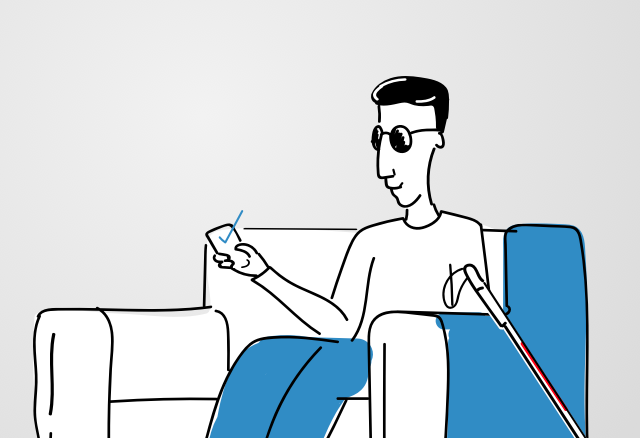
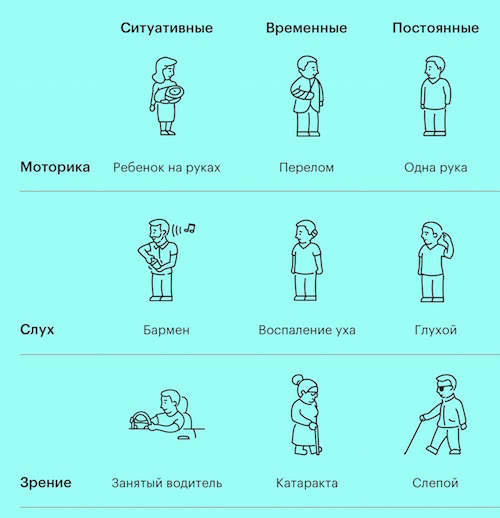
Создавая цифровой контент, мы привыкли ориентироваться на среднестатистического пользователя. Таким образом игнорируется почти треть населения России — это люди с инвалидностью, пожилые люди, а также те, кто временно испытывает особенные потребности. В прошлом материале мы рассказывали о своем подходе к адаптации цифровых сервисов в Сбербанке.
В Международный день человека с инвалидностью мы решили поделиться с профессиональным сообществом руководством по цифровой доступности. В этой статье вы найдете, что важно знать менеджеру, дизайнеру и разработчику, проектируя доступный интерфейс.

Общие рекомендации для менеджеров
Чтобы представить себе пользовательский опыт людей с инвалидностью, попробуйте программы для симуляции разных типов дальтонизма, слабого зрения, и других нарушений. Чтобы лучше узнать, как работают с голосовым интерфейсом незрячие люди, подойдут программы экранного доступа — VoiceOver на MacOS, VoiceOver на iOS, TalkBack на Android, NVDA или JAWS для Windows).
Включите доступность в процесс разработки с самого начала:
- Расскажите команде, что важно создавать и оценивать пользовательский опыт с учетом требований доступности.
- Проверяйте каждое обновление и новую фичу на соответствие потребностям людей с инвалидностью.
- Каждый спринт проводите автоматизированное тестирование вместе с разработчиками, чтобы быстро отлавливать распространенные ошибки, и совмещайте его с пользовательским тестированием, чтобы добиться требований доступности.
- Регулярно проводите ручное тестирование продукта: тогда на финальном этапе исправлений будет немного;
- Перед реализацией продукта, как минимум за три недели, проведите финальное тестирование с экспертом по доступности.
Что делать дизайнеру
Список советов для дизайнеров намного больше. Некоторые советы несут общий характер и полезны для интерфейса в принципе.
Требования к структурным элементам и управлению страницей
- Дизайн должен быть таким, чтобы пользователь быстро и легко находил ключевую информацию.
- Все содержимое и дизайн должны вписываться в логическую структуру заголовков: это очень помогает незрячим пользователям и пожилым людям.
- У пользователей должна быть возможность перемещаться по сайту несколькими способами: через оглавление, карту сайта, ссылки между страницами и поиск.
- Скринридер плохо работает с всплывающими объектами, поэтому модальные окна лучше не использовать.
