Это одно из лучших выступлений, которое я встречал. Хоть про эту презентацию уже писали на Хабре и переводили 6 лет назад, я решил её красиво оформить и ещё раз обратить на неё внимание. Она того стоит.

Брет Виктор: Я просто хочу рассказать вам о том, как прожить свою жизнь.
Это будет разговор о таком образе жизни, о котором большинство людей предпочитают не говорить. Когда вы начинаете свою карьеру, то часто слышите о том, что нужно следовать своим увлечениям, или делать то, что вы любите.
Я собираюсь поговорить с вами о чем-то совсем ином. Я расскажу вам о том, как следовать принципу, как найти для себя принцип, которым вы будете руководствоваться в своей работе, который вы будете считать важным и необходимым и правильным, и использовать его как руководство для всего, чем вы занимаетесь.
Эта презентация разбита на три части.
Вначале, я расскажу о принципе, которым я руководствуюсь в своей работе, и постараюсь показать вам, что из этого выходит. Также, я расскажу вам о некоторых людях, которые жили подобным образом. Об их принципах, о том, во что они верили и верят. Но все это будут только примеры, которые помогут Вам задуматься о том, во что верите Вы, и о том, как Вы хотите прожить свою жизнь.
Есть русские субтитры, спасибо vels
Итак, начнем с меня. Идеи очень важны для меня.
Я считаю, что привлечение идей в этот мир — одна из важнейших задач, которой может заниматься человек. И я считаю, что все величайшие идеи, в искусстве, литературе, различные изобретения и научные теории, все эти идеи, в какой-то момент, начали жить своей жизнью, и придали смысл нашей человеческой жизни.
Поэтому я часто задумываюсь о том, как создаются идеи, и как эти идеи растут. И, в частности, какие типы инструментов позволяют создать здоровую среду для роста идей.
В течение своей жизни, я потратил много времени, создавая творческие инструменты и используя различные инструменты для своего творчества, много о них думал, и вот к чему я пришел:
Творцам нужна непосредственная связь с тем, что они создают.
Это и есть мой принцип.
Творцам нужна непосредственная связь с тем, что они создают. И я имею в виду вот что. Когда вы создаете что-либо, и, например, вносите изменение в свое творение, или вы принимаете какое-то решение, вы должны сразу же видеть результат. Не может быть никакой задержки, ничего не должно быть от вас скрыто.
Творцы должны иметь возможность видеть, что они делают. Поэтому я хочу показать вам ряд примеров, в которых я заметил нарушение этого принципа, и я покажу вам, что я сделал в каждом из этих случаев. А после, я хотел бы поговорить о более широком контексте, в котором я работаю.
Программирование
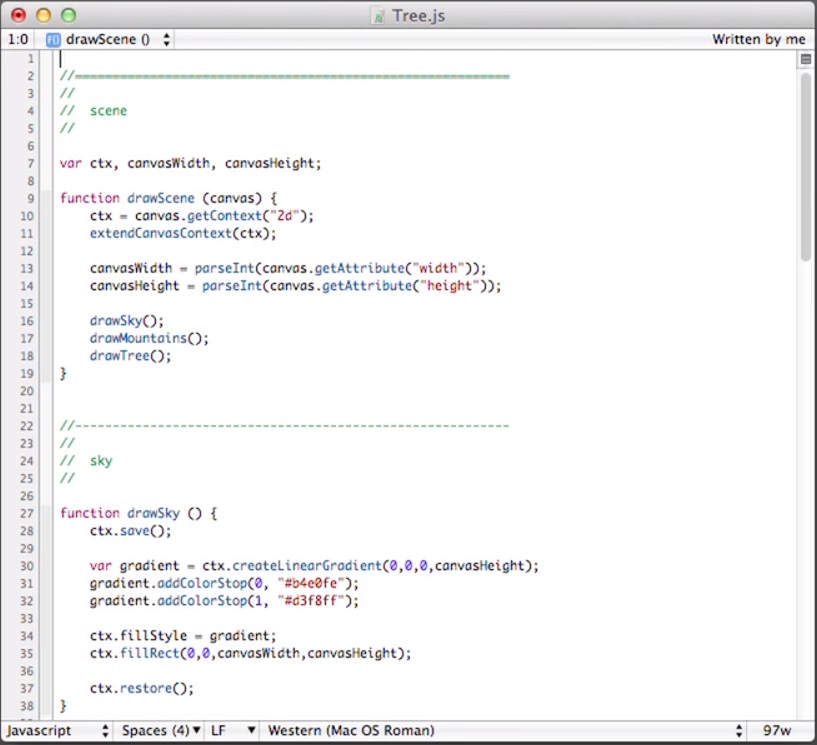
Итак, давайте начнем с программирования. Программист обычно работает так: набирает кучу кода в текстовый редактор, при этом, представляя у себя в голове, что будет делать каждая строчка кода.

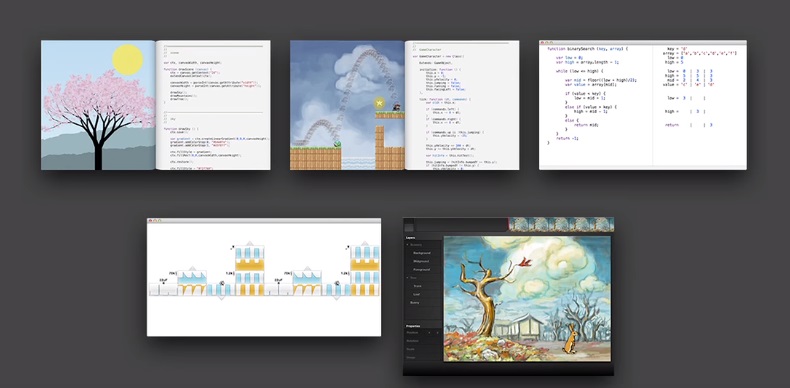
Потом нужно скомпилировать и запустить программу, и мы видим какой-то результат. В данном случае, у нас есть JavaScript, холст и вот этот код, который рисует одно маленькое деревце.

Но, если на картинке есть какая-то проблема, или если я вношу изменения, если у меня есть какие-то новые идеи, я должен вернуться к своему коду, изменить его, скомпилировать и запустить, посмотреть как выглядит результат. Что-то не так, опять возвращаемся к коду.
Большую часть времени, я провожу изменяя код, работая в текстовом редакторе вслепую,
без мгновенной связи с тем результатом, которого я, на самом деле, пытаюсь достичь.
И я считаю, что это идет вразрез с моим принципом, что творцам нужна немедленная связь с тем, что они создают, и я решил попробовать другой редактор, который лучше соответствует этому принципу.

