создано из нескольких модулей. Модули могут использоваться, чтобы представить определенную связанную с бизнесом функциональность (например, управление профилем) и инкапсулировать все представления, сервисы, и модели данных, требуемые для реализации этой функциональность. Модули могут также использоваться, чтобы инкапсулировать общие инфраструктуру или службы (например, логирование и службы обработки исключений), которые могут быть повторно использованы в других приложениях.
- Каталог модулей (Module catalog). В составном приложении модули должны быть обнаружены и загружены во время выполнения основного приложения. Каталог модулей используется, чтобы определить, какие модули должны быть загружены, когда они должны быть загружены и в какой последовательности. Каталог модулей используется компонентами ModuleManager и ModuleLoader, которые ответственны за загрузку модулей, если они являются удаленными, загрузку сборок модуля в домен приложения и инициализацию модуля. Можно по-разному определить каталог модулей: в коде, декларативно с использование XAML, или используя конфигурационные файлы. Можно реализовать собственный каталог модулей, если вам это необходимо.
- Оболочка (Shell). Оболочка — это хост-приложение, в которое загружаются модули. Оболочка определяет расположение элементов пользовательского интерфейса и структуру приложения, но обычно не знает о том, какие модули она будет использовать. Она обычно реализует общие прикладные службы и инфраструктуру, но большая часть функциональности приложения реализована внутри модулей. Оболочка также обеспечивает высокоуровневое окно или визуальный элемент, который размещает различные компоненты UI, поставляемые загруженными модулями.
- Представления (Views). Представления – это элементы управления UI, которые инкапсулируют пользовательский интерфейс для определенной функции или функциональной области приложения. Представления используются вместе с MVVM или MVP паттерном, чтобы обеспечить разделение ответственности между UI, логикой представления и данными. Представления используются, чтобы инкапсулировать UI и определить поведение взаимодействия с пользователем, таким образом, позволяя представлению быть обновленными или замененными независимо от базовой функциональности приложения. Представления используют привязку данных, чтобы взаимодействовать с моделью представления или классами презентатора.
- Модели представления (View models) и презентаторы (Presenters). Модели представления — это классы, которые инкапсулируют логику представления приложения и состояния. Они – часть паттерна MVVM. Модели представления инкапсулируют большую часть функциональности приложения. Презентаторы подобны моделям представления в том, что они инкапсулируют логику представления и состояния. Они используются в качестве части паттерна MVP. И модели представления и презентаторы определяют свойства, команды и события, к которым элементы управления в представлении могут привязывать данные.
- Модели (Models). Классы модели инкапсулируют данные приложения и бизнес-логику. Они используются как часть паттернов MVVM и MVP. Модели инкапсулируют данные, их проверку и бизнес-правила для того, чтобы гарантировать непротиворечивость данных и их целостность.
- Команды (Commands). Команды используются для инкапсуляции функциональности приложения так, чтобы эту функциональность было возможно определить и протестировать независимо от UI. Они могут быть определены как методы или объекты в модели представления или в презентаторе. Prism предоставляет классы DelegateCommand и CompositeCommand. Последний используется для представления набора команд, вызываемых одновременно.
- Регионы (Regions). Регионы – это логические заполнители, определенные в пределах пользовательского интерфейса приложения (в оболочке или в представлениях), в которых выводятся на экран представления. Регионы позволяют обновлять внешний вид UI, не требуя изменений в логике приложения. В качестве регионов могут использоваться такие элементы управления, как ContentControl, ItemsControl, ListBox, или TabControl, позволяя представлениям автоматически выводиться на экран в виде контента этих элементов. Представления могут быть выведены на экран в пределах региона программно или автоматически. Prism также предоставляет поддержку навигации с использованием регионов. Регионы могут быть заданы через компонент RegionManager, который использует адаптеры регионов (RegionAdapter) и поведения регионов (RegionBehavior) для координации отображения представлений в пределах определенных регионов.
- Навигация (Navigation). Навигация определена как процесс, в котором состояние приложения отображаются на его UI в результате жестов пользователя, или внутренних изменений состояния приложения. Prism поддерживает два стиля навигации: state-based навигация, где состояние существующего представления обновляется для реализации простых сценариев навигации, и view-switching навигацию, где новые представления создаются и заменяют старые в пределах UI. View-switching навигация основана на механизме Uniform Resource Identifier (URI) в сочетании с регионами Prism, чтобы позволяет реализовывать гибкие схемы навигации в вашем приложении.