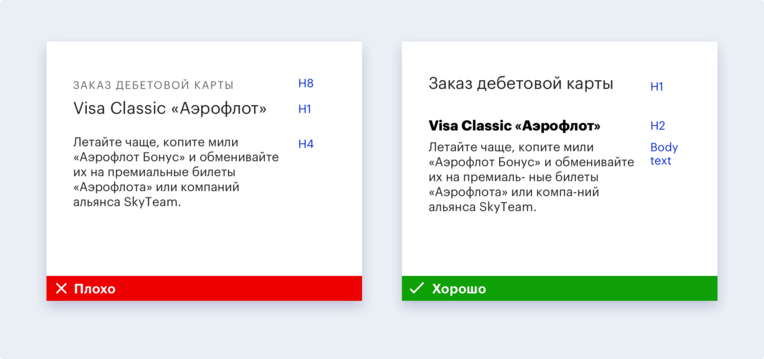
- Стили должны использоваться корректно. Заголовки 1-го уровня на макете должны быть заголовками H1 в коде. И наоборот, то, что не является заголовком первого уровня, не должно быть размечено как заголовок H1.

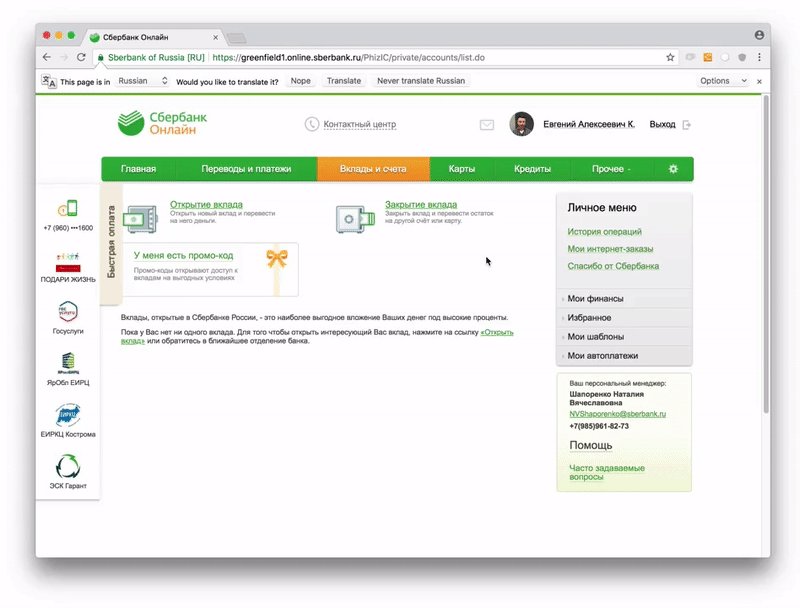
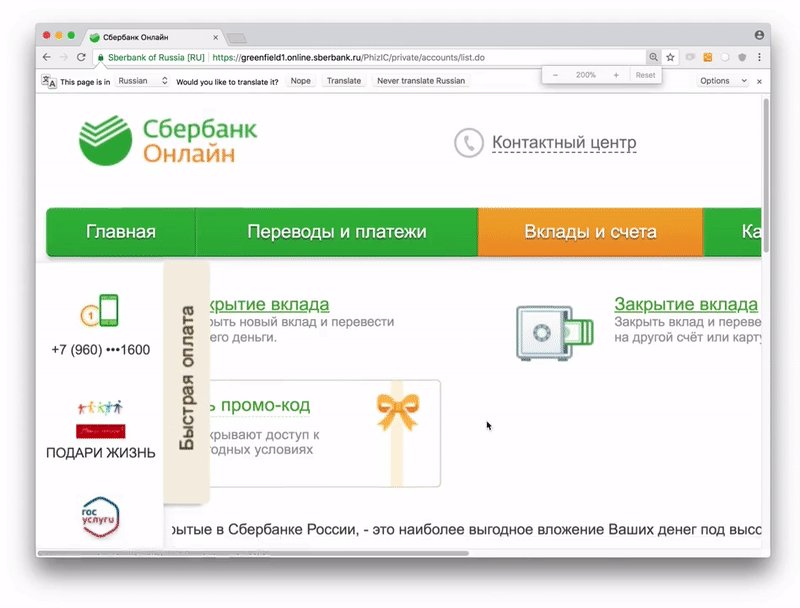
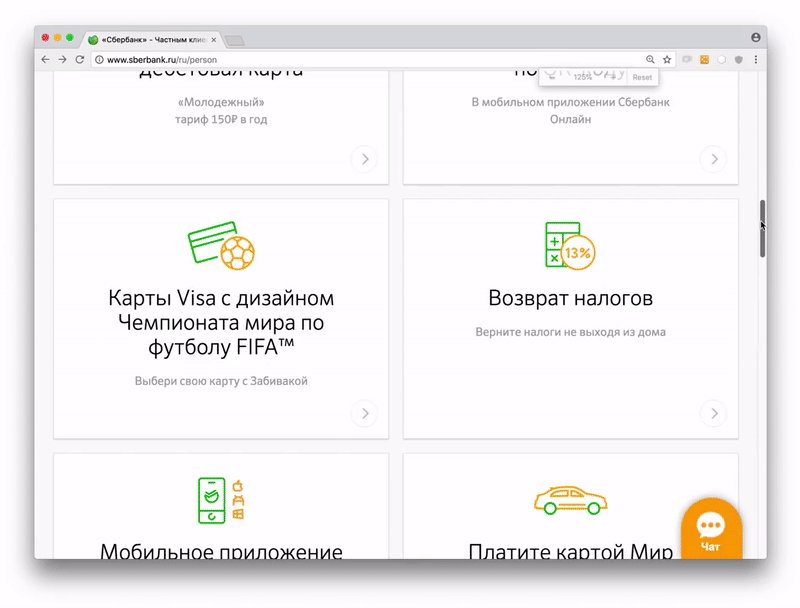