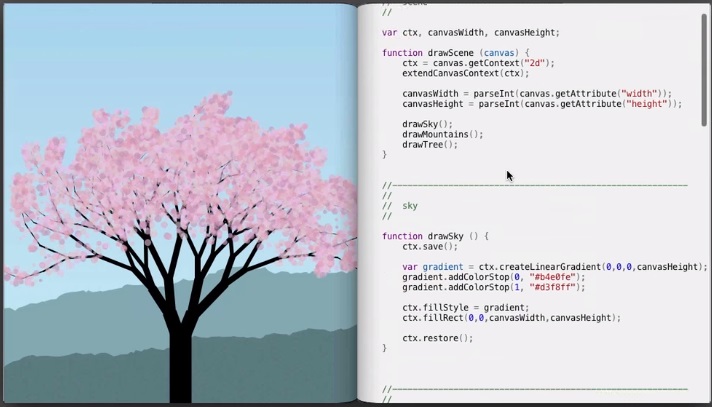
Итак, тут у меня есть картинка с одной стороны, и код с другой стороны, вот эта часть рисует небо, эта часть рисует горы, эта рисует дерево, и когда я вношу изменения в код, картинка меняется мгновенно. Т.е. код и картинка всегда синхронизированы друг с другом; не нужно ничего компилировать и запускать.
Я просто меняю что-то в коде и вижу изменения на картинке. И теперь, когда у нас есть непосредственная связь между кодом и картинкой, давайте подумаем о способах изменения кода, отличных от простого набора текста… Так, например, вот это число определяет протяженность ветвей. И, если я хочу управлять этим числом, я просто подвожу к нему курсор мыши, удерживаю кнопку Control, и теперь я могу менять его вверх и вниз.
И я вижу, как выглядит картинка с длинными или с короткими ветвями, и могу выбрать значение, которое лучше всего соответствует моему чувству прекрасного. И так это работает для любого числа в коде. Я просто подвожу к нему мышку и меняю его вверх и вниз. Некоторые из этих чисел в коде, я знаю, что они делают, но, отчасти, удивительно видеть, как они влияют на картинку. А некоторые из них, выдают абсолютно неожиданный результат.
Тут, внизу, у меня есть вот этот цикл, где я считаю до шестнадцати, добавляю шестнадцать маленьких розовых цветочков на каждую ветку. И я могу уменьшить или увеличить количество этих цветочков. Но, посмотрите, что я сейчас делаю, я просто меняю это число вверх и вниз, в районе двадцати или около того, и получаю очень интересный эффект мерцания. Это выглядит так, как будто ветер шевелит листву на дереве. И когда я впервые увидел этот эффект, я сразу задумался о том, как я могу использовать его для анимации.
Смог бы я когда-либо обнаружить такое, что если бы мне пришлось компилировать и запускать код, после каждого изменения?
Многое в искусстве, в творении — это открытия, и Вы не сможете ничего открыть, если не видите того, что делаете.
Итак, я показал вам как можно менять код, теперь давайте добавим немного нового кода.
Я хочу разместить солнышко вот тут, на небе, поэтому я перехожу в функцию drawSky, и я хочу нарисовать круг и заполнить его каким-нибудь цветом, для этого я набираю: context.fillCircle, и как только я начал набирать код, выпадает список автозаполнения различных методов заливки.
Я могу выбрать в нем: fillCircle, FillRect, fillText. И, когда я двигаюсь вверх и вниз по этому списку автозаполнения, я сразу же вижу, что делает каждый из этих методов. Т.е., мне не нужно предполагать, что делает метод, основываясь на его имени. Мне не нужно смотреть в документацию, я просто вижу результат, немедленно.
Итак, я хочу круг, настраиваем координату X и Y немного изменяем радиус… Вот, вроде, выглядит неплохо. Вероятно, солнце должно быть желтым, поэтому я задам стиль заполнения.
Context.fillStyle, автозаполнение, как и ранее, выбираю стиль заливки по умолчанию, предлагает мне белый, и я могу изменить код этого цвета так же, как я меняю любое число, я удерживаю клавишу Control, и получаю цветовую палитру. Тут я могу выбрать красивый желтый цвет для моего солнышка. Хотя, мне показалось, что белый был довольно интересен. Я, честно говоря даже не ожидал этого. Но с белым цветом, солнце выглядит как луна, не так ли? О, смотрите, наступила ночь.
Благодаря подобной непосредственной связи, идеи имеют возможность проявляться и развиваться в направлениях, которые были до этого невозможны.
Но, мне кажется, у нас все еще есть проблема.
И вот какая: тут у меня есть картинка, а тут у меня есть код, и я должен поддерживать синхронизацию между ними в своей голове. У меня есть множество строчек кода, и просто глядя на эту строчку, я не могу сразу же понять, что она делает. Но, вот как я могу поступить.
Я удерживаю клавишу Option, мой курсор превращается в лупу, и теперь, когда я перемещаюсь по строчкам кода, редактор подсвечивает на картинке ту ее часть, которая рисуется этой строчкой.
И, если я хочу узнать, что происходит в этой функции, я просто двигаюсь по ней вниз и смотрю, что подсвечивается на картинке. Тут у меня есть два вызова функции drawMountain, но я не знаю, какая из них рисует какую гору. Ок, вот первая гора, а вот вторая. И это должно работать и в обратную сторону. Если я вижу, часть картины, я должен знать, какой код был ответственен за ее прорисовку. И поступаю таким же образом — удерживаю клавишу Option, и теперь, когда я двигаюсь по каждому пикселю изображения, вы можете видеть в правой части редактора, он переходит к той строке кода, которая отрисовала этот пиксель, эта нарисовала небо, а эта — дерево, эта нарисовала цветочки.
И такая синхронизация действительно важна, но кроме прочего, она дает удобный инструмент навигации. Итак, я хочу, немного увеличить солнце. Перехожу сюда, делаю его немного больше
Я хочу немного приподнять дерево, перехожу сюда, немножко приподнимаю дерево, я хочу немного приподнять горы. Перехожу сюда, приподнимаю горы. И я могу делать эти изменения так же быстро, как они приходят мне в голову.
И это очень важно для творческого процесса — иметь возможность опробывать идеи, в тот момент, когда они приходят Вам в голову, и если есть какая-либо задержка в обратной связи, между мыслью о чем-то и, визуальным или материальным результатом ее воплощения, тогда создается целый мир идей, которые просто никогда не будут реализованы. Это мысли, которые не попадают в нашу голову.
Идеи очень важны для меня. И суть их в том, что идеи начинаются с малого. Идеи появляются на свет крошечными, слабыми и хрупкими. И для того, чтобы идеи могли развиваться и расти,
им нужна среда, в которой автор сможет их растить. Как-бы заботиться о них, кормить их, и формировать их развитие. И для меня, это и есть суть принципа непосредственной связи.
И, поскольку идеи настолько ценны для меня, когда я вижу нарушение этого принципа, когда я вижу мертворожденные или чахлые идеи, потому что их создатель не видел, что он делает, Я чувствую, что это неправильно. Неправильно не в том смысле, что нарушается некое правило разработки или общепринятая практика, но неправильно в более глубоком смысле. И я еще вернусь к этой теме, но сейчас я хочу показать вам еще один пример моего принципа.
В этом коде, который вы видите, нет текущего статуса, нет времени, нет интерактивности. И я думал о том, как бы мы могли обрабатывать эти аспекты программирования таким образом, который бы соответствовал моему принципу, что творцам нужна непосредственная связь.
Игры
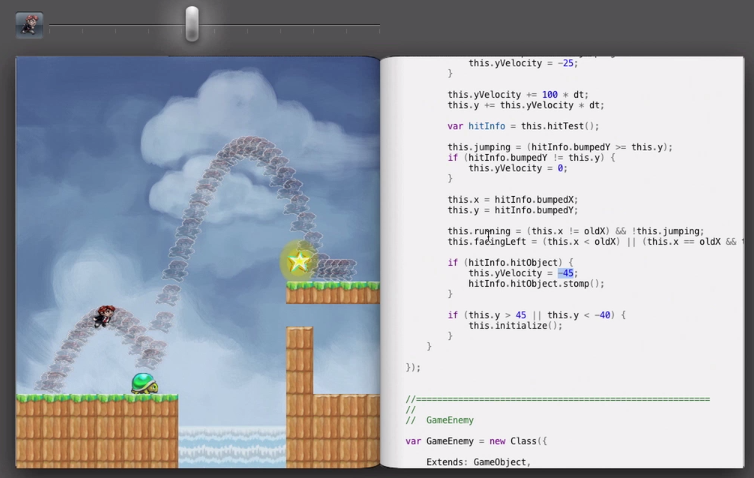
Итак, как вы видите, я написал простую игру. Вот мой маленький парень, он может бегать, он может прыгать, он может умереть.
А вот его код.
Этот код заставляет его бегать, этот заставляет его прыгать, этот позволяет ему сталкиваться с разными вещами. А тут, внизу, у меня есть код для маленькой черепахи. И эта черепаха пока не умеет делать ничего особенного, потому что я еще не закончил писать ее код, и я допишу его прямо сейчас.
Итак, в каждый момент времени, к позиции X прибавляется направление черепашки, умноженное на временной интервал, который равен 1/16 секунды, умноженный на некоторую скорость, которая, хм, не знаю? Может быть быстрой, может быть медленной. Если скорость отрицательная, она идет в обратном направлении.
И все это — идеи, которые я могу использовать и для других врагов, но я думаю, что черепахи должны быть медленными, поэтому, давайте дадим ей правильную скорость. Теперь, вот тут, наверху, у меня есть некоторый код, который говорит: «Когда мой парень, сталкивается с черепахой, он получает некоторую скорость Y». Он отскакивает в воздух, а черепашка останавливается. И выглядит это так.
И, через некоторое время, черепашка снова встает. Проблема заключается в том, что я пока не хочу позволить игроку забраться сюда. Я хочу, чтобы игрок оттолкнулся от черепашки, и прошел через этот маленький проход. Ему придется пройти по кругу, решить разные головоломки и еще много чего, потом вернуться и получить эту звезду.
Так, сейчас у нас черепашка слишком пружинистая. И, конечно, я мог бы просто уменьшить это значение в коде, и попробовать еще раз но, но теперь она недостаточно пружинистая. И, хотя это приятно, что я могу менять код, пока он выполняется, без необходимости останавливать и перекомпилировать и снова искать в нем это место, я не могу непосредственно видеть то, что мне нужно видеть, а именно, удастся ли мне сделать этот прыжок.
Поэтому я поступлю следующим образом: я отскачу от черепашки и приостановлю игру. Итак, игра на паузе, и наверху появляется ползунок, который позволяет мне перематывать время. И теперь, я могу перемотать назад, к моменту перед прыжком, и изменить код, сделать черепашку менее пружинистой и теперь, когда я двигаюсь вперед, редактор будет имитировать движение, используя те же элементы управления, те же клавиши, как и ранее, но это уже новый код.
Но меня это не устраивает. Это недостаточно круто.
Мне нужно иметь возможность видеть мои изменения немедленно. Мне нужно, иметь возможность сразу видеть, правильно ли я выбрал пружинистость. Все это не подходит. Если у вас есть процесс во времени, и вы хотите мгновенно видеть изменения, вы должны синхронизировать время и пространство. И вот что я собираюсь сделать.
Я отталкиваюсь от моей черепашки, ставлю игру на паузу, и нажимаю на эту кнопку, которая показывает весь путь моего парня. Теперь я вижу, где он был. И теперь, когда я перематываю время, маршрут перед ним показывает мне где он окажется.
Это его будущее. И когда я меняю код, я меняю его будущее.
Теперь я могу найти именно то значение, которое мне необходимо, поэтому, когда я нажимаю Play, он проскальзывает прямо в проход.
Творцы должны иметь возможность видеть, что они делают.
Если вы создаете нечто растянутое во времени, вы должны быть в состоянии контролировать время. Вы должны иметь возможность видеть сквозь время, в противном случае, вы работаете вслепую.
Пока я возился с этим кодом, я заметил, что играть с гравитацией — это очень весело. Я могу сделать гравитацию немного отрицательной и он начинает левитировать в воздухе. И я могу как-бы даже поиграть с этими значениями и попытаться заставить его застыть в воздухе.
И, наверное, даже можно было бы сделать целую игру использую только этот механизм — манипуляцию с гравитацией. На самом деле, я уверен, что меняя любой кусок этого кода, я могу придумать идею для новой игры.
Даже если я просто закомментирую первую строчку в коде, теперь мой парень не может перемещаться влево — он может двигаться только вправо. Это может выглядеть глупо, но Терри Кавана, на самом деле, сделал потрясающую игру используя эту концепцию, которую он назвал «Не Смотри Назад».
Терри Кавана, сделал еще одну, действительно чудесную игру, которую Вы, возможно, видели. Она называется "VVVVVV" и пишется как буква V шесть раз.