- Агрегатор событий (EventAggregator). Компоненты в составном приложении часто должны поддерживать связь с другими компонентами и службами приложения слабо связанным способом. Чтобы осуществить это, Prism предоставляет компонент EventAggregator, который реализует механизм события pub-sub, позволяя одним компонентам публиковать события, а другим подписываться на них, не требуя наличия перекрёстных сслыок. EventAggregator часто используется, чтобы позволить компонентам, определенным в различных модулях, взаимодействовать друг с другом.
- Контейнер внедрения зависимостей (Dependency injection container). Внедрение зависимости (Dependency Injection, DI) – это паттерн, использующийся повсеместно в Prism для управления зависимостям между компонентами. DI позволяет компонентным зависимостям быть созданными во время выполнения, что обеспечивает расширяемость и тестируемость. Prism разработано, чтобы работать с Unity или MEF, или с любыми другими контейнерами внедрения зависимости через реализацию ServiceLocator.
- Службы (Services). Службы — это компоненты, которые инкапсулируют связанную не UI функциональность, такую как журналирование, управление исключением, и доступ к данным. Службы могут быть определены в приложении или в пределах модуля. Службы часто регистрируются в контейнере внедрения зависимости так, чтобы они могли быть обнаружены или созданы при надобности и использоваться другими компонентами, которые зависят от них.
- Контроллеры (Controllers). Контроллеры — это классы, которые используются, чтобы координировать создание и инициализацию представлений, выводимых в регионы. Контроллеры инкапсулируют логику представления, которая определяет, какие представления должны быть выведены на экран. Контроллер использует view-swithing навигацию, что обеспечивает расширяемый, основанный на URI механизм координации, создания и размещения представлений в регионах. Паттерн контроллера приложения (Application Controller) определяет абстракцию, которая соответствует этой ответственности.
- Загрузчик (Bootstrapper). Компонент загрузчика используется приложением для инициализации различных компонентов и служб Prism. Он используется для инициализации DI контейнера, регистрации служб и компонентов уровня приложения. Он также используется для настройки и инициализации модуля каталогов, представления оболочки и её модели представления или Presenter.
- Мультиплатформенность (Multi-targeting). Prism поддерживает разработку приложений, которые могут предназначаться как для WPF, так и для Silverlight. Применяя шаблон разделения представления, такой как MVVM или MVP, вы можете разделить UI своего приложения от его представления и бизнес-логики. Модель представления, Presenter и классы модели могут быть повторно использованы в версиях WPF и Silverlight того же самого приложения. Специфичные для WPF и Silverlight представления могут быть определены так, что будут инкапсулировать UI для каждой платформы.
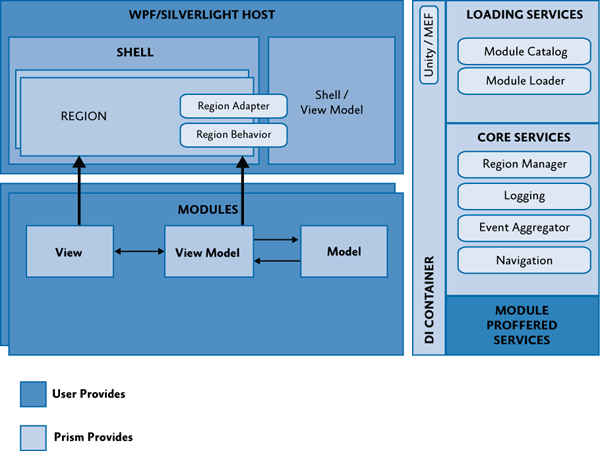
Prism разработано так, чтобы вы могли использовать любую из описанных возможностей и шаблонов индивидуально или все вместе, в зависимости от ваших требований и вашего сценария приложения. Вы можете использовать шаблон MVVM, модульность, регионы, команды, или события в любой комбинации без необходимости применять их все вместе. Конечно, если вы хотите в полной мере воспользоваться преимуществами разделения ответственности и слабой связи, вы будете использовать многие из возможностей Prism и шаблонов в сочетании друг с другом. Следующая иллюстрация показывает типичную архитектуру приложения Prism и показывает, как все различные возможности Prism могут взаимодействовать в пределах составного многомодульного приложения.

Большинство приложений Prism состоит из приложения-оболочки, в котором определены регионы для вывода на экран высокоуровневых представлении и общие службы, к которым могут получить доступ загруженные модули. Оболочка задаёт подходящий каталог модулей, чтобы определить, какие модули будут загружены во время запуска или по требованию, соответственно. Также инициализируется DI контейнер, который позволяет компонентным зависимостям быть разрешёнными во время выполнения. Общие службы и компоненты регистрируются в контейнере загрузчиком во время запуска приложения.
