 Летом прошлого года мы рассказывали о своей попытке облегчить процесс ориентирования в офисе, вылившейся в создание карты, на которой можно посмотреть местонахождение всех сотрудников компании. За прошедшее время мы переехали в новый офис, поэтому (ну и потому что хотелось все сделать еще лучше) было решено перепроектировать карту с учетом накопленного опыта.
Летом прошлого года мы рассказывали о своей попытке облегчить процесс ориентирования в офисе, вылившейся в создание карты, на которой можно посмотреть местонахождение всех сотрудников компании. За прошедшее время мы переехали в новый офис, поэтому (ну и потому что хотелось все сделать еще лучше) было решено перепроектировать карту с учетом накопленного опыта.
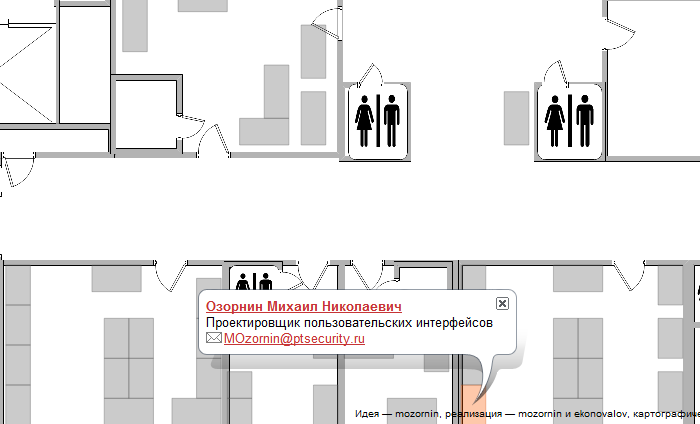
Кратко напомним, зачем нам вообще понадобилось создавать карту своего офиса. Наша компания в последние годы достаточно бурно развивается, и количество сотрудников постоянно увеличивается (сейчас нас больше 300 человек). Соответственно, и найти нужного тебе коллегу среди такого количества людей бывает непросто, а с помощью карты легко можно узнать, где именно в офисе он сидит. Часто приходится решать и обратную задачу: бывает, что визуально человек знаком, известно и местонахождение его рабочего места, но вот ни имени, ни адреса электронной почты вспомнить не удается. Эти данные можно получить, кликнув по нужному столу на карте.
Было -> стало
Вообще, карта была переделана чуть более чем полностью. Этому способствовало не только желание разработчиков улучшить те моменты, которые давно хотелось улучшить, но и некоторые технические и юридические аспекты, о которых пойдет речь ниже.
Новый движок
Старая версия карты хорошо масштабировалась и, в принципе, ничто не мешало нам использовать ее после переезда. Однако в комментариях к прошлой статье нам указали на то, что пользовательское соглашение API Яндекс.Карт, на базе которых работала предыдущая версия, нельзя использовать так, как это делали мы. Поддержка Яндекса подтвердила этот факт, и — поскольку мы люди законопослушные — было решено «переехать» с карт Яндекса на опенсорсный движок отображения карт Leaflet.
К слову, в актуальной на тот момент версии Leaflet 0.4.3 не было необходимой нам плоской проекции, и нам пришлось реализовать ее своими силами. В нынешней версии 0.5 эта функциональность присутствует, но координаты вычисляются немного не так, как у нас. Поэтому наша карта пока что работает на более старой версии движка.
В комментариях к предыдущему посту нам также советовали обратить внимание на несколько других вариантов графических движков (вплоть до Planner 5D), но победил все же Leaflet, с небольшим отрывом опередивший OpenLayers.
Главная трудность при разработке новой карты заключалась в экспорте столов (т.е. данных, которые их обозначают) из AutoCAD в базу данных. С одной стороны, это не было обязательным, ведь можно просто расставить столы сразу на карте. Но с другой стороны, поскольку столы стоят не ровно, а повернуты кто куда, то пришлось бы вручную «вертеть» кучу столов, чего делать не хотелось.
В итоге была реализована схема, работающая следующим образом:
- В AutoCAD столы сдвигались на отдельный слой.
- Этот слой обрабатывался специальным скриптом на Lisp (его мы нашли в интернете; на всякий случай — аттач), который экспортировал данные в своем формате.
- Далее эти данные поступали на вход скрипту на питоне (с ним проще было иметь дело), который переводил их в SQL-скрипт вставки в базу. На этом же этапе происходил пересчет координат соответствия столов из терминов AutoCAD, в термины Leaflet.
Если же нужно было «дорисовать» какие-то объекты, которых изначально не было (переговорки и проч.), то схема повторялась: создание объекта в автокаде → перемещение его на отдельный слой → экспорт данных лисповым скриптом → конвертация в SQL → вставка в базу.
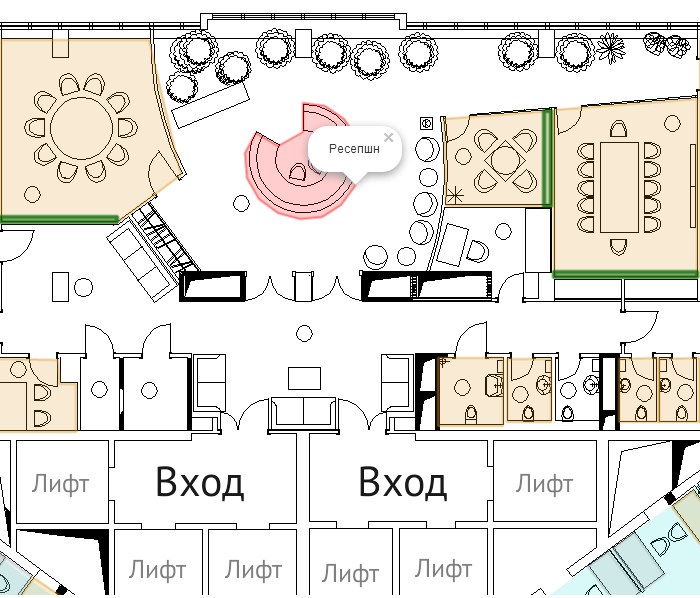
В результате изменился и внешний вид карты.
Было:

