
Верстать электронные письма — это боль. Верстать и тестировать адаптивные письма с интерактивом (например, с формами и слайдерами) — боль в квадрате. Однако, не всё не так плохо, если выбрать правильные инструменты. В статье расскажу об email-фреймворках — MJML и Foundation for Emails — и моих любимых ресурсах для тестирования рассылки — Litmus и Email On Acid.
В предыдущей статье мы узнали, как начиналась история рассылки и какую роль в ней сыграл Outlook, а также выяснили, какой интерактив мы сможем добавить в рассылку уже сейчас, а какой — в будущем. В этой статье поговорим об инструментах для тех, кто сегодня имеет дело с рассылками.
Допустим, вы хотите сверстать рассылку
Первый вариант: создать новый HTML-документ, взять готовый бойлерплейт (например, популярные Cerberus или Responsive Email Framework) и засесть писать таблицы с инлайн-стилями, гугля в процессе недостающие хаки или фиксы для внезапно поехавшей в каком-нибудь Gmail для Android вёрстке. Этот вариант подойдет, если у вас за плечами есть определённый опыт в вёрстке писем, достаточно свободного времени, а задача — это вёрстка единичного и простого письма.

Пример шаблона письма, который «из коробки» доступен в Cerberus
Второй вариант: воспользоваться онлайн-редактором для создания шаблона (например, Mosaico или Stripo). Это — самый простой способ. Он отлично подойдет, если вы — не разработчик или же если сталкиваетесь с вёрсткой рассылки впервые и макет письма достаточно простой. Почти все онлайн-редакторы предоставляют готовые шаблоны, а также включают в исходный код шаблона хаки для корректной работы письма в популярных email-клиентах. Но эти инструменты практически не позволяют вам кастомизировать вёрстку письма под ваш конкретный макет и в целом дают очень слабый контроль как кода, так и внешнего вида письма.

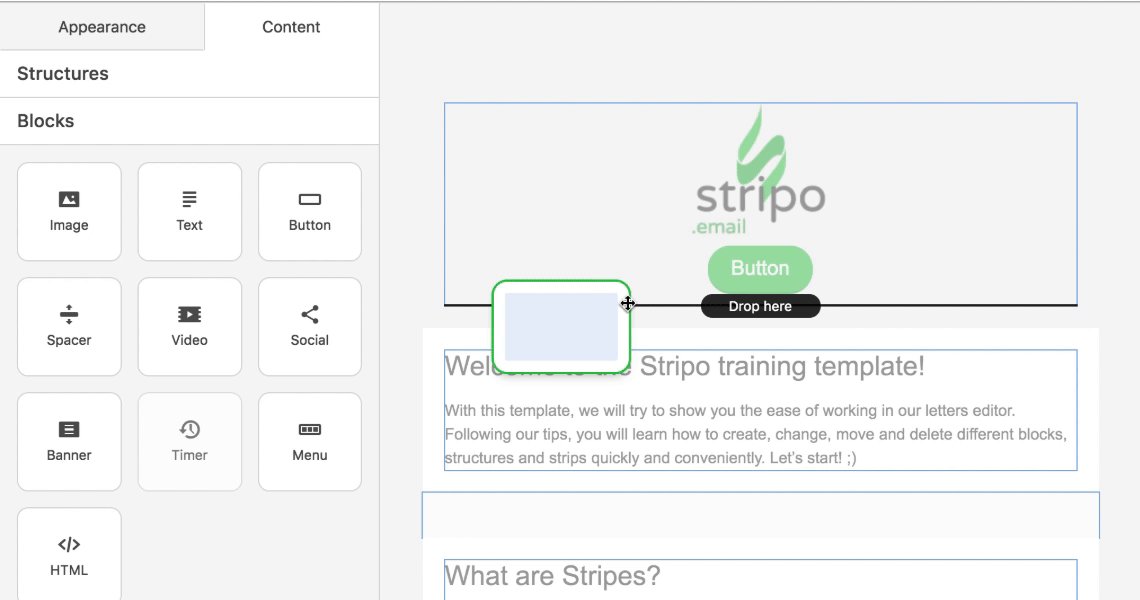
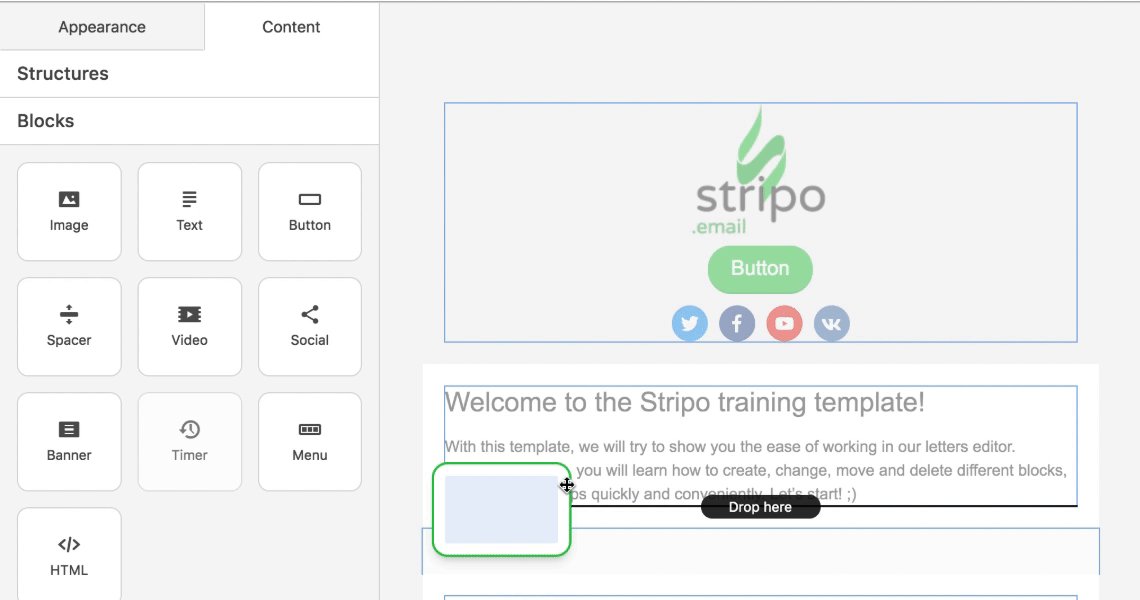
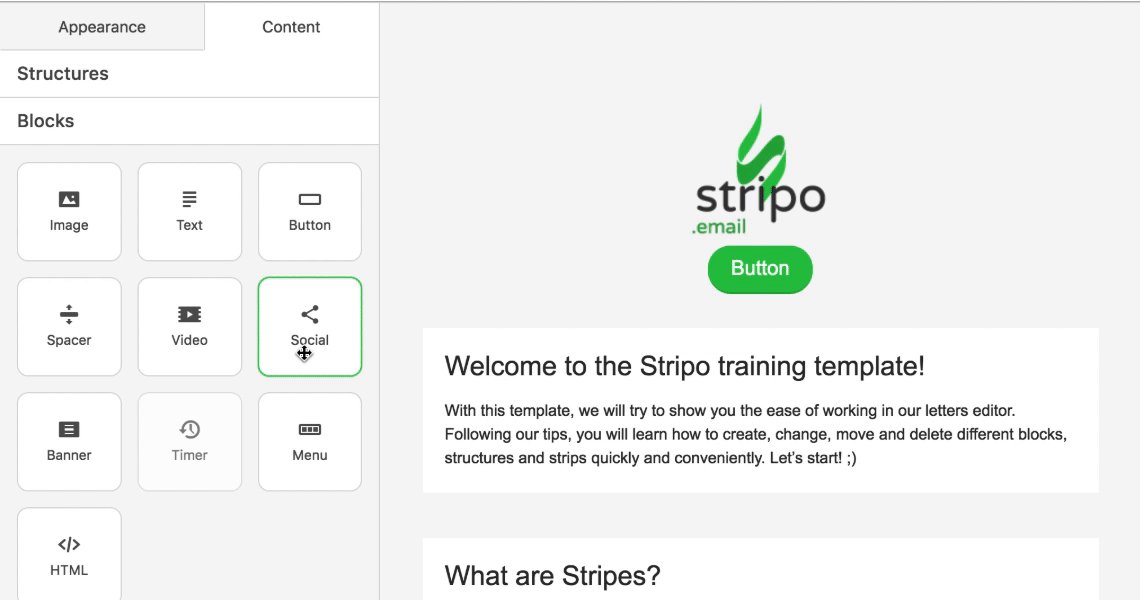
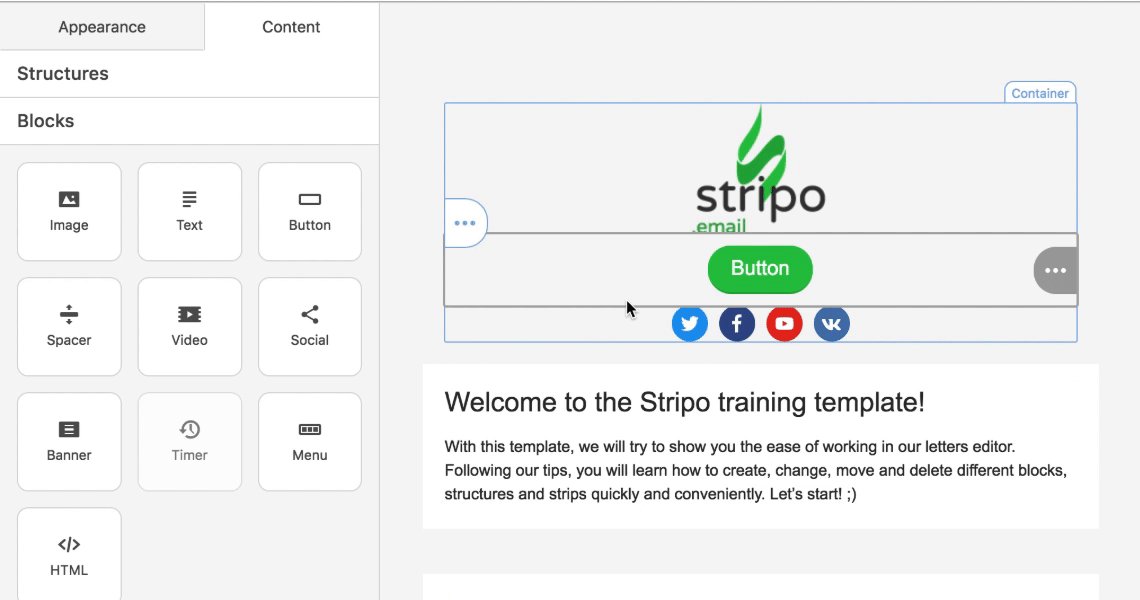
Изменения шаблона письма в конструкторе писем Stripo
Третий вариант: использовать email-фреймворк. Если вам регулярно приходится верстать рассылку, если макеты писем сложные, а требования к ним строгие, и если вы хотите автоматизировать свой воркфлоу и частично процесс разработки письма, то этот вариант для вас. Я расскажу о двух самых мощных инструментах: MJML и Foundation for Emails (в молодости известном как Ink).