Отдельные модули инкапсулируют части функциональности и, используя такой паттерн, как MVVM, определяют представления, модели представления, модели, и компоненты служб. Когда модули загружены, представления, определенные в пределах модулей, выводятся на экран в пределах регионов, определенных оболочкой. После того, как инициализация завершается, пользователь может перемещаться в пределах приложения, используя state-based или view-switching навигацию.
Использование Prism
Теперь, когда вы узнали про главные возможности и паттерны разработки, которые поддерживает Prism, пора узнать, как вы можете начать использовать Prism при разработке нового приложения. Этот раздел даёт краткий обзор нескольких первых шагов, требуемых для создания простого приложения Prism. Вы можете расширить это приложение, чтобы добавить дополнительные возможности и паттерны разработки, предоставляемые Prism, в соответствии с вашими целями.
Заметка
Хотя библиотекой Prism можно легко пользоваться, чтобы создавать новые составные WPF или Silverlight приложения (или приложения, которые предназначаются для обеих платформ), вы можете также использовать Prism с существующими приложениями, в которых вы хотите использовать одну или более возможностей Prism или паттернов разработки.
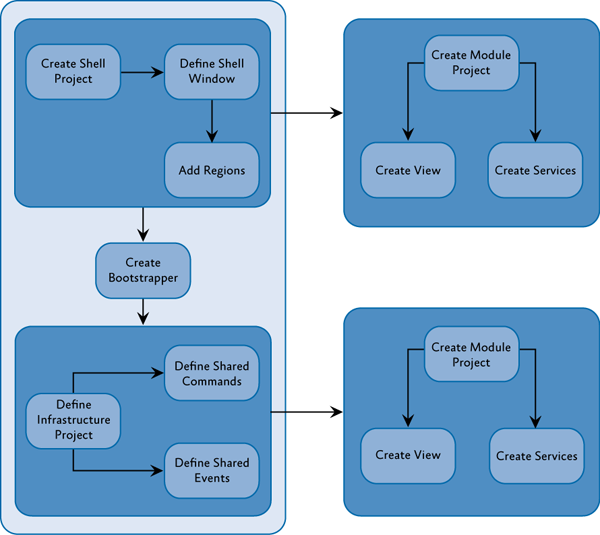
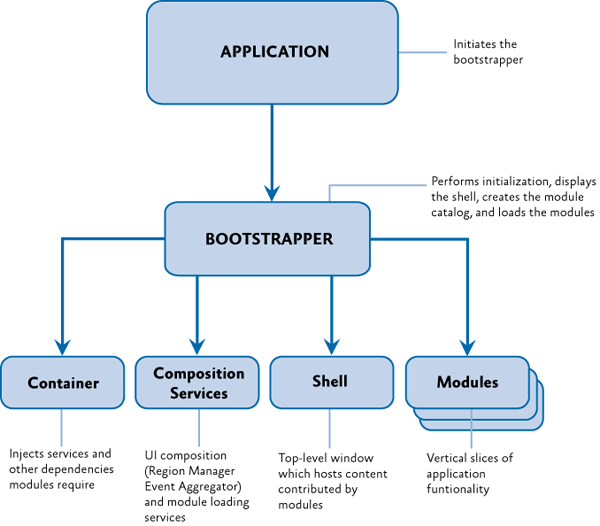
Приложение Prism обычно состоит из проекта оболочки и нескольких проектов модулей. Следующая иллюстрация показывает общие действия, необходимые при разработке составного приложения используя библиотеку Prism.

Типичное приложение Prism пользуется большинством или всеми возможностями Prism и паттернами проектирования, описанными ранее, чтобы получить все преимущества архитектурных принципов слабой связанности и разделения ответственности. Однако, для этого примера, описаны только те шаги, что требуются для создания базового приложения Prism, состоящего из единственного модуля, который определяет единственное представление.
Заметка
Большинство ваших проектов должны ссылаться на сборки библиотеки Prism. Prism предоставляет подписанные версии сборок библиотеки Prism и сценарий, который позволяет вам зарегистрировать их в Visual Studio так, чтобы вы могли использовать диалоговое окно Add References. Если вы решите не регистрировать сборки, то вы должны будете вручную добавить ссылки на них к вашим проектам. Вы можете также включать проекты библиотеки Prism в свое решение и затем использовать ссылки на них. Последний вариант имеет преимущество по использованию функции Go To Definition, чтобы перейти в типы Prism, и возможность создать и подписать свои сборки библиотеки Prism с вашим собственным строгим именем или сертификатом, как часть вашего процесса сборки.
