О библиотеке LottieFiles многие знают, но пробовать на практике не спешат. Статей на эту тему мало, поэтому я решила поделиться своим опытом создания анимации для мобильных приложений с помощью Lottie.

Без анимации в мобильных интерфейсах не обойтись. Она оживляет приложение, помогает пользователю ориентироваться в нем и получать отклик на свои действия, вызывает эмоции.
По типу взаимодействия можно разделить анимацию на несколько категорий:
- микровзаимодействия — визуальные отклики на действия пользователя, анимация конкретных элементов интерфейса на экране, например, кнопки или иконки;
- независимую графическую анимацию в пределах экрана, например, анимированная иллюстрация в онбординге или сплеш-скрине;
- переходы — анимация, связывающая между собой два экрана.
Давайте проясним, для каких типов взаимодействия подходит Lottie.
Разбираемся в нюансах
LottieFiles это библиотека для iOS, Android, Web и Windows. В этой статье расскажу про особенности только для iOS и Android, так как специализируюсь на мобильных интерфейсах.
Маленький ликбез — библиотека состоит из файлов json, в которых закодирована анимация из Adobe After Effect. Плагин, который участвует в создании таких файлов, называется Bodymovin. Он имеет JavaScript движок и рендерит анимацию в режиме реального времени.
Вы можете воспользоваться пробной версией Adobe After Effect, если не работали с этой программой раньше. За неделю использования успеете протестировать и решить, нужна ли она вам.