Используем готовый email-фреймворк. MJML
- Github: mjmlio/mjml
- Разработчик: Mailjet
- Дата выхода: 2016
- Лицензия: MIT
- Популярность: 7662+ звёздочек
- Шаблонизатор: MJML
Главные идеи, заложенные во фреймворк:
- responsive-шаблоны «из коробки»,
- упрощение работы с кодом посредством собственного шаблонизатора,
- набор готовых к использованию внутри письма компонентов,
- удобная интеграция в процесс разработки рассылки.
Во фреймворке используется одноимённый шаблонизатор. Он простой и одновременно очень мощный. Забудьте о тегах table, thead, tbody, th, tr, td. Забудьте о том, что стили нужно писать инлайново. Забудь вообще о нечитаемой сложной структуре кода письма. Вот как будет выглядеть ваше письмо с использованием MJML:
<mjml>
<mj-head>
<mj-style>
@media all and (max-width: 480px) {
div[style*="color:#F45e46;"] {
text-align: center !important
}
}
</mj-style>
<mj-style inline="inline">
.link-nostyle {
color: inherit;
text-decoration: none
}
</mj-style>
</mj-head>
<mj-body>
<mj-section >
<mj-column>
<mj-image width="100" src="/assets/img/logo-small.png"></mj-image>
<mj-divider border-color="#F45E43"></mj-divider>
<mj-text font-size="20px" color="#F45e46" font-family="helvetica">
Hello <a href="https://mjml.io" class="link-nostyle">World</a>
</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>
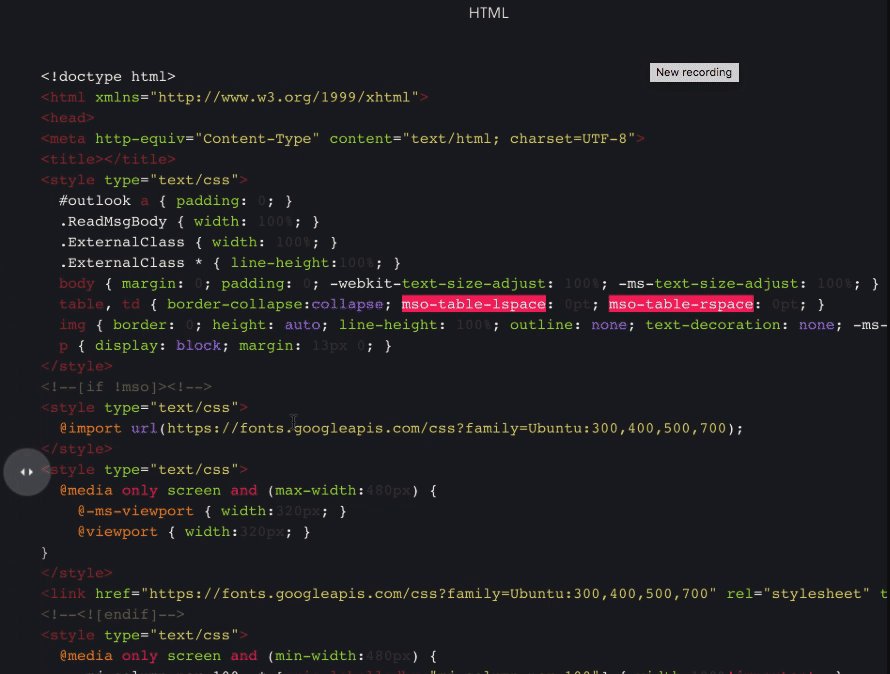
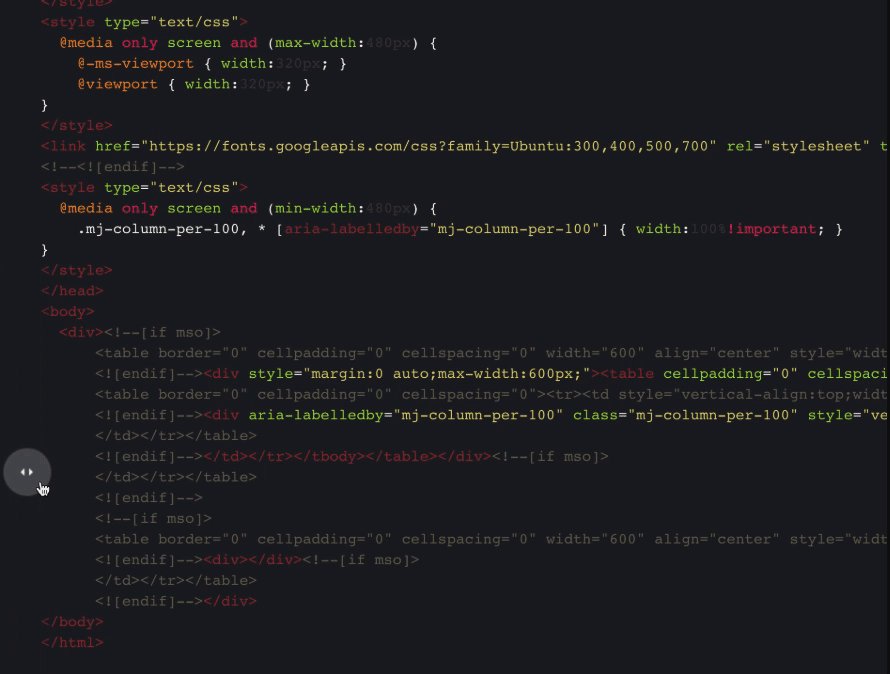
Вместо сложных конструкций из HTML-таблиц разного уровня вложенности достаточно написать буквально несколько строк, которые при билде проекта будут транспилированы в валидный, «приправленный» всеми необходимыми хаками HTML-код письма.