Основной принцип этой игры — вы не можете прыгать. Вместо этого, вы можете только переворачиваться вверх ногами, и вы падаете вверх, вместо того, чтобы падать вниз. И работает она примерно так. Вы можете ходить по потолку или по земле. И там есть множество уровней, которые выглядят примерно так и вы как-бы ходите по ним, и вы должны научиться перемещаться переворачиваясь, вот так и, если у вас есть такое препятствие, вы не сможете перепрыгнуть через него, вы должны перевернуться и потом перевернуться еще раз.
Используя эту концепцию, он создал удивительное количество разных игровых процессов.
Итак, еще раз, иметь возможность опробывать идеи, сразу, как только они приходят вам в голову. Данный пример и последний пример, с деревом — это примеры очень визуальных программ. Мы можем видеть наши изменения, просто глядя на то, как меняется картинка. И я подумал, как бы сделать программирование более абстрактным процессом, который бы лучше соответствовал моему принципу. Как можно написать некий алгоритм таким образом, чтобы мы видели, что мы делаем.
И, в качестве примера, давайте взглянем на бинарный поиск.
Бинарный поиск
Cупер краткий курс том, как работает бинарный поиск: у вас есть массив значений, которые отсортированы по порядку, и у вас есть ключ, который является значением, которое вы и пытаетесь найти в этом массиве. И Вы отслеживаете две переменные, которые являются нижней и верхней границей, той части массива, где, как вы предполагаете, и находится ваше значение
в данный момент, оно может быть где угодно. И вы смотрите прямо в середину этого диапазона — если значение, которое вы видите, слишком мало, то ключ, очевидно находится после него.
Смотрим в середину диапазона, если значение, которое мы видим, слишком велико, значит ключ должен быть перед ним. И вы продолжаете делить массив на интервалы сужая, таким образом поиск. Код бинарного поиска выглядит следующим образом:
И, с моей точки зрения, здесь ничего не видно. Вообще ничего. Я вижу слово «массив», но, на самом деле, я не вижу самого массива. И поэтому для того, чтобы написать подобный код, вы должны представить массив в своей голове. И вы, по сути, должны играть роль компьютера. Вы должны смоделировать в голове, что будет делать каждая строка кода. И, собственно, те люди, которых мы считаем квалифицированными программистами, это как раз те люди, которые очень хорошо умеют играть роль компьютера. Но почему мы должны брать на себя роль компьютера, чтобы писать на нем код? Почему бы компьютеру самому не сделать это, и не показать нам результат?
Итак. Давайте напишем бинарный поиск. Функция binarySearch, принимает ключ и массив. А с этой стороны, мы видим: «Ок, принимаем ключ и массив, например, какие? Дайте мне пример, чтобы мне было с чем работать.» Так, например, мой массив может быть 'a', 'b', 'c', 'd', 'e', 'f'. И, допустим, мы ищем 'd'.
Теперь приступим к написанию кода.
Нижняя граница начинается с нуля. Здесь мы видим 'low = 0', пока ничего удивительного. Верхняя граница начинается с конца массива, т.е. 'high = array.length — 1'. и тут мы видим: 'high = 5'. Т.е. у меня есть абстрактная формула в коде. А тут я получаю конкретные значения, соответствующие аргументам, которые мы задали для примера. Таким образом, я не должен держать эту картинку в своей голове, редактор просто мне ее показывает. Теперь мне нужен индекс в середине массива, поэтому я беру среднее из этих двух. 'mid = (low + high) / 2', и… ну, очевидно, что тут ошибка. 2.5 не является допустимым индексом массива. Я думаю, мне нужно его округлить. Я добавляю функцию floor и она округляет наш результат до 2.
И я поймал эту ошибку буквально в тот момент, когда я ее сделал, вместо того чтобы писать всю функцию до конца и потом еще двадцать тестовых модулей. Так, теперь я беру значение из массива… и мне нужно разделить мой диапазон, который, этот оператор if, который я просто скопирую сюда. И, в этом случае, значение, которое я нашел, меньше ключа, поэтому мы попадаем в первую часть кода оператора if. тут мы корректируем нижнюю границу. Конечно, если бы ключ был меньше, то мы бы попали в эту часть оператора if, и скорректировали бы верхнюю границу. Или, если бы ключ был 'c', то мы бы сразу же нашли его, и вернули бы индекс. Итак, это первая итерация нашего алгоритма.
Теперь нам нужно сделать цикл. Мы разделили массив и мы должны продолжать делить его до тех пор, пока мы не сузим наш поиск до значения, которое мы ищем. Итак, нам нужен цикл, и я просто добавляю цикл. while 1, делать все это. Tеперь мы видим три столбца, которые соответствуют трем итерациям нашего цикла. Таким образом, первая колонка — это именно то, что вы уже видели ранее: low и high охватывают весь массив, мы нашли 'c', и это значение было слишком мало, поэтому мы скорректировали нашу нижнюю границу, и перешли по циклу, вот сюда.
Вторая итерация, границы стали теснее, мы обнаружили 'E'. Корректируем верхнюю границу. Третья итерация, проходим цикл до сюда, low и high равны. Мы сузили наш поиск до одного кандидата — и это, действительно, ключ, который мы искали, поэтому мы возвращаем его индекс. Т.е. от нас ничего не скрыто. В каждый момент времени, Вы видите именно то, что делает алгоритм. И я могу перейти сюда и попробовать различные ключи, таким образом, я могу видеть, как ведет себя алгоритм при различных входных аргументах. И, глядя на эти данные, я могу развить интуитивное ощущение того, как работает этот алгоритм.
Ок, я подставляю сюда разные ключи, и, допустим, я хочу найти 'g'. Теперь все выглядит несколько иначе. Теперь алгоритм не возвращает значение. И причина в том, что я ищу ключ, которого, на самом деле, нет в массиве. И единственный способ вырваться из этого цикла — найти ключ. А сейчас мы застряли в этом цикле навсегда.
Давайте попробуем понять, что пошло не так, где наш алгоритм пошел под откос. Первые несколько итераций выглядят прекрасно, но вот эта итерация выглядит странно, потому что low больше high. Наш диапазон поиска совершенно некорректен. Т.е., если мы доходим до этой точки, мы знаем, что ключ не может быть найден. И я вижу это место в алгоритме, и говорю: «Ох, это же неверно, low должен быть меньше или равен high». Ок, хорошо, я просто добавлю это условие к моему оператору while. 'low <= high', и теперь мы можем выйти из цикла, и я верну некий сигнал, который покажет, что ключ не может быть найден.
Итак, у нас есть 3 итерации цикла for, ключ не может быть найден, мы возвращаем «невалидное» значение и, таким образом, можно писать алгоритмы без повязки на глазах.
[Аплодисменты]
Итак, еще раз, у меня есть принцип:
Творцы должны иметь возможность видеть, что они делают.
Им необходима непосредственная связь с тем, что они создают. И я попытался показать как работает этот принцип, используя три примера из области программирования, но только потому, что мы находимся на конференции по разработке программного обеспечения, и я подумал, что нужно поговорить о программировании. Но, для меня, этот принцип не имеет ничего общего с программированием в частности. Он связан с любым типом творения. Поэтому я хотел бы показать вам еще пару демонстраций, чтобы показать вам всю глубину того, что я имею в виду.
Схемотехника