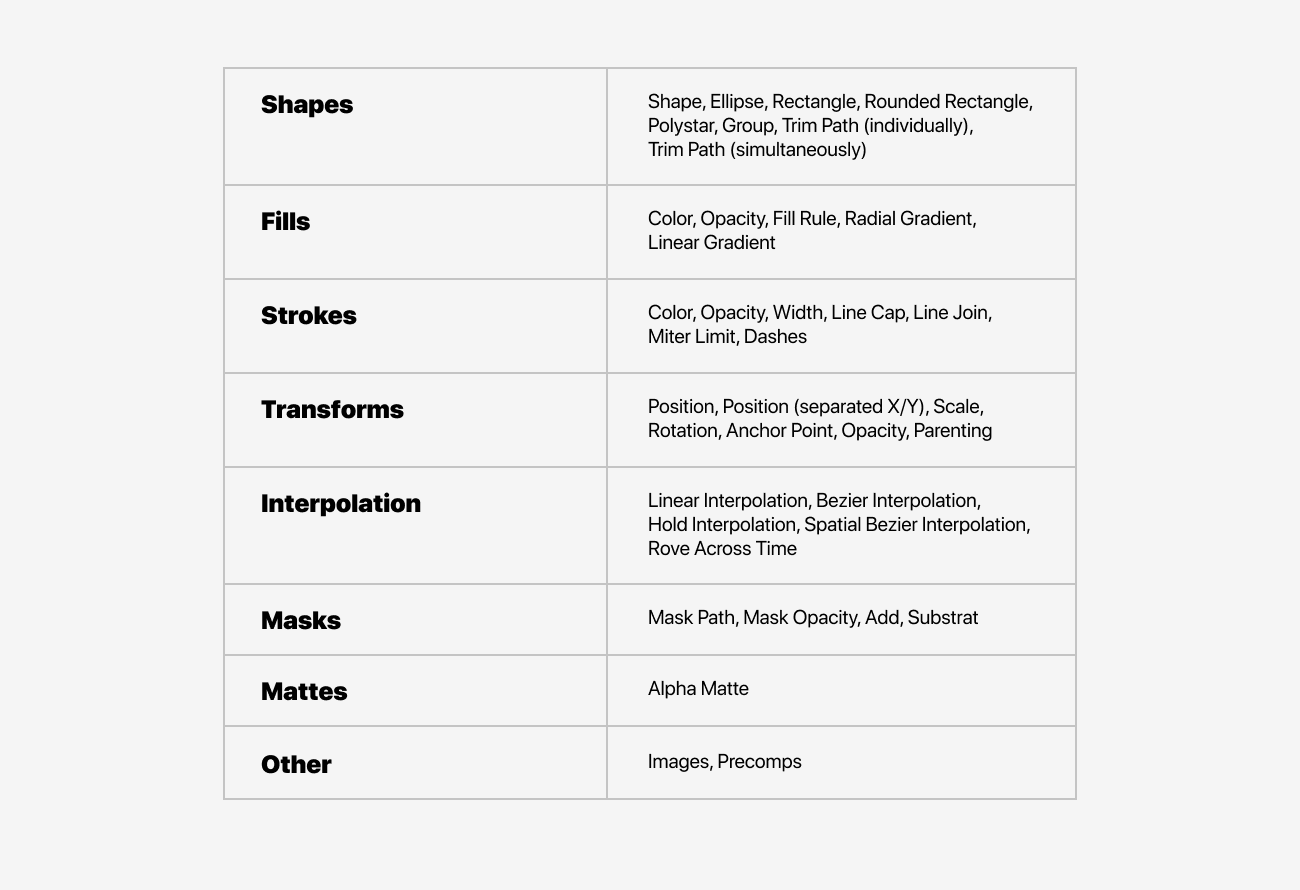
Я проанализировала таблицу от Airbnb и выделила функции Adobe After Effect, которые поддерживаются и на iOS, и на Android. При создании анимации их нужно учитывать, чтобы получить на выходе json, который будет корректно отображаться на обеих платформах.

Сводная таблица с поддерживаемыми функциями для iOS и Android
Создаем Lottie-файлы
Дизайнер создает анимацию в Adobe After Effect, учитывая ограничения, затем экспортирует ее в json с помощью плагина Bodymovin. После этого нужно сделать тест файла в превью-сервисах — Bodymovin Player или Lottie Preview.