MJML предоставляет плагины для популярных текстовых редакторов — Visual Studio Code, Atom и Sublime Text. Они добавляют подсветку синтаксиса языка, линтер и вкладку с превью верстаемого письма прямо в самом редакторе.
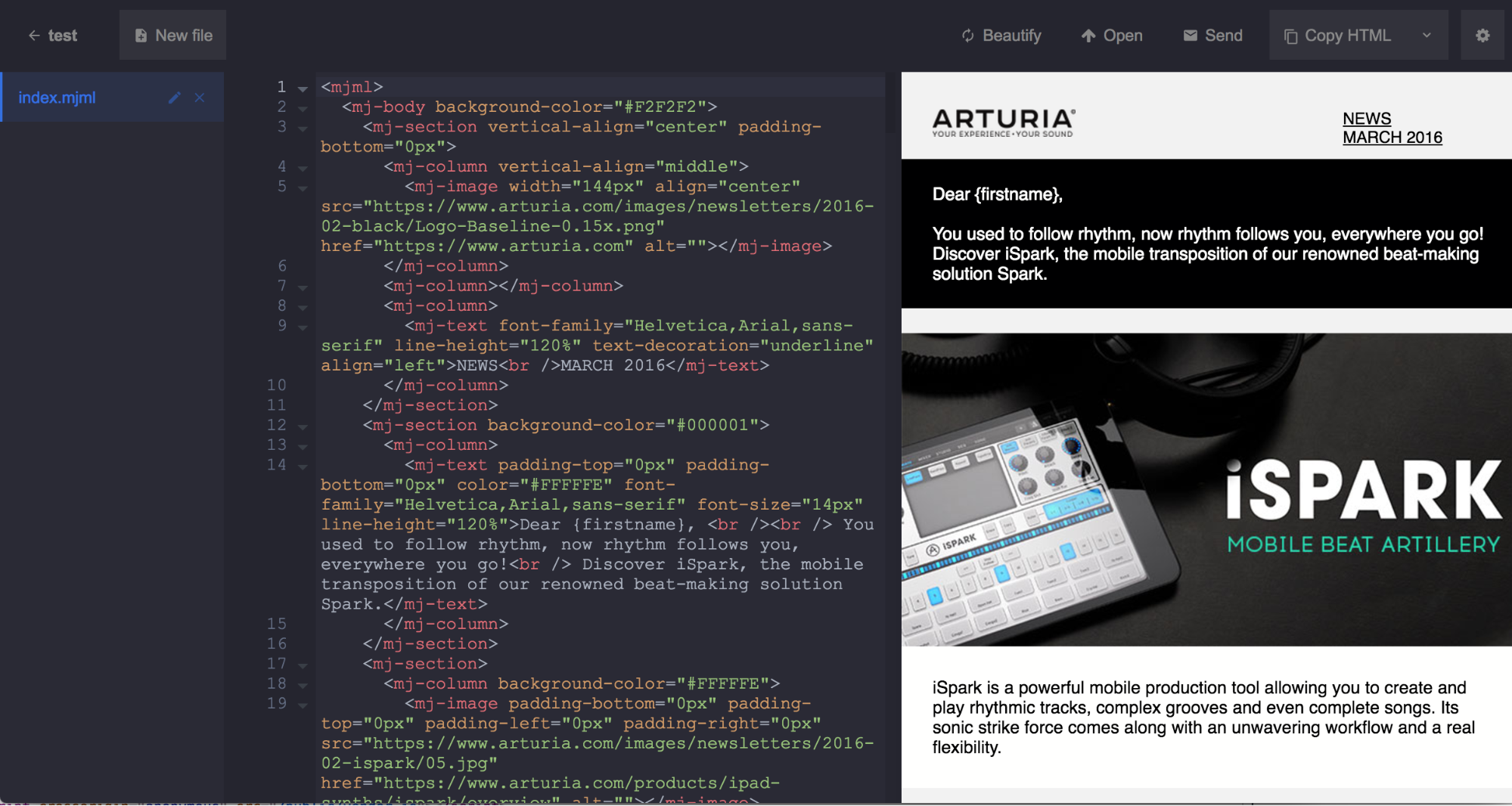
Если вам не хочется заморачиваться с cli или текстовыми редакторами, то есть отдельное официальное мультиплатформенное десктопное приложение, со встроенным полноценным редактором кода, просмотрщиком готовых шаблонов для писем и live-preview вашего письма.

Помимо набора стандартных компонентов (таких как кнопка или карусель) существуют готовые кастомные компоненты (например, компонент для рисования графиков). На странице с дополнениями от сообщества можно найти полезные утилиты, например загрузчик MJML для WebPack или инструмент интеграции в MJML-приложение на Laravel. А не так давно в статусе беты появилась возможность использовать API MJML для генерации писем напрямую, например, внутри мобильного приложения. Вещь довольно специфическая, но своего пользователя наверняка найдёт.
Главным минусом фреймворка одновременно является один из его плюсов: «отзывчивость». Фреймворк автоматически и без вмешательства разработчика берёт на себя то, как шаблон письма будет вести себя на девайсах с небольшой шириной размера экрана. Это выливается в ограничение в четыре колонки в сетке и отсутствие возможностей подтюнить responsive-поведение макета под свои нужды.