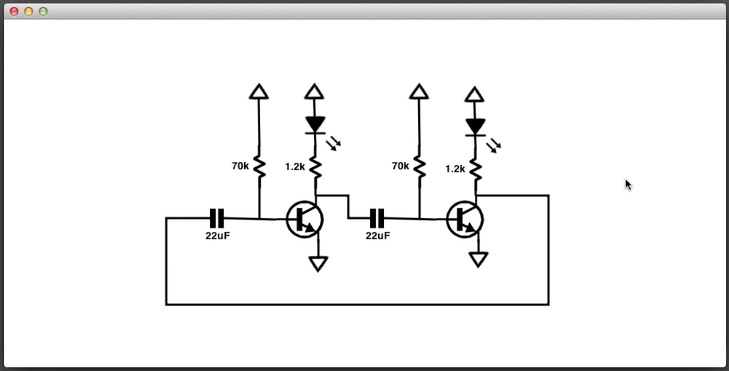
Итак, для начала, давайте посмотрим на различные отрасли инженерии. Тут вы можете видеть электронную схему, которую я нарисовал. Я пока не закончил ее рисовать, поэтому позвольте мне закончить ее сейчас. Здесь мы поставим 1.2к. И теперь у нас есть рабочая схема. Т.е., я предполагаю, что это рабочая схема. На самом деле, я не вижу тут ничего работающего. И здесь, точно так же, как и с написанием кода, мы имеем дело со статической репрезентацией некоторого процесса. Но то, что нас, на самом деле интересует — это данные. Значения переменных, а их мы тут не видим. В электрической цепи, переменные — это напряжения на различных проводах. Каждый из этих проводов имеет напряжение, которое меняется с течением времени, и мы должны быть в состоянии это видеть.
Теперь, если бы я строил эту схему на лабораторном столе, создавал ее физически, я мог бы по крайней мере взять осциллограф и как-бы потыкать тут и там и увидеть, что происходит в различных проводах, что происходит здесь, или здесь. Т.е., по крайней мере, я должен уметь делать хотя бы это. Здесь у меня график изменения напряжения этого провода с течением времени. Вы можете видеть, тут оно высокое, тут низкое. Высокое… Низкое…
Очевидная осцилляция. Если бы я построил эту схему в реальности, я бы также имел возможность видеть что она делает. В данном случае, у меня есть два светодиода вот тут. Эти светодиоды, маленькие лампочки, предположительно находятся там по какой-то причине. Если я нажимаю Play:
то вижу имитацию работы схемы в реальном времени И теперь вы можете видеть, что, на самом деле, делает эта схема.
Для того, чтобы разработать такую электрическую схему, вы должны знать, какое у вас напряжение на каждом проводе. Вы также должны знать, как напряжения меняются с течением времени на всем контуре. И, так же, как в программировании, либо вам это показывает инструмент, либо вы должны симулировать весь процесс у себя в голове. И я предпочитаю занимать свою голову более важными делами, чем моделировать поведение электронов. Итак, я собираюсь сделать следующее: я немного растяну схему. Т.е. схема не изменилась, только растянулась немного, и я добавляю напряжение к каждому узлу. Теперь вы видите напряжение на всей цепи. И если я нажимаю Play, то вижу все возможные симуляции работы схемы в режиме реального времени. Однако, мне удобнее сделать следующее, я просто перемещаю мышь над схемой, и теперь я могу смотреть на те ее области, которые меня интересуют и видеть их значения.
Я могу сравнивать любые два узла. Так, если вы посмотрите на, например, этот узел, в то время как я держу курсор мыши на этом узле, вы видите что тень узла, на который я навел мышку, накладывается на этот. На самом деле, тень от узла, на который я навел мышку, накладывается на все остальные узлы. И теперь я могу сравнить любые два узла между собой, просто наведя указатель мыши на один из них и, глядя на другой. И опять же, я сразу вижу результаты моих изменений.
Так, вот тут у меня есть резистор на 70k. Я хочу изменить его значение и я просто нажимаю и перетаскиваю его, и я вижу как мгновенно изменяются сигналы. И обратите внимание, что, когда я нажимаю и перетаскиваю, он оставляет за собой себя тень сигнала, который был ДО перетаскивания, таким образом, я могу сравнить одно с другим. Я могу сразу видеть результаты своих изменений. Два золотых правила информационного дизайна: Показать Данные, Показать Сравнения. И это все, что я тут делаю. Но и это недостаточно хорошо. Мы видим здесь только напряжения, но в электронике, на самом деле, существует два типа данных. Есть напряжение и есть ток. И мы не видим ток, который течет через каждый из этих компонентов. А для того, чтобы разработать схему, вы должны знать как напряжение, так и ток. Вы должны понимать взаимосвязь между ними. Это и есть аналоговый дизайн.
Итак, я собираюсь сделать следующее: расширить схему еще немного. И теперь я заменю каждый из этих компонентов на график тока, протекающего через него в течение времени. Таким образом, каждый из этих синих прямоугольников, представляет собой компонент. И вы видите, что это за компонент, потому что каждый из них имеет в углу маленький значок, и теперь, вы можете видеть все, что происходит в цепи. Вы видите, как меняется ток, как меняется ток и напряжение одновременно. Ничего не скрыто, ничего не нужно симулировать в своей голове. Итак, что мы имеем здесь, это еще один способ представления схемы. В общем, любую схему можно нарисовать такими блоками но, вместо того, чтобы рисовать ее маленькими волнистыми символами она прорисована данными. И, я думаю, что важно задать вопрос: «Почему мы вообще используем эти волнистые символы? Почему они существуют?»
Они существуют потому, что их легко рисовать карандашом на бумаге. Это не бумага. Поэтому, когда у вас есть новая среда, вы должны переосмыслить эти вещи. Вы должны думать, каким образом эта новая среда позволит вам иметь непосредственную связь с тем, что мы создаем. Как эта новая среда позволит нам работать таким образом, чтобы мы могли видеть то, что мы делаем. И с программированием ситуация такая же. На сегодняшний день, мы воспринимаем компьютерную программу как список неких текстовых указаний, которые передаются компилятору.
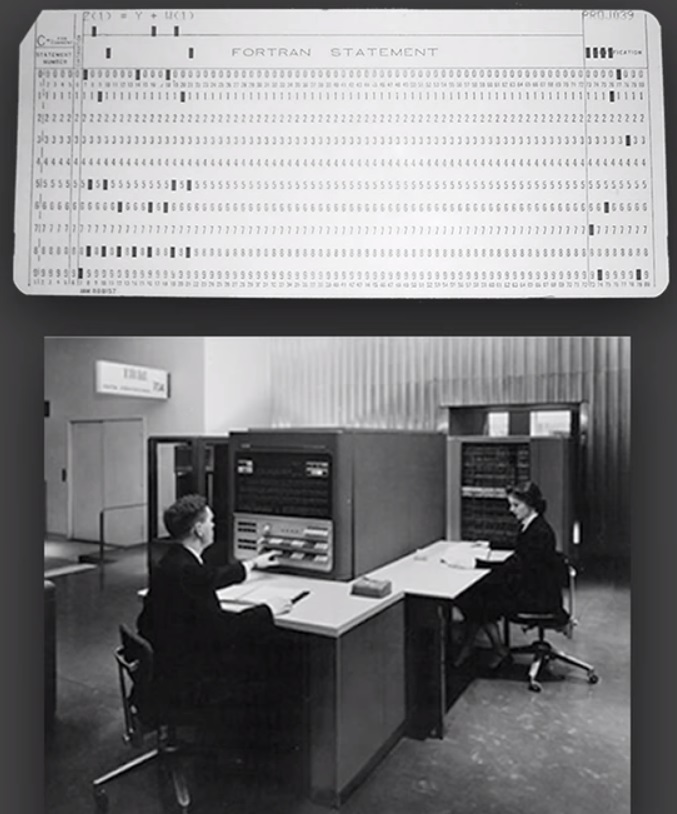
Это пошло от Фортрана и Алгола в конце 50-х годов. Эти языки были разработаны для перфокарт.

