
Практический каждый веб-ресурс предназначен для сбора информации, целью может быть сбор заявок, подписей, регистрации а так же сбор личных данных клиентов. В любом ветви событий нам нужно пройти через этап заполнение веб-форм. Мы подумали какой должна быть форма, обладающая максимальной эффективной конверсий с начала заполнения до ее конечной отправки. Заранее отмечу, публикация написана в ознакомительных целях, дабы показать как разрабатываются формы с темными паттернами, которыми «успешно» пользуются крупные кампании и не в коем случае не призываю к действиям описанным в публикации.
Намнем с того что я обозначу термины используемые в данной публикации.
Темные паттерны — пользовательский интерфейс обладающий повышенной выгодой, только не для пользователя, а для владельца ресурса. Интерфейс и функционал спрятан для пользователя, методом нелогичности меню, несвоевременности, несоответствии действительности или размытости формулировки и активизирующийся в нужный момент выгодный владельцу. Под формулировкой можно понимать автоматическую подписку на эмейл рассылку, подключение дополнительных платных услуг и соглашение в пунктами пользования данными которых по логике вещей там не должно быть.
Label — Наименование поля ввода информации, обозначающей тип и логику формы и информации которое стоит ввести в форму. Как правило находится сверху или сбоку формы, но так же может находиться и внутри, что в свою очередь очень плохое решение при больших объемах заполняемой информации.
Placeholder — подсказки для ввода в форму нужной и конкретной информации, как правило находящейся в самом поле и исчезающей при начале взаимодействия с ней.
Checkbox — кнопка переключателя, имеющая 2 значение, да или нет ( вкл/выкл ).
Когда то я писал статью на Medium о юзабилити современных веб-форм — «как повысить конверсию формы с учетом юзабилити». Сейчас же я не буду касаться множества аспектов влияющих на пользовательский опыт описанный ранее, а коснусь лишь тех принципов и примов что буду использовать в данном примере.
Хочется отметить что данный вид приема, не является правильным и улучшением пользовательского опыта, а в точности наоборот, приводит к его ухудшению и раздражает пользователей, но в данном случае мы хотим собрать больше заявок и пользовательской информации, утрируя мы преследуем алчную цель выгоды для владельца в рамках теоретической статьи, я не в коем случае не призываю прибегать к данным техникам. Интересно что темные паттерны используют те же самые приемы что и юзабилити, и основываются на тех же самых принципах, вот только имеют совершенно другое предназначение.
Задача
3 стандартных поля ввода + доп форма в ней(доп формы мы касаться не будем поскольку это отдельная тема размером в пару тон).
Номер телефона, имя клиента, email и отдельная форма с заполнением брифа.
Цель
Максимально облегчить заполнение формы и привести к конечной отправке любыми способами.
Предисловие
Мы не любим заполнять большие объемы текста, и особенно вызывает негодование и возможно судорожные тряски смотря на большое количество форм, которые не особо хочется заполнять, так же не видно очевидной целесообразности их заполнения, нужно решить задачу и как можно быстрее. Исходя из данных суждений, мы можем сделать вывод, имея и так небольшое количество полей ввода информации, нужно уменьшить их по минимуму, на сколько это возможно и сделать пути отхода максимально неприемлемыми и болезненными используя темные паттерны.