Продумайте анимацию заранее с учетом слоев. Ее можно создать с нуля в Adobe After Effect, а можно сначала отрисовать исходный файл в Adobe Illustrator или Sketch. Импорт в Adobe After Effect в этом случае могут упростить плагины:
- Overlord (от Adam Plouff) для интеграции Adobe After Effect и Adobe Illustrator — для быстрого перемещения векторных форм между программами без импорта и организации файлов;
- AEUX (от Adam Plouff и Google SUMux) — для интеграции Adobe After Effect и Sketch, аналогичен Overlord. Скоро будет доступен для Figma!
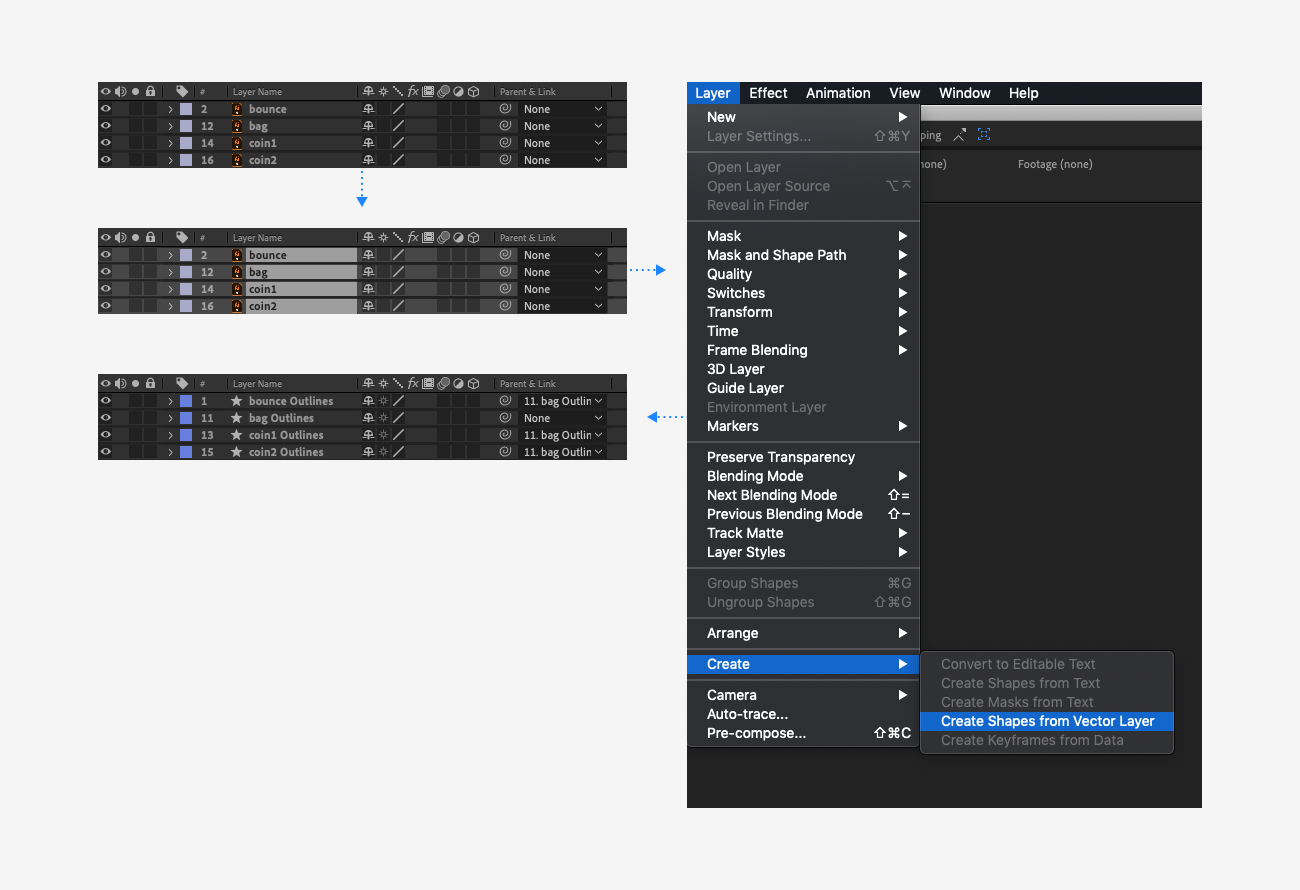
Если возможности приобрести плагины нет, то просто импортируйте файл Adobe Illustrator как Composition в Adobe After Effect. До начала работы создайте Shapes из импортированных слоев. Если этого не сделать, то при экспорте json вы потеряете визуальную часть анимации из-за привязки к файлу Adobe Illustrator.