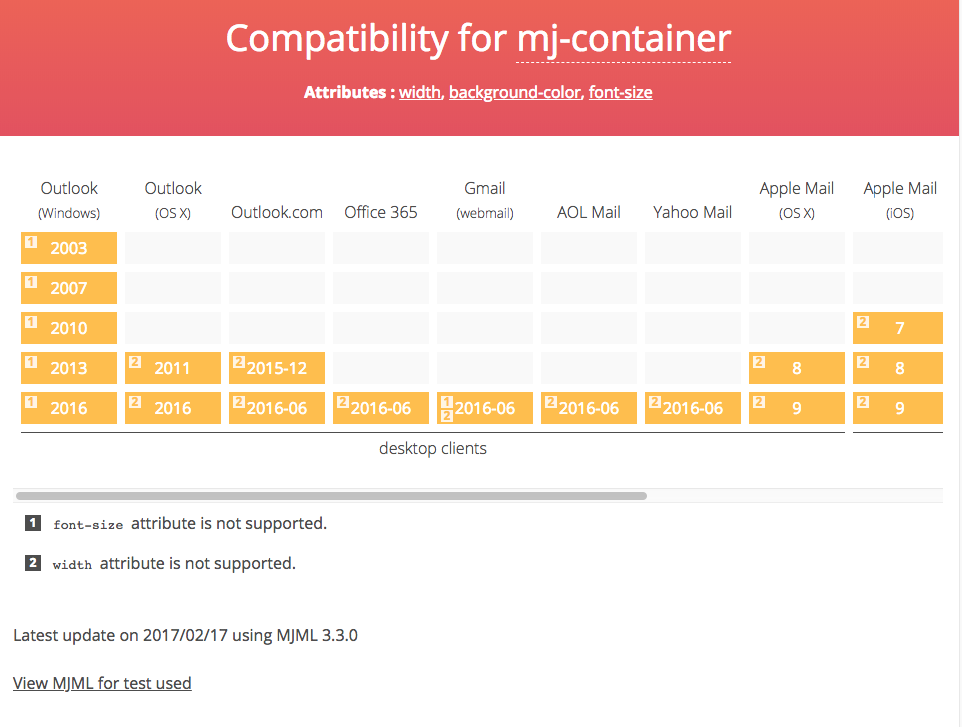
Небольшая, но приятная деталь: на сайте в разделе с документацией есть раздел с СanIUse-подобным описанием поддерживаемости компонентов MJML в различных имейл-клиентах. Можно сразу проверить на сайте и не гадать, как поведёт себя письмо, например, в Outlook 2007.

Итог: MJML — очень мощный и простой в освоении инструмент для создания responsive-писем. Сложности могут возникнуть, только если вам нужна очень тонкая, pixel perfect настройка шаблонов.
Используем готовый имейл-фреймворк. Foundation for Emails
- Github: zurb/foundation-emails
- Разработчик: ZURB
- Дата выхода: 2015
- Лицензия: MIT
- Популярность: 6885+ звёздочек
- Шаблонизатор: Inky
Если вы не первый год в мире фронтенда, то наверняка слышали (но — готов поспорить — вряд ли исползовали ;)) о Foundation for Sites. Этот фреймворк, созданный разработчиками из компании ZURB, давно закрепил за собой статус второго место по популярности (после Bootstrap) среди фронтендных веб-фреймворков.
Foundation for Emails сделан теми же людьми и по сути является частью Foundation for Sites. Это дает ему как ряд преимуществ (крупная компания-разработчик, довольно большое комьюнити, все, что вам нравилось в Foundation for Sites), так и накладывает ряд ограничений (все, что вам не нравилось в Foundation for Sites, не понравится и в Foundation for Emails).
Первое, что нужно сделать, если вы решите попробовать фреймворк, это установить Foundation CLI:
npm install --global foundation-cli
После чего можно создать новый проект командой:
foundation new --framework emails
и приступать к разработке письма.
Правда, придётся подождать несколько минут, пока загрузятся все необходимые модули и компоненты. Так как скачивается большое количество файлов, не удивляйтесь размеру папки — пустой проект будет весить 400+ мб. Помимо cli, «из коробки» доступен Live Reload, базовый бойлерплейт со всеми необходимыми хаками, готовые шаблоны и партиалы, а также поддержка SASS.

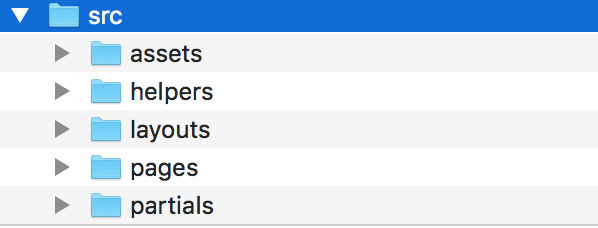
Файловая структура проекта на Foundation for Emails
У FfE свой шаблонизатор — Inky. По свой сути он делает то же, что и шаблонизатор MJML — упрощает работу со сложными вложенными таблицами с помощью shorthand-тегов:
<container>
<row>
<columns small="12" large="6">Column One</columns>
<columns small="12" large="6">Column Two</columns>
</row>
</container>
Всего тегов около десяти, три их них используются для создания сетки (см. пример выше), тег block-grid — для создания блочной сетки, еще два тега — меню (menu и item), а названия еще двух говорят сами за себя: button и callout.
FfE использует 12-колоночную сетку, которая может быть упрощена до 2-х, 3-х, 4-х или 6-ти колоночной, а также позволяет задавать количество колонок отдельно для мобильного и десктопного состояний.