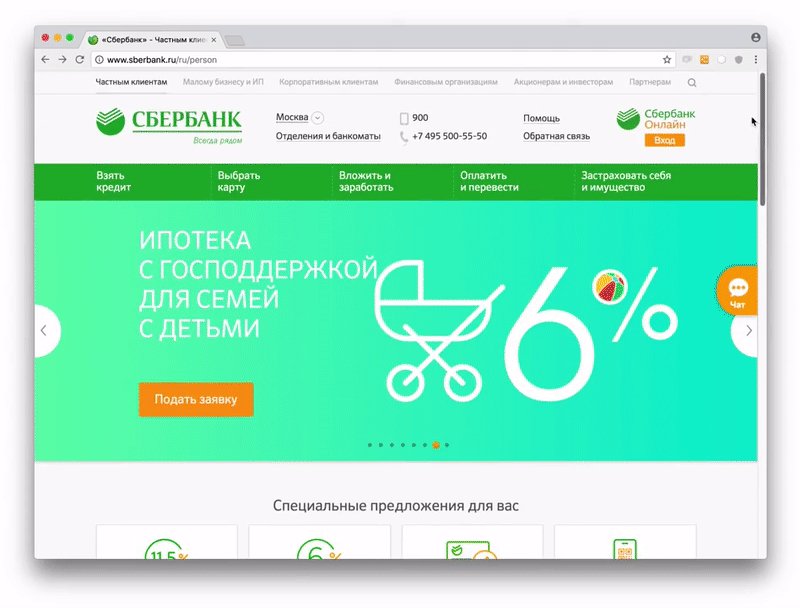
Грамотное масштабирование страницы также сделает ее удобной для чтения с любого электронного носителя и облегчит восприятие контента слабовидящим. Наилучшим решением в данном случае является адаптивная верстка. Когда верстка будет готова, сделайте проверку: увеличьте экран до 200% с помощью комбинаций клавиш «Cmd +» или «Ctrl +».

