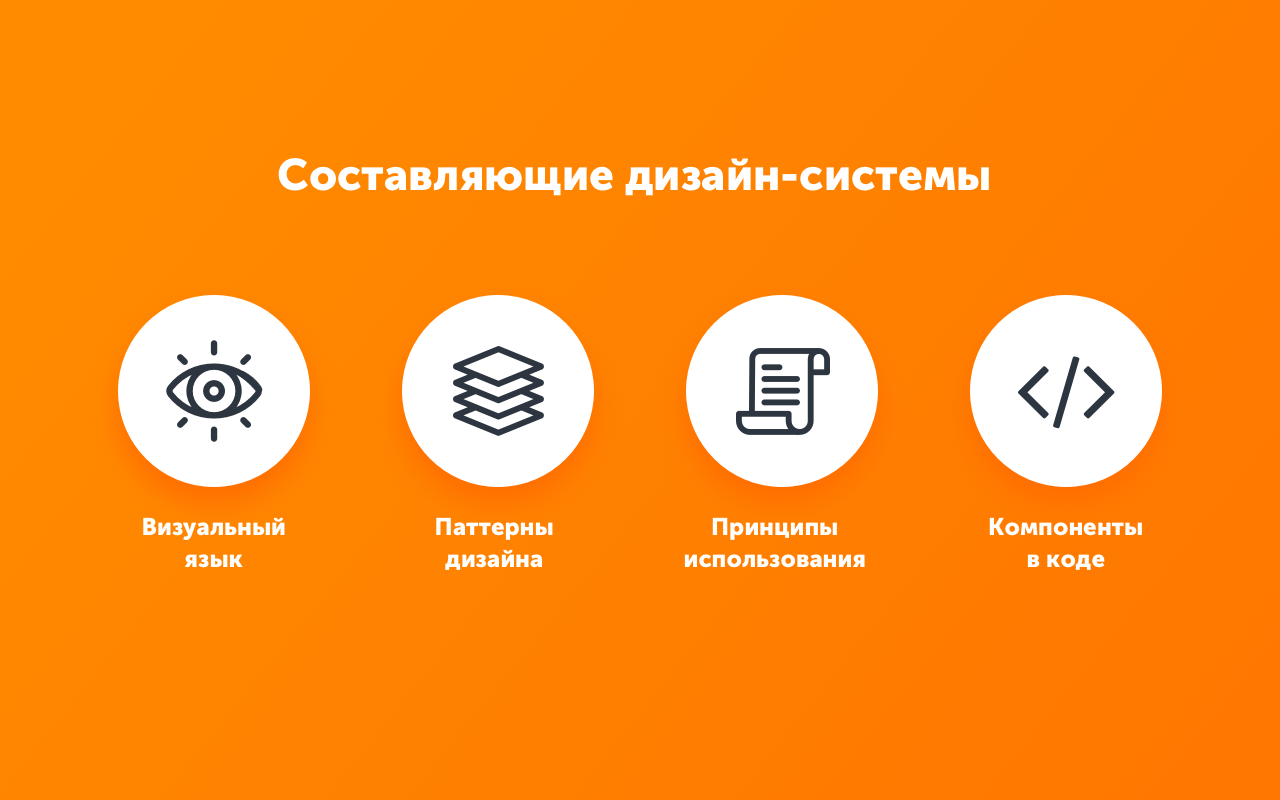
Дизайн-система стала таким же модным и почти обязательным инструментом для IT-компании, как использование канбан-досок и agile. Существует множество определений дизайн-системы: кто-то понимает под ней только UI-кит, а кто-то считает, что дизайн-система обязательно включает в себя компонентную базу в коде.
От том, как мы поняли, что пора переходить от UI-кита в sketch к отображению стилей в коде — под катом.
С чего мы начинали
Сначала у нас был UI-кит в sketch для каждой из платформ — веб, iOS, Android. Мы также запустили гайд на WordPress, который описывает, как использовать и сочетать компоненты, и рассказывает, на чем базируется стиль QIWI. Использование единого UI-кита и гайдов помогает ускорить работу дизайнеров и сделать интерфейсы продуктов на разных платформах визуально согласованными.
Единый UI-кит применяется в QIWI Кошельке, QIWI Копилке, QIWI Бонусе, в QIWI Кассе, QIWI Teamplay, также мы используем его при проектирование интерфейсов для новых продуктов. Количество запускаемых продуктов постоянно растет, поэтому логичным шагом стало создание шаблонов для внутренних страниц. Шаблоны для интерфейсных страниц помогают понизить уровень расхождения в стилях и существенно ускорить дизайн-процессы.