Система партиалов (partials) и хелперов реализована с помощью файлового компилятора Panini, который внутри себя использует простой и удобный движок шаблонизатора Handlebars.
В отличие от MJML, при использовании FfE создаётся две версии письма — одна для десктопных клиентов и одна для мобильных. Далее вы решаете на каком брейкпоинте нужно выполнить переключение состояний desktop/mobile, а также можете включить или выключить какие-либо блоки вашей верстки с помощью специальных классов: .hide-for-large и .show-for-large.
Итог: Foundation for Emails предоставляет полный контроль за вёрсткой письма как для его десктопного, так и мобильного её состояния. Сложности могут возникнуть в процессе погружения в фреймворк и при попытке разобраться с его тонкостями, так как он достаточно большой и сложный. Но если вы хотите контролировать каждый аспект вашего шаблона — ваш выбор Foundation for Emails.
Инструменты для тестирования рассылки
Итак, наша рассылка готова. В браузере она выглядит отлично. А как насчет Outlook и мобильных email-клиентов? Самое время обратиться к специализированным сервисам для тестирования рассылки: Litmus и Email on Acid.
Тестируем рассылку с Litmus

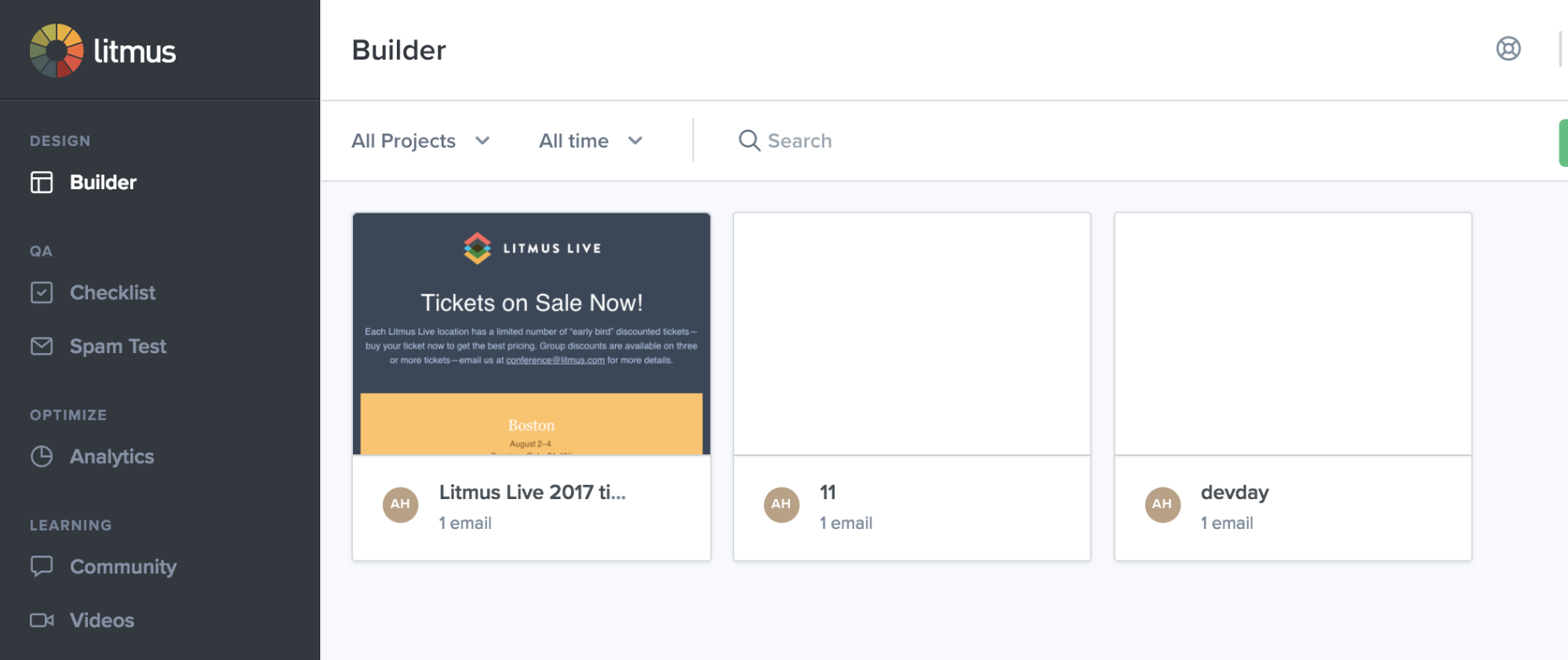
Litmus предоставляет полный набор инструментов, которые могут понадобиться при тестировании рассылки. Это и веб-ide для редактирования html-кода (Builder), и система аналитики рассылки, и набор «чеклистов» — инструментов тестирования производительности, проверки письма на «спамность» и многое другое.
Самый важный «чеклист» — Email Preview — дает возможность проверить письмо в 90+ десктопных/мобильных/веб email-клиентах. Делается это парой кликов. Нужно вставить код письма в Builder, нажать на кнопку тестирования и выбрать нужные email-клиенты.