Т.е., вам нужно было напечатать свою программу на стопке карточек, и передать их на оператору компьютера, (вон тот парень, на нижнем рисунке), и потом, через некоторое время, вы приходили за результатом. Тогда не было такого понятия, как интерактивность. И это предположение лежит в основе наших современные представлений о том, что есть программирование.
Язык C был разработан для телетайпов. Это Кен Томпсон и Деннис Ричи на фото. Ричи создал язык C. И Вы не найдете ни одного дисплея на этом фото.

На самом деле, Ричи печатает на необычной пишущей машинке, а она печатает в ответ. Каждый раз, когда вы используете консоль или окно терминала, вы симулируете телетайп. И даже сегодня, многие все еще думают, что REPL, или т.н. интерактивная среда программирования — это и есть само интерактивное программирование. Потому что это самое лучшее, что можно было сделать, используя телетайп.
И поэтому, у меня есть еще одна демонстрация, которую я хотел бы показать, и особенно подчеркнуть, что Этот принцип непосредственной связи никак не связан с прикладными науками, речь идет о любом типе творения. Поэтому давайте перейдем к совершенно иному полю деятельности. Давайте подумаем об анимации.
Анимация

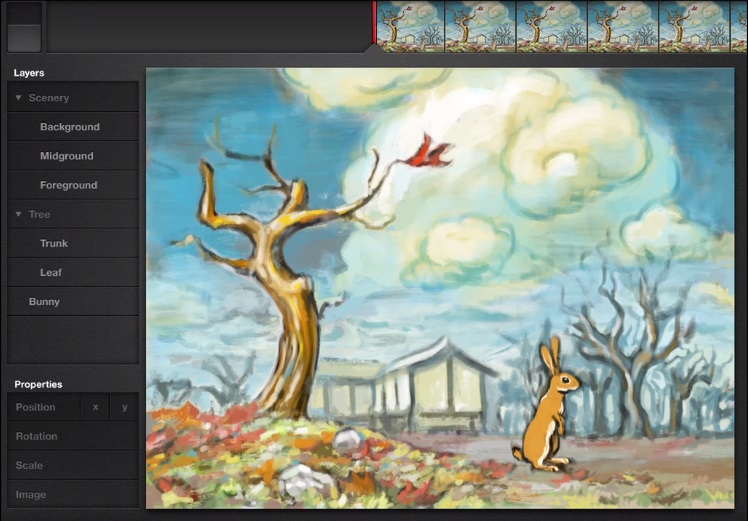
Вот вы видите эту картинку, дерево и на нем один листик и я хочу сделать небольшое видео с этим листиком, в котором он как-бы плавно падает вниз, вдоль дерева. И обычный способ это сделать — используя типовой набор программ для создания анимации, например Flash, выставлять ключевые кадры. Т.е., вы в просто говорите, где вы хотите видеть свой листик в разные моменты времени, и потом нажимаете Play и смотрите на что это похоже. Итак, я говорю: на 20-ом кадре, у меня будет ключевой кадр и листочек должен быть тут. В кадре номер 40 мы создаем ключевой кадр и листочек должен быть тут, и, на самом деле, я просто пытаюсь угадать куда и когда поместить свой листик. Я не вижу самого движения. Я не чувствую течение времени, я просто наугад разбрасываю все по времени и пространству.
Ок, я теперь у меня есть мой листик в разные моменты времени, я добавляю анимацию движения, которая указывает Flash соединить все ключевые кадры. Теперь я нажимаю Play и смотрю, как это выглядит. А выглядит это совершенно нелепо, похоже на бильярдные шары, которые скачут туда-сюда. Но, на самом деле, я как бы знаю, что я хочу получить на самом деле, не так ли? Это лист. Я хочу чтобы лист дрейфовал вниз с дерева. И я даже могу показать это движение рукой: лист дрейфует вниз с дерева. Но Flash не умеет следить за моей рукой. Но, может быть, существует какая-то новая среда, которая умеет следить за моей рукой. И я покажу вам вот это небольшое приложение, которое я сам написал, для создания анимации.