Решение

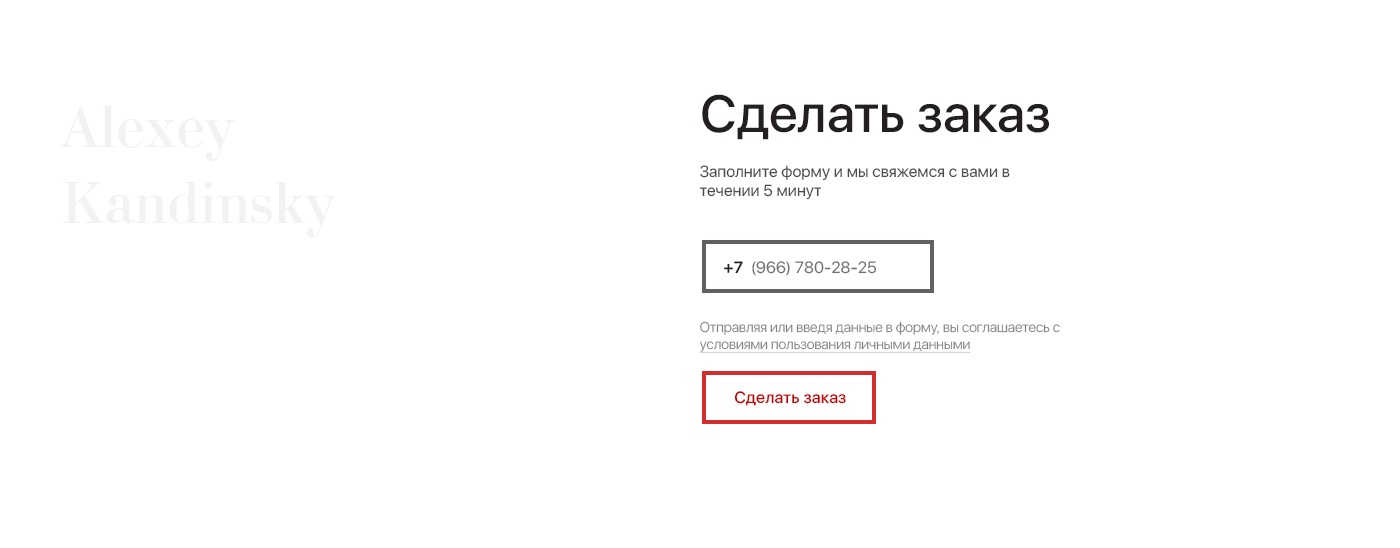
Было принято решение оставить только одно поле — номер телефона, и после завершения его ввода, показывать еще 3 оставшихся элемента. Поля заполняемые по желанию — Email и отдельная форма заполнения конкретного брифа заказчиком. Так же второе обязательное поле имени клиента. Тем самым после заполнения номера телефона, мы делаем путь отхода по заполнения формы до конца максимально некорректным и болезненным. Утрируя это звучит «Что-ж я заполнил номер, осталось немного», так же если клиент настроен решительно и не пожалеет своего времени на заполнение брифа, так же введет еще отдельную форму с заполнением брифа. По причине не обязательности и болезненности ввода кило информации мы сделали поле ввода брифа не обязательным и обесцвеченным,(мы не любим заполнять большие объемы текстов, особенно если они подразумевают конструктивные умозаключение и повествования), тем самым под видом введения небольшой информации, мы получаем в несколько раз ее больше. Мы показали свободу выбора, и выбор ответвлений событий, но его по сути нет, поскольку бриф в любом случае заполнится, вопрос только в том как скоро.
Семесь таких не очень хитрых махинаций дает нам эффективное вовлечение пользователей в процесс заполнение формы, данным приемом пользуются Яндекс и множество других успешных сервисов.
Яндекс в своем сервисе «Яндекс Деньги», при заказе физической пластиковой карты перед началом заполнения формы оформления нам не говорится о том, что оплатить годовалое обслуживание нам нужно сразу при заказе(практически у всех крупных банков, стоимость обслуживания, выглядит как отрицательный балан на счету после получения физической пластиковой карты, но яндекс пошел дальше), таким образом после заполнения всех данным начиная от самых простых вида — ваше имя? до серии и номера паспорта, перед финальным подтверждением заказа карты, мы видим что для оформления нужно оплатить обслуживание и выпуск, в противном случае если по этой причине будет принято решение отложить заказ, все выше перечисленное придется проводить заново, тем самым отрезая пути отхода от действия.

Яндекс — предлагая ввести сначала легкую информации, после более конкретную и сложную, по сути затягивает в воронку, выбраться из которой сложнее с каждый новым заполненным полем, под предлогом нашего в виде бесполезности потраченного времени или же просто лени на заполнение данных форм снова. Особенно если человек производил физические манипуляции, дабы паспорт попал в руки владельца(пусть даже пойти в соседнюю комнату за барсеткой с документами) и последующего введения информации, это все очень сильно подталкивает к выполнению действия оплаты обслуживания именно в нынешний момент.
Распределение внимание и соотношение Label
Изучая рекомендации юзабилити, количество точек и элементов на которые нужно обратить внимание мы понимаем что самый удовлетворительный вариант — это расположение Label вверху поля ввода, тем самым мы ведем вектор взгляда по одной вертикальной линии, не распыляясь по сторонам экрана.
Данная рекомендация хорошо себя проявила с большими и средними объемами заполняемой информации, поскольку позволяет пользователю не забыть, какое поле было введено или активно в данный момент и в случае неверного ввода понять, что это было за поле и для чего предназначалось. В свою очередь данный прием увеличивает объем прочтенной информации и при небольшом количестве форм может играть весомо плохую роль, если мы используем в связке в placeholder'ом.