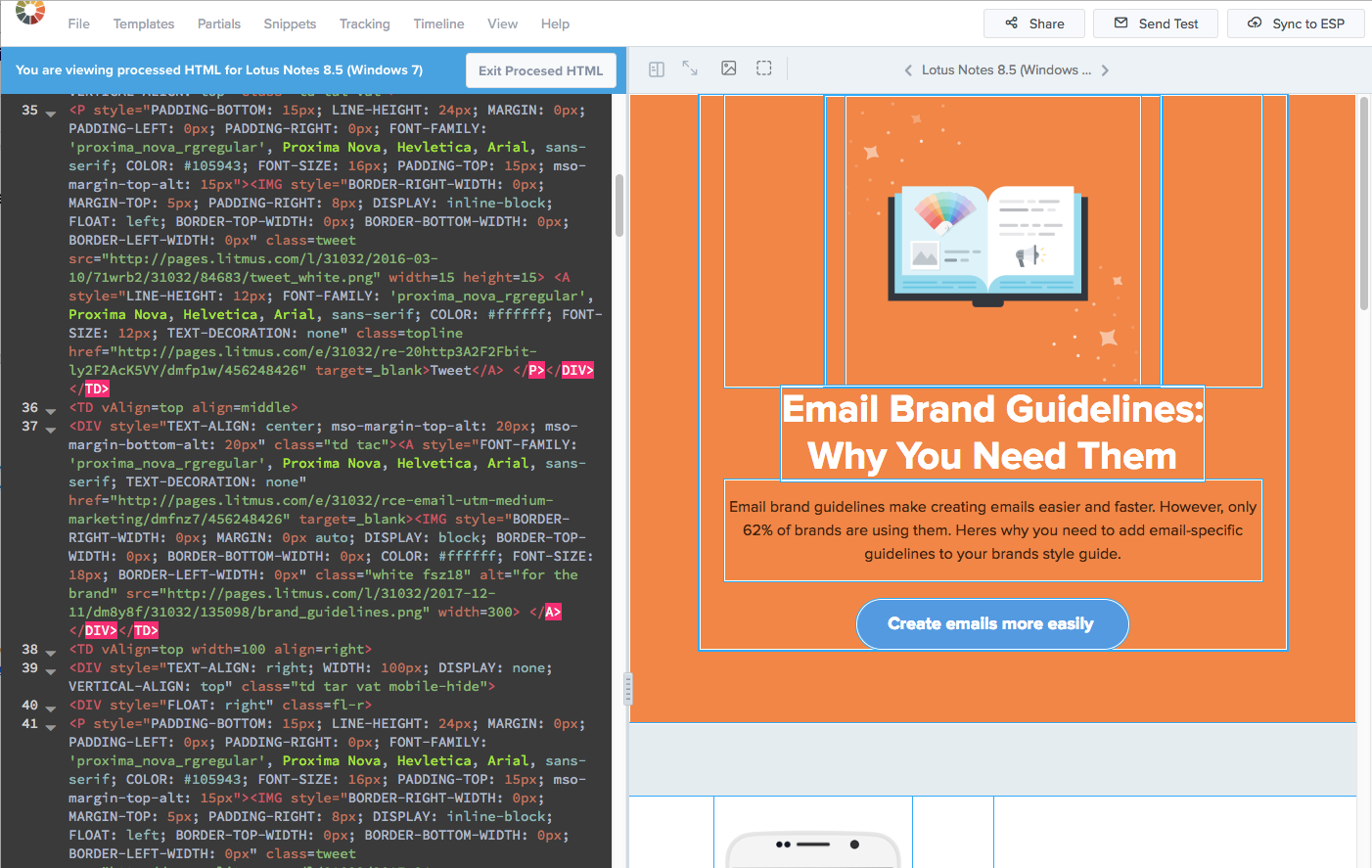
Недавно разработчики добавили крутую фичу: инспектор обработанного email-клиентом html-кода (processed html). Он немного напоминает инспектор из dev-tools вашего любимого браузера: можно выделить определенную область письма и посмотреть её код. Это очень помогает разбирать клиентоспецифичные проблемы не прибегая к правкам в слепую с последующим просмотром результата в Email Preview.

Просмотр Processed HTML в Litmus
У Litmus я нашел два минуса. Первый — это неотзывчивость UI в целом и лаги Email Preview, которые происходят время от времени и заставляют тратить достаточно много времени на ожидание создания превью и повторно запускать тесты.
Второй минус: цена. Самый минимальный вариант подписки обойдётся вам в 80$/месяц. Причем выбранный план напрямую влияет на количество предпросмотров писем, которое будет доступно. Так что советую хорошенько подумать действительно ли вам нужен Litmus или вы сможете обойтись более дешевой альтернативой.
Тестируем рассылку с Email On Acid
Второй сервис, о котором я хотел бы рассказать, это Email On Acid. Его можно смело назвать «младшим братом» Litmus практически по всем аспектам.