К сожалению, мы не настроили проведение этой презентации с Ipad так что я просто покажу вам видео, в котором вы увидите, как я создаю видео. Сценарий будет выглядеть следующим образом: лист дрейфует вниз с дерева, идет панорамное движение и потом зайчик что-нибудь делает. И две вещи: Во-первых, движение будет довольно быстрым, и, во-вторых, практически всегда я буду использовать обе руки.
Ок, вот у меня есть различные слои: задний фон, средний фон и передний план. Я выбираю слой для перемещения, используя большой палец левой руки. Я перемещаю лист до конечной точки. Убираю зайчика со сцены и запускаю время. Теперь, я исполняю движение листика, дрейфующего вниз с дерева. Перематываю и проверяю, как это выглядит. Движение выглядит неплохо, но лист должен как-бы раскачиваться взад и вперед. Поэтому я вытаскиваю контроллер вращения, прокручиваю назад, нахожу место, где лист должен оторваться от ветки, и записываю его вращение. Добавляю небольшой переворот, потому что это показалось мне правильным в тот момент, хотя я даже не планировал такой ход. Останавливаю, потому что я хочу добавить панорамное движение, и для этого мне нужно перетащить сразу несколько слоев. Хватаю все слои, создаю из них список, уменьшаю чувствительность фоновых слоев. Таким образом, лист будет двигаться медленнее, для создания эффект параллакса. И я хочу двигаться только по горизонтали, для этого я вытаскиваю управление горизонталью. И проверяю, как выглядит результат…
Параллакс мне не очень нравится, поэтому я немного меняю чувствительность. Пробую еще раз. Так мне больше нравится, Ок, мы готовы запустить анимацию. Перематываю ее к началу, чтобы иметь возможность войти в ее ритм. Лист падает на землю, я немного жду, и начинаю панорамирование И я не знаю, сколько кадров я ждал. Я не знаю сколько времени прошло, Я просто запустил ее, когда почувствовал нужный момент. Итак, я двигаю панораму по этой зимней сценке и замедляю ее до полной остановки. И потом я снова перематываю назад, потому что я хочу сделать кое-что со своим зайчиком. Выбрасываю все эти инструменты, потому я закончил работать с ними. И жду, когда, по моим ощущениям, зайчик должен начать движение и он упрыгивает за пределы сценки. И у меня есть несколько разных поз для зайчика. Вытаскиваю их. Нахожу тот момент, когда зайчик должен оторваться от земли. Вот он. Переключаю его позу и, как бы, меняю его позы туда-сюда, пока он прыгает. Теперь я снова перематываю назад, т.к. хочу проверить, как это выглядит сейчас я разверну анимацию на весь экран, чтобы вам было видно. И вот она целиком. Я создал ее за 2 минуты, играя своими руками как на музыкальном инструменте. Абсолютно непосредственная связь между мной и тем, что я хотел создать.
[Аплодисменты]
Одной из вдохновителей этого инструмента была анимация, которую я попытался создать несколько лет назад. Не та, которую вы сейчас видели, но она также начиналась с листа, падающего вниз с дерева. И я провел целый день, работая с Flash, пытаясь настроить ключевые кадры для листа. И не мог этого сделать. Она так и осталась незаконченной. У меня до сих пор остались ее раскадровки. Иногда я играю музыку, которую я для нее написал. Но сама анимация сидит у меня в голове.
И поэтому я всегда думаю о миллионах идей, которые остались в миллионах голов. И это не только анимация, не только искусство, все виды идей. Все виды идей, в том числе критически важные идеи, изобретений, которые могли бы изменить мир, научных открытий, которые могли бы спасти жизни людей. Все эти идеи, которые должны быть выращены. А без среды, в которой они могут расти, или в которой их создатель мог бы растить их, используя ту самую непосредственную связь, многие из этих идей не появятся на свет. Или они появятся чахлыми, слабыми. Итак, у меня есть принцип: творцам нужна непосредственная связь, и все эти демонстрации, которые я только что вам показал, появились просто потому, что я смотрел вокруг, замечал места, где этот принцип был нарушен, а затем пытался это исправить. И это действительно все, что я делал. Я просто следовал своему основополагающему принципу и он вел меня к тому, что я должен был делать. Но я почти ничего не сказал о самой важной части этой истории, а именно: «Почему?» Почему у меня есть этот принцип? Почему я ему следую?
Когда я вижу нарушение этого принципа, я не думаю об этом как о Возможности. Когда я вижу творцов, которые ограничены своими инструментами, а их идеи находятся под угрозой, я не говорю: О, супер, это же возможность создать новый продукт. Возможность начать свой бизнес. Или возможность провести исследования, или сделать какой-то вклад в область науки. Я не прихожу в восторг, найдя проблему. Я делаю это не ради ощущения радости от создания новых вещей. Идеи очень дороги для меня. И когда я вижу, как идеи умирают, мне больно. Я вижу трагедию. Я ощущаю это как моральную проблему, как несправедливость. И если мне кажется, что я могу с этим что-то сделать, я чувствую, что это моя ответственность. Не возможность, но ответственность. И это то, что делаю лично я.
Я не прошу, чтобы вы верили в мой принцип так как это делаю я. Я хочу сказать, что те слова, которые я использую: несправедливость, ответственность, моральная проблема.
Это не те слова, которые мы обычно слышим в мире технологий. Обычно, мы слышим их в связи с какими-то социальными событиями. И такие вещи, как цензура, дискриминация по половому признаку, разрушение окружающей среды. Мы все признаем, что эти эти вещи являются моральными проблемами. Большинство из нас, наблюдая нарушения гражданских прав не сказали бы: «О, круто, возможность». Надеюсь, что это не так. Но, нам очень повезло, что на протяжении всей истории, существовали люди которые осознали эти моральные проблемы и ощутили в себе ответственность за их устранение. И, конечно, есть такой образ жизни, в котором активист, некий человек, посвящает себя борьбе за дело, в которое он верит.
И цель нашего разговора — донести до вас мысль о том, что подобный образ жизни может существовать не только в социальном поле. Вы, как инженер, можете осознать некую ошибку в этом мире. Вы можете иметь свое видение того, как должен выглядеть идеальный мир. И вы можете посвятить себя борьбе за принцип. Социальные активисты обычно борются путем самоорганизации но вы можете бороться, изобретая.
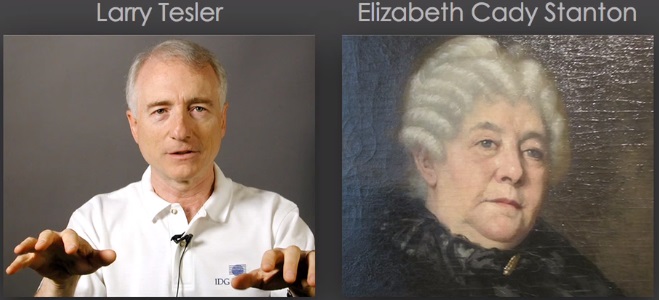
Теперь, я хотел бы рассказать вам о нескольких людях, которые жили подобным образом, начиная с Ларри Теслера.