(Плохой пример масштабирования)

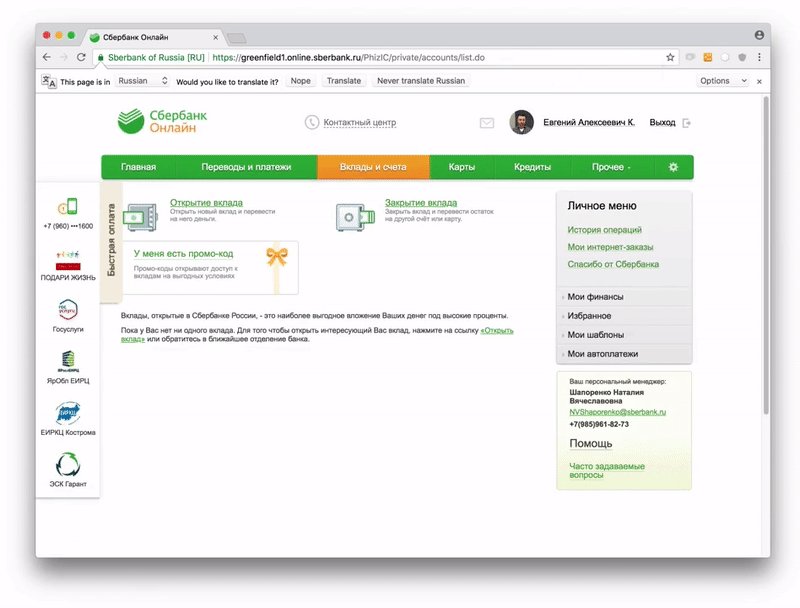
(Хороший пример масштабирования)
Управление с клавиатуры — это настоящее спасение для людей с нарушением опорно-двигательного аппарата и моторики, а также для слепых пользователей, которые используют скринридер для навигации в Интернете. Для корректного доступа с клавиатуры нужно контролировать следующие моменты:
- Пользователь должен иметь возможность выбрать и активировать любой интерактивный элемент на странице с помощью клавиш Tab, пробела и стрелок.
- Для зрячих пользователей важно, чтобы интерактивные элементы имели видимые и привычные состояния: focus, hover, active, и visited.
- Для незрячих пользователей важна функция, позволяющая перейти к основному контенту — пропустить рекламу с навигационными элементами и сразу перейти к главной информации, уменьшая количество ненужного контента для прослушивания.
- Также пользователь ожидает, что фокус между элементами будет переключаться в логичном порядке: обычно это слева направо и сверху вниз.
- Когда верстка сайта будет готова, проверьте с помощью клавиши Tab, везде ли видно при управлении с клавиатуры, где находится фокус?
Для некоторых пользователей крайне важен параметр области нажатия элементов. Есть люди с нарушениями опорно-двигательного аппарата и моторики. Им сложно попадать по маленьким или стоящим близко друг к другу ссылкам, работать с сайтом/приложением одной рукой. Чтобы обеспечить таким пользователям доступность интерфейса, нужно:
- Убедиться, что можно дотянуться до основных элементов управления большими пальцами и левой и правой руки, даже на больших телефонах.
- Задавать области нажатия не меньше 44 CSS пикселей. Так по ним будет просто попасть среднестатистическому взрослому с размером подушечки пальца примерно 10 мм. Иконки часто бывают меньшего размера, поэтому область нажатия вокруг них нужно увеличить.
- Разделять кликабельные элементы 8-пиксельным пробелом.
Наполнение сайта/приложения
Все тексты на сайте должны быть читабельными. Вот что для этого можно сделать:
- Избегайте канцеляризмов, специфических терминов и заумных предложений, изобилующих всеми видами оборотов;
- Старайтесь сокращать абзацы — так их будет легче просматривать на мобильных устройствах;
- По возможности используйте короткие предложения.
- Если нужно использовать термины, объясните их. Если их слишком много — составьте глоссарий.
- При использовании аббревиатуры или сокращения в первом раз расшифруйте их.
- Постарайтесь не использовать идиомы, так как люди, говорящие на языке жестов, а также пользователи с ментальной инвалидностью могут воспринять их буквально;
- Следите за раскладкой клавиатуры и за опечатками, так как их наличие сильно усложняет работу скринридеров.