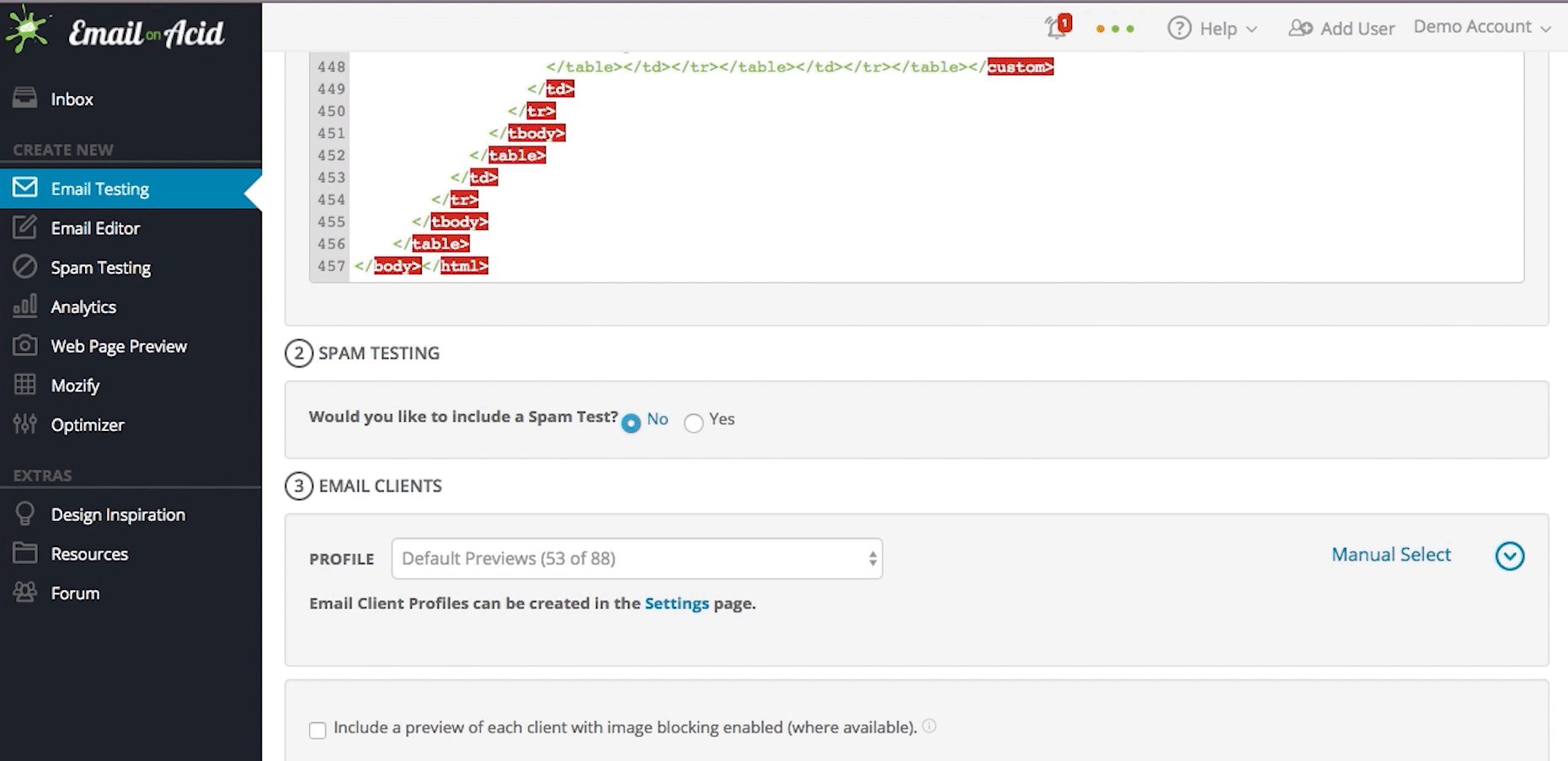
Судите сами: web-ide для редактирования рассылки — есть, инструменты для аналитики письма — есть, тестирование на «спамность» — есть, и — конечно же — Email Testing в 70+ приложениях тоже есть.
Превью писем сделано практически так же, как в Litmus. Отличия в основном во внешнем виде, опций/настроек чуть поменьше, нет инспектора обработанного кода письма и некоторых других менее полезных инструментов. Но UI EoA удобнее и легче, чем у Litmus и работает практически без лагов. Тестирование писем происходит примерно раза в полтора быстрее.

Последний немаловажный фактор: цена. Email on Acid в два раза дешевле Litmus при очень схожем функционале. И нет никаких ограничений на количество превью вашего письма. Это несомненный вин EoA.
Что выбрать?
Инструменты, о которых написано выше, стоят немалых денег. На мой взгляд, использовать их на постоянной основе имеет смысл только если вы стабильно, хотя бы несколько раз вмесяц, верстаете достаточно сложные письма и если у вас жесткие требования по их поддержке в различных email-клиентах, особенно в мобильных.
Если же рассылками вы занимаетесь эпизодически, то есть два альтернативных варианта:
- использовать триал Litmus/Email on Acid на 7/14 дней (в зависимости от сервиса) — деньги за первый месяц вернутся вам на карту;
- воспользоваться комбинацией менее популярных сервисов, у которых есть бесплатные планы, а в части email-клиентов протестировать вручную.
Вот какие сервисы можно хоть и ограниченно, но использовать бесплатно:
- PreviewMyEmail (Gmail для Chrome/FF/IE, Thunderbird, Apple Mail для iOS7);
- InboxInspector (Thunderbird 2/3, Outlook 2003/2007/2010/Outlook Express);
- DirectMail (Outlook 2003, Gmail в IE);
- Putsmail + PilotMailer (онлайн-сервисы для отправки кода письма на любые адреса, удобно использовать для ручного тестирования рассылки);
Что бы вы не выбрали в конечном счете, главное, чтобы инструмент соответствовал вашим потребностям.
Заключение
Сфера инструментов для верстальщика рассылки достигла сейчас того уровня развития, когда мы можем не просто пользоваться удобными фреймворками для разработки писем и приложениями для их тестирования, но и выбирать подходящие из них под наши задачи и возможности.
Если вы верстаете письма редко и они в целом несложные — смело берите базовый бойлерплейт, верстайте и тестируйте «вручную». Как вариант, воспользуйтесь бесплатными сервисами для тестирования.
Если же с вёрсткой писем приходится сталкивать на регулярной основе, а макеты попадаются сложные и адаптивные, то MJML и Foundation for Email возьмут часть забот на себя. А Limus и Email on Acid сэкономят массу времени и нервных клеток в попытке победить какой-нибудь надоедливый Outlook или Gmail на Android.
А какой путь выбираете вы? Делитесь в комментариях.
Автор: oleks