Создание Shapes на основе векторных слоев файла Adobe Illustrator
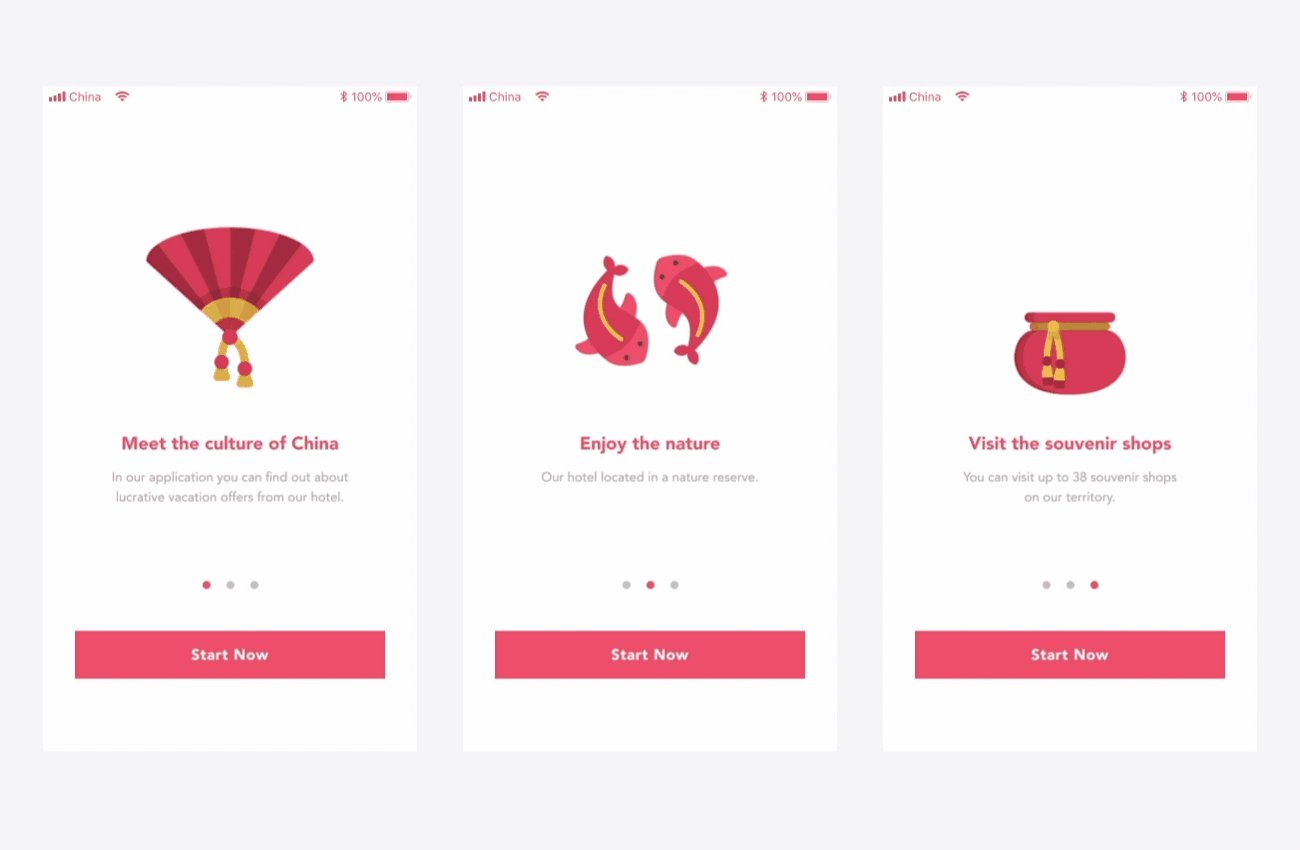
Я воспользовалась готовыми иллюстрациями и подготовила кейсы, которые опираются на предложенную классификацию анимации. Для примера микровзаимодействия выбрана кнопка, для независимой графической анимации — иллюстрации к онбордингу. Также я попробовала сделать json для визуальной составляющей кастомного перехода между экранами.

Анимация в онбординге (источник изображений — Flaticon)

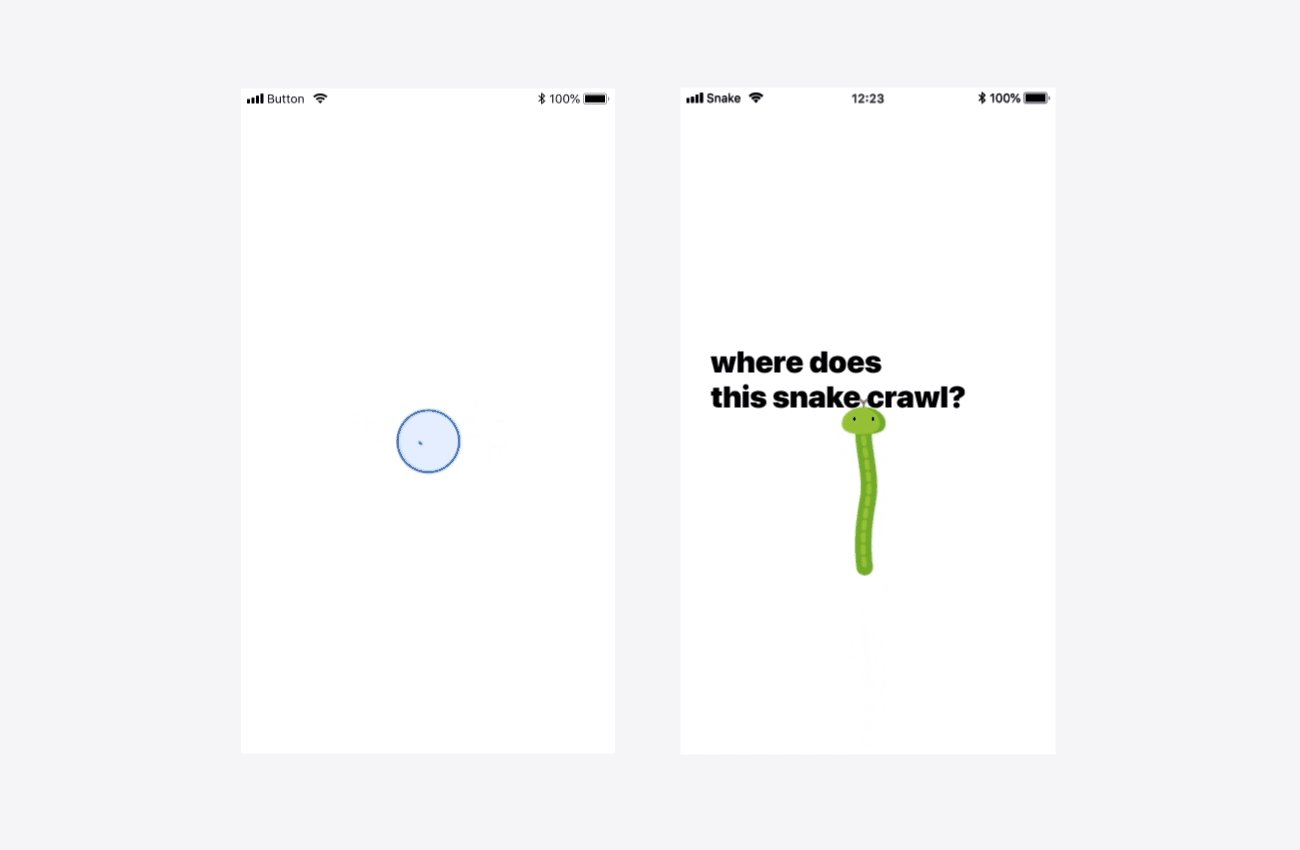
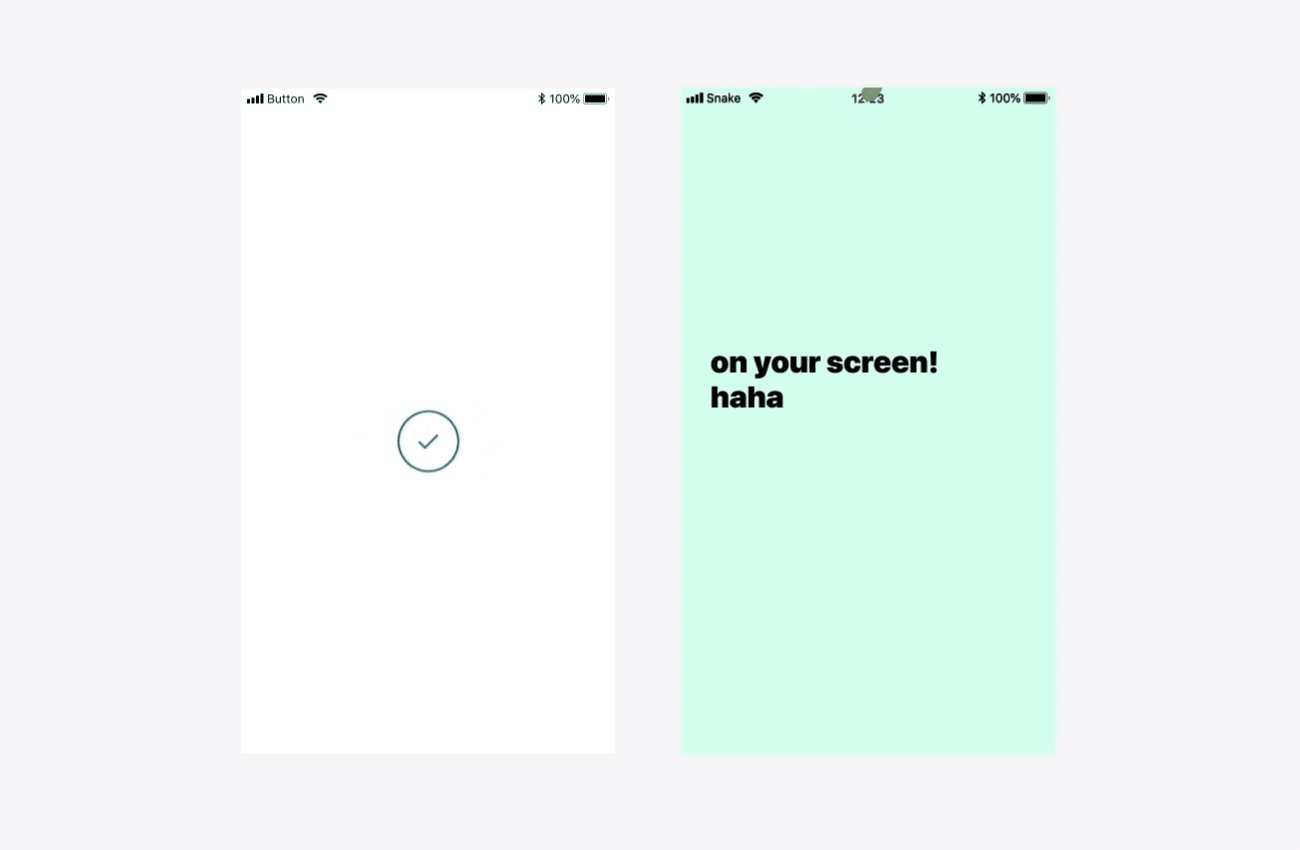
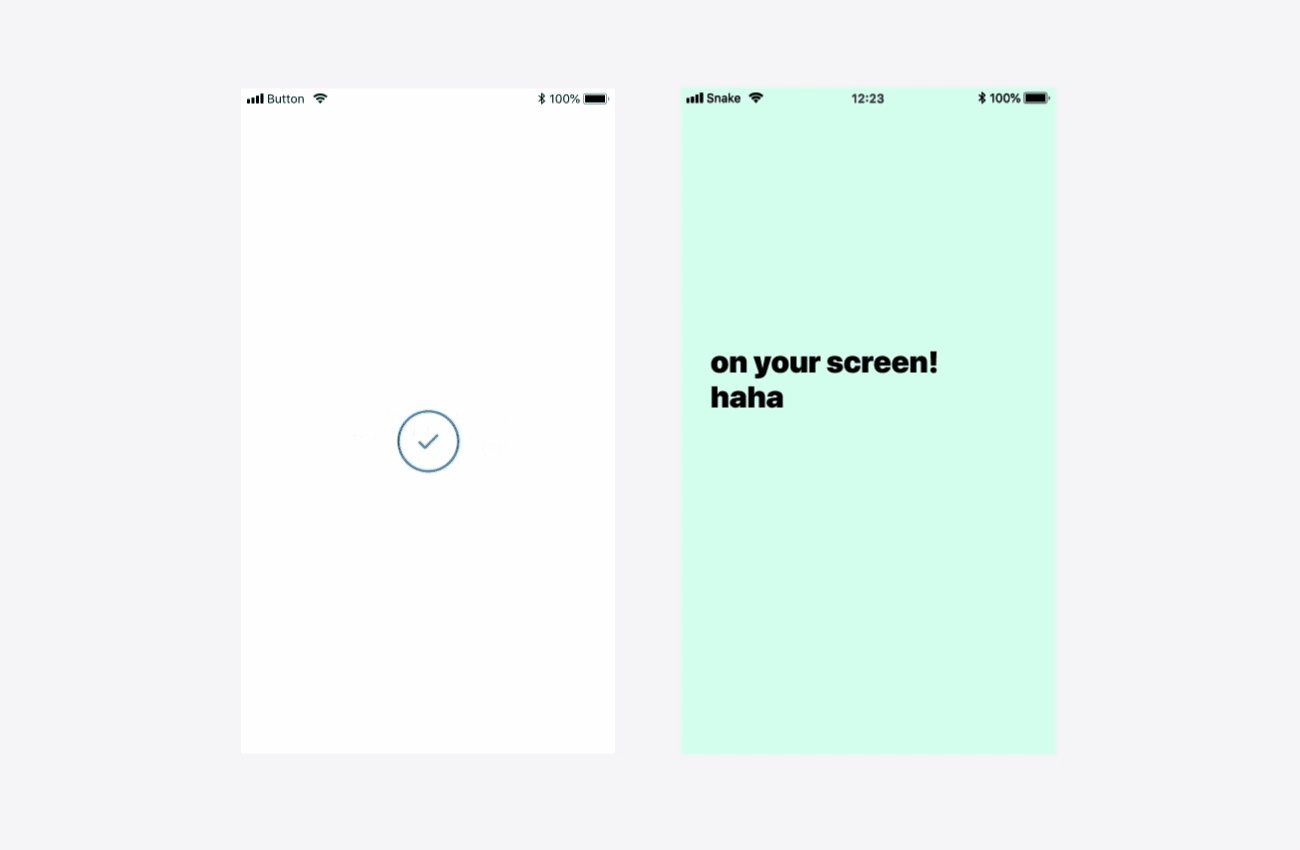