Стало:

Карта располагается на интранет-портале компании, с которым по расписанию синхронизируются ее данные.
Перемещение сотрудников
В прошлой версии карты для того, чтобы «пересадить» сотрудника, нужно было физически на карте мышкой двигать столы, а возможность переназначения сотрудника определенному столу отсутствовала. Другими словами, невозможно была ситуация, когда стол остается на месте, а меняется лишь сотрудник, который за ним сидит. На том этапе нам было важно лишь выяснить самое главное: нужна ли карта людям, будут ли они ею пользоваться, — поэтому мы делали все как можно проще.
В принципе ничего страшного в этом нет, однако копирование стола мог выполнить только разработчик. Учитывая, что миссию поддержания актуальности карты планировалось возложить на отдел кадров, требовалось максимально упростить процесс работы с картой: в компании работают 300 человек, которые периодически переезжают с места на место, и отслеживать все эти перемещения и без того непросто.
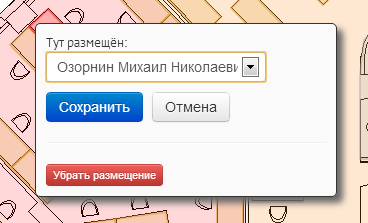
В итоге сейчас сотрудникам отдела кадров нужно лишь кликнуть на стол на карте и выбрать из выпадающего списка сотрудника, который будет за ним сидеть.

Введение пользовательских ролей
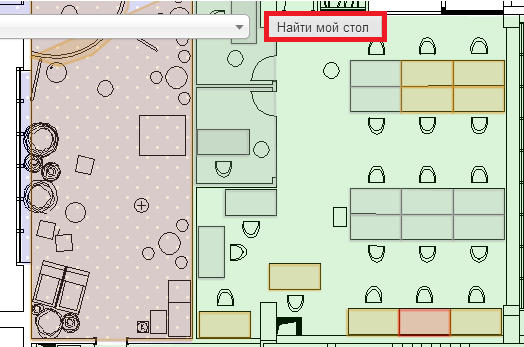
Еще одно нововведение — логин при работе с картой. Прошлая версия была статической, что делало использование аутентификации невозможным. Нынешний вариант карты — это MVC-приложение, которое позволяет реализовать функции, характерные для серверного приложения (права доступа, «пересаживание», «найти мой стол» и т. п.).
Для аутентификации мы используем встроенный в ASP.NET механизм NTLM и несложную самописную систему ролей, позволяющую указать группы прямо в конфигурации приложения.

Сейчас, кстати, на карте отсутствует возможность рисования новых столов. Ввиду того, что столов в новом офисе больше, чем сотрудников и организация новых рабочих мест пока не планируется, какое-то время эта функция не будет востребована. Хотя штука, конечно, нужная, и мы собираемся реализовать ее в будущем.
Планы
Совсем недавно мы провели опрос среди коллег, в результате которого удалось собрать большое количество идей. Были среди них и оригинальные предложения, например сфотографировать весь офис и сделать из этого панорамы (наподобие Google Street View), чтобы можно было совершать по офису виртуальные прогулки, но пока целесообразность данного нововведения ставится разработчиками карты под сомнение :).
Помимо этого в планах значатся:
- Реализация возможности бронирования стола сотрудниками отдела кадров для нового сотрудника заранее, пока он еще не вышел на работу и для него еще не заведена учетная запись в Active Directory.
- Реализация возможности рисования столов на карте (можно сделать с помощью https://github.com/Leaflet/Leaflet.draw).
- Добавление принтеров, аптечек и прочих потенциально нужных объектов. Первые шаги в этом направлении уже сделаны: на карте появились переговорные комнаты, телефонные будки, библиотека и стены для рисования маркером.
Существуют и другие идеи разной степени проработанности и необходимости: слои на карте (например, с теми же принтерами и прочей офисной техникой) или интеграция с MS Exchange (при клике на переговорку показывать, когда и кем она занята и когда будет свободна, при клике на сотрудника выводить запланированные встречи из календаря). В дальнейшем, возможно, мы реализуем что-нибудь из этого.
Демо
В комментариях к прошлой статье нас просили показать, собственно, саму карту. Нам удалось сделать демо, но учитывая, что это все же внутренний проект компании, расположенный в интранете и не доступный извне, — функционал публичной версии ограничен.
Будем рады ответить на вопросы в комментариях. Всегда ваши, разработчики карты MikeOzornin и evgekon
Автор: ptsecurity