Создание оболочки
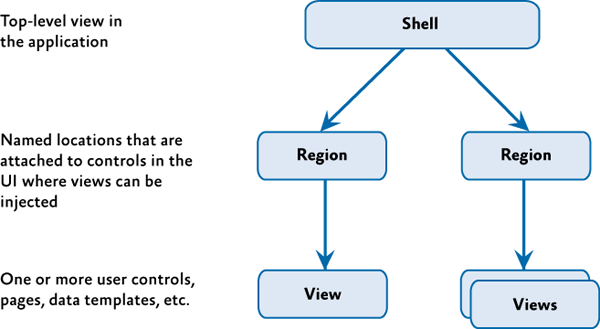
Оболочка приложения задаёт базовое расположение элементов в пользовательском интерфейсе. Это расположение задаётся с использованием регионов, которые могут использованы модулями для размещения в них представлений. Представления, как и оболочка, могут использовать регионы, чтобы определить поддающиеся обнаружению области, куда может быть добавлено содержание, как показано на следующей иллюстрации. Оболочки обычно задают вид всего приложения и содержат стили, которые используются всюду в приложении.

Создание загрузчика
Загрузчик является связующим звеном, соединяющим приложение со службами библиотеки Prism и Unity, или MEF. Каждое приложение создает специализированный загрузчик, который обычно наследовался или от UnityBootstrapper или от MefBootstrapper, как показано на следующей иллюстрации. Вы должны будете выбрать подход, который вы будете использовать при заполнении каталога модулей. Минимально, каждое приложение включает каталог модулей и оболочку.
По умолчанию, загрузчик журналирует события, используя класс .NET Framework Trace. Большинство приложений предоставляют свои собственные службы журналирования, такие как журналирование Enterprise Library. Приложения могут предоставлять свои службу журналирования в загрузчике.
По умолчанию, UnityBootstrapper и MefBootstrapper обеспечивают функционирование службам библиотеки Prism. Они могут быть отключены или заменены в вашем специализированном загрузчике.

Создание модулей
Модуль содержит представления и службы, определенные для части функциональности приложения. Часто, они содержатся в отдельных сборках и разрабатываются отдельными командами. Сборка с модулем помечается классом, который реализует интерфейс IModule. Такие модули, во время инициализации, регистрируют свои представления и службы и могут добавить одно или более представлений к оболочке. В зависимости от вашего подхода обнаружения модуля вы, возможно, должны будете применить атрибуты к своим классам модуля или определить зависимости между вашими модулями.
Добавление представления из модуля к оболочке
Модули используют в своих интересах регионы оболочки для того, чтобы поместить в них контент. Во время инициализации модули используют RegionManager, чтобы определить местоположение регионов в оболочке и добавить одно или более представлений к этим регионам, или зарегистрировать один или более типов представления, которые будут создаваться в этих регионах. RegionManager ответственен за отслеживание регионов во всём приложении и является базовой службой, инициализирующейся в загрузчике.
Остающиеся главы в этом руководстве предоставляют детали о ключевых понятиях Prism.
Дополнительная информация
Prism предполагает, что у вас есть практический опыт работы с WPF или Silverlight. Если вы нуждаетесь в общей информации о WPF и Silverlight, смотрите следующие ресурсы:
- Windows Presentation Foundation на MSDN.
- MacDonald, Matthew. Pro WPF in C# 2010: Windows Presentation Foundation in .NET 4, Apress, 2010.
- Nathan, Adam. WPF 4 Unleashed. Sams Publishing, 2010.
- Bugnion, Laurent. Silverlight 4 Unleashed, Sams Publishing, 2010.
- Brown, Pete. Silverlight 4 in Action, Manning Publications, 2010.
Если Вы нуждаетесь в общей информации о Silverlight, см. следующие ресурсы:
- Microsoft Silverlight Home Page
- Microsoft Silverlight Resources
- Microsoft Silverlight Community
- Silverlight Documentation на MSDN
- Silverlight Books
- Project Rosetta
Сообщество
Сайт сообщества Prism http://www.codeplex.com/Prism. На этом сайте можно задать вопросы, получить обратную связь, или связаться с другими пользователями для обмена идеями. Члены сообщества могут также помочь плану Microsoft и протестировать будущие предложения и загрузить дополнительный контент, такой как расширения и учебный материал.
Автор: Unrul