Помимо читабельности самого текста важно, чтобы его оформление помогало его восприятию. Для этого:
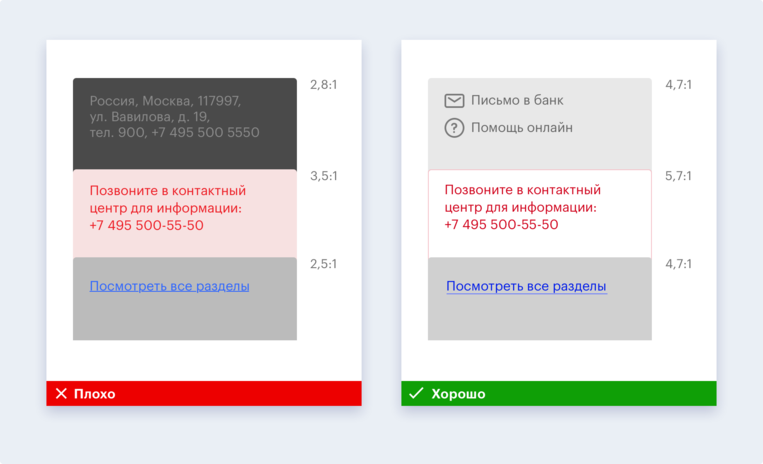
- Убедитесь, что минимальный коэффициент контрастности — 4,5:1, для увеличенного текста можно снизить контрастность до 3:1. Исключение составляют логотипы, элементы, выполняющую декоративную роль и неактивные контролы;
- Используйте достаточный для комфортного чтения размер шрифта: минимум для основного текста — 16 пикселей.
- Выберите разборчивый шрифт, хорошо читаемый вне зависимости от масштаба, достаточно крупный в выбранном кегле, поддерживающий все необходимые знаки и стили, с постоянными для буквенных форм параметрами и уникальными литерами, которые не спутать друг с другом.

- Не полагайтесь на цвет как на единственное визуальное средство передачи информации, потому что среди ваших пользователей есть люди с дальтонизмом. Используйте полужирное начертание, звездочки, иконки, типографику, текст, отметьте обязательные поля и т. д.

Графику стоит использовать только там, где точно не справиться одним текстом. Если получилось так, то:
- Убедитесь, что вся графика сопровождается кратким и понятным описанием.
- Выбирайте привычные иконки — например, мусорный контейнер для удаления информации.
- При наложении текста на картинку помните о контрастности: используйте сплошной фон или затемните изображение;
- Сопровождайте визуализацию данных кратким описанием, чтобы погрузить пользователя в контекст.
- Обеспечьте достаточный контраст между представленными данными, чтобы люди с дальтонизмом могли различить цвета.
- Создайте альтернативную форму для контента, который нельзя представить в виде текста. Например, поиск банкомата можно реализовать как через карту, так и через таблицу или список;
- Капча — одна из самых больших проблем для слепых людей. Если от нее никак нельзя отказаться, сделайте альтернативный способ ее восприятия, например, звуковой.
- Убедитесь, что в вашем дизайне нет элементов, вспыхивающих более трех раз в секунду, так как анимированные элементы сайта могут привести людей с некоторыми видами нарушений к приступу эпилепсии.
Подписи к элементам, ссылки и инструкции нужно сделать логически обоснованными, чтобы, например, незрячий пользователь понимал, зачем они нужны в конкретной ситуации и что произойдет при нажатии на них.
- По названию кнопки «Создать аккаунт», в отличие от «Готово», пользователь четко понимает, что произойдет на следующем шаге.
- Если клик приведет к скачиванию документа, напишите об этом прямо. Вместо «Нажмите здесь» напишите «Скачать отчет».
- Ссылки следует вписывать в текст так, чтобы они были частью предложения. Такой подход будет удобнее и для слепого, и для зрячего пользователя.
- Убедитесь, что инструкции может выполнить человек без слуха и зрения: не делайте отсылок к форме, размеру, визуальному расположению или звуку.