Анимация кнопки и анимация для перехода между двумя экранами
Подключаем библиотеку
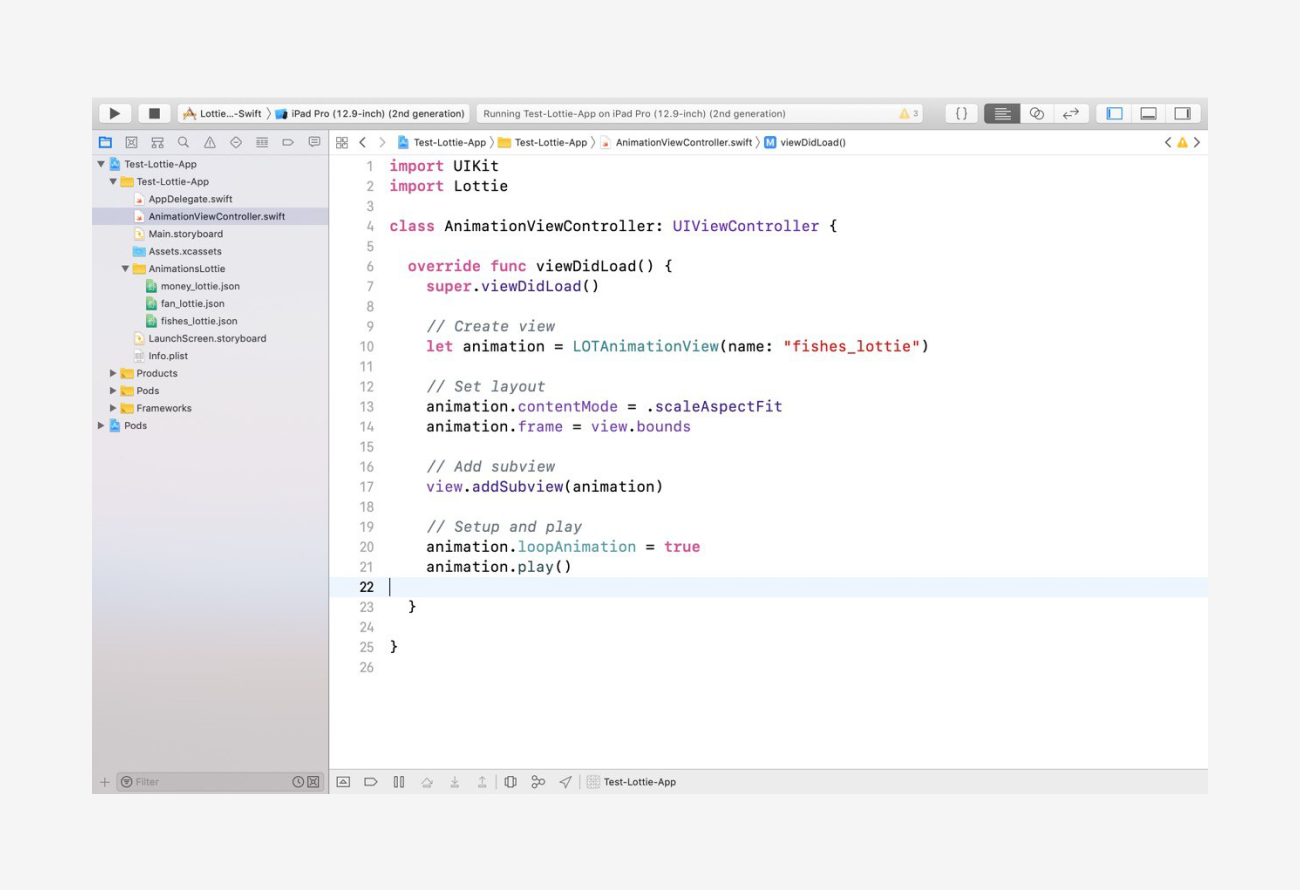
Для того чтобы добавить в приложение анимацию, подключите библиотеку LottieFiles. Здесь можно узнать, как это сделать. В исполняемом коде для анимации можно задать размер, скорость воспроизведения и число проигрываний — это позволяет точнее настроить анимацию.
Все кейсы были протестированы и подключены — Lottie можно использовать для анимации разного назначения.

Подключение Lottie на iOS
Что новенького
Недавно Maxime Robinet совместно с Psycle Research запустили эксперимент Figma(love)Lottie, в котором попробовали использовать API Figma для демонстрации json на макетах.