Ларри создал множество замечательных вещей в своей жизни, но его работа, о которой я собираюсь вам рассказать была проведена в середине 70-х в Xerox PARC. И, в то время, не было такого понятия, как персональные компьютеры. Понятие персональных компьютеров еще только зарождалось Ларри и его коллеги из PARC чувствовали, что у них есть потенциал преобразовать этот мир, они чувствовали, что персональные компьютеры могут изменить и жизни людей. И, я думаю, что все в этом зале согласятся, что они оказались правы.
Но, в то время программные интерфейсы разрабатывались с концепцией режимов. Так, например, в текстовом редакторе, вы не могли просто набрать текст и увидеть слова на экране, как на печатной машинке. Вы изначально находились в командном режиме. Если вы хотели вставить текст, вам нужно было нажать 'I', чтобы перейти в режим вставки затем клавишу Escape, чтобы выйти обратно в командный режим или, может быть, вы нажимали 'A', чтобы перейти в режим добавления текста. Или, если вы хотели переместить текст в другое место, вам нужно было нажать 'M', чтобы перейти в режим перемещения и тогда вы могли выбрать текст и переместить его. И Ларри наблюдал за людьми, использовавшими компьютер. На самом деле, они были пионерами концепции исследования пользователей программного обеспечения, это еще одно его достижение. Вот, и он наблюдал за людьми, использовавшими программное обеспечение, и обнаружил, что многие, даже после процесса обучения и многих недель использования ПО, многие продолжали ощущать дискомфорт в использовании компьютера.
И он верил, что проблема кроется именно в этих режимах. Что сложность режимов была своего рода барьером, который многие люди не могли преодолеть. И это представляло собой некую угрозу той мечте о персональных компьютерах, которая у него была. И тогда Ларри принял на себя миссию по устранению режимов из программного обеспечения.
Он сформировал принцип: «Никто не должен быть заложником режима».
Его лозунгом, который он использовал постоянно, было «Не держите меня в режиме» и он даже напечатал этот лозунг у себя на футболке. И этот принцип руководил всем, что он делал. Он использовал этот принцип во всех делах, которыми он занимался. И, в конце концов, он изобрел текстовый редактор, который назывался Gypsy, который, по сути, ввел в обиход способ редактирования текста, который мы используем сегодня.
Там появилась точка вставки. И когда вы набирали текст, слова сразу же появлялись на экране. Чтобы выделить текст, он изобрел немодальное выделение: нажатие и передвижение. Таким образом, вы просто нажимали клавишу и перетаскивали курсор по тексту, который вы хотели выделить, как маркером, Одно из первых применений перетаскивания текста. Чтобы перемещать текст в редакторе, он изобрел специальные команды, которые назвал Вырезать, Скопировать, Вставить (Cut, Copy, Paste) Т.е., вы выбирали текст, Вырезали его, и потом Вставляли, когда появлялась необходимость. Вы никогда не застревали в режиме, вам не приходилось переключаться между этими режимами. Когда вы нажимали «W» на клавиатуре, вы получали «W» на экране, всегда. И он наблюдал за людьми, использующими его программное обеспечение и обнаружил, что даже человек, который никогда в жизни не видел компьютера, — а тогда, это было большинство людей, — мог начать работать с ним, в течение получаса. Очевидно, что это был очень большой шаг, который позволил людям начать использовать компьютеры.
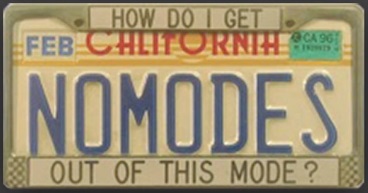
И его идея об отсутствии режимов, распространилась на все части интерфейса рабочего стола пользователя, который был изобретен в то же время, в лаборатории Xeroc PARC. И сегодня, эта идея настолько укоренилась в компьютерном мире, что мы уже принимаем ее как должное. Я уже сказал, что Ларри принял на себя миссию по ликвидации режимов. Это, на самом деле, его собственные слова, и если вам кажется, что он преувеличивает, вот номерной знак Ларри, с которым он ездит последние 30 лет:

Сегодня, конечно же, у Ларри есть свой веб-сайт: nomodes.com и Twitter: @nomodes

И, как я уже говорил, Ларри сделал множество удивительных вещей в течение своей карьеры, но его личность, очевидно, в первую очередь, связана с его целью. И, я хотел бы спросить: «Что же именно Ларри сделал?» Т.е., как лучше всего описать то, что Ларри создал?
Его типичная биография могла бы содержать такие строчки: «Ларри Теслер изобрел „Cut“ „Copy“ „Paste.“ И это верно, но, на самом деле, такая фраза вводит нас в заблуждение, потому что это изобретение очень отличается от, скажем изобретения фонографа Томасом Эдисоном. Эдисон, на самом деле, просто наткнулся на технологию для записи звука и создал фонограф как некий новый продукт. Он также придумал целый список возможных применений своей технологии, но он не имел никаких культурно-ориентированных намерений. Но то, что сделал Ларри, было именно реакцией на определенный культурный контекст.
Вы также, можете услышать, что Ларри Теслер решил проблему внемодальной работы с текстом. Решил проблему. И это, очевидно, тоже правда, он работал над этой проблемой в течение длительного времени и, в конце концов, решил ее. Но, мне кажется, такое определение также вводит нас в заблуждение, потому что проблема, которую он решил, существовала только в его голове. Никто, кроме него, не видел этой проблемы. Для всех остальных, режимы были частью того, как работают компьютеры. И ничего вредного в них не было, не более чем мысль о том, что вредно иметь две руки. Это просто факт, часть жизни.
Итак, первое, что сделал Ларри, он признал существование проблемы, которую не признавала культура того времени. И дело в том, что, именно таким образом начинались многие великие социальные перемены.

Так, например, 150 лет назад, Элизабет Кэди Стэнтон должна была подняться и сказать: „Женщины должны голосовать“. И все вокруг сказали: „Это безумие, что ты такое говоришь?“ Сегодня мы осознаем, что нельзя дискриминировать людей по половому признаку. Но, в то время, это было частью общества, никто не видел в этом проблемы. Она должна была осознать эту проблему и начать с ней борьбу. И для меня, такая модель поведения, гораздо ближе к тому, что сделал Ларри, чем модель поведения Томаса Эдисона, которая заключалась в изобретении кучи разнообразных технологий, чтобы потом их запатентовать. И, что важно заметить, я не пытаюсь никого оценивать, или определять относительную важность или воздействие этих двух людей на мир, я просто говорю об их мотивации и их подходе.
Они оба осознали культурную проблему, они представили себе мир без этой проблемы, и посвятили свою жизнь борьбе за свои принципы. Она боролась, организуя людей, он боролся, изобретая.
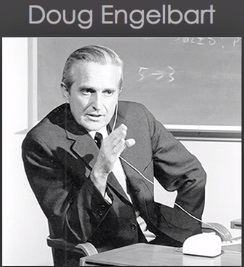
И многие другие ключевые личности в области компьютерных наук имели подобные мотивации. Например, Дуглас Энгельбарт.

Дуглас Энгельбарт, на самом деле, изобрел интерактивное программирование. Концепцию размещения информации на экране компьютера. Перемещения по ней. Отображение информации различными способами. Выбор различных элементов на экране и манипулирование ими. Все это было придумано им в то время, когда о взаимодействии с компьютером в реальном времени практически никто и не слышал. Сегодня, мы знаем его как изобретателя мыши, но, на самом деле, он изобрел совершенно новый способ работы со информацией. Его единственной целью с самого начала было дать человечеству возможности решения актуальных мировых проблем. И это была его мечта, то, что он называл работники умственного труда — использовать комплекс мощных средств обработки информации, для создания коллективного интеллекта.
И он занялся компьютерами только потому, что у него было предчувствие, что вот эти новые вещи, которые называются компьютерами, могут помочь ему осуществить свою мечту. Все, что он делал почти всегда преследовало цель осуществления его мечты.
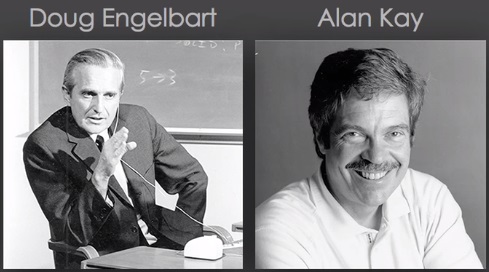
Это Алан Кей.

Алан Кей руководил лабораторией в Xerox PARC, откуда мы получили сегодняшний интерфейс рабочего стола, и такие вещи, как окна и иконки, команды меню. Он также изобрел объектно-ориентированное программирование и множество других вещей. Его целью было, и я цитирую: «Усилить человеческий потенциал и создать новые способы
Разве это не здорово?
Его подход был — начать с детей. Он считал, что если дать детям возможность свободно мыслить в компьютерной среде, то есть, если сделать программирование частью элементарной грамотности, каким является чтение и письмо, то, когда они повзрослеют, у них появятся новые формы критического
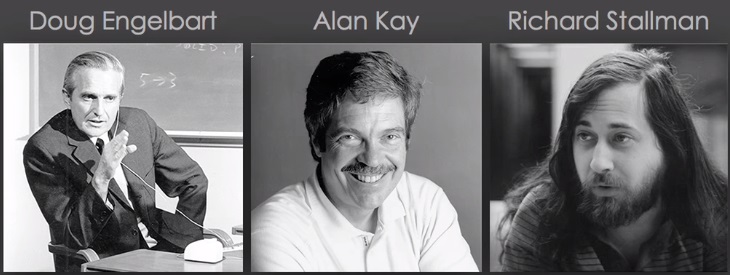
И личность, которая, вероятно, наиболее известна как активист программного обеспечения — Ричард Столлман.