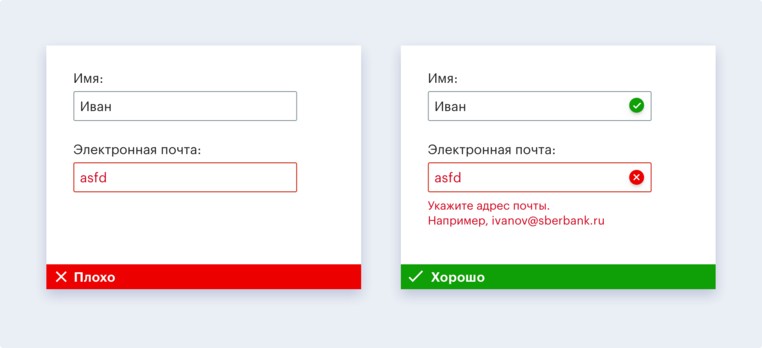
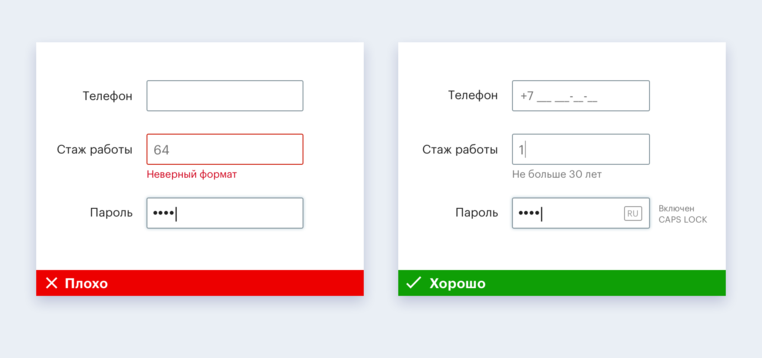
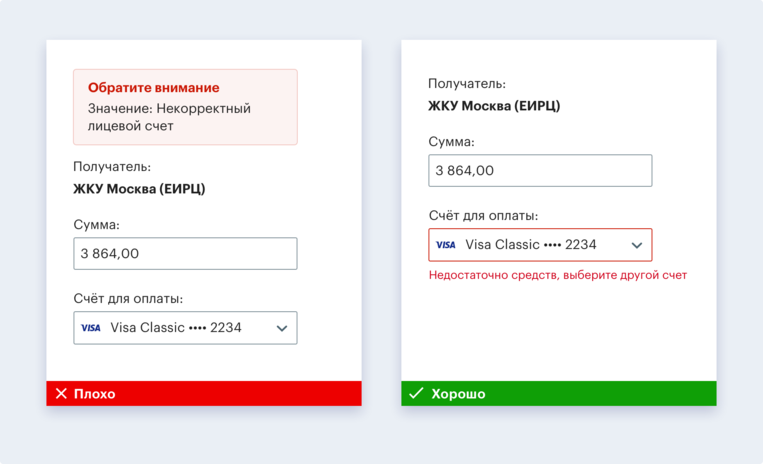
Контекстные подсказки выполняют важную вспомогательную функцию, уменьшая вероятность ошибки при заполнении формы на сайте. Убедитесь, что у вас они есть. И не забудьте:
- Проверить, что у всех элементов ввода есть понятные лейблы-названия, которые остаются видимыми даже после заполнения поля.
- Предупредить пользователя заранее о формате данных: даты, телефона, ИНН и т. д. При включенном CAPS LOCK хороший тон — напомнить об этом.

- Проинформировать пользователя о появлении новой информации в процессе заполнения формы.
- Проверить наличие инструкций, которые помогают пользователю исправить ошибку.

Советы для веб-разработчика
Незрячие люди взаимодействуют с интерфейсом с помощью программ экранного доступа/скринридера, которые вопроизводят голосом то, что изображено на экране. Доступность интерфейса для пользователя скринридера зависит в первую очередь от разработчика. Если курсор скринридера встал на кнопку, то в блок вывода речевого сообщения попадёт название кнопки от разработчика и тип этого элемента от операционной системы. Так незрячий пользователь понимает, что это за элемент и как с ним работать.
Поскольку разработчик занимается и навигацией, вот рекомендации, связанные с ней:
- Обеспечьте логичный переход между страницами. Когда страница загружается долго, зрячий посетитель сайта понимает это без труда, однако незрячего пользователя стоит предупредить о том, что идет загрузка;
- При обновлении или переходе на новую страницу сделайте так, чтобы фокус сразу попадал на первый элемент — кнопку «назад» или заголовок страницы. Это позволит незрячему пользователю узнать о том, что страница обновилась, и понять, куда он попал;
- Когда страница не перезагружается, а меняется только содержимое контейнеров, нужно сообщать пользователю о том, что произошло изменение содержимого.