Поскольку мы имеем всего 3 поля для заполнения, было принято решение использовать только Placeholder в качестве Label, по той же причине не опасаясь что пользователь забудет Label заполненного поля и данные будут конкретными.
Автозаполнение и шаблоны
Безусловно автозаполнение играет очень важную роль в формировании пользовательского опыта, увеличивает удобство и скорость решение задач. Но что если его нет, или нет данных для заполнения на ресурсе, в таком случае использование шаблона будет хорошей идеей, важно не использовать шаблон ввода на поля где это не продиктовано четкой логикой и точностью вводимых данных. В данном случае используется статичный +7 и далее по шаблону, исключая возможность ошибки, остается ввести (___) ___-__-__. В случае если пользователь введет информацию не обратив внимания на имеющийся шаблон, то есть вида — 89676552889, данная ситуация исправляется введением js сценариев для корректировки подобных случаев.
Так же нижним полем, мы могли бы разместить поле подписки на рекламную рассылку с активированным чекбоксом по умолчанию, таким образом благодаря невнимательности посетителя, мы получили +1 пункт в список email рассылки, что по сути тоже является темным паттерном.

Отправка формы и внимание
Привлечение внимания к призыву к действию, имеет важное значение при создании форм, в нашем случае после заголовка разъясняющего предназначение информационного блока на ресурсе, мы позиционируем внимание на конверсионном элементе, то есть кнопке «сделать заказ», посредством анимации микровзаимодействия и выделением за счет цветовой гаммы. По сути отводя внимание от самого важного позиционируем на действии
Словосочетания
По поводу текстов влияющих на поведение, не взяв на себя полномочия рассказать каким образом и какие текста влияют на поведения в развернутом виде, скажу более коротко и сжато, что текста вида — Заказать, оформить, позвонить, не являются удовлетворяющими в данном случае(форма заявки). Но конкретно в нашей случае хорошим решением данного вопроса является словосочетание «Сделать заказ», так же на этом месте могло бы иметь место надпись — Получить консультацию. В основном данный вопрос связан с ожиданиями, последующими за совершением действия, так как обязуя для выполнения какого либо затруднительного действия, или же совершенно противоположно, лишь помощь в решении задачи и не обязанность выполнения чего либо.
История из жизни
В студенческие времена работая в строительной кампании, на должности всего и вся, мне приходилось делать аналитику веб-формы на сайте дочерней компании, обнаружилось что 70% пользователей начинали заполнение формы и уходили с сайта не завершив заполнение даже двух полей.
Уловка
Исходя из данной ситуации, мы расположили поле номера первым, обозначив его самым важным из полей и с первого взгляда единственным полем для заполнения, по следующей причине — Любой пользователь начавший заполнение формы введет поля номера, что для нас имеет самый важный фактор из всех оставшихся полей, будет готов для заполнения оставшихся, в случае если пользователь не заполнит поля и не отправит форму, по средством ajax, мы считаем время начала заполнения и в случае не произведения отправки формы, в течении 20 минут, данные формы автоматически отправляются в CRM владельца. Такая же схема действует при попытке завершении сессии на сайте или закрытия вкладки(один из трех сценариев).
Данный примем является в своб очередь темным паттерном и не приближает лояльность клиентов в вам как к компани. Такой вид темных паттерном нарушает права пользования личными данными. Дабы отвести глаза от явного нарушения, перед кнопкой отправки расположена надпись «Отправив или начав ввод данных вы соглашаетесь с условиями пользования личными данными», неудобные особенности договора же кроется в мелком шрифте при открытии полного соглашения пользования личными данными.
Заключение
С этой публикации, я хотел рассудить и донести мысль какой могла быть сама навязчивая и полезная для владельца сайта или приложения форма, с максимальной теоретической конверсией. Мы и наша команда не использует данные методики, предметом обсуждения был несуществующий проект, я не в коем случае не призываю прибегать к таким методикам, статья предназначена для ознакомительных целей и только в виде теоретических данных, исключая возможность использования на практике. Практически любые махинации с техникой темных паттерном возможно перекрыть удобством пользования и проработкой вашего продукта с точки зрения юзабилити для улучшения качества пользовательского опыта.
Автор: Алексей Кандинский