Столлман начал проект GNU, который сегодня является интегральной частью любой системы Linux. Он также основал фонд Свободного Программного Обеспечения, написал GCC, GPL, и много, много других вещей. Его принцип состоял в том, что программное обеспечение должно быть свободным, от слова Свобода (freedom), и за этим утверждением стоит очень четкий смысл.
Он всегда давал понять, что Свободное Программное Обеспечение — это вопрос морали, правильного и неправильного. И он выбрал довольно бескомпромиссный подход к этому в своей жизни. Все эти чрезвычайно влиятельные люди посвятили свою жизнь борьбе за некоторый идеал, и, в каждом случае, у них было четкое представление о добре и зле. Иногда они, по-настоящему, боролись против представителей власти или общепринятых правил, которые не признавали их ощущение зла как реально существующего зла.
И даже сегодня, мир все еще очень далеко от любого из их идеалов, и они продолжают видеть мир в состоянии кризиса, и продолжают борьбу. Они всегда борются. И я не говорю, что вы обязаны жить таким же образом. Я не говорю, что вы должны жить таким образом. Но, я хочу сказать, что вы можете так жить. Что, подобный образ жизни — это возможность, которая вам доступна. И вы вряд ли часто слышите о такой возможности. Ваш консультант по поиску работы не будет говорить вам: «Вы должны начать свой крестовый поход.»
Может быть, в социальной сфере это и возможно, но не в мире технологий. Вместо этого, окружающий мир постарается заставить вас определить себя неким мастерством. Поэтому, в колледже существует главная специальность. Поэтому на вашей работе у вас есть должность. Вы инженер-программист. И вы, может быть, специализируетесь на базах данных, или дизайне интерфейсов, и вам будут давать задачи по созданию интерфейсов и попросят выполнить их. И это может быть полезным и ценным, и если вы захотите потратить свою жизнь на стремление к совершенству и практике собственного мастерства, вы можете так поступить. Это путь мастера. И это наиболее распространенный путь.
Единственный альтернативный путь, о которым вы можете услышать — это путь решателя проблем. Т.е., я вижу предпринимательство и научные исследования как две стороны одной монеты. Существует некая область. В этой области есть ряд проблем, или потребности рынка. Вы начинаете работать, выбираете одну из областей, работаете в ней, вносите свой вклад. Может быть, в дальнейшем, вы выберете иную проблему, поработаете над ней, внесете свой вклад и там. Опять же, это может быть полезным и ценным и, если это то, что вы хотите делать, то вы можете пойти по этому пути.

Но я не вижу Ларри Тесслера на каком-либо из этих путей. Я бы не сказал, что он внес свой вклад в область дизайна пользовательских интерфейсов, потому что, в его время, ничего подобного не существовало. Он не выбрал себе одну из существующих проблем, требующих решения, он сам придумал проблему, которая существовала только в его собственной голове, и которую никто кроме него не смог распознать. И, конечно же, он не определил себя своим ремеслом, он определил себя своей целью. Принципом, за который он боролся, который защищал. И я уверен, что если вы посмотрите на статью в Википедии, она вам расскажет, что он ученый или что-то про пользовательские интерфейсы, но для меня это все равно что сказать, что Элизабет Кэди Стэнтон был организатором сообщества. Нет, Элизабет Кэди Стэнтон создала принцип избирательного права для женщин. Вот кто она такая. Это была ее самоидентификация, а Ларри Тесслер создал принцип внемодальности. У него была мечта, и он привел окружающий мир к этой мечте.
Таким образом, вы можете выбрать эту жизнь. Или, может быть, в конечном итоге, она выберет вас. Это может произойти не сразу. Чтобы найти свой принцип, потребуется время, потому что поиск принципа, по существу, является формой самопознания, вы пытаетесь выяснить, в чем цель вашей жизни. Что вы готовы отстаивать, как личность.
Мне потребовалось почти десятилетие. Десять лет прошло, пока я не дошел до реального понимания и определения своих принципов. Тогда мне было около двадцати лет. Когда я был молод, я чувствовал, что должен так жить, но я видел только проблески того, что, на самом деле имело для меня значение, но не всю картину целиком. Тогда все было еще очень туманно. И мне было очень тяжело. Что я должен был сделать — просто создавать много разных вещей. Делать много разного, много разных типов вещей. Много изучать, многое испытать. И использовать свои переживания, как способ самоанализа. Принять все эти переживания и сказать: «Резонируют ли они во мне?» «Испытываю ли я чувство отторжения? Не все ли мне равно?»
Строя себя на фундаменте подобного опыта и ощущений, которые почему-то резонировали во мне, и пытаясь вынести из этого какой-то смысл. Пытаясь выяснить: «Почему?»
Что это за секретный ингредиент, на который я так сильно реагирую?
И, я думаю, что все мы очень разные. И все, о ком я говорил, имели свои собственные оригинальные истории, которые вы можете прочитать. Я просто скажу, что ограничивая себя практикой одного навыка, вы, те самым, лимитируете тот широкий спектр переживаний и ощущений, который вы могли бы получить, и, который, как показывает практика, невероятно важен для такого рода дел.
И, наконец, если вы решите следовать принципу, принципу, который не будет просто еще чем-то, во что вы верите, вы, наверняка, слышите от разных людей, что они за то, чтобы делать программное обеспечение проще в использовании. Или, что они хотели бы радовать своих пользователей. Или сделать вещи проще, чем они есть. Вот это, последнее, сейчас особенно популярно. Каждому хочется сделать что-то проще, чем оно есть.
И все это неплохие идеи, и, возможно, они даже дадут вам некое направление движения, но они слишком расплывчаты, чтобы можно было осуществить их напрямую.
Ларри Тесслеру нравится простота. Но, в основе его принципа, лежало четко сформулированное озарение: «Никто не должен быть заложником режима.» И это очень мощный принцип, потому что он позволил ему по новому посмотреть на мир.
Он разделил окружающий мир на добро и зло, причем, довольно объективным способом. Он мог наблюдать за пользователем, помечающим текст в редакторе, и спрашивать себя: находится ли этот человек в режиме? Да или нет?
Если да, то он был обязан что-то предпринять. И так же моем случае, я считаю, что творцам нужны мощные инструменты. Это неплохая мысль, но она никуда меня не ведет. Мой принцип заключается в том, что творцам нужна непосредственная связь. И я могу наблюдать как кто-то редактирует код, и могу спросить: «Вы сразу же увидели эффект от своего изменения?» Да или нет?
Если нет, я должен что-то сделать по этому поводу.

И опять же, все эти демо, которые я вам показал, были созданы именно таким образом, благодаря тому, что я следовал своему принципу и позволял ему вести меня и показывать мне, что нужно делать. Т.е., если ваш руководящий принцип воплощает в себе некое четкое осознание, он будет направлять вас. И вы всегда будете знать как поступить правильно.
Есть много способов прожить свою жизнь. И это, наверное, самое важное, что вам необходимо осознать в своей жизни, что в каждом аспекте вашей жизни существует выбор. Но всегда есть варианты, которые выбираются по умолчанию. Вы можете прожить свою жизнь как сомнамбула, и принять, как данность, тот путь, который уже был для вас выложен.
Вы можете принять этот мир таким, как он есть. Но вы не обязаны это делать. Если существует что-либо в этом мире, что кажется вам злом, и у вас есть мечта, в которой вы видите лучший вариант этого мира, вы сможете найти свой руководящий принцип. И вы сможете бороться за свою цель.
После этого разговора, я хотел попросить вас задуматься над тем, что для вас, на самом деле, важно. Во что вы верите. И за что вы могли бы бороться.
Спасибо.
[Аплодисменты]
Источники
- Брет Виктор — Изобретая по Принципу (Bret Victor — Inventing on a Principle)
- Bret Victor, transcripted by Edward Z. Yang, “Inventing on Principle (subtitles)”, публичный перевод на русский с английского
Автор: Алексей JetHackers Стаценко