- Обеспечьте логичный переход фокуса между элементами: обычно это переключение слева направо или сверху вниз.
- Сверстайте каждый элемент на странице как отдельный, потому что иначе незрячий человек не поймет, к какому полю относится та или иная подпись.
- Используйте элементы со ссылками для быстрой навигации пользователей по странице;
- Добавьте ссылку «Перейти к основному контенту» до шапки страницы. Это поможет быстрее двигаться по странице. Опция может быть изначально скрыта, но должна становиться видимой, когда на неё попадает фокус.
- Проработайте базовые лендмарк-элементы, которые задаются либо семантическими маркерами в HTML5, либо с помощью ARIA-ролей.
Что касается вопросов логики и структуры, то:
- Используйте атрибуты для контента — section, article, aside — чтобы делить содержимое страницы на логические блоки.
- Убедитесь, что заголовки соответствуют структуре страницы.
- Используйте уровни заголовков H1–H6: H1 — для самого верхнего уровня, H6 — для самого нижнего. Не пропускайте уровни заголовков.
- Предоставьте разные способы поиска содержимого: карту сайта, поиск по сайту.
Чтобы всем пользователям было комфортно, нужно:
- Стараться использовать нативные элементы управления, такие как button.
- Проверять, чтобы кастомные компоненты интерфейса были доступны для пользователей скринридера.
- Указывать в коде тип элемента, его состояние (значение), название и подсказку для любого элемента интерфейса, который ждет каких-либо действий от пользователя скринридера.
- Проверять, правильно ли определяются типы элементов. Как правило, тип нативных элементов корректно определяется по умолчанию, а у кастомных или более сложных элементов тип может определяться неверно и тогда его нужно определить самостоятельно.
- Использовать для табличных данных таблицы — тогда они будут доступны скринридеру.
- Подписывать любой элемент интерфейса, видимый зрячему и ценный для пользователя скринридера. Если же элемент не представляет ценности для пользователя скринридера, то его «видимость» для пользователя нужно отключить. Подпись к картинке позволяет незрячему пользователю понять, что на ней изображено. Подписи для картинок в коде важны и для пользователей с медленным интернетом.
- Описывать поля ввода с помощью label, атрибутов title или aria-label;
- Использовать привязку атрибута for и специальный класс для вспомогательных технологий в том случае, если нужно установить один элемент как источник метки для другого элемента.
Автоматизированное тестирование помогает найти ошибки доступности, а пользовательское — проверить адаптацию интерфейса под запросы людей с особенными потребностями, поэтому два этих типа стоит совмещать.
Быструю автоматизированную проверку можно сделать несколькими способами:
- Прямо в браузере с помощью HTML CodeSniffer, aXe, Lighthouse Accessibility Audit или WAVE;
- Интегрировав инструменты axe-core, Lighthouse Audits или AccessLint.js в ваш проект, чтобы программно добавлять тесты доступности и отлавливать ошибки при сборке интерфейса;
- Используя инструменты вроде AccessLint, чтобы находить проблемы доступности во время пулла на GitHub.
А вот алгоритм пользовательского тестирования с незрячими пользователями:
- Проверить, что скринридер попадает на элементы и озвучивает всё нужное, включая лейблы, подсказки и ошибки.
- Убедиться, что контент воспроизводится в правильном порядке: лейбл до поля, заголовки до контента и т.д.
- Проверить, что в коде указан правильный язык и скринридер произносит слова без акцента.
- Убедиться, что у кнопок и ссылок такое описание, которое позволяет понять, куда приведет клик по ним.
С другими рекомендациями для web- и mobile-разработчиков вы можете ознакомиться в гайдлайне по цифровой доступности.
Мы хотим, чтобы цифровая среда стала максимально адаптирована для людей с особыми потребностями, включая людей с нарушениями слуха, зрения, моторики и сложностями в восприятии информации.
Надеемся, что с нашим рекомендациям аудитория вашего сайта/приложения пополнится благодарными пользователями с особенными потребностями. С радостью ответим на вопросы в комментариях.

Автор: Sberbank