Чтобы воспользоваться сервисом, проведите предварительные манипуляции с макетом в Figma. Разместите на нем группу слоев: контейнер для отображения анимации, параметры анимации в текстовых блоках (скорость и цикличность воспроизведения). Подробная инструкция тут.
Для демонстрации понадобятся json, персональный токен для доступа (можно получить в настройках аккаунта) и ссылка на макет экрана в Figma. Нужный мокап устройства добавится автоматически под разрешение макета. В итоге у вас получится ссылка, которой можно поделиться. Она будет работать около двух месяцев.
Figma(love)Lottie поможет вам демонстрировать json непосредственно в интерфейсе и производить настройку параметров анимации без помощи разработчика. Lottie Preview и Bodymovin Player лишены этих возможностей.
На практике?
Lottie может ускорить процесс разработки приложения. Время, затраченное на анимацию в проекте, контролируется дизайнером. Он создает, тестирует, настраивает анимацию и передает разработчикам. Функциональные спецификации здесь не требуются. Однако, по разным причинам, не для каждого мобильного приложения уместно подключать LottieFiles. Также команды разработки часто отказываются от этой библиотеки ввиду налаженных внутренних процессов, выходить за рамки которых обычно затруднительно. Хотелось бы попробовать LottieFiles в реальном проекте.
Тут можно скачать созданные мной json-ы и посмотреть их в Lottie Preview.

Само приложение Lottie Preview — iOS и Android
Автор: Наталья