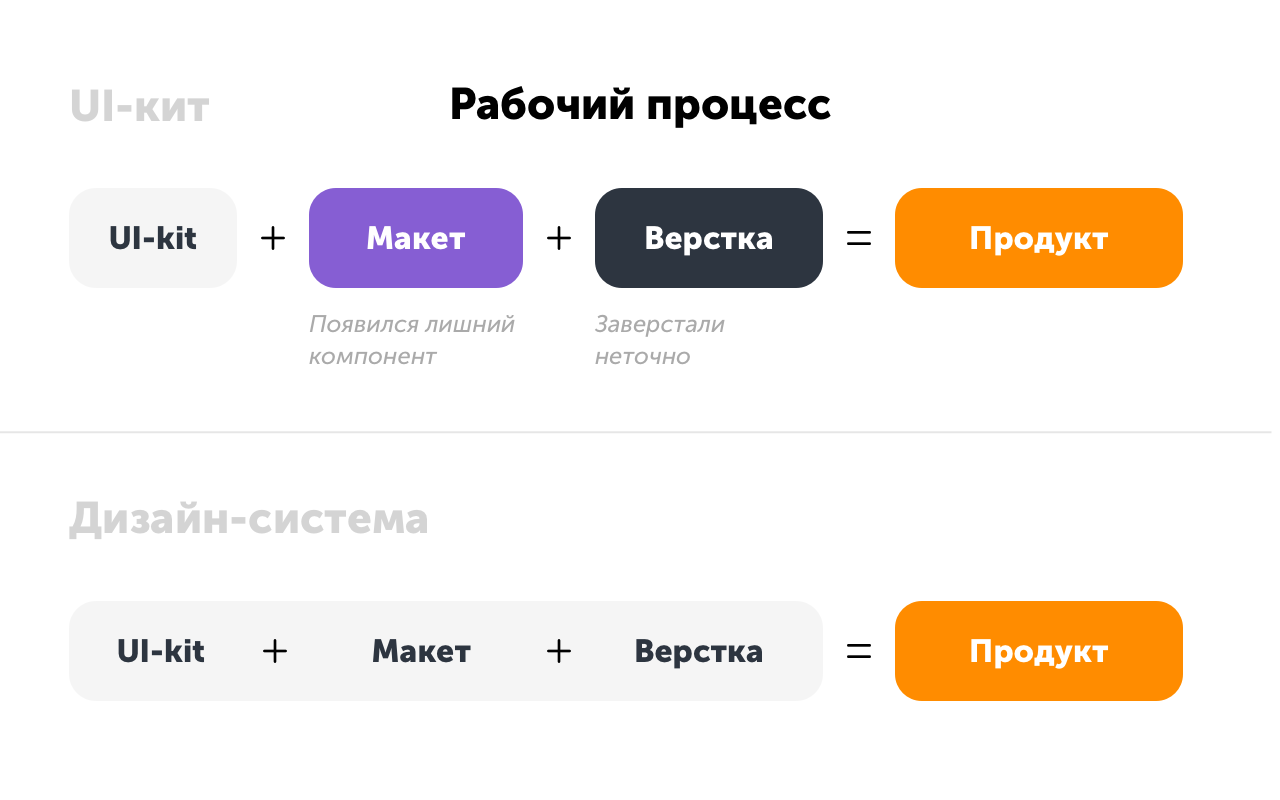
На первом этапе у нас получилась визуальная дизайн система, на основе которой мы сейчас можем разворачивать дизайн-систему в коде.
Что сейчас
Мы начали наполнять дизайн-систему летом этого года. Сейчас над дизайн-системой трудятся разработчики из разных команд и все дизайнеры QIWI Кошелька.
На начальном этапе мы активно общались с компаниями, которые уже успешно внедрили дизайн-систему. Для того чтобы понять, что попадет в дизайн-систему, и определиться со стилями, мы проводим регулярные встречи с внутри команды дизайна.
Важный аспект при создании дизайн-системы — коммуникация с командой разработки, одна из идей проекта— создать коммьюнити разработчиков и дизайнеров из разных команд, которые будут сообща работать над ее созданием и наполнением, делиться друг с другом опытом.
Сейчас мы еще в пути, процесс идет, в планах на следующий год — наполнить базу основных компонентов и параллельно с этим добавлять уникальные компоненты для отдельных продуктов, как B2B, так и B2C-сегментов.
При этом не все продукты QIWI входят в дизайн-систему. Например, в нее не входит Совесть — визуальный стиль этого продукта намеренно отличается.
Как устроена работа
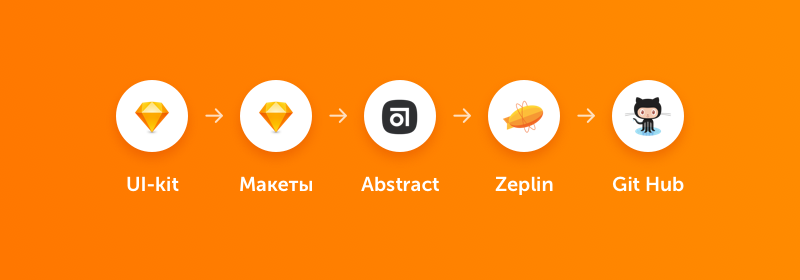
Когда появляется новый компонент, мы согласуем его внутри дизайн-команды и заносим в UI-кит, затем он попадает в Zeplin и в Abstract. Abstract позволяет версифицировать макеты, это своеобразный Git для дизайнеров. Из UI-кита готовый компонент попадает в репозиторий на GitHub, где его могут найти разработчики.

Сейчас дизайн-система в процессе наполнения, в ней уже есть базовые компоненты. На очереди более крупные шаблоны и паттерны + уникальные компоненты продуктов.
Дизайн-система полезна для всех участников продуктовых процессов:
- для бизнеса — дизайн-система позволяет в 2 раза быстрее запускать новые решения и проверять продуктовые гипотезы;
- для команды — есть единая база протестированных компонентов, что повышает скорость и качество работы;
- для пользователей — помогает сформировать единый пользовательский опыт в семье продуктов QIWI.
Сейчас мы работаем над тем, чтобы сделать дизайн-систему гибкой и кастомизируемой под новые стили.
Одна из основных задач — перевести на единую систему уже существующие продукты. Это поможет избавиться легаси в дизайне и коде и постоянно поддерживать интерфейсы продуктов и сервисов в актуальном состоянии.
Автор: Stormglass